第六章 API应用(上篇)-程序员宅基地
技术标签: 小程序
1、网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生 API接口或第三方 API提供了各类接口实现前后端交互。
网络 API 可以帮助开发者实现网络URL访问调周用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络A API接口。
wx. request(Object)接口用于发起 HTTPS请求。
wx.uploadFile(Object)接口用于将本地资源上传到后台服务器。
wx. downloadFile(Object) 接口用于下载文件资源到本地。
wx. connectSocket( Object)接口用于创建一个WebSocket连接。
wx. sendSocketMessage(Object)接口用于实现通过WebSocket连接发送数据。
wx. closeSocket(Object)接口用于关闭WebSocket连接。
wx.onSocketOpen(CallBack)接口用于监听WebSocket连接打开事件。
wx. onSocketError( CallBack)接口用于监听WebSocket错误。
wx.onSocketMessage(CallBack)接口用于实现监听WebSocket接收到服务事件。
wx. onSocketClose(CallBack)接口用于实现监听WebSocket关闭。
(1)、发起网络请求
wx. request(Object)实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如表所示。一个微信小程序同时只能有5个网络请求连接,并且是HTTPS 请求。

 例如,通过wx.request(Object)获取百度(https://www.baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“https://www.baidu.com”.)
例如,通过wx.request(Object)获取百度(https://www.baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“https://www.baidu.com”.)
实例代码:
index.wxml代码:
<button type="primary"bindtap ="getbaidutap">获取 HTML 数据</button>
<textarea value ='{
{html}}'auto-heightmaxlength ='0'> </textarea>index.js代码:
Page({
data:{
html:""
},
getbaidutap:function(){
var that = this;
wx.request({
url:'https://www.baidu.com',
data:{},
header:{'Content-Type':'application/json'},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})运行结果:

例如,通过wx.request(Object)的GET方法获取邮政编码对应的地址信息。示例代码如下:
index.wxml代码:
<view>邮政编码:</view >
<input type="text" bindinput="input" placeholder='6位邮政编码'/>
<button type="primary" bindtap="find">查询</button>
<block wx:for="{
{address}}">
<block wx:for="{
{item}}"><text>{
{item}}</text></block>
</block >
index.js代码:
Page({
data:{
postcode:"",
address:[],//邮政编码对应的地址
errMsg:"",
error_code:-1//错误码
},
input:function(e){//输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){//查询事件
var postcode =this.data.postcode;
if(postcode!=null&& postcode!=""){
var self =this;
//显示 toast 提示消息
wx.showToast({
title:'正在查询,请稍候....',
icon: 'loading',
duration:10000
});
wx.request({
url:'https://v.juhe.cn/postcode/query',
//第三方后台服务器
data :{
' postcode' :postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header :{
'Content-Type ':'application/json',
},
method:'GET',//方法为GET
success:function(res){
wx.hideToast();//隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:"",
error_code:res.data.error_code,//错误代码
address:res.data.result.list//获取到的数据
})
}
else{
self.setData({
errMsg:res.data.reasonllres.data.reason,//错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
})运行结果:

(2)、上传文件
wx. uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个 HTTPS POST请求,其相关参数如表所示:

例如,通过wx.uploadFile(Object),可以将图片上传到服务器并显示。示例代码如下:
示例代码如下:
index.wxml代码:
<button type="primary"bindtap="uploadimage">上传图片</button ><image src="../img/d.jpg"mode="widthFix" /index.js代码:
Page({
data:{
img :null,
uploadimage:function(){
var that =this;
//选择图片
wx.chooseImage({
success:function(res){
var tempFilePaths =res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
//显示toast提示消息
wx.showToast({
icon:"loading",
title:"正在上传"
}),
wx.uploadFile({
url:"http://localhost/",
filePath:path[0],
name:'file',
success:function(res){
console.log(res);
if(res.statusCodel=200){
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
return;
}
var data =res.data
page.setData({ //上传成功修改显示头像
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
},
complete:function(){//隐藏 Toast
wx.hideToast();
}
})
}
}
}
})运行结果:

(3)、下载文件
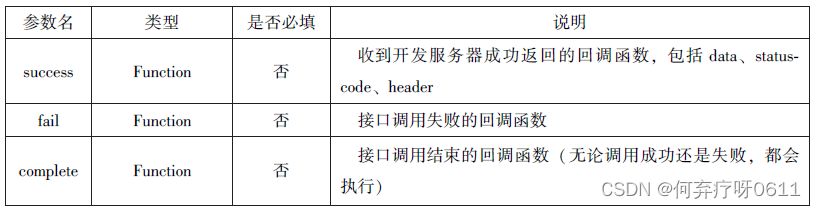
wx.downloadFile( Object)接口用于实现从开发者服务器下载文件资源到本地,在客户端直接发起一个HTTP GET请求,返回文件的本地临时路径。其相关参数如表所示:

例如,通过wx.downloadFile(Oh bject)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建。
示例代码如下:
index.wxml代码:
<button type="primary" bind:tap="downloadimge">下载图像</button>
<image src="{
{img}}"mode='widthFix'style = "width:90%;height:500px"></image>index.js代码:
Page({
data:{
img:null,
},
downloadimage:function(){
var that = this;
wx.downloadFile({
url: "http://localhost/1.jpg", //通过WAMP软件实现
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})运行结果:

2、多媒体API
多媒体API主要包括图片API、录音API、音频播)放控制API、音乐播放控制API等,其目的是丰富小程序的页面功能。
(1)、图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
wx. chooseImage(Object)接口用于从本地相册册选择图片或使用相机拍照。
wx. previewImage(Object)接口用于预览图片
wx. getImageInfo( Object)接口用于获取图片信信息。
wx. saveImageToPhotosAlbum(Object)接口用于于保存图片到系统相册。
1、选择图片或拍照
wx. chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的
临时路径在小程序本次启动期间可以正常使用若要持久保存,则需要调用wx.saveFile保
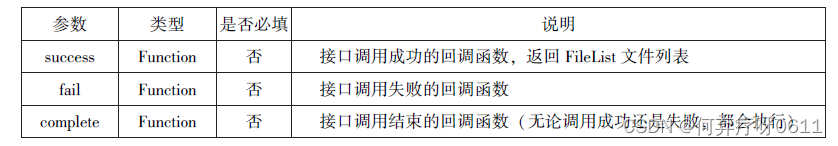
存图片到本地。其相关参数如表所示:


若调用成功,则返回tempFilePaths 和 tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path 和 size。
示例代码如下:
wx.chooseImage({
count:2,//默认值为9
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths =res.tempFilePaths
var tempFiles =res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
})2、预览图片
wx. previewImage(Object)接口主要用于预览图片,其相关参数如表所示:

示例代码如下:
Page({
current:"http://....ni.com/././02.png",
urls:["http://....ni.com/././02.png"],
http://....ni.com/././02.png,
http://....ni.com/././02.png
})3、获取图片信息
wx.getImageInfo(Object) 接口用于获取图片信息,其相关参数如表所示:

示例代码如下:
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src:res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})4、保存图片到系统相册
wx.savelmageToPhotosAlbum( Object)接口用于保存图片到系统相册,需要得到用户授权 scope. writePhotosAlbum。其相关参数如表所示:

示例代码如下:
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: 'res.TempFilePath[0]',
success:function(e){
console.log(e)
}
})
},
})(2)、录音API
录音API提供了语音录制的功能,主要要包括以下两个API接口: wx.startRecord(Object)接口用于实现开始录音。
wx. stopRecord( Object)接口用于实现主动调用停止录音。
1、开始录音
wx. startRecord(Object)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用wx.saveFile()接口。其相关参数如表所示:

2、停止录音
wI stopRecord( Object)接口用于实现主动调用停止录音。
示例代码如下:
wx.startRecord)
({
success: function(res){
var tempFilePath= res.tempFilePath},
fail: function(res){
//录音失败
}
})
setTimeout(function(){//结束录音
wx.stopRecord()
},10000)(3)、 音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
wx.playVoice(Object)接口用于实现开始播放语音。
wx.pauseVoice(Object)接口用于实现暂停正在播放的语音。
wx.stopVoice(Object)接口用于结束播放语音。
1、播放语音
wx. playVoice( Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如表所示:

示例代码如下:
wx.startRecord({
success: function(res){
var tempFilePath= res.tempFilePath wx.playVoice({//录音完后立即播放
filePath:tempFilePath, complete:function(){
}
})
}
})2、暂体播放
wx. pauseVoice( Object)用于暂停正在播放的语音。再次调用wx.playVoice ( Object)播放同一个文件时,会从暂停处开始播放。如果想人从头开始播放,则需要先调用wx.stopVoice(Object)。
示例代码如下:
wx.startRecord({
success: function(res){
var tempFilePath = res.tempFilePath
wx.playVoice({ filePath:tempFilePath
})
setTimeout(function(){
//暂停播放
wx.pauseVoice()},5000)
}
})3、结束播发
wx.stopVoice(Object)用于结束播放语音
示例代码如下:
wx.startRecord({
success: function(res){
var tempFilePath =res.tempFilePath wx.playVoice({
filePath:tempFilePath})
setTimeout(function(){
wx.stopVoice()},5000)
}
})4、音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
wx. playBackgroundAudio(Object)接口用于播放音乐。
wx. getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态。
wx. seekBackgroundAudio(Object)接口用于定位音乐播放进度。
wx. pauseBackgroundAudio()接口用于实现暂停播放音乐。
wx. stopBackgroundAudio( )接口用于实现停止播放音乐。
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放。
wx. onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停。
wx. onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止。
1、播放音乐
wx. playBackgroundAudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态,其相关参数如表所示:

示例代码如下:
wx.playBackgroundAudio({
dataUrl: 'http://bmob - cdn -16488.b0.upaiyun.com/2018/02/
09 /117e4a1b405195b18061299e2de89597.mp3',
title:'有一天',
coverImgUrl:'http://bmob-cdn-16488.b0.upaiyun.com/2018/
02 /09/f604297140c9681880cc3d3e581f7724.jpg',
success:function(res){
console.log(res)/成功返回playBackgroundAudio:ok
}
})2、获取音乐播放状态
wx. getBackgroundAudioPlayerState(Object) 接口用于获取音乐播放状态,其相关参数如
表所示:


示例代码如下:
wx.getBackgroundAudioPlayerState({
success:function(res){
var status=res.status
var dataUrl=res.dataUrl
var currentPosition=res.currentPosition
var duration=res.duration
var downloadPercent=res.downloadPercent
console.log("播放状态:"+status)
console.log("音乐文件地址:"+dataUrl)
console.log("音乐文件当前播放位置"+currentPosition)
console.log("音乐文件的长度:"+duration)
console.log("音乐文件的下载速度"+downloadPercent)
}
})3、控制音乐播放进度
wx.seekBackgroundAudio(Object)接口用于控制音乐播放进度,相关参数如表所示:

示例代码如下:
wx.seekBackgroundAudio({
position:30
})4、暂停播放音乐
wx.pauseBackgroundAudio()接口用于暂停播放音乐
示例代码如下:
wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停音乐');
wx.pauseBackgroundAudio();
},5000)//五秒后自动暂停5、停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐
示例代码如下:
wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停音乐');
wx.stopBackgroundAudio();
},5000)//五秒后自动暂停6、监听音乐播放
wx.onBackgroundAudioPlay( Ca allBack)接口用于实现监听音乐播放,通常被wx.playBack- groundAudio( Object)方法触发,在 CallBack 中可改变播放图标。
示例代码如下:
wx.playBackgroundAudio({
dataUrl: this.data.musicData.dataUrl,
title:this.data.musicData.title,
coverImgUrl:this.data.musicData.coverImgUrl,
success:function(){
wx.onBackgroundAudioStop(function(){
that.setData({
isPlayingMusic:false
})
})7、监听音乐暂停
wx. onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx.pause- BackgroundAudio( )方法触发。在CallBack中可以改变播放图标。
8.监听音乐停止
wx. onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
9.案例展示
在此,以小程序music为案例来展示音乐API的使用。该小程序的4个页面文件分别为music.wxml、music.wxss、music. json 图6-5 音乐播放示例和music.cojs。
实例代码如下:
index.wxml代码:
<view class="container">
<image class="bgaudio"src = "{
{changedImg? music.coverImg:'../img/d.jpg'}}"/>
<view class ="control-view">
<!--使用data-how定义一个0表示快退10秒-->
<image src ="../img/f.jpg"bindtap="onPositionTap"data-how= "0 "/>
<image src = "../img/{
{isPlaying?'pause':'d'}}.jpg" bindtap = "onAudioTap"/>
<image src ="../img/f.jpg"bindtap = "onStopTap"/><!--使用data-how定义一个1表示快进10秒-->
<image src ="../img/d.jpg"bindtap ="onPositionTap"data-how = "1"/>
</view >
</view >index.wxss代码:
.bgaudio{
height:350rpx; width:350rpx;
margin-bottom:100rpx;
}
.control-view image{
height:64rpx;
width:64rpx;
margin:30rpx;
}index.js代码:
Page({
data:{
//记录播放状态
isPlaying:false,
//记录coverImg,仅当音乐初始时和播放停止时,使用默认的图片。播放中和暂停时,都使用当前音乐的图片
coverImgchangedImg:false,
//音乐内容
music:{
"url":"../yy/松紧先生(李宗锦) - 你走 (Demo).flac",
"title":"盛晓玫-有一天",
"coverImg":
"../yy/松紧先生(李宗锦) - 你走 (Demo).flac"
},
},
onLoad:function(){
//页面加载时,注册监听事件
this.onAudioState();
},
//点击播放或者暂停按钮时触发
onAudioTap:function(event){
if(this.data.isPlaying){
//如果在正常播放状态,就暂停,并修改播放的状态
wx.pauseBackgroundAudio();
}else{
//如果在暂停状态,就开始播放,并修改播放的状态28
let music = this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title: music.title,
coverImgUrl:music.coverImg
})
}
},
//点击即可停止播放音乐
onStopTap:function(){
let that = this;
wx.stopBackgroundAudio({
success:function(){
//改变coverImg和播放状态
that.setData({ isPlaying:false,changedImg:false});
}
})
},
//点击“快进10秒”或者“快退10秒”时,触发
onPositionTap:function(event){
let how = event.target.dataset.how;//获取音乐的播放状态
wx.getBackgroundAudioPlayerState({
success:function(res){
//仅在音乐播放中,快进和快退才生效
//音乐的播放状态,1表示播放中54
let status = res.status;
if(status === 1){//音乐的总时长
let duration = res.duration;//音乐播放的当前位置
let currentPosition = res.currentPosition;
if(how ==="0"){
//注意:快退时,当前播放位置快退10秒小于0时,直接设置position为1;否则,直接减去10秒//快退到达的位置
let position = currentPosition - 10;
if(position <0){
position =1;//执行快退
}
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx. showToast({title:"快退10s",duration:500});
}
if(how === "1"){//注意:快进时,当前播放位置快进10秒后大于总时长时,直接设置position 为总时长减1
//快进到达的位置
let position =currentPosition +10;
if(position >duration){
position =duration-1;//执行快进
}
wx.seekBackgroundAudio({
position: position});//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({ title:"快进10s",duration:500});
}
}else { //给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"音乐未播放",duration:800});
}
}
})
},//音乐播放状态
onAudioState:function(){
let that =this;
wx.onBackgroundAudioPlay(function(){//当wx.playBackgroundAudio()执行时触发101 //改变coverImg和播放状态
that.setData({ isPlaying:true,changedImg:true});
console.log("on play");
});
wx.onBackgroundAudioPause(function(){ //当wx.pauseBackgroundAudio()执行时触发//仅改变播放状态
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){ //当音乐自行播放结束时触发//改变coverImg和播放状态
that.setData({isPlaying:false,changedImg:false});
console.log("on stop");
});
}
})index.json代码:
{
}运行结果:

3、文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件 API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
wx. saveFile(Object)接口用于保存文件到本地。
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表。 wx. getSaveFileInfo( Object)接口用于获取本地文件的文件信息。 wx. removeSaveFile(Object)接口用于删除本地存储的文件。
wx. openDocument(Object)接口用于新开页面打开文档,支持格式:doc、xls、 ppt、pdf、docx、xlsx、ppts。
1、保存文件
wx. saveFile(Object)用于保存文件到本地,其相关参数如表所示:

实例代码如下:
saveImg:function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePaths:tempFilePaths,
success:function(res){
var saveFilePath=res.savedFilePath;
console.log(saveFilePath)
}
})
}
})
}
2、获取本地文件列表
wx.getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保保存时的时间戳(从1970/01/01 08:00:00到当前时间的秒数)文件列表。其相关参数如表表所示:

实例代码如下:
wx.getSavedFileList({
success:function(res){
that.setDtat({
filList:res.filList
})
}
})3、获取本地文件的文件信息
wx getSaveFileInfo( Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息息,则使用wx.getFileInfo(Object)接口。其相关参数如表所示:

实例代码如下:
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePath,
success:function(res){
var tempFilePath=res.tempFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})4.删除本地文件
wx.removeSaveFile(Object)接口用于删除本地存储的文件,其相关参数如表所示:

从文件列表中删除第一个文件,示例代码如下:
wx.getSavedFileList({
success :function(res){
if(res.fileList.length>0){
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})
5.打开文档
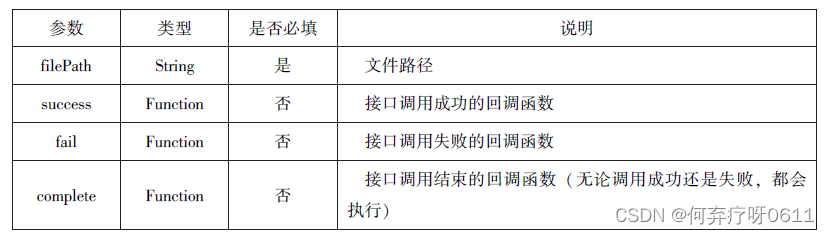
wx.openDocument(Object)接口用于新开页面打开文档,支持格式有doc、xls、ppt、pdf、docx、xlsx、pptx,其相关参数如表:

示例代码如下:
wx.downloadFile({
url: 'http://localhost/fm2.pdf',
success:function(res){
var tempFilePath = res.tempFilePath;
wx.openDocument({
filePath:tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf