第三章总结-程序员宅基地
技术标签: 微信小程序
页面布局
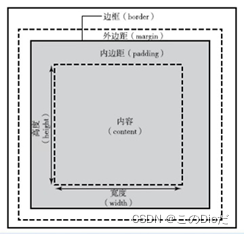
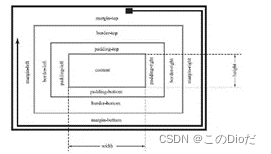
盒子模型有内边距、边框、外边距,
边框有:top,bottom,right,left……


块级元素的特点:1.每一个块级元素占一行
2.有一个新的块级元素就自动占新的一行,边距可定义。
最常见的块级元素是view
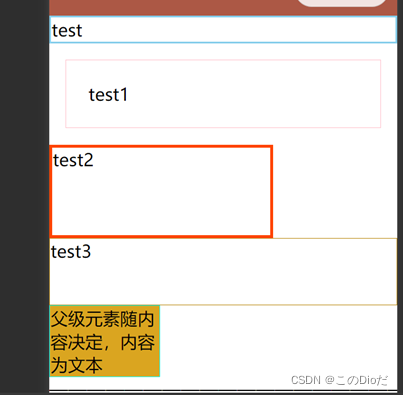
块级元素:
示例代码:
<view style="border: 2px solid skyblue;">test</view>
<view style="border: 1px solid pink;margin: 15px;padding: 20px;">test1</view>
<view style="border: 3px solid orangered;width: 200px;height: 80px;">test2</view>
<view style="border:solid 1px darkgoldenrod;">
<view style="height: 60px;">test3</view>
</view>
<view style="border: solid 1px aqua;width: 100px;background-color: goldenrod;">父级元素随内容决定,内容为文本</view>运行效果:

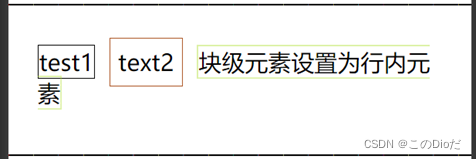
行内元素
行内元素特点:1.不会自动换行,只有在容纳不下时才会换行
2.大小由其内容决定
示例:
<view style="padding: 20px;">
<text style="border: 1px solid #000;">test1</text>
<text style="border: solid 1px #ac5523;margin: 10px;padding: 5px;">text2</text>
<view style="border: solid 1px #ad26;display: inline;">块级元素设置为行内元素</view>
</view>运行效果:

行内块元素
示例代码
<view>
元素的显示方式<view style="display: inline-block;border: solid 1px #000;margin: 10px;padding: 10px;width: 200px;">块级元素、行内元素和行内块元素</view>三种类型
</view>运行效果:

浮动
示例代码
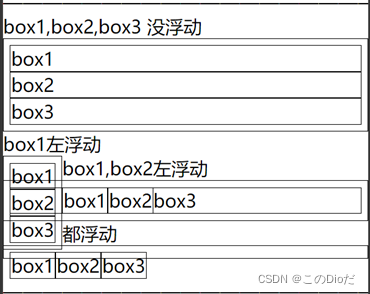
<view>box1,box2,box3 没浮动</view>
<view style="border: solid 1px #000;padding: 5px;">
<view style="border: solid 1px #000;">box1</view>
<view style="border: solid 1px #000;">box2</view>
<view style="border: solid 1px #000;">box3</view>
</view>
<view>box1左浮动</view>
<view style=" float: left;border: solid 1px #000;padding: 5px;">
<view style="border: solid 1px #000;">box1</view>
<view style="border: solid 1px #000;">box2</view>
<view style="border: solid 1px #000;">box3</view>
</view>
<view>box1,box2左浮动</view>
<view style="border: solid 1px #000;padding: 5px;">
<view style="float: left;border: solid 1px #000;">box1</view>
<view style="float: left;border: solid 1px #000;">box2</view>
<view style="border: solid 1px #000;">box3</view>
</view>
<view>都浮动</view>
<view style="border: solid 1px #000;padding: 5px;">
<view style="float: left;border: solid 1px #000;">box1</view>
<view style="float: left;border: solid 1px #000;">box2</view>
<view style="float: left;border: solid 1px #000;">box3</view>
</view>运行效果:

清除浮动
示例代码:
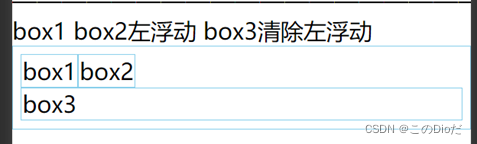
<view>box1 box2左浮动 box3清除左浮动</view>
<view style="border: 1px skyblue solid;padding: 5px;">
<view style="float: left;border: solid 1px skyblue;">box1</view>
<view style="float: left;border: solid 1px skyblue;">box2</view>
<view style="clear: left;border: solid 1px skyblue;">box3</view>
</view>运行效果:

在父元素外添加一个空元素,实现父元素包裹浮动元素
示例代码:
<view>box1 box2 box3左浮动 在父元素后添加一个空元素</view>
<view style="border: 1px skyblue solid;padding: 5px;" class="clear_float">
<view style="float: left;border: solid 1px skyblue;">box1</view>
<view style="float: left;border: solid 1px skyblue;">box2</view>
<view style="float: left;border: solid 1px skyblue;">box3</view>
</view>运行效果:

元素定位
代码示例:
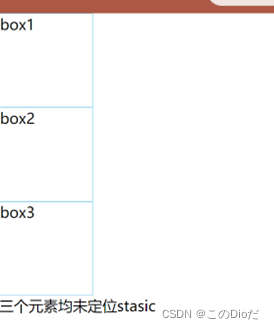
<view>三个元素均未定位stasic</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
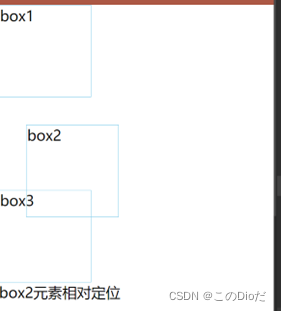
<view>box2元素相对定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: relative;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
<view>box2元素绝对定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
<view>box2元素固定定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
<view>——————————————————————————————</view>
<view>box1 box2 box3的父元素相对定位 box2元素绝对定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>、<view>box1 box2 box3的父元素相对定位 box2元素固定定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>运行效果:






Flex布局

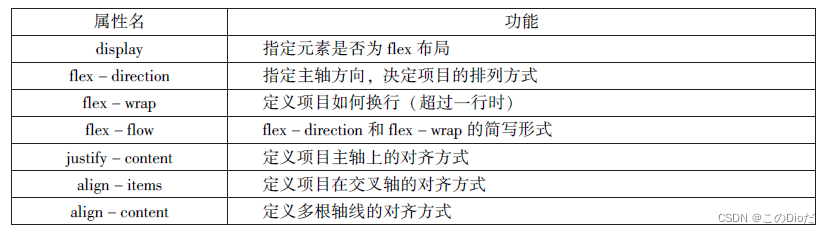
容器属性有7种

display用来指定元素是否为flex布局
示例
.box{display:flex|inline-flex;}
flex——块级flex布局
inline-flex——行内flex布局
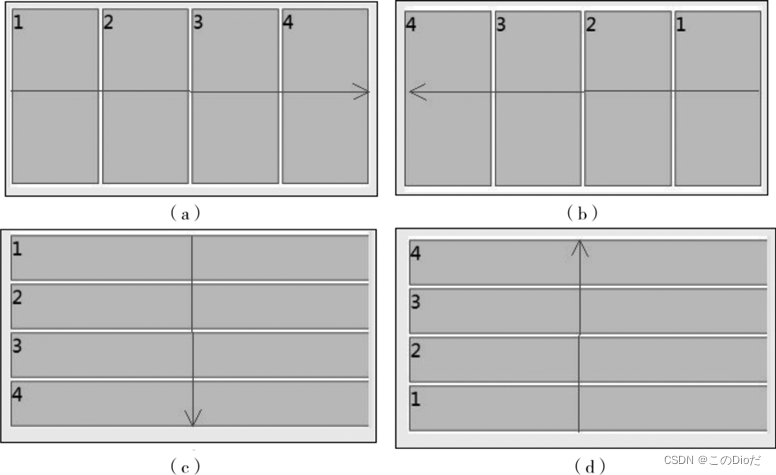
flex-direction用于设置主轴的方向
示例
.box{flex-direction:row-reverse|column-reverse;}
row——主轴为水平方向,起点在左端
roe-reverse——主轴为水平方向,起点在右端
column——主轴为垂直方向,起点在顶端
column-reverse——主轴为垂直方向,起点在低端
如图

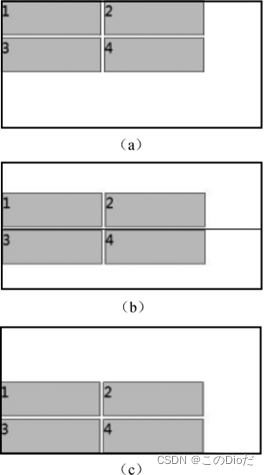
flex-wrap用来指定当前项目在一根轴线的排列位置不够时,项目是否换行
示例
.box{flex-wrap:nowrap|wrap|wrap-reverse;}
nowrap——不换行
wrap——换行
如图

flex-flow是flex-direction和flex-wrap的简写形式,默认值为row nowrap
示例
.box{flex0flow:<flex-direction>||<flex-wrap>;}
Justify-content用于定义项在主轴上的对齐方式
示例
.box{justify-content:flex-start|flex-end|ceter|space-between|space-around;}
justify-content——于主轴方向有关,默认主轴水平对齐,方向从左到右
flex-start——左对齐
flex-end——右对齐
ceter——居中
space-between——两端对齐,项目之间的间隔都相等
space-around——每个项目两侧的间隔下个等
如图

align-items用于指定项目在交叉轴上的对齐方式
示例
.box{align-items:flex-start|flex-end|center|baseline|stretch;}
align-items——于交叉轴方向有关,默认从上到下
flex-start——交叉轴起点对齐
flex-end——交叉轴终点对齐
center——居中
baseline——项目根据他们第一行文字的基线对齐
stretch——如果项目未设置高度或设置为auto项目将在交叉轴拉伸填充容器
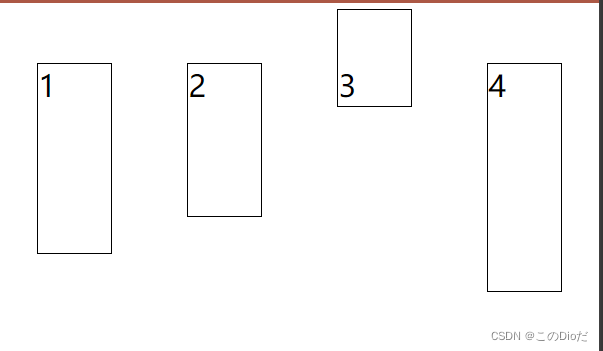
align-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用
示例
.box{align-content:flex-start|flex-end|center|space-around|space-between|stretch}
space-between——与课程中两端对齐,轴线之间的间隔平均分布
space-around——每根轴线两侧的间隔相等,轴线之间的间隔比轴线与边框间隔大一倍
如图

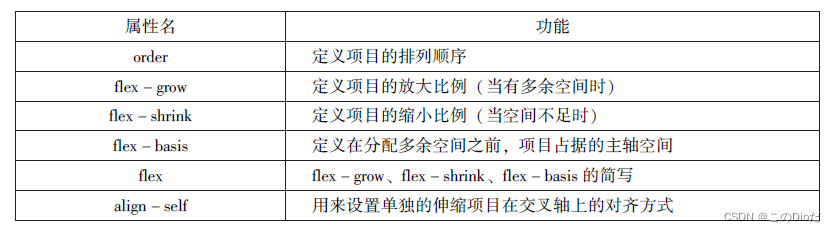
项目属性

<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order: 1;">1</view>
<view class="item" style="order: 2;">2</view>
<view class="item" style="order: 3;">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item" style="flex-grow: 1;">3</view>
<view class="item" style="flex-grow: 2;">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 2;">2</view>
<view class="item"style="flex-shrink: 1;">3</view>
<view class="item"style="flex-shrink: 4;">4</view>
</view>运行效果
align-items属性:

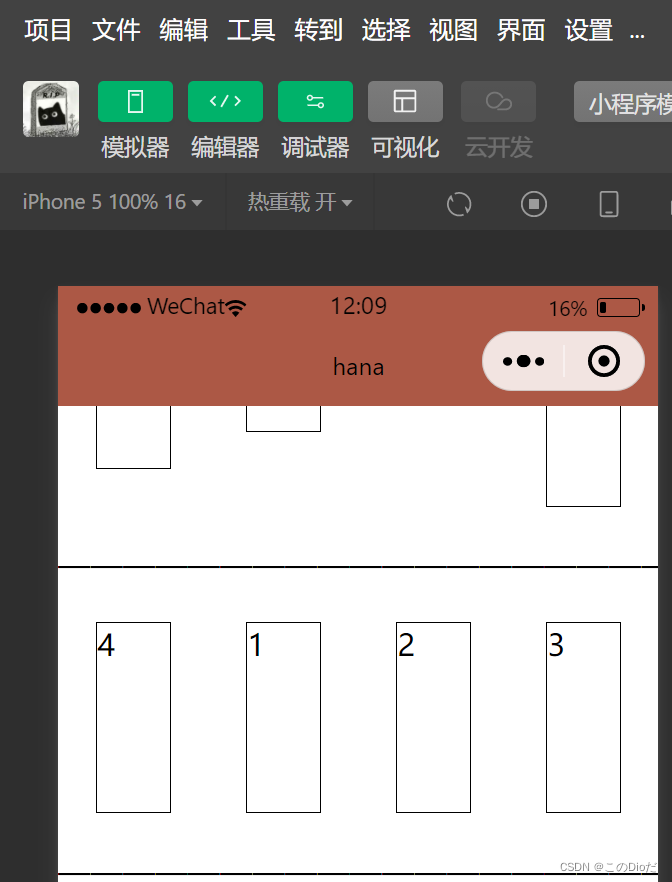
order属性:

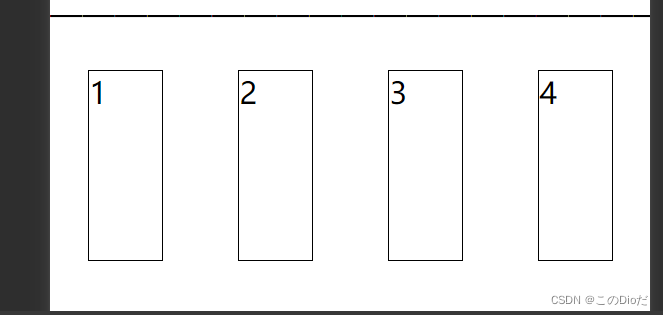
flex-grow属性:

flex-shrink属性:

智能推荐
51单片机的中断系统_51单片机中断篇-程序员宅基地
文章浏览阅读3.3k次,点赞7次,收藏39次。CPU 执行现行程序的过程中,出现某些急需处理的异常情况或特殊请求,CPU暂时中止现行程序,而转去对异常情况或特殊请求进行处理,处理完毕后再返回现行程序断点处,继续执行原程序。void 函数名(void) interrupt n using m {中断函数内容 //尽量精简 }编译器会把该函数转化为中断函数,表示中断源编号为n,中断源对应一个中断入口地址,而中断入口地址的内容为跳转指令,转入本函数。using m用于指定本函数内部使用的工作寄存器组,m取值为0~3。该修饰符可省略,由编译器自动分配。_51单片机中断篇
oracle项目经验求职,网络工程师简历中的项目经验怎么写-程序员宅基地
文章浏览阅读396次。项目经验(案例一)项目时间:2009-10 - 2009-12项目名称:中驰别克信息化管理整改完善项目描述:项目介绍一,建立中驰别克硬件档案(PC,服务器,网络设备,办公设备等)二,建立中驰别克软件档案(每台PC安装的软件,财务,HR,OA,专用系统等)三,能过建立的档案对中驰别克信息化办公环境优化(合理使用ADSL宽带资源,对域进行调整,对文件服务器进行优化,对共享打印机进行调整)四,优化完成后..._网络工程师项目经历
LVS四层负载均衡集群-程序员宅基地
文章浏览阅读1k次,点赞31次,收藏30次。LVS:Linux Virtual Server,负载调度器,内核集成, 阿里的四层SLB(Server Load Balance)是基于LVS+keepalived实现。NATTUNDR优点端口转换WAN性能最好缺点性能瓶颈服务器支持隧道模式不支持跨网段真实服务器要求anyTunneling支持网络private(私网)LAN/WAN(私网/公网)LAN(私网)真实服务器数量High (100)High (100)真实服务器网关lvs内网地址。
「技术综述」一文道尽传统图像降噪方法_噪声很大的图片可以降噪吗-程序员宅基地
文章浏览阅读899次。https://www.toutiao.com/a6713171323893318151/作者 | 黄小邪/言有三编辑 | 黄小邪/言有三图像预处理算法的好坏直接关系到后续图像处理的效果,如图像分割、目标识别、边缘提取等,为了获取高质量的数字图像,很多时候都需要对图像进行降噪处理,尽可能的保持原始信息完整性(即主要特征)的同时,又能够去除信号中无用的信息。并且,降噪还引出了一..._噪声很大的图片可以降噪吗
Effective Java 【对于所有对象都通用的方法】第13条 谨慎地覆盖clone_为继承设计类有两种选择,但无论选择其中的-程序员宅基地
文章浏览阅读152次。目录谨慎地覆盖cloneCloneable接口并没有包含任何方法,那么它到底有什么作用呢?Object类中的clone()方法如何重写好一个clone()方法1.对于数组类型我可以采用clone()方法的递归2.如果对象是非数组,建议提供拷贝构造器(copy constructor)或者拷贝工厂(copy factory)3.如果为线程安全的类重写clone()方法4.如果为需要被继承的类重写clone()方法总结谨慎地覆盖cloneCloneable接口地目的是作为对象的一个mixin接口(详见第20_为继承设计类有两种选择,但无论选择其中的
毕业设计 基于协同过滤的电影推荐系统-程序员宅基地
文章浏览阅读958次,点赞21次,收藏24次。今天学长向大家分享一个毕业设计项目基于协同过滤的电影推荐系统项目运行效果:项目获取:https://gitee.com/assistant-a/project-sharing21世纪是信息化时代,随着信息技术和网络技术的发展,信息化已经渗透到人们日常生活的各个方面,人们可以随时随地浏览到海量信息,但是这些大量信息千差万别,需要费事费力的筛选、甄别自己喜欢或者感兴趣的数据。对网络电影服务来说,需要用到优秀的协同过滤推荐功能去辅助整个系统。系统基于Python技术,使用UML建模,采用Django框架组合进行设
随便推点
你想要的10G SFP+光模块大全都在这里-程序员宅基地
文章浏览阅读614次。10G SFP+光模块被广泛应用于10G以太网中,在下一代移动网络、固定接入网、城域网、以及数据中心等领域非常常见。下面易天光通信(ETU-LINK)就为大家一一盘点下10G SFP+光模块都有哪些吧。一、10G SFP+双纤光模块10G SFP+双纤光模块是一种常规的光模块,有两个LC光纤接口,传输距离最远可达100公里,常用的10G SFP+双纤光模块有10G SFP+ SR、10G SFP+ LR,其中10G SFP+ SR的传输距离为300米,10G SFP+ LR的传输距离为10公里。_10g sfp+
计算机毕业设计Node.js+Vue基于Web美食网站设计(程序+源码+LW+部署)_基于vue美食网站源码-程序员宅基地
文章浏览阅读239次。该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:项目技术:Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;3.mysql环境:建议是用5.7版本均可4.硬件环境:windows 7/8/10 1G内存以上;_基于vue美食网站源码
oldwain随便写@hexun-程序员宅基地
文章浏览阅读62次。oldwain随便写@hexun链接:http://oldwain.blog.hexun.com/ ...
渗透测试-SQL注入-SQLMap工具_sqlmap拖库-程序员宅基地
文章浏览阅读843次,点赞16次,收藏22次。用这个工具扫描其它网站时,要注意法律问题,同时也比较慢,所以我们以之前写的登录页面为例子扫描。_sqlmap拖库
origin三图合一_神教程:Origin也能玩转图片拼接组合排版-程序员宅基地
文章浏览阅读1.5w次,点赞5次,收藏38次。Origin也能玩转图片的拼接组合排版谭编(华南师范大学学报编辑部,广州 510631)通常,我们利用Origin软件能非常快捷地绘制出一张单独的绘图。但是,我们在论文的撰写过程中,经常需要将多种科学实验图片(电镜图、示意图、曲线图等)组合在一张图片中。大多数人都是采用PPT、Adobe Illustrator、CorelDraw等软件对多种不同类型的图进行拼接的。那么,利用Origin软件能否实..._origin怎么把三个图做到一张图上
51单片机智能电风扇控制系统proteus仿真设计( 仿真+程序+原理图+报告+讲解视频)_电风扇模拟控制系统设计-程序员宅基地
文章浏览阅读4.2k次,点赞4次,收藏51次。51单片机智能电风扇控制系统仿真设计( proteus仿真+程序+原理图+报告+讲解视频)仿真图proteus7.8及以上 程序编译器:keil 4/keil 5 编程语言:C语言 设计编号:S0042。_电风扇模拟控制系统设计