Expected ‘v-bind:key‘ directive to use the variables which are defined by the ‘v-for‘ directive._expected 'v-bind:key' directive to use the variabl-程序员宅基地
首先明确,我遇到这个问题时是v-for嵌套的情况。Vscode使用了Vetur插件。如果你遇到的相同的报错但是与我的原因不同,可以在评论区中留言,我看到后也会尽可能帮助你解决问题。
我将出现问题的代码抽象成如下结构
<template v-for="(item1, index1) in ['str1','str2','str3']">
<div :key="index1"></div>
<template v-for="(item2, index2) in [0,1,2,3,4]">
<!-- 这里之所以要多加一层template就是因为下面需要使用v-if -->
<!-- 原代码的v-if还有其他判断 -->
<div :key="index2" v-if="item===4"></div>
</template>
</template>
报错的是第二个template标签下绑定的key

这问题我在思否上提过:Vue2.0中嵌套v-for结构的第二个key为什么总是报错?
最后是我自己找到的解决办法。
乍一看,好像是eslint配置的问题,不过我想声明,埋怨并修改eslint配置问题不是我所期望的解决办法,既然eslint报错了,那么就意味着代码的写法或者风格不符合规范,而我所探寻的就是怎么写才是符合规范的。
解决办法
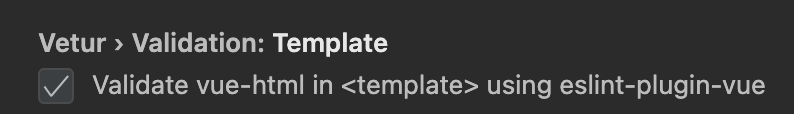
如果你只想关闭烦人的错误提示,很简单。在VsCode设置中搜索eslint,找到下面这个设置

关闭即可关掉错误提示。
原因探寻
但正如我所说,关掉它不是我所期待的解决方法。
那么来看正确的解决办法吧。
它是我准备在Stack Overflow上提问题时发现的已存在问题Expected v-bind directive on complex / v-for
可以看到该问题中,提问者的代码结构与我完全一致
<template v-for="(scorecard, scorecardIndex) in scorecards">
<template v-for="(property, propertyIndex) in properties">
<tr v-if="scorecardIndex === 0"
v-bind:key="propertyIndex">
</tr>
</template>
<tr v-if="scorecardIndex > 0"
v-bind:key="scorecardIndex">
</tr>
</template>
我删掉了一些不相干的内容,留下的核心的结构。我们都是两层v-for,并且两层v-for都在template标签上。
首先key是不能在template标签上绑定的,因为它不是实际被渲染到dom上的内容,只接受控制属性。所以key的绑定规范是绑定到template标签下一级的dom结构上,如果template标签下有多个同级结点,那么每一个同级结点都要绑定该template标签v-for中定义的变量的key。
key的绑定规范如上所述,所以第二个template标签下的内容绑定key也需如此。以我的代码为例,注意看注释
<template v-for="(item1, index1) in ['str1','str2','str3']">
<div :key="index1"></div>
<template v-for="(item2, index2) in [0,1,2,3,4]">
<!-- 下面这个div标签不仅属于第一个<template>标签的下一级标签 -->
<!-- 同时也属于第二个<template>标签的下一级标签,所以它需要同时绑定两个v-for中定义的变量 -->
<div :key="index2" v-if="item===4"></div>
</template>
</template>
按照回答者的原话
You need to make sure that the key of the first < tr > uses variables defined by both v-fors.
这个tr是Stack Overflow上提问者的第二个template标签下的内容,也是我上述代码中注释下的那个div标签
所以这个问题正确解决办法是,同时绑定两个v-for中定义的变量,如下所示(以我的代码为例)
<div :key="index1+index2"></div>
其实怎样绑定也行,只要这个key值,与两个v-for中的变量有关即可。
回顾这个问题,其实它并不只发生在两个v-for在两个template标签上。
如下代码
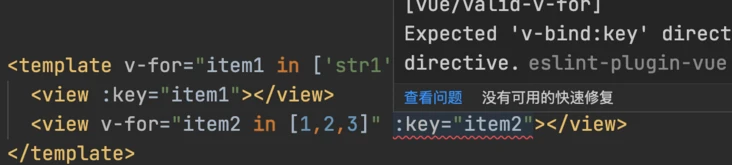
<template v-for="item1 in ['str1','str2','str3']">
<div :key="item1"></div>
<div v-for="item2 in [1,2,3]" :key="item2"></div>
</template>

上图为原uni-app代码,view标签等价于div标签
可以看到它仍然报了这个问题的错误,正确应该是
<template v-for="item1 in ['str1','str2','str3']">
<div :key="item1"></div>
<div v-for="item2 in [1,2,3]" :key="item1+item2"></div>
</template>
至此,问题解决完毕
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland