Vue之条件渲染_条件渲染的基本概念-程序员宅基地
技术标签: html5 前端 vue.js vue3.0之平地起高楼 Vue3.0
1.何为条件渲染
条件渲染就是在指定的条件下,渲染出指定的UI。比如当我们显示主页的时候,应该隐藏掉登录等一系列不相干的UI元素。即UI元素只在特定条件下进行显示。而在VUE3中,这种UI元素的显示和隐藏可以通过两个关键字,
v-if和v-show来实现。但是虽然实现的功能一样,但他们两者有着一些细微的区别。总结起来这个区别就是:v-show控制UI元素隐藏时只是将UI的显示状态变成了不可见,实际上这个UI是存在的,但是v-if隐藏UI元素时则是直接干掉了这个UI元素,使其不显示,具体的区别,我们通过下面的示例分析。
2.示例解析
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hello world</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
show: false,
conditionOne:false,
conditionTwo:true
}
},
template:
`<div v-if="conditionOne">if</div>
<div v-else-if="conditionTwo">else if</div>
<div v-else>else</div>
<div v-show = "show">hello,I'm show</div>
<div v-if="show"> hello,I'm if</div>`
});
const vm = app.mount('#root');
</script>
</html>
上面的示例中分别展示了几个内容,一是可以使用v-if 实现if…else if…else的条件控制语句,二是v-if和v-show的使用方法,三是v-if和v-show的区别。前两个都比较简单,我们不多做赘述。我们看下v-if和v-show的区别
html 部分代码
<div v-show = "show">hello,I'm show</div>
<div v-if="show"> hello,I'm if</div>
Vue.js 部分代码
data(){
return {
show: false
}
}
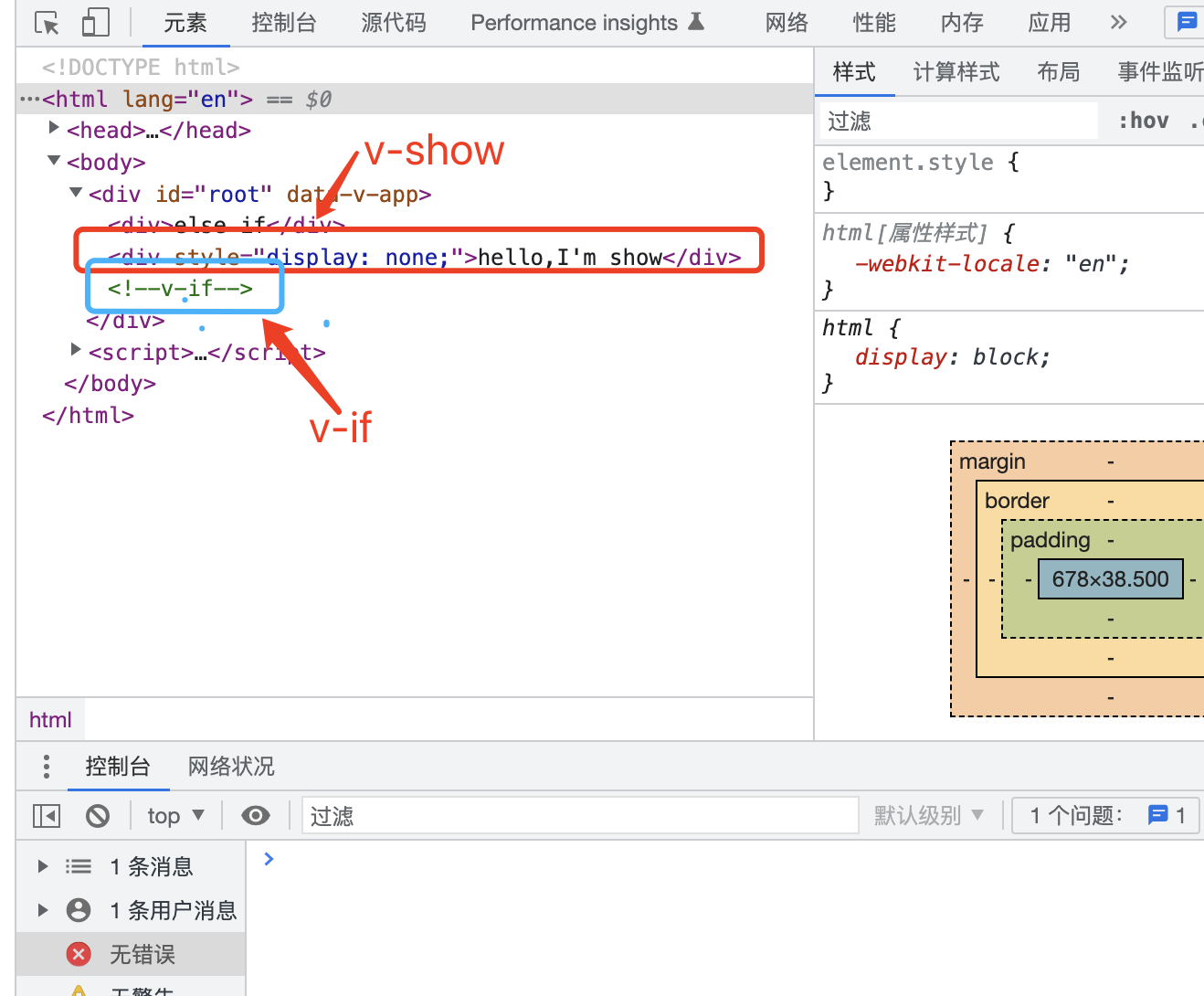
我们使用show变量控制两个div显示和隐藏,运行结果如下:

运行后我们可以发现“hello,I’m show”和“hello,I’m if”的div都消失了,其中v-show的隐藏方式是直接给div加了一个css样式,
style="display:none;"div还是被渲染出来了,只是没有显示,而v-if是直接把div给干掉了。
3.总结
使用条件渲染的时候v-show的方式隐藏dom元素时,会添加一个style="display:none;"样式来达到显示隐藏dom元素的效果,而v-if的方式是通过创建和销毁dom元素的方式来显示和隐藏dom元素,所以我们需要快速显示和隐藏dom元素时,我认为使用v-show更好,因为dom元素一直在,只需要修改CSS属性就可以快速显示和隐藏,而v-if的方式会创建和销毁dom元素,这种方式dom元素的创建和销毁需要耗时。如果是为了内存性能考虑,推荐使用v-if,毕竟dom元素一隐藏就会回收掉其占用的内存。
智能推荐
计算机网络(王道考研)笔记个人整理——第四章-程序员宅基地
文章浏览阅读977次,点赞6次,收藏15次。3.组播(多播):当网络中的某些用户需要特定数据时,组播数据发送者仅发送一次数据,借助组播路由协议为组播数据包建立组播分发树,被传递的数据到达距离用户端尽可能近的节点后才开始复制和分发,是一点对多点的传输方式。转发表由路由表得来,可以用软件实现,也可以用特殊硬件实现,转发表必须包含完成转发功能所必须的信息,在转发表的每一行必须包含从要到达的目的网络到输出端口和某些MAC地址信息的映射。对地址为x的相邻路由器发来的RIP报文,修改此报文中的所有项目,把”下一跳“字段中的地址改为x,并把所有”距离“字段+1。
UVa 445 Marvelous Mazes(非凡的迷宫)_marvelous mazes uva中文-程序员宅基地
文章浏览阅读946次。Marvelous Mazes Your mission, if you decide to accept it, is to create a maze drawing program. A maze will consist of the alphabetic characters A-Z, * (asterisk), and spaces.Input an_marvelous mazes uva中文
MyBatis插入Insert、InsertSelective的不同以及使用心得_mybatis insertselective-程序员宅基地
文章浏览阅读7.9k次。逆向自动生成的mybatis对应配置Mapper文件里面,有两个方法,分别为insert和insertSelective。这两个方法均是插入对象的方法。为什么会有两个插入方法呢?这里说一下两者的区别。_mybatis insertselective
Android实现推送方式解决方案_android 个性化推送关闭方案-程序员宅基地
文章浏览阅读974次。本文介绍在Android中实现推送方式的基础知识及相关解决方案。推送功能在手机开发中应用的场景是越来起来了,不说别的,就我们手机上的新闻客户端就时不j时的推送过来新的消息,很方便的阅读最新的新闻信息。这种推送功能是好的一面,但是也会经常看到很多推送过来的垃圾信息,这就让我们感到厌烦了,关于这个我们就不能多说什么了,毕竟很多商家要做广告。本文就是来探讨下Android中实现推送功能的一些解决方案,也_android 个性化推送关闭方案
毕业年薪20万起步!24届南京航空航天大学自动化考研最新三年院校分析!_南京航空航天大学研究生院自动化学院研究生毕业前景-程序员宅基地
文章浏览阅读548次。学校简介南京航空航天大学创建于1952年10月,是新中国自己创办的第一批航空高等院校之一。1978年被国务院确定为全国重点大学;1981年经国务院批准成为全国首批具有博士学位授予权的高校;1996年进入国家“211工程”建设;2000年经教育部批准设立研究生院;2011年,成为“985工程优势学科创新平台”重点建设高校;2017年,进入国家“双一流”建设序列,现有航空宇航科学与技术、力学、控制科学与工程三个学科入选第二轮“一流学科”建设名单。学校现隶属于工业和信息化部。_南京航空航天大学研究生院自动化学院研究生毕业前景
Android:RecyclerView跨行跨列的LayoutManager:Spannedgridlayoutmanager_com.arasthel.spannedgridlayoutmanager.sample-程序员宅基地
文章浏览阅读778次,点赞6次,收藏4次。RecyclerView可以使用GridLayoutManager实现跨行,但是不能跨列;瀑布流布局可以跨列但是又不能跨行。原生自带的各个LayoutManager中并没有可以又跨行又能跨列的。网上搜寻了一番,找到了一个亲测可行好用的三方库:spannedgridlayoutmanager。_com.arasthel.spannedgridlayoutmanager.sample
随便推点
2022年自学Java最新学习路线(建议观看)_java学习路线-程序员宅基地
文章浏览阅读3.5k次,点赞7次,收藏29次。给大家总结了一下2022年Java最新的学习路线图,跟着这个技术栈学习Java,全部内容都熟练掌握,至少可以找到一份15K的工作。在学习过程中困难会非常多,需要用很有技巧的学习方法和耐心。一部分:入门基础二部分:Java高级技术三部分:前端技术四部分:Javaweb五部分:企业主流框架六部分:项目阶段七部分:企业专题相信今年学习Java的都是从零基础开始的,所以一定切记学习Java要系统学习,严格的跟着教程大纲走_java学习路线
Javamail发送邮件后并保存邮件到已发送_代码发送的邮件 邮件服务器有已发送的邮件吗-程序员宅基地
文章浏览阅读1.1w次。前言最近北京暴雨,不知道为什么,特喜欢下雨天,下雨天适合睡觉,同样也适合写作!需求分析最近有个需求是将发送的邮件保存到已发送,一般来说最简单的做法是在服务器上配置,但是产品说,很多用户不知道这个选项,最好技术来实现,好吧,既然这样说了,干就完了!查看JavaMail Api文档邮件是在邮件服务器上存储的,邮件服务器上建立了各种的文件夹,比如INB_代码发送的邮件 邮件服务器有已发送的邮件吗
【调剂】太原科技大学 材料科学与工程学院特种金属制造与固废高值化利用课题组招收冶金、材料、机械、化工、计算机类调剂生...-程序员宅基地
文章浏览阅读297次。公众号【计算机与软件考研】每天都会发布最新的计算机考研调剂信息!点击公众号界面左下角的调剂信息或者公众号回复“调剂”是计算机/软件等专业的所有调剂信息集合,会一直更新的。太原科技大学 材料科学与工程学院特种金属制造与固废高值化利用课题组招收冶金、材料、机械、化工、计算机类调剂生:一志愿为工学专业、数一数二均可。课题组简介:本课题组与山西建邦集团共同成立“优特钢新材料产业技术研究院”,并建设有“太原..._太原科技大学任志峰
docker-compose.yaml设置中国时区_把docker-compose.yml里的这一行 - tz=cn 改成 - tz=asia/shan-程序员宅基地
文章浏览阅读3w次,点赞11次,收藏14次。背景docker中如果对时区不加限制,默认会采用格林尼治时间(GMT),这给日常程序部署、日志查看、错误调试等带来了诸多麻烦与困扰。每次都需要将event发生的显示时间+8个时区,手工换算成北京时间,想想都令人抓狂。Dockerfile中配置时区在Dockerfile中,可以通过如下方式添加中国时区:FROM docker.io/centosMAINTAINER DAVID# 使用..._把docker-compose.yml里的这一行 - tz=cn 改成 - tz=asia/shanghai
【工具使用系列】关于 MATLAB 径向基神经网络,你需要知道的事-程序员宅基地
文章浏览阅读263次。2019独角兽企业重金招聘Python工程师标准>>> ..._径向基神经网络工具
经典搜索算法总结-程序员宅基地
文章浏览阅读1.1w次,点赞20次,收藏167次。前言0x01 搜索问题的形式化0x02 树搜索和图搜索0x03 搜索算法的评估0x04 盲目搜索算法0x04.01 宽度优先搜索算法BFS0x04.02 一致代价搜索算法UCS0x04.03 深度优先搜索算法DFS前言搜索问题是在解决各类问题时不可避免的重点难点,很多问题的求解过程都可以转变为搜索问题。比如,对于以下罗马尼亚问题,希望找到一条路径使得从城市 Arad 到城市 Bucuresti 的路径最短,这就是一个经典的搜索问题,在数据结构课程中,我们都知道使用 Dijkstra 算法来求得最优解,._搜索算法