textarea自适应高度二——(设置隐藏div获取高度和仿element-ui组件)_textarea自动高度-程序员宅基地
技术标签: ui vue javascript 开发语言
前言
css、js(vue)进行textarea自适应高度(超详细说明) 一文中我有使用弹性布局来设置样式,通过
监听文本域的input 事件修改当前文本域的高度来达到文本域自适应高度的问题。
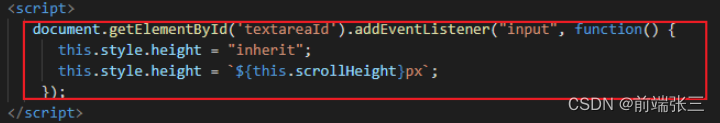
关键代码如下:
其实上面的已经可以解决大部分关于文本域自适应高度的问题了,但当我需求是默认显示一行,最高显示4行的时候,出现了一个新问题。在字体大小为16px,行高为30px的情况下,当你设置this.style.height = 'inherit'的时候,行高默认展示的 scrollHeight 会加上padding的值,这时候我的 padding 为上下16px,这就间接导致初始化文本域高度的时候,所展示的默认高为 32 (行高) + 32 (上下的padding) = 64, 当我不改变设置this.style.height = 'inherit'的时候,而文本域由于有placeholder导致无法最小显示两行,这属于一个无法修改的bug。

关于w3c上scrollHeight 的定义:
scrollHeight 属性是一个只读属性,它返回该元素的像素高度,高度包含内边距(padding),不包含外边距(margin)、边框(border),是一个整数,单位是像素 px。
一、通过隐藏div的方式来设置文本域自适应高度
原理:复制一份展示文本域的内容,然后将这个div设置z-index为100(数值任意,但是不能在页面上看到这个div,
直接设置display: none会导致获取不到隐藏div的高度)。将这个隐藏div的scrollHeight赋值给文本域即可。
1. 新增一个文本域样式一个的dom,但是里面的textarea改为div
<div class="textarea_box">
<textarea v-model="text" key="teatareaId" id="teatareaId" class="textarea" placeholder="请输入内容"></textarea>
<div class="btn"></div>
</div>
<div class="textarea_box">
<div key="teatareaDivId" id="teatareaDivId" class="textarea_div">{
{text}}</div>
<div class="btn"></div>
</div>
2. 隐藏div的class
直接设置display: none会导致获取不到隐藏div的高度,所以这里使用了z-index: 100,用层级将其遮挡。
.side {
display: flex;
flex-direction: column;
height: 100%;
.textarea_box {
display: flex;
width: 100%;
border-radius: 4px;
border: 1px solid #e5e9eb;
background: #fff;
box-sizing: border-box;
.textarea{
flex: 1;
height: 32px;
line-height: 30px;
font-size: 16px;
margin: 16px;
max-height: 122px;
overflow-x: hidden;
overflow-y: auto;
box-sizing: border-box;
}
.textarea_div{
position: absolute;
z-index: -100;
width: calc(100% - 128px);
min-height: 32px;
line-height: 30px;
font-size: 16px;
margin: 16px;
box-sizing: border-box;
white-space: pre-wrap;
}
.btn{
position: relative;
width: 48px;
height: 100%;
border-radius: 0 3px 3px 0;
background: #1879fe;
&_disabled{
opacity: 0.3;
}
}
}
}
3.设置文本域高度的方法
// 设置文本域高度的方法
setTextareaHeight() {
this.$nextTick(function () {
let teatareaDom = document.getElementById('teatareaId'); // 文本域的dom
let teatareaDivDom = document.getElementById('teatareaDivId'); // 隐藏input的dom
function setHiehgt(){
chapDom.style.height = "auto"; // 初始化高度
chapDom.style.height = `${
teatareaDivDom.scrollHeight}px`; // 文本域的高度等于隐藏input的高度
}
setHiehgt(); // 进入页面默认调用一次获取对应的高度
// 监听修改了文本域的值修改高度
document.getElementById('chapTextareaId').addEventListener("input", function() {
setHiehgt();
});
});
},
执行以上步骤后,你可以根据max-height来设置最多展示几行。但是这样依旧会有一个问题, 当前按回车的时候,div里面的数据是不会换行的,在我思考N久后,找到了element-ui的input组件可以设置自适应高度
二、仿element-ui组件设置textarea自适应高度
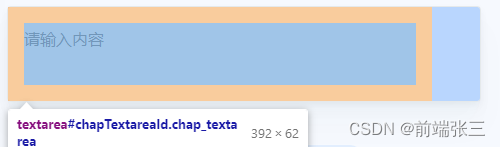
1.element-ui中自适应效果
效果图前:

效果图后(按回车):

2. 看源码,盘逻辑,找思路
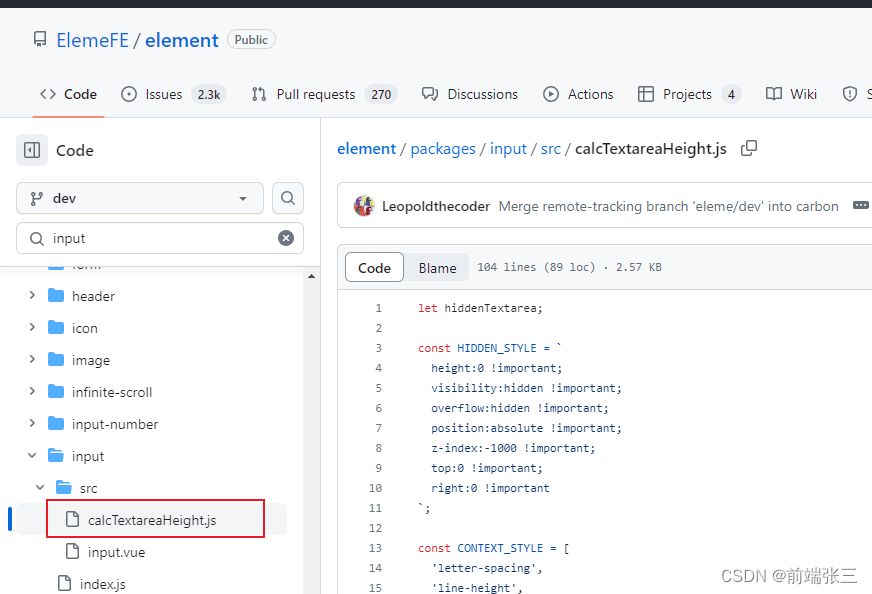
(1)找到element-ui的input
element-ui的input地址为:https://github.com/ElemeFE/element/blob/dev/packages/input/src/input.vue。如下图:

(2)在input.vue中查看autosize 方法(element-ui就是由这个方法控制文本域高度的)

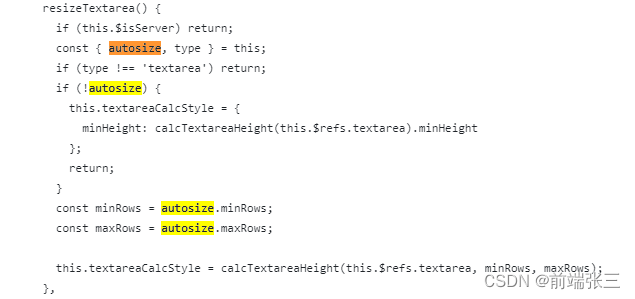
(3)resizeTextarea方法
resizeTextarea方法中,calcTextareaHeight方法是通过外部应用过来的,这个说起来比较麻烦,后面会贴代码,有兴趣的可以研究一下。然后其他的我们都了解怎么用了。最后就是看一下这个方法在哪里调用了,即触发情况。
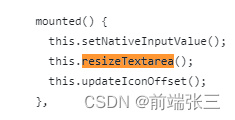
(3)resizeTextarea触发时机(文件中搜索只有四次)
①毫无疑问:定义也是一次
②mounted中调用

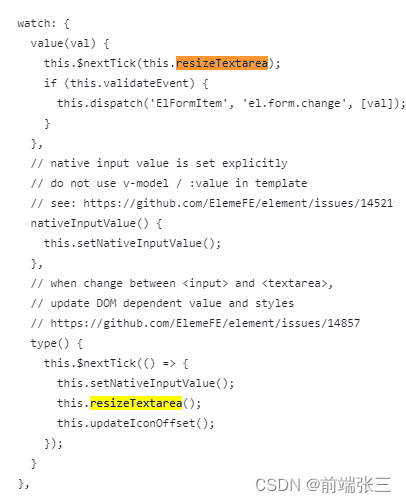
③watch监听文本的值变动后调用

特别注意:里面的this.$nextTick不要遗漏。
3. 项目中实际使用及其代码
(1) calcTextareaHeight.js
文件路径:
/src/utils/calcTextareaHeight.js
这里的calcTextareaHeight.js文件和element-ui里面的没有丝毫改动

