Echarts使用本地JSON文件加载不出图表的解决方法以及Jquery访问本地JSON文件跨域的解决方法_echarts加载不出来-程序员宅基地
技术标签: echarts json jquery 前端大屏展示
前言
最近需要做一个大屏展示,需要用原生html5+css+js来写,所以去学了一下echarts的使用。在使用的过程中难免碰到许多BUG,百度那是必不可少的,可是这些人写的牛头不对马嘴,简直是标题党一大堆,令我作呕,现将我认为比较重要的两个问题记录如下。
一、Echarts使用本地JSON文件加载不出图形的解决方法
我们在使用echarts绘制图表的时候,不可能是将数据写死在代码中的,没有后台的情况下一般是将数据封装在JSON中,代码中读取JSON文件来获取数据。
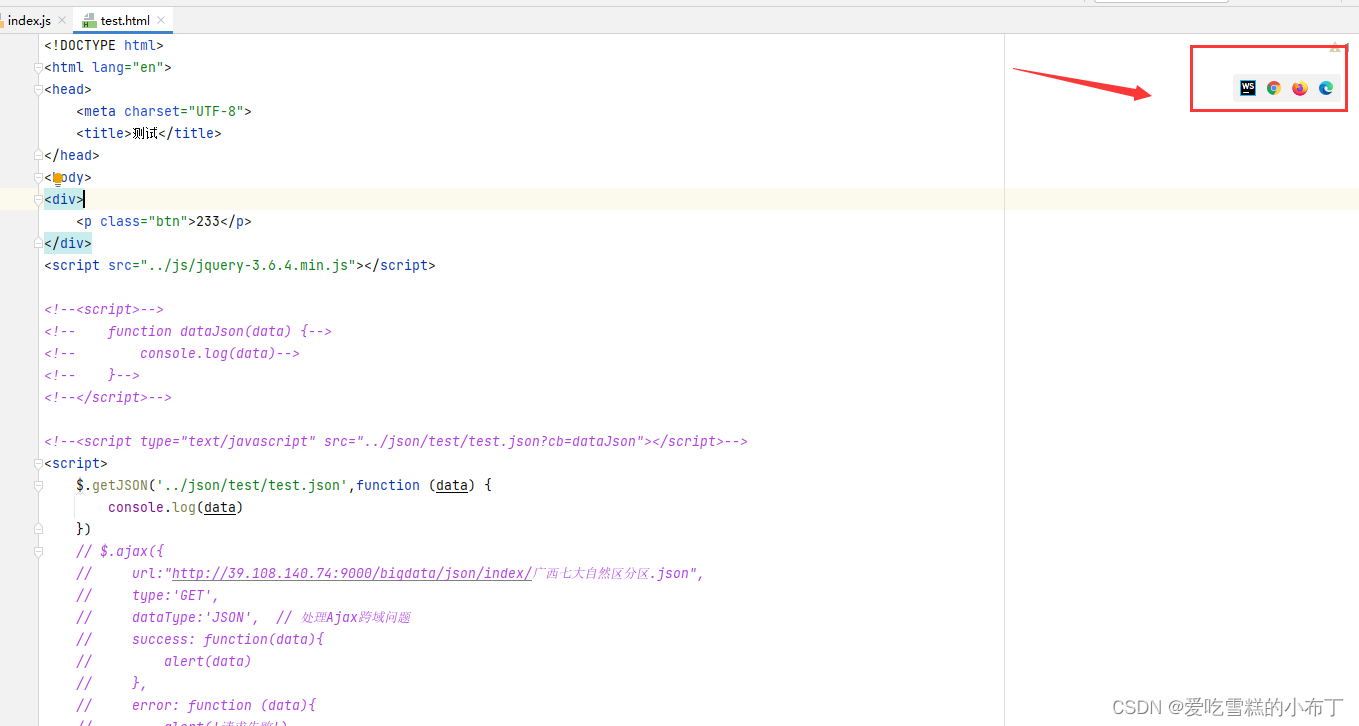
我使用的是jquery的getJSON函数来读取本地json文件,示例代码如下:
<script src="../js/jquery-3.6.4.min.js"></script>
<script>
$.getJSON('../json/test/test.json',function (data) {
console.log(data)
})
</script>
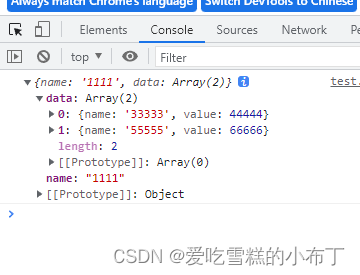
数据是能正常获取到的:

我们这时候把数据丢进echarts中,发现图表显示不出来,但是如果我们把数据写在一个JS变量中,图表就能正常显示了,此处不做演示了。
原因就是jquery加载本地json文件时是异步加载的,我们需要把echarts的代码放在回调函数中,才能正常加载图表,代码如下:
var myChart = echarts.init(document.querySelector('.pie .chart'));
//因为这里加载json数据是异步加载的,所有代码都得放进回调函数中,否则图表显示不出来
$.getJSON('../json/阳朔县/阳朔县碳储量.json', function (data) {
var option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
//距离底部为10%
bottom: '0%',
//小图标的宽度和高度
itemWidth: 10,
itemHeight: 10,
// 修改图例组件的文字为 12px
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "12"
}
},
series: [
{
color: ['#5EA6FE', '#45FBF7', '#48FF58', '#EAE809', '#FF7E3F', '#FF4746', '#E177F9', '#4E6BFF', '#ffffff'],
name: data.name,
type: 'pie',
// 设置饼形图在容器中的位置,水平和垂直
center: ["50%", "34%"],
// 修改内圆半径和外圆半径为 百分比是相对于容器宽度来说的
radius: ['35%', '50%'],
//图形上的文字设置
label: {
color: '#fff',
fontSize: 12,
},
//连接文字和图形上的线是否显示
//引导线调整
labelLine: {
show: true,
},
data: data.data
}
]
};
myChart.setOption(option);
});
//4、让图表跟随屏幕自适应
window.addEventListener("resize", function () {
myChart.resize();
});
此时就能正常显示图表了
二、Jquery访问本地JSON文件跨域的解决方法
2.1 用webstorm
我们可以去下载一个webstorm,直接用该软件的快捷方式打开html文件,也不会报跨域问题:

2.2 其他
比如用vscode、hbuilder、修改浏览器配置等等,网上都能找得到对应的办法,这里不做详细说明。这类解决方法的缺点就是,开发人员能访问了,但是用户访问不了,总不能让用户去下载这几个开发软件吧?所以这类办法只能解决开发端的跨域问题,下面介绍几个通用解决方案。
2.3 用script标签解决
这里提个醒,用这种方法的话,json格式会报错,但是不会影响代码正常运行,用就完事了!!
还有就是因为是用script标签的缘故,所以代码只能写在html中,想写在js文件中是不行的。
2.4 将json文件放在tomcat中
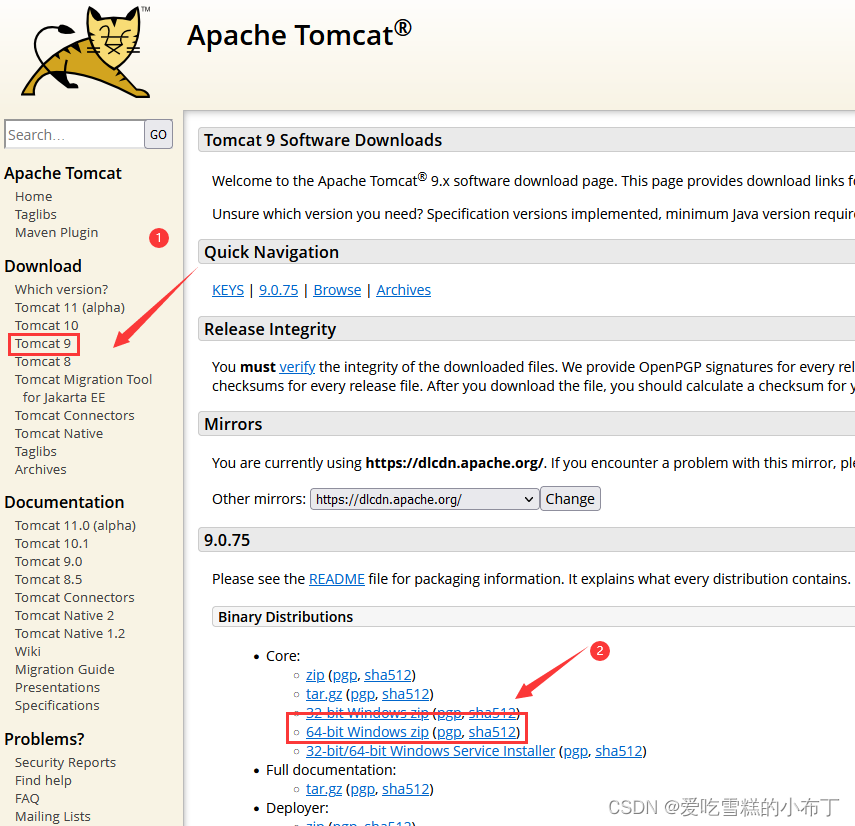
首先到tomcat官网下载tomcat并解压:

得到一个文件夹:

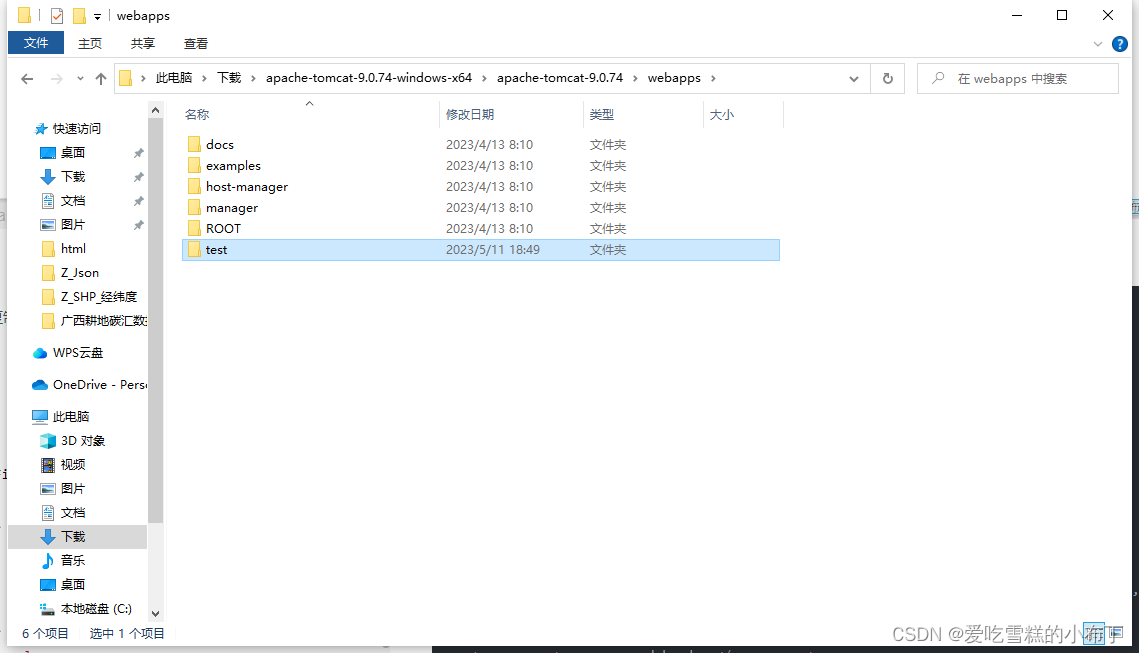
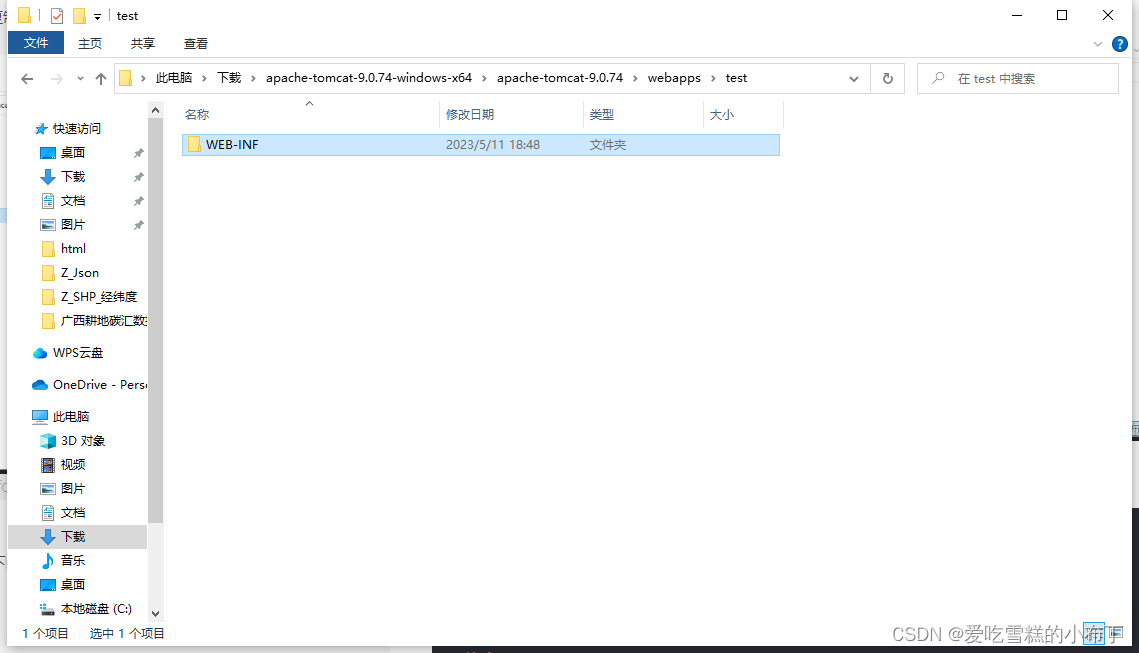
我们新建一个站点,打开webapps目录,将ROOT复制一份,命名随意,我这里就起test吧,如图:

将里面的文件除了WEB-INF之外,全部删除,只留下WEB-INF,如图:

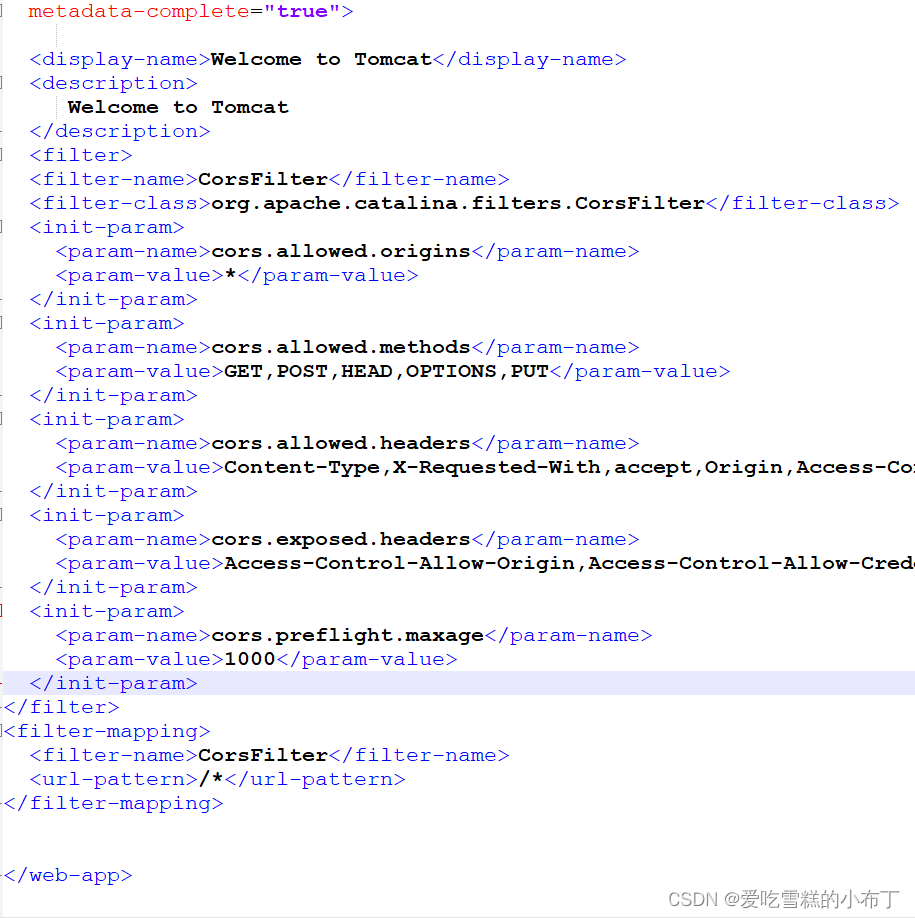
我们对文件夹中的web.xml进行配置,将下面的语句加到文件中:
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.methods</param-name>
<param-value>GET,POST,HEAD,OPTIONS,PUT</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.headers</param-name>
<param-value>Content-Type,X-Requested-With,accept,Origin,Access-Control-Request-Method,Access-Control-Request-Headers</param-value>
</init-param>
<init-param>
<param-name>cors.exposed.headers</param-name>
<param-value>Access-Control-Allow-Origin,Access-Control-Allow-Credentials</param-value>
</init-param>
<init-param>
<param-name>cors.preflight.maxage</param-name>
<param-value>1000</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
如图,反正就是丢在web-app里面,格式我就不调了:

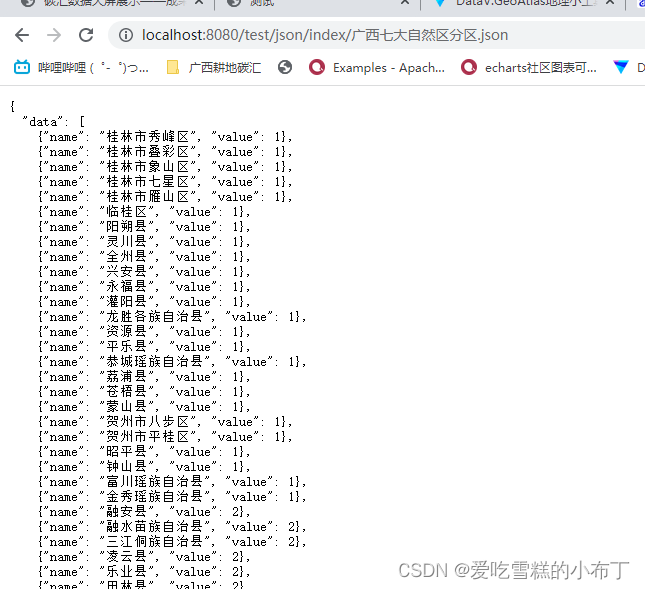
跨域配置好之后,我们直接把json文件丢在新建的站点文件夹中,如图:

双击bin中的startup.bat启动服务器,访问默认端口8080即可访问到服务器,后面加上站点文件夹名称即可访问到站点文件夹,根据自己的目录结构来访问具体的json文件,如果在本机上就是localhost:8080/test/json/xxx.json
(注意:电脑上需要有java环境并且配置了环境变量才能启动tomcat,否则会闪退,具体操作自行百度)

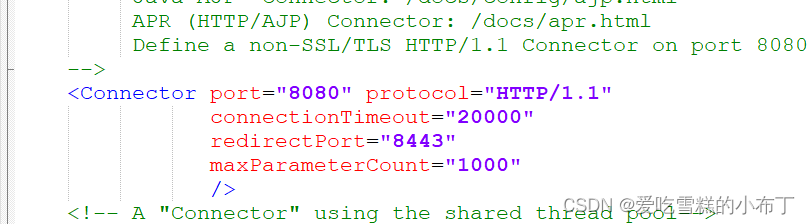
如果是在服务器上,就把localhost换成服务器的IP地址,想修改端口的话,就在conf目录下的server.xml中修改,修改之后需要重新启动:

把jquery中的json文件地址换成服务器中的地址即可解决跨域问题!!!
不用tomcat,用其他的服务器比如nginx、apache也行,看自己的需要自己选择!!
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf