Compose 布局-程序员宅基地
技术标签: Compose 布局 # Jetpack Compose Jetpack Android
文章目录
Compose 布局
Column
Compose中的”垂直线性布局“。
Column属性
@Composable
inline fun Column(
// 修饰符
modifier: Modifier = Modifier,
// 子元素的垂直排列方式
// Arrangement.Top:子元素靠近顶部
// Arrangement.Center:子元素靠近中间
// Arrangement.Bottom:子元素靠近底部
// Arrangement.SpaceEvenly:子元素均匀分布,中间间隔是均匀分布的
// Arrangement.SpaceAround:子元素均匀分布,子元素前后间隔是相同的
// Arrangement.SpaceBetween:前后无间隔,子元素均匀分布
// Arrangement.spacedBy:指定子元素间隔
verticalArrangement: Arrangement.Vertical = Arrangement.Top,
// 子元素的水平对齐方式
horizontalAlignment: Alignment.Horizontal = Alignment.Start,
content: @Composable ColumnScope.() -> Unit
)
使用
简单使用:

Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Text("one", color = Color.Red)
Text("two", color = Color.Green)
Text("three", color = Color.Blue)
}
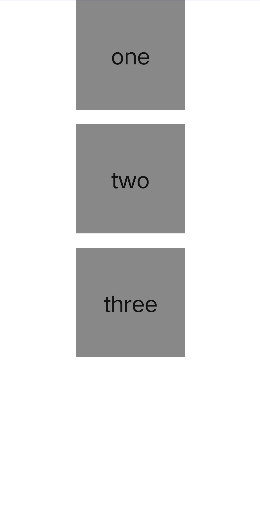
使用Arrangement.SpaceEvenly:

@Composable
fun MyText(text: String) {
Box(
modifier = Modifier
.size(150.dp)
.background(Color.Gray),
contentAlignment = Alignment.Center
) {
Text(
text,
fontSize = 30.sp
)
}
}
@Composable
fun MyColumn() {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.SpaceEvenly,
horizontalAlignment = Alignment.CenterHorizontally
) {
MyText("one")
MyText("two")
MyText("three")
}
}
使用Arrangement.SpaceAround:

@Composable
fun MyColumn() {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.SpaceAround,
horizontalAlignment = Alignment.CenterHorizontally
) {
MyText("one")
MyText("two")
MyText("three")
}
}
使用Arrangement.SpaceBetween:

@Composable
fun MyColumn() {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.SpaceBetween,
horizontalAlignment = Alignment.CenterHorizontally
) {
MyText("one")
MyText("two")
MyText("three")
}
}
使用Arrangement.spacedBy:

@Composable
fun MyColumn() {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(20.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
MyText("one")
MyText("two")
MyText("three")
}
}
Row
Compose中的”水平线性布局“。
Row属性
@Composable
inline fun Row(
// 修饰符
modifier: Modifier = Modifier,
// 子元素水平排列方式
horizontalArrangement: Arrangement.Horizontal = Arrangement.Start,
// 子元素垂直对齐方式
verticalAlignment: Alignment.Vertical = Alignment.Top,
content: @Composable RowScope.() -> Unit
)
使用

@Composable
fun MyRow() {
Row(
modifier = Modifier.fillMaxSize(),
horizontalArrangement = Arrangement.SpaceAround,
verticalAlignment = Alignment.CenterVertically
) {
MyText("one")
MyText("two")
MyText("three")
}
}
Box
Compose中的”帧布局“。
Box属性
@Composable
inline fun Box(
// 修饰符
modifier: Modifier = Modifier,
// 子元素对齐方式
contentAlignment: Alignment = Alignment.TopStart,
// 是否开启最小尺寸约束
// 如果设置true,表示开启,则子元素会有最小尺寸约束
propagateMinConstraints: Boolean = false,
content: @Composable BoxScope.() -> Unit
)
使用
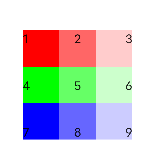
简单使用:

@Composable
fun MyBox() {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Row {
Box(
contentAlignment = Alignment.TopStart,
modifier = Modifier
.size(50.dp)
.background(Color(0xFF, 0, 0, 0xFF))
) {
Text("1")
}
Box(
contentAlignment = Alignment.TopCenter,
modifier = Modifier
.size(50.dp)
.background(Color(0xFF, 0, 0, 0x99))
) {
Text("2")
}
Box(
contentAlignment = Alignment.TopEnd,
modifier = Modifier
.size(50.dp)
.background(Color(0xFF, 0, 0, 0x33))
) {
Text("3")
}
}
Row {
Box(
contentAlignment = Alignment.CenterStart,
modifier = Modifier
.size(50.dp)
.background(Color(0, 0xFF, 0, 0xFF))
) {
Text("4")
}
Box(
contentAlignment = Alignment.Center,
modifier = Modifier
.size(50.dp)
.background(Color(0, 0xFF, 0, 0x99))
) {
Text("5")
}
Box(
contentAlignment = Alignment.CenterEnd,
modifier = Modifier
.size(50.dp)
.background(Color(0, 0xFF, 0, 0x33))
) {
Text("6")
}
}
Row {
Box(
contentAlignment = Alignment.BottomStart,
modifier = Modifier
.size(50.dp)
.background(Color(0, 0, 0xFF, 0xFF))
) {
Text("7")
}
Box(
contentAlignment = Alignment.BottomCenter,
modifier = Modifier
.size(50.dp)
.background(Color(0, 0, 0xFF, 0x99))
) {
Text("8")
}
Box(
contentAlignment = Alignment.BottomEnd,
modifier = Modifier
.size(50.dp)
.background(Color(0, 0, 0xFF, 0x33))
) {
Text("9")
}
}
}
}
使用propagateMinConstraints:

@Composable
fun MyBox() {
Box(modifier = Modifier.padding(10.dp)) {
Box(
modifier = Modifier
.size(50.dp)
.background(Color(0, 0, 0xFF)),
propagateMinConstraints = true
) {
Box(
modifier = Modifier
.background(Color(0xFF, 0, 0)),
) {
Text("aaa")
}
}
}
}
说明:因为第2个Box开启了propagateMinConstraints = true,因此第3个Box有了最小约束也就是50x50,因此会填充父容器。
ConstraintLayout
Compose中的”约束布局“。
添加依赖库:
implementation "androidx.constraintlayout:constraintlayout-compose:1.0.1"
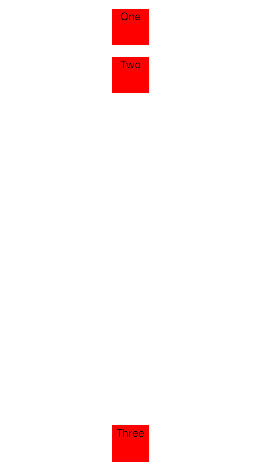
使用:
- createRefs():创建多个引用。
- createRef():创建一个引用。
- constrainAs:定义约束。
- linkTo:约束关系。

ConstraintLayout(modifier = Modifier.fillMaxSize()) {
val (one, two) = createRefs()
val three = createRef()
DefaultText(text = "One", modifier = Modifier.constrainAs(one) {
start.linkTo(parent.start)
end.linkTo(parent.end)
top.linkTo(parent.top, margin = 16.dp)
})
DefaultText(text = "Two", modifier = Modifier.constrainAs(two) {
start.linkTo(parent.start)
end.linkTo(parent.end)
top.linkTo(one.bottom, margin = 16.dp)
})
DefaultText(text = "Three", modifier = Modifier.constrainAs(three) {
start.linkTo(parent.start)
end.linkTo(parent.end)
bottom.linkTo(parent.bottom, margin = 16.dp)
})
}
LazyColumn
Compose中的“垂直RecyclerView”。
LazyColumn属性
@Composable
fun LazyColumn(
modifier: Modifier = Modifier, // 修饰符
state: LazyListState = rememberLazyListState(), // 列表状态
contentPadding: PaddingValues = PaddingValues(0.dp), // 内边距
reverseLayout: Boolean = false, // 是否反转
verticalArrangement: Arrangement.Vertical =
if (!reverseLayout) Arrangement.Top else Arrangement.Bottom, // 垂直排列方式
horizontalAlignment: Alignment.Horizontal = Alignment.Start, // 水平对齐方式
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(), // fling逻辑
userScrollEnabled: Boolean = true, // 是否开启滚动
content: LazyListScope.() -> Unit
)
@LazyScopeMarker
@JvmDefaultWithCompatibility
interface LazyListScope {
// 添加一个项目
fun item(
key: Any? = null,
contentType: Any? = null,
content: @Composable LazyItemScope.() -> Unit
)
// 添加多个项目
fun items(
count: Int,
key: ((index: Int) -> Any)? = null,
contentType: (index: Int) -> Any? = {
null },
itemContent: @Composable LazyItemScope.(index: Int) -> Unit
)
// 添加粘性标题
@ExperimentalFoundationApi
fun stickyHeader(
key: Any? = null,
contentType: Any? = null,
content: @Composable LazyItemScope.() -> Unit
)
}
// 通过List添加列表
inline fun <T> LazyListScope.items(
items: List<T>,
noinline key: ((item: T) -> Any)? = null,
noinline contentType: (item: T) -> Any? = {
null },
crossinline itemContent: @Composable LazyItemScope.(item: T) -> Unit
) = items(
count = items.size,
key = if (key != null) {
index: Int -> key(items[index]) } else null,
contentType = {
index: Int -> contentType(items[index]) }
) {
itemContent(items[it])
}
// 通过List添加列表,含索引值
inline fun <T> LazyListScope.itemsIndexed(
items: List<T>,
noinline key: ((index: Int, item: T) -> Any)? = null,
crossinline contentType: (index: Int, item: T) -> Any? = {
_, _ -> null },
crossinline itemContent: @Composable LazyItemScope.(index: Int, item: T) -> Unit
) = items(
count = items.size,
key = if (key != null) {
index: Int -> key(index, items[index]) } else null,
contentType = {
index -> contentType(index, items[index]) }
) {
itemContent(it, items[it])
}
// 通过数组添加列表
inline fun <T> LazyListScope.items(
items: Array<T>,
noinline key: ((item: T) -> Any)? = null,
noinline contentType: (item: T) -> Any? = {
null },
crossinline itemContent: @Composable LazyItemScope.(item: T) -> Unit
) = items(
count = items.size,
key = if (key != null) {
index: Int -> key(items[index]) } else null,
contentType = {
index: Int -> contentType(items[index]) }
) {
itemContent(items[it])
}
// 通过数组添加列表,含索引值
inline fun <T> LazyListScope.itemsIndexed(
items: Array<T>,
noinline key: ((index: Int, item: T) -> Any)? = null,
crossinline contentType: (index: Int, item: T) -> Any? = {
_, _ -> null },
crossinline itemContent: @Composable LazyItemScope.(index: Int, item: T) -> Unit
) = items(
count = items.size,
key = if (key != null) {
index: Int -> key(index, items[index]) } else null,
contentType = {
index -> contentType(index, items[index]) }
) {
itemContent(it, items[it])
}
使用
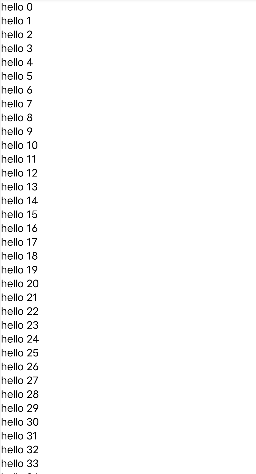
使用items:

val dataList = arrayListOf<Int>()
for (index in 0..50) {
dataList.add(index)
}
LazyColumn(modifier = Modifier.fillMaxSize()) {
items(dataList) {
data ->
Text("hello $data")
}
}
使用itemsIndexed:

val dataList = arrayListOf<Int>()
for (index in 0..50) {
dataList.add(index)
}
LazyColumn(modifier = Modifier.fillMaxSize()) {
itemsIndexed(dataList) {
index, data ->
Text("hello $index $data")
}
}
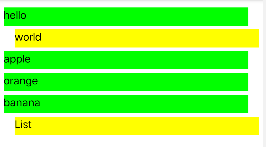
使用多类型

val chatList = arrayListOf<Chat>()
chatList.apply {
add(Chat("hello"))
add(Chat("world", false))
add(Chat("apple"))
add(Chat("orange"))
add(Chat("banana"))
add(Chat("List", false))
}
LazyColumn(modifier = Modifier
.fillMaxSize()
.padding(5.dp)) {
items(chatList) {
item ->
if (item.isLeft) {
Column(modifier = Modifier.padding(end = 15.dp)) {
Spacer(modifier = Modifier.height(5.dp))
Text(
item.content,
modifier = Modifier
.fillMaxWidth()
.height(25.dp)
.background(Color.Green)
)
}
} else {
Column(modifier = Modifier.padding(start = 15.dp)) {
Spacer(modifier = Modifier.height(5.dp))
Text(
item.content,
modifier = Modifier
.fillMaxWidth()
.height(25.dp)
.background(Color.Yellow)
)
}
}
}
}
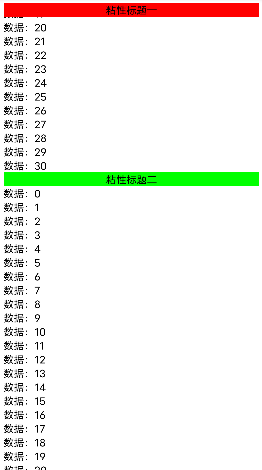
使用粘性标题

val dataList = arrayListOf<Int>()
for (i in 0..30) {
dataList.add(i)
}
LazyColumn(
modifier = Modifier
.fillMaxSize()
.padding(5.dp)
) {
stickyHeader {
Text(
"粘性标题一",
modifier = Modifier
.fillMaxWidth()
.background(Color.Red),
textAlign = TextAlign.Center
)
}
items(dataList) {
data ->
Text("数据:$data")
}
stickyHeader {
Text(
"粘性标题二",
modifier = Modifier
.fillMaxWidth()
.background(Color.Green),
textAlign = TextAlign.Center
)
}
items(dataList) {
data ->
Text("数据:$data")
}
stickyHeader {
Text(
"粘性标题三",
modifier = Modifier
.fillMaxWidth()
.background(Color.Blue),
textAlign = TextAlign.Center
)
}
items(dataList) {
data ->
Text("数据:$data")
}
}
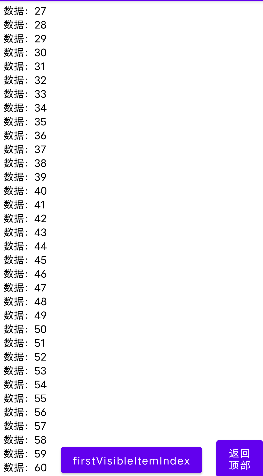
回到顶部
- firstVisibleItemIndex:可见区域的第一个项的索引值。
- animateScrollToItem:移动到指定坐标。

val dataList = arrayListOf<Int>()
for (i in 0..60) {
dataList.add(i)
}
val listState = rememberLazyListState()
val coroutineScope = rememberCoroutineScope()
val context = LocalContext.current
Box {
LazyColumn(
modifier = Modifier
.fillMaxWidth()
.padding(5.dp), state = listState
) {
items(dataList) {
data ->
Text("数据:$data")
}
}
Box(modifier = Modifier.matchParentSize(), contentAlignment = Alignment.BottomEnd) {
Button(modifier = Modifier.wrapContentSize(), onClick = {
coroutineScope.launch {
listState.animateScrollToItem(0)
}
}) {
Text("返回\n顶部")
}
}
Box(modifier = Modifier.matchParentSize(), contentAlignment = Alignment.BottomCenter) {
Button(modifier = Modifier.wrapContentSize(), onClick = {
Toast.makeText(
context, "firstVisibleItemIndex:${
listState.firstVisibleItemIndex}", Toast.LENGTH_SHORT
).show()
}) {
Text("firstVisibleItemIndex")
}
}
}
LazyRow
Compose中的“水平RecyclerView”。
LazyRow属性
fun LazyRow(
modifier: Modifier = Modifier, // 修饰符
state: LazyListState = rememberLazyListState(), // 列表状态
contentPadding: PaddingValues = PaddingValues(0.dp), // 内边距
reverseLayout: Boolean = false, // 是否反转
horizontalArrangement: Arrangement.Horizontal =
if (!reverseLayout) Arrangement.Start else Arrangement.End, // 水平排列方式
verticalAlignment: Alignment.Vertical = Alignment.Top, // 垂直对齐方式
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(), // fling逻辑
userScrollEnabled: Boolean = true, // 是否开启滚动
content: LazyListScope.() -> Unit
)
使用

val dataList = arrayListOf<Int>()
for (i in 0..60) {
dataList.add(i)
}
LazyRow(
modifier = Modifier
.fillMaxWidth()
.padding(5.dp)
) {
items(items = dataList, key = {
index -> index }) {
data ->
Text("数据:$data", modifier = Modifier.padding(10.dp))
}
}
LazyVerticalGrid
Compose中的“垂直网格布局”。
LazyVerticalGrid属性
@Composable
fun LazyVerticalGrid(
columns: GridCells, // 单元格
modifier: Modifier = Modifier, // 修饰符
state: LazyGridState = rememberLazyGridState(), // 网格状态
contentPadding: PaddingValues = PaddingValues(0.dp), // 内边距
reverseLayout: Boolean = false, // 是否反转
verticalArrangement: Arrangement.Vertical =
if (!reverseLayout) Arrangement.Top else Arrangement.Bottom, // 垂直排列方式
horizontalArrangement: Arrangement.Horizontal = Arrangement.Start, //水平对齐方式
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(), // fling逻辑
userScrollEnabled: Boolean = true, // 是否开启滚动
content: LazyGridScope.() -> Unit
)
使用
定义5列:

val photoList = arrayListOf<Int>()
for (i in 0..20) {
photoList.add(R.drawable.ic_launcher_background)
}
LazyVerticalGrid(columns = GridCells.Fixed(5)) {
items(photoList) {
photo ->
Image(painterResource(id = photo), null, Modifier.padding(5.dp))
}
}
定义网格最小100dp:

LazyVerticalGrid(columns = GridCells.Adaptive(100.dp)) {
items(photoList) {
photo ->
Image(painterResource(id = photo), null, Modifier.padding(5.dp))
}
}
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数