Vue.js的第一天学习_vue 生命周期 mother-程序员宅基地
1、Vue.js
1.1 概念
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1.2 起步
官方指南假设你已了解关于 HTML、CSS 和 JavaScript 的中级知识。如果你刚开始学习前端开发,将框架作为你的第一步可能不是最好的主意——掌握好基础知识再来吧!之前有其它框架的使用经验会有帮助,但这不是必需的。
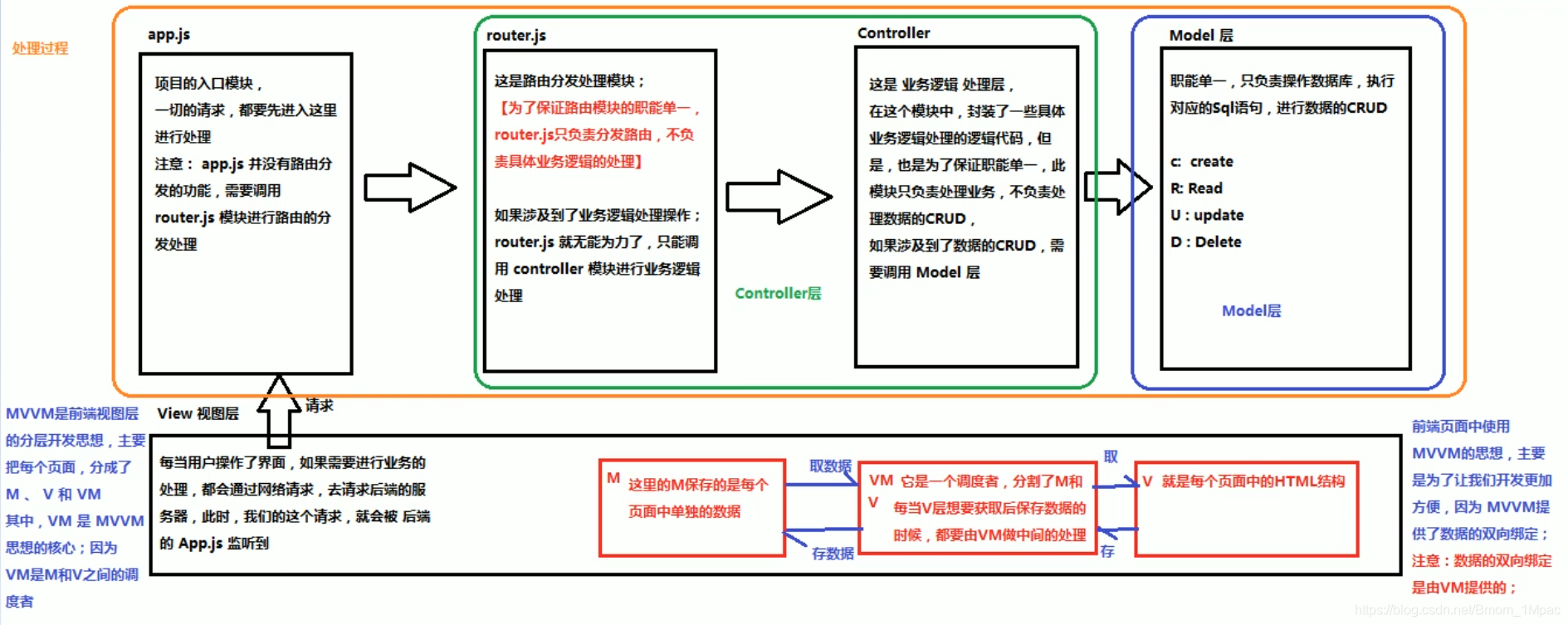
2、Node (后端)中的MVC与前端中的MVVM之间的区别
●MVC是后端的分层开发概念;
●MVVM是前端视图层的概念,主要关注于视图层分离,也就是说: MVVM把前端的视图层,分为了三部分Model,View,VM ViewModel
●为什么有了MVC还要有MVVM
 Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
下面可以以一个小页面带大家感受一下(我也是通过这样一个页面来感受了一下Vue.js跟以前用的jquery的不同之处,从jquery到vue或者说是到mvvm的转变则是一个思想的转变,是将原有的直接操作dom的思想转变到操作数据上去。
1.jquery介绍:想必大家都用过jquery吧,这个曾经也是现在依然最流行的web前端js库,可是现在无论是国内还是国外他的使用率正在渐渐被其他的js库所代替,随着浏览器厂商对HTML5规范统一遵循以及ECMA6在浏览器端的实现,jquery的使用率将会越来越低
2.vue:vue是一个兴起的前端js库,是一个精简的MVVM。从技术角度讲,Vue.js 专注于 MVVM 模型的 ViewModel 层。它通过双向数据绑定把 View 层和 Model 层连接了起来,通过对数据的操作就可以完成对页面视图的渲染。当然还有很多其他的mvvm框架如Angular,React都是大同小异,本质上都是基于MVVM的理念。 然而vue以他独特的优势简单,快速,组合,紧凑,强大而迅速崛起 )
3、第一个Vue.js页面:
描述:导入Vue的包(“vue.js”)
放进js包内,

在script标签内,引入vue.js的路径,

<!-- 描述:1、导入Vue的包 -->
<body>
<!-- 描述:用来new的Vue实例,会控制这个元素的所以内容 -->
<!-- Vue实例控制的这个元素区域,就是我们的v -->
<div id="app">
<p>{
{msg}}</p>
<!--<p id="content"></p>-->
</div>
<script type="text/javascript" src="js/vue.js" ></script>
<script>//2.创建一个Vue的实例
//当我们导入包之后,在浏览器的内存中,就多了一个Vue的构造函数
var vm = new Vue({
el: '#app',//表示我们当前new的这个Vue实例,要控制页面
//这里的data就是MVVM中的M,专门用来保存每个数据的
data:{ //data属性中,存放的是el中用到的数据
msg:'Hello!欢迎学习Vue' //通过Vue提供的指令,很方便的就能把数据渲染到页面上,我们程序员不需要手动去操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
</script>
</body>
4、v-cloak、v-html、v-text、v-bind的使用:
v-cloak:能够解决 插值表达式闪烁的问题
v-text:默认v-text是没有闪烁问题的 ,v-text会覆盖元素中原本的内容,但是插值表达式,只会替换自己的这个占位符,v-text和{
{}}表达式渲染数据,不解析标签。
v-html:v-html不仅可以渲染数据,而且可以解析标签。
v-bind:绑定元素特性
<style>
[v-cloak]{
display:none;
}
</style>
<body>
<div id="app">
<!-- 使用v-cloak 能够解决 插值表达式闪烁的问题-->
<p v-cloak>{
{msg}}</p>
<h4 v-text="msg">========</h4>
<!--默认v-text是没有闪烁问题的 ,v-text会覆盖元素中原本的内容,但是插值表达式,只会替换自己的这个占位符-->
<div >{
{msg2}}</div>
<div v-text="msg2"></div>
<div v-html="msg2"></div>
<!-- v-bind: 是Vue中,提供的用于绑定属性的指令-->
<!-- <input type="button" value="按钮" v-bind:title="mytitle + '123'" />-->
<!-- 注意:v-bind:指令可以被简写: 为要绑定的属性-->
<!-- v-bind中,可以写合法的JS表达式 -->
<input type="button" value="按钮" v-bind:title="mytitle " />
</div>
<script type="text/javascript" src="js/vue.js" ></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'123',
msg2:'<h1>哈哈,我是大大的h1<h1>',
mytitle:'一个自己定义的title'
}
})
</script>
</body>
注意:v-bind 特性被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性。可能你也已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title 特性和 Vue 实例的 mytitle属性保持一致”。
智能推荐
python中文显示不出来_解决Python词云库wordcloud不显示中文的问题-程序员宅基地
文章浏览阅读2.6k次。解决Python词云库wordcloud不显示中文的问题2018-11-25背景:wordcloud是基于Python开发的词云生成库,功能强大使用简单。github地址:https://github.com/amueller/word_cloudwordcloud默认是不支持显示中文的,中文会被显示成方框。安装:安装命令:pip install wordcloud解决:经过测试发现不支持显示中文..._词云python代码无法输出文字
JVM在线分析-解决问题的工具一(jinfo,jmap,jstack)_jmap 在线分析-程序员宅基地
文章浏览阅读807次。扩展。_jmap 在线分析
台式计算机cpu允许温度,玩游戏cpu温度多少正常(台式电脑夏季CPU一般温度多少)...-程序员宅基地
文章浏览阅读1.1w次。随着炎热夏季的到来,当玩游戏正爽的时候,电脑突然死机了,自动关机了,是不是有想给主机一脚的冲动呢?这个很大的原因是因为CPU温度过高导致的。很多新手玩家可能都有一个疑虑,cpu温度多少以下正常?有些说是60,有些说是70,到底多高CPU温度不会死机呢?首先我们先看看如何查看CPU的温度。下载鲁大师并安装,运行鲁大师软件,即可进入软件界面,并点击温度管理,即可看到电脑各个硬件的温度。鲁大师一般情况下..._台式机玩游戏温度多少正常
小白自学Python日记 Day2-打印打印打印!_puthon打印任务收获-程序员宅基地
文章浏览阅读243次。Day2-打印打印打印!我终于更新了!(哭腔)一、 最简单的打印最最简单的打印语句: print(“打印内容”)注意:python是全英的,符号记得是半角下面是我写的例子:然后进入power shell ,注意:你需要使用cd来进入你保存的例子的文件夹,保存时名字应该取为xxx.py我终于知道为什么文件夹取名都建议取英文了,因为进入的时候是真的很麻烦!如果你没有进入正确的文件夹..._puthon打印任务收获
Docker安装:Errors during downloading metadata for repository ‘appstream‘:_"cenerrors during download metadata for repository-程序员宅基地
文章浏览阅读1k次。centos8问题参考CentOS 8 EOL如何切换源? - 云服务器 ECS - 阿里云_"cenerrors during download metadata for repository \"appstream"
尚硅谷_谷粒学苑-微服务+全栈在线教育实战项目之旅_基于微服务的在线教育平台尚硅谷-程序员宅基地
文章浏览阅读2.7k次,点赞3次,收藏11次。SpringBoot+Maven+MabatisPlusmaven在新建springboot项目引入RELEASE版本出错maven在新建springboot项目引入RELEASE版本出错maven详解maven就是通过pom.xml中的配置,就能够从仓库获取到想要的jar包。仓库分为:本地仓库、第三方仓库(私服)、中央仓库springframework.boot:spring-boot-starter-parent:2.2.1.RELEASE’ not found若出现jar包下载不了只有两_基于微服务的在线教育平台尚硅谷
随便推点
网络学习第六天(路由器、VLAN)_路由和vlan-程序员宅基地
文章浏览阅读316次。路由的概念路由器它称之为网关设备。路由器就是用于连接不同网络的设备路由器是位于OSI模型的第三层。路由器通过路由决定数据的转发。网关的背景:当时每家计算机厂商,用于交换数据的通信程序(协议)和数据描述格式各不相同。因此,就把用于相互转换这些协议和格式的计算机称为网关。路由器与三层交换器的对比路由协议对比路由器的作用:1.路由寻址2.实现不同网络之间相连的功能3.通过路由决定数据的转发,转发策略称为 路由选择。VLAN相关技术什么是VLAN?中文名称叫:虚拟局域网。虚_路由和vlan
设置div背景颜色透明度,内部元素不透明_div设置透明度,里面的内容不透明-程序员宅基地
文章浏览阅读2.8w次,点赞6次,收藏22次。设置div背景颜色透明度,内部元素不透明:.demo{ background-color:rgba(255,255,255,0.15) } 错误方式:.demo{ background-color:#5CACEE;opacity:0.75;} 这样会导致div里面的元素内容和背景颜色一起变透明只针对谷歌浏览器的测试_div设置透明度,里面的内容不透明
Discuz!代码大全-程序员宅基地
文章浏览阅读563次。1.[ u]文字:在文字的位置可以任意加入您需要的字符,显示为下划线效果。2.[ align=center]文字:在文字的位置可以任意加入您需要的字符,center位置center表示居中,left表示居左,right表示居右。5.[ color=red]文字:输入您的颜色代码,在标签的中间插入文字可以实现文字颜色改变。6.[ SIZE=数字]文字:输入您的字体大小,在标签的中间插入文..._discuzcode 大全
iOS NSTimer定时器-程序员宅基地
文章浏览阅读2.6k次。iOS中定时器有三种,分别是NSTimer、CADisplayLink、dispatch_source,下面就分别对这三种计时器进行说明。一、NSTimerNSTimer这种定时器用的比较多,但是特别需要注意释放问题,如果处理不好很容易引起循环引用问题,造成内存泄漏。1.1 NSTimer的创建NSTimer有两种创建方法。方法一:这种方法虽然创建了NSTimer,但是定时器却没有起作用。这种方式创建的NSTimer,需要加入到NSRunLoop中,有NSRunLoop的驱动才会让定时器跑起来。_ios nstimer
Linux常用命令_ls-lmore-程序员宅基地
文章浏览阅读4.8k次,点赞17次,收藏51次。Linux的命令有几百个,对程序员来说,常用的并不多,考虑各位是初学者,先学习本章节前15个命令就可以了,其它的命令以后用到的时候再学习。1、开机 物理机服务器,按下电源开关,就像windows开机一样。 在VMware中点击“开启此虚拟机”。2、登录 启动完成后,输入用户名和密码,一般情况下,不要用root用户..._ls-lmore
MySQL基础命令_mysql -u user-程序员宅基地
文章浏览阅读4.1k次。1.登录MYSQL系统命令打开DOS命令框shengfen,以管理员的身份运行命令1:mysql -u usernae -p password命令2:mysql -u username -p password -h 需要连接的mysql主机名(localhost本地主机名)或是mysql的ip地址(默认为:127.0.0.1)-P 端口号(默认:3306端口)使用其中任意一个就OK,输入命令后DOS命令框得到mysql>就说明已经进入了mysql系统2. 查看mysql当中的._mysql -u user