Midway Serverless 发布 2.0,一体化让前端研发再次提效-程序员宅基地
技术标签: 云原生 java 运维 前端 serverless

作者 | 张挺
来源 | Serverless 公众号
自去年 Midway Serverless 1.0 发布之后,许多业务开始尝试其中,并利用 Serverless 容器的弹性能力,减少了大量研发人员对基础设施和运维的关注。对前端开发者而言,他们只需写几个函数即可实现后端业务逻辑,推动业务快速上线。正如去年所说,使用了 Serverless 架构,可以让整个前端研发效能提升。
2021 年 3 月,Midway Serverless 推出了第二个大版本。就像两年前说的一样,开源只是开始,终态远没有到来。Midway 体系希望能够在当前的十字路口,不断向前演进,让前端可以去发展,朝着应用工程师前进。
Midway Serverless 2.0 的内部代号是 “Hercules”,是希腊神话以及漫威中的大力士,藉由半神半人的出生,初步迈向成神之路。而藉由用户在 v1.0 的使用情况,我们看到了不少问题,这一次 v2.0 的迭代重构,我们希望去解决这些问题,让用户体验和开发效率更进一步。
- Github:https://github.com/midwayjs/midway
- 欢迎到 Github 帮 v2.0 点个 Star~
一、Midway Serverless 的演进
Midway Serverless 是 Midway 产出的一套面向 Serverless 云平台的开发方案。其内容主要包括函数框架 @midwayjs/faas ,以及一系列跟平台配套的工具链、启动器等。
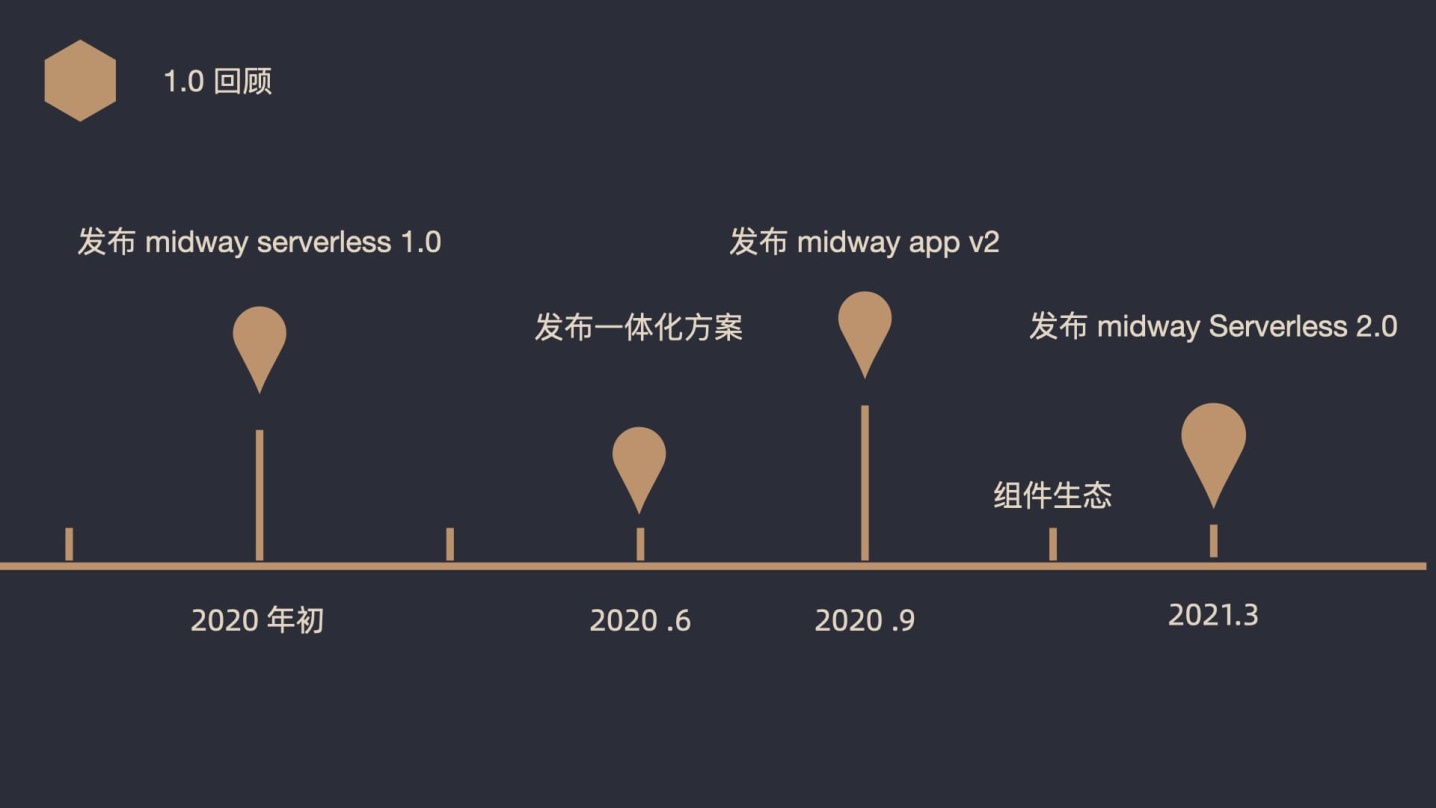
在 2020 年初发布之后,同年 6 月,又发布了前后端一体化方案,可以方便地在前端代码直接调用函数端代码,一体化方案应用到集团的中后台项目后,效果显著。
同年 9 月,Midway Serverless 发布了全新的 Midway 应用框架的第二个版本,引入了组件生态,之后 swagger、typeorm、mongo、gRPC 等组件不断地孵化,大大扩充了 Midway 的能力。

2021 年 3 月,Midway Serverless 2.0 正式发布,在原有的基础上,Midway Serverless 和 Midway 的能力将复用,有着相同的 CLI 工具链、编译器、装饰器等等。
二、Midway Serverless 2.0 的最大变化
就像前面提到的一样,Midway Serverless 是一套面向 Serverless 的解决方案,它包括框架、运行时、工具链、配置规范几个部分,这几部分的组合之后,提供了一些面向 Serverless 体系的特有能力。
传统 v1.0 时,Midway Serverless 主打:
- 平台间迁移更容易,让代码在不同的平台相同;
- 让应用更易维护和扩展,提供了标准的云平台函数出入参事件定义;
- 让传统应用无缝部署到 Serverless 环境。
而 v2.0,Midway Serverless 主打的是应用函数一体,前端和后端一体,体验更佳,开发效率更高。
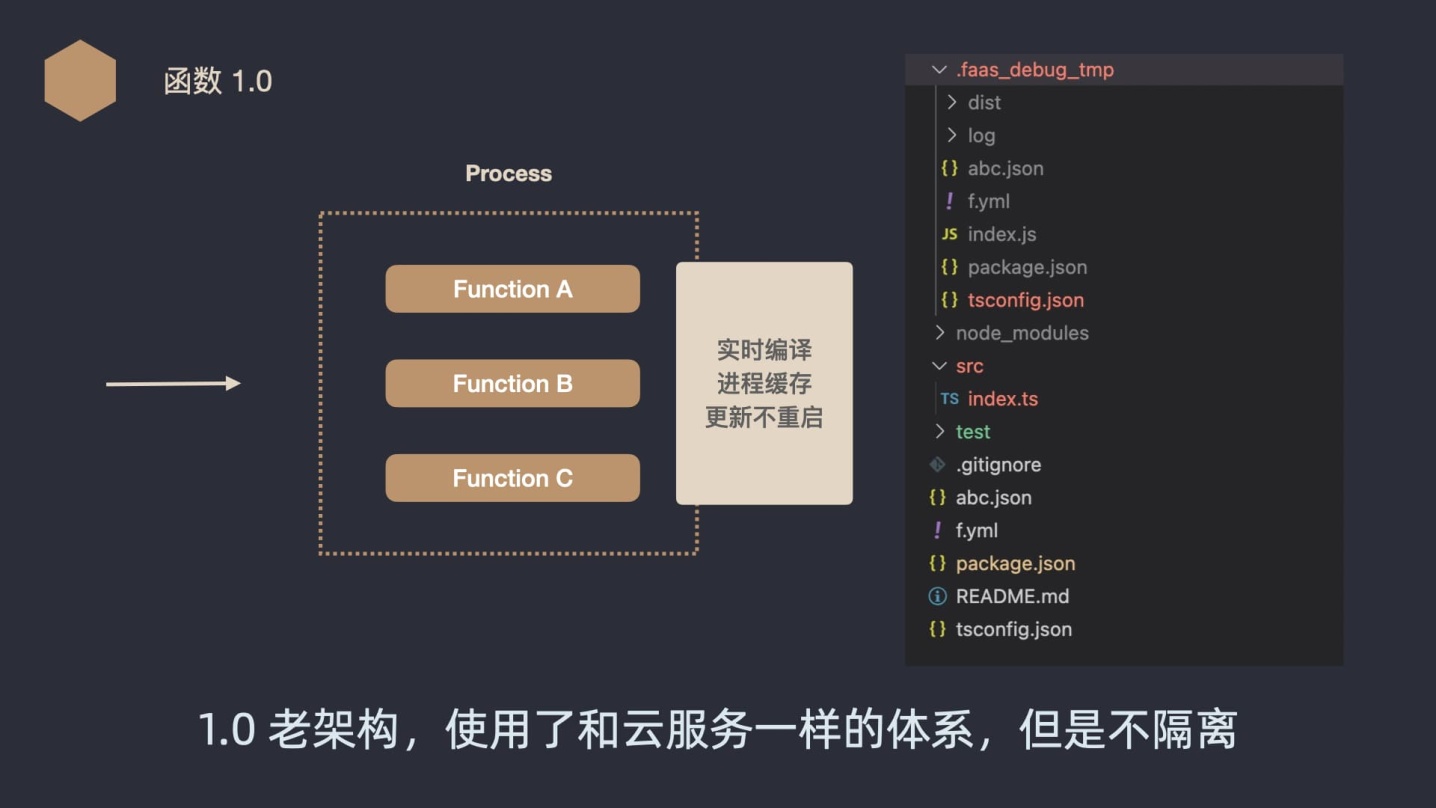
原有的 v1.0 底层是通过编译,包含一个令人烦恼的 .faas_debug_tmp 目录,不少开发的同学都踩过它的坑,一旦出错,难以排查。
这本质上,是由于没有采用和应用相同的进程重启方案,也是因为函数开发和传统不同、技术选型差异造成的。函数的执行和缓存,造成了 v1.0 数据可能不更新,经常出现改了代码无效的情况。

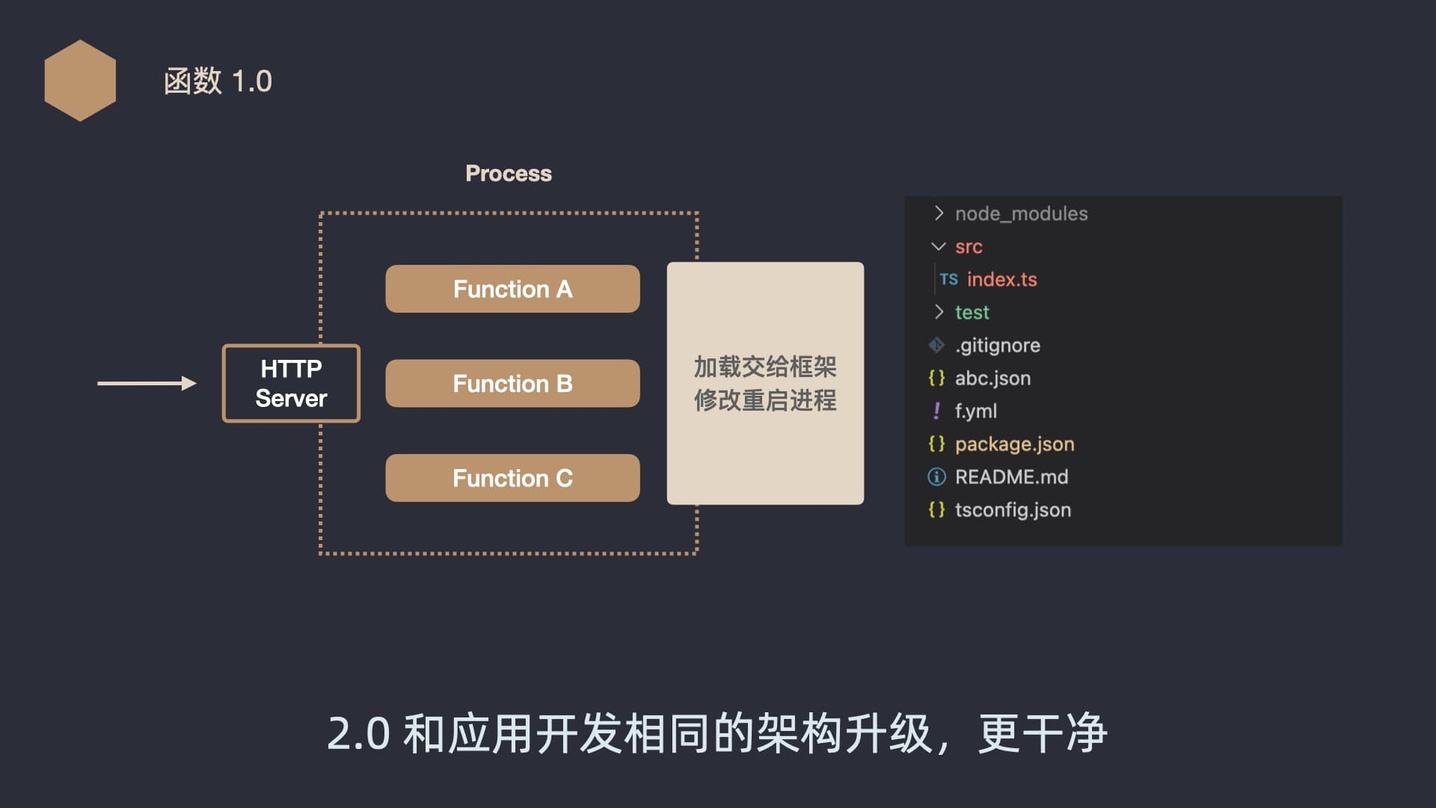
在新的 v2.0 中,Midway Serverless 彻底抛弃了原有的编译方式,采用了和应用相同的实现方式,同时又对函数场景做了优化,对用户来说,在某些场景下(HTTP),开发函数和开发应用是相同的结构和体验,函数和应用只有部署时有差异。

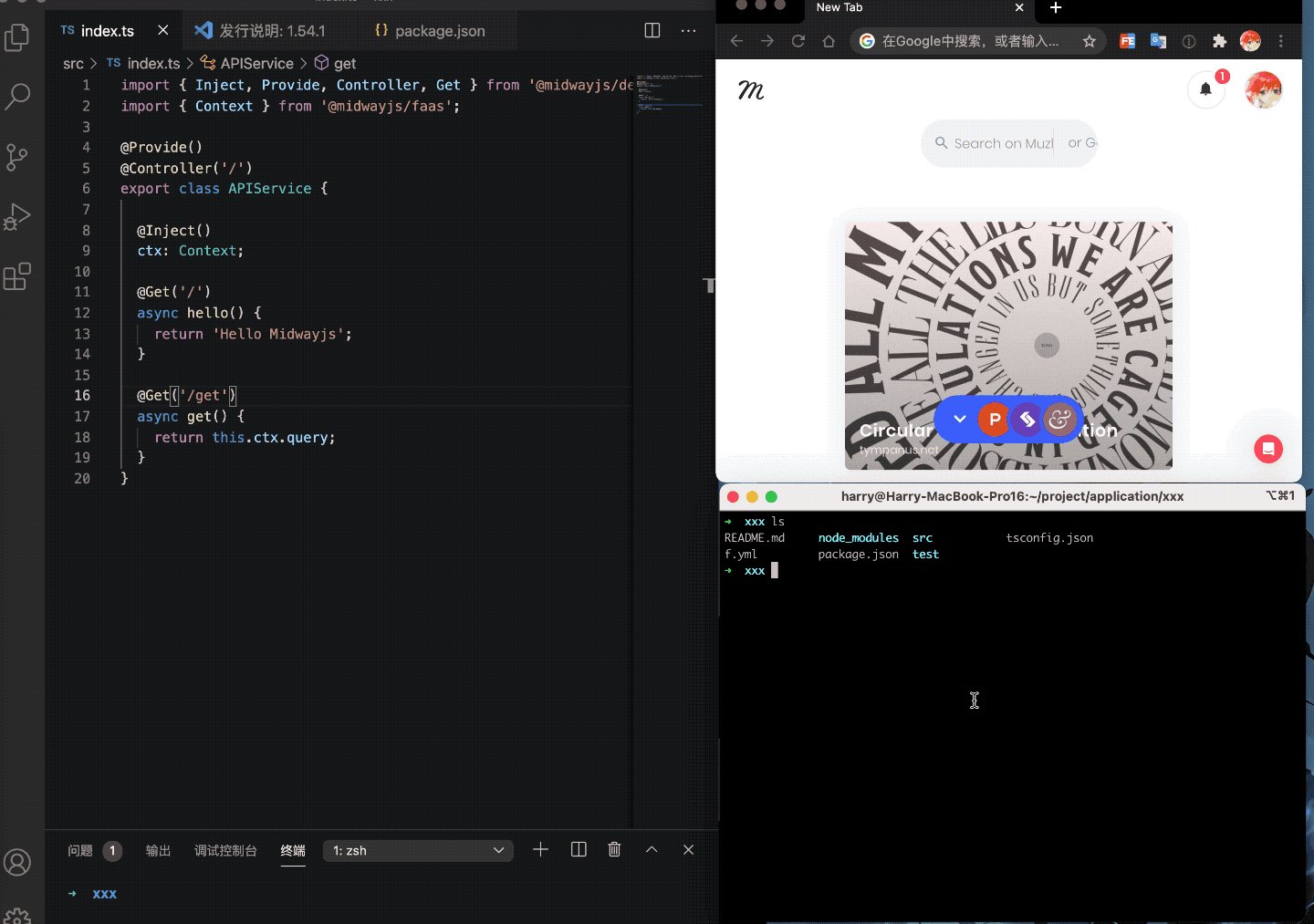
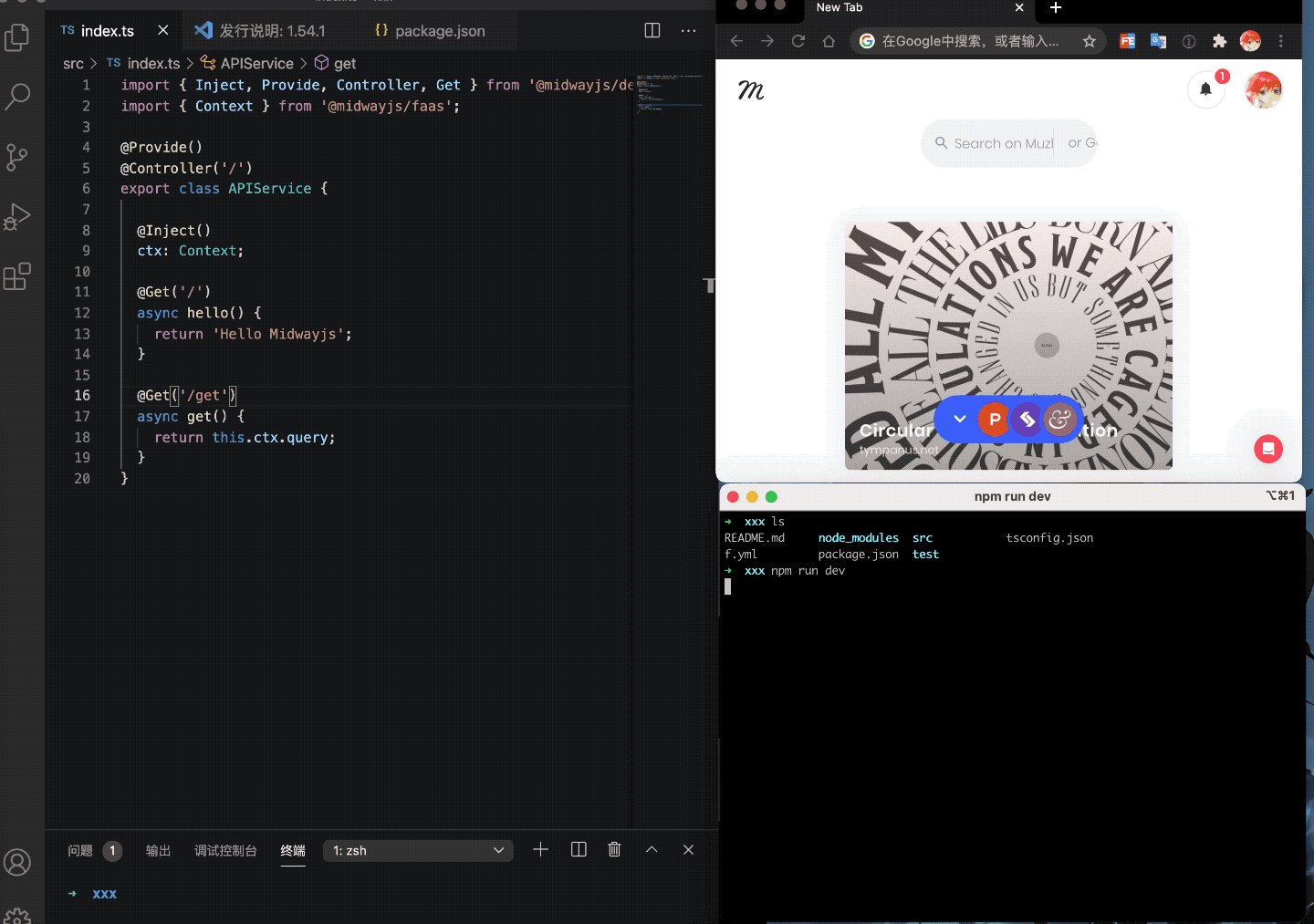
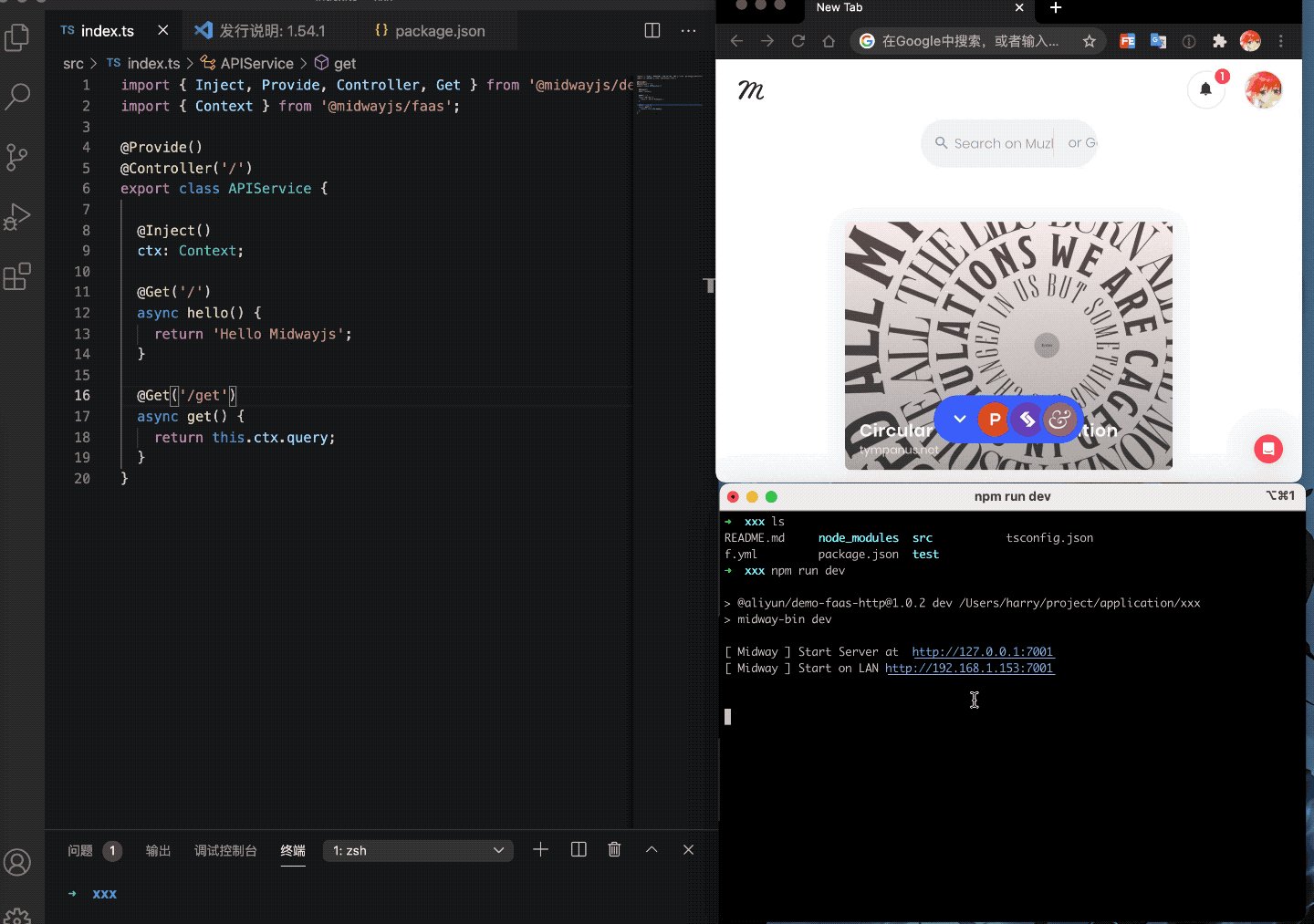
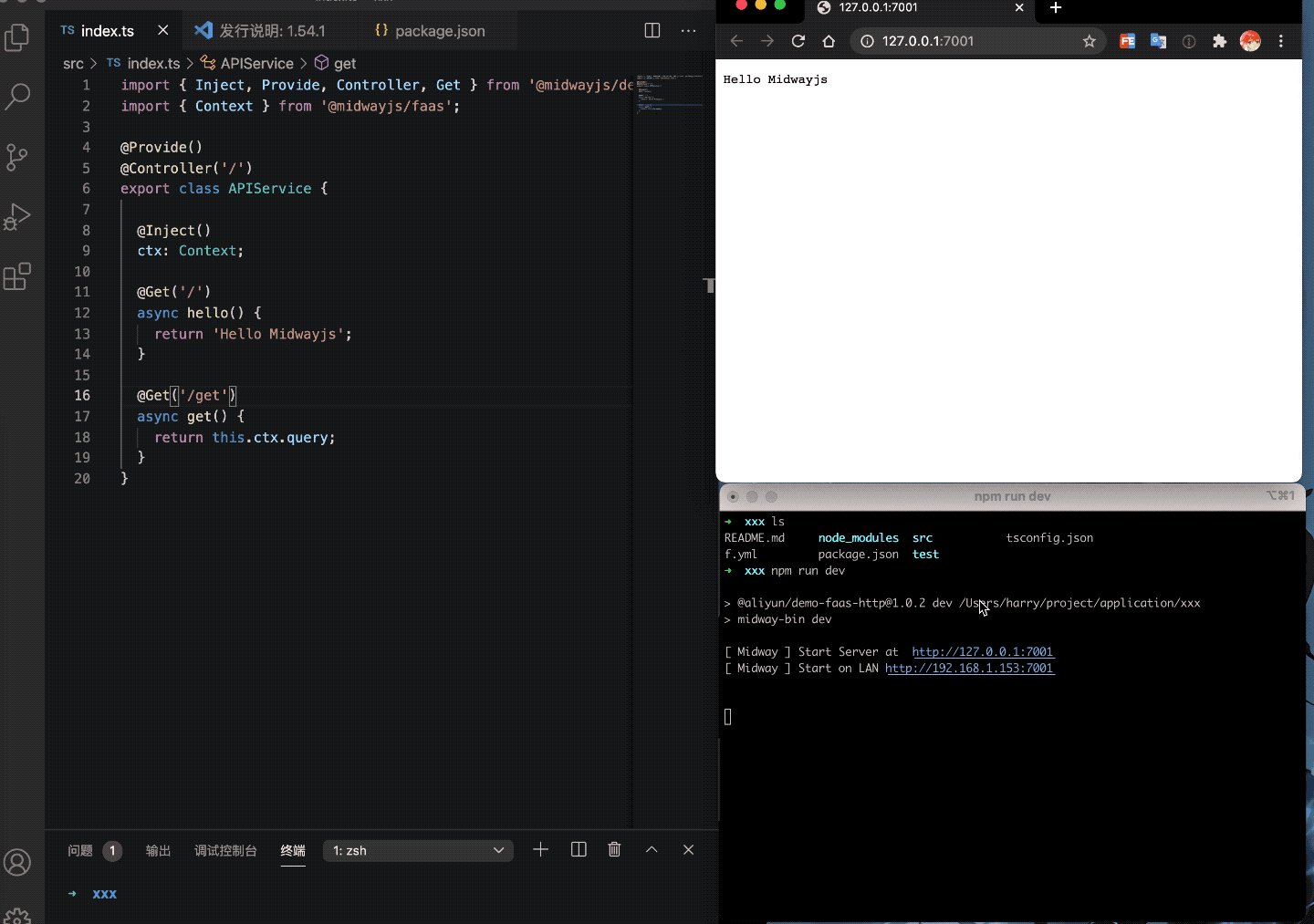
可以看看优化后的开发情况,不仅和应用一样,速度还比较快,也不会生成临时目录,修改实时生效。

这是 v2.0 和 v1.0 的根本性变化,也是整体架构升级带来的巨大优势。
当然,这一块并不是功能的新增,除了架构升级之外,Midway Serverless 2.0 还提供了更多的能力。主要分成下面四大方面。

三、v2.0 纯函数增强
首先,Midway Serverless 2.0 在纯函数开发的场景下,对 HTTP 场景的函数,包括(HTTP 触发器、API 网关等)做了额外的增强支持。
v2.0 升级 - 装饰器统一
v1.0 时期,Midway Serverless 将触发器的各个参数定义在 f.yml 中,虽然在云原生看来是标准的,但是实际在编写代码的时候,用户觉得非常繁琐,特别是加上我们的依赖注入容器中 @Func 装饰器和类的命名,函数名 + handler 名 + 类名 + 方法名用户需要命名多遍。

v2.0 版本开始,Midway Serverless 直接沿用应用的开发方式,使用原有的 @Controller 装饰器应用到 HTTP 函数的开发中。
同时,原有 f.yml 里的 functions 字段将不再需要填写,我们的发布工具会自动从代码中分析路由,注册函数。

除了 @Controller 装饰器,Midway Serverless 2.0 也支持传统应用的参数装饰器,比如 @Query 、 @Body 等常用的从请求中获取参数的装饰器,也支持例如 SetHeader 、 ContentType 等对响应操作的装饰器。

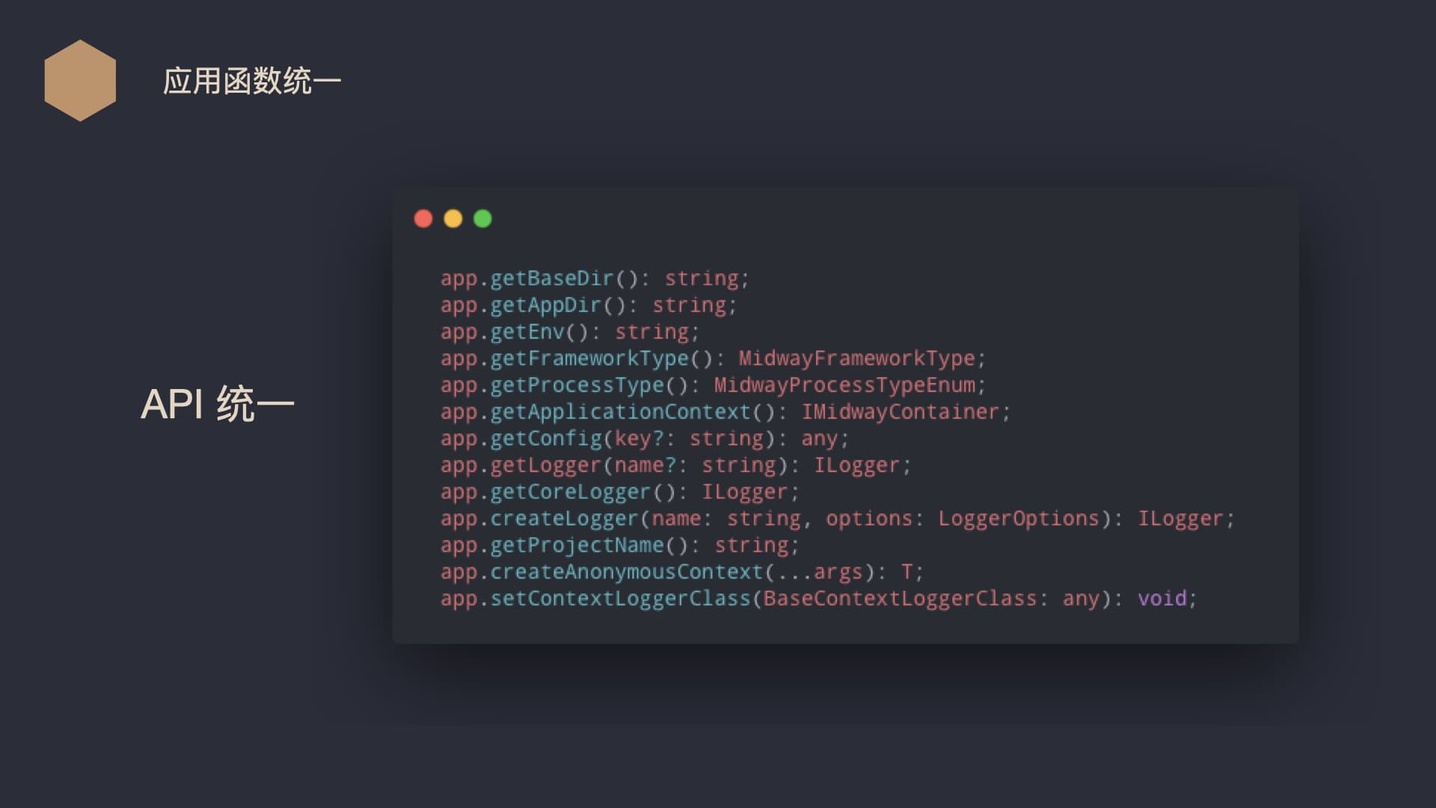
除了装饰器统一之外,Midway Serverless 2.0 将原有的 @midwayjs/faas 框架也接入到了新的 Framework 体系,现在 @midwayjs/faas 成为了函数 Framework,它也拥有和应用相同的 Application 、 Context 定义。比如下面的 app 方法,和应用完全一致。

为了更好地支持函数式的写法,Midway Serverless 2.0 对入口的 configuration.ts 增加了函数式写法,这样在一体化等函数式场景也可以选择函数是写法来编写。

v2.0 升级 - 工具链升级
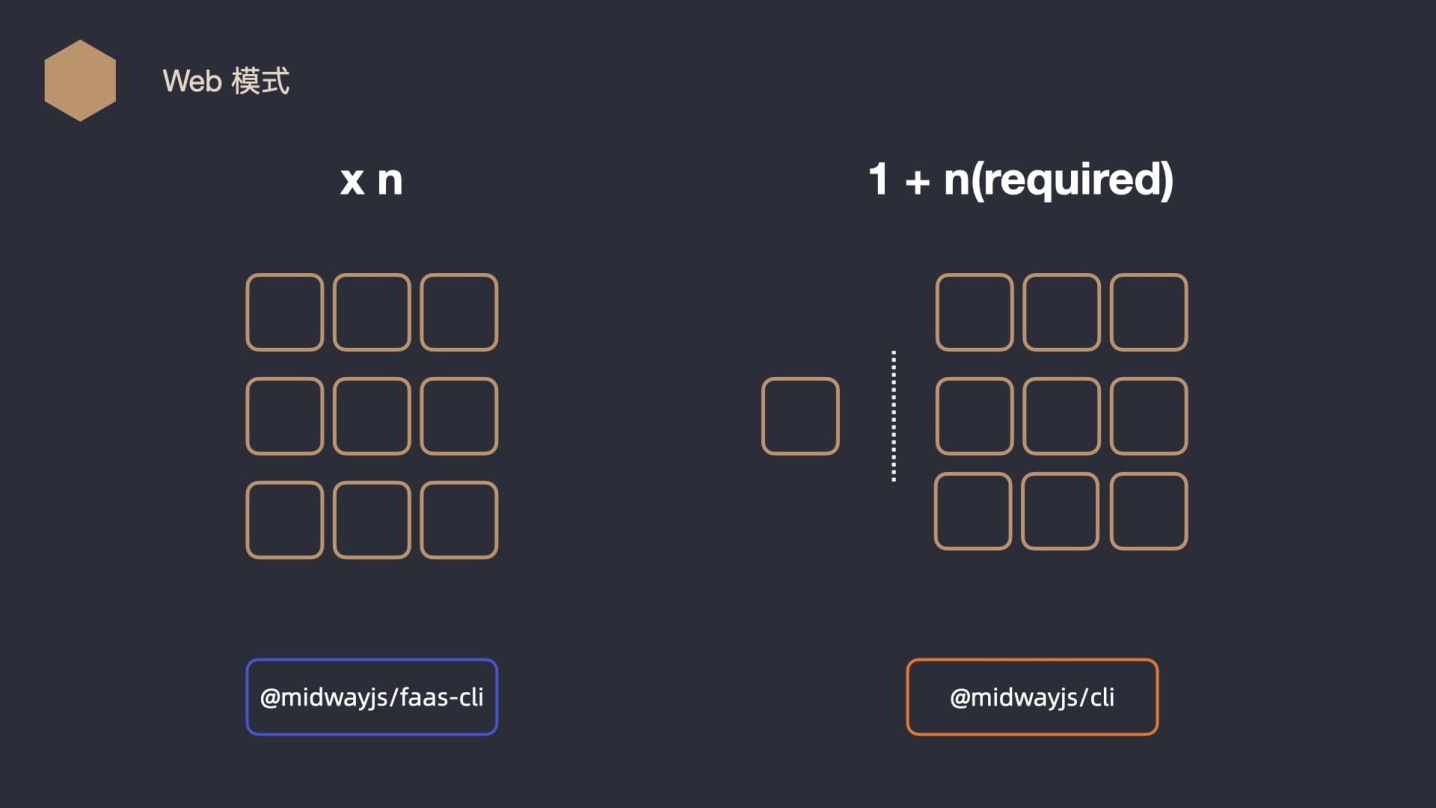
从 Midway v2.0 开始,使用 @midwayjs/cli 作为基础 cli 工具,原有的函数 cli(@midwayjs/faas-cli)将逐步完成它的历史使命,也将统一到 @midwayjs/cli 中。
传统的 cli 是把所有的功能都组合成一个大包,放到一个 npm 包下,这样每个应用都要装一份,比较占用硬盘空间和资源。新版本中做了一个按需加载能力,按照场景进行区分,比如函数和应用场景安装的 cli 工具就会不同。

