Vue3 + vite + ts + qiankun.js的实际应用_vue3+vite+ts qiankun 数据传递-程序员宅基地
一、qiankunjs的核心思想
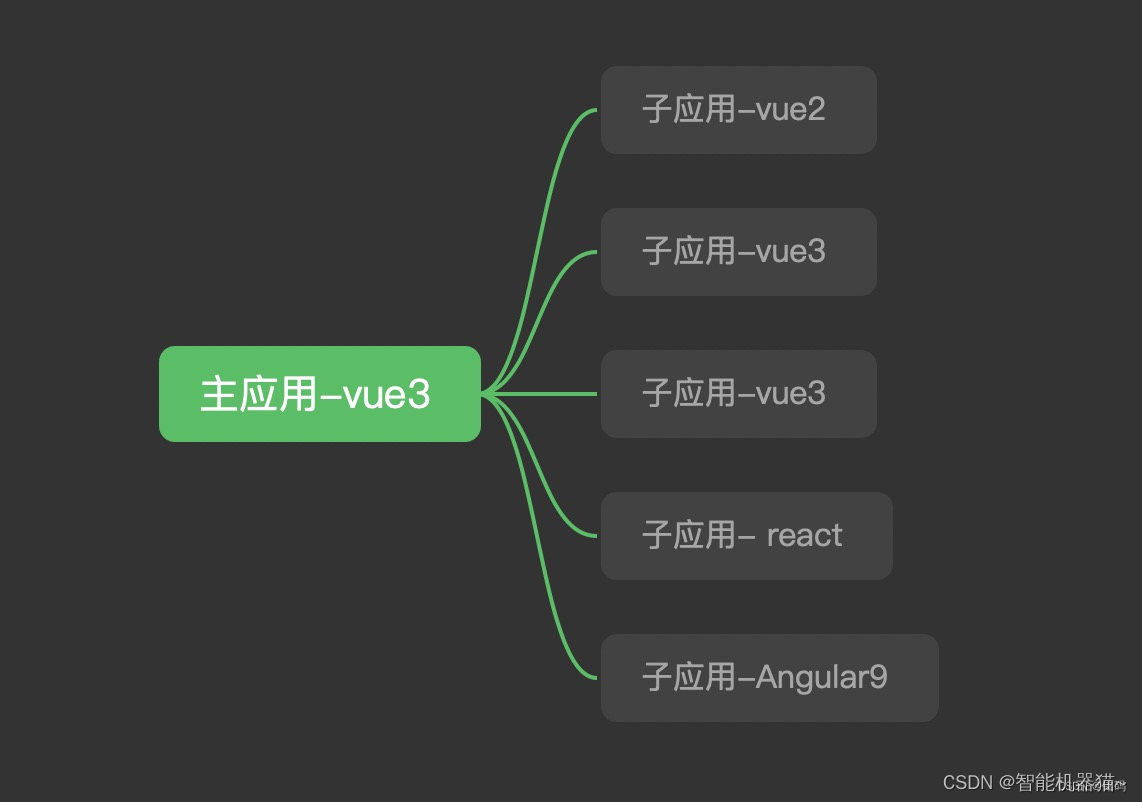
随着单页面spa应用的不断升级和流行,很多大型应用变得越来越难以维护,因此衍生出了很多的微前端技术,当然qiankunjs也是其中之一,其核心思想也就是把多个单页面子应用通过全局的window方式在主应用中进行js注册。
这样说你可能更能理解一点,我的主应用和子应用是两个项目,子应用是主应用的一部分,我的主应用在a.com,我的子应用b.com是另外一个单独的项目,但是我通过配置,在访问a.com的时候会去加载注入b.com打包的js文件

二、在vue3中如何使用qiankunjs
1 配置应用
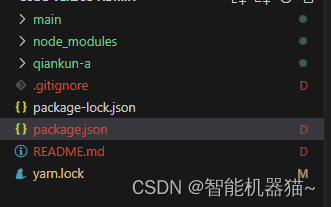
新建一个文件夹qiankun 文件夹下新建main 与 qiankun-a文件夹 分别存放主应用与子应用

qiankun目录下是自己封装的一个自动安装器与启动器,主要内容在main与qiankun-a问价夹下
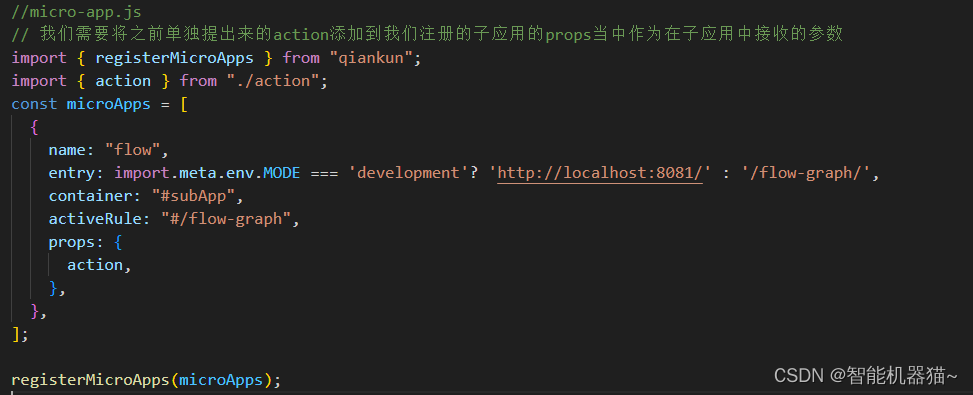
2. 配置main
在main.js引入子项目
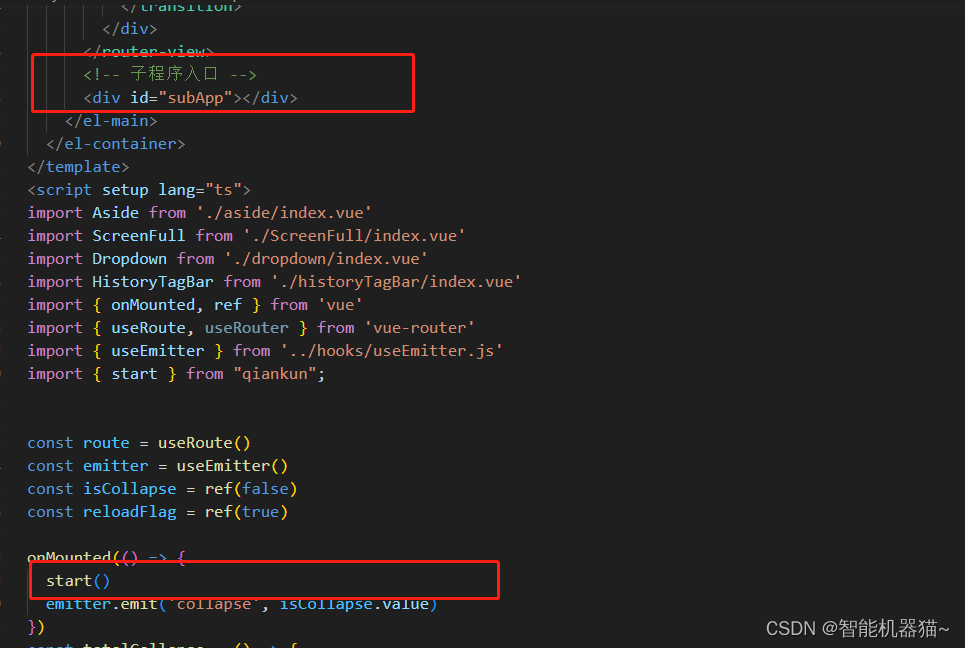
3. 使用的地方插入子应用入口

4. 子应用vite配置
import {
fileURLToPath, URL } from "node:url";
import {
defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import Components from 'unplugin-vue-components/vite'
import {
AntDesignVueResolver } from 'unplugin-vue-components/resolvers'
// 乾坤
import qiankun from "vite-plugin-qiankun";
// https://vitejs.dev/config/
export default ({
mode }) => {
console.log('子应用判断环境地址--------->', mode)
return defineConfig({
base: mode === 'development' ? 'http://localhost:8081/' : '/flow-graph/',
server: {
port: 8081,
cors: true,
origin: "http://localhost:8081",
headers: {
"Access-Control-Allow-Origin": "*",
},
},
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
"@img": fileURLToPath(new URL("./src/assets/imgs", import.meta.url)),
},
},
plugins: [
vue(),
qiankun("flow", {
useDevMode: true,
}),
// antDesign 按需加载
Components({
resolvers: [AntDesignVueResolver()]
})
]
})
}
- 子应用main.ts配置
import {
createApp } from "vue"
import App from "./App.vue"
import router from "./router"
import {
renderWithQiankun, qiankunWindow } from "vite-plugin-qiankun/dist/helper"
import "normalize.css";
import "./styles/main.scss";
import ElementPlus from "element-plus";
import "element-plus/theme-chalk/src/index.scss";
import * as ElementPlusIconsVue from "@element-plus/icons-vue";
import {
store } from "@/stores";
import {
useGetMicro } from '@/hooks/useGetParams'
// const useGetMicro = useGetMicro()
// 处理接收到的父容器传递过来的值
const storeChange = async (props: {
[x: string]: any }): Promise<void> => {
props.onGlobalStateChange &&
// props.onGlobalStateChange()方法就是用来监听主应用传值,value就是我们在主应用中action.js中初始化的对象值,每当主应用中调用setGlobalState()方法改变值的时候,在这里都可以监听到最新的值
(await props.onGlobalStateChange(async (value: any) => {
useGetMicro().setAsyncParams(value)
}, true))
}
let app: any;
if (!qiankunWindow.__POWERED_BY_QIANKUN__) {
createApp(App).use(router).mount("#app");
} else {
renderWithQiankun({
mount(props) {
// 传递的值可以获取到了
storeChange(props)
app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component);
}
app.use(ElementPlus);
app.use(router)
app.use(store)
app.mount(
props.container
? props.container.querySelector("#app")
: document.getElementById("app")
);
},
bootstrap() {
console.log("--bootstrap");
},
update(props) {
console.log("--update", props);
},
unmount() {
console.log("--unmount");
app?.unmount();
},
});
}
- 回到qiankun文件夹下正常 yarn serve 启动就可以啦
三、qiankun.js微前端后端管理系统模板介绍
本人自己搭建了一个简单的无内容后端管理系统,主应用Vue3.0 + vite + pinia 子应用 Vue3.2 + ts + vite + pinia

在这里插入图片描述
git clone 地址
https://gitee.com/zypzzz/vue3-qiankun-template
clone到本地后先运行yarn or npm i 安装启动器依赖
接着运行yarn install-all 安装所有子内容的依赖
成功后就可以运行yarn serve启动项目啦。
开发环境首次加载子应用稍微有点慢,请耐心等待
最后项目中我封装了很多觉得还算可以的组件,哪里需要改进的麻烦大家指点江山。对你有帮助可以点点赞~
智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范