plt.figure中设置及调整xlabel、ylabel位置、字体大小和标签方向,以及X轴刻度标签位置、大小_plt label 方向-程序员宅基地
技术标签: python matplotlib 数据可视化 开发语言
我们拿一个最简单的plt绘图案例举例说明:
(存贴自用)
import matplotlib.pyplot as plt
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
plt.figure()
plt.plot(x,y)#对于x从零开始时,plt.plot(y)效果是一样的
plt.show()

1、xlabel、ylabel的调整
label的创建
对于上面那幅极致简单的图片来说,缺少必要的X轴Y轴说明,我们可以使用label参数设置其x、y轴的标签:
import matplotlib.pyplot as plt
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
plt.figure()
plt.xlabel('Time')
plt.ylabel('Cost')
plt.plot(x,y)
plt.show()

label的大小
这下似乎看起来可以了,已经可以让别人知道X轴Y轴表示的啥意思了,但是X轴Y轴标签太小或太大怎么办?plt提供了参数:
import matplotlib.pyplot as plt
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
plt.figure()
plt.xlabel('Time',fontsize=20)#直接调整fontsize中的值就可以了
plt.ylabel('Cost',fontsize=20)
plt.plot(x,y)
plt.show()

像我这样将fontszie设置为20,X轴标签似乎有点太极限贴近下边界了,我们可以适当调整figure大小:
import matplotlib.pyplot as plt
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
plt.figure(figsize=(15,8))#figsize控制figure大小
plt.xlabel('Time',fontsize=20)
plt.ylabel('Cost',fontsize=20)
plt.plot(x,y)
plt.show()

xylabel的位置与方向的调整
import matplotlib.pyplot as plt
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=45, ha='right', va='top')
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom')
plt.plot(x,y)
plt.show()
- rotation表示顺时针旋转的角度,记得旋转中心是字符串的形状中心。
你就把label看做一条向量,中心点的位置就是旋转中心,指向label末尾字符,X轴初始默认为0,Y轴默认为90,想要什么角度转就可以了。 - ha的参数选择有:‘center’, ‘right’, ‘left’。
表示水平方向的位置,这个水平方向指的是平行坐标轴的方向,即Y轴的ha表示标签在平行于y轴方向上在左、右或中间哪个位置,坐标轴原点为左。 - va的参数选择有’top’, ‘bottom’, ‘center’, ‘baseline’,‘center_baseline’。
表示垂直方向的位置,同样的这里的垂直方向指的也是垂直于坐标轴的方向,靠近坐标轴称top,远离坐标轴接近figure边界称bottom。

如果你想精确一点坐标轴标签距离坐标轴的位置,你可以借助pad参数调整:
import matplotlib.pyplot as plt
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=45, ha='right', va='top')
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom',labelpad=50)
plt.plot(x,y)
plt.show()
labelpad表示标签距离坐标轴的距离,越远离越大

2、X轴刻度标签的调整
一般来说,我们只需要使用plt.plot(x,y)就能把两个轴的刻度部署到对应轴上了,但是我们可能会有一些特殊的需求或者调整。
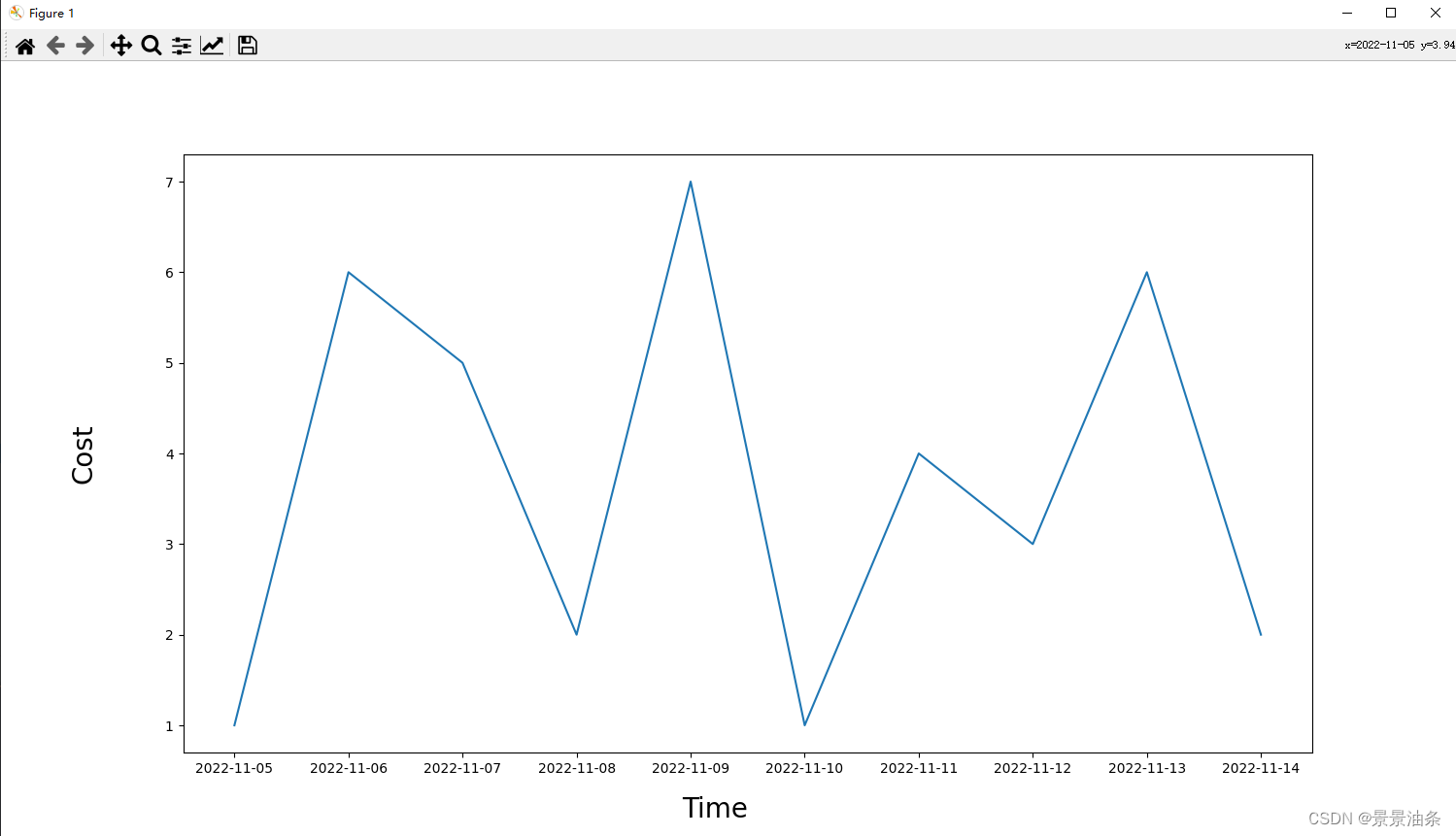
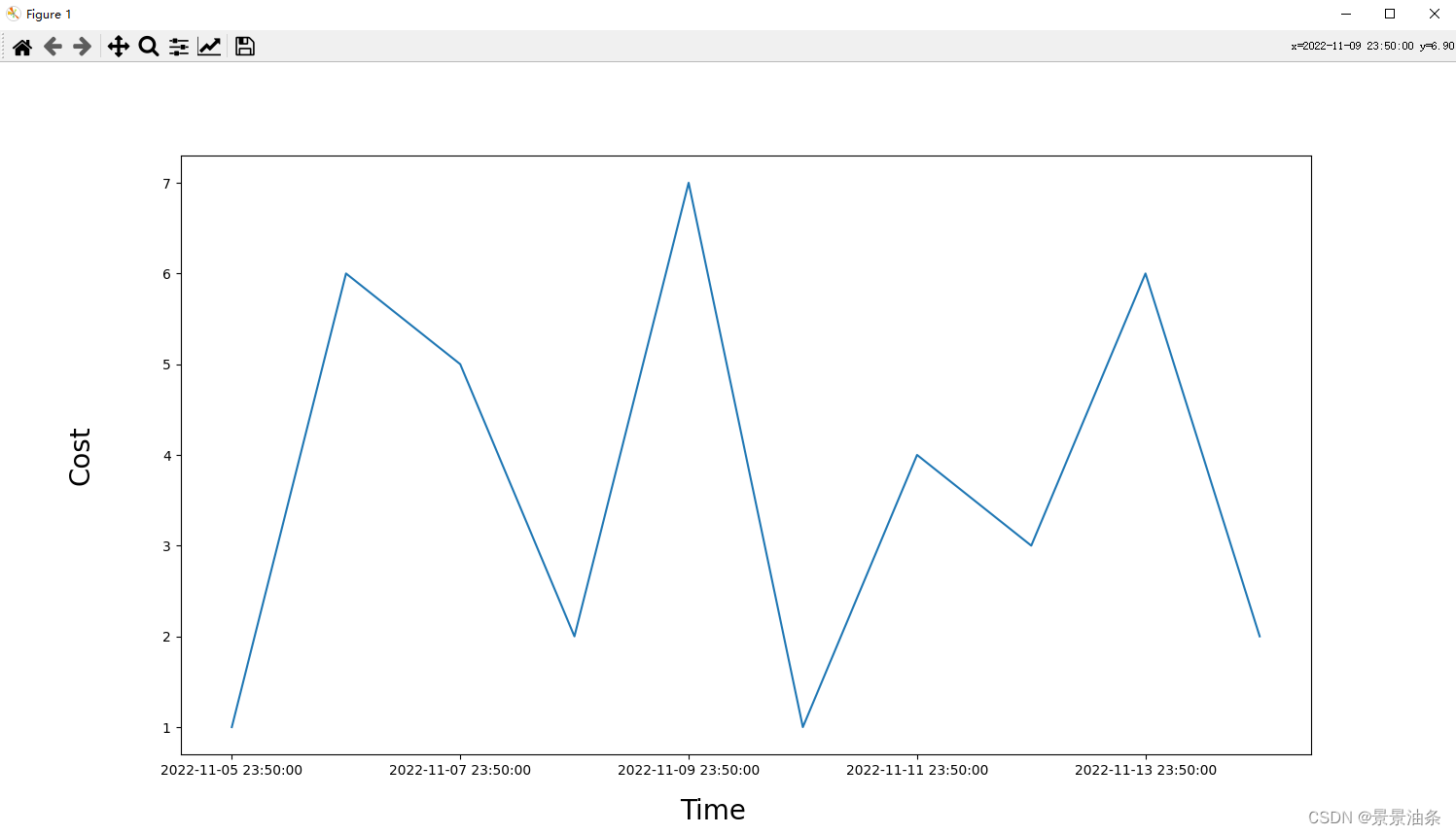
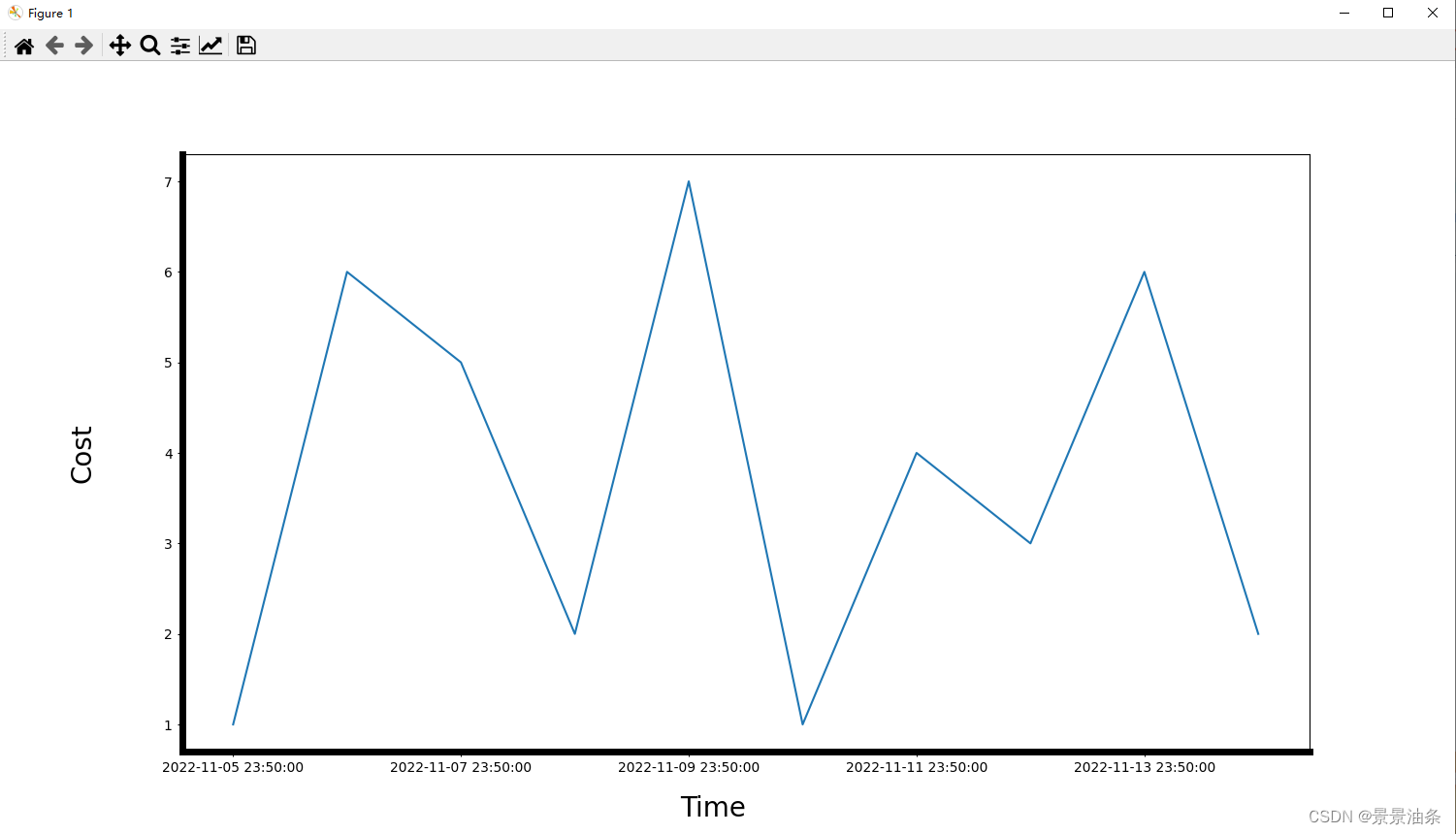
拿个例子说明一下X轴刻度标签的调整,让X轴显示具体时间:
import matplotlib.pyplot as plt
import datetime
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
dtime=[]
for i in range(len(y)):
time_format = datetime.datetime.fromtimestamp(1667663400+i*86400)
dtime.append(str(time_format)[:10])
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=0, ha='right', va='top',labelpad=15)
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom',labelpad=50)
plt.plot(dtime,y)
plt.show()

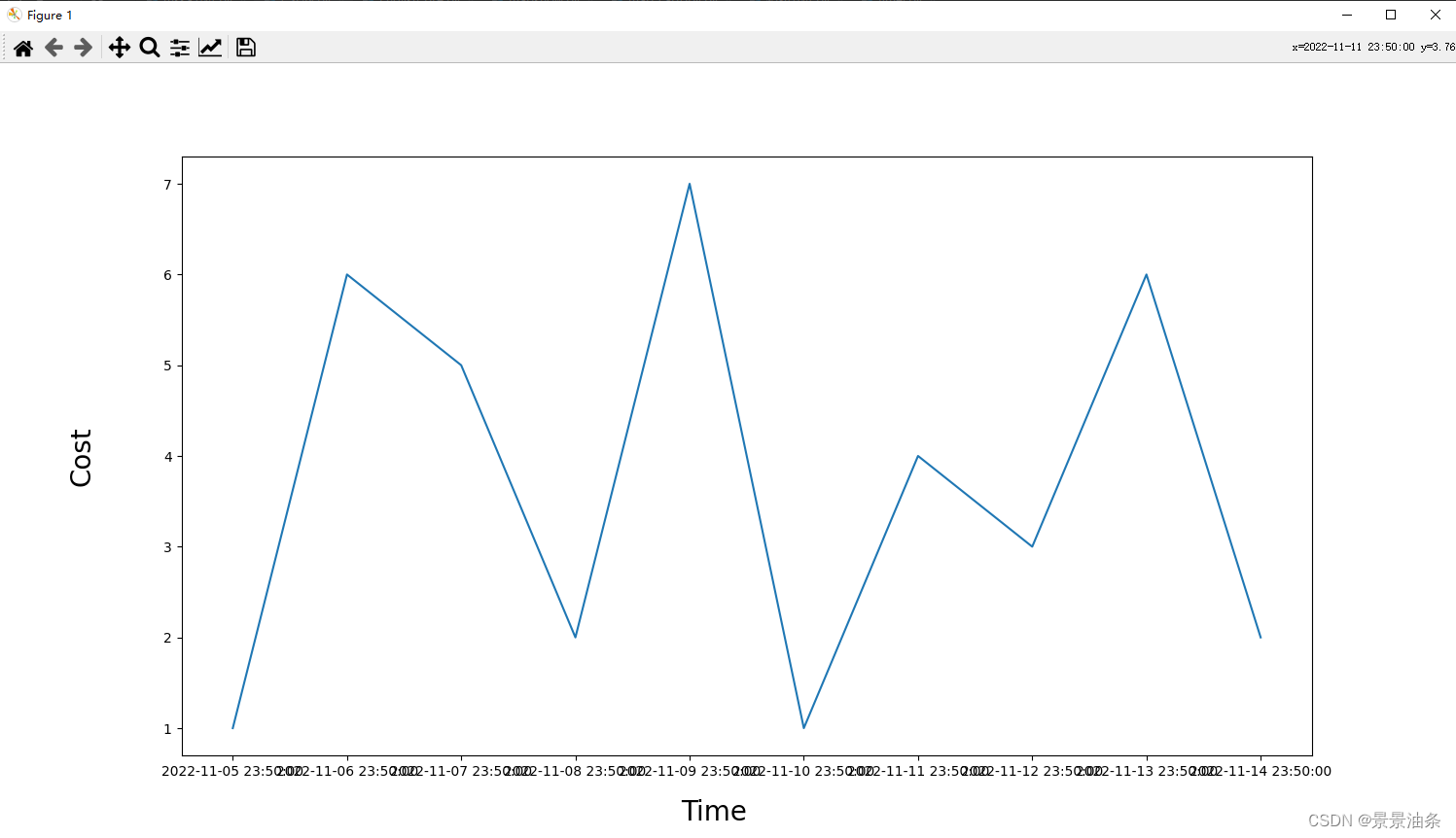
这面临一个问题,如果我的点太密,X轴显示的刻度标签就会堆叠起来,就需要进行X轴刻度标签的调整:

- 第一种方法
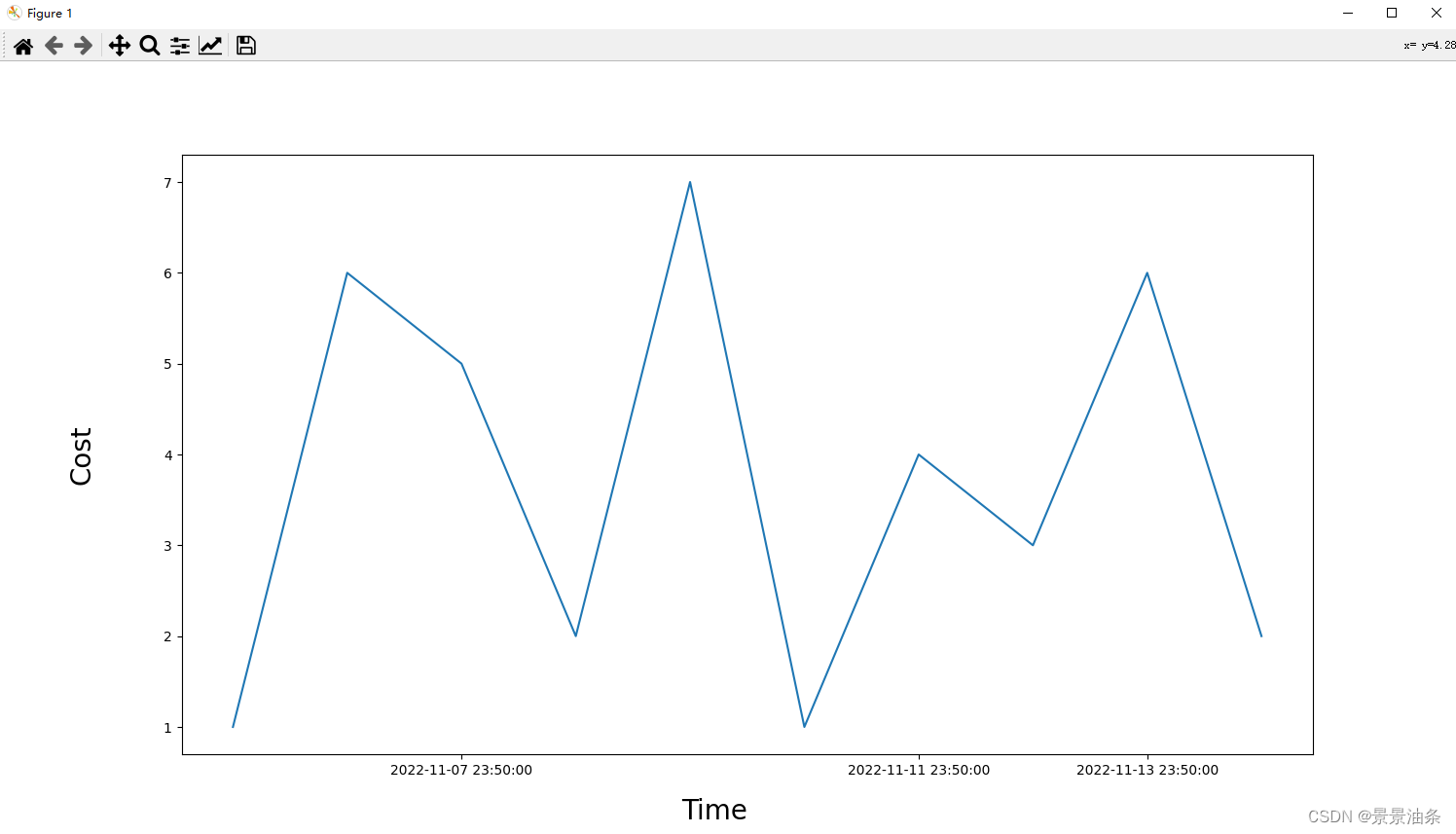
让刻度值均匀显示:
import matplotlib.pyplot as plt
import datetime
from matplotlib.ticker import MultipleLocator
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
dtime=[]
for i in range(len(y)):
time_format = datetime.datetime.fromtimestamp(1667663400+i*86400)
dtime.append(str(time_format)[:])
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=0, ha='right', va='top',labelpad=15)
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom',labelpad=50)
x_major_locator = MultipleLocator(len(dtime) // 5)#此处最后的数字“5”为欲显示刻度数量,会均匀地显示5个刻度
ax = plt.gca()
ax.xaxis.set_major_locator(x_major_locator)
# xindex=[2,6,8]
# plt.xticks(xindex, [dtime[m] for m in xindex])
plt.plot(dtime,y)#这里X轴对应的是dtime
plt.show()

- 第二种方法
可以自己设置要显示的刻度
import matplotlib.pyplot as plt
import datetime
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
dtime=[]
for i in range(len(y)):
time_format = datetime.datetime.fromtimestamp(1667663400+i*86400)
dtime.append(str(time_format)[:])
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=0, ha='right', va='top',labelpad=15)
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom',labelpad=50)
xindex=[0,2,4,6,8]
plt.xticks(xindex, [dtime[m] for m in xindex])#自由显示刻度,xindex存一下要显示的刻度从0开始的下标即可
plt.plot(range(len(dtime)),y)#这里X轴用位置替代
plt.show()

坐标轴及折线线条的粗细调整
关于坐标轴的调整
在这里要搞清楚一件事,X轴与figure下边轴、Y轴与figure左边轴他不是一码事,举例来说我们要加深X轴Y轴的粗细:
import matplotlib.pyplot as plt
import datetime
from matplotlib.ticker import MultipleLocator
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
dtime=[]
for i in range(len(y)):
time_format = datetime.datetime.fromtimestamp(1667663400+i*86400)
dtime.append(str(time_format)[:])
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=0, ha='right', va='top',labelpad=15)
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom',labelpad=50)
x_major_locator = MultipleLocator(len(dtime) // 5)
ax = plt.gca()
ax.xaxis.set_major_locator(x_major_locator)
# xindex=[2,6,8]
# plt.xticks(xindex, [dtime[m] for m in xindex])
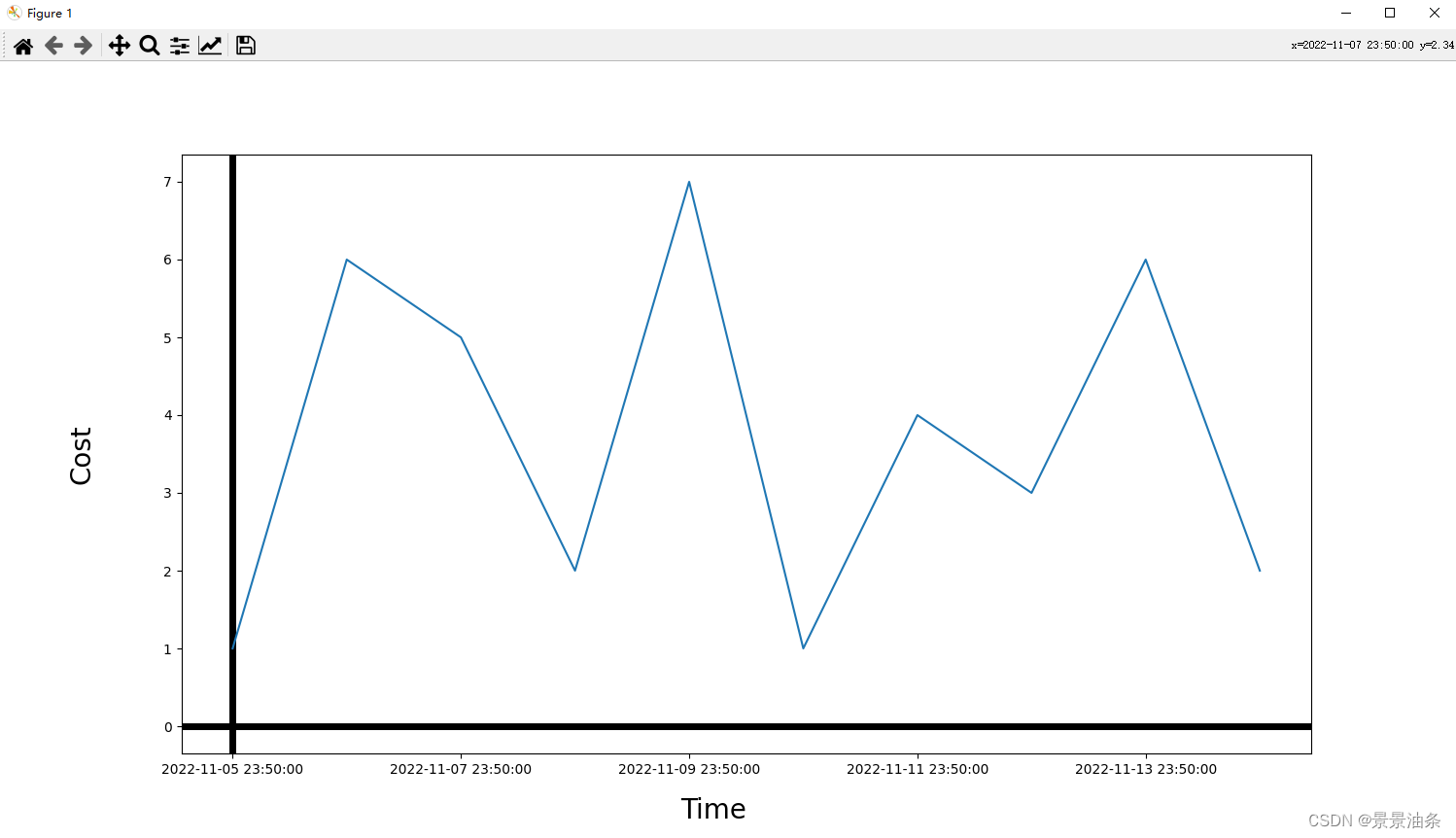
plt.axhline(linewidth=5, color='black') # X 轴线条粗细
plt.axvline(linewidth=5, color='black') # Y 轴线条粗细
plt.plot(dtime,y)
plt.show()

很容易明白,此时直接用axhline捕获到的是0水平轴,不是我们理解上的X轴,解决办法有两条:
一是顺便调整原点位置,让0,0或者图像起始点就是原点:
import matplotlib.pyplot as plt
import datetime
from matplotlib.ticker import MultipleLocator
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
dtime=[]
for i in range(len(y)):
time_format = datetime.datetime.fromtimestamp(1667663400+i*86400)
dtime.append(str(time_format)[:])
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=0, ha='right', va='top',labelpad=15)
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom',labelpad=50)
x_major_locator = MultipleLocator(len(dtime) // 5)
ax = plt.gca()
ax.xaxis.set_major_locator(x_major_locator)
# xindex=[2,6,8]
# plt.xticks(xindex, [dtime[m] for m in xindex])
plt.xlim(0,len(dtime))
plt.ylim(0,max(y))
plt.axhline(linewidth=5, color='black') # X 轴线条粗细
plt.axvline(linewidth=5, color='black') # Y 轴线条粗细
plt.plot(dtime,y)
plt.show()

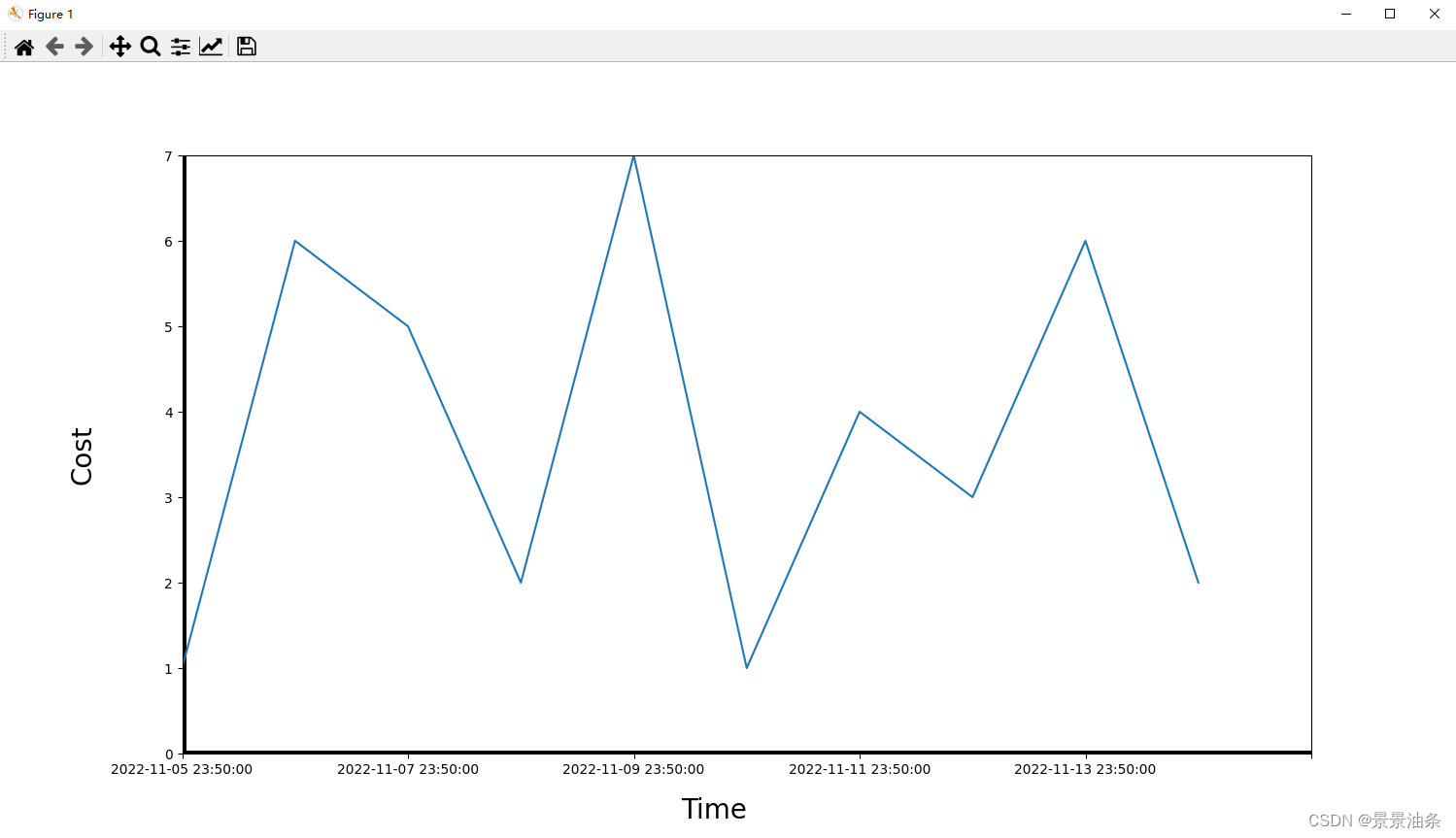
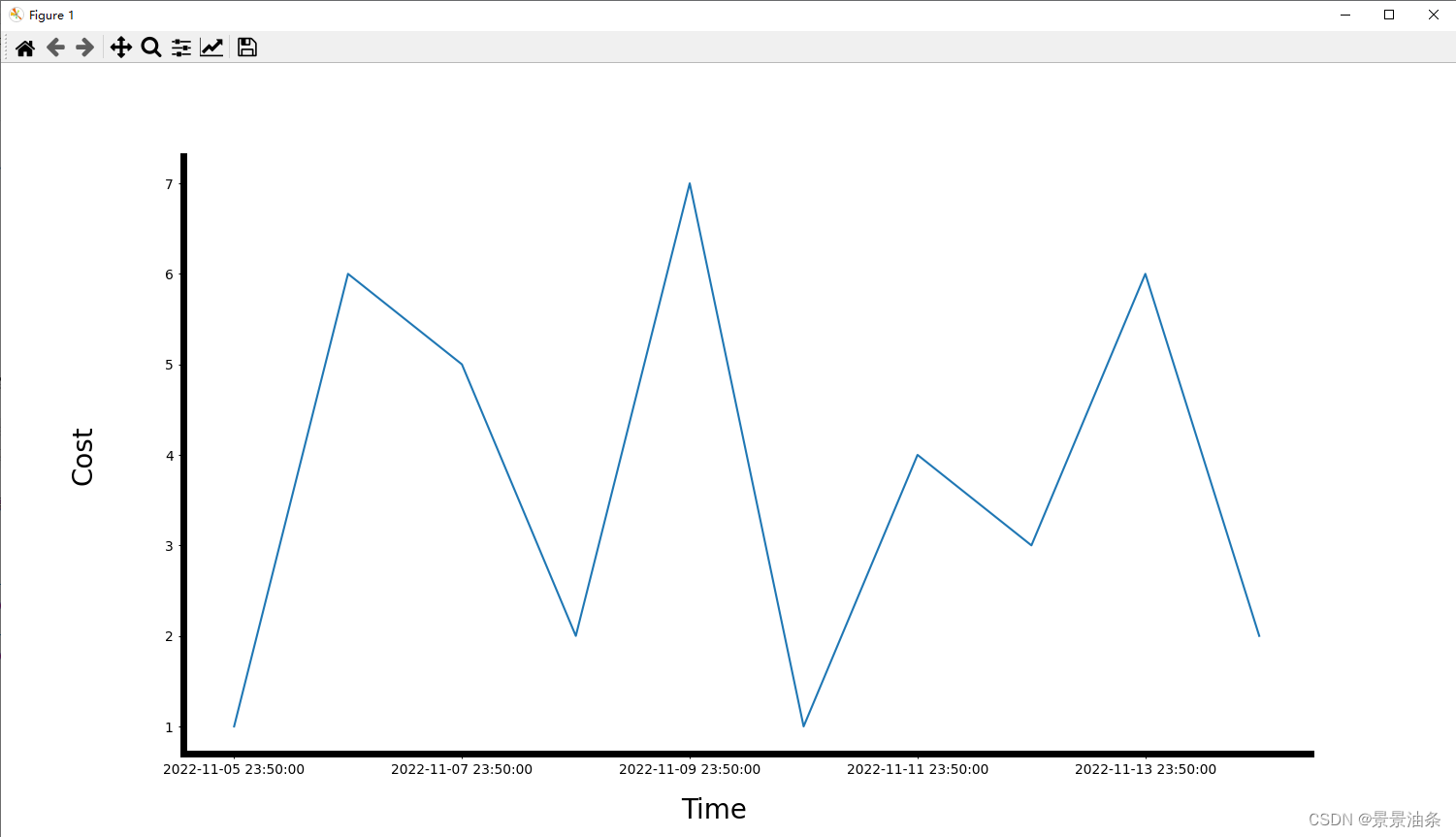
二是不动原点,直接加深figure边轴
import matplotlib.pyplot as plt
import datetime
from matplotlib.ticker import MultipleLocator
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
dtime=[]
for i in range(len(y)):
time_format = datetime.datetime.fromtimestamp(1667663400+i*86400)
dtime.append(str(time_format)[:])
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=0, ha='right', va='top',labelpad=15)
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom',labelpad=50)
x_major_locator = MultipleLocator(len(dtime) // 5)
ax = plt.gca()
ax.xaxis.set_major_locator(x_major_locator)
# xindex=[2,6,8]
# plt.xticks(xindex, [dtime[m] for m in xindex])
# plt.xlim(0,len(dtime))
# plt.ylim(0,max(y))
# plt.axhline(linewidth=5, color='black') # X 轴线条粗细
# plt.axvline(linewidth=5, color='black') # Y 轴线条粗细
left_spine = plt.gca().spines['left']# 获取左边轴对象
left_spine.set_linewidth(5)# 设置线条粗细
left_spine = plt.gca().spines['bottom']
left_spine.set_linewidth(5)
plt.plot(dtime,y)
plt.show()

从这里也可以得到把边轴隐藏掉的一个方法,直接设置其线条粗细为0就好:
left_spine = plt.gca().spines['top']
left_spine.set_linewidth(0)
left_spine = plt.gca().spines['right']
left_spine.set_linewidth(0)

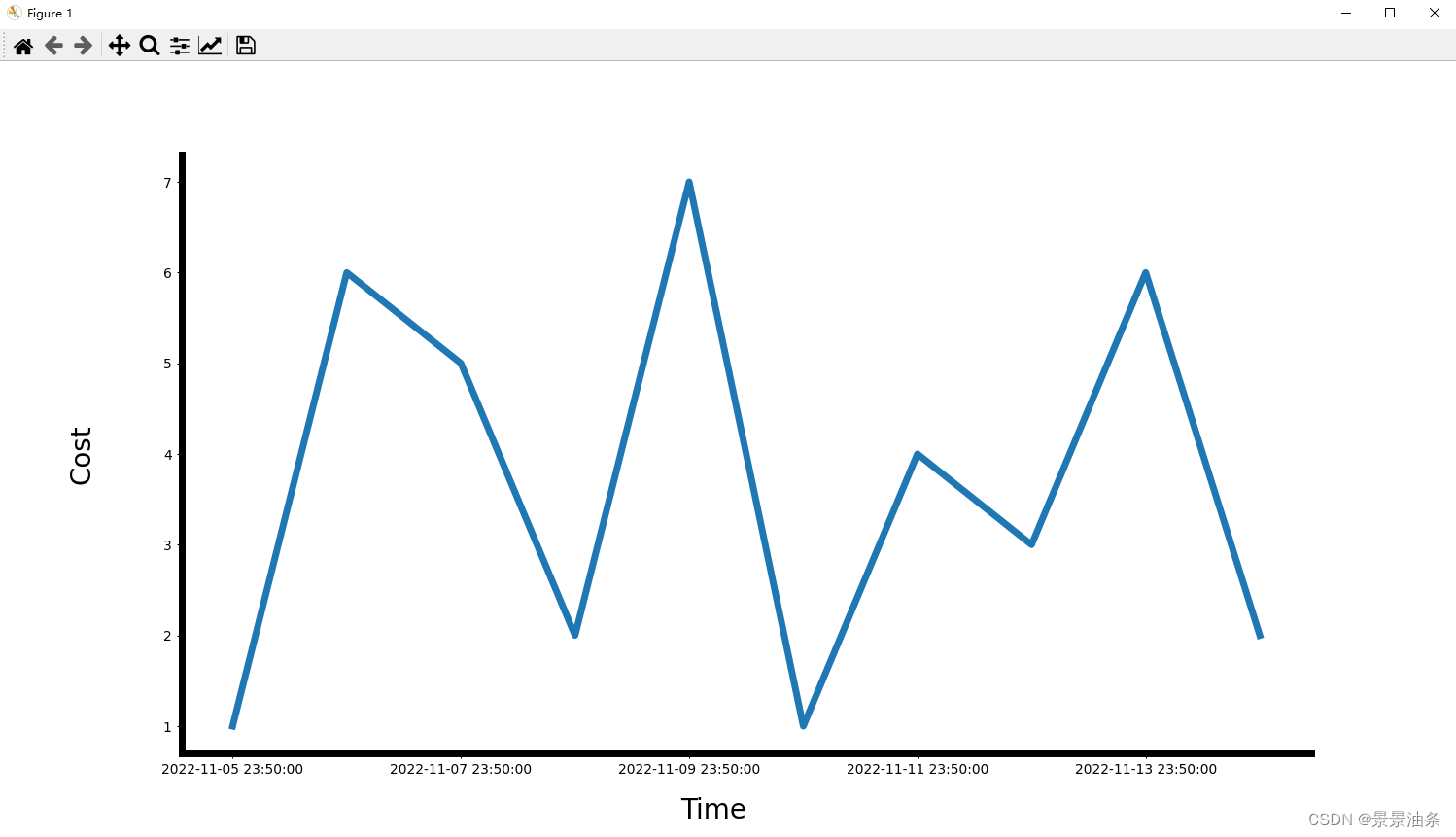
折线线条的粗细调整
plot的时候用linewidth参数调整一下就好
plt.plot(dtime,y,linewidth=5)