这样的好处是,新版本的 cli 安装的包比较少,自然速度就快。同时,也能够自由地去组合其中的插件,将其更合理地应用到不同的场景中。

v2.0 升级 - 单元测试
针对原有函数的单元测试的情况,Midway Serverless 2.0 也做了调整。
原来的 invoke 方法,虽然简单,但是很难跟创建应用的流程结合,每次 invoke 都是一次完整的初始化逻辑和调用,而且在 HTTP 的场景下,要填写的参数众多,难以模拟实际的效果。

新版本沿用了应用的思路,既然能用应用模式启动,那自然也能使用应用的开发方式,使用 supertest 来做测试,比原来简单自然多了。

v2.0 升级 - Web 模式
在 v1.0 时期,Midway Serverless 针对业界常用的 egg/koa/express,做了将应用代码无缝迁移到 Serverless 环境的功能,这三种框架都可以在 f.yml 中增加 deployType 的方式,通过构建自动化生成入口,支持传统应用上弹性容器的诉求。

之前也有用户问道,如果我不希望代码再跑在函数环境了怎么办?v2.0 的答案是,你可以将那些代码,通过应用的模式部署到自己的传统容器,或者 Docker。
部署的方式很简单,由于使用了 @midwayjs/serverless-app (上面测试提到过),和应用一样的编码模式,就可以启动一个 HTTP 应用了。

四、v2.0 一体化能力增强
去年 6 月,Midway Serverless 向社区开放了一体化编码的方案,使用函数式编码,类 React Hooks 的编码方式,让前端开发的同学无比熟悉。

在 v2.0 之中,进一步增强了这套一体化方案,让前端开发的体验进一步提升。从下面四个方面一一为大家介绍。

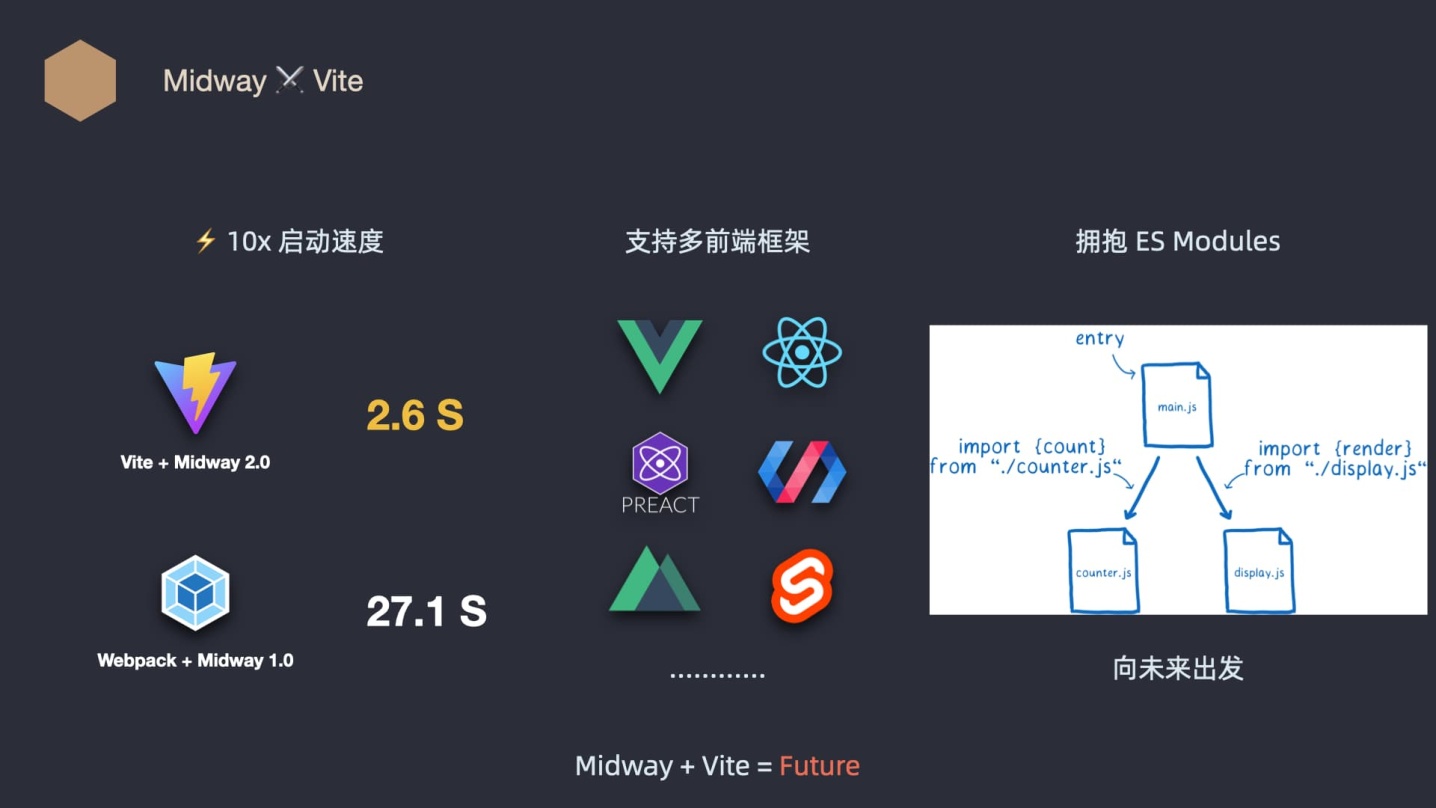
一体化增强 - 极速启动
首先是极速模式,传统的 React/Vue 开发/构建的时间大家也都了解,Webpack 的工作时间往往接近 20s,而得益于最近新出的 vite,经过我们的测试和使用,传统的 20s 缩减到了 2s 以下,可以说前端再一次得以飞跃。

而 vite 良好的兼容性,可以包容非常多的前端框架,虽然 vite 刚出不久,相信过不了多久,就会在全前端场景铺开。

一体化增强 - 单元测试
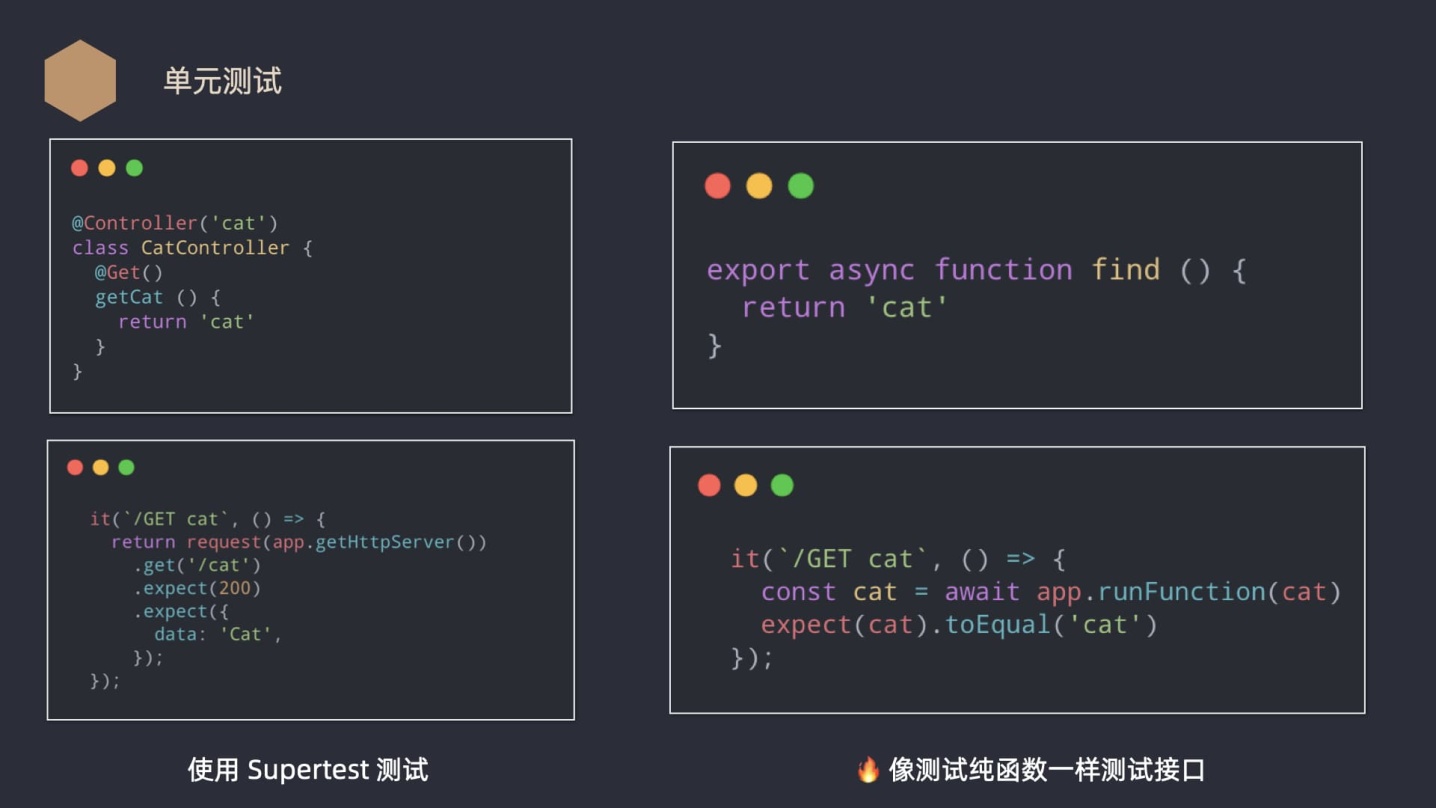
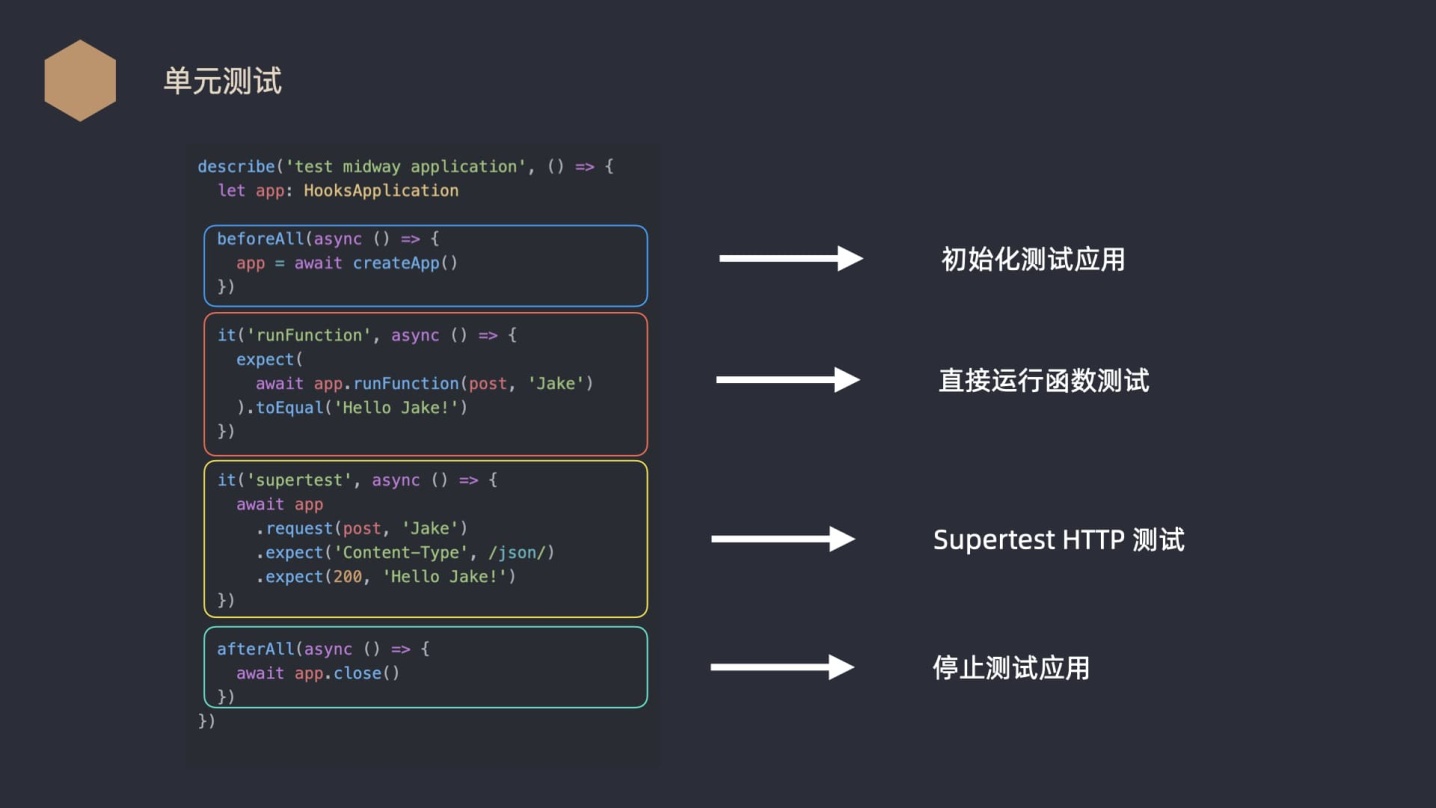
第二个方面是单测,传统的一体化,由于编译的存在,我们的单测十分困难,有用户不止一次问我们,怎么做单测,怎么优雅地做前后端调用。
在新的 v2.0 中,采用了两种方案做测试。
既可以使用 supertest 来执行传统的 HTTP 行为模拟做单测,也可以使用我们提供的 runFunction 函数来做单测。


一体化增强 - 支持应用
第三个特性是非常令人惊喜的,一体化项目除了能在函数场景下使用,如今,Midway Serverless 2.0 也将其沿用到了应用开发上。传统的 Midway 项目也可以使用一体化方案开发了。

一体化增强 - 运行时升级
在 v1.0 时期,由于编译器的限制,我们的入口函数编写时有着诸多限制,但是在 v2.0 的时候,我们将运行时换成了原生框架以及原生的 node 模块,这样以前的种种限制都不存在了。

同时,你也可以编写自己的 hooks 模块,将业务逻辑轻松地组合到一起。

五、未来
Midway Serverless 2.0 提供了诸多能力的升级,但是还远远不够,我们依旧在不断提供新的能力,让不同的场景都丰富起来,让前端可以游刃有余地享受到新体系的红利。
未来,是 Serverless 和云的时代。
智能推荐
vue引入原生高德地图_前端引入原生地图-程序员宅基地
文章浏览阅读556次,点赞2次,收藏3次。由于工作上的需要,今天捣鼓了半天高德地图。如果定制化开发需求不太高的话,可以用vue-amap,这个我就不多说了,详细就看官网 https://elemefe.github.io/vue-amap/#/zh-cn/introduction/install然而我们公司需要英文版的高德,我看vue-amap中好像没有这方面的配置,而且还有一些其他的定制化开发需求,然后就只用原生的高德。其实原生的引入也不复杂,但是有几个坑要填一下。1. index.html注意,引入的高德js一定要放在头部而_前端引入原生地图
ViewGroup重写大法 (一)-程序员宅基地
文章浏览阅读104次。本文介绍ViewGroup重写,我们所熟知的LinearLayout,RelativeLayout,FrameLayout等等,所有的容器类都是ViewGroup的子类,ViewGroup又继承View。我们在熟练应用这些现成的系统布局的时候可能有时候就不能满足我们自己的需求了,这是我们就要自己重写一个容器来实现效果。ViewGroup重写可以达到各种效果,下面写一个简单的重写一个Vi..._viewgroup 重写
Stm32学习笔记,3万字超详细_stm32笔记-程序员宅基地
文章浏览阅读1.8w次,点赞279次,收藏1.5k次。本文章主要记录本人在学习stm32过程中的笔记,也插入了不少的例程代码,方便到时候CV。绝大多数内容为本人手写,小部分来自stm32官方的中文参考手册以及网上其他文章;代码部分大多来自江科大和正点原子的例程,注释是我自己添加;配图来自江科大/正点原子/中文参考手册。笔记内容都是平时自己一点点添加,不知不觉都已经这么长了。其实每一个标题其实都可以发一篇,但是这样搞太琐碎了,所以还是就这样吧。_stm32笔记
CTS(13)---CTS 测试之Media相关测试failed 小结(一)_mediacodec框架 cts-程序员宅基地
文章浏览阅读1.8k次。Android o CTS 测试之Media相关测试failed 小结(一)CTSCTS 即兼容性测试套件,CTS 在桌面设备上运行,并直接在连接的设备或模拟器上执行测试用例。CTS 是一套单元测试,旨在集成到工程师构建设备的日常工作流程(例如通过连续构建系统)中。其目的是尽早发现不兼容性,并确保软件在整个开发过程中保持兼容性。CTS 是一个自动化测试工具,其中包括两个主要软件组件:CTS tra..._mediacodec框架 cts
chosen.js插件使用,回显,动态添加选项-程序员宅基地
文章浏览阅读4.5k次。官网:https://harvesthq.github.io/chosen/实例化$(".chosen-select").chosen({disable_search_threshold: 10});赋值var optValue = $(".chosen-select").val();回显1.设置回显的值$(".chosen-select").val(“opt1”);2.触发cho..._chosen.js
C++ uint8_t数据串如何按位写入_unit8_t 集合 赋值 c++-程序员宅基地
文章浏览阅读1.9k次。撸码不易,网上找不到,索性自己写,且撸且珍惜!void bitsWrite(uint8_t* buff, int pos, int size, uint32_t value){ uint32_t index[] = { 0x80000000, 0x40000000, 0x20000000, 0x10000000, 0x8000000, 0x4000000, 0x2000000, 0x1000000, 0x800000, 0x400000, 0_unit8_t 集合 赋值 c++
随便推点
Javaweb框架 思维导图_javaweb框架图-程序员宅基地
文章浏览阅读748次。javaweb知识点_javaweb框架图
adb的升级与版本更新_adb iptabls怎么升级-程序员宅基地
文章浏览阅读1.1w次,点赞3次,收藏16次。adb是没有自动升级的命令的,如果想要更新adb的版本,我们可以在网上找到自己想要的版本进行更新给大家提供几个版本https://pan.baidu.com/s/1yd0dsmWn5CK08MlyuubR7g&shfl=shareset 提取码: 94z81、下载解压后我们可以找到下面几个文件,并复制2、找到adb安装的文件夹下的platform-tools文件夹,我这里是..._adb iptabls怎么升级
微信苹果版删除所有的聊天记录的图文教程_mac微信怎么删除聊天列表-程序员宅基地
文章浏览阅读3.8k次。很多用户可能都知道怎么在Windows系统上删除微信的聊天记录,那么苹果电脑上的微信软件怎么删除所有的聊天记录呢?下面小编就专门来给大家讲下微信mac版删除所有的聊天记录的图文教程。点击后会弹出提示窗口,点击这里的确认按钮就可以将其清理掉了。在这里选择要清理的数据,然后点击下方右边的清理按钮就行了。在mac上打开微信后,点击左下角的横线图标。然后再点击这里的管理微信聊天数据按钮。打开了设置窗口,点击上方的“通用”。在这里点击下方的前往清理按钮。点击弹出菜单里的“设置”。_mac微信怎么删除聊天列表
【报错笔记】数据类型转换时报错:Request processing failed;nested exception is java.lang.NumberFormatException:..._request processing failed; nested exception is jav-程序员宅基地
文章浏览阅读7.7k次。数据类型转换时报错:Request processing failed;nested exception is java.lang.NumberFormatException:For input String “20151512345”报错原因:数字格式异常,接着后面有 For input string: “201515612343” 提示,这就告诉我们你当前想把 “201515612343” 转换成数字类型时出错了。解决方案:使用2015151612343这个数字太大了,所以直接使用string_request processing failed; nested exception is java.lang.numberformatexcepti
qml 自定义消息框_Qt qml 自定义消息提示框-程序员宅基地
文章浏览阅读387次。版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。本文链接:https://blog.csdn.net/a844651990/article/details/78376767Qt qml 自定义消息提示框QtQuick有提供比较传统的信息提示框MessageDialog,但是实际开发过程并不太能满足我们的需求。下面是根据controls2模块中..._qml 自定义 messagedialog
Redis.conf 默认出厂内容_默认出厂的原始redis.conf文件全部内容-程序员宅基地
文章浏览阅读599次。# Redis configuration file example.## Note that in order to read the configuration file, Redis must be# started with the file path as first argument:## ./redis-server /path/to/redis.conf # Note on units: when memory size is needed, it is pos._默认出厂的原始redis.conf文件全部内容