编写自用油猴脚本踩坑记录-程序员宅基地
技术标签: javascript 开发语言 ecmascript
前言
春节期间,我叔叔问我这个不太懂前端的Jvav后端有没有什么办法可以帮他修改一下网页上现实的内容,于是就有了这次第一次编写油猴脚本的尝试。
需求
户外作业时,需要使用手机浏览器查看公司的一个页面信息,这个页面一共有16个卡片风格的信息块,一个信息块在手机上要滑动3个屏幕高度(逆天)。每次要从这么大一个信息块中找到有用的3条信息,搜索排序功能也是非常难用。需要将16个信息块中有用的几条信息,汇总起来,便于查看。
思路
我一听,啊这,我只能想到页面加载完成后,找到对应需要的数据的dom元素中找出来数据,单独显示在界面某处,或者用弹窗的方式。至于手机上如何执行脚本嘛,那就用能运行脚本的浏览器,或者支持油猴的浏览器,例如via啥的。
开干
第一个坑
一开始,先从Chrome浏览器的console一行一行输入代码来获取dom,就是重复的var a = document.getElementById(’xxx’),一路下来还挺顺利的。很快,我便实现了在Console中加入一个Button,添加点击时间,并进行所需数据的排序和整理。
很快我变将其加入到油猴脚本中测试。
var newDiv = document.createElement("div");
newDiv.innerHTML='<button id="sort_button" onClick="doSort">排序</button>';
document.getElementById("div_search").appendChild(newDiv);
不行了,Button根本没出来。
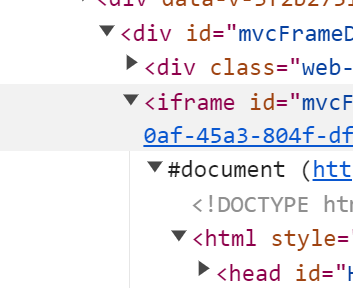
原来,罪魁祸首就是这个iframe。
在油猴脚本中@match匹配的域名,和iframe中src的域名不同,那自然是获取不到dom的。

网上有说如何获取iframe中dom的方案,我尝试了一些,发现并不太好使,于是乎我的解决方案是,直接将@match写iframe对应的域名,终于看到了按钮了。
第二个坑
点击按钮,doSort not define。
好家伙,我明明定义了function doSort的啊。
尝试改成addEventListener后,有效果。
document.getElementById("sort_button").addEventListener("click", myFunction, false);
第三个坑
我起初偷懒,想直接将信息通过弹窗的方式,展示,每次需要看就弹窗一下。
可是,弹不出来,于是我尝试用console.log,居然也不出来的。
查看stackoverflow是这么说的。我也不知道有没有效果,但是最后也没有用alert,直接写了一个li标签。
console.log override not working in Tampermonkey
部署
一开始,我想到的是VIA浏览器可以执行脚本,但是我并没有去了解他的机制是否有区别,反正就是没有任何效果。
后来发现了一款可以安装插件的基于chromium的手机浏览器叫做Kiwi。(一直不知道为什么Chrome要在安卓端阉割掉这些)。

代码
// ==UserScript==
// @name xxx
// @namespace http://tampermonkey.net/
// @version 2024-02-17
// @description xxx
// @author xxx
// @match https://xxx.xxx.cn/*
// @icon xxx
// @grant none
// ==/UserScript==
(function() {
'use strict';
var newArray;
function doSort() {
newArray = Array();
var panners = document.getElementsByClassName('信息卡片的class,一共有16个');
for (var i = 0; i < panners.length; i++) {
var id = panners[i].id;
var lastIndex = id.lastIndexOf('-');
var shotId = id.substring(lastIndex + 1, lastIndex + 4);
var childDiv = panners[i].firstChild;
var mainDataDiv = childDiv.lastChild;
var detailDataDiv = mainDataDiv.lastChild;
var usefulData = detailDataDiv.firstChild;
var usefulDatas = usefulData.childNodes;
var use1DataNodes = usefulDatas[1].firstChild.childNodes;
var percent = use1DataNodes[3].lastChild.firstChild.innerText;
var use2DataNodes = usefulDatas[2].firstChild.childNodes;
var carNumber = use2DataNodes[0].lastChild.firstChild.innerText;
var carID = use2DataNodes[3].lastChild.firstChild.innerText;
var percentNum = 0;
if (percent !== '--') {
percentNum = Number(percent.substring(0, percent.length - 1));
}
var obj = {
"shotId": shotId, "percent": percent, "carNumber": carNumber, "carID": carID, "percentNum": percentNum};
newArray.push(obj);
}
newArray = newArray.sort(function(a, b) {
if (a.percentNum === b.percentNum) {
return Number(a.shotId) - Number(b.shotId);
} else {
return b.percentNum - a.percentNum;
}
});
var sort_list = document.getElementById('sort_list');
var sort_list_html = '';
newArray.map(function(e, i){
sort_list_html = sort_list_html + '<li>' + e.shotId + ' ' + e.percent + ' ' + e.carNumber + ' ' + e.carID + '</li>';
});
sort_list.innerHTML = sort_list_html;
}
// 添加排序按钮
var newDiv = document.createElement("div");
newDiv.innerHTML='<button id="sort_button">排序</button>';
document.getElementById("div_search").appendChild(newDiv);
document.getElementById("sort_button").addEventListener("click", doSort, false);
// 添加排序列表
var newListDiv = document.createElement('div');
newListDiv.innerHTML='<ol id="sort_list"><li>Coffee</li><li>Milk</li>';
document.getElementById("div_search").appendChild(newListDiv);
})();
总结
也算是实现了这个小小的需求吧,不只是闷头干代码,还需要了解的是,油猴的沙盒机制,不然没有办法自动化执行。
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数