css3大绝技之animation动画-程序员宅基地
css3大绝技之animation动画
动画( animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
制作动画分为两步:
1.先定义动画
2.再使用(调用)动画
动画的基本使用
用keyframes定义动画(类似定义类选择器)
语法格式:
@keyformes 动画名称 {
0% {
width:100px;
}
100% {
width:200px;
}
}
0%和100%有一个专用名词,叫动画序列。
动画序列:
- 0%是动画的开始,100%是动画的完成。这样的规则就是动画序列。
- 在@keyfiames中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,或用关键词"from"和"to”,等同于0%和100%。
基本示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动画序列</title>
<style type="text/css">
/* 1.可以做多个状态的变化 keyformes 关键帧*/
/* 2.里面的百分比要是整数 */
@keyframes move {
0% {
transform: translate(0,0);
}
25% {
transform: translate(1000px,0);
}
50% {
transform: translate(1000px,500px);
}
75% {
transform: translate(0,500px);
}
100% {
transform: translate(0,0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
animation-name: move;
animation-duration: 8s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
元素使用动画
语法格式:
div {
/*调用动画*/
/*动画名称 move*/
animation-name: move;
/*持续时间 就是动画运行时间*/
animation-duration:2s;
}
基本示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*我们想要页面一打开,一个盒子就从左边走到右边*/
/*1.定义动画*/
@keyframes move{
/*开始状态*/
0% {
transform: translateX(0px);
}
/*结束状态*/
100% {
transform: translateX(1000px);
}
}
/*使用动画*/
div {
width: 200px;
height: 200px;
background-color: pink;
/*元素调用动画*/
/*动画名称 move*/
animation-name: move;
/*持续时间 就是动画运行持续时间*/
animation-duration: 2s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
动画常用属性
| 属性 | 描述 |
|---|---|
| @keyformes | 规定动画 |
| animation | 所有动画属性的简写属性,除了animation-play-state属性。 |
| animation-name | 规定@keyframes动画的名称。(必须的) |
| animation-duration | 规定动画完成—个周期所花费的秒或毫秒,默认是0。(必须的) |
| animation-timing-function | 规定动画的速度曲线,默认是“ease”. |
| animation-delay | 规定动画何时开始,默认是0。 |
| animation-iteration-count | 规定动画被播放的次数,默认是1,还有infinite(无限的、循环的) |
| animation-direction | 规定动画是否在下一周期逆向播放,默认是“normal ",alternate逆播放 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是"running",还有"paused"。 |
| animation-fill-mode | 规定动画结束后状态,保持forwards回到起始backwards |
基本示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动画常用属性</title>
<style type="text/css">
@keyframes move{
0% {
transform: translate(0,0);
}
100% {
transform: translate(1000px,0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
/*动画时间*/
animation-name: move;
/*持续时间*/
animation-duration: 2s;
/*运动曲线*/
animation-timing-function: ease;
/*何时开始*/
animation-delay: 1s;
/*重复次数 iteration 重复的 count 次数 infinite无限*/
/*animation-iteration-count: infinite;*/
/*是否反方向播放 默认的normal 如果想要反方向 就写alternate 逆向*/
/*animation-direction: alternate;*/
/*动画结束后的状态 默认的是backwords 回到起始状态 我们可以让他停留在结束状态 forwords*/
animation-fill-mode: forwards;
}
div:hover {
/*鼠标经过div 让这个div 停止动画, 鼠标离开就继续动画*/
animation-play-state: paused;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
动画简写属性格式
animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或结束的状态
简单示例:
/*animation: name duration timing-function delay iteration-count direction fill-mode;*/
/*去前面两个属性 name duration一定要写 默认的你不用改的可以不用写*/
animation: move 2s linear 0s 2 alternate forwards ;
放置顺序也是有点讲究的,比如:持续时间肯定要放在何时开始时间前面
- 简写属性里面不包含animation-play-state
- 暂停动画: animation-play-state: puased;经常和鼠标经过等其他配合使用
- 想要动画走回来,而不是直接跳回来:animation-direction : alternate
- 盒子动画结束后,停在结束位置:animation-fill-mode : forwards
热点图案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>大数据热点图</title>
<style type="text/css">
body {
background-color: #333;
}
.map {
position: relative;
width: 747px;
height: 617px;
background: url(img/map.png);
margin: 0 auto;
}
.city {
position: absolute;
top: 227px;
right: 193px;
color: #fff;
}
.tb {
top: 505px;
right: 75px;
}
.gz {
top: 534px;
right: 185px;
}
.dotted {
width: 8px;
height: 8px;
background-color: #09f;
border-radius: 50%;
}
.city div[class^="pulse"] {
/*保证我们小波纹在父盒子里面水平居中 放大之后就会中心向四周发散*/
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 8px;
height: 8px;
border-radius: 50%;
box-shadow: 0 0 12px #009dfd; /*水平 垂直 阴影 颜色*/
animation: pulse 1.5s linear infinite;
}
.city div.pulse2 {
animation-delay: 0.5s;
}
.city div.pulse3 {
animation-delay: 1s;
}
@keyframes pulse{
0{
}
70%{
/*缩放为什么不用scale, 因为scale在缩放的过程中不仅会把文本放大,还会把阴影放大 就会达不到想要的效果*/
/*transform: scale(3);*/
width: 40px;
height: 40px;
opacity: 1; /*透明度*/
}
100% {
width: 70px;
height: 70px;
opacity: 0; /*透明度为1则是不透明*/
}
}
</style>
</head>
<body>
<div class="map">
<div class="city">
<div class="dotted"></div>
<div class="pulse1"></div>
<div class="pulse2"></div>
<div class="pulse3"></div>
</div>
<div class="city tb">
<div class="dotted"></div>
<div class="pulse1"></div>
<div class="pulse2"></div>
<div class="pulse3"></div>
</div>
<div class="city gz">
<div class="dotted"></div>
<div class="pulse1"></div>
<div class="pulse2"></div>
<div class="pulse3"></div>
</div>
</div>
</body>
</html>
效果如图:
阴影部分这么高,是因为三个盒子叠加在一起了,实际上应该要这三个盒子摞在一起,压住那个蓝色的小圆点盒子就好了,沿着点向四周发散
解决方法:给这三个盒子加定位,使阴影在盒子里面水平居中,添加如下属性属性值。即可解决。
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
解决后如图:
(2)
在三个盒子的公共css样式里写了基本样式,给pulse2写了延迟0.4秒,pulse3盒子写了延迟0.8秒,却没有出现想要的效果。
原因:权重不够覆盖原来的属性

解决方案:增加权重

(3)疑问??为什么不用scale进行缩放?
解答:因为scale在缩放的过程中不仅会把元素放大,还会把阴影放大 就会达不到想要的效果
速度曲线细节 (详细讲解细节)
animation-timing-function:规定动画的速度曲线,默认是“ease"
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。匀速 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| steps | 指定了时间函数中的间隔数量(步长) |
基本示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>steps</title>
<style type="text/css">
div {
font-size: 20px;
width: 0;
height: 30px;
background-color: pink;
overflow: hidden;
/*让我们的文字强制一行内展示*/
*white-space: nowrap; /*若不写这个属性,当文本出现逗号就会可能出错,当文本为英文时,则会出错*/
/*steps 就是分几步来完成我们的动画 有了steps 就不要在写 ease 或者linear*/
animation: w 4s steps(10) forwards; /*加forwards是为了能在动画结束时不往回跳*/
}
@keyframes w{
0%{
width: 0px;
}
100%{
width: 200px;
}
}
</style>
</head>
<body>
<div>世纪佳缘我在这里等你</div>
<!--<div>asd,asd,asd,asd,</div>-->
</body>
</html>
奔跑的熊大案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>奔跑的熊大</title>
<style type="text/css">
body {
background-color: #ccc;
}
div {
position: absolute;
width: 200px;
height: 100px;
background: url(img/bear.png) no-repeat;
/*我们元素可以添加多个动画,用逗号分隔*/
animation: bear 1s steps(8) infinite,move 4s forwards;
}
@keyframes bear{
0%{
background-position:0,0;
}
100%{
background-position: -1600px,0 ;/*background-position 属性设置背景图像的起始位置*/
}
}
@keyframes move{
0%{
left: 0;
}
100%{
left: 50%;
transform: translateX(-50%);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
background-position 属性设置背景图像的起始位置。
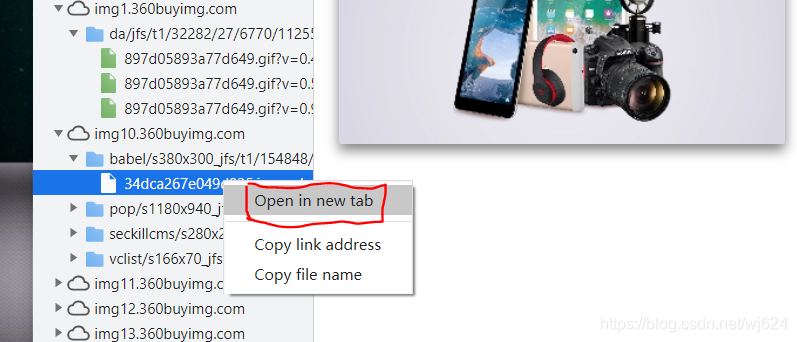
意外之技能 —— 如何扒网站图片
此处京东网站示例:
进入京东网站,按F12或者右击选择检查,然后找到Sources,选择点击以img开头的即可进行找图片,选中想要的图片,点击那个链接,选择Open in new tab,最后右击选择图片另存为进行保存即可。



智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文