前端毕业设计|课程设计|基于 HTML5 的健康减脂网站的设计与实现-程序员宅基地
技术标签: java 练习型项目专栏 课程设计 开发语言 减脂网站
作者主页:编程指南针
作者简介:Java领域优质创作者、程序员宅基地专家 、掘金特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、毕业设计、简历模板、学习资料、面试题库、技术互助
收藏点赞不迷路 关注作者有好处
文末获取源码
项目编号:BS-QD-009
一,环境介绍
语言环境:HTML5
开发工具:IDEA或eclipse
二,项目简介
作为实用性极强的超文本标记语言,HTML5自2014年一经发布便成为了广大网页设计爱好者最喜欢的网页标记语言之一[1]。随着近几年的发展与应用,HTML5因其能够跨越平台、可本地化储存、具有多媒体性和保证及时更新等优点,目前已成为绝大多数网页设计的基石[2]。而事实也早已证明了,使用HTML5设计的网页为数以万计的互联网用户带来更优质的网络体验。
- 选题背景
随着当今社会经济的不断发展和人类物质生活的极大丰富,人们不再仅满足于日常温饱带来的满足,而是更多地开始追求身体的健康与身材的健美。随着大众的审美水平及人们对于自身形象要求的不断提高,如今“肥胖”已经成为了大部分人眼中的一种不良体态,并对之深恶痛绝。正是伴随着这种自我审美意识的觉醒,使得健身行业在近年迎来了一段发展的黄金时期。然而,并非所有的爱美人士都能够拥有足够的时间或金钱去健身房聘请健身教练帮助自己完成身材管理。在此,我们认为,对于这部分需要帮助的人群,设计一个能够帮助用户进行体重管理,并能够传授正确运动方式的健康减脂网站是十分必要的。
- 选题意义
构建实用、便捷的健康减脂网站来帮助广大网络用户用合理的运动方式和饮食减去自身多余的脂肪,这不仅是在帮助他们提高身材的外在美感,同时也是在帮助他们维系健康的体魄。目前全世界都出于一个与新冠病毒作斗争的艰难时期,很多人被隔离在家,只能通过网络实现与外界的沟通与联系,此时更需要有一个健身网站来帮助大家,使他们即便处于隔离状态同样可以进行运动锻炼,从而维持自身的健康与身材,进而保证身心的舒畅。
- 设计特点
健康减脂网站可以使我们的运动不再受场所的限制,使减掉脂肪更加科学、容易。
网页特点为:
- 界面内容清晰,操作简单;
- 硬件要求不高,易于维护。
三,系统展示
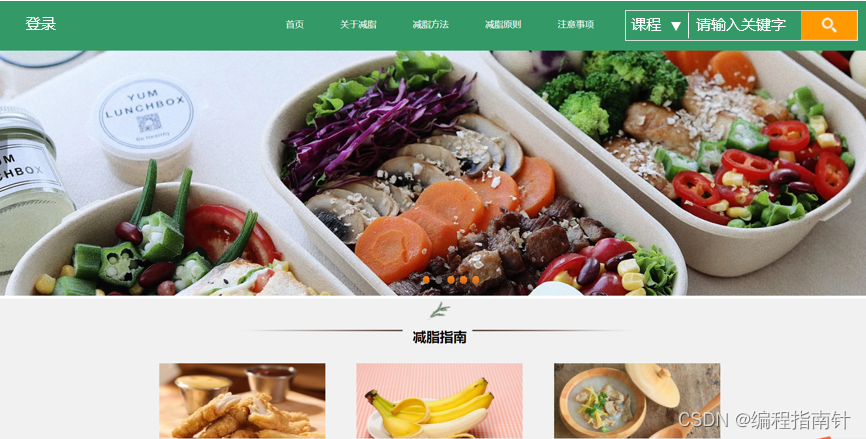
根据设计的健康减脂网站的框架结构,我们设计实现了健康减脂网站的导航页面,展示如图3-2:

图3-2 健康减脂网站的导航页面。
首先,为了使首页的更加美观,我们还在首页插入了多副轮播图,轮流播放的图片会无缝过渡到移动版页面上,也可以通过鼠标控制切换图片, 在保证了丰富的页面体验的同时,又实现了信息的传播以及视觉传达的效果。具体实现代码如图3-3所示。

图3-3 健康减脂网站首页图片的轮流播放样式代码。
此外,我们还实现了导航栏的跳转功能,这可以帮助用户快速寻找适合自己的课程和想学习的知识。为实现此功能,我们运用了如下所示的导航功能跳转代码:
<div id="header">
<div class="nav">
<a href="index.html">登录</a>
<a href="index.html">首页</a>
<a href="about.html">关于减脂</a>
<a href="fangfa.html">减脂方法</a>
<a href="yuanze.html">减脂原则</a>
<a href="shixiang.html">注意事项</a>
<a href="index.html">搜索</a>
</div>
</div>
<div id="banner">
通过导航的跳转,用户会在系统的帮助下进入想要到达到的入口,进而跳转到课程界面(如图3-4)。在相应的课程界面中,用户可以选择自己想要了解的相关知识进行点击阅读和学习。

图3-4 健康减脂网站的课程页面。
如图3-4所示,跳转后到达的课程页面简单明了,十分方便网站用户的查阅与学习。在此,我们实现了良好的页面构建,可以给前来网站学习减脂的用户提供优良的浏览体验。
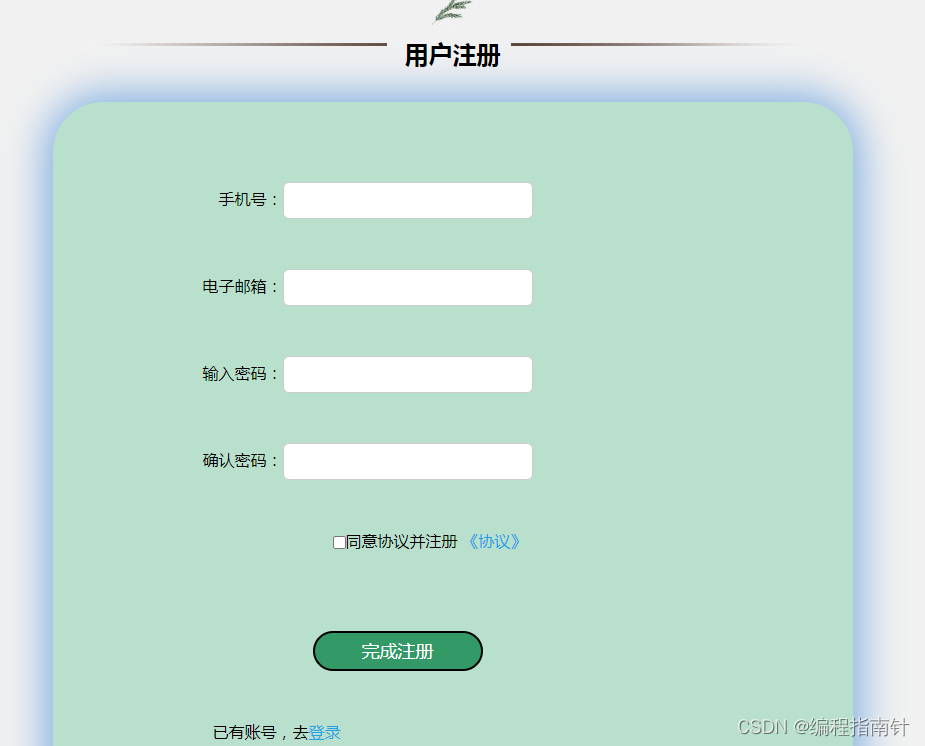
用户注册

登录

四,核心代码展示
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>健康减脂网</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="header">
<div class="nav">
<a href="index.html">首页</a>
<a href="about.html">关于减脂</a>
<a href="fangfa.html">减脂方法</a>
<a href="yuanze.html">减脂原则</a>
<a href="shixiang.html">注意事项</a> <a href="register.html">注册</a>
<a href="sign.html">登录</a>
</div>
</div>
<div id="banner"><img src="images/banner.jpg" width="100%" ></div>
<div style="clear:both;"></div>
<div id="section1" style="height:650px;">
<div class="content1">
<h2>
<div class="title">
<p><img src="images/h2_1.jpg" alt="h2标题"></p>
<p><a href="#">注意事项</a></p>
</div>
</h2>
<p class="p"><strong>减脂禁忌</strong></p>
<p class="p">1、吃的单一
很多人为了减脂每天吃的东西都非常简单,这会导致很多人缺乏营养,不能为了减脂只吃简单食物,需要以改变饮食习惯来控制体重,保证营养均衡,荤素搭配适度,不能因营养缺乏而出现其他身体问题。</p>
<p class="p">2、吃过度甜食
很多人喜欢吃甜食,甜食能让我们心情舒畅,而甜食是最容易发胖的食物,吃甜食也就相当于直接存储了脂肪,很多果汁饮料中也含有大量的糖分,所以在减脂过程中不能吃太多甜食。</p>
<p class="p">3、吃的太油
脂肪就是我们肥胖的关键,即使吃热量非常低的蔬菜,如果放太多的油还是会造成发胖,肉类中的脂肪含量也非常高,吃这些食物的时候需要注意摄取的量。</p>
<p class="p">4、不吃早餐
很多人不吃早餐,用午餐来补充,饥肠辘辘,形成狼吞虎咽与暴饮暴食的习惯,使午餐摄入过量导致胰岛素分泌突然增加,因而造成了脂肪合成增加,这样非常不利于减脂。</p>
<p class="p"> </p>
<div style="clear:both;"></div>
</div>
</div>
<div id="section1" style="background-color: #FFFFFF; height:1100px;">
<div class="content1" style=" height:1000px;">
<p class="p"> </p>
<p class="p"><strong>减脂误区</strong></p>
<p class="p"> 1、睡眠不足
如果你的睡眠不充足,那么你的身体就会通过另外的方式来获取能量,往往这也就意味着熬夜会使你过度饮食。</p>
<p class="p"> 2、辣椒减脂
并没有研究直接证明辣椒能够减脂,而且刺激性强的辣椒过量食用会影响胃部机能,吃太多刺激性食物还会令皮肤变得粗糙,似乎有些得不偿失。</p>
<p class="p">3、一味追求低卡路里的食谱
减脂期间降低卡路里的摄入固然正确,但低于800卡路里的食谱最终可能会导致营养不良,降低新陈代谢率。以后多吃一点就会迅速发胖。</p>
<p class="p">4、喝咖啡
咖啡减脂最终还是要归根到运动上。最重要的是,即使配合运动,要达到分离出脂肪酸的效果,每天至少得喝8杯咖啡,这么大的量一定会让你长期失眠。大量喝咖啡还会导致身体缺水,影响肤质,更有害健康。</p>
<p class="p">5、节食
研究发现,如果你从25岁时就开始用节食来保持身材,10年后你的健康状况将会因此受损。节食使到达胃部的食物只有那么一点点,胃的运转能力和承受力也会随之逐渐下降,而与此同时,胃还要忍受浸泡在多余胃酸中的折磨,长期下去,患胃病的概率大大增加。</p>
<p class="p"> 5.运动前热身:
脂肪的消耗需要一个漫长的过程,等你感到全身发热并且微微出汗时,你的脂肪才刚刚进入燃烧状态,而这个过程需要15~20分钟,也就是热身。简单来说,你骑了30分钟自行车,但前面20分钟属于“白练”。先做一些力量训练,肌肉是人体的发热器,10分钟就能完成热身,这样,当你开始骑自行车时,整个过程都在燃烧脂肪。</p>
<p class="p">6、一味吃素
食素者更容易发生缺铁性贫血!虽然植物性食物也能补铁,但是吸收利用的效率比起动物血、红肉中的血红素铁就要差的远了。减脂最好的食物结构是,以碳水化合物供能为主,占总热量的40%-50%,脂肪减少,蛋白质要充足。如果食物结构不对,或者热量摄入减少,则可能导致营养不良、贫血、低蛋白血症等,表现为身体虚弱无力、头晕、心悸、嗜睡、反应迟钝、记忆力下降,严重的可引起晕厥,甚至影响呼吸和心跳。</p>
<p class="p"> </p>
<p class="p"> </p>
<div style="clear:both;"></div>
</div>
</div>
<div id="footer">
<p style="text-align:center; color:#FFFFFF; line-height:80px;">健康减脂网</p>
</div>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>健康减脂网</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="header">
<div class="nav">
<a href="index.html">首页</a>
<a href="about.html">关于减脂</a>
<a href="fangfa.html">减脂方法</a>
<a href="yuanze.html">减脂原则</a>
<a href="shixiang.html">注意事项</a> <a href="register.html">注册</a>
<a href="sign.html">登录</a>
</div>
</div>
<div id="banner"><img src="images/banner.jpg" width="100%" ></div>
<div style="clear:both;"></div>
<div id="section3">
<h2>
<div class="title">
<p><img src="images/h2_2.jpg" alt="h2标题"></p>
<p><a href="#">饮食方法</a></p>
</div>
</h2>
<div class="news-left">
<img src="images/9.jpg">
</div>
<div class="news-right">
<ul>
<li><a href="#">
学会5款“刮油”沙拉,再也不怕长赘肉了!</a>
<p>蔬菜沙拉是一种热量比较低的食物,适合在减肥期间食用。下面跟着小编一起来看看什么蔬菜沙拉减肥?如何自制减肥蔬菜沙拉?</p>
</li>
<li>
<a href="#">别再绝食减肥了,这3个减肥建议,不反弹,更安全</a>
<p>大家要清楚什么是辟谷减肥法,其实这是一种道家的生活习惯,很多人没有全面理解辟谷的具体方法,盲目跟随其他人的脚步,这样效果是很有限的。</p>
</li>
<li>
<a href="#">饮食注意一个细节,你会离“瘦”越来越近</a>
<p>自古以来,我国就有细嚼慢咽的吃饭传统,但随着工作节奏的加快,更多的人选择快餐,选择快速用餐,这种习惯,很有可能造成肥胖。</p>
</li>
<li>
<a href="#">晚餐一吃胖三斤?如果吃的是这5种,发胖是不存在的</a>
<p>所谓“三分练七分吃”,除了健身外,吃也是减肥的一个重要方法,那么晚上吃啥不会胖还美容呢?</p>
</li>
<li><a href="#">喝水也能瘦,教你如何喝出健康喝出体态</a>
<p>喝水是个好习惯,很多人都有,正确的喝水能帮助我们提高减脂的效率,在饭后喝水更是如此,那么饭后喝水你喝对了吗?</p>
</li>
</ul>
</div>
<div style="clear: both;" > </div>
</div>
<div id="section4">
<div class="content4">
<h2>
<div class="title">
<p><img src="images/h2_1.jpg" alt="h2标题"></p>
<p><a href="#">运动方法</a></p>
</div>
</h2>
<div class="news-left">
<img src="images/9-1.jpg">
</div>
<div class="news-right">
<ul>
<li><a href="#">
4个虐腹动作,每天做一做,快速缩小腰围</a>
<p>女人生完孩子之后腹部就会变得没那么结实了,肉也非常的多,平常穿衣服也就开始变得不好看了,产后瘦腹部是非常重要的一件事情。</p>
</li>
<li>
<a href="#">如果你想塑形,一定要做力量训练</a>
<p>大部分认为跑步有氧用来减肥,力量练习用来塑形,这么说没有问题,但是过于片面了,到底怎么回事,来听小编具体说说。</p>
</li>
<li>
<a href="#">30天运动减肥计划,每天做这些动作就能瘦</a>
<p>运动减肥计划是减肥成功的关键,一份合理的运动减肥计划可以帮助你瘦得更快更有效率,而正确的减肥动作,更是能让你瘦得轻松无压力。</p>
</li>
<li>
<a href="#">3个动作坚持一个月,你不会再被说“虎背熊腰”!</a>
<p>背部线条的美是自己看不到别人看的到的,如何能让别人从后背就能感受到你的美,就先把背部线条练出来。</p>
</li>
<li><a href="#">想减肥就得跑步!记住“3个不”,减脂不费力</a>
<p>夏天跑步是个很好的减肥运动。
跑步是很好的有氧运动,也是特别好的减肥运动,好习惯是需要坚持的!</p>
</li>
</ul>
</div>
<div style="clear: both;" > </div>
</div>
</div>
<div id="footer">
<p style="text-align:center; color:#FFFFFF; line-height:80px;">健康减脂网</p>
</div>
</body>
</html>
五,项目总结
本项目基于HTML5+CSS+JS来开发设置,可以作为课程作业或毕设使用
智能推荐
hdu 1229 还是A+B(水)-程序员宅基地
文章浏览阅读122次。还是A+BTime Limit: 2000/1000 MS (Java/Others)Memory Limit: 65536/32768 K (Java/Others)Total Submission(s): 24568Accepted Submission(s): 11729Problem Description读入两个小于10000的正整数A和B,计算A+B。...
http客户端Feign——日志配置_feign 日志设置-程序员宅基地
文章浏览阅读419次。HEADERS:在BASIC的基础上,额外记录了请求和响应的头信息。FULL:记录所有请求和响应的明细,包括头信息、请求体、元数据。BASIC:仅记录请求的方法,URL以及响应状态码和执行时间。NONE:不记录任何日志信息,这是默认值。配置Feign日志有两种方式;方式二:java代码实现。注解中声明则代表某服务。方式一:配置文件方式。_feign 日志设置
[转载]将容器管理的持久性 Bean 用于面向服务的体系结构-程序员宅基地
文章浏览阅读155次。将容器管理的持久性 Bean 用于面向服务的体系结构本文将介绍如何使用 IBM WebSphere Process Server 对容器管理的持久性 (CMP) Bean的连接和持久性逻辑加以控制,使其可以存储在非关系数据库..._javax.ejb.objectnotfoundexception: no such entity!
基础java练习题(递归)_java 递归例题-程序员宅基地
文章浏览阅读1.5k次。基础java练习题一、递归实现跳台阶从第一级跳到第n级,有多少种跳法一次可跳一级,也可跳两级。还能跳三级import java.math.BigDecimal;import java.util.Scanner;public class Main{ public static void main(String[]args){ Scanner reader=new Scanner(System.in); while(reader.hasNext()){ _java 递归例题
面向对象程序设计(荣誉)实验一 String_对存储在string数组内的所有以字符‘a’开始并以字符‘e’结尾的单词做加密处理。-程序员宅基地
文章浏览阅读1.5k次,点赞6次,收藏6次。目录1.串应用- 计算一个串的最长的真前后缀题目描述输入输出样例输入样例输出题解2.字符串替换(string)题目描述输入输出样例输入样例输出题解3.可重叠子串 (Ver. I)题目描述输入输出样例输入样例输出题解4.字符串操作(string)题目描述输入输出样例输入样例输出题解1.串应用- 计算一个串的最长的真前后缀题目描述给定一个串,如ABCDAB,则ABCDAB的真前缀有:{ A, AB,ABC, ABCD, ABCDA }ABCDAB的真后缀有:{ B, AB,DAB, CDAB, BCDAB_对存储在string数组内的所有以字符‘a’开始并以字符‘e’结尾的单词做加密处理。
算法设计与问题求解/西安交通大学本科课程MOOC/C_算法设计与问题求解西安交通大学-程序员宅基地
文章浏览阅读68次。西安交通大学/算法设计与问题求解/树与二叉树/MOOC_算法设计与问题求解西安交通大学
随便推点
[Vue warn]: Computed property “totalPrice“ was assigned to but it has no setter._computed property "totalprice" was assigned to but-程序员宅基地
文章浏览阅读1.6k次。问题:在Vue项目中出现如下错误提示:[Vue warn]: Computed property "totalPrice" was assigned to but it has no setter. (found in <Anonymous>)代码:<input v-model="totalPrice"/>原因:v-model命令,因Vue 的双向数据绑定原理 , 会自动操作 totalPrice, 对其进行set 操作而 totalPrice 作为计..._computed property "totalprice" was assigned to but it has no setter.
basic1003-我要通过!13行搞定:也许是全网最奇葩解法_basic 1003 case 1-程序员宅基地
文章浏览阅读60次。十分暴力而简洁的解决方式:读取P和T的位置并自动生成唯一正确答案,将题给测点与之对比,不一样就给我爬!_basic 1003 case 1
服务器浏览war文件,详解将Web项目War包部署到Tomcat服务器基本步骤-程序员宅基地
文章浏览阅读422次。原标题:详解将Web项目War包部署到Tomcat服务器基本步骤详解将Web项目War包部署到Tomcat服务器基本步骤1 War包War包一般是在进行Web开发时,通常是一个网站Project下的所有源码的集合,里面包含前台HTML/CSS/JS的代码,也包含Java的代码。当开发人员在自己的开发机器上调试所有代码并通过后,为了交给测试人员测试和未来进行产品发布,都需要将开发人员的源码打包成Wa..._/opt/bosssoft/war/medical-web.war/web-inf/web.xml of module medical-web.war.
python组成三位无重复数字_python组合无重复三位数的实例-程序员宅基地
文章浏览阅读3k次,点赞3次,收藏13次。# -*- coding: utf-8 -*-# 简述:这里有四个数字,分别是:1、2、3、4#提问:能组成多少个互不相同且无重复数字的三位数?各是多少?def f(n):list=[]count=0for i in range(1,n+1):for j in range(1, n+1):for k in range(1, n+1):if i!=j and j!=k and i!=k:list.a..._python求从0到9任意组合成三位数数字不能重复并输出
ElementUl中的el-table怎样吧0和1改变为男和女_elementui table 性别-程序员宅基地
文章浏览阅读1k次,点赞3次,收藏2次。<el-table-column prop="studentSex" label="性别" :formatter="sex"></el-table-column>然后就在vue的methods中写方法就OK了methods: { sex(row,index){ if(row.studentSex == 1){ return '男'; }else{ return '女'; }..._elementui table 性别
java文件操作之移动文件到指定的目录_java中怎么将pro.txt移动到design_mode_code根目录下-程序员宅基地
文章浏览阅读1.1k次。java文件操作之移动文件到指定的目录_java中怎么将pro.txt移动到design_mode_code根目录下