Vue项目部署到阿里云服务器过程及注意事项_static/js/manifest-程序员宅基地
平时都是使用"印象笔记"随手写一些笔记之类的东西,久而久之就导致记录的内容会有重复,相同的东西可能被记录了多次,东一块西一块的,内容过于分散且不够精简。正好最近在整理"印象笔记"中的内容,借此机会把一些整理好的内容发布出来供大家参考,自己也顺便回顾一下,全当是复习了。
这里我们讲的部署方式有两种,一种是使用Tomcat部署,一种事使用Nginx部署
方式一:部署到Tomcat
一、打包项目(脚手架创建的项目)
1、编辑config目录下的index.js和 prod.env.js配置文件
注意:线上环境assetsPublicPath: './'必须这样配置,否则打包后部署到服务器上会找不到静态资源而显示空白页。
- assetsPublicPath: './'配置打包后index.html中使用的是相对路径
<script type=text/javascript src=./static/js/manifest.bafe42ed3549357642fd.js>
- assetsPublicPath: '/'配置打包后index.html中使用的是绝对路径
<script type=text/javascript src=/static/js/manifest.bafe42ed3549357642fd.js>
- index.js
module.exports = {
dev: {
assetsSubDirectory: 'static',
assetsPublicPath: '/', // 注意这里,两个环境设置的不同
proxyTable: {},
host: 'localhost',
port: 8090,
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false,
devtool: 'cheap-module-eval-source-map',
cacheBusting: true,
cssSourceMap: true
},
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './', // 注意这里,两个环境设置的不同
productionSourceMap: true,
devtool: '#source-map',
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
bundleAnalyzerReport: process.env.npm_config_report
}
}
- prod.env.js
module.exports = {
NODE_ENV: '"production"',
BASE_API: '"http://123.456.78.901:8099"' // axios访问的后台接口服务器地址和端口号
}
2、执行打包命令
npm run build
二、配置Nginx服务器
自己没有备案申请域名,为了好记,所以就本地配置一个域名。该步骤可以省略,直接输入http://123.456.78.901:8080/vueWeb也可以访问项目
1、安装Nginx
2、编辑nginx.conf文件
server {
listen 80;
server_name www.vueWeb.com;
location / {
# 配置了hosts不用管这里
# proxy_pass http://localhost:8080;
}
}
3、编辑hosts文件
文件位置:
C:\Windows\System32\drivers\etc
在文件末尾追加一下内容:
123.456.78.901 www.vueWeb.com
4、启动Nginx
三、上传到服务器并启动
1、把打包后的dist文件夹上传到服务器tomcat/webapps目录
2、把dist目录改名为vueWeb(自己的项目名)
[root@tony webapps]# pwd
/usr/local/tomcat/webapps
[root@tony webapps]# ll
total 24
drwxr-x--- 16 root root 4096 Apr 1 14:06 docs
drwxr-x--- 6 root root 4096 Apr 1 14:06 examples
drwxr-x--- 5 root root 4096 Apr 1 14:06 host-manager
drwxr-x--- 5 root root 4096 Apr 1 14:06 manager
drwxr-x--- 3 root root 4096 Apr 1 14:06 ROOT
drwxr-xr-x 3 root root 4096 Apr 1 16:59 vueWeb
[root@tony webapps]#
[root@tony vueWeb]# pwd
/usr/local/tomcat/webapps/vueWeb
[root@tony vueWeb]# ll
total 8
-rw-r--r-- 1 root root 1168 Apr 3 15:00 index.html
drwxr-xr-x 7 root root 4096 Apr 3 15:00 static
[root@tony vueWeb]#
3、启动tomcat
[root@tony bin]# pwd
/usr/local/tomcat/bin
[root@tony bin]# ./startup.sh
4、在浏览器访问项目
在浏览器输入地址 :http://www.xxx.com/vueWeb(项目名)
注意事项:
1、访问项目失败
如果访问项目失败,看一下自己服务器实例的安全组有没有开放相应的端口号,自己配置的多少端口,就在安全组中添加相应的端口

2、js静态资源路径缺失
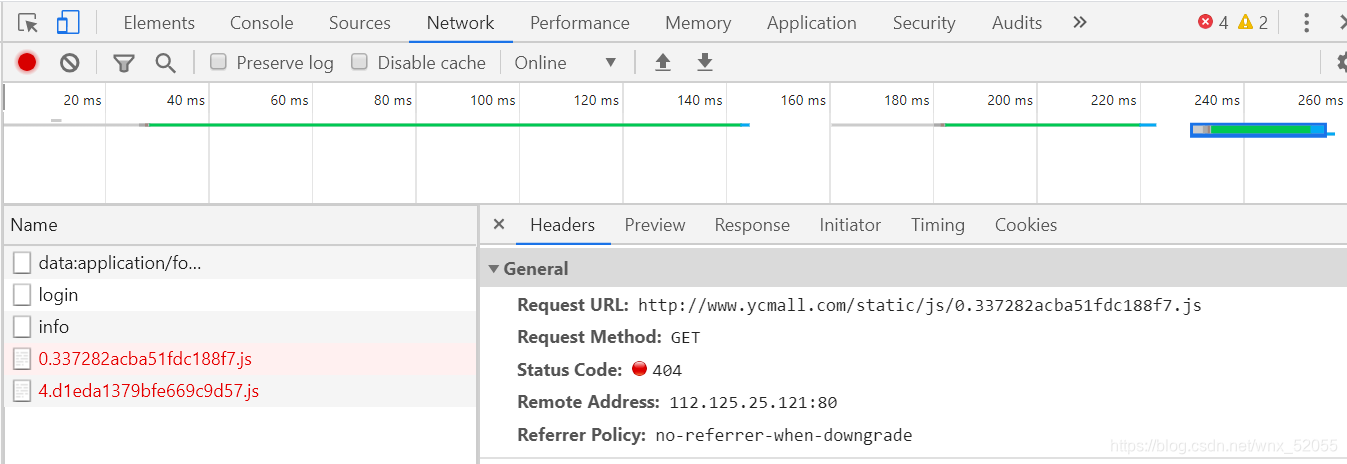
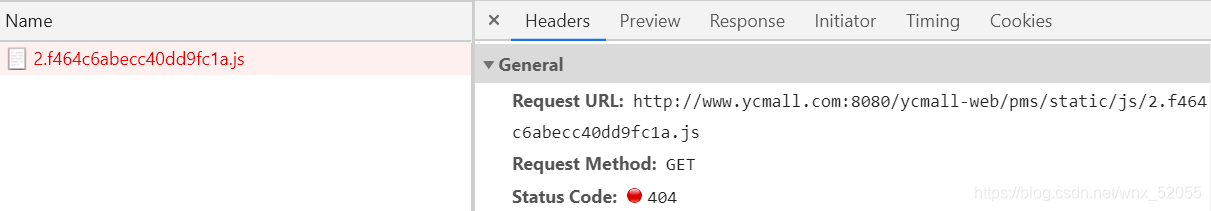
进入系统后,点击登录或者其他页面跳转的事件,可能会出现访问后台接口正常,但是访问js文件等报错404,导致页面加载不出来的问题

如图:/login请求正常,跳转到登录后的主页时,两个js文件访问失败。问题原因是js文件的访问路径错误,如图中访问的是:http://www.vueWeb.com/static/js/xxx.js,但其实真正的地址应该是:http://www.vueWeb.com/vueWeb/static/js/xxx.js。由此可见问题出在路由跳转上,那么我们需要对router/index.js做如下配置,这样在路由跳转时,会在每一个路由地址前边拼接上一个/vueWeb/
export default new Router({
mode: 'history',
base:'/vueWeb', // 添加一个base路径(也就是项目的名称)
scrollBehavior: () => ({y: 0}),
routes: constantRouterMap
})
3、刷新页面报错404
当把Vue项目部署到阿里云上的tomcat后,访问项目,进入子目录,然后点击刷新重新加载页面会提示错误404
进入服务器上项目部署的文件夹中,创建WEB-INF文件夹,并在此文件夹中创建一个web.xml文件,编辑内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
<display-name>Router for Tomcat</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>
重启服务,再次刷新,问题解决。

4、进入系统没问题,但是进行路由跳转时报错
- 发生错误时配置文件的状态
# config/index.js 文件
module.exports = {
dev: {
... ...
