瑞数5.0中国银河证券_js逆向 瑞数4-程序员宅基地
技术标签: python js逆向 前端 html javascript
网址: aHR0cDovL3d3dy5jaGluYXN0b2NrLmNvbS5jbi9uZXdzaXRlL2Nncy1zZXJ2aWNlcy9zdG9ja0ZpbmFuY2UvYnVzaW5lc3NBbm5jLmh0bWw=
本期教学需要你有一点瑞数的基础,js过瑞数无非是扣代码(注意保护好头发)和补环境,不懂的可以看我往期的教程,js逆向之补环境过瑞数4.0 某房地产,尽量一遍带你理清瑞数的流程.同时推荐多去看看k哥的博客k哥爬虫.下期更新加速乐.
补环境与扣代码区别:
对于js逆向来说,这是两种常规且实用的手段,也各有优劣势;不管使用哪种方式,我们都是先从网站中将加密JS代码扣出,然后再选择是继续扣代码,将使用到的浏览器环境api进行逻辑替换;还是使用补环境,让加密JS代码仿佛在浏览器环境中运行。
- 扣代码与补环境都依赖对JS的熟练度,扣代码更侧重js语法和代码逻辑,补环境更侧重原型链及BOM、DOM对象的模拟。
- 扣代码熟练度依赖逆向经验,补环境几乎只依赖JS熟练度。
- 扣代码需要调试跟踪大量逻辑,对于rs,如果不解混淆的话,屁股得坐出痔疮;
- 由于瑞数是动态的,扣代码只能扣一份静态的,所以需要找到VM中使用到的所有动态属性进行映射。而补环境是通用的,补的越多,可通杀的网站就越多。
- 扣代码比补环境执行效率高,毕竟补环境的代码数比扣代码多很多,可以通过剔除不需要的环境来缩小差距;
- 扣代码人工耗时远高于补环境。
总而言之,扣代码侧重js语法和代码逻辑,其熟练度依赖于逆向经验,对不同网站要扣的不一样,难以通用,人工效率低,但是程序执行效率高。补环境侧重原型链及浏览器环境模拟,熟练度几乎只依赖对JS的原理掌握程度,对于不同网站补的越多可通杀的网站越多,人工效率巨高,但是程序执行效率不高。
本期教学将带大家补环境过5.0,事实上4.0也差不多
篇幅较长,坐稳发车咯!
目录
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
引用某博主的一段话

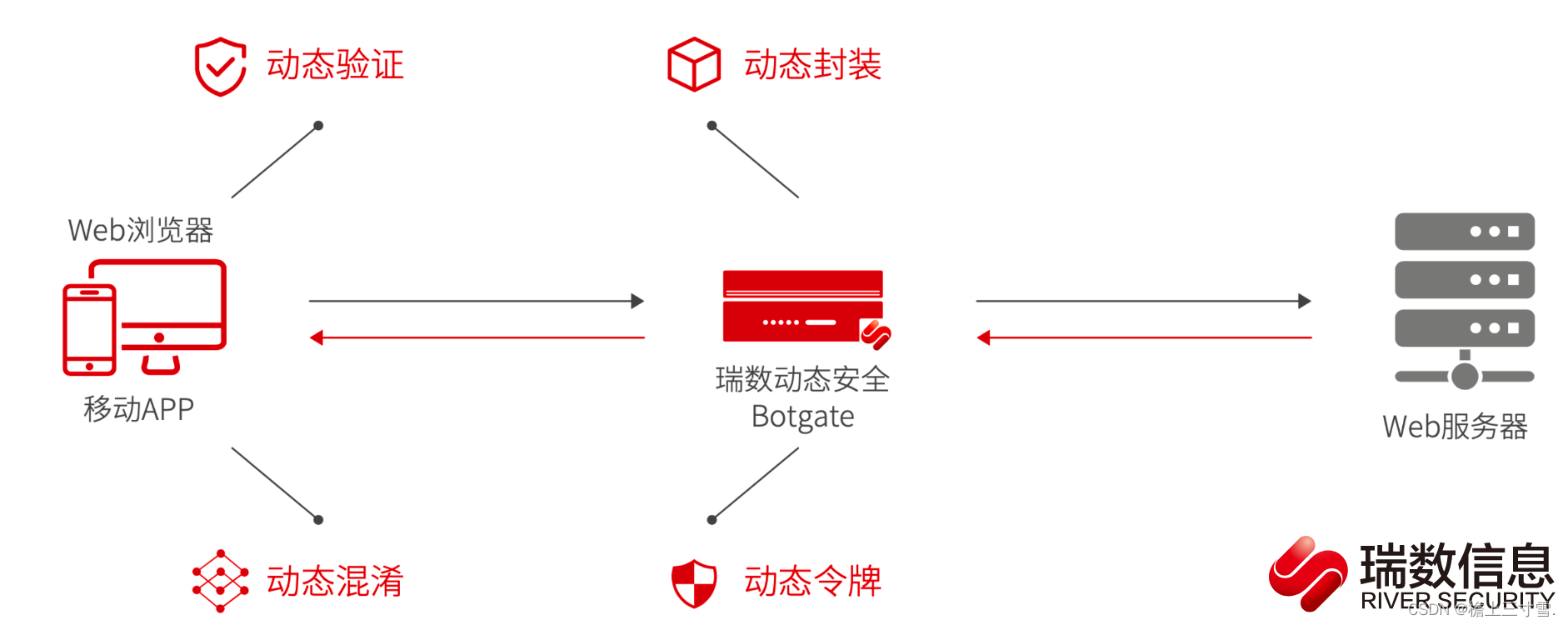
瑞数简介

瑞数动态安全 Botgate(机器人防火墙)以“动态安全”技术为核心,通过动态封装、动态验证、动态混淆、动态令牌等技术对服务器网页底层代码持续动态变换,增加服务器行为的“不可预测性”,实现了从用户端到服务器端的全方位“主动防护”,为各类 Web、HTML5 提供强大的安全保护。瑞数 Botgate 多用于政企、金融、运营商行业,一度被视为反爬天花板.目前版本4.0,5.0,6.0,本章针对5.0 ,与4.0有点区别,但本质是一样的,目标网站的结构:
1. 一个meta标签,其content内容很长且是动态的(每次请求会变化),会在eval执行第二层JS代码时使用到;
2. 一个script标签(与4代不同的是这里不是一个自执行函数,外链js文件里才有.call方法,4代的是.call在自执行函数里),里面的属性需要提供给外链js文件来生成加密参数(每次请求首页都会动态变化)
3. 一个外链js文件(自执行函数,与4代完全不同,像是两个调换了一下顺序,4代的自执行函数在html中,属性在外链js中,5代巧好相反,补环境需要注意,扣代码的话不用管,直接扣VM里面的再替换),一般同一页面中其内容是固定的,.call方法在里面,会也生成第二层VM代码

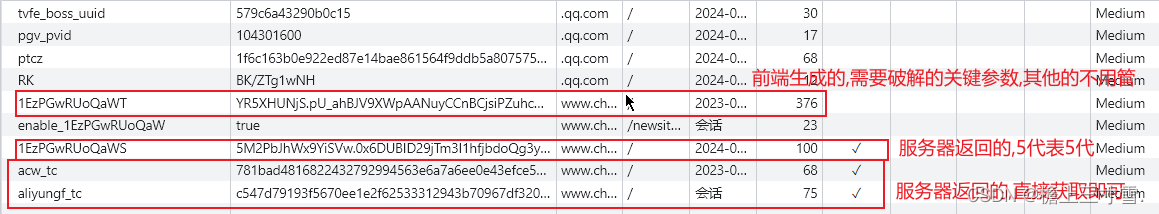
4.生成WT这个cookie再带上第一次请求返回的3个cookie,注意:4.0有一个生成假cookie的过程,扣代码的话要注意真假cookie,如果是补环境的话可以不用管,直接调用最后生成的document.cookie即可.5代没有

整体流程
1.找到cookie的生成位置,可以hook cookie的生成位置,油猴,fiddler,浏览器插件都行. 注意: hook前把浏览器的cookie缓存清空,否则可能会hook不到(之前忘讲了)
(function() {
'use strict';
var cookieTemp = '';
Object.defineProperty(document, 'cookie', {
set: function (val) {
debugger;
console.log('Hook捕获到cookie设置->', val);
cookieTemp = val;
return val;
},
get: function () {
return cookieTemp;
},
})
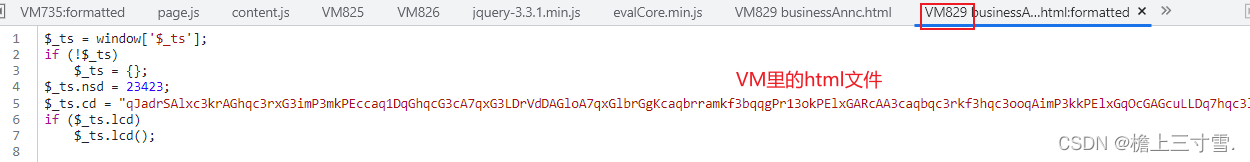
})(); 2.往上跟栈,定位到生成VM的位置,通常是VM下面的那几个栈,找到.call方法,5.0,6.0可能会混淆,仔细观察一下就能找到,此时你注意到没有它整体是一个js文件,没有我们要的content和自执行函数
2.往上跟栈,定位到生成VM的位置,通常是VM下面的那几个栈,找到.call方法,5.0,6.0可能会混淆,仔细观察一下就能找到,此时你注意到没有它整体是一个js文件,没有我们要的content和自执行函数

3.这里hook就失效了,不过也别担心,办法总比困难多,客户端拥有浏览器最高解释权,我们可以在源面板页面打开事件监听器,把脚本勾上,如图,然后一步步点击下一步定位到html中

5.继续开启事件监听器,因为你在静态代码里下断点你会发现断不住的,你使用事件监听器的时候应该发现了会提前开启一个VM的html,之后就会调用外链js里的.call,然后才会出现含content的html文件,所以这里需要你在调用外链js的时候直接进去函数里面找到.call方法,可能会混淆,这里并没有,混淆的话你只能解混淆或者凭经验找了.完成上述一系列操作之后,你就可以试着在本地调试js补环境了,遇到了函数未定义直接进VM里去找就行了

补环境详解
1. 先把基本的东西写好 proxy(吐环境脚本)这里就不详细介绍了,感兴趣的可以自行网上搜索怎么自吐的,脚本有需要的可以联系我.

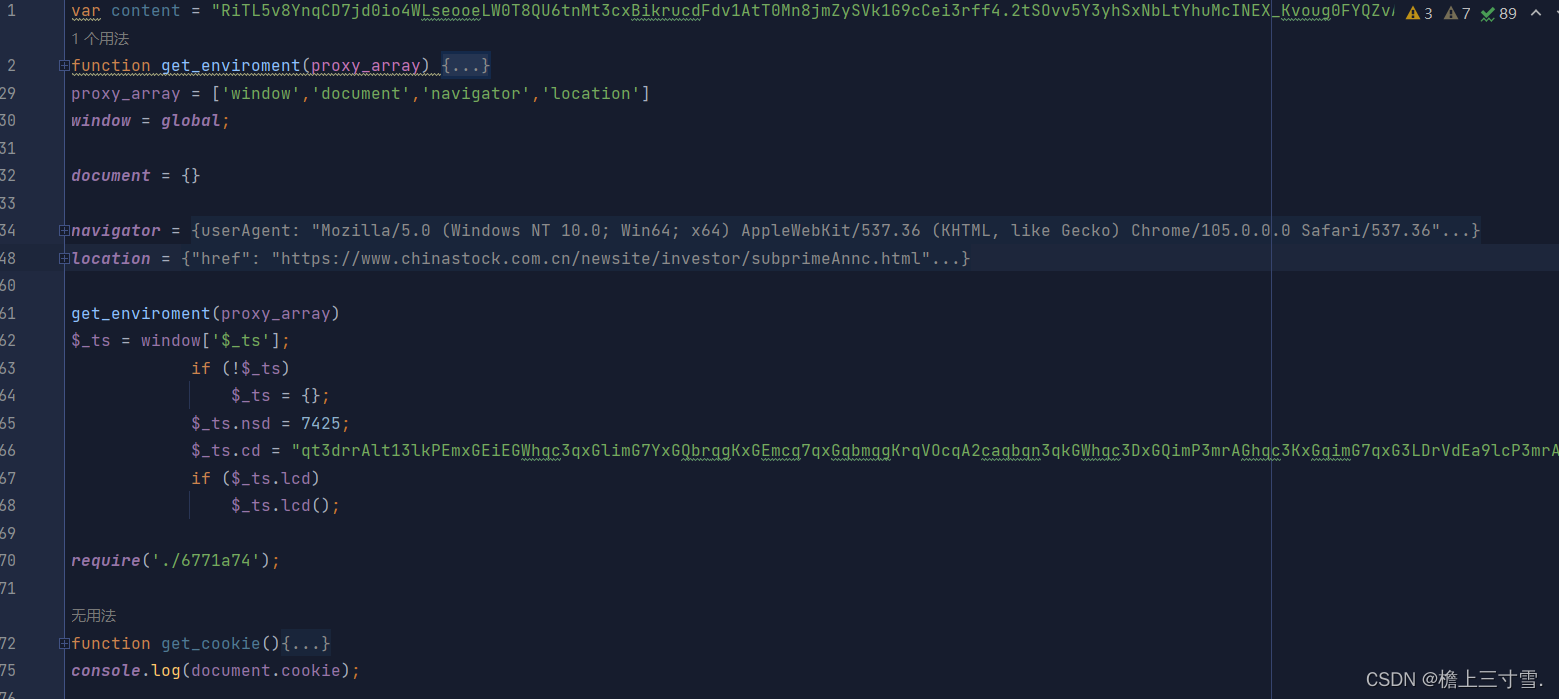
2.接下来先把一些基础的环境加上,比如,window=global;document= {};location直接去浏览器copy(location)一个,navigator就是你的浏览器信息,也是直接去浏览器copy一个,一般是固定的
location = {
"ancestorOrigins": {},
"href": "http://www.脱敏处理/newsite/cgs-services/stockFinance/businessAnnc.html",
"origin": "http://www.脱敏处理",
"protocol": "http:",
"host": "www.脱敏处理",
"hostname": "www.脱敏处理",
"port": "",
"pathname": "",
"search": "",
"hash": ""
}
navigator = {
userAgent: "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36",
languages: ["zh-CN", "zh"],
appVersion: "5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36",
webdriver: false,
appName: "Netscape",
vendor: "Google Inc.",
}
3. 补上后先尝试运行一下,不出意外会报错,因为window,和document两个还缺了比较多的环境


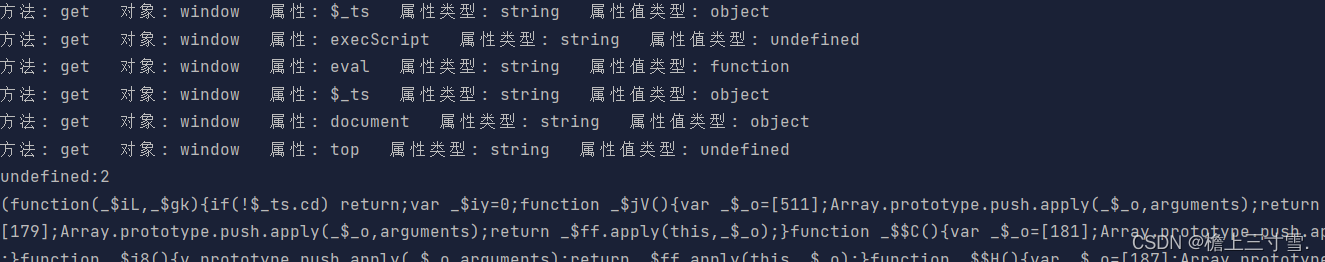
4.果然报了一个top未定义,这也是比较经典的一个环境,直接补上window.top = window,然后再运行一下

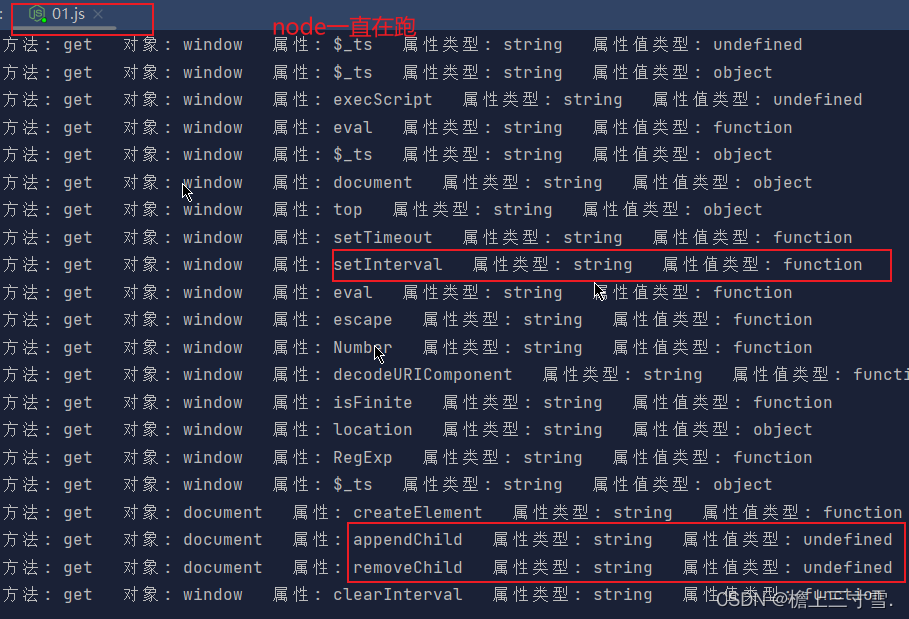
5. 发现node一直跑,整个程序没有停下来的意思,此时就要注意了,可能是触发了定时器,此时最好是马上把node关闭,不然你的电脑一直跑着你电脑的小风扇就会不停的吹啊吹,可以提前置空,置空后再补上上面的两个undefined
window.setInterval = function (){console.log(arguments)}

window.setInterval = function (){console.log(arguments)}
document.appendChild = function (){console.log(arguments)}
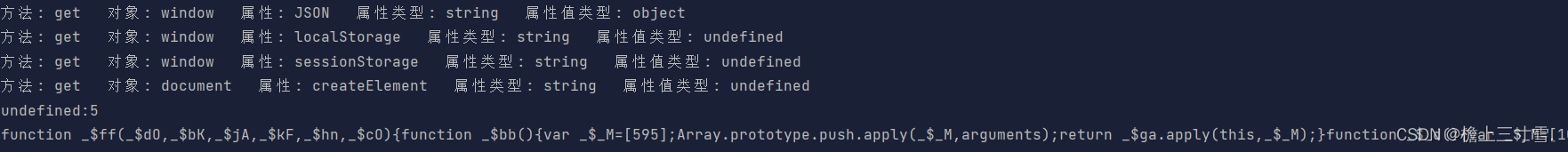
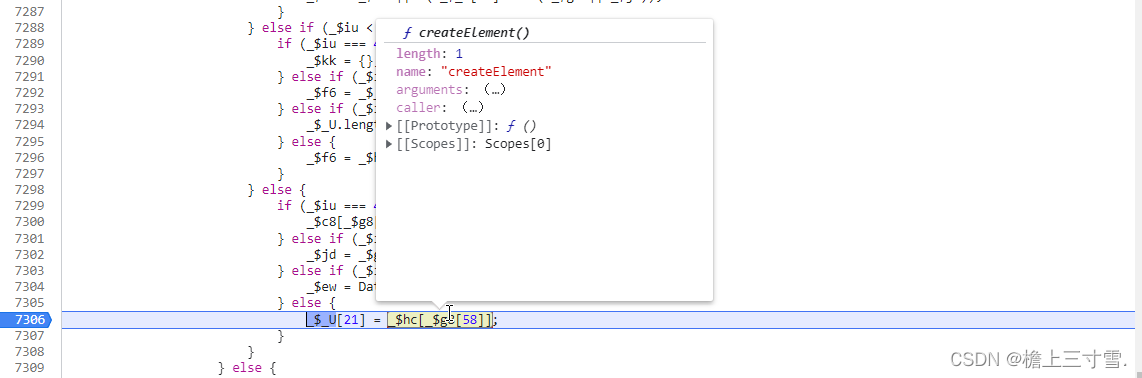
document.removeChild = function (){console.log(arguments)}6. 此时接着运行代码,报了一个方法未定义,往上滑发现断在document.createElemnet


7. 接着去浏览器里调试,有多个,全部打上断点后仔细调试就行了

div = {getElementsByTagName(val){
if(val==='i'){ return {length :0}}
}}
document.createElement = function (val){if(val==='div'){return div} if (val === 'form'){
return {}
} if (val === 'a'){
return {}
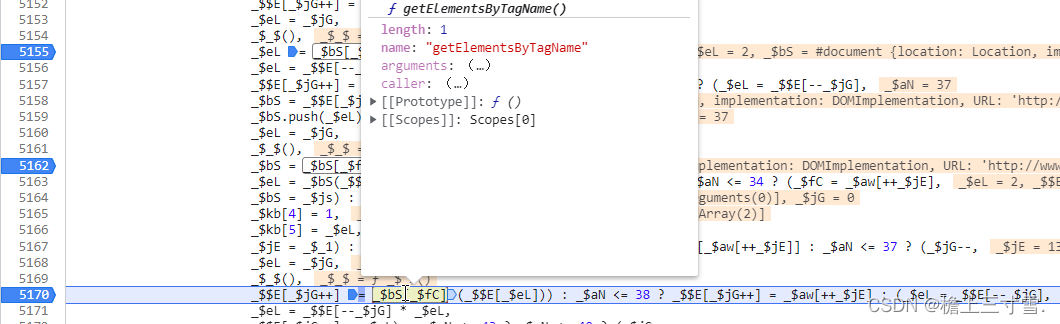
}}8. 接着跑,又报了一个document.getElementsByTagName未定义,往下滑看看,发现有个函数未定义,


9.去浏览器里找,发现正是上面的document.getElementsByTagName,给它补上

document.getElementsByTagName = function (val){
return [
{
content:content,
parentNode:{
removeChild:function (){}
},
parentElement : {
removeChild:function (){}
}
},
{
content:content,
parentNode:{
removeChild:function (){}
},
parentElement : {
removeChild:function (){}
}
}
]
}
10.再次运行,发现报了相同的错,说明我们补的不全,接着去浏览器里调试会发现还要补以下代码,可以去看看js逆向之补环境过瑞数4.0 某房地产里面有提到过
Object.prototype.getAttribute = function (val){
console.log('getAttribute', arguments)
if(val === 'r') {
return 'm';
}
}
11.补完后再次运行发现有少了两个未定义,无奈补上,要有耐心哈,逆向本来就是很难的

window.addEventListener = function (){console.log(arguments)}
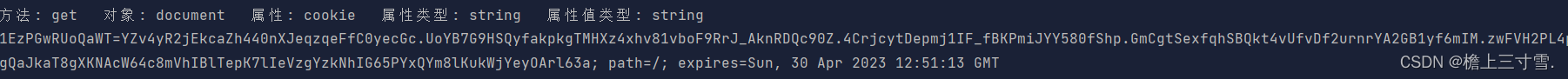
window.attachEvent = function (){console.log(arguments)}12.应该差不多了,再次运行,结果也是成功出来了,最后再在pycharm里跑一下,也是成功拿到数据了. 提一点,实现的语言不重要,Java,go都行,关键是逆向的思路.


总结
1整个逆向过程耗时半天,很多环境直接拿4.0的就能直接用,再结合浏览器来调试稍微修改一下就行了. 整体看上去好像过程很多,其实不然,因为很多环境都是一样的,也正好映衬了开头讲的,补环境是通用的,补的越多,可通杀的网站就越多.逆向说难可以很难,难到无法下手,说简单,好吧说不出口,哈哈.多加练习把.
2出于安全考虑,本章未提供完整流程,调试环节省略较多,只提供大致思路,具体细节要你自己还原,相信你也能调试出来.
3本人写作水平有限,如有讲解不到位或者讲解错误的地方,还请各位大佬在评论区多多指教,共同进步.技术探讨加本人v lyaoyao__i(两个_,本人)
最后
知识星球

微信公众号:爬虫爬呀爬

如果你觉得这篇文章对你有帮助,不妨请作者喝一杯咖啡吧!

智能推荐
Openharmony编译报错:ld.lld: error: undefined symbol: fcntl64-程序员宅基地
文章浏览阅读1.9k次。openharmony编译报错问题分析记录待解决:ld.lld: error: undefined symbol: fcntl64_ld.lld: error: undefined symbol
湖南大学计算机专硕非全日制,非全日制研究生,到底“行不行”?-程序员宅基地
文章浏览阅读1.9k次。该楼层疑似违规已被系统折叠隐藏此楼查看此楼虽然,对于非全日制研究生,今年国家五部门已通知:非全日制研究生在学历学位证书、就业等方面要与全日制平等,但仍有不少学生反映,一些企业在招聘问答环节中直接明确回复,“不招收非全日制研究生”,有的HR更是直接表明,全日制和非全日制研究生的区别大了去了,“非全日制=本科生”。“非全”研究生:仿佛读了个“假硕士”作为西北某大学2017级“非全”硕士研究生,小曹在..._湖南大学非全计算机
POJ 2987 最大权闭合图_最大权封闭图-程序员宅基地
文章浏览阅读3k次。请参考胡伯涛的论文《最小割模型在信息学竞赛中的应用》闭合图的概念就很好引出了。在一个图中,我们选取一些点构成集合,记为V,且集合中的出边(即集合中的点的向外连出的弧),所指向的终点(弧头)也在V中,则我们称V为闭合图。最大权闭合图即在所有闭合图中,集合中点的权值之和最大的V,我们称V为最大权闭合图。首先引入结论,最小割所产生的两个集合中,其源点S所在集合(除去S)为最大权闭_最大权封闭图
大道至简——RISC-V架构之魂(上)_rsiv-c架构-程序员宅基地
文章浏览阅读1w次。本文为《RISC-V CPU设计》专栏和《RISC-V嵌入式软件开发》专栏系列文章之一。注:本文节选自“硅农亚历山大”所著国内第一本系统介绍CPU与RISC-V设计的中文书籍《手把手教你设计CPU:RISC-V处理器篇》(预计将于2018年3~4月上市)。“大道至简——RISC-V架构之魂”——分成上中下三篇,本文是上篇。关注文末公众号后可查询上中下三篇的内容。注意:本文中将会多次出现“..._rsiv-c架构
超越RFC3550 - RTP/RTCP协议族分析_什么情况下使用rtp/avpf-程序员宅基地
文章浏览阅读651次。一 前言RF3550定义实时传输协议RTP和它的控制协议RTCP。RTP协议是Internet上针对流媒体传输的基础协议,该协议详细说明在互联网上传输音视频的标准数据包格式。RTP本身只保证实时数据的传输,并不能提供可靠传输、流量控制和拥塞控制等服务质量保证,这需要RTCP协议提供这些服务。RTCP协议负责流媒体的传输质量保证,提供流量控制和拥塞控制等服务。在RTP会话期间,各参与者周期性_什么情况下使用rtp/avpf
c++遇到无法打开PDB文件该怎么解决?_已加载“c:\windows\system32\ucrtbased.dll”。无法查找或打开 pdb-程序员宅基地
文章浏览阅读4.6k次,点赞7次,收藏7次。“Project2.exe”(Win32): 已加载“D:\c++\Project2\Debug\Project2.exe”。已加载符号。“Project2.exe”(Win32): 已加载“C:\Windows\SysWOW64\ntdll.dll”。无法查找或打开 PDB 文件。“Project2.exe”(Win32): 已加载“C:\Windows\SysWOW64\kernel32.dll”。无法查找或打开 PDB 文件。“Project2.exe”(Win32): 已加载“C:\Windo_已加载“c:\windows\system32\ucrtbased.dll”。无法查找或打开 pdb 文件。
随便推点
Allegro 实用快捷键_allegro快捷键设置大全-程序员宅基地
文章浏览阅读2.7k次,点赞2次,收藏20次。显示和隐藏铺铜 还有边框。# 关闭所有颜色显示。_allegro快捷键设置大全
Einsum: numpy,pytorch and Tensorflow_einsum 编译-程序员宅基地
文章浏览阅读263次。EINSUM IS ALL YOU NEED如果你和我一样,你会发现很难记住 PyTorch/TensorFlow 中用于计算点积、外积、转置和矩阵向量或矩阵矩阵乘法的所有不同函数的名称和签名。Einsum 表示法是表达所有这些以及对张量的复杂操作的一种优雅方式,本质上是使用特定于领域的语言。除了不必记住或定期查找特定库函数之外,这还有其他好处。一旦你理解并使用了 einsum,你将能够更快地编写更简洁高效的代码。当不使用 einsum 时,很容易引入不必要的张量整形和转置,以及可以省略的中间张量_einsum 编译
土木工程测量学复习知识点-程序员宅基地
文章浏览阅读273次,点赞3次,收藏9次。(3)我国的高程基准:称为“1985年国家高程基准”,即根据青岛验潮站1952年—1979年搜集的统计资料计算出的平均海水面作为高程零点,由此测得青岛水准原点高程为72.260米,称为1985年国家高程基准。c大地水准面所包围的球体可以代表整个地球形状d大地水准面是测量学的基准面,铅垂线是测量学的基准线。(1)工程控制网的建立(2)地形测绘(3)施工放样(4)设备安装(5)竣工测量(6)变形观测。(2)大地水准面:我们设想把平均静止的海水面向陆地延伸而形成的封闭曲面,称为大地水准面。
求分数序列前N项和_本题要求编写程序,计算序列 2/1+3/2+5/3+8/5+... 的前n项之和。注意该序列从第2项-程序员宅基地
文章浏览阅读3.8k次,点赞13次,收藏23次。求分数序列前N项和分数 15作者 张彤彧单位 浙江大学本题要求编写程序,计算序列 2/1+3/2+5/3+8/5+... 的前N项之和。注意该序列从第2项起,每一项的分子是前一项分子与分母的和,分母是前一项的分子。输入格式:输入在一行中给出一个正整数N。输出格式:在一行中输出部分和的值,精确到小数点后两位。题目保证计算结果不超过双精度范围。输入样例:20输出样例:32.66代码长度限制16 KB时间限制400 ms内存限制64 MB_本题要求编写程序,计算序列 2/1+3/2+5/3+8/5+... 的前n项之和。注意该序列从第2项
《Python全栈开发:Python TCP/UDP》_tcp udp 开发python-程序员宅基地
文章浏览阅读1.8k次。一、基于TCP的套接字 tcp是基于链接的,必须先启动服务端,然后再启动客户端去链接服务端 tcp服务端 ss = socket() #创建服务器套接字ss.bind() #把地址绑定到套接字ss.listen() #监听链接inf_loop: #服务器无限循环 cs = ss.accept() #接受客户端链接 comm_loop: #通讯循环 cs.recv()/cs.send() #对话(接收与发_tcp udp 开发python
清除博科光纤交换机所有配置信息_brocade 光纤交换机恢复出厂设置-程序员宅基地
文章浏览阅读1.3k次。清除博科光纤交换机所有配置信息_brocade 光纤交换机恢复出厂设置