Android通过scaleType裁剪缩放图片适配不同屏幕不同ImageView尺寸_android 剪裁图片为合适imageview的尺寸-程序员宅基地
技术标签: Android
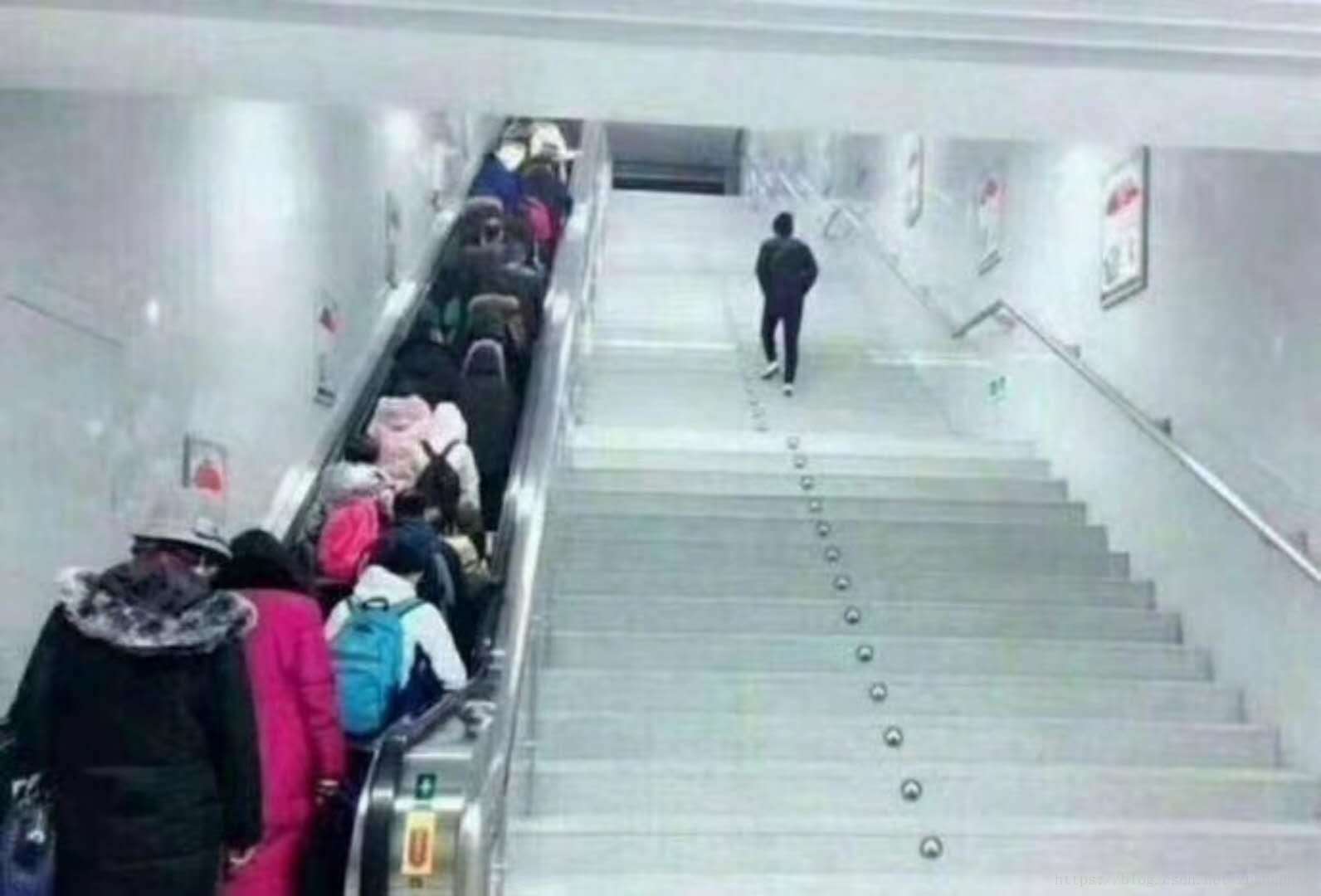
实验方法,先找一张不规则大图,尺寸:1024pix(宽) X 1465pix(高),原图如图:

然后特意设置一个ImageView宽高均为600pix。观察不同scaleType配置下,Android对原图的裁剪缩放效果。左侧为代码,右侧为缩放和裁剪效果。
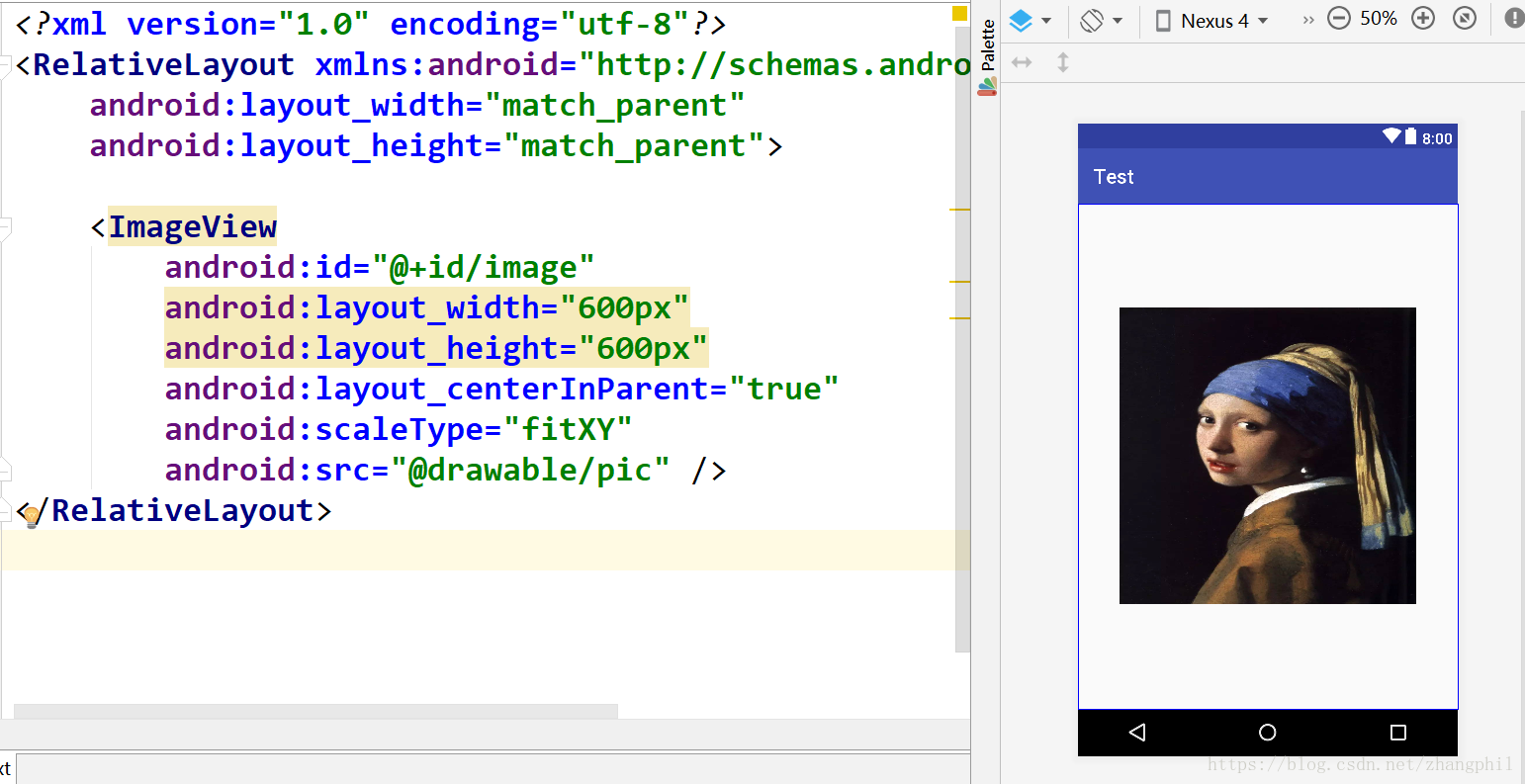
(1)android:scaleType="fitXY"

可见是铺面整个ImageView进行拉伸缩放。不对原图进行裁剪,仅仅缩放。
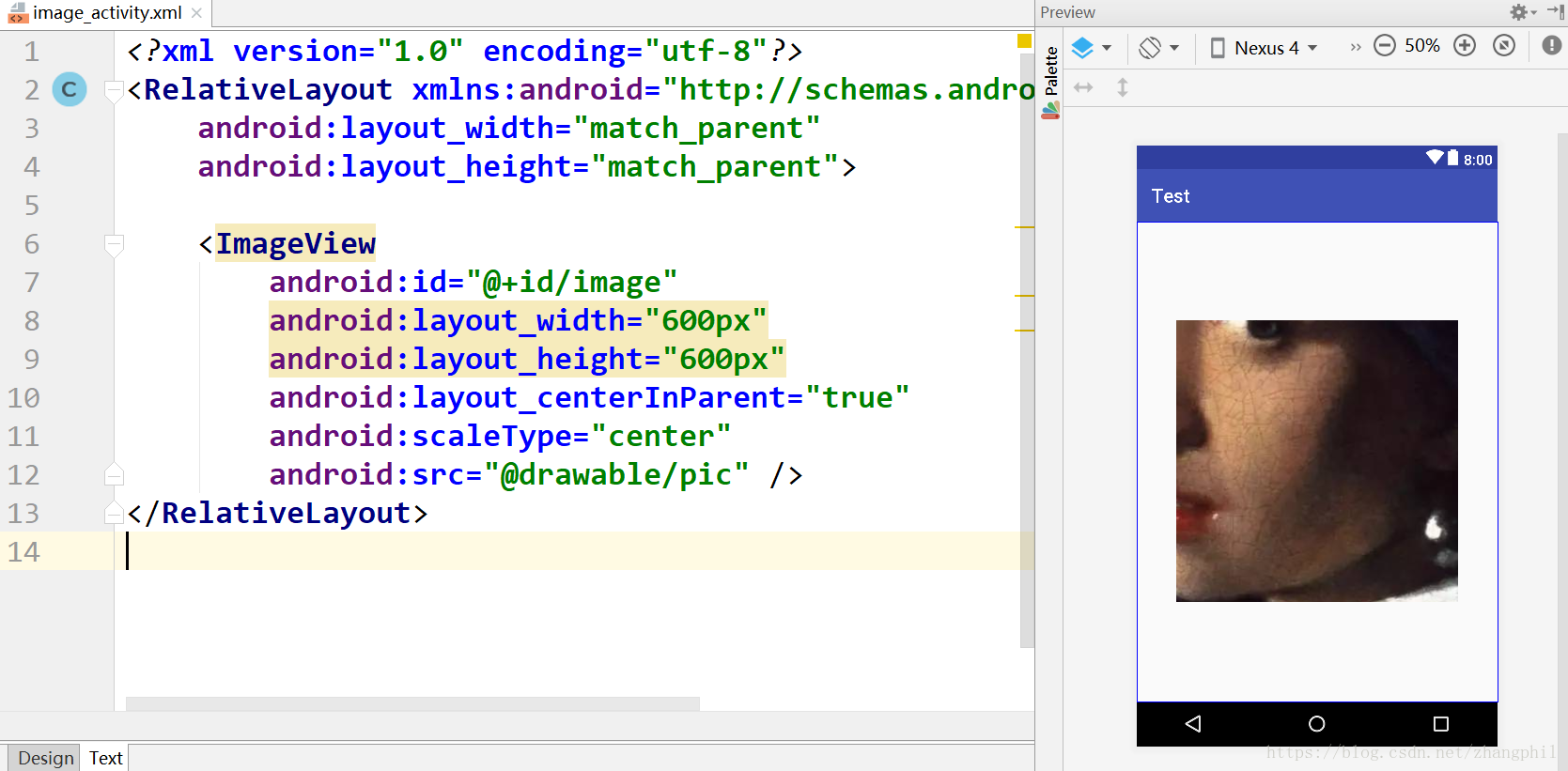
(2)android:scaleType="center"

这种情况下,要对原图裁剪,以图片中心为基准,以中心向四周出发,裁剪原图刚好为600pix X 600pix放到ImageView里面。
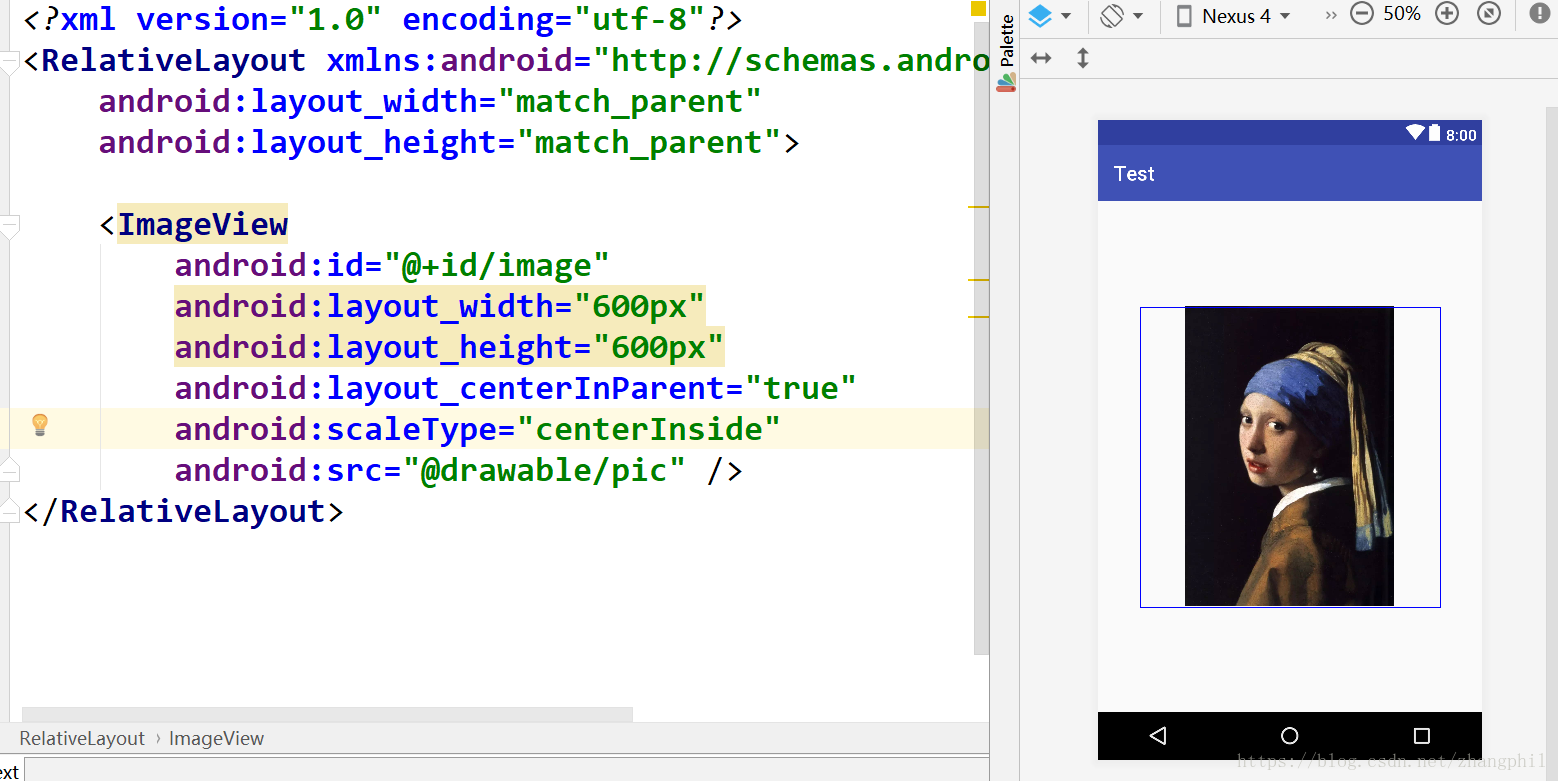
(3)android:scaleType="centerInside"

以图片中心为等比例缩放的基准,这种配置会使图片通过等比例放大或缩小一定落入到ImageView里面,缩放直到原图有一个象限(宽或高)触碰到ImageView的宽高为至,当然前提是整个图必须都得缩放到这个ImageView里面。就像本例一样,Android会对原图等比例缩放,缩放后的高度就是ImageView的高度,而宽度则不够,所以两边留空白(蓝色细线区域内即是)。
如果原图宽大与高,那么本例显示的结果是原图缩放后的宽度和ImageView一样宽,由于高度缩放后不够,那么ImageView的高度(上方,下方)就会出现空白。这样的配置没有裁剪,仅是缩放。
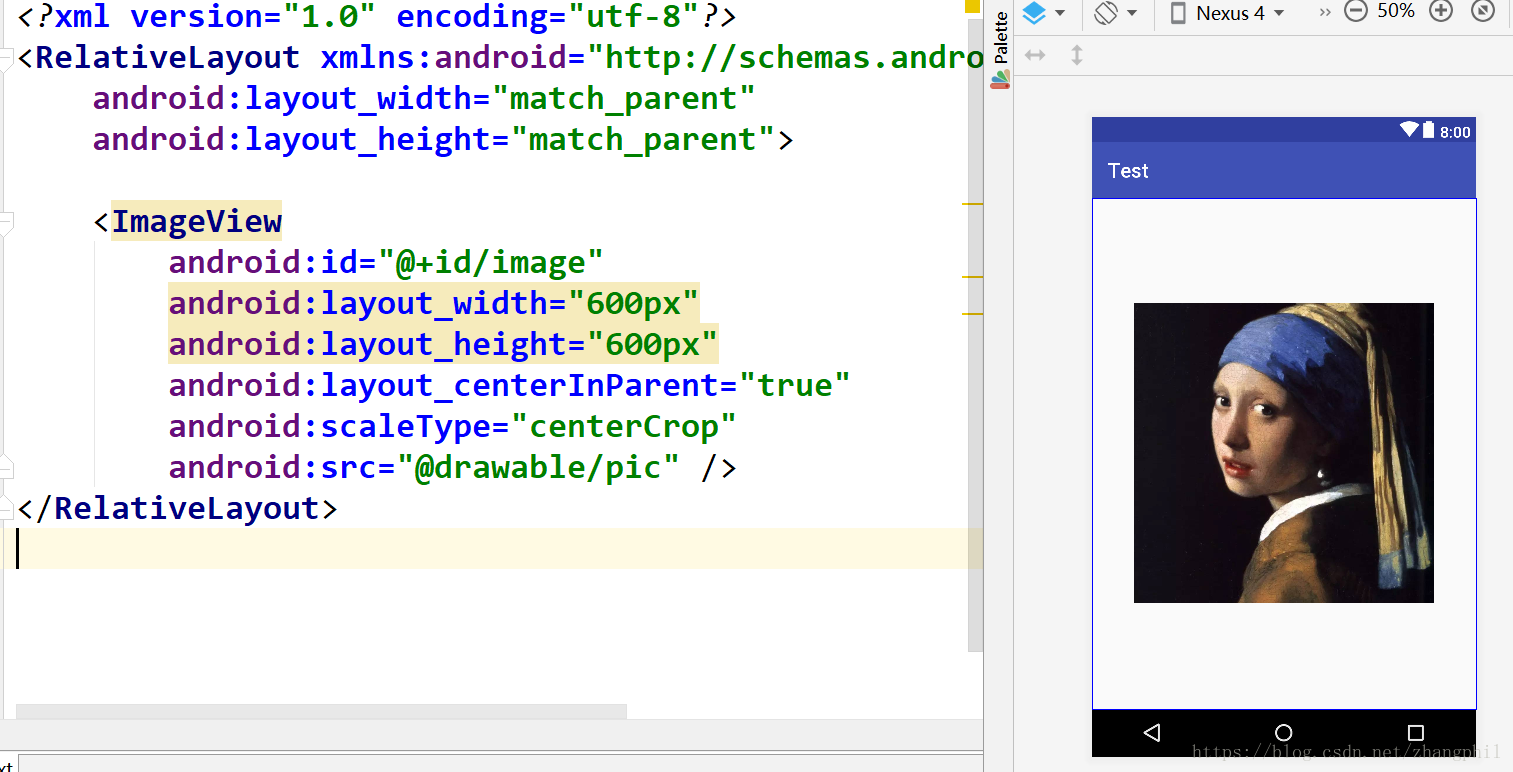
(4)android:scaleType="centerCrop"

这种情况下结合了center和centerInside的特性。centerCrop将对原图进行等比例缩放后裁剪,可以看到原图片的顶部和底部已经被裁剪掉,缩放后的图片宽度和ImageView宽度一直,高度上进行剪除掉。
上面提供的原图是一张宽小于高的图。下面再试一张宽比高大的图,1592pix(宽) X 1080Pix(高),原图:

这次设置四个ImageView宽高均为400pix,代码:
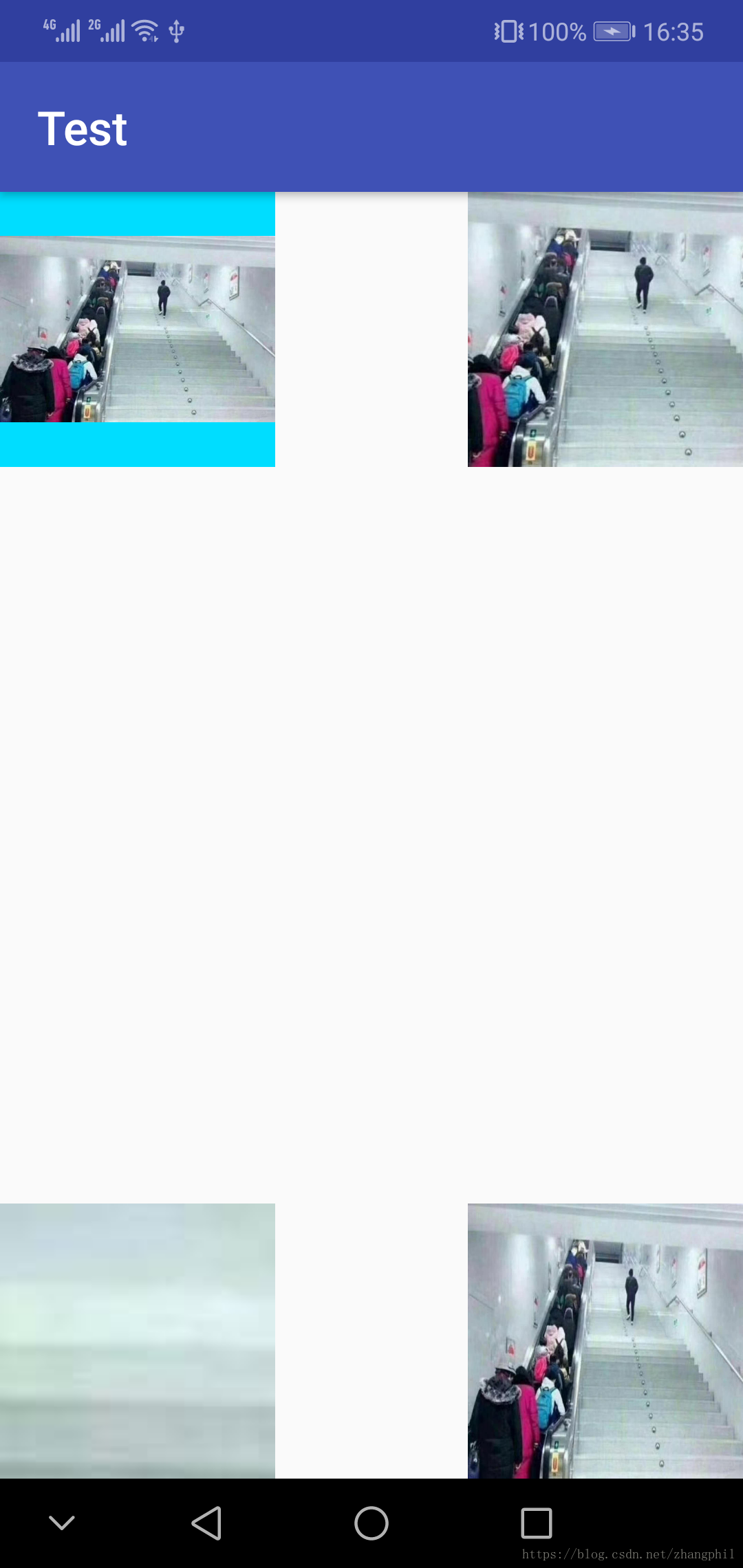
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="400px" android:layout_height="400px" android:layout_alignParentLeft="true" android:background="@android:color/holo_blue_bright" android:scaleType="centerInside" android:src="@drawable/img" /> <ImageView android:layout_width="400px" android:layout_height="400px" android:layout_alignParentRight="true" android:scaleType="centerCrop" android:src="@drawable/img" /> <ImageView android:layout_width="400px" android:layout_height="400px" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:scaleType="center" android:src="@drawable/img" /> <ImageView android:layout_width="400px" android:layout_height="400px" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:scaleType="fitXY" android:src="@drawable/img" /> </RelativeLayout>结果如图:

fitXY,center和centerInside比如容易理解,scaleType中比较重要和比较难以理解的是centerCrop,对比本例中两张宽高不相同的图片等比例缩放效果可以总结出来,centerCrop的裁剪和缩放,是在对原图等比例缩放过程中,宽高两个属性谁先触碰到ImageView的宽高就停止缩放,然后剪除另外一侧。比如在缩放过程中,缩放图的高先等于ImageView的高,那么就剪除宽;如果图的宽在缩放过程中先等于ImageView的宽,那么就剪除高。
现在的App在启动时候,会有一个广告或者称之为启动页的图,闪现而过,作为一个过渡的图画,然后进入App内容。这种情况下,可以利用android:scaleType="centerCrop"属性,但是前提是手机屏幕都是瘦长的屏幕(高比宽大),这样Android会把原图的宽和手机屏幕一样宽,但是高的部分Android对它们裁剪截取掉。所以,设计和UI出的图,也要配合着做成高比宽大的图方可。
智能推荐
Java Web开发_异步处理以及前端中Vue框架的简单使用(Day3)_后端异步前端怎么处理-程序员宅基地
文章浏览阅读304次。此博客主要记录在学习黑马程序员2023版JavaWeb开发课程的一些笔记,方便总结以及复习。_后端异步前端怎么处理
python数据类型01_python[80., 20., 1000, 200]-程序员宅基地
文章浏览阅读1w次。文章目录数值类型整型(int)long(长整型)浮点数复数不同进制表示数值类型转换数据类型信息获取math 模块、cmath 模块python数学函数abs(x)ceil()cmp()exp()fabs()floor()log()log10()max()min()modf()pow()round()sqrt()python随机数函数choice()randrange()random()seed()..._python[80., 20., 1000, 200]
机器视觉halcon轮廓线处理关键算子-常州龙熙机器视觉培训班_halcon中的轮廓线 导数-程序员宅基地
文章浏览阅读876次,点赞23次,收藏21次。halcon 轮廓线处理 关键算子_halcon中的轮廓线 导数
自动驾驶人机交互HMI产品技术方案_自动驾驶hmi用什么开发-程序员宅基地
文章浏览阅读544次。HMI产品是L4车辆的人机交互程序,为高速运营、港口单车、测试路测等提供状态可视化、任务交互、自动驾驶行车控制、编队控制功能。_自动驾驶hmi用什么开发
Matlab画散点图并拟合(使用cftool函数拟合)_matlab散点图拟合函数-程序员宅基地
文章浏览阅读4w次,点赞13次,收藏120次。Matlab根据坐标点进行绘制散点图并拟合成图像可以使用cftool函数,下面以二维数据拟合进行举例:(1)首先输入数据点x=[0.20,2,4.01,5.99,8.08,9.98,11.96,14.00,15.99,18.00,19.98,21.98,23.99,25.97,28.01,30.00,32.04,33.99,35.98,37.99,39.99,42.00,43.99,45...._matlab散点图拟合函数
Java 命令行运行参数大全_命令行运行java参数-程序员宅基地
文章浏览阅读6.8k次。javac 用法:javac 其中,可能的选项包括: -g 生成所有调试信息 -g:none 不生成任何调试信息 -g:{lines,vars,source} _命令行运行java参数
随便推点
阿里云mysql空间不足_阿里云MySQL 实例空间使用率过高的原因和解决方法-程序员宅基地
文章浏览阅读419次。用户在使用 MySQL 实例时,会遇到空间使用告警甚至超过实例限额被锁定的情况。在 RDS 控制台的实例基本信息中,即会出现如下信息:本文将介绍造成空间使用率过高的常见原因及其相应的解决方法。对于MySQL 5.6版本的实例,升级实例规格和存储空间后即可解锁实例,关于如何升级实例配置,请参见变更配置。•常见原因造成 MySQL 实例空间使用率过高,主要有如下四种原因:Binlog 文件占用高。数据..._阿里云m2实例数超过限制99999
JQuery信息提示框插件 jquery.toast.js 的使用-程序员宅基地
文章浏览阅读1.1w次,点赞5次,收藏13次。1.下载https://github.com/kamranahmedse/jquery-toast-plugin在线预览地址2.导入在页面中引入jquery.toast.css文件,jquery和jquery.toast.js文件。<link type="text/css" rel="stylesheet" href="css/jquery.toast.css">..._jquery.toast.js
vue2+vue3——1~35-程序员宅基地
文章浏览阅读271次。vue2+vue3
电脑远程控制软件哪个好用?(4款远程控制软件推荐)_安企神控制软件-程序员宅基地
文章浏览阅读940次,点赞12次,收藏19次。本文介绍了四款远程控制电脑的软件,这四款远程控制电脑软件操作方法都很简单,大家可以根据自己的需要选择合适的软件即可。在另一台电脑的Chrome浏览器中登录同一个谷歌账号,打开谷歌远程桌面选择要控制的电脑,再输入PIN码即可远程控制电脑。是一款好用的电脑远程控制软件,用户可以通过网络远程连接到其他计算机,轻松实现远程监控、远程技术支持。在两台电脑上都登录QQ账号,主控端电脑打开要控制的好友聊天窗口,单击右上角的更多按钮。,在管理者的电脑上安装管理端,在员工的电脑上安装员工端,安装好后会自动进行连接和上线。_安企神控制软件
80 Gbps 的 USB4 2.0 要来了!_usb4+2.0-程序员宅基地
文章浏览阅读1w次,点赞10次,收藏7次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)两年前,英特尔在公布新一代 Thunderbolt 4(以下简称雷电 4)接口标准时曾说:“不是所有 USB4 都能和雷电 4 平起平坐。”如今看来,这句话的顺序可能要颠倒一下了:本月初,USB 推广组官宣了 USB4 v2.0,其可通过 USB Type-C 提供高达 80 Gbps(相当于 10GB/s)的数据传输速率——不仅是 U..._usb4+2.0
【jdk8 jdk17 jdk21 在线中文文档】-程序员宅基地
文章浏览阅读123次。jdk8中文文档jdk17在线文档jdk21在线文档