},
build: {
... ...
assetsSubDirectory: 'static',
assetsPublicPath: './',
... ...
}
}
# router/index.js 文件
export default new Router({
mode: 'history',
base:'/ycmall-web',
scrollBehavior: () => ({y: 0}),
routes: constantRouterMap
})
# 其他nginx.conf等配置和上边一致,没有发生改变
- 错误说明
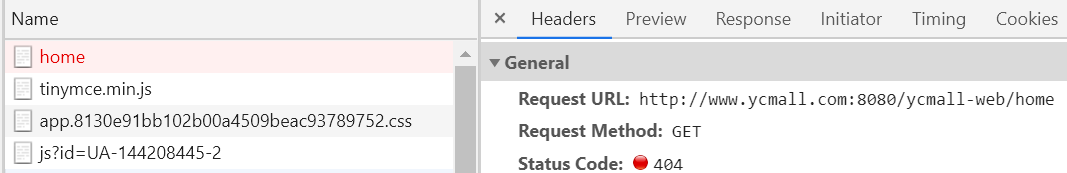
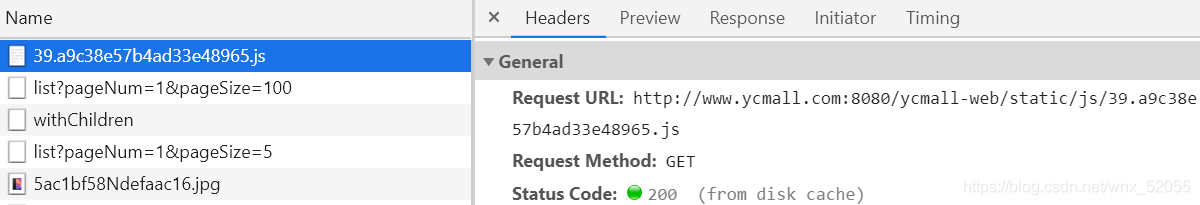
①进入项目后,直接进行刷新操作,报错404

②随便点击一个选项按钮(商品列表),进行第一次的路由跳转,跳转正常。此时浏览器url :
http://www.ycmall.com:8080/ycmall-web/pms/product

③再点击其他选项按钮(品牌管理),进行第二次的路由跳转,跳转失败。此时浏览器url :
http://www.ycmall.com:8080/ycmall-web/pms/product。
可以看到报错原因是url路径中多了一层/pms/造成的

- 错误修正
①修改config/index.js配置文件,重新打包上传
# config/index.js 文件
module.exports = {
dev: {
... ...
},
build: {
... ...
assetsSubDirectory: 'static',
assetsPublicPath: '/ycmall-web/', # 修改为自己项目名(上传到服务器的文件夹的名称)
... ...
}
}
②重启tomcat,问题解决
方式二:部署到Nginx
一、打包项目上传Vue项目
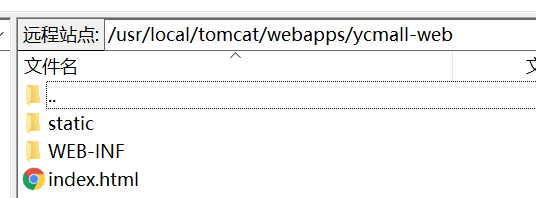
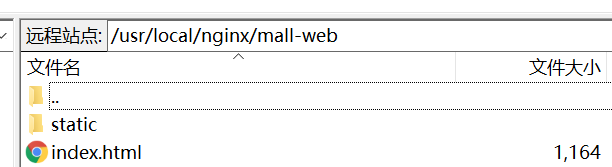
在任意路径下创建文件夹mall-web(存放打包的项目的地方),把打包好的dist文件夹中的内容上传到该目录下,路径下的内容如图

二、修改nginx.conf配置文件
server {
listen 8090; # 浏览器中访问时需要输入的端口号
server_name 123.456.78.901; # 自己服务器的外网ip地址
location / {
root /usr/local/nginx/mall-web/; # 步骤一中创建的文件夹路径(项目存放的地方)
index index.html;
try_files $uri $uri/ @router; # 处理刷新页面时显示空白页问题
}
location @router{ # 处理刷新页面时显示空白页问题
rewrite ^.*$ /index.html last;
}
}
三、重启nginx
[root@tony sbin]# pwd
/usr/local/nginx/sbin
[root@tony sbin]# ./nginx -s reload
四、在浏览器中访问项目
http://123.456.78.901:8090
注意事项
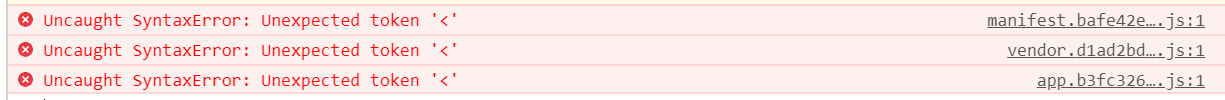
1、显示空白页
访问成功后刷新页面,显示空白页,浏览器console报错Uncaught SyntaxError: Unexpected token ‘<’

该问题是在基于原有配置的基础上发生的,通过修改vue项目中config/index.js文件后,重新打包项目并上传,重新启动nginx后问题解决
什么原理还没搞清楚,网上搜了一堆,全是复制粘贴后发表出来的文章,千篇一律,也不管能不能解决问题。
网上大部分说的都是像步骤二中那样修改nginx.conf文件,但是亲自试验后还是不行。在此基础上又按如下修改了index.js文件才解决问题(什么原理不清楚,有知道的大佬可以留言说一下)
module.exports = {
dev: {
... ...
},
build: {
... ...
assetsSubDirectory: 'static',
assetsPublicPath: '/', # 注意这里,原来是 './',修改为 '/'
... ...
}
}
------ 感谢您的阅读 ------
如果您认为文章对您有所帮助的话,劳烦您动动您可爱的小手点个赞,您的认同是我创作最大的动力!
智能推荐
874计算机科学基础综合,2018年四川大学874计算机科学专业基础综合之计算机操作系统考研仿真模拟五套题...-程序员宅基地
文章浏览阅读1.1k次。一、选择题1. 串行接口是指( )。A. 接口与系统总线之间串行传送,接口与I/0设备之间串行传送B. 接口与系统总线之间串行传送,接口与1/0设备之间并行传送C. 接口与系统总线之间并行传送,接口与I/0设备之间串行传送D. 接口与系统总线之间并行传送,接口与I/0设备之间并行传送【答案】C2. 最容易造成很多小碎片的可变分区分配算法是( )。A. 首次适应算法B. 最佳适应算法..._874 计算机科学专业基础综合题型
XShell连接失败:Could not connect to '192.168.191.128' (port 22): Connection failed._could not connect to '192.168.17.128' (port 22): c-程序员宅基地
文章浏览阅读9.7k次,点赞5次,收藏15次。连接xshell失败,报错如下图,怎么解决呢。1、通过ps -e|grep ssh命令判断是否安装ssh服务2、如果只有客户端安装了,服务器没有安装,则需要安装ssh服务器,命令:apt-get install openssh-server3、安装成功之后,启动ssh服务,命令:/etc/init.d/ssh start4、通过ps -e|grep ssh命令再次判断是否正确启动..._could not connect to '192.168.17.128' (port 22): connection failed.
杰理之KeyPage【篇】_杰理 空白芯片 烧入key文件-程序员宅基地
文章浏览阅读209次。00000000_杰理 空白芯片 烧入key文件
一文读懂ChatGPT,满足你对chatGPT的好奇心_引发对chatgpt兴趣的表述-程序员宅基地
文章浏览阅读475次。2023年初,“ChatGPT”一词在社交媒体上引起了热议,人们纷纷探讨它的本质和对社会的影响。就连央视新闻也对此进行了报道。作为新传专业的前沿人士,我们当然不能忽视这一热点。本文将全面解析ChatGPT,打开“技术黑箱”,探讨它对新闻与传播领域的影响。_引发对chatgpt兴趣的表述
中文字符频率统计python_用Python数据分析方法进行汉字声调频率统计分析-程序员宅基地
文章浏览阅读259次。用Python数据分析方法进行汉字声调频率统计分析木合塔尔·沙地克;布合力齐姑丽·瓦斯力【期刊名称】《电脑知识与技术》【年(卷),期】2017(013)035【摘要】该文首先用Python程序,自动获取基本汉字字符集中的所有汉字,然后用汉字拼音转换工具pypinyin把所有汉字转换成拼音,最后根据所有汉字的拼音声调,统计并可视化拼音声调的占比.【总页数】2页(13-14)【关键词】数据分析;数据可..._汉字声调频率统计
linux输出信息调试信息重定向-程序员宅基地
文章浏览阅读64次。最近在做一个android系统移植的项目,所使用的开发板com1是调试串口,就是说会有uboot和kernel的调试信息打印在com1上(ttySAC0)。因为后期要使用ttySAC0作为上层应用通信串口,所以要把所有的调试信息都给去掉。参考网上的几篇文章,自己做了如下修改,终于把调试信息重定向到ttySAC1上了,在这做下记录。参考文章有:http://blog.csdn.net/longt..._嵌入式rootfs 输出重定向到/dev/console
随便推点
uniapp 引入iconfont图标库彩色symbol教程_uniapp symbol图标-程序员宅基地
文章浏览阅读1.2k次,点赞4次,收藏12次。1,先去iconfont登录,然后选择图标加入购物车 2,点击又上角车车添加进入项目我的项目中就会出现选择的图标 3,点击下载至本地,然后解压文件夹,然后切换到uniapp打开终端运行注:要保证自己电脑有安装node(没有安装node可以去官网下载Node.js 中文网)npm i -g iconfont-tools(mac用户失败的话在前面加个sudo,password就是自己的开机密码吧)4,终端切换到上面解压的文件夹里面,运行iconfont-tools 这些可以默认也可以自己命名(我是自己命名的_uniapp symbol图标
C、C++ 对于char*和char[]的理解_c++ char*-程序员宅基地
文章浏览阅读1.2w次,点赞25次,收藏192次。char*和char[]都是指针,指向第一个字符所在的地址,但char*是常量的指针,char[]是指针的常量_c++ char*
Sublime Text2 使用教程-程序员宅基地
文章浏览阅读930次。代码编辑器或者文本编辑器,对于程序员来说,就像剑与战士一样,谁都想拥有一把可以随心驾驭且锋利无比的宝剑,而每一位程序员,同样会去追求最适合自己的强大、灵活的编辑器,相信你和我一样,都不会例外。我用过的编辑器不少,真不少~ 但却没有哪款让我特别心仪的,直到我遇到了 Sublime Text 2 !如果说“神器”是我能给予一款软件最高的评价,那么我很乐意为它封上这么一个称号。它小巧绿色且速度非
对10个整数进行按照从小到大的顺序排序用选择法和冒泡排序_对十个数进行大小排序java-程序员宅基地
文章浏览阅读4.1k次。一、选择法这是每一个数出来跟后面所有的进行比较。2.冒泡排序法,是两个相邻的进行对比。_对十个数进行大小排序java
物联网开发笔记——使用网络调试助手连接阿里云物联网平台(基于MQTT协议)_网络调试助手连接阿里云连不上-程序员宅基地
文章浏览阅读2.9k次。物联网开发笔记——使用网络调试助手连接阿里云物联网平台(基于MQTT协议)其实作者本意是使用4G模块来实现与阿里云物联网平台的连接过程,但是由于自己用的4G模块自身的限制,使得阿里云连接总是无法建立,已经联系客服返厂检修了,于是我在此使用网络调试助手来演示如何与阿里云物联网平台建立连接。一.准备工作1.MQTT协议说明文档(3.1.1版本)2.网络调试助手(可使用域名与服务器建立连接)PS:与阿里云建立连解释,最好使用域名来完成连接过程,而不是使用IP号。这里我跟阿里云的售后工程师咨询过,表示对应_网络调试助手连接阿里云连不上
<<<零基础C++速成>>>_无c语言基础c++期末速成-程序员宅基地
文章浏览阅读544次,点赞5次,收藏6次。运算符与表达式任何高级程序设计语言中,表达式都是最基本的组成部分,可以说C++中的大部分语句都是由表达式构成的。_无c语言基础c++期末速成