php mysql ajax 分页_php+ajax+jquery分页并显示数据-程序员宅基地
技术标签: php mysql ajax 分页
参考https://www.helloweba.com/view-blog-195.html
html页面
1
2
3
4
5
6
上面的第一个div是显示帖子列表的地方,包括帖子的标题,作者昵称。
第二个div是个按钮,显示下一页。
jquery
我们先声明变量,后面的代码要用到以下变量。
var curPage = 1; //当前页码
var total,pageSize,totalPage;
接下来,我们自定义一个函数:getData(),用来获取当前页数据。函数中,我们利用$.ajax()向后台list_1test.php发送POST异步请求,将当前页码以JSON格式传递给后台。
1 function getData(page){2 $.ajax({3 type: "post",4 url: "list_1test.php",5 dataType:"json",6 data: {'pageNum':page-1},7 success: function(data) {8 console.log(data);9 total = data.num; //总记录数
10 pageSize = data.fnum; //每页显示条数
11 curPage = page; //当前页
12 totalPage = data.$pagenum; //总页数
13 var html = '';//定义html变量,他就是每次要加的代码14 for (var i = 0; i < data.length; i++) {//在php后台我定义的每页有5条帖子,data.length=515 html += '
16 '' +
17 //'
18 '
19 '
' + data[i]['title'] + '
' +20 '
21 '
22 '
23 '
24 '' +
25 '
29 },30 complete:function(){ //点击得到下一页
31 getPageBar();32 },33 });34 }
主要是获取下一页,rel的值
1 function getPageBar(){2 pageStr = "";3 pageStr += "点击加载更多";4 $("button").html(pageStr);5 }
当页面第一次加载时,我们加载第一页数据即getData(1),当点击分页条中的下一页按钮时,调用getData(page)加载对应页码的数据。我们通过getPageBar()函数已预先在翻页连接的属性rel中在埋入了数字页码。
1 $(function(){2 getData(1);3 $("button span a").live('click',function(){4 var rel = $(this).attr("rel");5 if(rel){6 getData(rel);7 }8 });9 });
php
1 <?php2 require ("mysql_class.php");3 $db = new Mysql("localhost", "root", "201122", "userdb");4 define("TABLENAME", "user_post");5 $select = $db ->selectsql(TABLENAME);6 $num = $db -> num($select);//总记录数
7 $fnum = 5;//每页显示条数
8 $pagenum = ceil($num / $fnum);//总页数
9 $tmp = intval($_POST['pageNum']);//html页面传过来的,当前页数-110 //防止恶意翻页
11 if ($tmp+1 >$pagenum)12 echo "";13 //计算分页起始值
14 if ($tmp == 0) {15 $num1 = 0;16 } else{17 $num1 = $tmp *$fnum;18
19 }20 $query=mysql_query("SELECT * FROM user_post ORDER BY id DESC LIMIT" . $num1 . ",$fnum");//user_post帖子数据库21 while($row=mysql_fetch_array($query)){22 $userid = $row['user_id'];23 $result = mysql_query("select * from user_nickname where user_id='$userid'");//存有用户昵称的数据库user_nickname24 $roww =mysql_fetch_array($result);25 $data[] =array(26 'title'=>$row['title'],27 'nickname'=>$roww['nickname'],28 'postid'=>$row['id']29 );30
31
32 }33
34 die(json_encode($data));35 ?>
点击帖子之后显示文章的aritle.php
1
2
3
4
5
6 文章7
8
9
10
11
12
13
14 <?php15 //$id=$_GET['id'];
16
17 require ("mysql_class.php");18 $db = new Mysql("localhost", "root", "201122", "userdb");19 //$id1 = intval($_GET['id']);
20 $postid = intval($_GET['id']);//list_1.html传过来的帖子数据库里的帖子的id21 define("TABLENAME", "user_post");22 $select = $db ->selectsql(TABLENAME);23 $num = $db -> num($select);24 for ($i = 0; $i < $num; $i++) {25 $row = $db -> arr($select);26 $id = $row['id'];27 $title = $row['title'];28 $aritle = $row['aritle'];29 if ($id ==$postid) {30 echo '
31
'. $title .'
32
33
34
'. $aritle .'
