Unity记录-UGUI的屏幕自适应原理和应用_ugui自适应-程序员宅基地
好久没更新博客了,自从入了游戏的坑,都还在学习阶段,平时都是记录在自己的笔记上,决定抽空都转换成博客,都是一些基础加上自己工作中遇到的情况,分享出来,给想入门的人一些参考吧。
UGUI的屏幕自适应,是通过Canvas Scaler来做的,根据屏幕的分辨率,计算出canvas的大小,同时计算ScaleXY,通过Size + Scale来控制Canvas的变换,UI作为canvas的子物体,也会跟随着一起变化;为了保证UI的位置,需要在设计UI的时候,对角落,边缘的UI做特殊的处理,利用锚点来保证UI与边缘或角落的距离,锚点的概念就不多说了,一句话:锚点的向量值就是锚点与自己轴心的距离。根据ugui提供的几种默认的锚点位置,就能满足基本的需求,然后改变分辨率,再验证一下UI的位置是否正确。
Canvas Scaler
首先要明确几个概念:
- Reference Resolution : 参考的屏幕大小,选择主流的分辨率,在这个分辨率下设计UI。
- Screen Size : 当前的屏幕大小
- Canvas Size : Canvas RectTransform的宽高
- Scale Factor: 用于计算ScaleXy,缩放Canvas,来适应屏幕。 ScaleFactor = ScreenSize / Canvas Size;只有当canvas的renderMode为screen Space时才有效。
- Canvas.Rectransform.ScaleXYZ , canvas的缩放比例
在ScreenSpace->overlay模式下,ScaleXYZ = scaleFactor
在ScreenSpace->Camera模式下,ScaleXYZ = scaleFactor * scaleFactorCamera(只是说明camera的影响因子)
UI Scale Mode是三种模式
Constant Pixel Size
通过Scale Factor直接缩放所有的UI元素,按照scaleFactor = Screensize/ canvasSize的规则变化。
当scaleFactor= 1时,canvasSize和screenSize是相等的。
接下来是参数:Reference pixels Per Unit,每单位的像素数,用来决定UI在世界坐标中的大小。
其实还有另外一个pixel per unit,它是Sprite的属性,这两个有什么关系呢?
PixelPerUnit = spritePixelperUnit / reference pixels per unit
这个两个共同作用,计算出真实的PixelPerUnit
UI的大小 = 原图的width / PixerlperUnit * 原图的height / PixelPerUnit
要在Unity中看到UI的真实大小,需要点击image的set Native Size。
Scale with Screen Size
根据屏幕尺寸来调整UI的缩放值,具体项目中使用哪种模式,根据自己而定,一般选择match width or Height 或者Expand。不过一般推荐使用expand,它可以完整的显示UI,不会出现裁剪的问题。
Screen Match Mode 的三种模式:
- Match Width or Height
根据宽度或高度来适应canvas size
具体根据Match的值,
-
Match = 0, 根据宽度进行缩放,只有屏幕的宽度变换对UI有影响。
此时,CanvasSize.width = Reference resolution. x
scale Factor = ScreenSize.width / CanvasSize.width
CanvasSize.height = ScreenSize.height / Scalefactor
计算出CanvasSize的高度。 -
Match=1 , 根据高度进行缩放,
CanvasSize.Height = ReferenceResolution.y
ScaleFactor = ScreenSize.height / CanvasSize.height;
CanvasSize.width = ScreenSize.Width / ScaleFactor ; -
Match = (0, 1) 根据两者的权重来加成。
如果是横版游戏,以高度缩放,竖版游戏按宽度缩放。
下面是UGUI的源码,可以看到还是比较清楚的,对数变换可以忽略
case ScreenMatchMode.MatchWidthOrHeight:
{
float logWidth = Mathf.Log(screenSize.x / m_ReferenceResolution.x, kLogBase);
float logHeight = Mathf.Log(screenSize.y / m_ReferenceResolution.y, kLogBase);
float logWeightedAverage = Mathf.Lerp(logWidth, logHeight, m_MatchWidthOrHeight);
scaleFactor = Mathf.Pow(kLogBase, logWeightedAverage);
}
- Expand
将Canvas Size进行宽或高扩大,让他高于Reference Resolution(参考分辨率)。
计算方式:
scaleFactor = Mathf.Min(screenSize.x / referenceresolution.x, screenSize.y / referenceresolution.y);
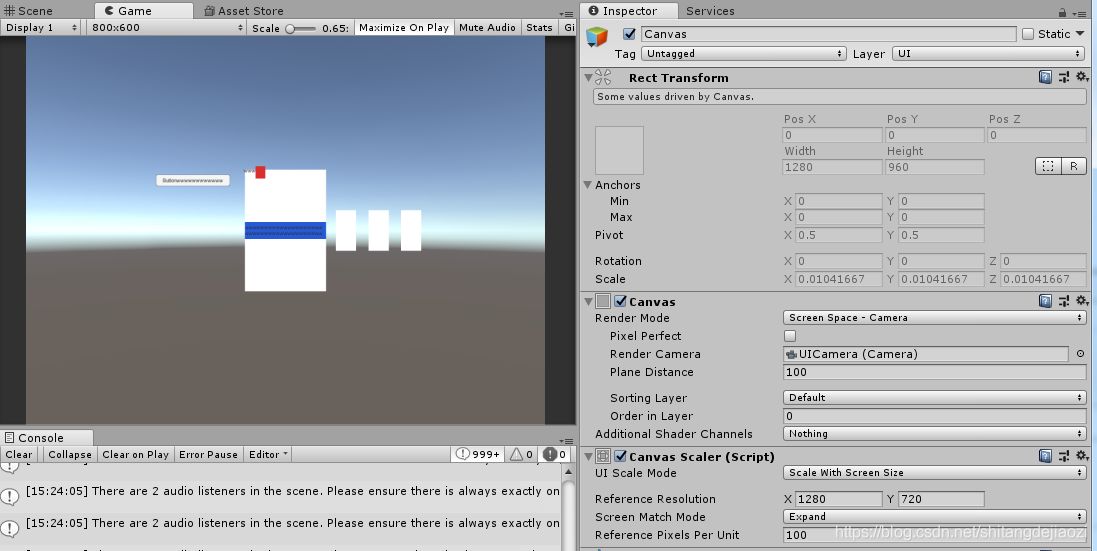
当reference Resolution = 1280 * 720 ,Screen Size = 800 * 600
Scale Factor Width = 800/1280 = 0.625;
Scale Factor Height = 600 / 720 = 0.8333
取较小的值Scale Factor = 0.625
根据ScaleFactor = ScreenSize / CanvasSize
Canvas Size Width = 800 / 0.625 = 1280;
Canvas Size height = 600 / 0.625 = 960;
Canvas Size= 1280 * 960
高度从720变成960, 最大程度的放大。缩放不剪切;适合制作较小的标准尺寸,扩充到较大屏幕上。保证UI中的元素都在屏幕内部,可能会出现侧边空白。

-
Shrink
将Canvas Size进行宽或高的收缩,让他低于Reference Resolution
ScaleFactor = Mathf.Max((screenSize.x / referenceresolution.x, screenSize.y / referenceresolution.y)
同样的计算,
Canvas Size从1280 * 720 收缩为960 * 720 ,最大程度的缩小;缩放且剪切
保证屏幕侧边不会出现空白,可能会将UI裁剪掉。 -
计算ScaleXY
上面已经谈论过了,在screen space 下,当改变尺寸时,canvas size 会发生变化,变化的规则也在上面进行了说明,但是同时我们也注意到canvas的Scale也是发生了变化。
下面我们来讨论在Screen Space-camera下,canvas是怎么做适配的
使用了camera来渲染UI,canvas此时是处于世界空间中,现在要做的就是把canvas和投影空间的投影平面重叠,为了满足这个目的,canvas会进行缩放和变换来适应。
一直满足等式:canvas.height * ScaleXY = 投影面height
1.正交相机
参数Size ,定义了投影平面的高的1/2,
Canvas.height * Scale = camera.size * 2
Canvas.height可以根据上面讨论过的规则计算出,然后scale = camera.size * 2 / cavas.height ;
2.透视相机
参数是Fov,同时要考虑canvas.planedistance;
canvas.height * Scale = 2 * canvas.planeDistance * tan(camera.fov/2)
举例:
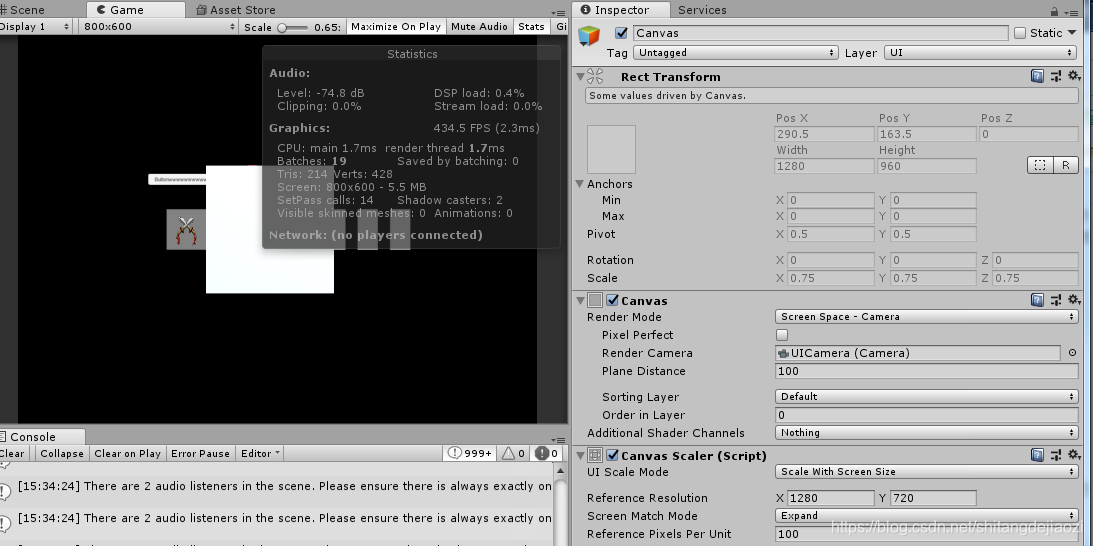
当reference Resolution = 1280 * 720 ,Screen Size = 800 * 600
正交相机: Size = 360
上面已经计算过了,Canvas.heigt = 960
则Scale = 360 * 2 / canvas.height = 0.75

在canvasSize 和scaleXyz的共同作用下,canvas才能一直和投影空间重叠。为了适配平面大小,canvassize进行变换,同时又为了与投影空间重叠,scaleXYZ跟随着变换。
Constant Physical Size
通过硬件设备的DPi(Dots per Inch 每英寸点数)进行缩放。不管屏幕的size如何变化,都会保持UI的大小不变
计算屏幕变换时,UI的缩放系数计算
UI的适配,只要设置好UI控件的锚点位置,ugui会自动为我们做适配,但是如果我们要知道具体UI的缩放系数,还需要结合上面讨论的canvas缩放的规则来进行计算。
项目中使用的是expand模式
float referenceAspect = referencesolution.x / referencesolution.y
float ScreenAspect = Screen.Width / Screen.Height
如果ScreenAspect > referenceAspect 时,
Screen.Width / Screen.Height > reference.x / reference.y
做一个简单的变换:
Screen.Width / reference.x > Screen.Height/ reference.y
可以回到上面看一下,scalefactor的计算方法,取的是w和h中缩放小的那个,这个时候,取的是Height的缩放。
所以canvas 在缩放的时候,height是不变的,对canvassize的Width进行扩大,
canvassize.x= Screen.w * referenc.y / Screen.h
标准的canvas的宽度是是reference.x
所以canvas当前的W的缩放因子是 , canvassize.x / referenc.x =
Screen.w / reference.x * reference.y / Screen.h = ScreenAspect / referenceAspect
所以H的缩放因子是1, W的缩放因子是ScreenAspect / referencsAspect。
同理,如果refereneAspect > ScreenAspect
则,Screen.h / reference.x > Screen.W / reference.y
所以canvas的规则就是,W不变, H缩放
W的缩放因子是1
H的缩放因子是referenceaspect / ScreenAspect
用代码表示:
float ScreenAspect = Screen.width / Screen.height;
float referenceAspect = reference.x / reference.y ;
float Wscale ;W方向的缩放
float Hscale;
float FullScale;全屏的缩放
if(ScreenAspect > referenceAspect)
{
Hscale = 1.0f;
Wscale = ScreenAspect / referenceAspect;
FullScale = Wscale;
}
else if(ScreenAspect < referenceAspect)
{
Wscale = 1.0f;
Hscale = referenceAspect / ScreenAspect;
FullScale = Hscale ;
}
else
{
Wscale = 1.0f;
Hscale = 1.0f
FullScale = 1.0f ;
}
UI上3D物体相关的适配
如果UI上用到了3D模型,而且是用单独的3D相机去渲染的。而且模型在UI的上面,如果屏幕尺寸发生变换,模型不会变化,UI可能会缩小,模型会挡住原来旁边的UI,所以需要对3D物体根据屏幕尺寸进行缩放,问题是这个缩放比例的计算。
可以利用上面计算的UI缩放系数,来缩放相机的参数
如果是透视相机,缩放fov
如果是正交相机,缩放size
达到3D模型适配UI的效果,正交相机是亲测有效
所以如果有这种3D模型叠在UI上的需求,最好还是用RenderTexture来做,不需要考虑这种适配的问题。
智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范