努力学习 HTML5 (2)—— 元素的增和删_html对元素的值增减-程序员宅基地
努力学习 HTML5 (2)—— 元素的增和删
HTML5 放松了某些规则,HTML5 的制定者想让这门语言更紧密地反映浏览器的现实。
放松的规则
- 不要求包含 <html>、<head> 和 <body> 元素。
- 不区分大小写。
- 允许省略关闭空元素,例如 <img>、<br> 或者 <hr>。
- 属性值可以不加引号,只有属性名没有属性值也可以。
如果能做到以下几点,就算是良好的 HTML5 风格了。
- 包含可选的<html>、<head> 和 <body>元素,有助于内容和信息头的区分。
- 标签全部小写,至少不需要按 Shift 键。
- 为属性值加引号,防止不经意间的犯错。
HTML5 验证
Dreamweaver 等 Web 设计共计自带验证器。如果嫌麻烦,可以使用在线验证工具。W3C 标准组织提供了流行的验证器,地址为:
XHTML 的回归
如果想把 HTML5 文档转化为 XHTML5 文档,需要在 <html> 元素中指明 XHTML 命名空间、关闭每一个元素,所有标签都要小写…
下面这个就是上面例子的 XHTML5 文档,如下:
<!doctype html> <html lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8"> <!-- saved from url=(0014)about:internet --> <title>A Tiny HTML Document</title> <link rel="stylesheet" href="TinyHTML5.css"> <script src="TinyHTML5.js"></script> </head> <body> <p>Let's rock the browser, HTML5 style.</p> </body> </html>
到底啥时候使用 XHTML5 呢?
那些以 XML 作为开发目标的程序员,例如想要用 XQuery 和 XPath 等 XML 相关的标准来操作页面内容的开发人员。
新增的元素
- 用于构建页面的语义元素,<article>,<aside>,<figcaption>,<figure>,<footer>,<header>,<nav>,<section>,<details>,<summary>
- 用于标识文本语义的元素,<mark>,<time>,<wbr>
- Web 表单及交互,<input>,<datalist>,keygen>,<meter>,<progress>,<command>,<menu>,output>
- 音频、视频及插件,<audio>,<video>,<source>,<embed>
- Canvas,<canvas>
- 非英语支持,<bdo>,<rp>,<rt>,<ruby>
删除的元素
<big>、<center>、<font>、<tt>、<strike>,都是可以用 CSS 替代的。- HTML 框架,但 <iframe> 元素得到保留。
<acronym>(<abbr> 代替)、<applet>(<object> 代替)。
改变的元素
- <small> 元素的用户不是减少文本字体大小,表示 附属细则(small print),比如页面底部没人想看到的法律条款。
- <hr> ( horizontal rule,水平线),用于在两个区块间画一线,现在表示主题的转换。
- <s> (struck text,删除的文本),不仅仅是给文本加一条删除线,现在还表示不再准确或不再相关的内容。
- <strong> 表示重要的文本内容,那些需要在周围文本中突出出来的文本。
- <b> 使用粗体表示的文本,但该文本并不比其他文本重要。例如,关键字、产品名称等。
- <em> 表示重读的文本,也就是在朗读的时候要大声读出来。
- <i> 用斜体表示的文本,但该文本并不比其他文本更重要。例如,外文单词、技术术语等。
示例中,使用了 <strong>、<b>、<em>、<i> 4个标签,代码如下:
<body> <p> <strong>Breaking news!</strong> There's a sale on <i>leche quemada</i> candy at the <b>El Azul</b> restaurant. Don't delay, because when the last candy is gone, it's <em>gone</em>. </p> </body>
在浏览器中效果如下:
调整的元素
<address> 元素不适合标注邮政地址,实际上该元素只有一个目的,就是提供 HTML 文档作者的联系信息,比如电子邮件地址或者网站链接等,如下代码:
<address> <a href="mailto:[email protected]">John Solo</a>, <a href="mailto:[email protected]">Lisa Cheng</a>, and <a href="mailto:[email protected]">Ryan Pavane</a>. </address>
在浏览器中效果如下:
<cite> 元素,但是像下面的引用某些作品(新闻、文章、电视节目)还是可以的,如下:
<p>Charles Dickens wrote <cite>A Tale of Two Cities</cite>.</p>
在浏览器中效果如下:
<a> 创建链接的元素调整相对更大一些,在 HTML5 中,可以在 <a> 元素中放置任何东西。
标准化的元素
HTML5 还把一些浏览器支持,但没有得到之前的 HTML 或 XHTML 规范承认的元素加入标准。
<embed> 向页面加入插件的通用方法。
<wbr> 表示可以在某处断行,换句话说,如果某个词太长了,一行放不下,那浏览器就会在 <wbr> 标注的地方断开,例如:
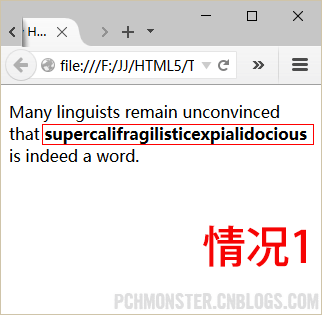
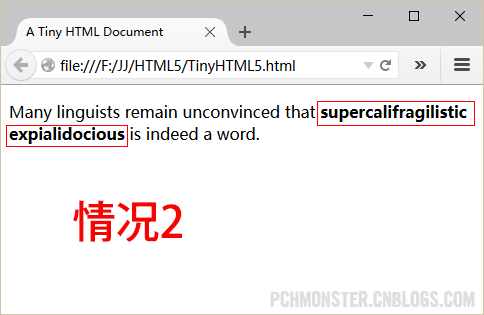
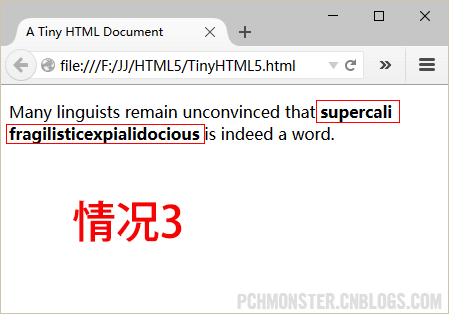
<p>Many linguists remain unconvinced that <b>supercali<wbr>fragilistic<wbr>expialidocious</b> is indeed a word.</p>
在浏览器中可能会看到以下三种情况:
<nobr> 元素,用于阻止文本换行,可用空间再小也不行。但在 HTML5 中不再使用,可通过 CSS 中的 white-space 属性设置为nowrap。
智能推荐
GBT28181国标流媒体服务,对接摄像机NVR视频流网关等下级设备_gb28181 和nvr 是什么关系-程序员宅基地
文章浏览阅读133次。各地视频大规模建设后,省级、国家级集中调阅,对重特大事件通过视频掌握现场并进行指挥调度的需求逐步涌现,然而不同平台间缺乏统一的互通协议。liveweb流媒体平台能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等GB28181国标协议输出的设备、平台接入到liveweb流媒体平台,能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS/FLV/RTSP,进行全平台web直播,并且能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;_gb28181 和nvr 是什么关系
【P45】JMeter 开关控制器(Switch Controller)_jmeter switch控制器-程序员宅基地
文章浏览阅读1.3k次,点赞2次,收藏3次。开关控制器(Switch Controller)参数及使用说明详解_jmeter switch控制器
SpringBoot注入service为null_service注入为null-程序员宅基地
文章浏览阅读6.7k次,点赞10次,收藏15次。使用@Autowired注入service时报错空指针异常,应该如何解决?_service注入为null
用c语言编写一个汇编编译器,【提问】最早的汇编语言编译器如何诞生?-程序员宅基地
文章浏览阅读780次。该楼层疑似违规已被系统折叠隐藏此楼查看此楼查了资料,如下汇编。这真的是最早最早的。准确的来说,这和编译器的开发有关,不用说太细,很麻烦怕你不懂。你现在假设第一个编译器是用会变写出来的,它的功能很简单,就是解释简单一种类似于C语言的高级语言,但是这种所谓的高级语言还没有完全拥有C语言的所有特性。只有比较简单核心功能,比如能把文本文件的高级语言转换成机器代码并且执行。有了这个原型之后,就可以用这个编..._汇编语言的编译器怎么写的
前后端分离架构中的接口安全(上篇)_前后端分离 安全设计-程序员宅基地
文章浏览阅读3w次,点赞8次,收藏98次。互联网发展至今,已由传统的前后端统一架构演变为如今的前后端分离架构,最初的前端网页大多由JSP、ASP、PHP等动态网页技术生成,前后端十分耦合,也不利于扩展。现在的前端分支很多,如:Web前端、Android端、IOS端,甚至还有物联网等。前后端分离的好处就是后端只需要实现一套界面,所有前端即可通用。 前后端的传输通过HTTP进行传输,也带来了一些安全问题,如果抓包、模拟请求、洪水攻击、参数劫..._前后端分离 安全设计
浅探Activity,Window,DecorView关系_activity decorview window-程序员宅基地
文章浏览阅读216次。Activity,Window,DecorView简介关系图ActivityWindowDecorViewViewRoot关联过程简析Activity->setContentView简单分析Activity获取window的流程前提摘要:仅个人笔记整理,参考文章https://lrh1993.gitbooks.io/android_interview_guide/content/android/basis/decorview.htmlActivity,Windo.._activity decorview window
随便推点
可持久化专题(一)——浅谈主席树:可持久化线段树-程序员宅基地
文章浏览阅读6.1k次,点赞17次,收藏26次。前言不得不说,可持久化数据结构真是太难了! 由于数据结构这东西真的太玄学了,学这个主席树我真的学了很久。简介主席树为什么叫主席树?据说因为它是一个名字缩写为HJTHJTHJT的神犇发明的,与当时主席的名字缩写一样…… 主席树实质上就是一棵可持久化线段树,它的具体实现可以看下面。让我们从值域线段树开始说起要学主席树,我们就要先学值域线段树。 值域线段树的区间存的并不..._可持久化线段树
Crash工具介绍和常见命令使用_crash工具使用-程序员宅基地
文章浏览阅读3.4k次,点赞4次,收藏15次。本文主要介绍crash工具的使用以及常用的命令。crash工具,常用来分析内核的coredump以及应用的coredump,功能非常强大。_crash工具使用
【sketchup 2021】草图大师的辅助建模工具2【模型交错、照片匹配(重要)】-程序员宅基地
文章浏览阅读1.8k次。文章目录量角器与文字、尺寸标注与三维字、实体工具模型交错鼠标右键编辑菜单示例照片匹配基本用法说明建模一个床头柜示例量角器与文字、尺寸标注与三维字、实体工具一篇文字2w字左右,多了看着费劲加载也慢所以这些去看这篇博客:【sketchup 2021】草图大师的辅助建模工具1【量角器与文字、尺寸标注与三维字、实体工具】模型交错模型交错命令主要是帮助我们在遇到两个及两个以上相交的模型时,可以通过生成的相交线,然后擦除不要的一部分,进而得到一个特殊的形体。这个和实体工具类似,只是这_模型交错
情人节程序员用HTML网页表白【粉色生日祝福网页】TML5七夕情人节表白网页源码 HTML+CSS+JavaScript-程序员宅基地
文章浏览阅读816次,点赞20次,收藏18次。1 网页简介:基于HTML+CSS+JavaScript 制作七夕情人节表白网页、生日祝福、七夕告白、 求婚、浪漫爱情3D相册、炫酷代码,快来制作一款高端的表白网页送(他/她)浪漫的告白,制作修改简单,可自行更换背景音乐,文字和图片即可使用等任意html编辑软件进行运行及修改编辑等操作)。
uni-app字符串数字转换_uniapp 字符串转数字-程序员宅基地
文章浏览阅读1.1w次,点赞2次,收藏5次。uni-app字符串数字转换_uniapp 字符串转数字
MLE极大似然估计和EM最大期望算法_em算法与mle-程序员宅基地
文章浏览阅读4k次,点赞3次,收藏10次。机器学习十大算法之一:EM算法。能评得上十大之一,让人听起来觉得挺NB的。什么是NB啊,我们一般说某个人很NB,是因为他能解决一些别人解决不了的问题。神为什么是神,因为神能做很多人做不了的事。那么EM算法能解决什么问题呢?或者说EM算法是因为什么而来到这个世界上,还吸引了那么多世人的目光。 我希望自己能通俗地把它理解或者说明白,但是,EM这个问题感觉真的不太好用通俗的语言去说明_em算法与mle