uni-app(Vue3/Vite) + vant UI(Vue3版本)+ js 按需引入的项目搭建_unii- app vant ui v3-程序员宅基地
技术标签: vite vue.js 小程序 javascript uni-app
因为要完成软件工程的项目,要做一个nativeApp,看了很多的技术文档以后决定使用多端兼容的uni-app来开发。组件方面的话最后决定使用目前比较火的Vant UI。但是看了CSDN和掘金上面的很多文章,似乎没有一篇是关于uni-app中使用Vite对vant组件进行按需引入(可能这个搭配技术还比较新吧,好像是去年12月份完善的技术),如果按照网上的vue-cli + vant的方法配置DCloud官网中提供的uni-app的项目似乎并不可行(满屏的bug)uni-app官网 ,鉴于对Vant的热爱,经过本人不懈努力了2周后,终于成功的适配了!
,鉴于对Vant的热爱,经过本人不懈努力了2周后,终于成功的适配了!
下面就和各位分享一下如何uni-app + (Vite/Vue3) + vant UI按需引入使用到项目当中吧!
一、下载uni-app Vue3/Vite 模板
这一步很简单,就不展开来说了,只需要在使用cmd cd到你的文件夹(前提是装好node.js),这里我使用的是JS版本,当然,如果你们网络不好,也可以直接去官网中gitee下载。
npx degit dcloudio/uni-preset-vue#vite my-vue3-project由于使用HbuilderX写uniapp比较方便,所以下面的演示将使用HBX向各位演示。

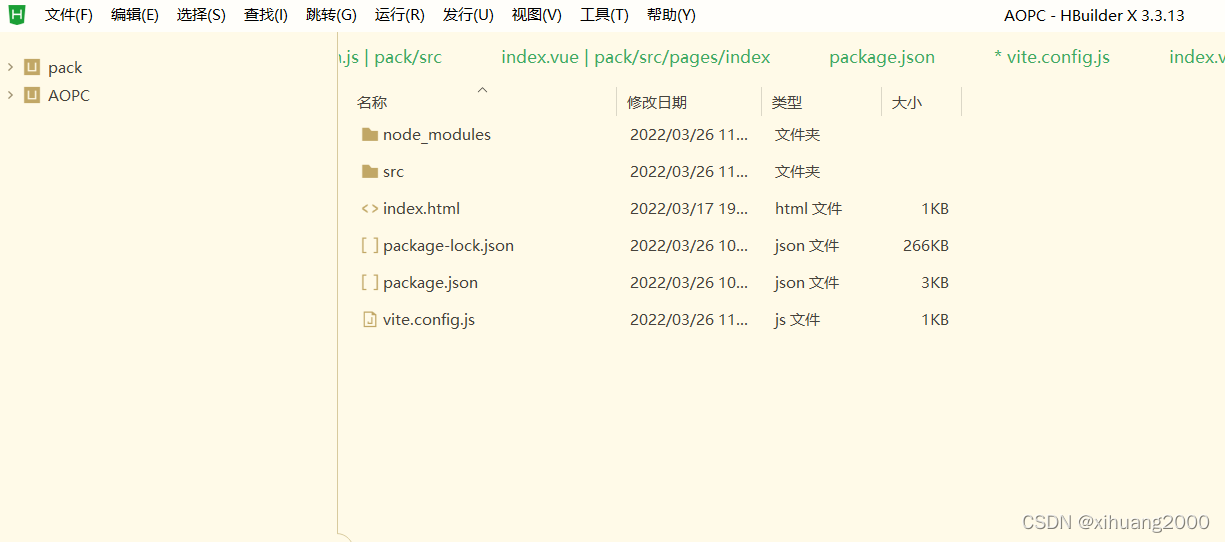
将文件夹拖进来,注意,一定要前面的文件夹表示变成“U”,才行。这里你们直接下载的话是没有node_modules文件夹的,所以才引出我们的下一步。
二、搭建项目环境与下载Vant
第一步,我们需要安装开发环境需要的依赖包,输入命令
npm install安装完成以后,不出意外的话会弹出一堆的Warning,这个是环境版本的警告而已,不用怕。按照提示输入命令行
npm audit fix --force检测项目依赖中的漏洞并自动安装需要更新的有漏洞的依赖,而不必再自己进行跟踪和修复。
然后,我们按照Vant官网上下载Vant,我们这里下载Vue 3
# Vue 3 项目,安装最新版 Vant
npm i vant
# Vue 2 项目,安装 Vant 2
npm i vant@latest-v2
接着,在 vite 项目中按需引入组件,我们需要安装一个插件, vite-plugin-style-import 。输入命令行(这里推荐按照官方的要求下载1.4.1版本,因为下载最新的2.0.0在写法上会和之前的有所不同,还可能导致兼容性的问题)
# 通过 npm 安装
npm i [email protected] -D
# 通过 yarn 安装
yarn add [email protected] -D
# 通过 pnpm 安装
pnpm add [email protected] -D
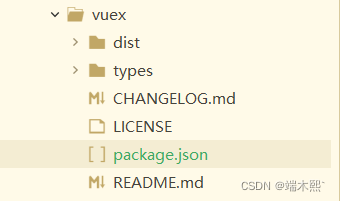
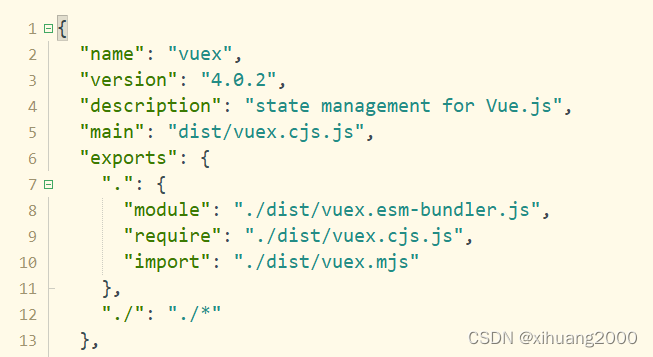
安装好后,我们这里需要做一个修改。找到node_modules里面,vuex文件夹,找到里面的package.json,

大约第十二行这里改成(改完后记得保存),这个是因为版本迭代,不改的话就会报写法规范的错误。
"./": "./*"
然后就是重点了!
这里我们结合使用的uni-app + vite而不是一般的vue_cli + vite项目,所以,这里我们需要在vite.config.js不能仅仅按照Vant上面的直接粘贴(会导致组件没办法使用,不兼容而报错)。所以要按照下面这样写(使用官方给出的UI引入插件)。
import { defineConfig } from "vite";
import uni from '@dcloudio/vite-plugin-uni'
import styleImport, { VantResolve } from "vite-plugin-style-import";
import path from "path"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
uni(),
styleImport({
resolves: [VantResolve()],
}),
],
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')
}
}
});
然后,咱们的配置就完成了!
PS:如果要使用最新版的vite-plugin-style-import(2.0.0+)就按照一下步骤配置
npm i vite-plugin-style-import 因为插件的使用了 consola 包,所以这里我们也要给它装上
npm i consola -D 相应的,对应的uni-app中vite.config.js也要做出一定的修改(在2.0版本使用的就是createStyleImportPlugin而不是原来的styleImport)
import {
defineConfig
} from "vite";
import {
createStyleImportPlugin,
VantResolve
} from 'vite-plugin-style-import';
import uni from '@dcloudio/vite-plugin-uni'
import path from "path"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
uni(),
createStyleImportPlugin({
resolves: [VantResolve()],
}),
],
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')
}
}
});
三、在页面中使用Vant组件
这里就可以按照Vant文档中的几种方法进行配置,我这里就不作展开了。这里我使用的是<script setup>的方法。<script setup> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。在 <script setup> 中可以直接使用 Vant 组件,不需要进行组件注册(因为比较简单,所以我用了这个,但是不好的地方是在于他只能使用给定的组件名)。
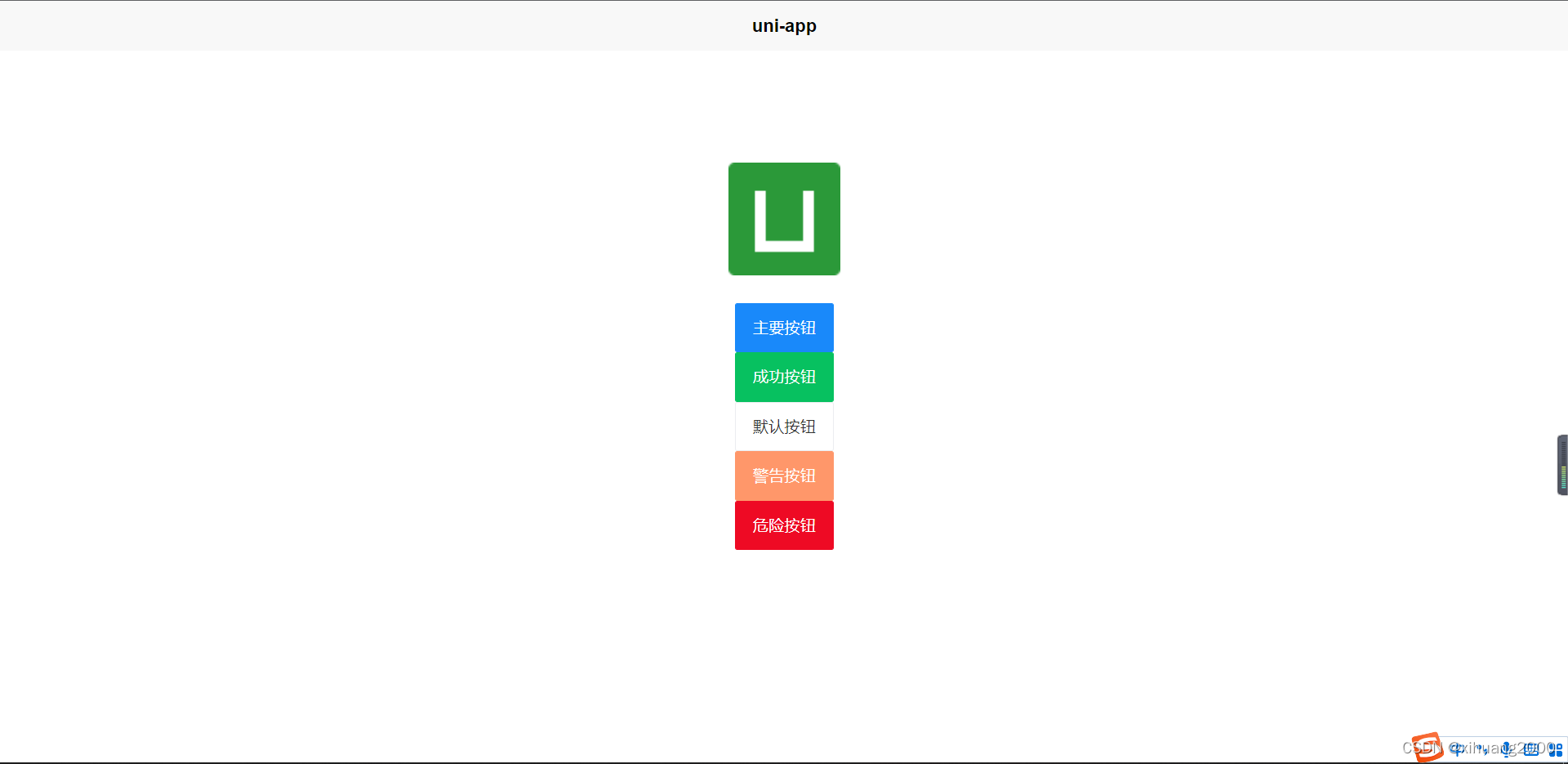
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<Button type="primary">主要按钮</Button>
<Button type="success">成功按钮</Button>
<Button type="default">默认按钮</Button>
<Button type="warning">警告按钮</Button>
<Button type="danger">危险按钮</Button>
</view>
</template>
<script setup>
import { Button } from 'vant';
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
四、运行代码
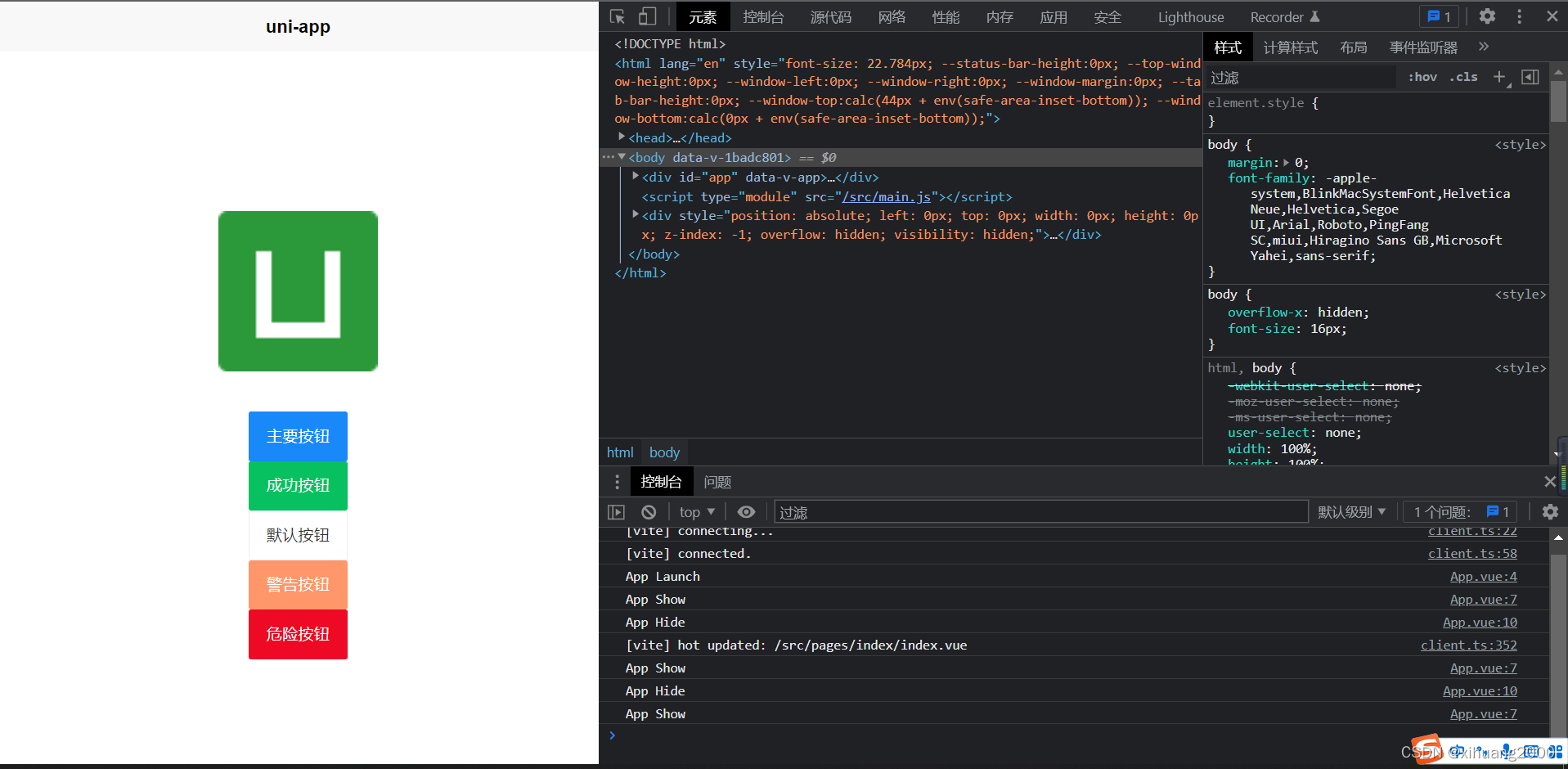
下面贴出测试代码和运行结果。(以h5为例)

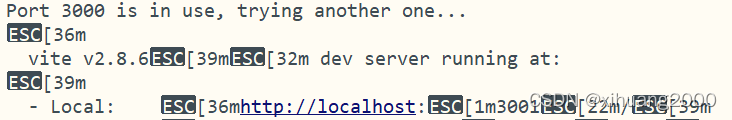
f12的结果
PS:建议在运行代码时使用命令行的方式运行代码,而不是在HBX中使用运行到浏览器这个选项,因为会出现这种奇奇怪怪的ESC的符号,直接点击链接也是无效的。
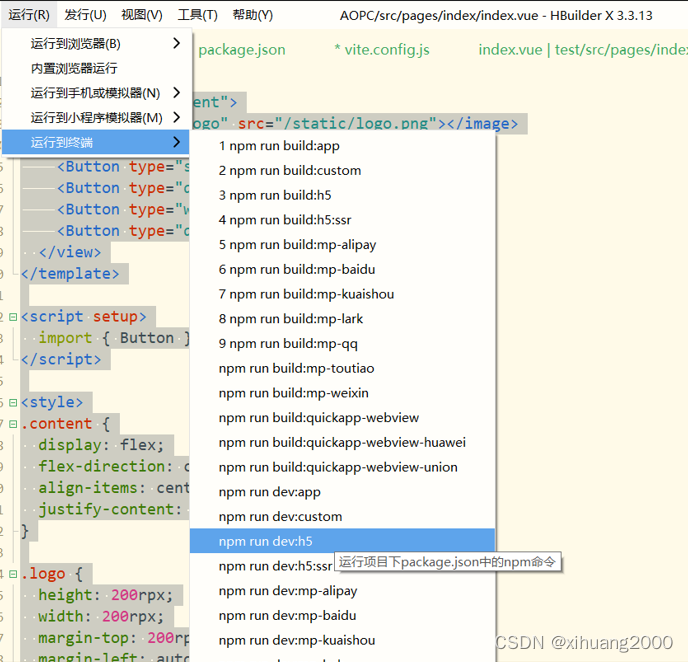
 举个栗子,比如说我要跑到h5里面,如下图这样做就好了
举个栗子,比如说我要跑到h5里面,如下图这样做就好了

这就是本人经过实践出来的经验,如果有问题欢迎各位提出指正!
PS:不建议将vant4用于小程序开发,存在兼容性问题,如果要是用的话还是用vant-weapp吧
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf