React + TSX + Ant Design 实现表格内嵌搜索框_antd tsx-程序员宅基地
没有实现不了的功能 所见即所得
要实现上面的功能也不需要有什么准备 既然都来到这里了 就说明环境上面的你已经搭建完成了 只是为了能实现功能
版本1.0
新建问价DynamicTable.tsx 当然这里是作为组件来说的
引入所用得到的组件功能API 当前所用的antd版本为5.x ,请注意属性兼容!!!
import { Input, Table } from 'antd';
import { useCallback, useMemo, useState } from 'react';定义组件名称 接收参数 DynamicTable (props里面的数据以及列项不确定直接写Array<any>)
dataSource:数据 columns:列项 这就简单得显示出一个表格
const DynamicTable = (props: { dataSource: Array<any>; columns: Array<any> }) => {
const { dataSource, columns } = props
return (
<Table
className="DynamicTable"
dataSource={dataSource}
bordered={true}
tableLayout={'fixed'}
columns={columns}
pagination={
{
total: dataSource.length,
showTotal: total => `共 ${total} 条`,
showSizeChanger: true,
showQuickJumper: true,
pageSizeOptions: [10, 50, 100, 1000]
}}
/>
)
}
export default DynamicTable
内嵌搜索框也就是添加到表格的第一行,首行。那就直接在数据上面做手脚,将搜索框input添加到数据列表中并且位于之首。dataSource[0](仅代表个人想法,也不会有人蠢到去第二页再进行搜索)
在父组件进行使用,给父组件初始化数据
import { useEffect, useMemo, useState } from 'react'
import DynamicTable from '../../components/DynamicTable'
const ManagePage = () => {
const [dataSource, setdataSource] = useState<any[]>([ ])
const [columns, setcolumns] = useState<any[]>([ ])
useEffect(() => {
const data = []
for (let i = 0; i < 100; i++) {
data.push({
key: `${i}i`,
name: `Edward${i} King ${i}`,
age: `${i}32`,
address: `L${i}ondon, Park Lane no. ${i}`,
D: i,
E: `New${i}DEFG`,
F: `New${i}FGHJ`,
G: `New${i}QWER`
})
}
setdataSource([...data])
setcolumns([
{
title: '序号',
dataIndex: 'index',
key: 'index',
render: (text: any, record: any, index: number) => `${index + 1}`,
width: 80,
align: 'center'
},
{
title: 'Name',
dataIndex: 'name',
key: 'name',
align: 'center'
},
{
title: 'Age',
dataIndex: 'age',
key: 'age',
align: 'center'
},
{
title: 'Address',
dataIndex: 'address',
key: 'address',
align: 'center'
},
{
title: 'D',
dataIndex: 'D',
key: 'D',
align: 'center'
},
{
title: 'E',
dataIndex: 'E',
key: 'E',
align: 'center'
},
{
title: 'F',
dataIndex: 'F',
key: 'F',
align: 'center'
},
{
title: 'G',
dataIndex: 'G',
key: 'G',
align: 'center'
}
])
}, [])
return (
<div id="ManagePage" className="ManagePage">
{useMemo(() => {
return <DynamicTable dataSource={dataSource} columns={columns} />
}, [dataSource, columns])}
</div>
)
}
export default ManagePage
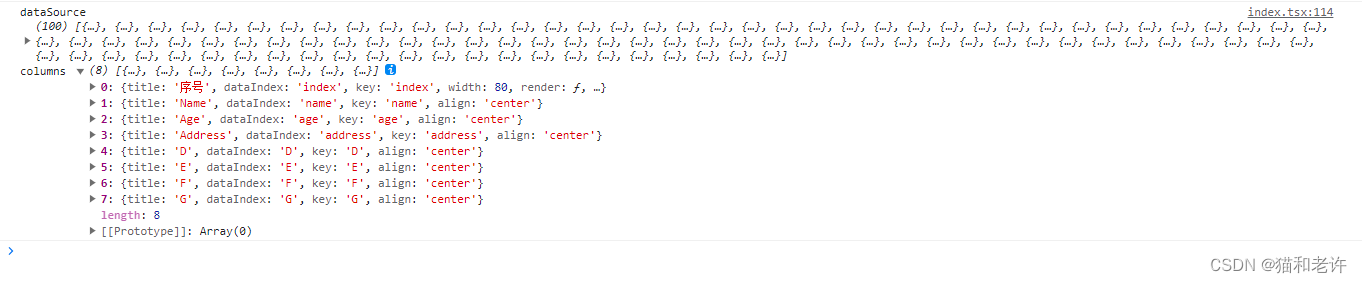
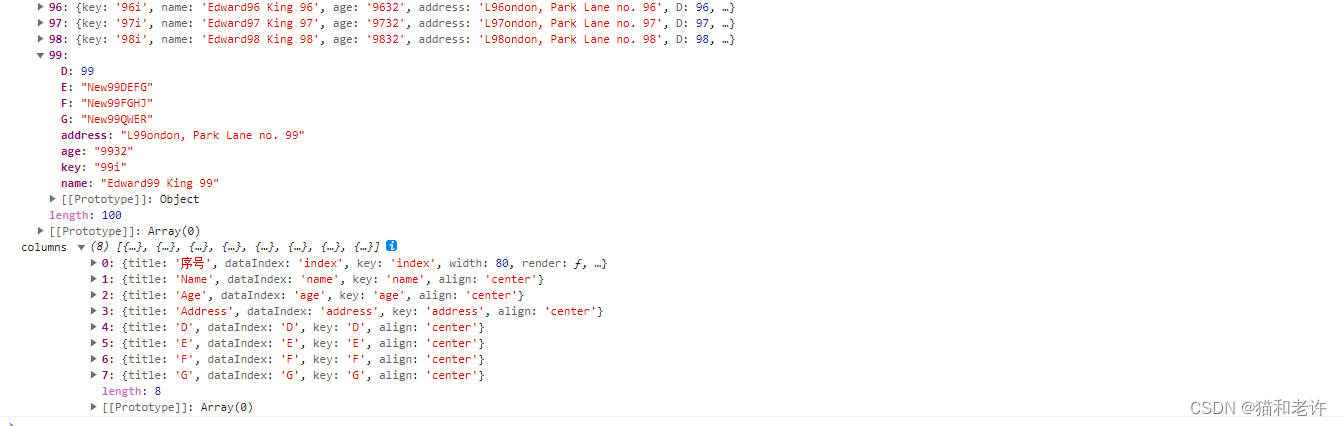
子组件DynamicTable 接收到值,并进行处理


先给获取到的数据添加唯一标识(这里我是自定义的数据,所以传过来接收到就会有key)
现在将接收到的值赋给sliceContent
const sliceContent = useMemo(() => {
const sliceContentData =
dataSource.length > 0
? dataSource.map((item, index) => ({
...item,
key: `${index}`
}))
: []
return sliceContentData
}, [dataSource])定义searchText和findTitle用来存储输入框输入的值和对应的key
const [searchText, setSearchText] = useState<string>('')
const [findTitle, setFindTitle] = useState<string>('key') 获取到数据中的key值,为每一个key值添加一个input输入框,然后添加到数据的最前面并且给input绑定change事件,传入两个值,一个是value,一个是key
const inputOnChange = useCallback((e: React.ChangeEvent<HTMLInputElement>, s: string) => {
setSearchText(e.target.value)
setFindTitle(s)
}, [])
// 数据标题 -- 数据内容
const dataKeys = useMemo(() => (sliceContent.length > 0 ? Object.keys(sliceContent[0]) : []), [sliceContent])
// 定义过滤input
const columnsInput = useMemo(() => {
const inputColumns: any = {}
for (let index = 0; index < dataKeys.length; index++) {
// 将数据中的每一项赋值为input
inputColumns[dataKeys[index]] = <Input key={dataKeys[index]} placeholder="" onChange={e => inputOnChange(e, dataKeys[index])} />
}
return inputColumns
}, [dataKeys, inputOnChange])定义完过滤框,就要将过滤框放在数据首行,这里不区分大小写 因为全部转化了
// 数据
const filteredData = useMemo(() => {
if (sliceContent.length === 0) return []
// 将数据进行处理 全部转换为string类型并且都是小写 需要区分大小写就去掉 .toLowerCase()
const filtered = sliceContent.filter(item =>
String(item[findTitle as keyof typeof item])
.toLowerCase()
.includes(searchText.toLowerCase())
)
// 数据的开头填入input搜索框
filtered.unshift(columnsInput)
// 将数据抛出
return filtered
}, [sliceContent, findTitle, searchText, columnsInput])然后将表格中的数据改成filteredData就可以了,最后可以根据自己项目需求添加其他功能
完整代码:
import { Input, Table } from 'antd'
import { useCallback, useMemo, useState } from 'react'
const DynamicTable = (props: { dataSource: Array<any>; columns: Array<any> }) => {
const { dataSource, columns } = props
console.log('dataSource', dataSource, 'columns', columns)
// 添加key属性 string类型
const sliceContent = useMemo(() => {
const sliceContentData =
dataSource.length > 0
? dataSource.map((item, index) => ({
...item,
key: `${index}`
}))
: []
return sliceContentData
}, [dataSource])
const [searchText, setSearchText] = useState<string>('') // 输入框改变事件 内容
const [findTitle, setFindTitle] = useState<string>('key') // 输入框改变事件 标题
// 输入框change事件
const inputOnChange = useCallback((e: React.ChangeEvent<HTMLInputElement>, s: string) => {
setSearchText(e.target.value)
setFindTitle(s)
}, [])
// 数据标题 -- 数据内容
const dataKeys = useMemo(() => (sliceContent.length > 0 ? Object.keys(sliceContent[0]) : []), [sliceContent])
// 定义过滤input
const columnsInput = useMemo(() => {
const inputColumns: any = {}
for (let index = 0; index < dataKeys.length; index++) {
// 将数据中的每一项赋值为input
inputColumns[dataKeys[index]] = <Input key={dataKeys[index]} placeholder="" onChange={e => inputOnChange(e, dataKeys[index])} />
}
return inputColumns
}, [dataKeys, inputOnChange])
// 数据
const filteredData = useMemo(() => {
if (sliceContent.length === 0) return []
// 将数据进行处理 全部转换为string类型并且都是小写 需要区分大小写就去掉 .toLowerCase()
const filtered = sliceContent.filter(item =>
String(item[findTitle as keyof typeof item])
.toLowerCase()
.includes(searchText.toLowerCase())
)
// 数据的开头填入input搜索框
filtered.unshift(columnsInput)
// 将数据抛出
return filtered
}, [sliceContent, findTitle, searchText, columnsInput])
return (
<Table
className="DynamicTable"
dataSource={filteredData}
bordered={true}
tableLayout={'fixed'}
columns={columns}
pagination={
{
total: filteredData.length,
showTotal: total => `共 ${total} 条`,
showSizeChanger: true,
showQuickJumper: true,
pageSizeOptions: [10, 50, 100, 1000]
}}
/>
)
}
export default DynamicTable上面代码只适合一次搜索,不支持多条件同时搜索
版本2.0
没有进行大更改,就只是改了一下搜索条件,原本是String字符串,改成了数组然后循环查找就好了
修改地方:
1.删除这两行代码
const [searchText, setSearchText] = useState<string>('') // 输入框改变事件 内容
const [findTitle, setFindTitle] = useState<string>('key') // 输入框改变事件 标题
用下面这一个取而代之
const [searchText, setSearchText] = useState<string[]>([])2.输入框事件
// 输入框change事件
const inputOnChange = useCallback((e: React.ChangeEvent<HTMLInputElement>, s: string) => {
setSearchText(e.target.value)
setFindTitle(s)
}, [])修改为
const inputOnChange = useCallback(
(e: React.ChangeEvent<HTMLInputElement>, s: string) => {
const newSearchText = [...searchText]
newSearchText[dataKeys.indexOf(s)] = e.target.value
setSearchText(newSearchText)
},
[dataKeys, searchText]
)3.过滤数据方法
// 数据
const filteredData = useMemo(() => {
// 将数据进行处理 全部转换为string类型并且都是小写 需要区分大小写就去掉 .toLowerCase()
const filtered = sliceContent.filter(item =>
String(item[findTitle as keyof typeof item])
.toLowerCase()
.includes(searchText.toLowerCase())
)
// 数据的开头填入input搜索框
filtered.unshift(columnsInput)
// 将数据抛出
return filtered
}, [sliceContent, findTitle, searchText, columnsInput])修改为
// 数据
const filteredData = useMemo(() => {
if (sliceContent.length === 0) return []
const filtered = sliceContent.filter(item => {
for (let i = 0; i < dataKeys.length; i++) {
const key = dataKeys[i]
const searchValue = searchText[i] || ''
if (!String(item[key]).toLowerCase().includes(searchValue.toLowerCase())) {
return false
}
}
return true
})
filtered.unshift(columnsInput)
return filtered
}, [sliceContent, searchText, dataKeys, columnsInput])完整代码:
import { Input, Table } from 'antd'
import { useCallback, useMemo, useState } from 'react'
const DynamicTable = (props: { dataSource: Array<any>; columns: Array<any> }) => {
const { dataSource, columns } = props
// 添加key属性 string类型
const sliceContent = useMemo(() => {
const sliceContentData =
dataSource.length > 0
? dataSource.map((item, index) => ({
...item,
key: `${index}`
}))
: []
return sliceContentData
}, [dataSource])
const [searchText, setSearchText] = useState<string[]>([])
// 数据标题 -- 数据内容
const dataKeys = useMemo(() => (sliceContent.length > 0 ? Object.keys(sliceContent[0]) : []), [sliceContent])
const inputOnChange = useCallback(
(e: React.ChangeEvent<HTMLInputElement>, s: string) => {
const newSearchText = [...searchText]
newSearchText[dataKeys.indexOf(s)] = e.target.value
setSearchText(newSearchText)
},
[dataKeys, searchText]
)
// 定义过滤input
const columnsInput = useMemo(() => {
const inputColumns: any = {}
for (let index = 0; index < dataKeys.length; index++) {
// 将数据中的每一项赋值为input
inputColumns[dataKeys[index]] = <Input defaultValue={searchText[index]} key={dataKeys[index]} placeholder="" onChange={e => inputOnChange(e, dataKeys[index])} />
}
return inputColumns
}, [dataKeys, inputOnChange])
// 数据
const filteredData = useMemo(() => {
if (sliceContent.length === 0) return []
const filtered = sliceContent.filter(item => {
for (let i = 0; i < dataKeys.length; i++) {
const key = dataKeys[i]
const searchValue = searchText[i] || ''
if (!String(item[key]).toLowerCase().includes(searchValue.toLowerCase())) {
return false
}
}
return true
})
filtered.unshift(columnsInput)
return filtered
}, [sliceContent, searchText, dataKeys, columnsInput])
return (
<Table
className="DynamicTable"
dataSource={filteredData}
bordered={true}
tableLayout={'fixed'}
columns={columns}
pagination={
{
total: filteredData.length,
showTotal: total => `共 ${total} 条`,
showSizeChanger: true,
showQuickJumper: true,
pageSizeOptions: [10, 50, 100, 1000]
}}
/>
)
}
export default DynamicTable使用中有任何报错欢迎私信询问
智能推荐
18个顶级人工智能平台-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏27次。来源:机器人小妹 很多时候企业拥有重复,乏味且困难的工作流程,这些流程往往会减慢生产速度并增加运营成本。为了降低生产成本,企业别无选择,只能自动化某些功能以降低生产成本。 通过数字化..._人工智能平台
electron热加载_electron-reloader-程序员宅基地
文章浏览阅读2.2k次。热加载能够在每次保存修改的代码后自动刷新 electron 应用界面,而不必每次去手动操作重新运行,这极大的提升了开发效率。安装 electron 热加载插件热加载虽然很方便,但是不是每个 electron 项目必须的,所以想要舒服的开发 electron 就只能给 electron 项目单独的安装热加载插件[electron-reloader]:// 在项目的根目录下安装 electron-reloader,国内建议使用 cnpm 代替 npmnpm install electron-relo._electron-reloader
android 11.0 去掉recovery模式UI页面的选项_android recovery 删除 部分菜单-程序员宅基地
文章浏览阅读942次。在11.0 进行定制化开发,会根据需要去掉recovery模式的一些选项 就是在device.cpp去掉一些选项就可以了。_android recovery 删除 部分菜单
mnn linux编译_mnn 编译linux-程序员宅基地
文章浏览阅读3.7k次。https://www.yuque.com/mnn/cn/cvrt_linux_mac基础依赖这些依赖是无关编译选项的基础编译依赖• cmake(3.10 以上)• protobuf (3.0 以上)• 指protobuf库以及protobuf编译器。版本号使用 protoc --version 打印出来。• 在某些Linux发行版上这两个包是分开发布的,需要手动安装• Ubuntu需要分别安装 libprotobuf-dev 以及 protobuf-compiler 两个包•..._mnn 编译linux
利用CSS3制作淡入淡出动画效果_css3入场效果淡入淡出-程序员宅基地
文章浏览阅读1.8k次。CSS3新增动画属性“@-webkit-keyframes”,从字面就可以看出其含义——关键帧,这与Flash中的含义一致。利用CSS3制作动画效果其原理与Flash一样,我们需要定义关键帧处的状态效果,由CSS3来驱动产生动画效果。下面讲解一下如何利用CSS3制作淡入淡出的动画效果。具体实例可参考刚进入本站时的淡入效果。1. 定义动画,名称为fadeIn@-webkit-keyf_css3入场效果淡入淡出
计算机软件又必须包括什么,计算机系统应包括硬件和软件两个子系统,硬件和软件又必须依次分别包括______?...-程序员宅基地
文章浏览阅读2.8k次。计算机系统应包括硬件和软件两个子系统,硬件和软件又必须依次分别包括中央处理器和系统软件。按人的要求接收和存储信息,自动进行数据处理和计算,并输出结果信息的机器系统。计算机是脑力的延伸和扩充,是近代科学的重大成就之一。计算机系统由硬件(子)系统和软件(子)系统组成。前者是借助电、磁、光、机械等原理构成的各种物理部件的有机组合,是系统赖以工作的实体。后者是各种程序和文件,用于指挥全系统按指定的要求进行..._计算机系统包括硬件系统和软件系统 软件又必须包括
随便推点
进程调度(一)——FIFO算法_进程调度fifo算法代码-程序员宅基地
文章浏览阅读7.9k次,点赞3次,收藏22次。一 定义这是最早出现的置换算法。该算法总是淘汰最先进入内存的页面,即选择在内存中驻留时间最久的页面予以淘汰。该算法实现简单,只需把一个进程已调入内存的页面,按先后次序链接成一个队列,并设置一个指针,称为替换指针,使它总是指向最老的页面。但该算法与进程实际运行的规律不相适应,因为在进程中,有些页面经常被访问,比如,含有全局变量、常用函数、例程等的页面,FIFO 算法并不能保证这些页面不被淘汰。这里,我_进程调度fifo算法代码
mysql rownum写法_mysql应用之类似oracle rownum写法-程序员宅基地
文章浏览阅读133次。rownum是oracle才有的写法,rownum在oracle中可以用于取第一条数据,或者批量写数据时限定批量写的数量等mysql取第一条数据写法SELECT * FROM t order by id LIMIT 1;oracle取第一条数据写法SELECT * FROM t where rownum =1 order by id;ok,上面是mysql和oracle取第一条数据的写法对比,不过..._mysql 替换@rownum的写法
eclipse安装教程_ecjelm-程序员宅基地
文章浏览阅读790次,点赞3次,收藏4次。官网下载下载链接:http://www.eclipse.org/downloads/点击Download下载完成后双击运行我选择第2个,看自己需要(我选择企业级应用,如果只是单纯学习java选第一个就行)进入下一步后选择jre和安装路径修改jvm/jre的时候也可以选择本地的(点后面的文件夹进去),但是我们没有11版本的,所以还是用他的吧选择接受安装中安装过程中如果有其他界面弹出就点accept就行..._ecjelm
Linux常用网络命令_ifconfig 删除vlan-程序员宅基地
文章浏览阅读245次。原文链接:https://linux.cn/article-7801-1.htmlifconfigping <IP地址>:发送ICMP echo消息到某个主机traceroute <IP地址>:用于跟踪IP包的路由路由:netstat -r: 打印路由表route add :添加静态路由路径routed:控制动态路由的BSD守护程序。运行RIP路由协议gat..._ifconfig 删除vlan
redux_redux redis-程序员宅基地
文章浏览阅读224次。reduxredux里要求把数据都放在公共的存储区域叫store里面,组件中尽量少放数据,假如绿色的组件要给很多灰色的组件传值,绿色的组件只需要改变store里面对应的数据就行了,接着灰色的组件会自动感知到store里的数据发生了改变,store只要有变化,灰色的组件就会自动从store里重新取数据,这样绿色组件的数据就很方便的传到其它灰色组件里了。redux就是把公用的数据放在公共的区域去存..._redux redis
linux 解压zip大文件(解决乱码问题)_linux 7za解压中文乱码-程序员宅基地
文章浏览阅读2.2k次,点赞3次,收藏6次。unzip版本不支持4G以上的压缩包所以要使用p7zip:Linux一个高压缩率软件wget http://sourceforge.net/projects/p7zip/files/p7zip/9.20.1/p7zip_9.20.1_src_all.tar.bz2tar jxvf p7zip_9.20.1_src_all.tar.bz2cd p7zip_9.20.1make && make install 如果安装失败,看一下报错是不是因为没有下载gcc 和 gcc ++(p7_linux 7za解压中文乱码