let hiddenTextarea;
const HIDDEN_STYLE = `
height:0 !important;
visibility:hidden !important;
overflow:hidden !important;
position:absolute !important;
z-index:-1000 !important;
top:0 !important;
right:0 !important
`;
const CONTEXT_STYLE = [
'letter-spacing',
'line-height',
'padding-top',
'padding-bottom',
'font-family',
'font-weight',
'font-size',
'text-rendering',
'text-transform',
'width',
'text-indent',
'padding-left',
'padding-right',
'border-width',
'box-sizing'
];
function calculateNodeStyling(targetElement) {
const style = window.getComputedStyle(targetElement);
const boxSizing = style.getPropertyValue('box-sizing');
const paddingSize = (
parseFloat(style.getPropertyValue('padding-bottom')) +
parseFloat(style.getPropertyValue('padding-top'))
);
const borderSize = (
parseFloat(style.getPropertyValue('border-bottom-width')) +
parseFloat(style.getPropertyValue('border-top-width'))
);
const contextStyle = CONTEXT_STYLE
.map(name => `${
name}:${
style.getPropertyValue(name)}`)
.join(';');
return {
contextStyle, paddingSize, borderSize, boxSizing };
}
export default function calcTextareaHeight(
targetElement,
minRows = 1,
maxRows = null
) {
if (!hiddenTextarea) {
hiddenTextarea = document.createElement('textarea');
document.body.appendChild(hiddenTextarea);
}
let {
paddingSize,
borderSize,
boxSizing,
contextStyle
} = calculateNodeStyling(targetElement);
hiddenTextarea.setAttribute('style', `${
contextStyle};${
HIDDEN_STYLE}`);
hiddenTextarea.value = targetElement.value || targetElement.placeholder || '';
let height = hiddenTextarea.scrollHeight;
const result = {
};
if (boxSizing === 'border-box') {
height = height + borderSize;
} else if (boxSizing === 'content-box') {
height = height - paddingSize;
}
hiddenTextarea.value = '';
let singleRowHeight = hiddenTextarea.scrollHeight - paddingSize;
if (minRows !== null) {
let minHeight = singleRowHeight * minRows;
if (boxSizing === 'border-box') {
minHeight = minHeight + paddingSize + borderSize;
}
height = Math.max(minHeight, height);
result.minHeight = `${
minHeight }px`;
}
if (maxRows !== null) {
let maxHeight = singleRowHeight * maxRows;
if (boxSizing === 'border-box') {
maxHeight = maxHeight + paddingSize + borderSize;
}
height = Math.min(maxHeight, height);
}
result.height = `${
height }px`;
hiddenTextarea.parentNode && hiddenTextarea.parentNode.removeChild(hiddenTextarea);
hiddenTextarea = null;
return result;
};
(2) 文本域组件 new-textarea.vue (名字任意,别取textarea)
文件路径:
/src/components/new-textarea.vue
<template>
<textarea
:style="textareaCalcStyle"
v-model="nValue"
key="chapTextarea"
id="textareaId"
class="textarea"
placeholder="请输入内容"
wrap="hard"></textarea>
</template>
<script>
import calcTextareaHeight from '../utils/calcTextareaHeight.js'
export default {
props: {
value: {
type: String,
default: ''
},
maxRows: {
type: Number,
default: 4, // 可以根据实际情况设置,也可以设置max-height来做限制
}
},
data () {
return {
nValue: this.value,
textareaCalcStyle: {
}
}
},
watch: {
value: {
handler (v) {
if (this.nValue !== v) {
this.nValue = v;
}
this.$nextTick(() => {
this.resizeTextarea();
})
}
},
nValue: {
handler (v) {
this.$emit('input',v);
}
}
},
mounted () {
this.$nextTick(() => {
this.resizeTextarea();
})
},
methods: {
resizeTextarea() {
const maxRow = this.maxRows;
this.textareaCalcStyle = calcTextareaHeight(this.$el, 1, maxRow);
},
}
}
</script>
(3) 要使用文本域高度自适应的页面(例如index.vue)
文件路径:
/src/views/index.vue
引入textarea.vue组件,注册,在页面上使用
// 引入
import newTextarea from '../components/new-textarea'
// 注册
export default {
components: {
newTextarea },
}
// 使用
<newTextarea v-model="textVlaue"></newTextarea>
(4)效果
①内容为空时

②输入回车时

③html中

总结
太难了
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法