gooflow 自定义流程图-程序员宅基地
技术标签: js
demo链接:https://pan.baidu.com/s/1mJ46mlh8v2Q1XnZ8i5DceQ 密码:0lra
注意:本地直接打开会报错。
不支持 file地址: Uncaught DOMException: Blocked a frame with origin "null" from accessing a cross-origin frame.at init (file:///C:/Users/24950/Desktop/gooflow/gooflow.html?size=big&edit=true:122:31)
在webstrom中打开即可。http://localhost:63342/Desktop/gooflow/index.html
流程图原理:
①gooflow相关页面,功能倒入项目。初始化流程图,页面封装流程图展示,数据获取,保存,复制等功能
②页面创建2个iframe窗口分别指向gooflow.html
1、小窗口展示流程图缩略图不可编辑,可放大
2、大窗口全屏观看,可编辑,可缩小
3、放大功能即打开big iframe, 缩小即关闭big iframe。 可否编辑功能控制流程图上面的遮罩层 show/hide
③公共js封装流程图相关方法
1、流程图后台数据获取,保存等
2、iframe跨页面操作
// 父 --> 子 loadData:子页面方法
document.getElementById("iframe").contentWindow.loadData(data.json, data.currentNodes);
document.getElementById("bigiframe").contentWindow.loadData(data.json, data.currentNodes);
// 子 --> 父
var _iframe = window.parent;
var _iframe_big_div =_iframe.document.getElementById('parDiv');
_iframe_big_div.style.display = 'none';
window.parent.document.getElementById("bigiframe").contentWindow.jsondata=data.json;
代码示例仅展示一部分,详细请下载代码查看!
gooflow.html: 流程图页面
<!DOCTYPE html>
<html xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery网页在线流程图</title>
<meta name="keywords" content="在线流程图,GooFlow流程图">
<META HTTP-EQUIV="pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate">
<META HTTP-EQUIV="expires" CONTENT="0">
<link rel="stylesheet" type="text/css" href="gooflow/common.css">
<!--[if lt IE 9]> <?import namespace="v" implementation="#default#VML" ?><![endif]-->
<link rel="stylesheet" type="text/css" href="gooflow/GooFlow2.css">
<link rel="stylesheet" type="text/css" href="gooflow/default.css">
</head>
<body>
<div id="demo"></div>
<textarea id="result" row="6" style="display: none;"></textarea>
<div class="role_info">
<input id="role_info_name"/>
<input id="role_info_role"/>
<input id="role_info_limit"/>
<input id="role_info_role_val"/>
<input id="role_info_limit_val"/>
</div>
<!-- 节点编辑 -->
<div class="shade_edit_disabled"></div>
<div class="shade"></div>
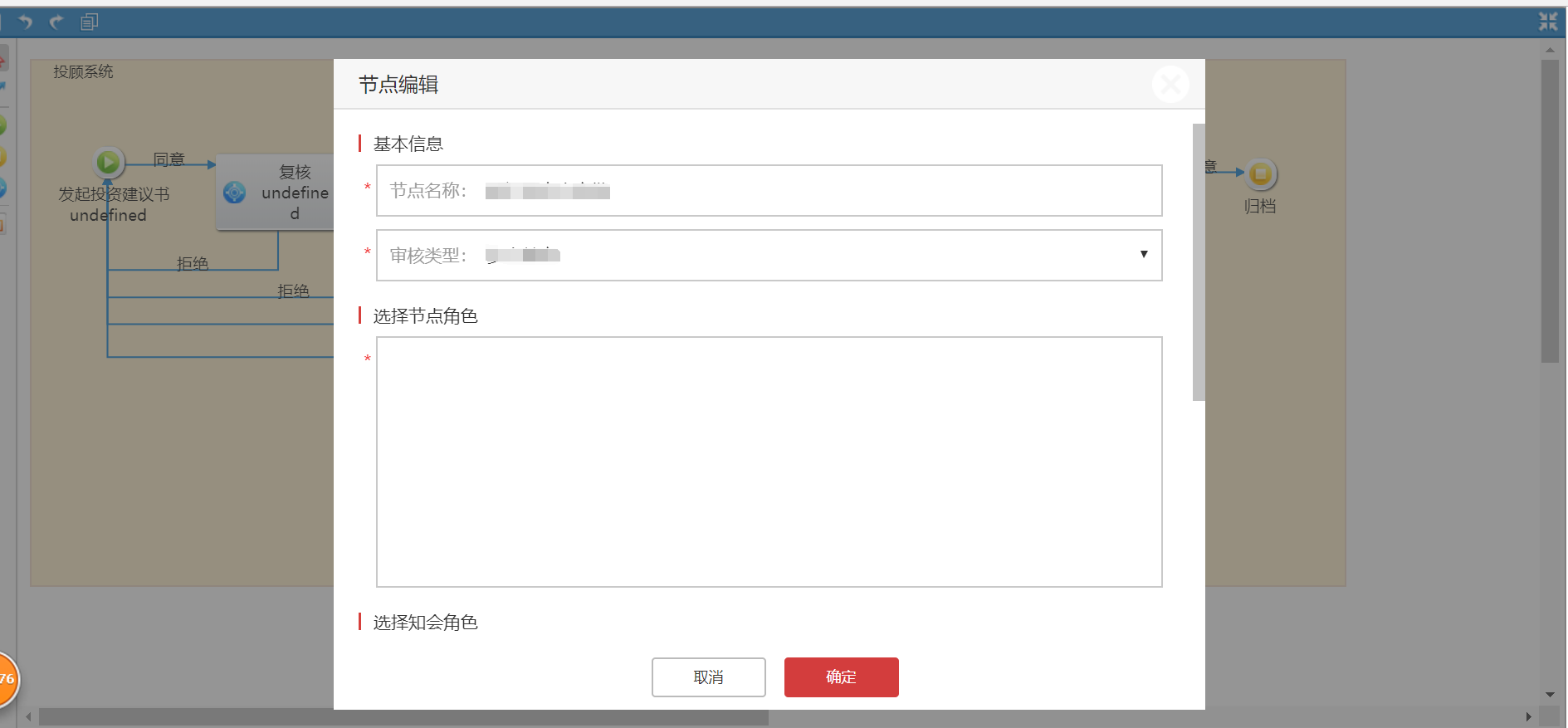
<div class="pop pop_node">
<div class="pop_h"><span class="pop_h_title"><span class="line"></span>节点编辑</span><span class="close" onclick="nodeClose()"></span></div>
<div class="pop_cont">
<div class="pop_cont_box">
<p class="title"><span class="line"></span>基本信息</p>
<div class="pop_one pop450_span4"><span class="xing">*</span><div class="ipt_box"><i>节点名称:</i><input type="text" id="node_name"></div></div>
<div class="pop_one pop450_span4"><span class="xing">*</span><div class="ipt_box"><i>节点角色:</i>
<select id="node_role" class="poprole">
<!--<option value="0">团队成员</option>-->
<!--<option value="1">团队负责人</option>-->
<!--<option value="2">质控负责人</option>-->
</select>
</div></div>
<p class="title mar_top20"><span class="line"></span>选择节点权限</p>
<div class="pop_one select_mb">
<span class="xing">*</span>
<div class="ipt_box">
<ul class="select_com_ul" id="node_limit">
<li><input class="ipt1" value="1" name="node_limit" type="radio"><span class="sel_name">立项管理</span></li>
<li><input class="ipt1" value="5" name="node_limit" type="radio"><span class="sel_name">立项申请</span></li>
<li><input class="ipt1" value="9" name="node_limit" type="radio"><span class="sel_name">质评管理</span></li>
<li><input class="ipt1" value="16" name="node_limit" type="radio"><span class="sel_name">投票</span></li>
<li><input class="ipt1" value="17" name="node_limit" type="radio"><span class="sel_name">内核委员</span></li>
<li><input class="ipt1" value="18" name="node_limit" type="radio"><span class="sel_name">内核主任</span></li>
</ul>
</div>
</div>
</div>
</div>
<div class="btn_box">
<span class="btn btn_cancle" onclick="nodeClose()">取消</span>
<span class="btn btn_sure" id="node_save">确定</span>
</div>
</div>
<!-- 编辑流程图页面 遮罩层 -->
<div class="shade_big_disabled"></div>