35
36
37 ';
38 }39
40 }41 ?>
最后汇总
要在谷歌浏览器中显示,否则一些样式不管用。
1.list_1.html
1
2
3
4
5
6
7 帖子列表8
9
10
11
12
13
14
15 var curPage = 1; //当前页码
16 vartotal,pageSize,totalPage;17 //$(document).ready(function() {
18 function getData(page){19 $.ajax({20 type: "post",21 url: "list_1test.php",22 dataType:"json",23 data: {'pageNum':page-1},24 success: function(data) {25 console.log(data);26 total = data.num; //总记录数
27 pageSize = data.fnum; //每页显示条数
28 curPage = page; //当前页
29 totalPage = data.$pagenum; //总页数
30 var html = '';31 for (var i = 0; i < data.length; i++) {32 html += '
33 '' +
34 //'
35 '
36 '
' + data[i]['title'] + '
' +37 '
38 '
39 '
40 '
41 '' +
42 '
46 },47 complete:function(){ //点击得到下一页
48 getPageBar();49 },50 });51 }52
53 function getPageBar(){54 pageStr = "";55 pageStr += "点击加载更多";56 $("button").html(pageStr);57 }58
59 $(function(){60 getData(1);61 $("button span a").live('click',function(){62 var rel = $(this).attr("rel");63 if(rel){64 getData(rel);65 }66 });67 });68
69
70
71
72
85
86 帖子列表87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103 104
105
2.list_1test.php
1 <?php2 require ("mysql_class.php");3 $db = new Mysql("localhost", "root", "201122", "userdb");4 define("TABLENAME", "user_post");5 $select = $db ->selectsql(TABLENAME);6 $num = $db -> num($select);//总记录数
7 $fnum = 5;//每页显示条数
8 $pagenum = ceil($num / $fnum);//总页数
9 $tmp = intval($_POST['pageNum']);//html页面传过来的,当前页数-110 //防止恶意翻页
11 if ($tmp+1 >$pagenum)12 echo "";13 //计算分页起始值
14 if ($tmp == 0) {15 $num1 = 0;16 } else{17 $num1 = $tmp *$fnum;18
19 }20 $query=mysql_query("SELECT * FROM user_post ORDER BY id DESC LIMIT" . $num1 . ",$fnum");21 while($row=mysql_fetch_array($query)){22 $userid = $row['user_id'];23 $result = mysql_query("select * from user_nickname where user_id='$userid'");24 $roww =mysql_fetch_array($result);25 $data[] =array(26 'title'=>$row['title'],27 'nickname'=>$roww['nickname'],28 'postid'=>$row['id']29 );30
31
32 }33
34 die(json_encode($data));35 ?>
3.aritle.php
1
2
3
4
5
6 文章7
8
9
10
11
12
13
14 <?php15 //$id=$_GET['id'];
16
17 require ("mysql_class.php");18 $db = new Mysql("localhost", "root", "201122", "userdb");19 //$id1 = intval($_GET['id']);
20 $postid = intval($_GET['id']);21 define("TABLENAME", "user_post");22 $select = $db ->selectsql(TABLENAME);23 $num = $db -> num($select);24 for ($i = 0; $i < $num; $i++) {25 $row = $db -> arr($select);26 $id = $row['id'];27 $title = $row['title'];28 $aritle = $row['aritle'];29 if ($id ==$postid) {30 echo '
31
'. $title .'
32
33
34
'. $aritle .'
35
36
37 ';
38 }39
40 }41 ?>
4.mysql_class.php
1 <?php2 header("content-type:text/html;charset=utf-8");3 classMysql {4 private$host;5 //服务器地址
6 private$root;7 //用户名
8 private$password;9 //密码
10 private$database;11 //数据库名12
13 //通过构造函数初始化类
14 function Mysql($host, $root, $password, $database) {15 $this -> host =$host;16 $this -> root =$root;17 $this -> password =$password;18 $this -> database =$database;19 $this ->connect();20 }21
22 function connect() {23 $this -> conn = mysql_connect($this -> host, $this -> root, $this ->password);24 //if($this->conn){25 //echo "连接mysql成功";26 //}else{27 //echo "连接mysql失败";28 //}29 //$this->conn=
30 mysql_select_db($this -> database, $this ->conn);31 //if($this->conn){32 //echo "连接db成功";33 //}else{34 //echo "连接db失败";35 //}
36 mysql_query("set names utf8");37 }38
39 function dbClose() {40 mysql_close($this ->conn);41 }42
43 function query($sql) {44 returnmysql_query($sql);45 }46
47 function row($result) {48 returnmysql_fetch_row($result);49
50 }51
52 function arr($result) {53 returnmysql_fetch_array($result);54 }55 function ass($result) {56 returnmysql_fetch_assoc($result);57 }58 function num($result) {59 returnmysql_num_rows($result);60 }61
62 function select($tableName, $condition) {63 return $this -> query("SELECT COUNT(*) FROM $tableName $condition");64 }65
66 function selectsql($tableName) {67 return $this -> query("SELECT * FROM $tableName");68 }69
70 function selectcon($tableName, $condition) {71 return $this -> query("SELECT * FROM $tableName $condition");72 }73
74 function insert($tableName, $fields, $value) {75 $this -> query("INSERT INTO $tableName $fields VALUES$value");76 }77
78
79
80 }81 ?>
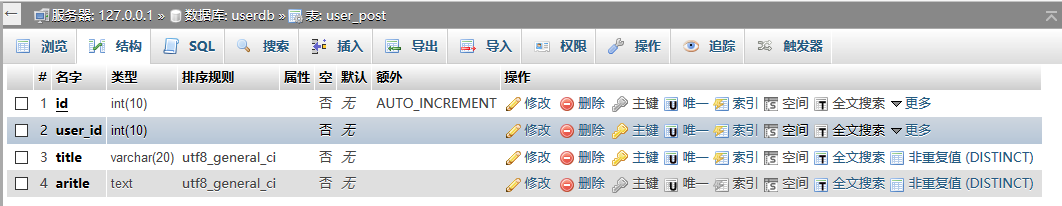
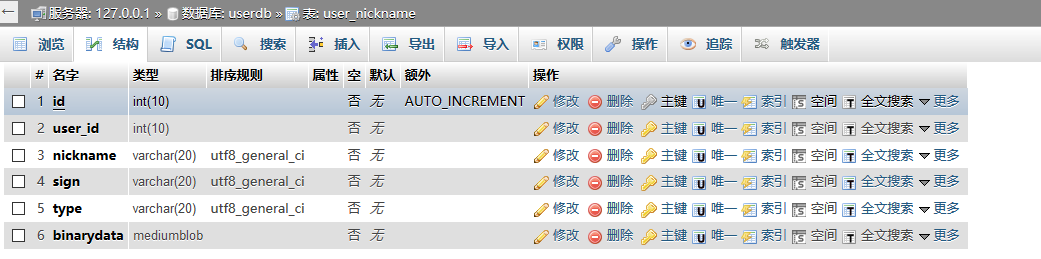
l两个数据表
帖子发布的数据表

存有用户昵称的数据表

两个表中的user_id是外键。主键user_id在user_register里面。自行设置。也可以只做一个表。把mysql语句改了就行。
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland