Echarts经纬度坐标实现地图定位_echarts 经纬度定位-程序员宅基地
技术标签: echarts
一、Echarts下载
echarts官网:http://echarts.apache.org/zh/index.html
echarts下载 https://echarts.apache.org/zh/download.html

我是从github上下载的zip压缩包
下载后,解压,然后将dist文件夹中的内容和map文件夹中的文件放在一个文件夹中,引入到项目中

二、功能实现
项目中的引用

页面代码实现
页面中添加js引用 注:如果需要世界地图则引用world.js,我这里是中国地图
<script src="../Scripts/echarts/echarts.min.js"></script>
<script src="../Scripts/echarts/map/js/china.js"></script>
<div style="height:450px" id="divMap"></div>
<script>
$(document).ready(function () {
initMap();
});
//地图显示
function initMap() {
var myChart = echarts.init(document.getElementById('divMap'));
$.ajax({
url: "../api/securityRisk/getRiskBusinessList",
type: 'get',
async: false,
success: function (res) {
if (res.code == 1) {
var returnData = res.data;
//地图数据处理
myChart.setOption({
//visualMap: {
// min: 0,
// max: 1500,
// left: 'left',
// top: 'bottom',
// text: ['高', '低'],//取值范围的文字
// inRange: {
// color: ['#e0ffff', '#006edd']//取值范围的颜色
// },
// show: true//图注
//},
tooltip: {
show: true,
trigger: 'item',
showContent:true,//是否显示提示框浮层,默认显示
alwaysShowContent: false,//是否永远显示提示框内容,默认情况下在移出可触发提示框区域后 一定时间 后隐藏,设置为 true 可以保证一直显示提示框内容
hideDelay:0,//鼠标移出坐标点时,浮层隐藏的延迟时间,单位为 ms,在 alwaysShowContent 为 true 的时候无效
},
geo: {
map: 'china',
roam: false,//是否开启缩放和平移
zoom: 1.2,//视角缩放比例
label: {
normal: {
show: false,//是否显示省份名称
fontSize: '10',//字体大小
color: '#000'//字体颜色
},
emphasis: { //动态展示的样式
fontSize: '10',//字体大小
color: '#fff'//字体颜色
},
},
itemStyle: {
normal: {
borderColor: 'rgba(0, 0, 0, 0.2)',
areaColor: '#BBFFFF',//静态时各省份区域颜色
},
emphasis: {
areaColor: '#3c92cf',//鼠标选择区域颜色
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series: [
{
type: 'scatter',
coordinateSystem: 'geo',
animation: false,//坐标点是否显示动画
symbol:'pin',
rippleEffect: {
brushType: 'fill'// stroke|fill
},
symbolSize: function (val, params) {//坐标点大小
return 30;
},
data: returnData.map(function (itemOpt) {
return {
name: itemOpt.srbName,
value: [
parseFloat(itemOpt.coordY),//经度
parseFloat(itemOpt.coordX)//维度
],
//label: {
// emphasis: {//高亮状态下的样式
// position: 'right',
// show: false
// }
//},
itemStyle: {//地图区域的多边形
normal: {
//borderColor: "#07919e", // 边框颜色
//areaColor:"#000", // 区域颜色
//textStyle: { // 文字颜色
// color: "#fff"
//},
color:"green",//坐标点颜色
shadowBlur: 10, // 图形阴影的模糊大小
shadowOffsetX:10 // 阴影水平方向上的偏移距离。
},
//emphasis: {
// areaColor: "#000",
// color: "#fff"
//}
},
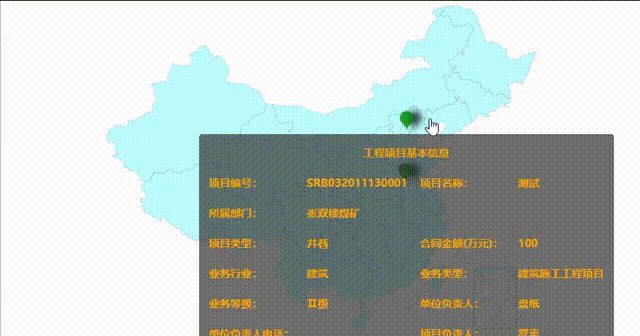
tooltip: {//仅在 options中最外层的 tooltip.trigger 为 'item'时有效
position: 'bottom',//提示框位置,仅在 options中最外层的 tooltip.trigger 为 'item'时有效
formatter: function (params, ticket, callback) {
var strHtml = '<div>';
strHtml += '<table class="table">';
strHtml += '<tr><td colspan="4" style="text-align:center">工程项目基本信息</td></tr>';
strHtml += '<tr><td>项目编号:</td><td>' + itemOpt.srbNO + '</td><td>项目名称:</td><td>' + itemOpt.srbName + '</td></tr>';
strHtml += '<tr><td>所属部门:</td><td>' + itemOpt.deptName + '</td></tr>';
strHtml += '<tr><td>项目类型:</td><td>' + itemOpt.srbType + '</td><td>合同金额(万元):</td><td>' + itemOpt.contractMoney + '</td></tr>';
strHtml += '<tr><td>业务行业:</td><td>' + itemOpt.trade + '</td><td>业务类型:</td><td>' + itemOpt.category + '</td></tr>';
strHtml += '<tr><td>业务等级:</td><td>' + itemOpt.riskLevel + '</td><td>单位负责人:</td><td>' + itemOpt.incharge + '</td></tr>';
strHtml += '<tr><td>单位负责人电话:</td><td>' + itemOpt.inchargeTel + '</td><td>项目负责人:</td><td>' + itemOpt.p_Incharge + '</td></tr>';
strHtml += '<tr><td>安全负责人:</td><td>' + itemOpt.inCharge_Safety + '</td><td>安全负责人电话:</td><td>' + itemOpt.inChargeTel_Safety + '</td></tr>';
strHtml += '<tr><td>甲方单位:</td><td>' + itemOpt.a_Company + '</td><td>施工地点:</td><td>'+itemOpt.srbAddress+'</td></tr>';
strHtml += '</table>';
strHtml +='</div>'
return strHtml;
}
}
};
})
}
]
});
}
}
});
}
</script>实现的最终效果


其他相关功能的配置,请参照官方的文档说明

智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf