数字选择器NumberPicker使用教程-程序员宅基地
技术标签: NumberPicker Android笔记
数字选择器NumberPicker是Android3.0之后引入的一个控件,比较常用,比如说手机常用的闹钟,可以选择小时和分钟,如果你需要兼容3.0之前版本,GitHub上有开源的项目,具体的下载地址https://github.com/SimonVT/android-numberpicker。
基本用法
先上布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:context="com.avatarmind.numberpickerdemo.MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp">
<NumberPicker
android:id="@+id/hourpicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="时" />
<NumberPicker
android:id="@+id/minuteicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="分" />
</LinearLayout>
</LinearLayout>
贴出完整的主程序代码:
public class MainActivity extends AppCompatActivity implements NumberPicker.OnValueChangeListener, NumberPicker.OnScrollListener, NumberPicker.Formatter {
private static final String TAG = "MainActivity";
@BindView(R.id.hourpicker)
NumberPicker hourPicker;
@BindView(R.id.minuteicker)
NumberPicker minutePicker;
@BindView(R.id.valuepicker)
NumberPicker valuePicker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
init();
}
private void init() {
hourPicker.setFormatter(this);
hourPicker.setOnValueChangedListener(this);
hourPicker.setOnScrollListener(this);
hourPicker.setMaxValue(24);
hourPicker.setMinValue(0);
hourPicker.setValue(9);
minutePicker.setFormatter(this);
minutePicker.setOnValueChangedListener(this);
minutePicker.setOnScrollListener(this);
minutePicker.setMaxValue(60);
minutePicker.setMinValue(1);
minutePicker.setValue(49);
//设置为对当前值不可编辑
hourPicker.setDescendantFocusability(DatePicker.FOCUS_BLOCK_DESCENDANTS);
minutePicker.setDescendantFocusability(TimePicker.FOCUS_BLOCK_DESCENDANTS);
//这里设置为不循环显示,默认值为true
hourPicker.setWrapSelectorWheel(false);
minutePicker.setWrapSelectorWheel(false);
}
@Override
public String format(int value) {
Log.i(TAG, "format: value");
String tmpStr = String.valueOf(value);
if (value < 10) {
tmpStr = "0" + tmpStr;
}
return tmpStr;
}
@Override
public void onScrollStateChange(NumberPicker view, int scrollState) {
switch (scrollState) {
case NumberPicker.OnScrollListener.SCROLL_STATE_FLING:
Log.i(TAG, "onScrollStateChange: 后续滑动(飞呀飞,根本停下来)");
break;
case NumberPicker.OnScrollListener.SCROLL_STATE_IDLE:
Log.i(TAG, "onScrollStateChange: 不滑动");
break;
case NumberPicker.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:
Log.i(TAG, "onScrollStateChange: 滑动中");
break;
}
}
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
Log.i(TAG, "onValueChange: 原来的值 " + oldVal + "--新值: "
+ newVal);
}
}
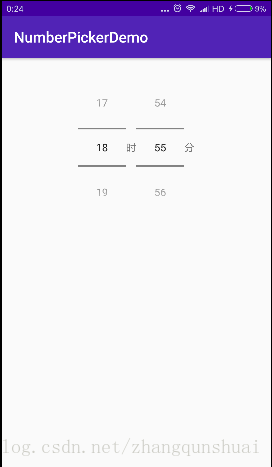
基本效果如下:
上述代码中,大家重点关注MainActivity实现的3个接口。
1.NumberPicker.OnValueChangeListener
2. NumberPicker.OnScrollListener
1. NumberPicker.Formatter
数字选择是可以滑动,所以需要定义一个OnValueChangeListener事件,OnScrollListener滑动事件,Formatter事件:
Formatter事件:
@Override
public String format(int value) {
Log.i(TAG, "format: value");
String tmpStr = String.valueOf(value);
if (value < 10) {
tmpStr = "0" + tmpStr;
}
return tmpStr;
}
OnValueChangeListener事件:
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
Log.i(TAG, "onValueChange: 原来的值 " + oldVal + "--新值: "
+ newVal);
}
OnScrollListener滑动事件,滑动事件有三个状态:
SCROLL_STATE_FLING:手离开之后还在滑动
SCROLL_STATE_IDLE:不滑动
SCROLL_STATE_TOUCH_SCROLL:滑动中
@Override
public void onScrollStateChange(NumberPicker view, int scrollState) {
switch (scrollState) {
case NumberPicker.OnScrollListener.SCROLL_STATE_FLING:
Log.i(TAG, "onScrollStateChange: 后续滑动(飞呀飞,根本停下来)");
break;
case NumberPicker.OnScrollListener.SCROLL_STATE_IDLE:
Log.i(TAG, "onScrollStateChange: 不滑动");
break;
case NumberPicker.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:
Log.i(TAG, "onScrollStateChange: 滑动中");
break;
}
}
初始化操作:
private void init() {
hourPicker.setFormatter(this);
hourPicker.setOnValueChangedListener(this);
hourPicker.setOnScrollListener(this);
hourPicker.setMaxValue(24);
hourPicker.setMinValue(0);
hourPicker.setValue(9);
minutePicker.setFormatter(this);
minutePicker.setOnValueChangedListener(this);
minutePicker.setOnScrollListener(this);
minutePicker.setMaxValue(60);
minutePicker.setMinValue(1);
minutePicker.setValue(49);
//设置为对当前值不可编辑
hourPicker.setDescendantFocusability(DatePicker.FOCUS_BLOCK_DESCENDANTS);
minutePicker.setDescendantFocusability(TimePicker.FOCUS_BLOCK_DESCENDANTS);
//这里设置为不循环显示,默认值为true
hourPicker.setWrapSelectorWheel(false);
minutePicker.setWrapSelectorWheel(false);
} 由于NumberPicker默认是可以对当前正在显示的数值可编辑,因此可以通过
hourPicker.setDescendantFocusability(DatePicker.FOCUS_BLOCK_DESCENDANTS);来设置对当前数值不可编辑。
另外,NumberPicker默认是数字是可以循环滚动的,我们可以通过
hourPicker.setWrapSelectorWheel(false);来设置其不可以循环滚动。
拓展
首先,NumberPicker也是可以显示文字的,重新定义一个NumberPicker,加载一下:
private void valueinit() {
String[] city = {
"立水桥", "霍营", "回龙观", "龙泽", "西二旗", "上地"};
valuePicker.setDisplayedValues(city);
valuePicker.setMinValue(0);
valuePicker.setMaxValue(city.length - 1);
valuePicker.setValue(4);
//设置为对当前值不可编辑
valuePicker.setDescendantFocusability(DatePicker.FOCUS_BLOCK_DESCENDANTS);
}效果如下:
其次,我们可以对NumberPicker分割线的颜色,间距,以及宽度(粗细)进行调整。方法如下:
/**
* 设置picker之间的间距
*/
private void setPickerMargin(NumberPicker picker) {
LinearLayout.LayoutParams p = (LinearLayout.LayoutParams) picker.getLayoutParams();
p.setMargins(0, 0, 100, 0);
if (Build.VERSION.SDK_INT > Build.VERSION_CODES.JELLY_BEAN_MR1) {
p.setMarginStart(0);
p.setMarginEnd(100);
}
}
/**
* 设置picker分割线的颜色
*/
private void setDividerColor(NumberPicker picker) {
Field field = null;
try {
field = NumberPicker.class.getDeclaredField("mSelectionDivider");
if (field != null) {
field.setAccessible(true);
field.set(picker, new ColorDrawable(Color.RED));
}
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
/**
* 设置picker分割线的宽度(分割线的粗细)
*/
private void setNumberPickerDivider(NumberPicker picker) {
Field[] fields = NumberPicker.class.getDeclaredFields();
for (Field f : fields) {
if (f.getName().equals("mSelectionDividerHeight")) {
f.setAccessible(true);
try {
f.set(picker, 1);
} catch (IllegalAccessException e) {
e.printStackTrace();
}
break;
}
}
}上述3种效果如下图:
最后,我们也可以通过自定义NumberPicker的方式来调整数值字体的颜色以及大小,自定义NumberPicker代码如下
/**
* 重写NumberPicker已达到修改显示字体颜色大小
*/
public class TextColorNumberPicker extends NumberPicker {
public TextColorNumberPicker(Context context) {
super(context);
}
public TextColorNumberPicker(Context context, AttributeSet attrs) {
super(context, attrs);
}
public TextColorNumberPicker(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public void addView(View child) {
super.addView(child);
updateView(child);
}
@Override
public void addView(View child, int width, int height) {
super.addView(child, width, height);
updateView(child);
}
@Override
public void addView(View child, int index, ViewGroup.LayoutParams params) {
super.addView(child, index, params);
updateView(child);
}
@Override
public void addView(View child, ViewGroup.LayoutParams params) {
super.addView(child, params);
updateView(child);
}
public void updateView(View view) {
if (view instanceof EditText) {
//这里修改显示字体的属性,主要修改颜色和大小
((EditText) view).setTextColor(Color.parseColor("#FF0000"));
((EditText) view).setTextSize(20);
}
}
}
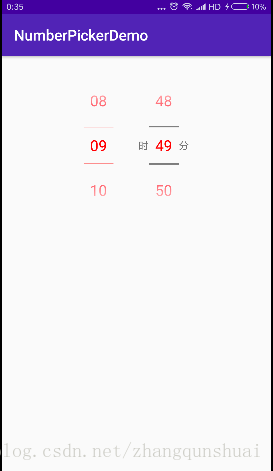
效果如下:
好了,上面就是数字选择器NumberPicker的基本使用方法,小伙伴们如果有问题请留言,后续我会借助NumberPicker等来编写一个比较“精致”的时间选择器,敬请关注。
智能推荐
人类思维的弹性与 AI 的推理能力-程序员宅基地
文章浏览阅读759次,点赞25次,收藏21次。1.背景介绍人类思维和人工智能(AI)的推理能力始终是人工智能领域的热门话题。人类思维具有弹性和创造力,能够解决复杂的问题,而 AI 则试图通过模拟人类思维来实现类似的推理能力。在过去的几年里,人工智能技术已经取得了显著的进展,但是在某些领域仍然存在挑战。在本文中,我们将探讨人类思维与 AI 推理能力之间的关系,以及如何通过深入了解人类思维来提高 AI 的推理能力。2.核心概念与联系2...
EasyDarwin录像存储
前文介绍了EasyDarwin的基本使用流媒体服务器EasyDarwin-CSDN博客文章浏览阅读146次。前文:为何要使用流媒体服务器_多终端访问监控要上流媒体服务器吗-CSDN博客我们知道,监控摄像机的工作原理就是将自然界的光影,通过摄像机镜头对焦到“靶芯”(CMOS),实现了光(信号)到电(信号)的转换,然后摄像机图像处理器将模拟信号转为数字信号,通常编码为H.264或更好的H.265的MP4格式,通过网络向后端(存储、NVR、终端)提供视频流。发出后发现录像存储部分没有介绍,本文补上。
CentOS下编译Linux内核_centos编译内核-程序员宅基地
文章浏览阅读5.6k次,点赞7次,收藏62次。前言编译内核是一项很简单的事情,但却是进入Linux内核世界的第一步,想要开发内核代码,想要了解内核的运行机制,第一步就是编译Linux内核,以下是在centos7.5环境下编译内核的具体流程。1、下载内核内核的源码的官方网站为The Linux Kernel Archives,在此网站下载最新内核源码。2、解压内核源码[root@rt7_node03 src]# tar xvf linux-5.16.14.tar.xz -C /usr/src/[root@rt7_node03 sr_centos编译内核
私.Modbus测试_ZC01_TCP方式-程序员宅基地
文章浏览阅读245次。ZC:这个例子是使用TCP来交互midbus协议数据,我在这个例子里面没有查找到 dll或so文件,运行过程中也没有提示需要dll或so文件 也没有说缺少函数之类的,应该是 没有用到dll或so文件的。ZC:这是使用 TCP的方式来传输 modbus协议数据包的,想追一下源码 看看到底是不是 socket,追到 ModbusMaster.class的 调用函数sendImpl(......_batchread batch = new batchread<>();
python运行程序的快捷键_4.Python IDLE使用方法详解(包含常用快捷键)-程序员宅基地
文章浏览阅读1.5k次。在安装 Python 后,会自动安装一个 IDLE,它是一个 Python Shell (可以在打开的 IDLE 窗口的标题栏上看到),程序开发人员可以利用 Python Shell 与 Python 交互。本节将以 Windows7 系统中的 IDLE 为例,详细介绍如何使用 IDLE 开发 Python 程序。单击系统的开始菜单,然后依次选择“所有程序 -> Python 3.6 -> IDL..._python idle 如何自动补函数
Unity关于对象池的使用_unity find prefab名字有个(clone)-程序员宅基地
文章浏览阅读801次。在游戏中大量的出现的,比如敌人,子弹,都可以用到对象池,为什么要用的对象池呢?其实是因为系统在创建,销毁对象是非常消耗内存的,这样对优化内存会有很大的帮助。回头再总结一下优化方面的注意方面。那么,如何使用,或者说如何创建对象池呢?首先我们Assets 下创建一个Resources文件夹。里面放上需要重复创建的预制体。(注意给这个预制体加上刚体),创建脚本using UnityEngin_unity find prefab名字有个(clone)
随便推点
Node+Vue毕设网上约会网站(程序+mysql+Express)-程序员宅基地
文章浏览阅读349次,点赞4次,收藏8次。随着网络技术的不断进步和社会节奏的加快,越来越多的单身人士倾向于通过在线渠道来结识新朋友或寻找潜在的伴侣,这一现象推动了网上约会网站的迅猛发展。本项目将采用HTML、CSS、JavaScript、Vue等前端技术结合Node.js、Express等后端技术,以及MySQL数据库,通过VSCode和Navicat等开发工具,构建一个功能完善、操作简便的网上约会网站,旨在为现代单身人士提供一个优质的交友平台。此外,强大的网上约会网站还能促进社会交往方式的创新,推动经济增长,提升社会整体的社交网络水平。
ubuntu目录分析_ubuntu opt目录-程序员宅基地
文章浏览阅读2.1k次。在Ubuntu系统中,/usr目录是一个重要的目录,它包含了系统的用户程序和数据。这只是一些常见的文件夹,实际上还有更多的文件夹和子目录。比较重要的有/etc,存放系统配置,proc我对虚拟文件系统不太了解,/usr下各目录的解释。_ubuntu opt目录
集美大学2024年团体程序设计天梯赛模拟赛( H 创造花田的魔法) 思路清晰简单明了,有代码有思路_2024天梯模拟赛-程序员宅基地
文章浏览阅读479次,点赞10次,收藏8次。第一点题目分析完后我们得到:地图是n * m 的有湖泊L(当且只有它的周围8个方向都是湖泊L的时候种荷花S)山脉M (不种任何东西)青草块G 1.周围没有房屋H,有湖泊L,种水仙N 2.周围没有房屋H,没有湖泊L,种苍月草N房屋H (不种任何东西,且周围不能种花)第二点那么我们可以定义四个变量 L,M,G,H 来统计当前这个点周围有哪些这个点自己是湖泊,且周围湖泊L== 8 的话,种荷花S这个点是青草块 1、周围房屋H == 0 且有_2024天梯模拟赛
SSM+mysql智慧物业管理系统-计算机毕业设计源码22076_管理员,用户登录流程图-程序员宅基地
文章浏览阅读2.9k次,点赞12次,收藏29次。1、小区管理2、居民信息管理3、工作人员管理4、停车位管理5、小区安全管理6、门禁管理7、居民收费信息管理:固定类费用缴纳(根据条件查询,显示某住户的基本信息),小区中的居民会有一些相关的物业费信息,管理员可以对这些信息进行管理操作。8、居民付费信息管理:小区居民需要对自己要缴纳的费用进行提交,管理员则可以对这些交易记录进行管理工作,可以对其进行添加、删除、修改操作。9、保修管理:用户对自己要保修的部位进行在线保修.然后管理员在后台对提交的信息进行管理操作。10、业主投诉管理_管理员,用户登录流程图
Java 高级面试问题及答案(一)
多线程是指在程序中同时运行多个线程,而并发是指在多线程环境下,多个线程在同一个时间点上执行不同的任务。Java中的多线程可以通过继承Thread类或者实现Runnable接口来实现。并发编程需要考虑线程安全,避免竞态条件和死锁等问题。我在一个高并发的Web服务项目中使用了多线程。服务需要处理大量的请求,并且每个请求都需要执行时间密集型的任务。为了提高性能和响应速度,我将任务分配到不同的线程上,这样CPU可以并行处理这些任务,而不是在单个线程上顺序执行。
flutter开发实战-混淆minifyEnabled及shrinkResources
flutter开发实战-混淆minifyEnabled及shrinkResources,这里不需要混淆,暂时关闭。学习记录,每天不停进步。