Grafana 更换主题 + 升级版本_grafana升级-程序员宅基地
Grafana 更换主题
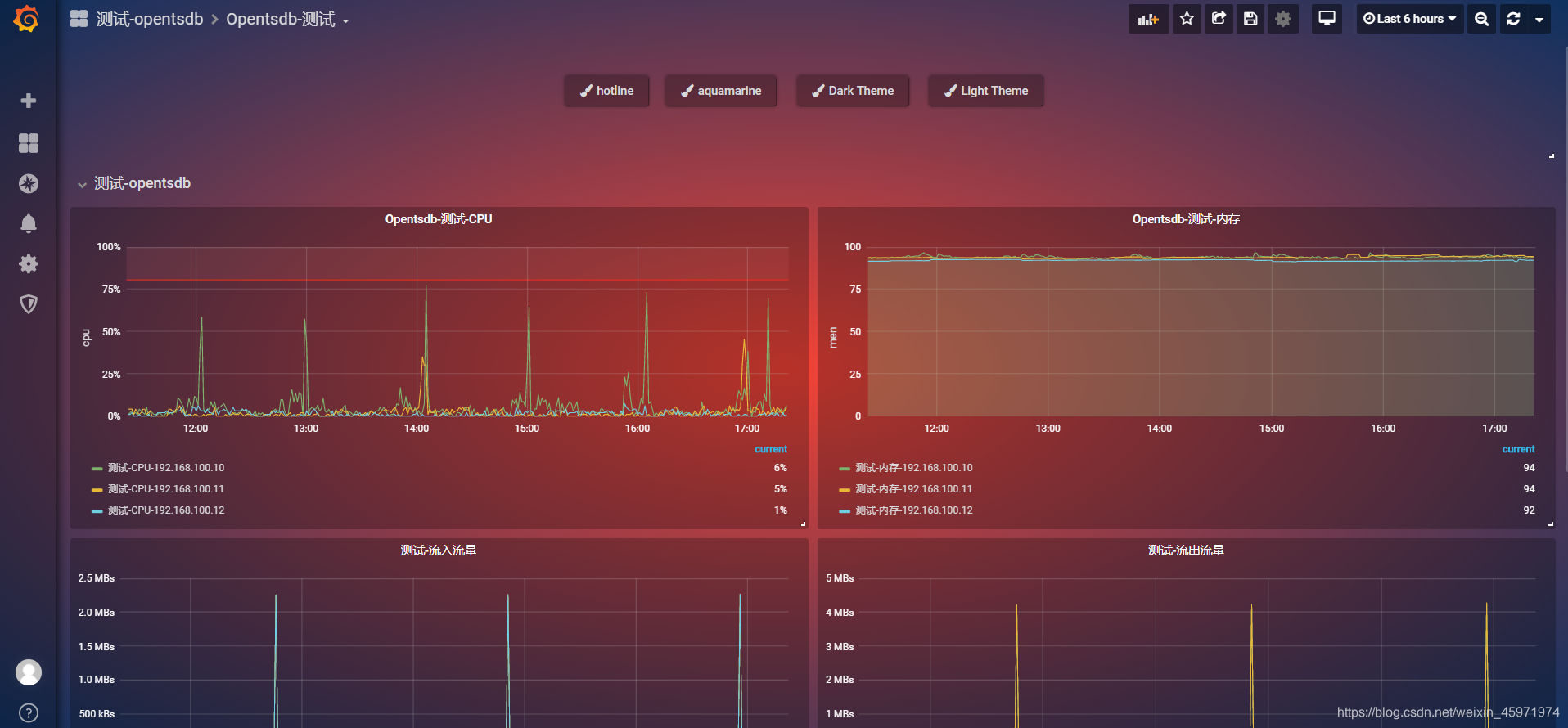
正常grafana看板的颜色非常单调,时间长了也会审美疲劳,所以grafana提供可以更换主题的插件,开始之前我这里先贴个对比图吧(我这里是展示了2个主题仅供参考,如下会介绍在哪里找更多主题)
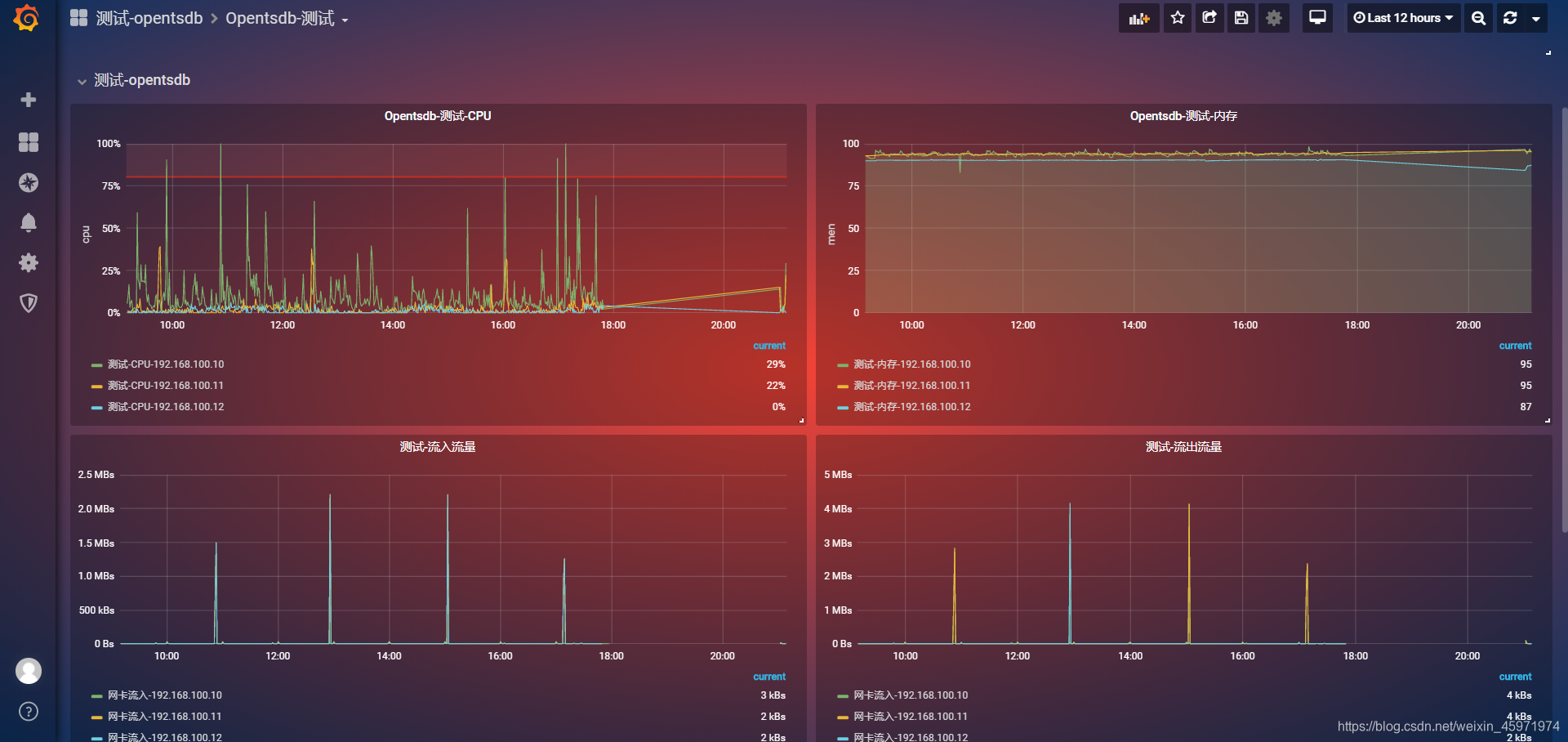
主题1:

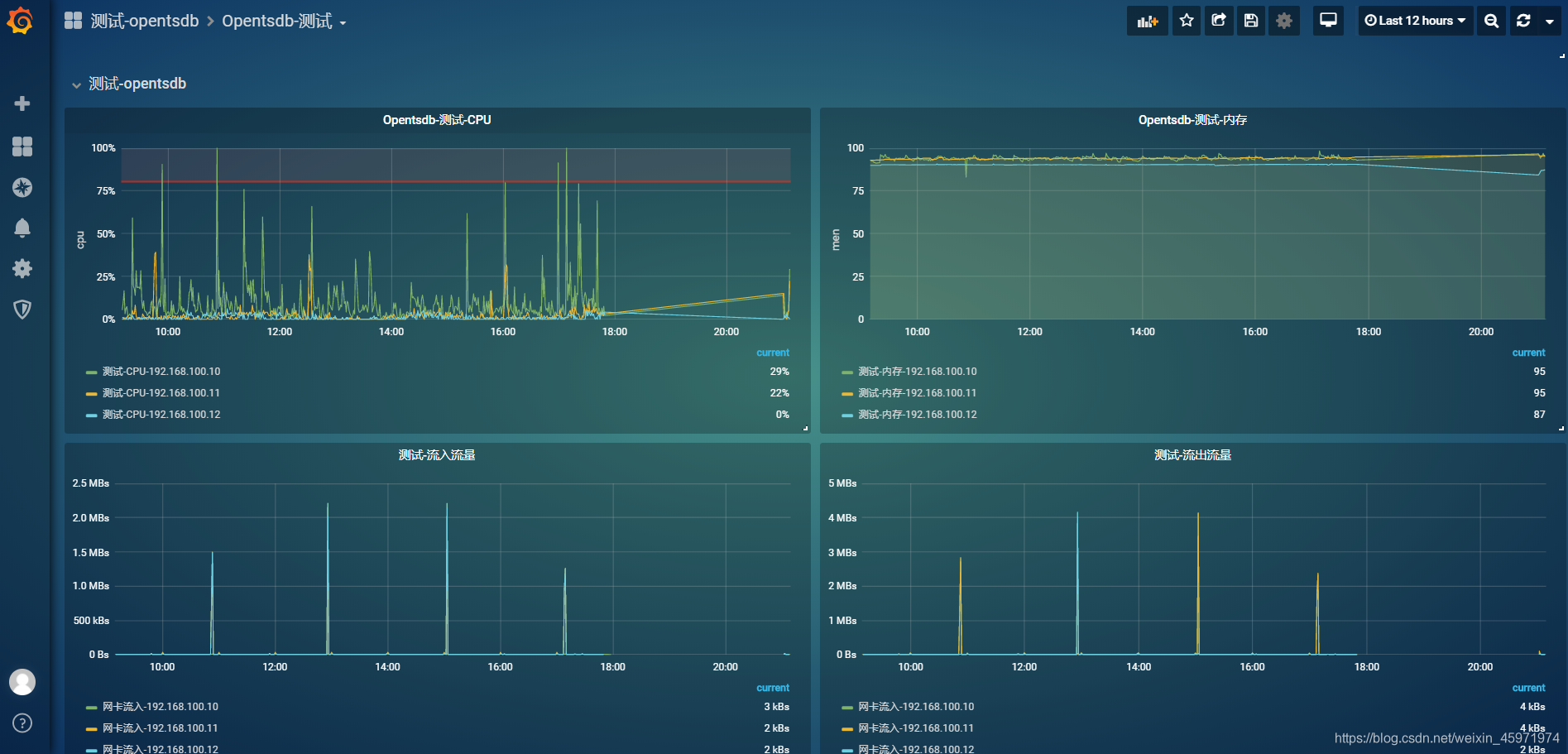
主题2:

一、grafana安装插件yesoreyeram-boomtheme-panel
1、我的grafana2台vm主机,登录主机执行下载插件命令
grafana-cli plugins install yesoreyeram-boomtheme-panel
2、下载完成后需要重启grafana
systemctl restart grafana-server.service
3、登录grafana查看安装成功

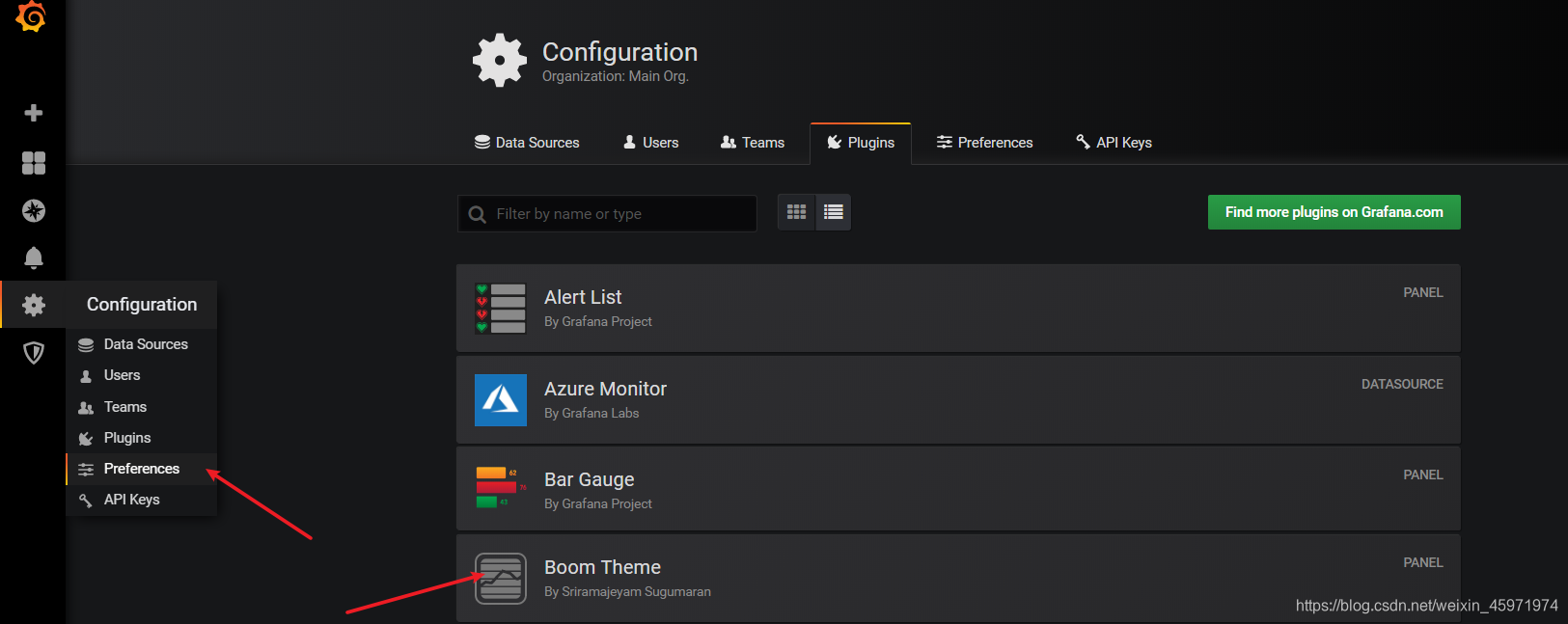
4、确认下载完成后配置grafana(版本不同可能操作不一样,我这里是Grafana v6.5.3)
- 可能刚接触的小伙伴这里比较懵,我这里先简单创建一个dashboard并添加面板

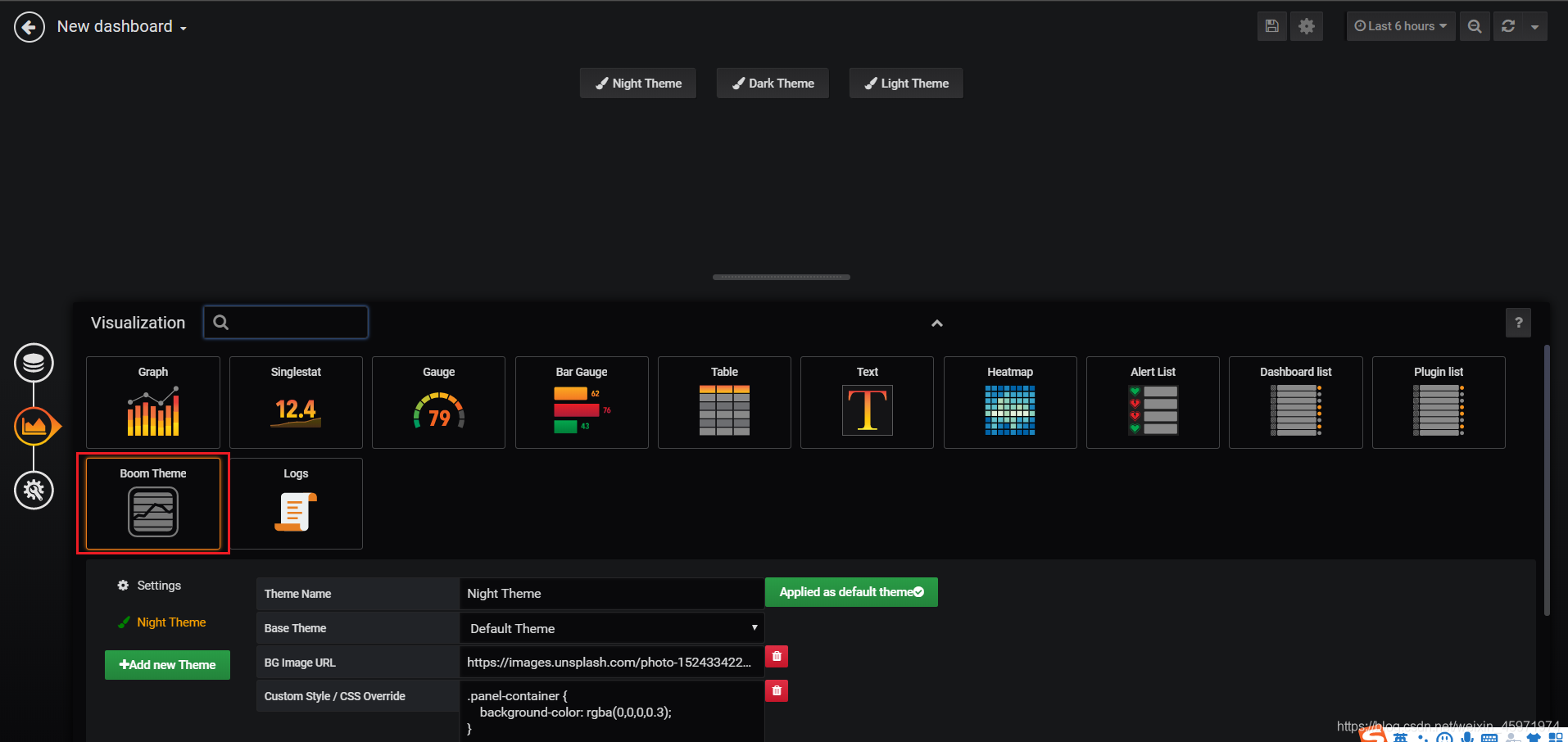
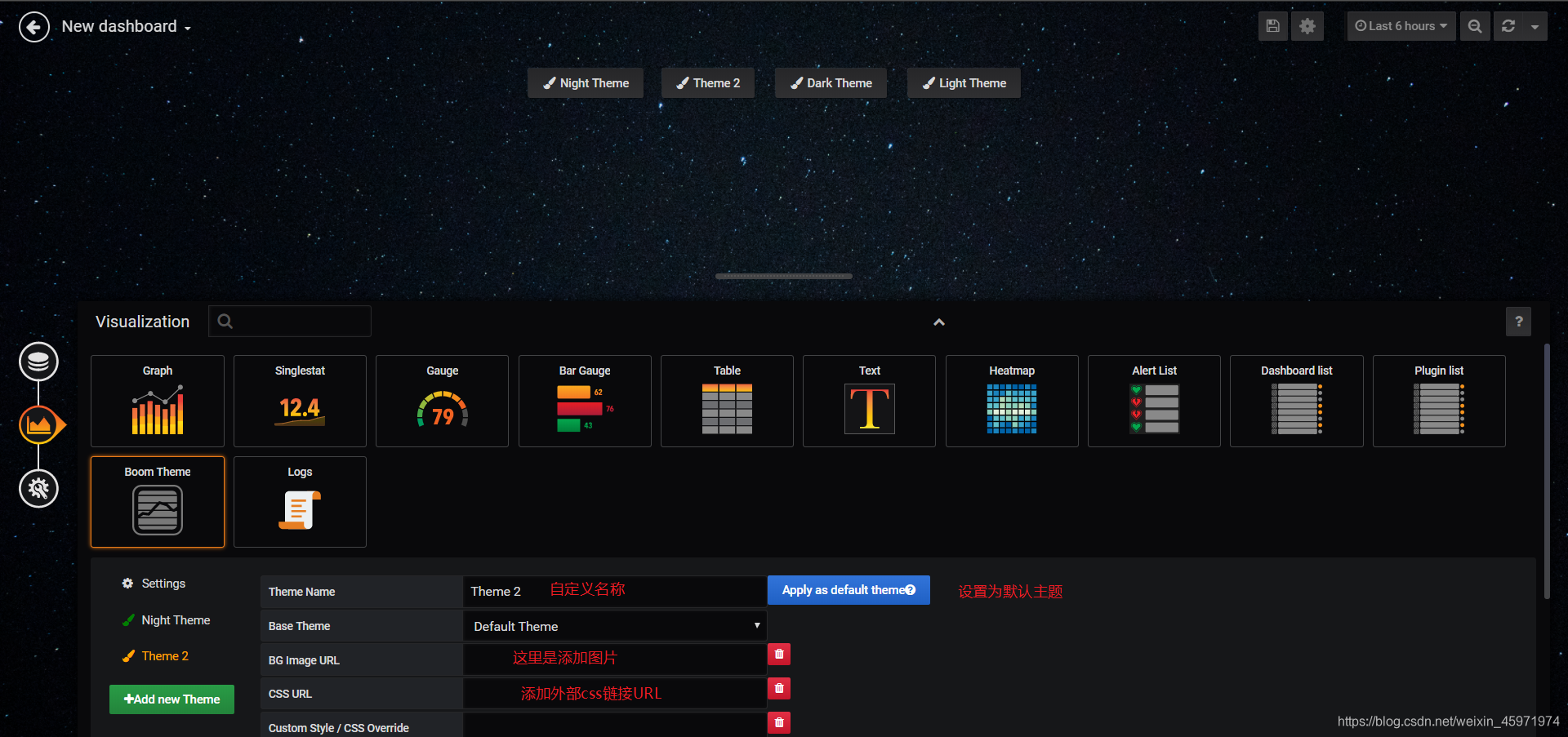
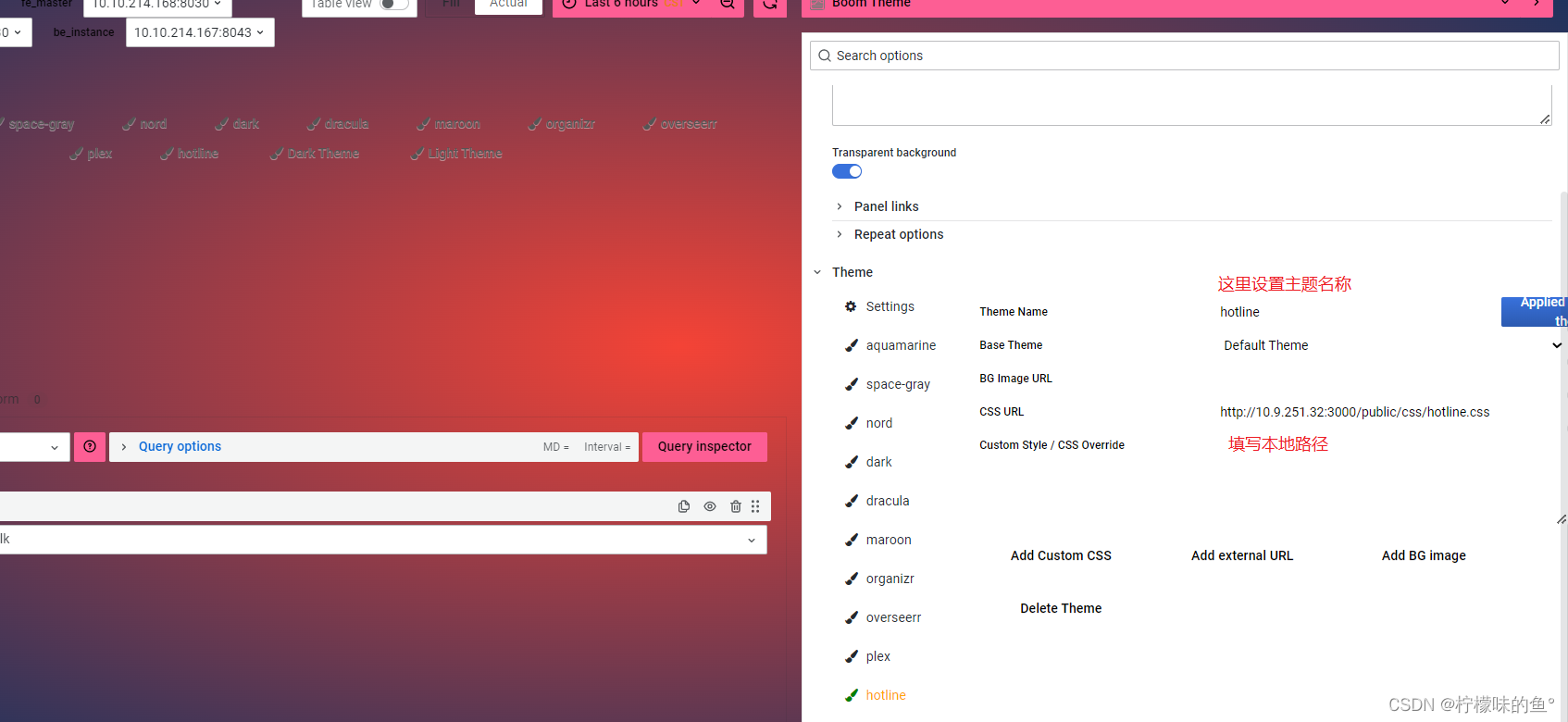
- 配置这里选择 Boom Theme

- 点击添加更多主题

- 添加外部CSS地址,自己不会写css可以参考GitHub上面别人已经写好的样例,我这里简单举例几个参考,感兴趣的小伙伴可以去GitHub上面了解。
- 旧的地址已废弃
https://gilbn.github.io/theme.park/CSS/themes/grafana/hotline.css
https://gilbn.github.io/theme.park/CSS/themes/grafana/aquamarine.css
https://gilbn.github.io/theme.park/CSS/themes/grafana/organizr-dark.css
https://gilbn.github.io/theme.park/CSS/themes/grafana/organizr-dashboard.css
https://gilbn.github.io/theme.park/CSS/themes/grafana/plex.css
- 新的GitHub地址如下
https://github.com/GilbN/theme.park/tree/master/css/theme-options
- 点击添加保存,由于指向url是GitHub上面的,加载比较慢,下面会讲如何下载到本地添加
- 注意:也就是说只要应用了这个插件,整个dashboard就会变化,准确说是添加的这个面板

二、应用于其他的dashboard
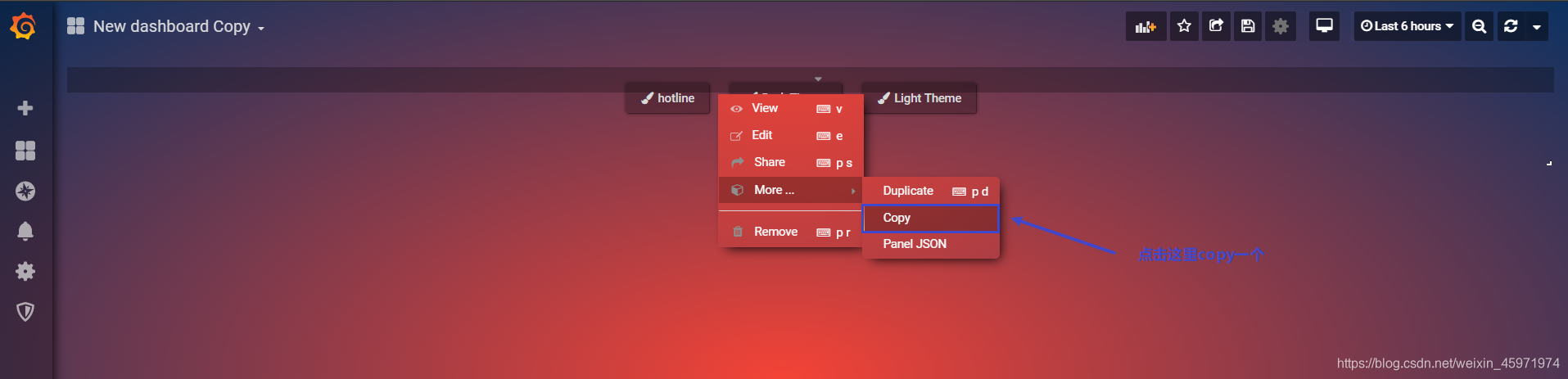
- copy一个主题 粘贴到 其他dashboard

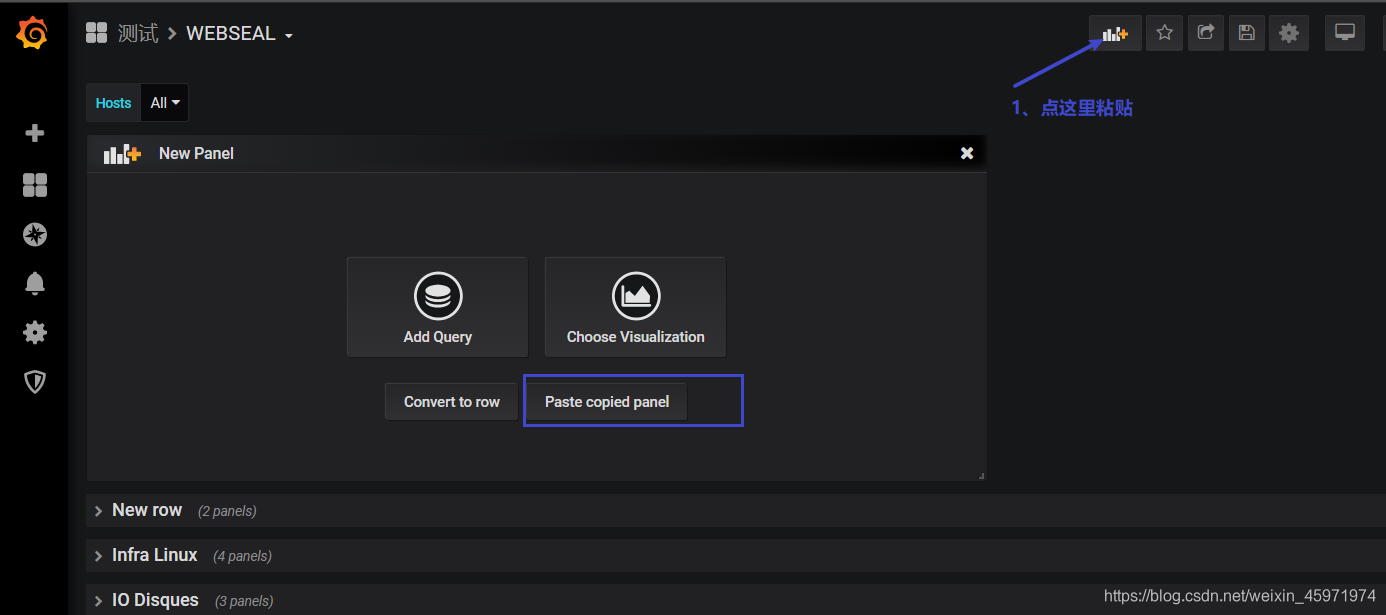
- 粘贴并保存

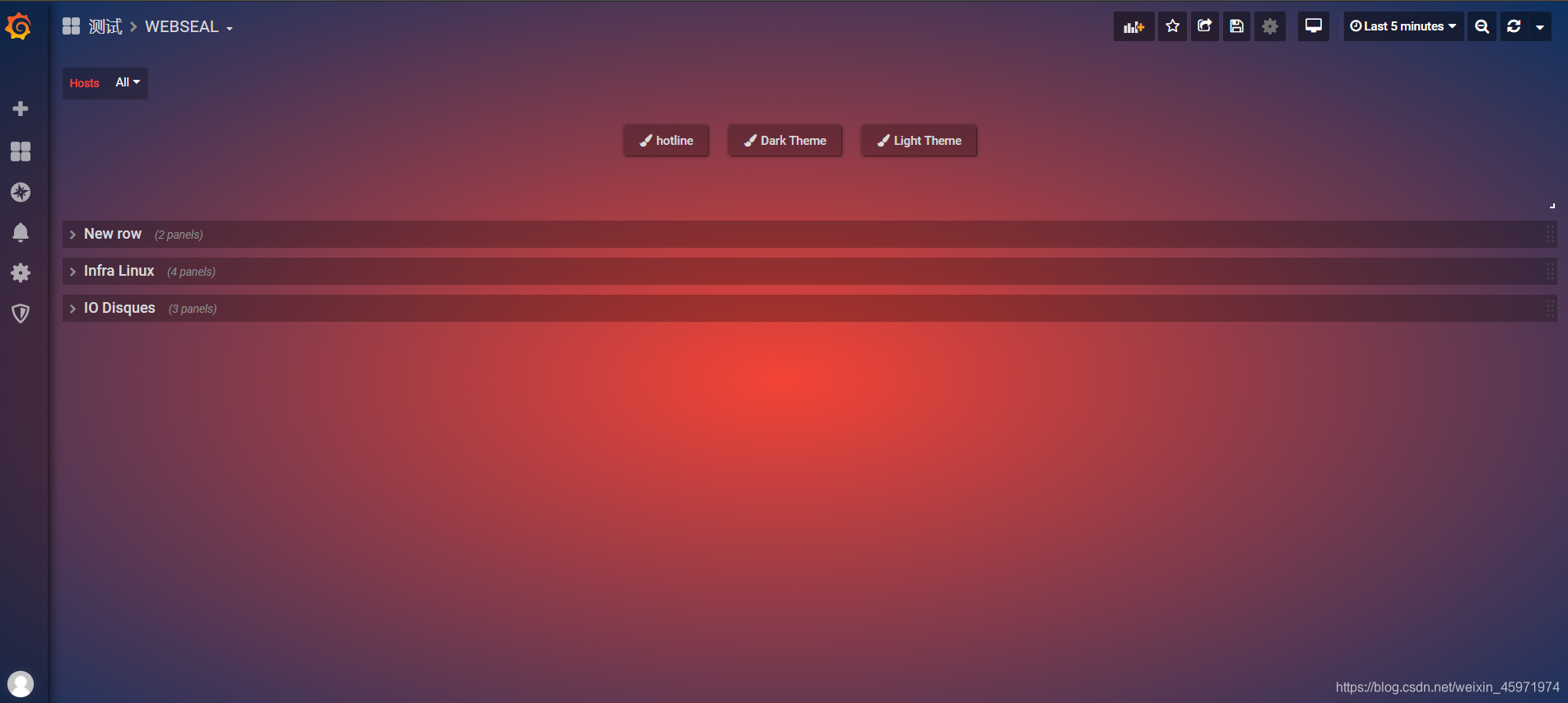
- 这样就大功告成啦,是不是特别简单~

三、下载css文件并配置指向本地
1、进入到grafana插件目录(我这里是rpm包安装,所以默认路径如下)
cd /usr/share/grafana/public
2、创建css目录并下载
mkdir /usr/share/grafana/publiccss/css
3、上传 transparent.css、grafana-base.css 文件到 /usr/share/grafana/publiccss/css 目录
cp transparent.css /usr/share/grafana/publiccss/css
cp grafana-base.css /usr/share/grafana/publiccss/css
下载链接见githup:
https://github.com/GilbN/theme.park/blob/master/css/defaults/transparent.css
https://github.com/GilbN/theme.park/blob/master/css/base/grafana/grafana-base.css
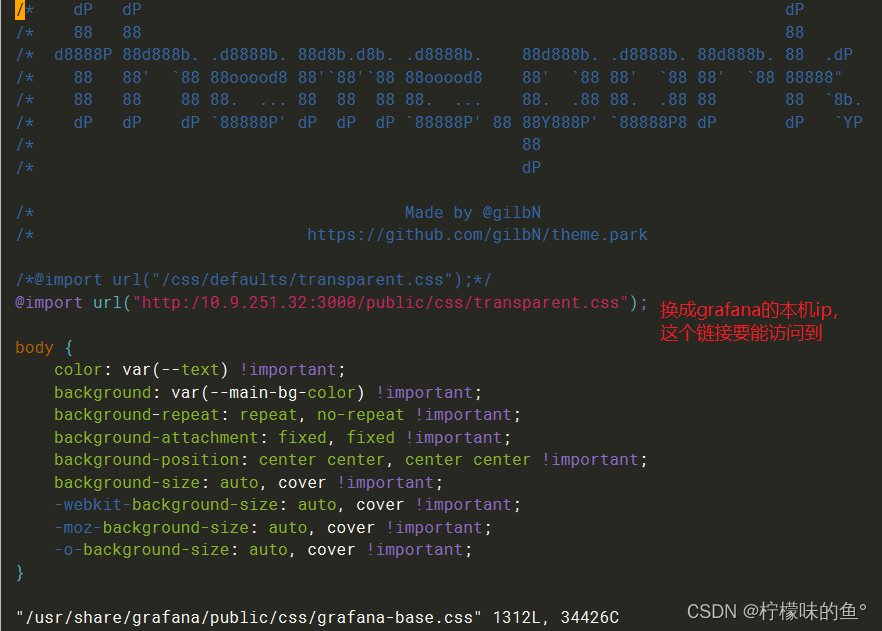
4、修改 grafana-base.css 指向本地连接:
vim /usr/share/grafana/public/css/grafana-base.css
----在最开头添加:
@import url("http:/10.9.251.32:3000/public/css/transparent.css");

5、配置 css 文件
-- 这里有很多主题,随便下载一个css文件
https://github.com/GilbN/theme.park/tree/master/css/theme-options
-- 上传到/usr/share/grafana/public/css/目录
-- 编辑文件修改url指向本地
vim /usr/share/grafana/public/css/hotline.css
--在最开头添加:
@import url(http://10.9.251.32:3000/public/css/grafana-base.css);
3、配置grafana指向本地文件

注意后面路径:/public/css/hotline.css
http://10.9.251.32:3000/public/css/hotline.css
四、踩过的坑
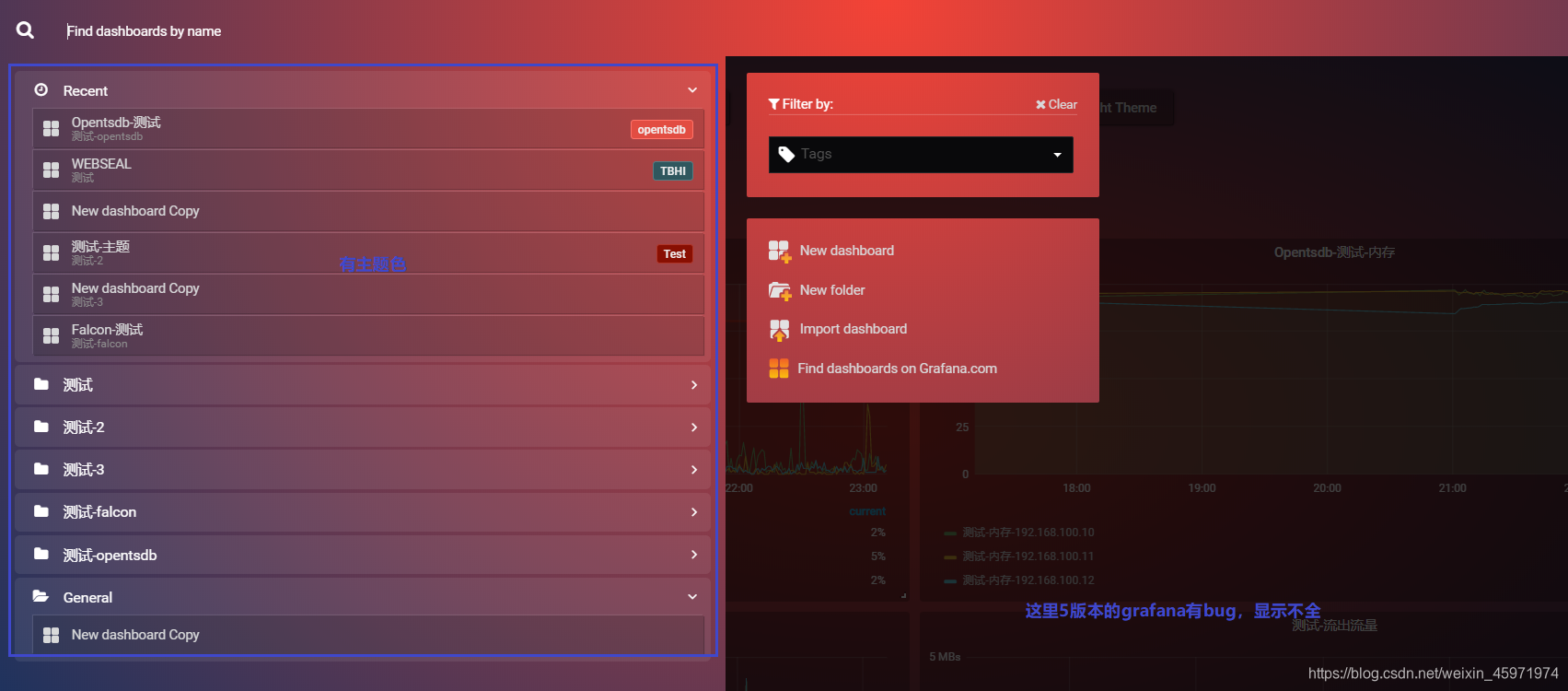
1、由于之前部署的grafana版本为: grafana-5.3.4 会出现dashboard没有颜色,但点击左侧监控列表有颜色的情况,这种情况下我这边是升级解决了
ps:由于之前的图没有保存,我这边贴一下这个bug的类似图

2、出现上面这种情况怎么解决呢?我这边是简单一下升级了grafana版本解决了,有小伙伴有类似问题有其它解决方案欢迎在下方留言评论~
五、补充
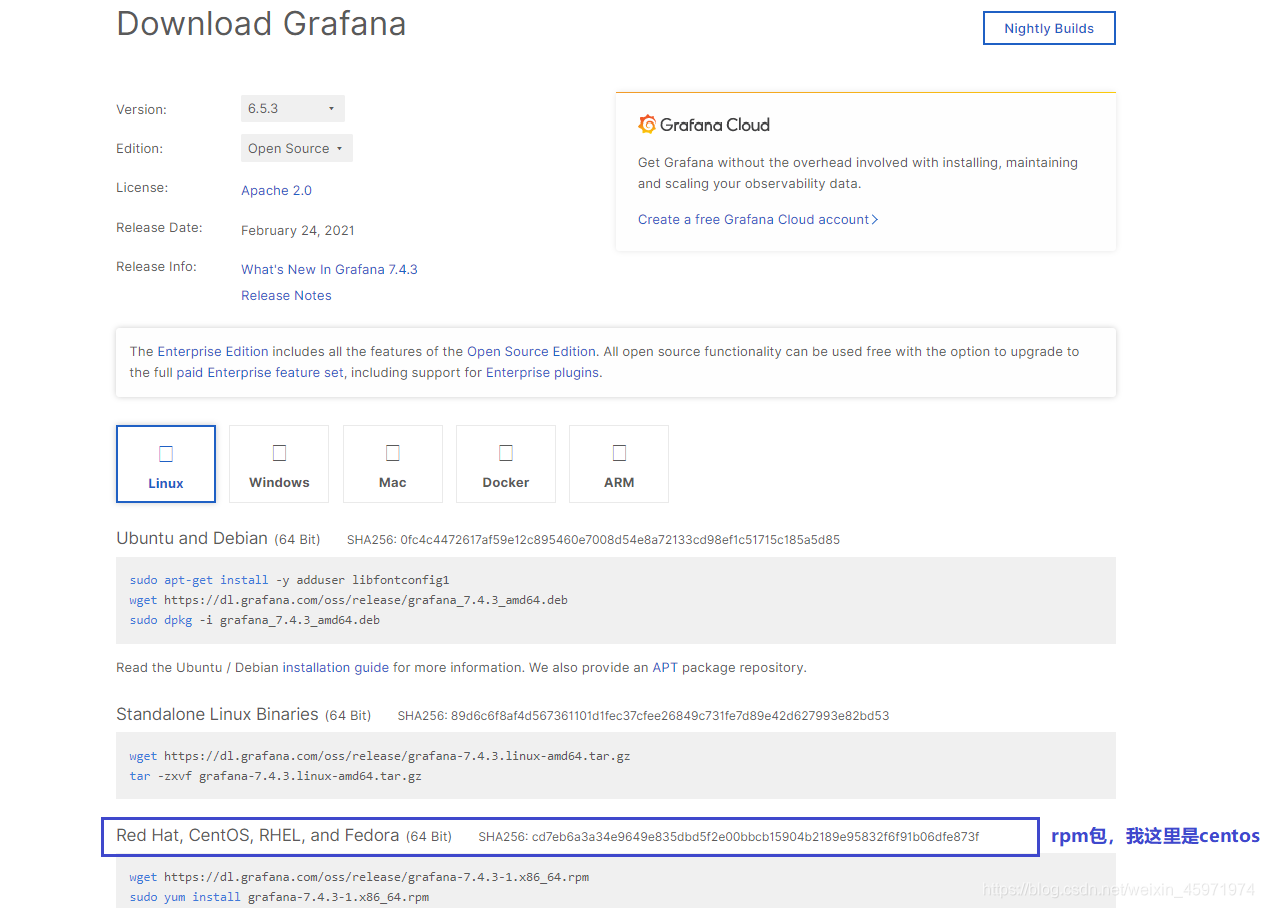
1、grafana升级方式,去官网下载grafana版本包(我这里是rpm包,所以直接升级安装即可 下载地址

2、上传新包,升级grafana
systemctl stop grafana-server.service
rpm -Uvh grafana-6.5.3-1.x86_64.rpm
systemctl start grafana-server.service
3、至此,升级完成啦,而且显示不全的问题也彻底解决啦~


智能推荐
视频教程-Docker入门与进阶实战(基于Java,通俗易懂,附源码)-Java-程序员宅基地
文章浏览阅读214次。Docker入门与进阶实战(基于Java,通俗易懂,附源码) 拥有8年JAV..._java基础进阶 docker入门 实战
数据库与MPP数仓(十二):数据仓库的价值_基础数据仓库的 价值-程序员宅基地
文章浏览阅读7.2k次,点赞7次,收藏9次。构思一个主题讨论数据仓库的构建方法论,包括数据仓库的价值、选型、构建思路,随着数据规模膨胀和业务复杂度的提升,大型企业需要构建企业级的数据仓库(数据湖)来快速支撑业务的数据化需求,与传统的数据库构建不通,数据仓库即是OLAP场景,偏于历史数据的存储/分析,用冗余存储换取数据价值;一、数据仓库和数据库的区别所有的应用系统都会涉及到数据库,针对数据库归纳和存放,也就是数据库的常见操作:增、删、改、查,那么为什么想要对企业数据进行分析,不能直接查询数据库,非要大费力气的去创建所谓的数据仓库和数据湖呢?._基础数据仓库的 价值
web全栈后台权限管理系统(VUE+ElementUi+nodeJs+koa2)_vue+elementui+nodejs+koa2+mongodb全栈开发后台管理系统-程序员宅基地
文章浏览阅读894次。VUE+ElementUi+nodeJs+koa2_vue+elementui+nodejs+koa2+mongodb全栈开发后台管理系统
2018上半年GitHub上最热门的开源项目-程序员宅基地
文章浏览阅读43次。关注GitHub的人都知道,这个平台上面有太多优秀的值得学习的开源项目了,这里总结了2018上半年GitHub上最热门的开源项目。1: tensorflowhttps://github.com/tensorflow/tensorflowTensorFlow是一个使用数据流图进行数值计算的开源软件库。图节点表示数学运算,而图边表示在它们之间流动的多维数据数组(张量)..._build-your-own-vue
【vscode】远程连接报错Resolver error: Connecting was canceled_resolver error: error: connecting was canceled-程序员宅基地
文章浏览阅读1.7w次。https://blog.csdn.net/qq_41058526/article/details/105291284亲测解决。_resolver error: error: connecting was canceled
Windows的torch + Cuda + cuDNN_cuda必须安装在c盘吗-程序员宅基地
文章浏览阅读2k次。windows下的pytorch-gpu安装_cuda必须安装在c盘吗
随便推点
安全套接层Secure Sockets Layer,SSL_netscape’ s secure sockets layers-程序员宅基地
文章浏览阅读2.5k次。http://zh.wikipedia.org/wiki/%E5%AE%89%E5%85%A8%E5%A5%97%E6%8E%A5%E5%B1%82安全套接层(Secure SocketsLayer,SSL)是一种安全协议,在網景公司(Netscape)推出首版Web浏览器的同时提出,目的是为网络通信提供安全及数据完整性保障,SSL在传输层中对网络通信进行加密。SSL采用公开密钥技术,_netscape’ s secure sockets layers
Oracle Easy Connect Naming method-程序员宅基地
文章浏览阅读356次。在Oracle 10g中,Oracle还提供了一种称为“Oracle Easy Connect Naming method"的连接方式。这种方法是对hostnaming method的一种改进,因为hostnaming meth..._oracle naming methods
桁架工业机器人编程_一小时能搞定的可编程工业机器人 丹麦协作机器人优傲发力中国...-程序员宅基地
文章浏览阅读208次。IT时报见习记者 陶泳“来来,机器往下一点,再加入一个编程命令就可以完成整套设计了。”6月4日下午,优傲机器人位于上海南京西路的办公室里,一群毫无AI基础的记者们在短短一个小时的培训后都“变身”编程高手,在一个类似平板电脑的操作台上进行简单操作之后,一个个像人类手臂一样的协作机器人便可以根据指令完成类似搬运物品等各种操作。如此简单的操作,正是北汽李尔选择优傲机器人(Universal Robots..._协作机器人编程方法
glibc 小白指南_pkuseg glibc-程序员宅基地
文章浏览阅读1.6k次,点赞2次,收藏9次。欢迎来到glibc教程!本教程将介绍glibc (GNU C Library) 的基础知识和使用方法。glibc是一个标准的C语言库,用于GNU操作系统和其他类Unix系统,它提供了大量的基础函数和例程,对于大多数C程序的正确运行是必不可少的。让我们开始吧!_pkuseg glibc
如何查看发请求(向后端发请求)?(浏览器)_edge查看网站请求-程序员宅基地
文章浏览阅读5.2k次。1.谷歌浏览器步骤: f12(或者右击检查) --> 点击Network --> 选中Fetch/XHR(就可以看发往后端的请求了。)2.Microsoft Edge步骤: f12(或者右击检查) --> 点击(网络)Network --> 选中Fetch/XHR(就可以看发往后端的请求了。)..._edge查看网站请求
C语言求两个整数最大值_两个整数的最大值-程序员宅基地
文章浏览阅读5.7k次,点赞6次,收藏5次。上代码:#include#define Max(a,b) ((a>b)?(a):(b)) //预处理实现int max(int a,int b) //函数实现{return a>b?a:b;}int main(){printf("%d\n",Max(18,19));printf("%d\n",Max(19,18));printf("\n");p_两个整数的最大值