<!--<script type="text/javascript" src="gooflow/jquery.js"></script>-->
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="gooflow/data2.js"></script>
<script type="text/javascript" src="gooflow/GooFunc.js"></script>
<script type="text/javascript" src="gooflow/json2.js"></script>
<script type="text/javascript" src="gooflow/GooFlow.js"></script>
<script type="text/javascript" src="../js/layer/layer.js"></script>
<script>
var demo, out, width, height, GooFlow_work_auto = false, scale = 1,headBtns, popRole, roles,
node_name, node_role , node_limit, node_role_val, node_limit_val;
$(document).ready(function(){
init();
listAuthority();
});
// 页面初始化
function init(){
var url = window.location.href;
if(url.indexOf("small") > 0){ // 小窗口流程图展示
scale = 1;
width= 735;
height= 345;
GooFlow_work_auto = true;
headBtns = ["save", "undo", "redo","copy","enlarge"];
$(".shade_edit_disabled").show();
}
if(url.indexOf("big") > 0){ // 大窗口流程图展示
scale = 2;
var _iframe = window.parent;
var _div =_iframe.document.getElementById('parDiv');
var width = $(_div).width();
var height = $(_div).height();
headBtns = ["save", "undo", "redo","copy","narrow"];
$(".shade_edit_disabled").hide();
};
// 系统管理-流程管理页面 遮罩层隐藏流程图可编辑,其他页面遮罩层默认显示流程图不可编辑
if(url.indexOf("edit") > 0){ $(".shade_big_disabled").hide(); }
var property = {
width: width,
height: height,
scale: scale,
toolBtns: ["start round", "end round", "task"],
haveHead: true,
headBtns: headBtns,
//如果haveHead=true,则定义HEAD区的按钮
haveTool: true,
haveGroup: true,
useOperStack: true
};
var remark = {
cursor: "选择指针",
direct: "结点连线",
start: "开始结点",
"end": "结束结点",
state: "状态结点",
node: "自动结点",
chat: "决策结点",
plug: "附加插件",
fork: "分支结点",
"join": "联合结点",
"task": "任务结点",
"complex mix": "复合结点",
group: "组织划分框编辑开关"
};
demo = $.createGooFlow($("#demo"), property);
demo.setNodeRemarks(remark);
// demo.clearData();
demo.loadData(jsondata);
// 小弹窗 流程图禁止滚轮
if(GooFlow_work_auto){ $(".GooFlow_work").css("overflow","hidden"); }
roles = getRoles();
for(var i=0;i<roles.length;i++){
popRole+='<option value="'+ roles[i].role_id +'">'+roles[i].role_name+'</option>';
}
$("#node_role").append(popRole);
// 线程方向弹框
var popDirect = '<ul class="popdirect"><li>同意</li><li>拒绝</li><li>弃权</li></ul>';
$(".GooFlow").append(popDirect);
$(".poprole li").click(function(){
$(".poprole li").removeClass("active");
$(this).addClass("active");
$("textarea").val($(this).html() +" ");
$(".poprole").hide();
});
$(".popdirect li").click(function(){
$(".popdirect li").removeClass("active");
$(this).addClass("active");
$("textarea").val($(this).html() +" ");
$(".popdirect").hide();
});
}
// 导出数据
function Export() {
// console.log(demo.exportData());
document.getElementById("result").value = JSON.stringify(demo.exportData());
// console.log(document.getElementById("result").value);
return document.getElementById("result").value;
}
// 获取角色
function getRoles(){
var roles;
$.ajax({
url:"../role/getAllRoles",
type: 'POST',
async:false,
success:function(data){
if(data.ret.succeed){
roles=data.list;
}else{
layer.msg(data.ret.retMsg);
}
}
});
return roles;
}
// 加载流程图数据 渲染流程图
function loadData(json,currentNodes){
console.log(json);
demo.clearData(); demo.loadData(json,currentNodes); }
// 清除流程图数据
function clearData(){ demo.clearData(); }
// 流程图 放大,缩小功能
function enlarge(){
var _iframe = window.parent;
var _div =_iframe.document.getElementById('parDiv');
_div.style.display = 'block';
Export();
}
function narrow(){
var _iframe = window.parent;
var _iframe_big_div =_iframe.document.getElementById('parDiv');
_iframe_big_div.style.display = 'none';
// 大的流程编辑 缩放时 将数据保存到本地 以供小的流程图预览实时 显示最新流程
var data = Export();
localStorage.setItem("jsondata",data);
if(window.location.href.indexOf("edit")>0)
window.parent.lcsave();
}
function copyFlowModel(modelId){
$.ajax({
url:"../workflowModel/getWithJson",
data:{"id":modelId},
type: 'POST',
success:function(data){
