WebGL利用缓冲区绘制三角和矩形-程序员宅基地


什么是attribute 变量
它是一种存储限定符,表示定义一个attribute的全局变量,这种变量的数据将由外部向顶点着色器内传输,并保存顶点相关的数据,只有顶点着色器才能使用它
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="webgl" width="200" height="200"></canvas>
<script>
const webgl = document.getElementById('webgl')
const gl = webgl.getContext('webgl')
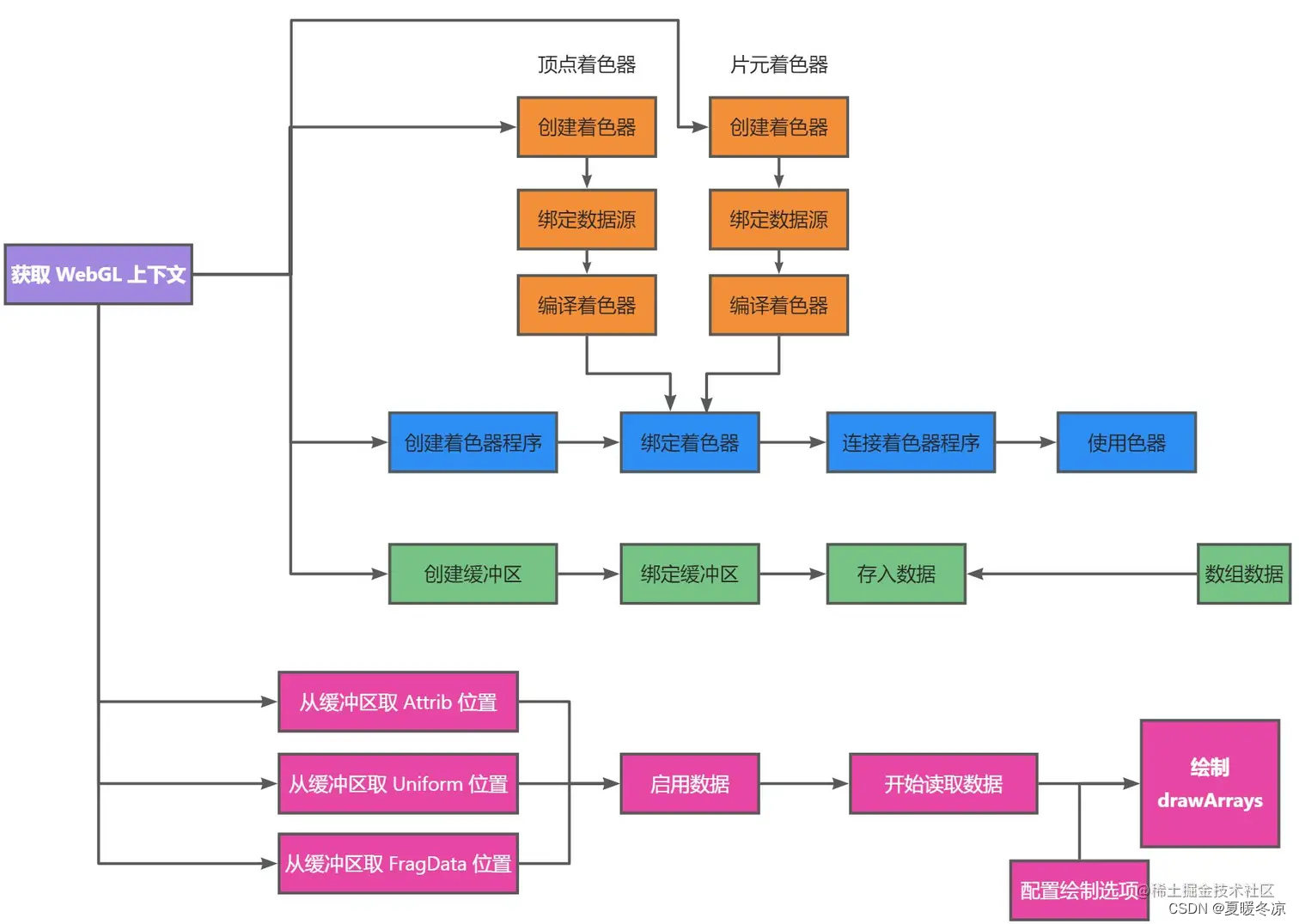
// 创建着色器
const vertexShader = gl.createShader(gl.VERTEX_SHADER)
const fragmentShader = gl.createShader(gl.FRAGMENT_SHADER)
// 绑定数据源
// 声明顶点着色器 attribute 变量
gl.shaderSource(vertexShader, `
attribute vec4 a_Position;
void main(){
gl_Position = a_Position;
gl_PointSize = 20.0;
}
`)
gl.shaderSource(fragmentShader, `
void main(){
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`)
// 编译着色器
gl.compileShader(vertexShader)
gl.compileShader(fragmentShader)
// 创建着色器程序
const program = gl.createProgram()
// 绑定着色器
gl.attachShader(program, vertexShader)
gl.attachShader(program, fragmentShader)
// 连接着色器
gl.linkProgram(program)
// 使用着色器
gl.useProgram(program)
// 定义一个类型数组保存顶点坐标值
const vertices = new Float32Array([
//x, y
0.0, 0.5,
-0.5, -0.5,
0.5, -0.5
])
// 创建缓冲区
const vertexBuffer = gl.createBuffer()
// 绑定缓冲区
// target 要把缓冲区放在webgl系统中的什么位置, buffer 缓冲区
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer)
// 写入数据
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW)
// 获取到顶点着色器中变量
const a_Position = gl.getAttribLocation(program, 'a_Position')
// 从当前绑定的缓冲区中读取顶点数据(index, size, type, normalized是否顶点数据归一, stride相邻两个顶点间的字节数, offset从缓冲区的什么位置开始存储变量)
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0)
// 开启顶点数据的批处理功能
gl.enableVertexAttribArray(a_Position)
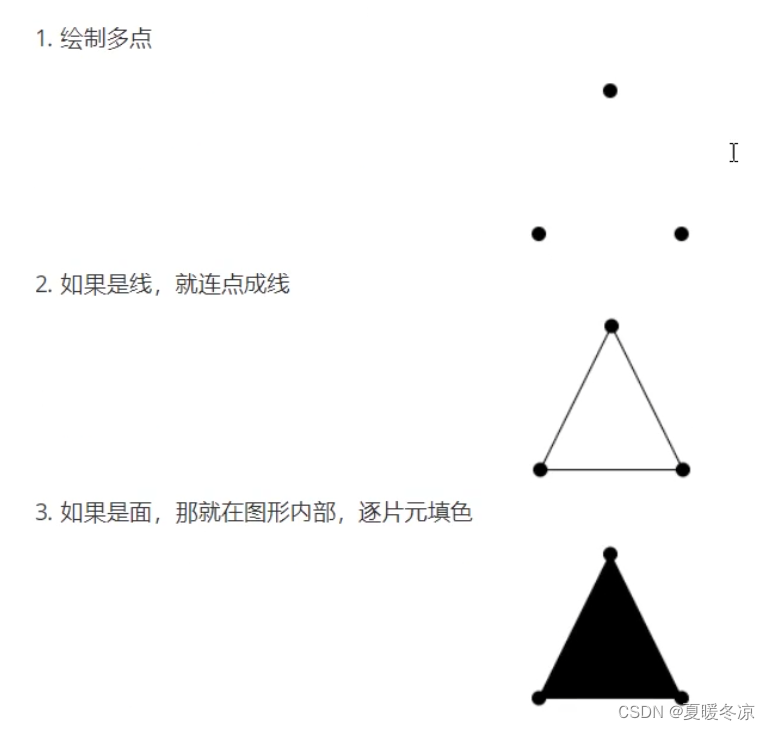
// 绘制指定位置的三角
// 点
// gl.drawArrays(gl.POINTS, 0, 3)
// 闭合线条
// gl.drawArrays(gl.LINE_LOOP, 0, 3)
// 单独三角形 (如果是正面,逆时针绘制, 实际引擎开发中用的最多,就是比较费点)
gl.drawArrays(gl.TRIANGLES, 0, 3)
// LINES 单独线段(每2组一条线)
// LINE_STRIP 线条 (线条相连,但首尾不相连)
</script>
</body>
</html>
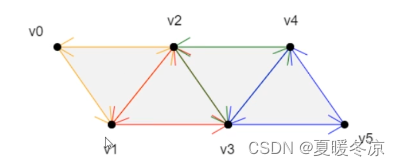
TRIANGLE_STRIP 三角带



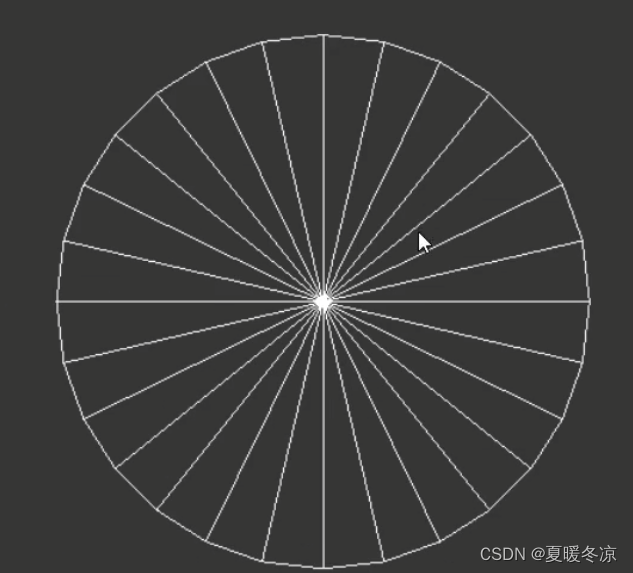
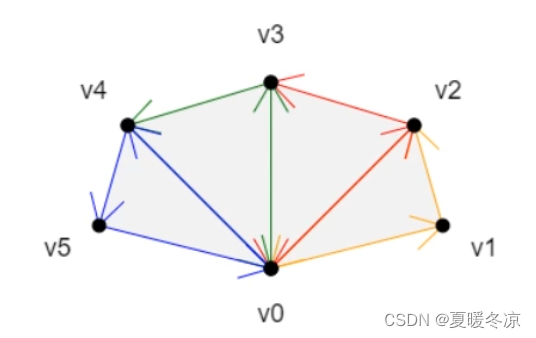
TRIANGLE_FAN 三角扇


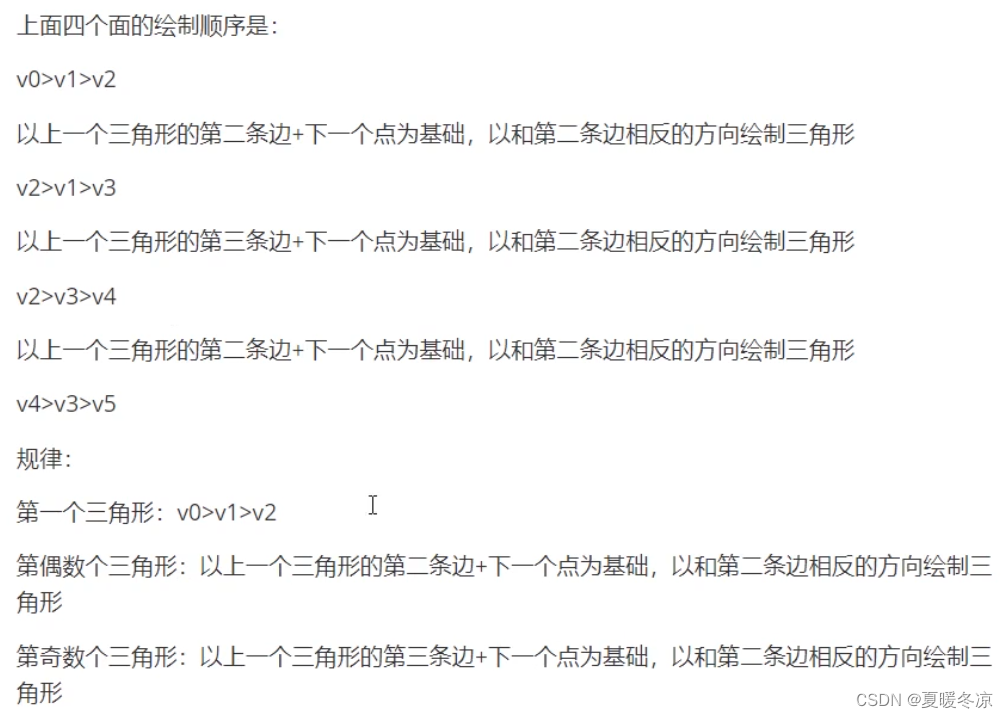
以上四个面得绘制顺序是:
v0>v1>v2
以上一个三角形的第三条边+下一个点为基础,按照和第三条边相反的顺序,绘制三角形
v0>v2>v3
同上
v0>v3>v4
同上
v0>v4>v5
同上
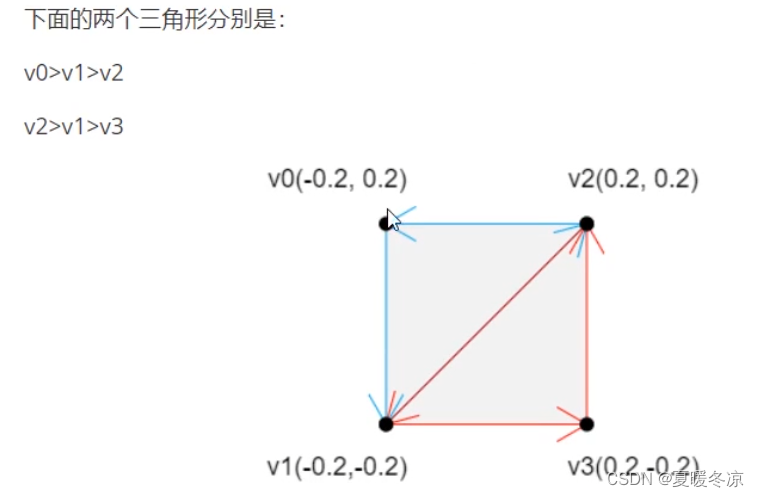
绘制矩形面
webgl可绘制的面只有三角面,要绘制矩形的话,只能用两个三角形去拼

智能推荐
FX3/CX3 JLINK 调试_ezusbsuite_qsg.pdf-程序员宅基地
文章浏览阅读2.1k次。FX3 JLINK调试是一个有些麻烦的事情,经常有些莫名其妙的问题。 设置参见 c:\Program Files (x86)\Cypress\EZ-USB FX3 SDK\1.3\doc\firmware 下的 EzUsbSuite_UG.pdf 文档。 常见问题: 1.装了多个版本的jlink,使用了未注册或不适当的版本 选择一个正确的版本。JLinkARM_V408l,JLinkA_ezusbsuite_qsg.pdf
用openGL+QT简单实现二进制stl文件读取显示并通过鼠标旋转缩放_qopengl如何鼠标控制旋转-程序员宅基地
文章浏览阅读2.6k次。** 本文仅通过用openGL+QT简单实现二进制stl文件读取显示并通过鼠标旋转缩放, 是比较入门的级别,由于个人能力有限,新手级别,所以未能施加光影灯光等操作, 未能让显示的stl文件更加真实。****效果图:**1. main.cpp```cpp#include "widget.h"#include <QApplication>int main(int argc, char *argv[]){ QApplication a(argc, argv); _qopengl如何鼠标控制旋转
刘焕勇&王昊奋|ChatGPT对知识图谱的影响讨论实录-程序员宅基地
文章浏览阅读943次,点赞22次,收藏19次。以大规模预训练语言模型为基础的chatgpt成功出圈,在近几日已经给人工智能板块带来了多次涨停,这足够说明这一风口的到来。而作为曾经的风口“知识图谱”而言,如何找到其与chatgpt之间的区别,找好自身的定位显得尤为重要。形式化知识和参数化知识在表现形式上一直都是大家考虑的问题,两种技术都应该有自己的定位与价值所在。知识图谱构建往往是抽取式的,而且往往包含一系列知识冲突检测、消解过程,整个过程都能溯源。以这样的知识作为输入,能在相当程度上解决当前ChatGPT的事实谬误问题,并具有可解释性。
如何实现tomcat的热部署_tomcat热部署-程序员宅基地
文章浏览阅读1.3k次。最重要的一点,一定是degbug的方式启动,不然热部署不会生效,注意,注意!_tomcat热部署
用HTML5做一个个人网站,此文仅展示个人主页界面。内附源代码下载地址_个人主页源码-程序员宅基地
文章浏览阅读10w+次,点赞56次,收藏482次。html5 ,用css去修饰自己的个人主页代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xh..._个人主页源码
程序员公开上班摸鱼神器!有了它,老板都不好意思打扰你!-程序员宅基地
文章浏览阅读201次。开发者(KaiFaX)面向全栈工程师的开发者专注于前端、Java/Python/Go/PHP的技术社区来源:开源最前线链接:https://github.com/svenstaro/gen..._程序员怎么上班摸鱼
随便推点
UG\NX二次开发 改变Block UI界面的尺寸_ug二次开发 调整 对话框大小-程序员宅基地
文章浏览阅读1.3k次。改变Block UI界面的尺寸_ug二次开发 调整 对话框大小
基于深度学习的股票预测(完整版,有代码)_基于深度学习的股票操纵识别研究python代码-程序员宅基地
文章浏览阅读1.3w次,点赞18次,收藏291次。基于深度学习的股票预测数据获取数据转换LSTM模型搭建训练模型预测结果数据获取采用tushare的数据接口(不知道tushare的筒子们自行百度一下,简而言之其免费提供各类金融数据 , 助力智能投资与创新型投资。)python可以直接使用pip安装tushare!pip install tushareCollecting tushare Downloading https://files.pythonhosted.org/packages/17/76/dc6784a1c07ec040e74_基于深度学习的股票操纵识别研究python代码
中科网威工业级防火墙通过电力行业测评_电力行业防火墙有哪些-程序员宅基地
文章浏览阅读2k次。【IT168 厂商动态】 近日,北京中科网威(NETPOWER)工业级防火墙通过了中国电力工业电力设备及仪表质量检验测试中心(厂站自动化及远动)测试,并成为中国首家通过电力协议访问控制专业测评的工业级防火墙生产厂商。 北京中科网威(NETPOWER)工业级防火墙专为工业及恶劣环境下的网络安全需求而设计,它采用了非X86的高可靠嵌入式处理器并采用无风扇设计,整机功耗不到22W,具备极_电力行业防火墙有哪些
第十三周 ——项目二 “二叉树排序树中查找的路径”-程序员宅基地
文章浏览阅读206次。/*烟台大学计算机学院 作者:董玉祥 完成日期: 2017 12 3 问题描述:二叉树排序树中查找的路径 */#include #include #define MaxSize 100typedef int KeyType; //定义关键字类型typedef char InfoType;typedef struct node
C语言基础 -- scanf函数的返回值及其应用_c语言ignoring return value-程序员宅基地
文章浏览阅读775次。当时老师一定会告诉你,这个一个"warning"的报警,可以不用管它,也确实如此。不过,这条报警信息我们至少可以知道一点,就是scanf函数调用完之后是有一个返回值的,下面我们就要对scanf返回值进行详细的讨论。并给出在编程时利用scanf的返回值可以实现的一些功能。_c语言ignoring return value
数字医疗时代的数据安全如何保障?_数字医疗服务保障方案-程序员宅基地
文章浏览阅读9.6k次。十四五规划下,数据安全成为国家、社会发展面临的重要议题,《数据安全法》《个人信息保护法》《关键信息基础设施安全保护条例》已陆续施行。如何做好“数据安全建设”是数字时代的必答题。_数字医疗服务保障方案