php摄影图片相册分享网站管理系统mysql_php相册管理系统网站-程序员宅基地
本系统主要包含了等系统用户管理、新闻资讯管理、摄影图片管理、资源信息管理多个功能模块。下面分别简单阐述一下这几个功能模块需求。

管理员的登录模块:管理员登录系统对本系统其他管理模块进行管理。
用户的登录模块:用户登录本系统,对个人的信息等进行查询,操作可使用的功能。
用户注册模块:游客用户可以进行用户注册,系统会反馈是否注册成功。
添加管理员模块:向本系统中添加更多的管理人员,管理员包括普通管理员和超级管理员。
新闻资讯管理模块:
新闻资讯列表:将数据库的新闻资讯表以列表的形式呈现给管理员。
添加新闻资讯:实现管理员添加新闻资讯。
修改新闻资讯:实现管理员修改新闻资讯。
留言管理模块:
添加留言:实现管理员添加留言,应该包括留言。
修改留言:实现管理员修改留言,包括修改留言。
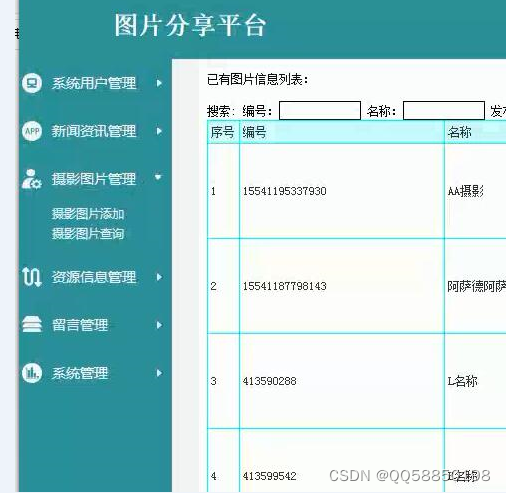
摄影图片管理模块:
摄影图片列表:进行摄影图片列表显示。
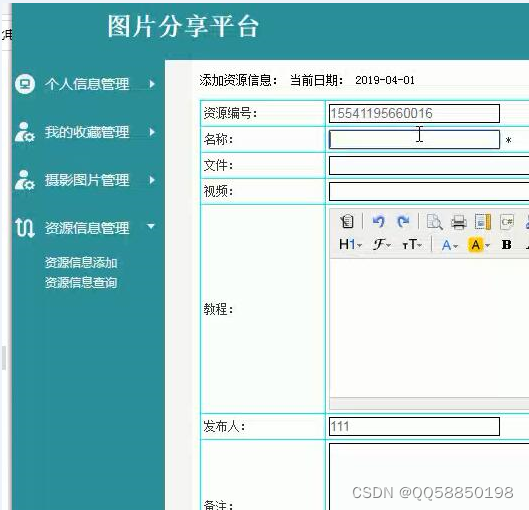
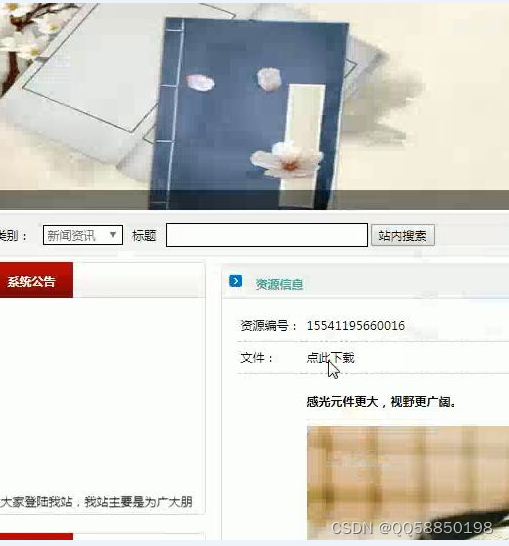
资源信息管理模块:
资源信息列表:显示系统的所有资源信息,可以通过关键字查询。
资源信息删除:对输入错误或过期的资源信息删除。
用户模块:
资料管理:用户登录本系统。可以对自己的个人主页进行查看。
系统信息:用户可以查看自己的系统提示信息。
修改资料:用户可以修改自己的账号密码。
信息搜索:用户可以通过关键字搜索站内信息。
密码修改:用户可以修改个人登录密码。

本图片分享平台主要包括系统用户管理模块、新闻资讯管理模块、摄影图片管理、系统基本管理、登录模块、和退出模块等多个模块。它帮助图片分享平台实现了信息化、网络化,通过测试,实现了系统设计目标,相比传统的管理模式,本系统合理的利用了图片分享平台数据资源,有效的减少了图片分享平台的经济投入,大大提高了图片分享平台的效率。

借助php编程语言、php技术、mysql数据库和apache服务器来完成系统的所有功能 。
针对现存的问题和需要,通过功能需求的分析,特建立了数字化、信息化的图片分享平台。

目 录
摘 要 I
ABSTRACT I
目 录 III
第1章 绪论 1
1.1开发背景 1
1.2开发意义 1
1.3研究内容 1
第2章 主要技术和工具介绍 1
2.1 Dreamweaver与apache简介 1
2.2HTML/CSS简介 1
2.3php简介 1
2.4mysql数据库概念和特点 2
第3章 系统分析 1
3.1可行性分析 1
3.1.1经济可行性 1
3.1.2技术可行性 1
3.1.3操作可行性 1
3.2需求分析 1
3.3业务流程分析 2
3.4数据流程分析 3
第4章 系统设计 5
4.1系统结构设计 5
4.2功能模块设计 5
4.3数据库设计 6
4.3.1数据库设计概述 6
4.3.1概念设计 6
4.3.2表设计 7
第5章 系统实现 7
5.1基本任务 12
5.2登录模块的实现 12
5.2.1首页实现 12
5.2.2管理员后台登录 13
5.3用户模块的实现 16
5.3.1留言管理模块的实现 16
5.3.2收藏管理模块的实现 18
5.4管理员模块的实现 19
5.4.1用户管理模块的实现 19
5.4.2密码修改模块的实现 21
5.4.3新闻资讯管理模块的实现 23
5.4.4摄影图片管理模块的实现 25
5.4.5资源信息管理模块的实现 27
5.4.6分页算法的实现 29
第6章 系统测试 32
6.1测试目的 32
6.2测试概述 32
6.3单元测试 33
6.3.1注册测试 33
6.3.2登录测试 33
6.4集成测试 34
第7章 总结 35
致 谢 36
参考文献 36
智能推荐
var、let、const的区别(超详细易懂)_var let const的区别-程序员宅基地
文章浏览阅读1.6w次,点赞72次,收藏401次。var、let、const的区别_var let const的区别
wen zi gun dong-程序员宅基地
文章浏览阅读89次。html<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><hea..._"intid[i] = setinterval(function(){ if(_this.find(\".123\").height()<=_this"
C语言动态函数调用_c语言动态调用函数-程序员宅基地
文章浏览阅读2.6k次。在远程调用中,服务器在收到请求后,需要通过查符号的手段,获取函数指针,然后调用客户端请求的函数。然而,不同函数参数个数、类型皆不相同,函数指针在定义时就需要明确类型,因此,没有一种定义,可以满足所有函数的调用。_c语言动态调用函数
Android程序员:为了跳槽刷完1307页的面试真题,没想到老板直接给我升职了-程序员宅基地
文章浏览阅读744次,点赞23次,收藏18次。最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的14套腾讯、字节跳动、阿里、百度等2021最新面试真题解析,我把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包知识脉络 + 诸多细节。网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。本文已被CODING开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》收录。
代理模式的简单理解_代理模式作用 简洁-程序员宅基地
文章浏览阅读134次。简介代理模式是程序员前辈们总结出来的一种设计模式,它出现的作用是降低程序的耦合度,更利于程序的扩展,它的要求:① 必须有一个接口(抽象主题角色)② 有一个实现类实现这个接口(真实主题角色)③ 然后再来一个实现类也去实现接口(代理主题角色)④ 第二个实现类中持有第一个实现类的对象作为属性⑤ 第二个实现类中也要重写接口的所有抽象方法,但是在重写方法的时候,调用第一个实现类对象的对应方法,..._代理模式作用 简洁
OPENCV2.4.7+VS2010+海康威视摄像头_sadp_lib-程序员宅基地
文章浏览阅读1k次。准备:VS2010,OpenCV2.4.7,海康威视网络PTZ摄像头,Win10操作系统。一.摄像头的安装1.按照说明书安装好摄像头,用网线连接在电脑上,配置电脑IP或者摄像头IP,保证摄像头和电脑在同一个网段,这时摄像头会提醒成功连接网络。2.从海康威视官网上下载SADP并安装(这个版本的SADP我下载下来以后装上了却用不了,后来我就下了比这个低一个版本的,可以使用),按照说明书在S..._sadp_lib
随便推点
尚硅谷最新版JavaScript基础全套教程完整版(p48-p65)_尚硅谷javascript新书大纲-程序员宅基地
文章浏览阅读237次。尚硅谷最新版JavaScript基础全套教程完整版(140集实战教学,JS从入门到精通)一、基本数据类型和引用数据类型1.基本数据类型-string 、 number 、 Boolean 、null 、undefined2.引用数据类型-object3.区别-JS中的变量都是保存到栈内存中的,基本数据类型的值直接在栈内存中存储,值与值之间是独立存在的,修改一个变量不会影响另外一个变量。-引用数据类型(对象)是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间,而变量保存_尚硅谷javascript新书大纲
ACM--HDOJ 2072--单词数--字符串--水_java acm单词数问题 #结束-程序员宅基地
文章浏览阅读1.2k次。HDOJ题目地址:传送门单词数Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submission(s): 44934 Accepted Submission(s): 10992Problem Descr_java acm单词数问题 #结束
uniapp自定义tabbar必看_uniapp custom-tab-bar-程序员宅基地
文章浏览阅读9.5k次。方式一:实验证明,在根目录下新建custom-tab-bar目录,在目录中新建index.vue是行不通的,vue文件不会被编译方式二:将小程序四大法宝(wxss,json,wxml,js)直接搬过来,虽然tabbar有渲染在小程序上了,但是切换是没有效果的,所以还是行不通方式三(行得通)经过上面的两个尝试,还是乖乖的以vue的做法吧,用单页面的形式,通过v-show控制组件的隐藏和显示注意:v-show有时没有效果,因为v-show是通过display:none来控制的,它的权重没_uniapp custom-tab-bar
树莓派系列-3-连接到树莓派_树莓派 片选接到-程序员宅基地
文章浏览阅读1.3k次。我们用树莓派,估计是没有人会接着屏幕使用的,但是如果有需求也可以使用。如果我们不用屏幕来使用树莓派,那么就得使用SSH、VNC、还有我们的Windows远程工具了。1.SSH 需要在树莓派中开启SSH支持,开启SSH支持有多种方式,这里我就说说我用的,第一种 就是在我们烧写有系统的时候,在boot的分区里面新建一个不带任何后缀的ssh文件,最简单的方式就是新建txt文件,完了重命名为s..._树莓派 片选接到
【毕业设计】STM32化工厂系统-程序员宅基地
文章浏览阅读32次。整个系统以STM32 单片机作为核心控制器,通过DHT11检测温湿度,通过CO传感器检测CO浓度,通过火焰传感器检测火焰,通过红外传感器检测人,通过RFID模块检测刷卡,检测到的数据通过OLED显示并通过无线传输模块上传数据到手机APP,通过继电器控制水阀,通过蜂鸣器报警。
CSS三角、界面样式(cursor、input输入边框不改变颜色、textarea拖拽不改变大小)、vertical-align、溢出文字省略号显示、CSS初始化_html css input::cue-程序员宅基地
文章浏览阅读1.5k次,点赞2次,收藏7次。vertical-align的可选值为:1. bottom: 图片的底线和文字的底线对齐,2. baseline:默认,图片的底线和文字的基线对齐,3. middle: 图片的中线和文字的中线对齐,4. top:图片的顶线和文字的顶线对齐。不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,所以需要进行CSS初始化。当我们选择input输入框,进行文字输入的时候,边框会改变颜色。textarea默认可以在右下角进行拖拽,改变输入框的大小。CSS初始化参考如下。_html css input::cue