03----3小时 用 websocket 实现聊天室 之项目静态页面搭建-程序员宅基地
技术标签: 2024年程序员学习 网络 websocket 网络协议
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
登录
清流
用户列表
聊天室(99)
按下Ctrl+Enter发送
- {
margin: 0;
padding: 0;
list-style: none;
}
html,
body {
height: 100%;
}
body {
background: url(‘…/images/bg.jpg’) no-repeat center center;
background-size: cover;
}
.container {
max-width: 1000px;
min-width: 800px;
height: 100%;
margin: 0 auto;
background-color: pink;
}
.user-list {
width: 280px;
height: 100%;
float: left;
position: relative;
background-color: #2e3238;
}
.box {
overflow: hidden;
height: 100%;
background-color: #eee;
position: relative;
}
.box-hd {
text-align: center;
position: absolute;
top: 0;
left: 0;
width: 100%;
line-height: 30px;
}
.box-hd h3 {
font-size: 18px;
font-weight: 400;
padding: 10px 0;
margin: 0 20px;
border-bottom: 1px solid #ccc;
z-index: 999;
box-sizing: border-box;
}
.message-box {
overflow: hidden;
}
.box-bd {
position: absolute;
width: 100%;
bottom: 180px;
top: 51px;
overflow-y: auto;
overflow-x: hidden;
}
.system {
overflow: hidden;
}
.message_system {
text-align: center;
margin: 10px auto;
max-width: 50%;
}
.message_system .content {
display: inline-block;
font-size: 12px;
padding: 1px 18px;
color: #b2b2b2;
border-radius: 2px;
}
.other {
margin-bottom: 16px;
float: left;
width: 100%;
padding-left: 20px;
box-sizing: border-box;
}
.my {
margin-bottom: 16px;
float: right;
width: 100%;
text-align: right;
padding-right: 20px;
box-sizing: border-box;
}
.my.message .avatar {
float: right;
}
.message .content {
overflow: hidden;
}
.message .content .nickname {
font-weight: 400;
padding-left: 10px;
font-size: 12px;
height: 22px;
line-height: 24px;
color: #4f4f4f;
width: 350px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
word-wrap: normal;
}
.message .avatar {
width: 40px;
height: 40px;
border-radius: 2px;
float: left;
cursor: pointer;
}
.my.message .bubble {
background-color: #b2e281;
}
.message .bubble {
max-width: 500px;
min-height: 1em;
display: inline-block;
vertical-align: top;
position: relative;
text-align: left;
font-size: 14px;
border-radius: 3px;
margin: 0 10px;
background-color: #fff;
}
.message .bubble img {
display: inline-block;
cursor: pointer;
max-width: 350px;
max-height: 240px;
}
.other .bubble:before {
position: absolute;
top: 14px;
left: -10px;
border: 6px solid transparent;
content: ’ ';
border-right-color: #fff;
border-right-width: 4px;
}
.my .bubble:before {
position: absolute;
top: 14px;
right: -10px;
border: 6px solid transparent;
content: ’ ';
border-left-color: #b2e281;
border-left-width: 4px;
}
.bubble_cont {
word-wrap: break-word;
word-break: break-all;
min-height: 25px;
padding: 9px 13px;
}
.box-ft {
border-top: 1px solid #ccc;
position: absolute;
height: 180px;
bottom: 0;
right: 0;
left: 0;
}
.box-ft .toolbar {
height: 30px;
padding: 5px 20px;
}
.box-ft .toolbar .face {
display: inline-block;
vertical-align: middle;
width: 30px;
height: 30px;
background: url(‘…/images/wechat-sprit.png’) no-repeat -404px -398px;
}
.box-ft .toolbar .screen-cut {
display: inline-block;
vertical-align: middle;
width: 30px;
height: 30px;
background: url(‘…/images/wechat-sprit.png’) no-repeat -30px -432px;
}
.box-ft .toolbar .file label {
opacity: 0;
width: 100%;
height: 100%;
display: block;
cursor: pointer;
background: rgb(255, 255, 255);
}
.box-ft .toolbar .file {
display: inline-block;
vertical-align: middle;
width: 30px;
height: 30px;
background: url(‘…/images/wechat-sprit.png’) no-repeat -120px -432px;
}
.box-ft .content {
height: 90px;
overflow-x: hidden;
padding: 0px 20px;
}
.box-ft .content .text {
resize: none;
border: none;
outline: none;
width: 100%;
height: 84px;
font-size: 16px;
background-color: #eee;
}
.box-ft .action {
text-align: right;
margin-top: 5px;
padding-right: 20px;
}
.box-ft .action .desc {
color: #888;
font-size: 12px;
margin-left: 10px;
margin-right: 7px;
}
.btn-send {
display: inline-block;
border: 1px solid #c1c1c1;
text-decoration: none;
结尾
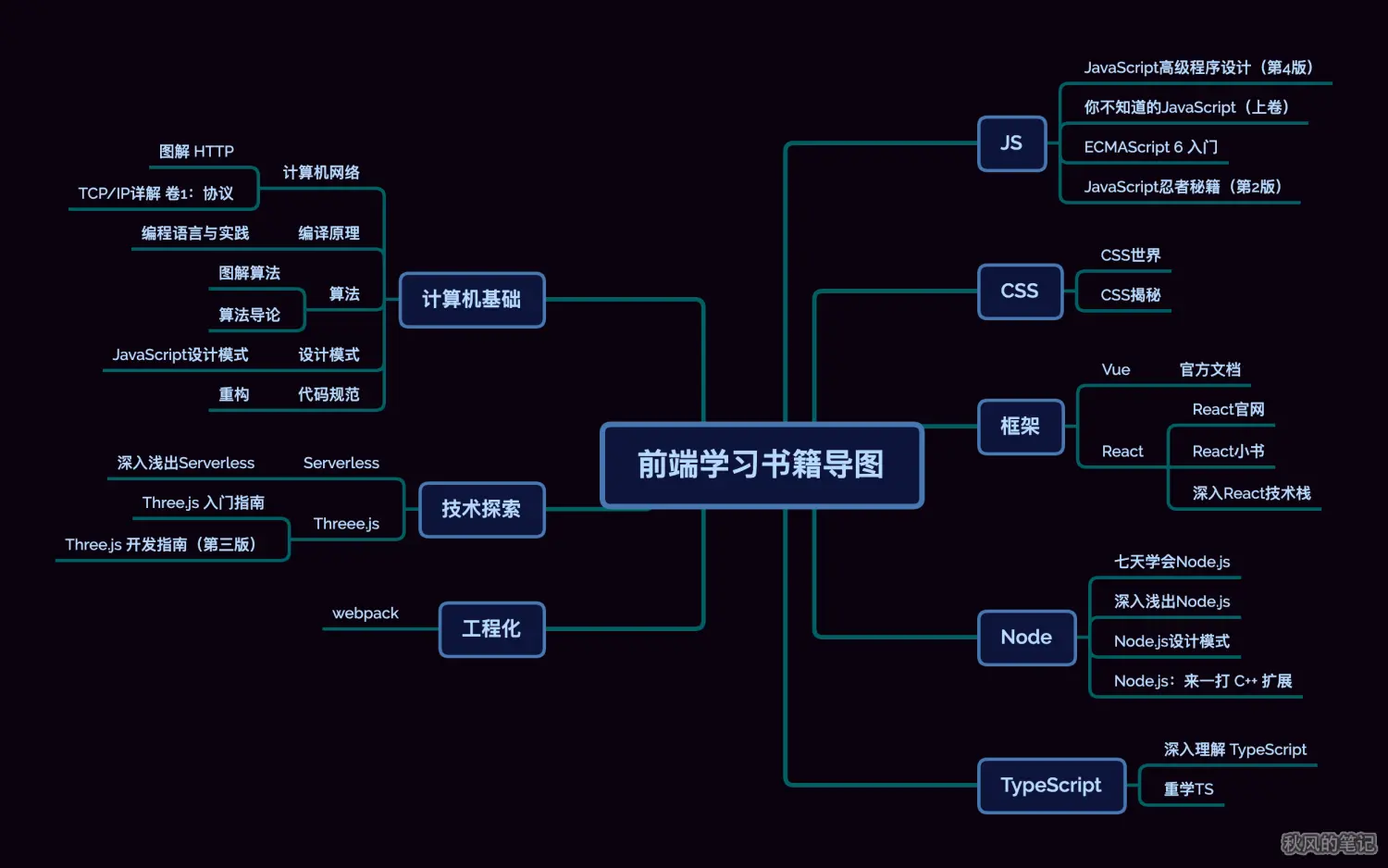
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
-align: right;
margin-top: 5px;
padding-right: 20px;
}
.box-ft .action .desc {
color: #888;
font-size: 12px;
margin-left: 10px;
margin-right: 7px;
}
.btn-send {
display: inline-block;
border: 1px solid #c1c1c1;
text-decoration: none;
结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
[外链图片转存中…(img-TRnc9IYf-1713266895989)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-R3ws78GU-1713266895990)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法