if(data.ret.succeed){
console.log(data.json);
jsondata=data.json;
if(window.parent.document.getElementById("bigiframe")!=undefined&&window.parent.document.getElementById("bigiframe")!=null){
window.parent.document.getElementById("bigiframe").contentWindow.jsondata=data.json;
}
layer.msg("成功复制到创建面板");
}else{
layer.msg(data.ret.retMsg);
}
}
});
}
function loadCopy(){
loadData(jsondata);
Export();
if(window.parent.document.getElementById("bigiframe")!=undefined&&window.parent.document.getElementById("bigiframe")!=null){
console.log(window.parent.document.getElementById("bigiframe"));
console.log('jsondata= '+jsondata);
window.parent.document.getElementById("bigiframe").contentWindow.loadData(jsondata);
window.parent.document.getElementById("bigiframe").contentWindow.Export();
}
}
function bindCopy(modelId){
$("#copy").click(function(){
copyFlowModel(modelId);
});
}
function unbindCopy(modelId){
$("#copy").unbind();
}
// 节点窗口按钮操作
function nodeClose(){
$(".shade,.pop_node").hide();
}
// 双击获取节点信息
function getNodeInfo(id){
var jsonDate = JSON.parse( JSON.stringify(demo.exportData()));
var nodeInfo = jsonDate.nodes[id];
$("#node_name").val(nodeInfo.name);
$("#node_role").val(nodeInfo.role);
$('#node_limit input').prop("checked",false);
$('#node_limit input[value="'+ nodeInfo.limit +'"]').prop("checked",true);
}
function listAuthority(){
$.ajax({
url:"../authority/getDiffAuthority",
type: 'POST',
async:false,
success:function(data){
if(data.ret.succeed){
var authorities=data.clist;
$('#node_limit').empty();
for(var i=0;i<authorities.length;i++){
var authority=authorities[i];
var html='<li><input class="ipt1" value="'+authority.authority_short_name+'" name="node_limit" type="radio"><span class="sel_name">'+authority.authority_name+'</span></li>'
$('#node_limit').append(html);
}
}else{
layer.msg(data.ret.retMsg);
}
}
});
}
</script>
</body>
</html>data2.js: 流程图数据结构示例,默认此数据展示
GooFunc.js,json2.js: 流程图默认设置,无需更改
GooFlow.js: 流程图功能,展示相关,可自行优化项目需要
上面百度云项目优化的地方:
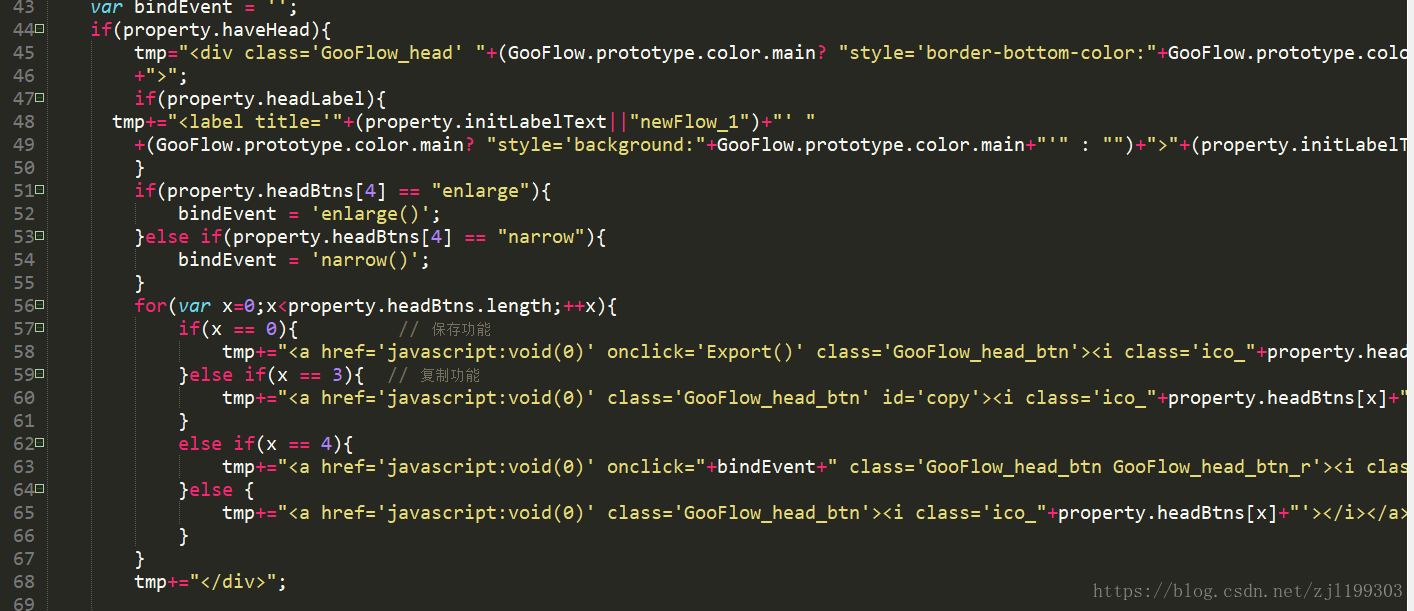
①头部,左侧按钮的优化
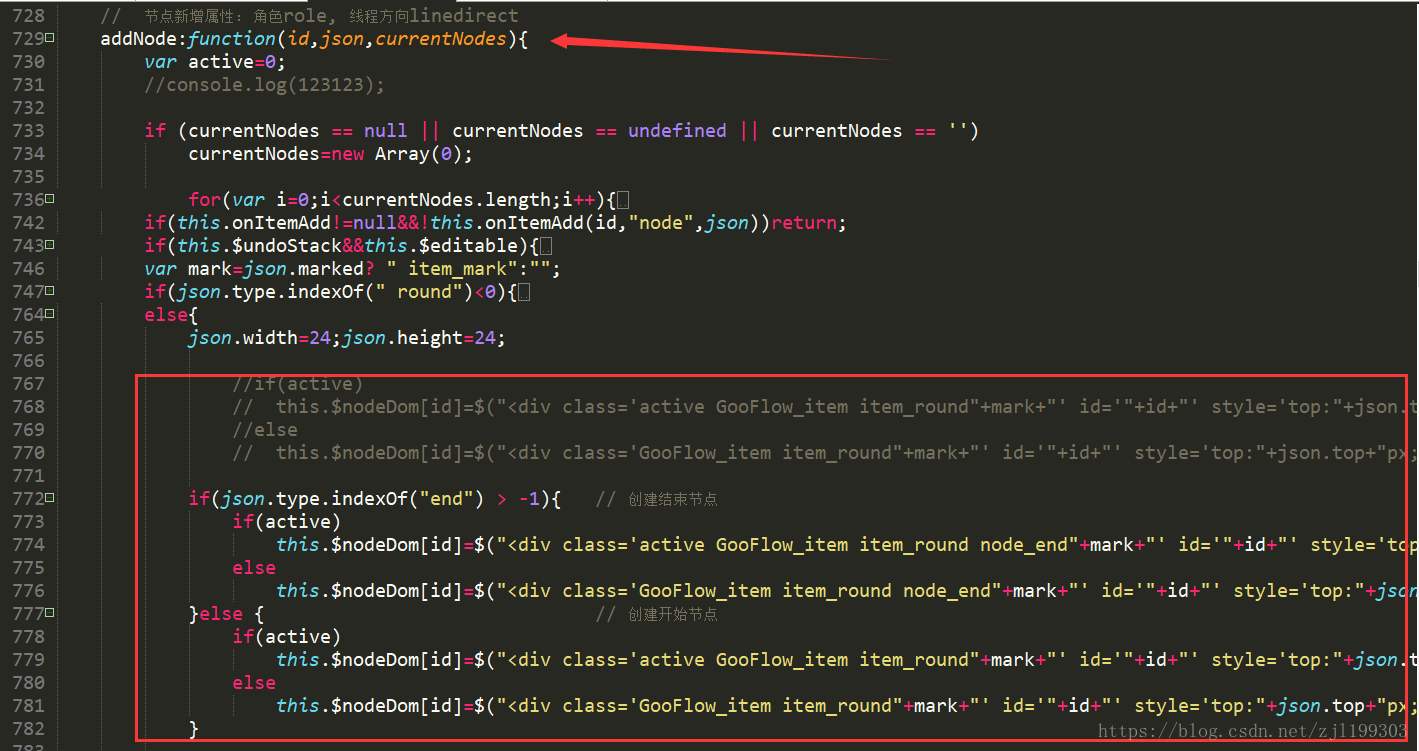
② 添加节点 样式控制
③节点,连线 单击双击事件,与节点信息弹框相关联
//绑定双击编辑事件
this.$workArea.delegate(".GooFlow_item > .span","dblclick",{inthis:this},function(e){
var oldTxt=this.innerHTML;
var This=e.data.inthis;
var id=this.parentNode.id;
var t=getElCoordinate(This.$workArea[0]);
// 结束节点 禁止打开弹框
if(oldTxt.indexOf("归档") > 0) return;
This.$textArea.data("id",This.$focus).focus();
This.$workArea.parent().one("mousedown",function(e){ // 仅第一次双击不触发
if(e.button==2)return false;
This.$textArea.data("id",This.$focus).focus();
node_name = $("#node_name").val();
node_role = $("#node_role").val();
node_limit = $("#node_limit input:checked").val();
node_role_val = $('#node_role option[value="'+node_role+'"]').html();
node_limit_val = $('#node_limit input[value="'+node_limit+'"]').siblings("span").html();
This.setName(This.$textArea.data("id"),node_name,"node", node_role, node_role_val, node_limit,node_limit_val);
This.$textArea.val("").removeData("id").hide();
$(".shade,.pop_node").hide();
});
// 角色弹框 圆圈按钮角色选择
$(".shade,.pop_node").show();
getNodeInfo(This.$textArea.data("id"));
$(".pop_node .btn_sure").click(function(e){
if(e.button==2)return false;
node_name = $("#node_name").val();
node_role = $("#node_role").val();
node_limit = $("#node_limit input:checked").val();
node_role_val = $('#node_role option[value="'+node_role+'"]').html();
node_limit_val = $('#node_limit input[value="'+node_limit+'"]').siblings("span").html();
if(!node_name) { layer.msg('请输入节点名称'); return; }
if(!node_role) { layer.msg('请选择节点角色'); return; }
if(!node_limit) { layer.msg('请选择节点权限'); return; }
This.setName(This.$textArea.data("id"),node_name,"node", node_role, node_role_val, node_limit,node_limit_val);
This.$textArea.val("").removeData("id").hide();
$(".shade,.pop_node").hide();
});
});this.$workArea.delegate(".ico + td","dblclick",{inthis:this},function(e){
var oldTxt=this.innerHTML;
var This=e.data.inthis;
var id=$(this).parents(".GooFlow_item").attr("id");
var t=getElCoordinate(This.$workArea[0]);
This.$textArea.data("id",This.$focus).focus();
This.$workArea.parent().one("mousedown",function(e){ // 仅第一次双击不触发
if(e.button==2)return false;
This.$textArea.data("id",This.$focus).focus();
node_name = $("#node_name").val();
node_role = $("#node_role").val();
node_limit = $("#node_limit input:checked").val();
node_role_val = $('#node_role option[value="'+node_role+'"]').html();
node_limit_val = $('#node_limit input[value="'+node_limit+'"]').siblings("span").html();
This.setName(This.$textArea.data("id"),node_name,"node", node_role, node_role_val, node_limit,node_limit_val);
This.$textArea.val("").removeData("id").hide();
$(".shade,.pop_node").hide();
});
// 角色弹框 方框按钮角色选择
$(".shade,.pop_node").show();
getNodeInfo(This.$textArea.data("id"));
$(".pop_node .btn_sure").click(function(e){
if(e.button==2)return false;
node_name = $("#node_name").val();
node_role = $("#node_role").val();
node_limit = $("#node_limit input:checked").val();
node_role_val = $('#node_role option[value="'+node_role+'"]').html();
node_limit_val = $('#node_limit input[value="'+node_limit+'"]').siblings("span").html();
if(!node_name) { layer.msg('请输入节点名称'); return; }
if(!node_role) { layer.msg('请选择节点角色'); return; }
if(!node_limit) { layer.msg('请选择节点权限'); return; }
This.setName(This.$textArea.data("id"),node_name,"node", node_role, node_role_val, node_limit,node_limit_val);
This.$textArea.val("").removeData("id").hide();
$(".shade,.pop_node").hide();
});
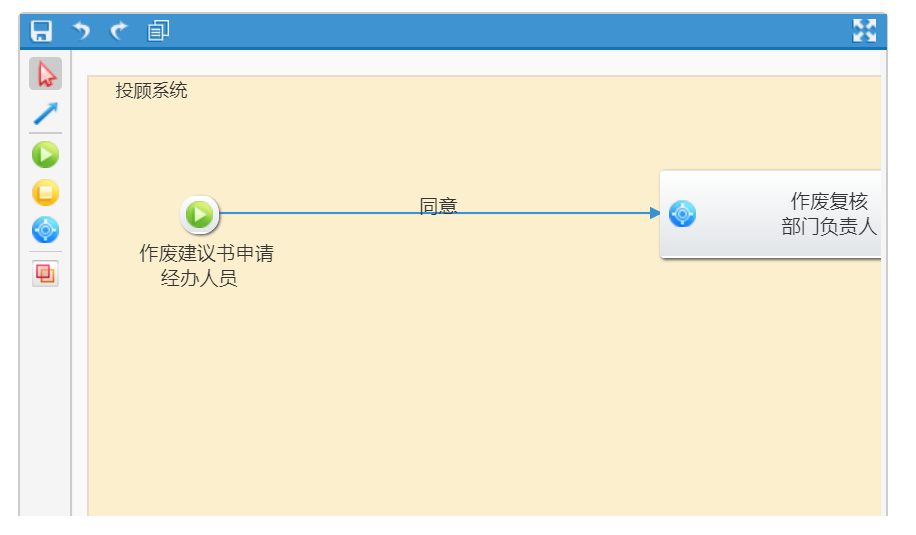
});1.小窗口预览
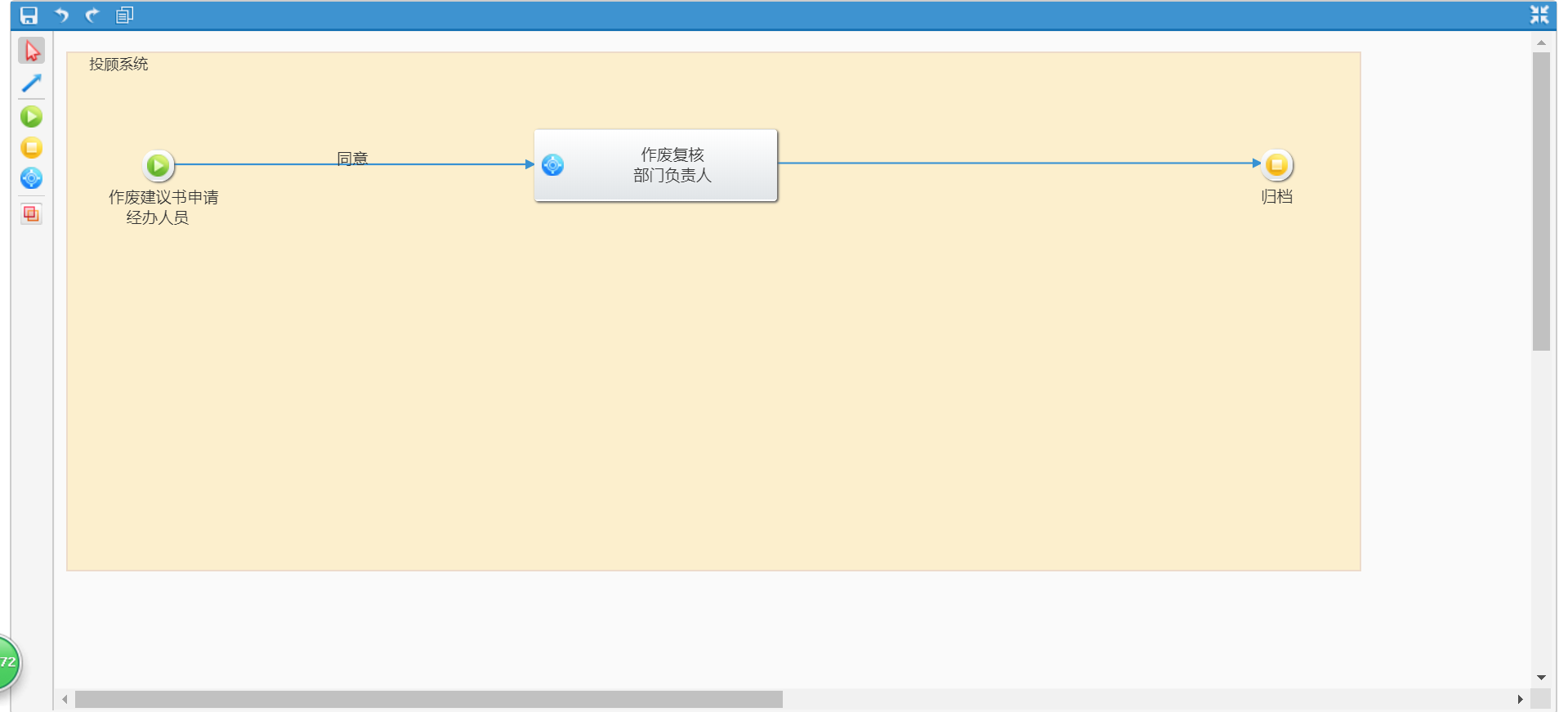
<iframe class="spinfo sp_lc" src="gooflow.html?size=small" name="iframe" id="iframe" frameborder="no" scrolling="no"></iframe>2.全屏大窗口查看 可编辑
// 流程图大窗口 在公共js里添加,不需要每个html页面都添加一次
if (window.location.href.indexOf("xtgl_lcgl") > 0) { // 流程图可编辑大窗口
var popBigLcDiv = '<div class="pop_big_lc" id="parDiv"><iframe name="bigiframe" id="bigiframe" class="spinfo sp_lc" src="gooflow.html?size=big:edit=true" frameborder="no" scrolling="no"></iframe></div>';
} else { // 流程图不可编辑大窗口
var popBigLcDiv = '<div class="pop_big_lc" id="parDiv"><iframe name="bigiframe" id="bigiframe" class="spinfo sp_lc" src="gooflow.html?size=big" frameborder="no" scrolling="no"></iframe></div>';
}3.全屏大窗口 每个节点编辑
iframe 跨页面操作示例如下:
父页面操作子页面:
// 流程图 保存
function lcsave() {
var datajson = JSON.parse(localStorage.getItem("jsondata"));
document.getElementById("iframe").contentWindow.loadData(datajson);
}/**
* 展示流程进度图
*/
function showCommonFlowProgress(project_id, type) {
// var project_id = $("#project_name")[0].lang;
$.ajax({
url : "../workflowModel/getWorkflowProgress",
data : {
project_id : project_id,
workflow_type : type
},
type : "POST",
success : function(data) {
if (data.ret.succeed) {
document.getElementById("iframe").contentWindow.loadData(
data.json, data.currentNodes);
document.getElementById("bigiframe").contentWindow.loadData(
data.json, data.currentNodes);
} else {
// layer.msg(data.ret.retMsg);
document.getElementById("iframe").contentWindow.clearData();
document.getElementById("bigiframe").contentWindow.clearData();
}
}
});
}子页面操作父页面:
// 流程图 放大,缩小功能
function enlarge(){
var _iframe = window.parent;
var _div =_iframe.document.getElementById('parDiv');
_div.style.display = 'block';
Export();
}
function narrow(){
var _iframe = window.parent;
var _iframe_big_div =_iframe.document.getElementById('parDiv');
_iframe_big_div.style.display = 'none';
// 大的流程编辑 缩放时 将数据保存到本地 以供小的流程图预览实时 显示最新流程
var data = Export();
localStorage.setItem("jsondata",data);
if(window.location.href.indexOf("edit")>0)
window.parent.lcsave();
}
智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范