总代码
import matplotlib.pyplot as plt
import datetime
from matplotlib.ticker import MultipleLocator
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
dtime=[]
for i in range(len(y)):
time_format = datetime.datetime.fromtimestamp(1667663400+i*86400)
dtime.append(str(time_format)[:])
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=0, ha='right', va='top',labelpad=15)
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom',labelpad=50)
x_major_locator = MultipleLocator(len(dtime) // 5)
ax = plt.gca()
ax.xaxis.set_major_locator(x_major_locator)
# xindex=[2,6,8]
# plt.xticks(xindex, [dtime[m] for m in xindex])
# plt.xlim(0,len(dtime))
# plt.ylim(0,max(y))
# plt.axhline(linewidth=5, color='black') # X 轴线条粗细
# plt.axvline(linewidth=5, color='black') # Y 轴线条粗细
left_spine = plt.gca().spines['left']# 获取左边轴对象
left_spine.set_linewidth(5)# 设置线条粗细
left_spine = plt.gca().spines['bottom']
left_spine.set_linewidth(5)
left_spine = plt.gca().spines['top']
left_spine.set_linewidth(0)
left_spine = plt.gca().spines['right']
left_spine.set_linewidth(0)
plt.plot(dtime,y,linewidth=5)
# plt.show()
plt.savefig('E:/CSDN/案例.png')
注意一个点,figsize的大小如果超出show的显示大小限制,会看不出来实际大小,只会铺满全屏,所以用savefig存一下才能看出你实际调整的效果,用dpi参数可以调整分辨率,不过太大了也不好,得放大了才看得清楚。
待补充。。。
智能推荐
Linux驱动开发: USB驱动开发_linux usb 通信从设备开发-程序员宅基地
文章浏览阅读7k次,点赞86次,收藏192次。一、USB简介1.1 什么是USB? USB是连接计算机系统与外部设备的一种串口总线标准,也是一种输入输出接口的技术规范,被广泛地应用于个人电脑和移动设备等信息通讯产品,USB就是简写,中文叫通用串行总线。最早出现在1995年,伴随着奔腾机发展而来。自微软在Windows 98中加入对USB接口的支持后,USB接口才推广开来,USB设备也日渐增多,如数码相机、摄像头、扫描仪、游戏杆、打印机、键盘、鼠标等等,其中应用最广的就是摄像头和U盘了。 USB包括老旧的USB 1.1标准..._linux usb 通信从设备开发
注意: 如果你使用的是zsh,终端启动时 ~/.bash_profile 将不会被加载,解决办法就是修改 ~/.zshrc ,在其中添加:source ~/.bash_profile_如果你使用终端是zsh,终端启动时 ~/.bash_profile 将不会被加载,解决办法就是修改-程序员宅基地
文章浏览阅读2.6k次。Mac搭建Flutter环境_如果你使用终端是zsh,终端启动时 ~/.bash_profile 将不会被加载,解决办法就是修改
Qt知识点梳理 —— 代码实现菜单栏工具栏-程序员宅基地
文章浏览阅读379次,点赞5次,收藏9次。在清楚了各个大厂的面试重点之后,就能很好的提高你刷题以及面试准备的效率,接下来小编也为大家准备了最新的互联网大厂资料。《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》点击传送门即可获取!家准备了最新的互联网大厂资料。[外链图片转存中…(img-VMQDYeXz-1712056340129)][外链图片转存中…(img-JqBcGpUE-1712056340130)][外链图片转存中…(img-7Rrt8dF9-1712056340130)]
《设计模式入门》 9.代理模式_cglib需要引入第三方包-程序员宅基地
文章浏览阅读448次。代理模式可以说是我们在java学习中非常常见的一个设计模式了,在很多地方我们都可以看到代理模式的影子。比如:Spring 的 Proxy 模式(AOP编程 )AOP的底层机制就是动态代理 mybatis中执行sql时mybatis会为mapper接口通过jdk动态代理的方法生成接口的实现类 Feign对于加了@FeignClient 注解的类会在Feign启动时,为其创建一个本地JDK Proxy代理实例,并注册到Spring IOC容器可以看出,代理模式就是给..._cglib需要引入第三方包
前端开发:JS中向对象中添加对象的方法_一个对象如何添加另一个对象-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏6次。在前端开发过程中,一切皆对象,尤其是在数据处理的时候,大部分时候也是处理对象相关的数据,所以对象在JS中是很重要的一个内容,也是必用的内容。本篇博文来分享一下关于在JS中对象里面添加对象的操作,虽然知识点不难,但是常用,所以总结一下存起来,方便查阅使用。通过本文的介绍,关于在JS中对象里面添加对象的操作就得心应手了,虽然该知识点不难但是重要和常用,尤其是对于刚接触前端开发不久的开发者来说更是如此,所以绝对掌握该知识点还是很有必要的,重要性不再赘述。欢迎关注,共同进步。_一个对象如何添加另一个对象
迁移学习在自然语言生成中的研究-程序员宅基地
文章浏览阅读257次,点赞3次,收藏8次。1.背景介绍自然语言生成(Natural Language Generation, NLG)是一种将计算机理解的结构化信息转换为自然语言文本的技术。自然语言生成可以用于多种应用,如机器翻译、文本摘要、对话系统等。随着深度学习技术的发展,自然语言生成的表现力得到了显著提高。迁移学习(Transfer Learning)是一种机器学习技术,它可以将在一个任务上学到的知识应用于另一个相关任务。在...
随便推点
SpringBoot引入第三方jar包或本地jar包的处理方式_springboot idea 直接启动 target 第三方 jar 包-程序员宅基地
文章浏览阅读262次。在开发过程中有时会用到maven仓库里没有的jar包或者本地的jar包,这时没办法通过pom直接引入,那么该怎么解决呢一般有两种方法第一种是将本地jar包安装在本地maven库 第二种是将本地jar包放入项目目录中这篇文章主要讲第二种方式,这又分两种情况,一种是打包jar包,第二种是打包war包jar包 先看看jar包的结构 用压缩工具打开一个jar包 打包后jar包的路径在BOOT-INF\lib目录下 ..._springboot idea 直接启动 target 第三方 jar 包
软件压力测试图片60张,Win10 64位用鲁大师界面cpu温度60上下,显卡40多。用压力测试7-8分钟cpu75左右,...-程序员宅基地
文章浏览阅读1.4k次。CPU正常情况下45-65℃或更低,夏天或者玩游戏时,温度会高点,不超过80都属于正常温度。高于80℃时,需要采取措施:要检查CPU和风扇间的散热硅脂是否失效;更换CPU风扇;给风扇除尘;在通风或者空调间中使用机器。显卡温度:显卡一般是整个机箱里温度最高的硬件,常规下50-70℃(或更低),运行大型3D游戏或播放高清视频的时候,温度可达到100℃左右,一般高负载下不超过110℃均视为正常范畴。如有..._windows cpu gpu 压测
Mac系统制作U盘安装盘,不能识别U盘的情况_making disk bootable不动-程序员宅基地
文章浏览阅读2.3w次,点赞2次,收藏5次。遇到的问题:OS10.12系统,使用Mac系统自带的磁盘工具,通过恢复来制作的U盘安装盘,开机按住option键,没有U盘的这个选项。原因:使用磁盘工具恢复,没有创建启动文件,使用命令行能创建。U盘抹掉,分区名为1。sudo /Applications/Install\ OS\ X\ El\ Capitan.app/Contents/Resources/createinstal_making disk bootable不动
LOJ6089 小Y的背包计数问题 背包、根号分治-程序员宅基地
文章浏览阅读129次。题目传送门题意:给出$N$表示背包容量,且会给出$N$种物品,第$i$个物品大小为$i$,数量也为$i$,求装满这个背包的方案数,对$23333333$取模。$N \leq 10^5$$23333333=17 \times 1372549$竟然不是质数性质太不优秀了(雾直接跑背包$O(N^2)$,于是咱们考虑挖掘性质、分开计算发现当$i < \sqrt{N}$时就是一个多..._背包 根号
验证码-程序员宅基地
文章浏览阅读110次。用.net实现网站验证码功能 收藏 一、验证码简介验证码功能一般是用于防止批量注册的,不少网站为了防止用户利用机器人自动注册、登录、灌水,都采用了验证码技术。所谓验证码,就是将一串随机产生的数字或字母或符号或文字,生成一幅图片, 图片里加上一些干扰象素(防止OCR),由用户肉眼识别其中的验证码信息,输入表单提交网站验证,验证成功后才能使用某项功能。常见的验证码有如下几种: 1、纯..._验证码的样本标签,是5个字符,每个字符的可能 取值范围是'0'~'9'、'a'~'z'共36
ImportError: undefined symbol: cudaSetupArgument_undefinded symbol: cudasetupargument-程序员宅基地
文章浏览阅读2.7k次,点赞2次,收藏3次。ImportError: undefined symbol: cudaSetupArgumentubuntu16.04How to solve?Step1.pip install -U torchvision==0.4.0链接: link.Step2.Problem:ImportError: cannot import name ‘PILLOW_VERSION’ from ‘PI..._undefinded symbol: cudasetupargument