Chapter2-软件构造过程和生命周期_iterative and agile systems development lifecycle -程序员宅基地
技术标签: SC software constrution XP SCM
Chapter2 Process and Tools of Software Construction
主要介绍了软件开发的基本过程,传统软件开发过程模型,敏捷开发,软件配置管理SCM,版本控制系统VCS,Git作为配置管理工具;
广义的软件构造过程,Eclipse作为java构造工具,软件构造各阶段的常见工具,狭义的软件构造:build,常见的build工具;
2.1 Software Lifecycle and Configuration Management
2.1.1 Software Development Lifecycle(SDLC)
软件构造遵循的过程:
①From 0 to 1 (从到无到有)
②From 0 to n (从有到好)
软件的生命周期:
计划(产品经理) -> 需求(需求工程师) -> 设计(架构师) -> 构造(实现)(程序员) -> 测试(程序员) -> 部署(运维工程师) -> 运维(运维工程师)
2.1.2 Traditional Software process models
选择合适的过程模型的依据:
①用户参与程度,适应变化的能力
②开发效率,管理复杂度
③开发出的软件的质量
传统软件过程模型:
| Basic types | Linear(线性过程) | Iterative(迭代过程) |
| Existing models | Waterfall(瀑布过程,线性/整体推进(无迭代),阶段划分清楚,管理简单,无法适应需求,拓展->V字模型), Incremental(增量过程,线性推进(无迭代),增量式(多个瀑布的串行),比较容易适应需求的增加) | Spiral(螺旋过程, 多轮迭代基本遵循瀑布模式,每轮迭代有明确的目标,遵循原型过程,进行严格的风险分析,方可进入下一轮迭代) |
迭代:开发出来会后有用户试用、评审,发现问题反馈给开发者,开发者修改原有的实现,继续交给用户评审。循环往复,直到用户满意,时间代价高,但开发质量高
使用图示查看各个模型过程还是很直观的
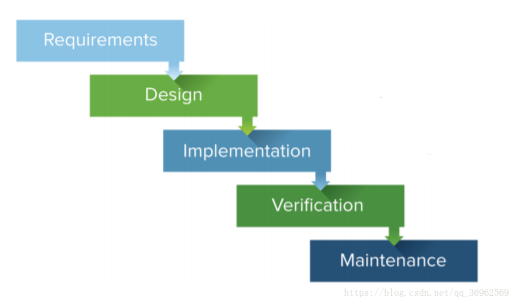
瀑布模型

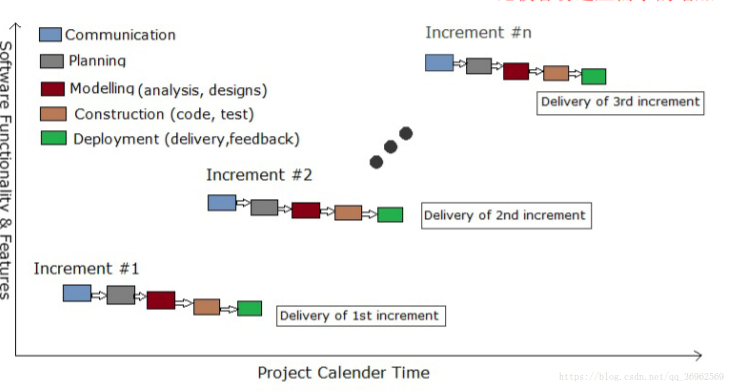
增量模型

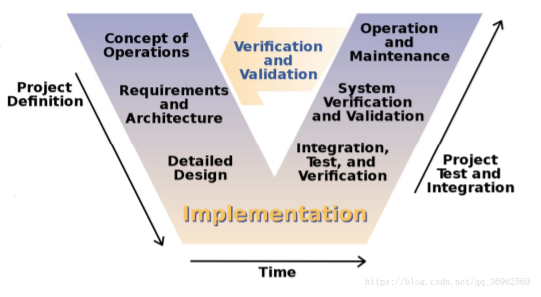
V字模型

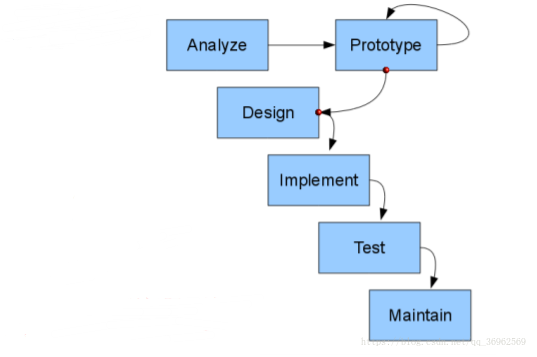
原型模型

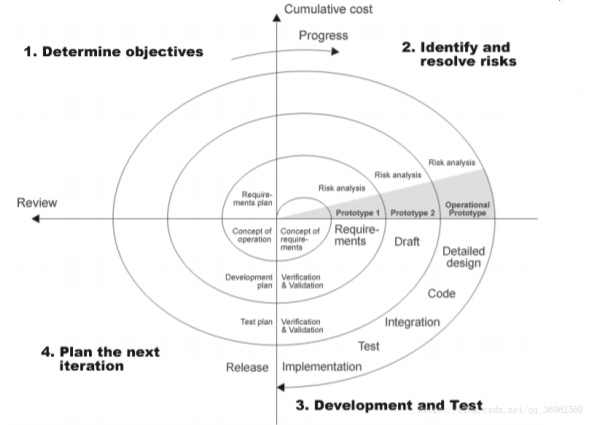
螺旋模型
2.1.3 Agile development and eXtreme Programming(XP)
敏捷开发和极限编程
| Agile development(敏捷开发) | eXtreme Programming(极限编程) |
| 通过快速迭代和小规模的持续改进,以快速适应变化;极限的用户参与,极限的小步骤迭代,极限的确认、验证 | Strengthen communication; start from simple; seek feedback; be brave in seeking truth from facts(近螺旋式开发) |
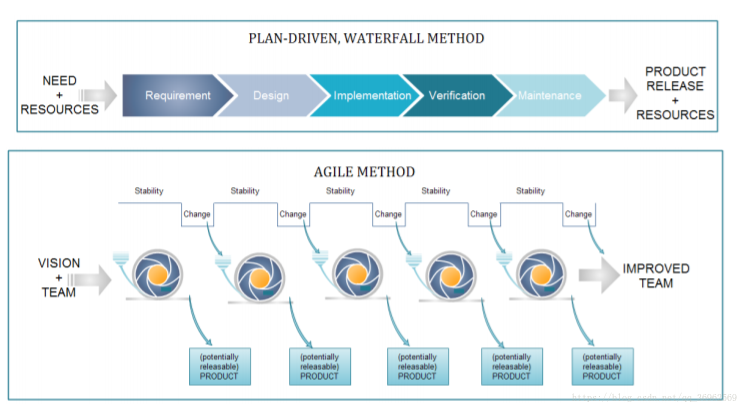
Waterfall vs Agile
2.1.4 Software Configuration Management(SCM)
Terminology(专业术语)
| Software Configuration Management(SCM, 软件配置管理) | Configuration Item(SCI, 软件配置项) | Baselines(基线) | CMDB(配置管理数据库) | Versioning(版本控制) |
| 追踪和控制软件的变化 | 软件中发生变化的基本单元(eg. 文件) | 软件持续变化过程中的”稳定时刻”(eg. 对外发布的版本) | 存储软件的各配置项随时间发生变化的信息+基线 | 为软件的任一特定时刻(Moment)的形态指派一个唯一的编号, 作为”身份标识” |
Version Control System(VCS, 版本控制系统)
重要性:回滚上一个版本;比较两个版本的差异;备份软件版本历史;获取备份;合并;多个开发者之间共享和协作;记录每个开发者的动作,便于”审计”。
terminology:
仓库:即SCM中的CMDB
工作拷贝:在开发者本地机器上的一份项目拷贝
变化:即code churm,两个版本之间的差异
HEAD:当前版本
| Local VCS(本地版本控制系统) | Centralized VCS(集中式版本控制系统) | Distributed VCS(分布式版本控制系统) |
| 仓库存储于开发者本地机器, 无法共享和协作 | 仓库存储于独立的服务器, 支持多开发者之间的协作 | 仓库存储于独立的服务器+每个开发者的本地机器 |
2.1.5 Git & GitHub
Git的结构、工作原理、基本指令
GitHub
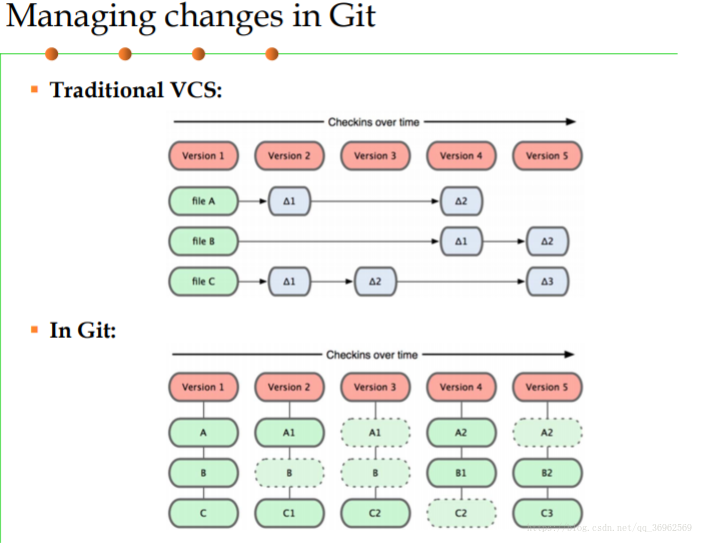
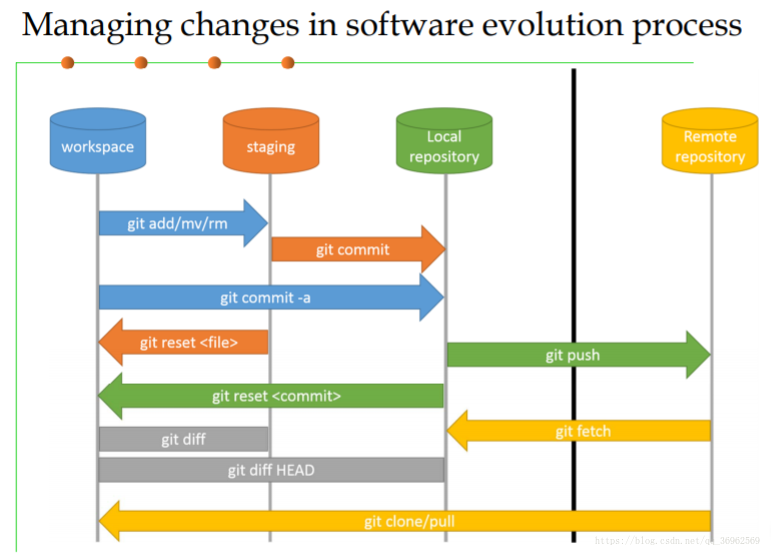
Git管理软件演变过程中的变化

这里按照图示,基本概述一下Git管理的相关指令操作:
要在本地创建一个仓库,首先需要git init 生成.git,.git保存所有版本控制数据,即本地的CMDB;
将工作目录(本地文件系统,workspace)文件加入暂存区,使用git add file(git add . 将当前目录下所有文件加入暂存区),此时状态为Staged,已暂存;
使用git commit -m "comment"将暂存区文件加入到本地仓库(local repository),此时状态为Committed,已提交;
将本地仓库同步到远程仓库使用git push origin master (master,主线);
如果远程仓库发生了改变,需要先使用git fetch 同步本地仓库。
Git的管理变化,每个文件只保存一份,在每个版本中,如果发生改变则更改,否则使用前一个版本的文件,该版本中不显示,如下图:
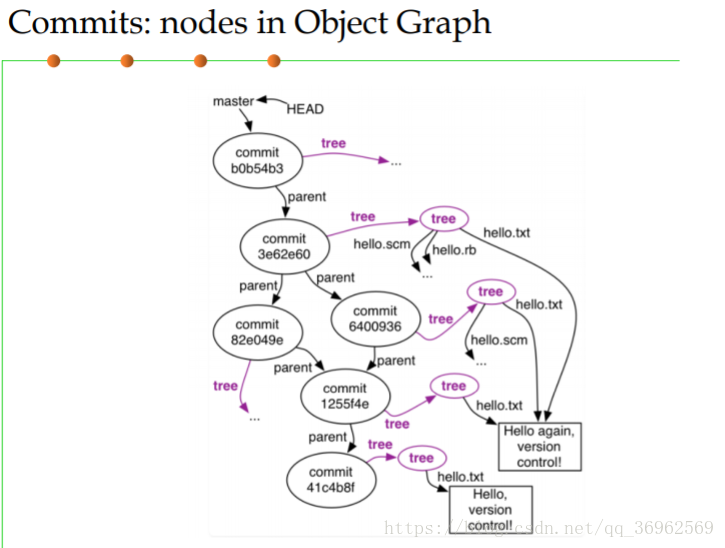
Object Graph
版本之间的演化关系图,一条边A->B表征了“在版本A的基础上作出变化,形成了版本B”;
其中每次commit(提交),都是一个当前整个项目的快照,展示为一个树节点;同时包含一个日志信息,who,when,short log message,以hash值作为区别;
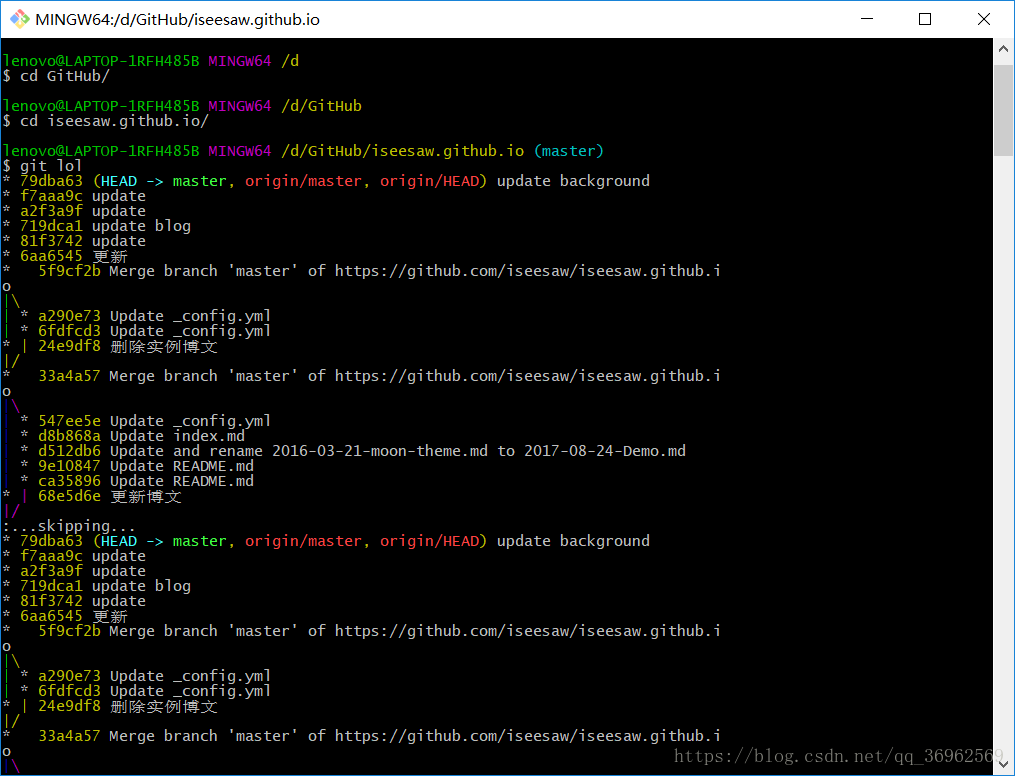
这里可以使用git lol 在git bash上得到演变树;

下面是Git项目的历史演变构成一个directed acyclic graph(DAG),保存在.git中,而使用git commit就是向该图中增加节点;

使用git show commithash 以展示某次提交的详细情况;
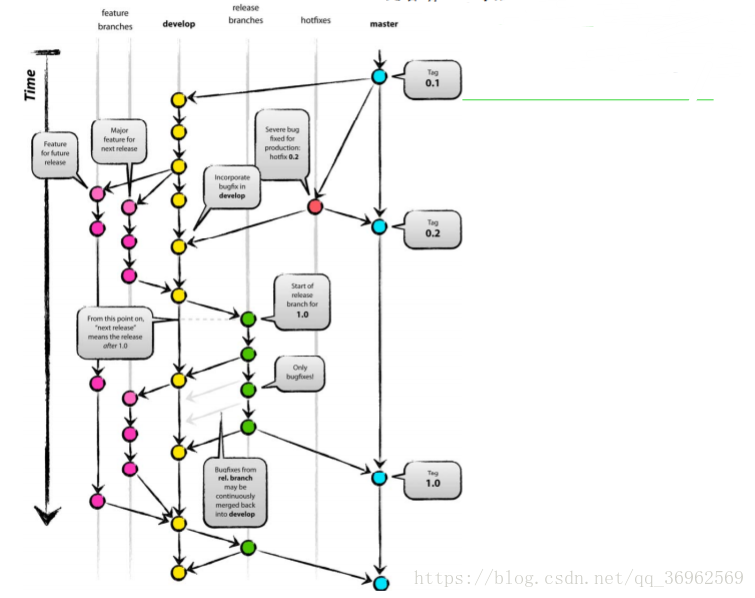
Branch and Merge(分支与合并)
master为主线,其余为分支,可以将分支与主线进行合并;
可以使用git checkout 切换分支或恢复工作树文件;git merge brname 合并分支;
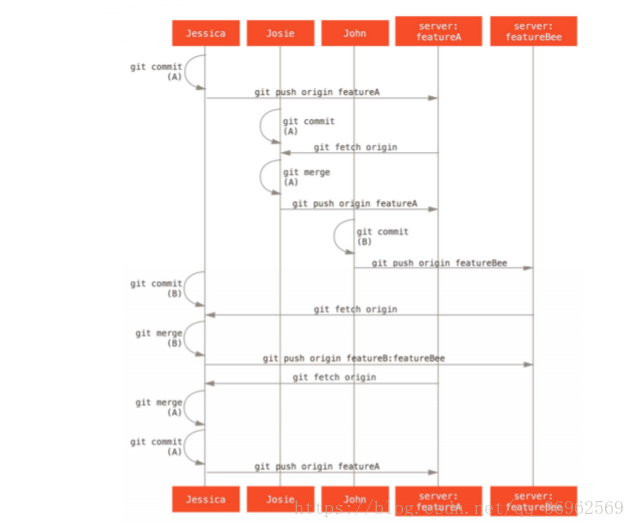
collaboration(合作)
主要涉及commit、push、merge、fetch等交互操作;
关于GItHub
Git的web服务器
Basic process: commit, branch and merge
Collaboration process: fork and pull request,issues
2.2 Process, Systems, and Tools
2.2.1 General process of sofrware construction
广义的软件构造过程:
Design(设计) -> Programming/refactoring(重构) -> Debugging(调试) -> Testing(测试) -> Build(构建) ->Release(发布)
| Programming/refactoring(编程/重构) | Review and static code analysis(代码评审) | Debugging(dumping and logging) and Testing(调试和测试) | Dynamic code analysis/profiling(动态分析) |
| 重构: 在不改变功能的前提下优化代码 | Formal code review(正式代码评审会议); Lightweight code review(轻量级的代码评审, eg. Pair programming-结对编程); Static code analysis(利用工具进行的静态代码分析, eg. CheckStyle, FindBugs, PMD) | 测试:发现程序是否有错误; 调试: 定位错误, 发现错误根源 | executing programs, profiling(对代码的运行时状态和性能进行度量) |
2.2.2 Narrow-sense process of software construction(build)
粗略理解build,就是从build-time到run-time,借助工具,将软件构造各阶段的活动”自动化”,提高构造效率;
狭义的软件构造过程(Build):
Validate(验证) -> Compile(编译) -> Link(链接) -> Test(测试) -> Package(打包) ->Install(部署) ->Deploy(发布)
| Build system | Build variants and build language | Build tools |
| components and process | Makefile, build.xml | Make, Ant, Maven, Gradle, Eclipse, Travis CI(Continuous Integration,CI,持续集成) |
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue