VUE-amap遇到的坑和总结_position改变后el-amap-marker消失-程序员宅基地
技术标签: vue 前端 Vue-amap javascript
使用VUE-amap做的第一个项目
人生做的第一个商业项目,在师兄的带领下都没有使用过vue-amap的情况下,一边学习一边完成需求,期间遇到了各种问题,上网搜索发现有些方案不满足需求,或者根本没有对应的解决方案等等。项目接近尾声,想写个博客一来总结经验,二来希望能给其他通过vue-amap做项目的人提供一些帮助,毕竟当初我们也是疯狂上百度搜索资料来解决问题。东西比较零碎,第一次写博客,不足之处望海涵。
vue-amap官网
高德地图官网
地图的实例化
想要使用高德地图,首先得去高德地图开放平台去申请一个key码,类似于玩游戏激活码,如果是企业级需求就根据申请中的相应选项进行申请,流程很快也很方便。
key值申请
下载插件的命令行
npm run vue-amap --save
yarn add vue-amap
下载插件后,在src的main.js文件中引入
import VueAMap from 'vue-amap';
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({
key: 'YOUR_KEY', //申请的key码需要填写的地方,格式为长串字符数字
plugin: [//按照你的需要,引入地图的哪些功能,不需要下面这么多
"AMap.Autocomplete", //输入提示插件
"AMap.PlaceSearch", //POI搜索插件
"AMap.Scale", //右下角缩略图插件 比例尺
"AMap.OverView", //地图鹰眼插件
"AMap.ToolBar", //地图工具条
"AMap.MapType", //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", //编辑 折线多,边形
"AMap.CircleEditor", //圆形编辑器插件
"AMap.Geolocation" //定位控件,用来获取和展示用户主机所在的经纬度位置
],
v: '1.4.4' // 默认高德 sdk 版本为 1.4.4
});使用地图标签之前需要新建地图画布,比如在你的HellowWord.vue里面
<script>
import {
AMapManager } from "vue-amap";
let amapManager = new AMapManager();
// 新建生成地图画布,紧接着下面el-amap标签中有一个属性值需要它
</script>地图的属性和样式设置
下面绑定的属性,amapManager,mapEvents,markerCenter都需要你自己去data()里声明
<el-amap
ref="map"
vid="amapDemo"//地图独特的id属性
viewMode="3D"//启动3D地图
:amap-manager="amapManager"//这个就是你前面新建画布要用到的地方
:events="mapEvents"//你在高德地图开放者平台自己整的地图样式
:center="markerCenter" //地图初始化中心点
expandZoomRange="true"//允许缩放
:zoom="zoom" //地图缩放倍数,[3,18],18放大最高级
:plugin="plugins"//地图些功在这里声明,如比例尺功能
:pitch="66"//地图刚进去的俯视角度
rotateEnable="true"//鼠标点击右键可以旋转地图
>
</el-amap>显示地图的最后一步,给地图一个样式
.amap-demo {
position: fixed;
width: 100%;
left: 0;
right: 0;
top: 0;
bottom: 0;
}到这里,已经能基本实现地图的显示了,接下来回忆一下项目中我个人总结的一些需要注意的地方
1.我们的项目需求3D地图,vue-amap文档没有相关这个3D属性的说明,最后是在高德开放平台的官方文档中找到的。所以如果你有些属性没有头绪,可以去高德地图开放平台寻找思路。
有了viewMode="3D"属性的前提下,rotateEnable="true"才有效果,来实现3D旋转。一开始我本末倒置,浪费了好多时间才发现。
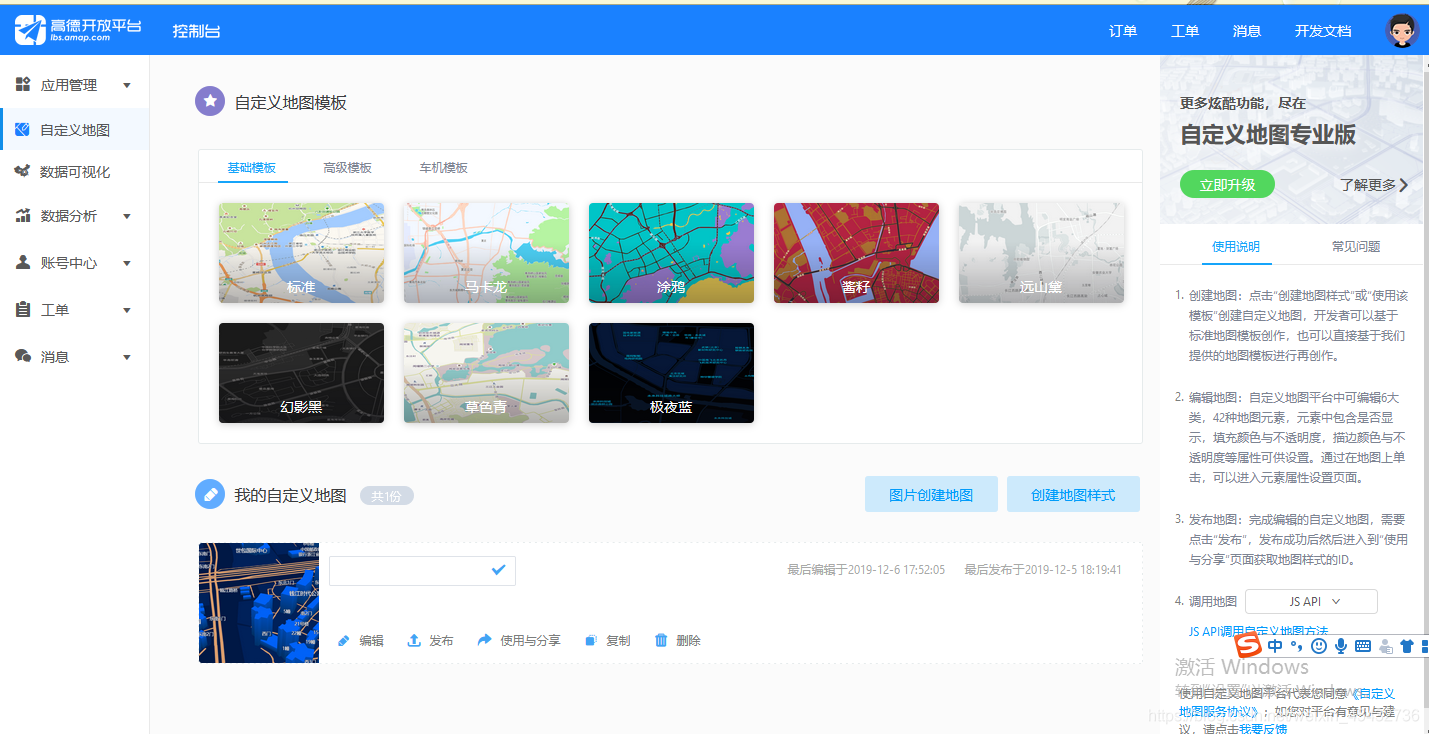
2.可能你对地图本身的样式有一些需求,你在高德地图开放者平台上找到自定义地图进行相关地图属性的配置后
 看到下面的使用和分享了吗,点击后会跳转到一个新界面,找到位置靠下面的“在线调用地图样式”,有一个“amap://styles/”很长的属性值,比如我的
看到下面的使用和分享了吗,点击后会跳转到一个新界面,找到位置靠下面的“在线调用地图样式”,有一个“amap://styles/”很长的属性值,比如我的
amap://styles/f08714e2c633e8cc2480e3fdca11f520
在data()中保存样式值,通过:events="mapEvents"引用,然后在data()里面初始化并定义。就可以实现你想要的效果了。
export default {
name: "HelloWorld",
data() {
return {
mapEvents: {
init(o) {
o.setMapStyle("amap://styles/f08714e2c633e8cc2480e3fdca11f520"); //自定义的高德地图的样式
}
},
currentWindow: {
position: [119.72407, 30.25808],
content: "123",
events: "",
visible: false
},如果你对地图样式有修改,样式值是不会更改的,在开放者平台上点击保存发布,你的地图就可以接收到这个更新的地图样式了。没有这方面的需求不需要设置这个属性即可。
3.在el-amap标签里,你可以放置多个el-amap-marker对象,让他们遍历不同的数据,里面镶嵌不同的图片,点击触发不同的window信息框
el-amap-maker的简单使用
<el-amap-marker
v-for="(marker, index) in List"//循环生成List数组里所有的点
:position="marker.position"//格式得是数组,如[120,30]
:key="index"//marker没有key是不行的!没有key是不行的!
//上面两个是必须的属性,下面两个可选
:offset="[-100, -220]"//设置marker标注偏移量
:events="marker.events"//点击标注触发的点击事件
>
<div>//放一些东西,比如img,就可以实现自定义标注的效果,
<img :src="marker.img" alt />
</div>
</el-amap-marker>你的遍历对象List应该是这样的格式,你的模拟坐标大小应该合理,别挤在一个点,也不要缩放到大洲的程度才都看到
data(){
return{
List: {
position: [
[119.72899, 30.254775],
[119.72895, 30.254775],
[119.72891, 30.254775],
[119.72886, 30.254775]
]
}el-amap-info-window的简单使用
<el-amap-info-window
//data()里写一个window对象,
:position="window.position"//信息框位置,格式[120,30]
:visible="window.visible"//控制是否可见,通过点击点坐标控制
:content="window.content"//信息框内容
:offset="[0, -14]"//信息框的偏移量,上下左右啊飘啊飘
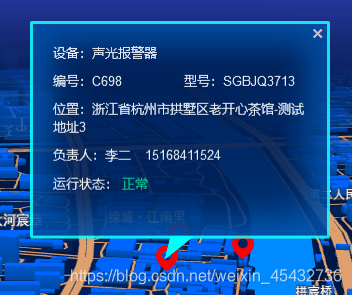
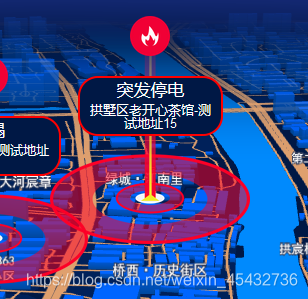
></el-amap-info-window>我们marker和点击触发的window的效果如图

点坐标示例与信息窗口
切记,一定一定一定请给你的marker添加index。
切记,一定一定一定请给你的marker添加index。
切记,一定一定一定请给你的marker添加index。
多嘴一句,有关地图的所有标签都要填在el-amap标签内部,比如el-amap-marker,el-amap-info-window,不然起不了作用。
el-amap-info-window和el-amap-marker可以照着vue-amap官网上的案例来修改,简单快捷,非常方便。
记录有一个花了我们很久时间的一个难题。想要在3D地图上添加静态的东西,不随你鼠标点击移动而移动,我们先后使用maker标注和地图覆盖物,并且很多网上的其他方法,最后发现,配合maker标注的:offset,即可实现当你移动地图的时候点标注不移动,标注里面放点img之类的标签,就实现需求了。也是因为之前用了这个方法但没弄明白,回头继续研究这个方法才发现可行,花了很多时间。

<el-amap-marker
v-for="(marker, index) in markers"
:key="index"
></el-amap-marker>如果你往标注里放一些大一点图片,你会发现移动鼠标调整视角的位置,这么大一个图片绕一个点转,图片动得很违和。
问题这么描述,大家也应该清楚如何解决了,把图片的中心,偏移到图片旋转的位置。原理是,图片以左上角为中心点旋转,所以设置:offset="[x, y]",合适比例的大小(根据你的图片宽高设置),将旋转中心调整为图片的中心即可解决问题。
差不对就是这么多了,希望对各位能有一点点的帮助!
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数