python -- PyQt5(designer)安装详细教程-程序员宅基地
技术标签: pyqt安装 python qt python学习 pycharm pyqt
先展示一下安装好后的效果如下:
PyQt5基本教程大全
http://t.csdn.cn/L50jl
一、安装PyQt5
1、通过使用豆瓣镜像在命令提示符 (WIN+R)里输入cmd打开窗口进行安装:

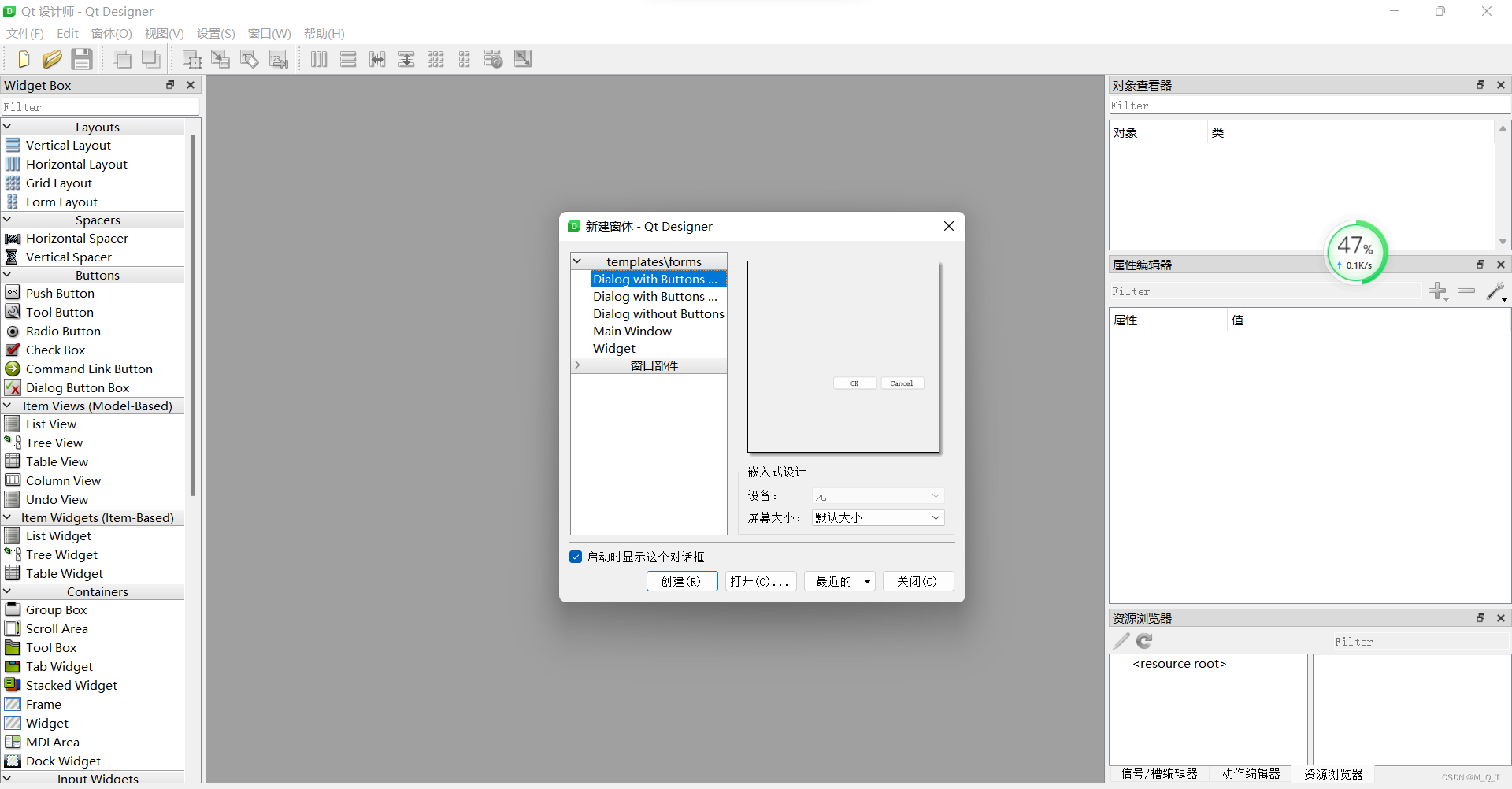
点击确定后

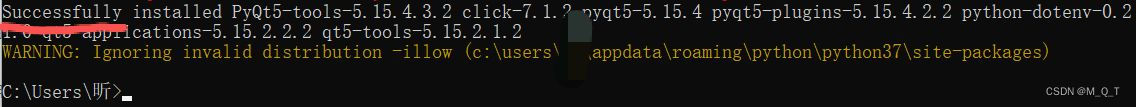
输入pip install PyQt5 -i https://pypi.douban.com/simple,等待安装

当下载界面出现Successfully(图中红色横线出)时即为安装成功
二、安装PyQt5-tools
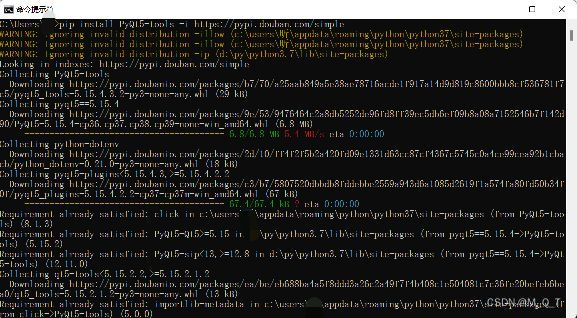
和上面基本相似,输入:pip install PyQt5-tools -i https://pypi.douban.com/simple

下载内容过长,我就分段截取显示
当下载界面出现Successfully(图中红色横线出)时即为安装成功
三、配置环境变量
右键我的电脑->属性->高级系统设置->环境变量(win11下方截图演示,win10基本和win11一样的操作)
点击属性:

点击高级系统设置:
点击环境变量:

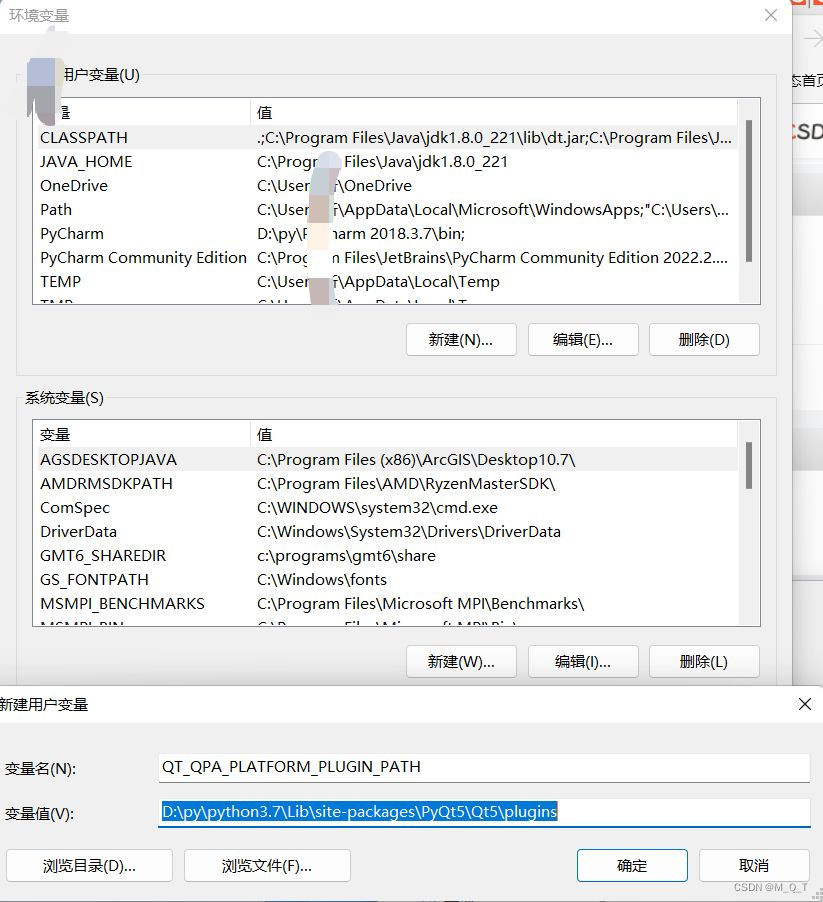
用户变量:新建->变量名:QT_QPA_PLATFORM_PLUGIN_PATH
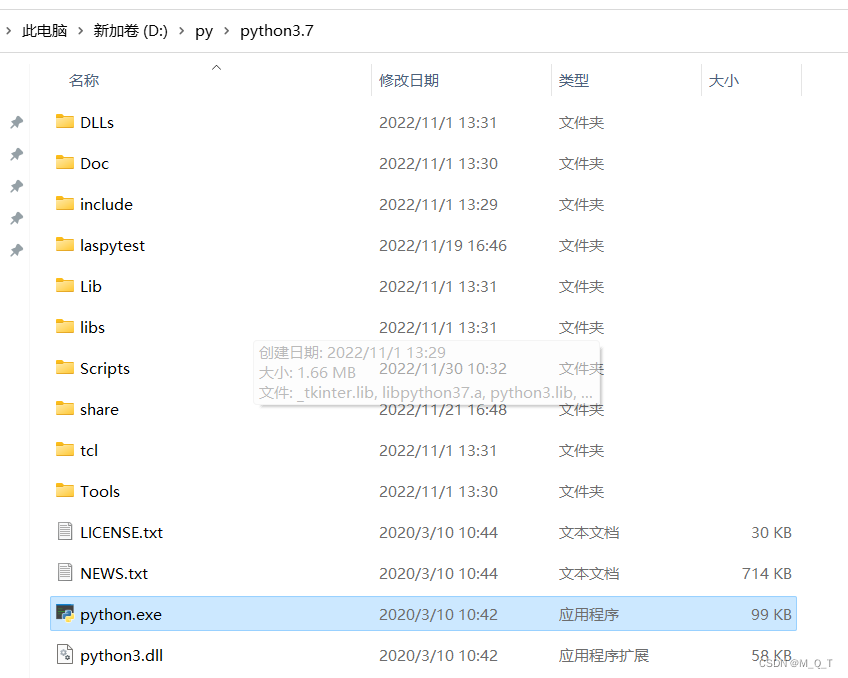
变量值:D:\py\python3.7\Lib\site-packages\PyQt5\Qt5\plugins(变量值根据安装位置来定)
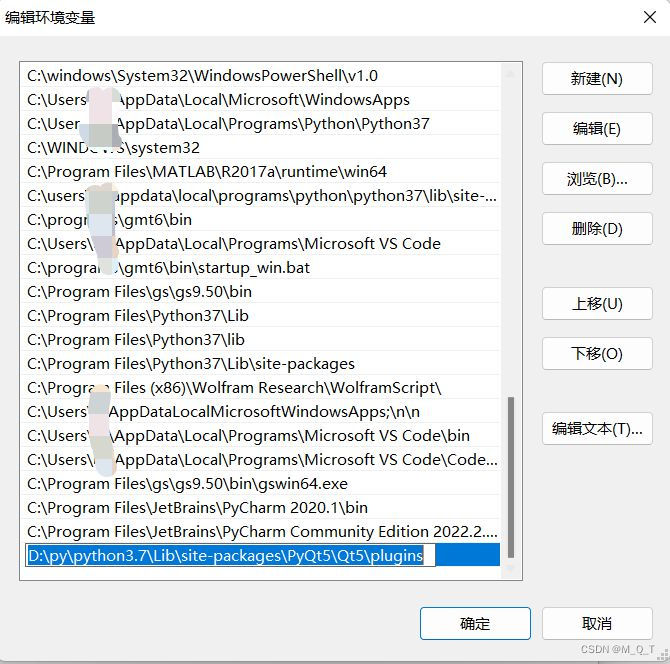
系统变量: path-> 编辑 -> 添加
变量值:D:\py\python3.7\Lib\site-packages\PyQt5\Qt5\plugins(变量值根据安装位置来定)

记得点击确定,如果你这里的path的变量安装的太多了,你可以在系统变量里新建一个变量,比如命名为:
变量名:path1
变量值:D:\py\python3.7\Lib\site-packages\PyQt5\Qt5\plugins
四、配置QtDesigner
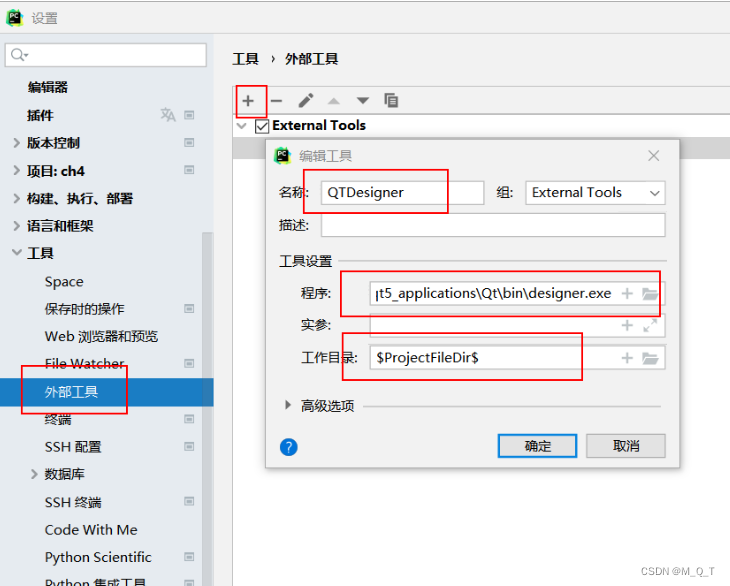
1、打开Pycharm->文件->设置->工具->外部工具->点击+号->输入QtDesigner
程序:D:\language\python38\Lib\site-packages\qt5_applications\Qt\bin\designer.exe(看自己的designer.exe 文件的位置)
工作目录:$ProjectFileDir$

五、配置PyGUI
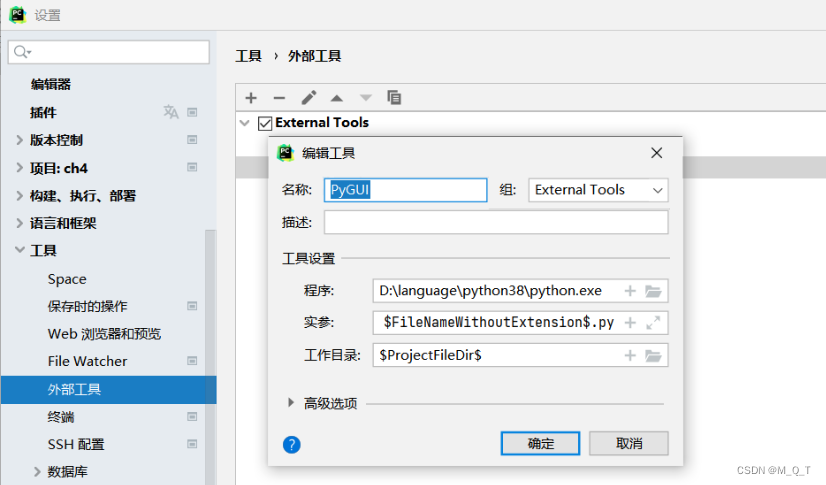
1、打开Pycharm->文件->设置->工具->外部工具->点击+号->输入PyGUI
程序:python.exe 的文件位置(找到自己安装python的位置)
例如:

实参:$FileName$ -o $FileNameWithoutExtension$.py
工作目录:$ProjectFileDir$

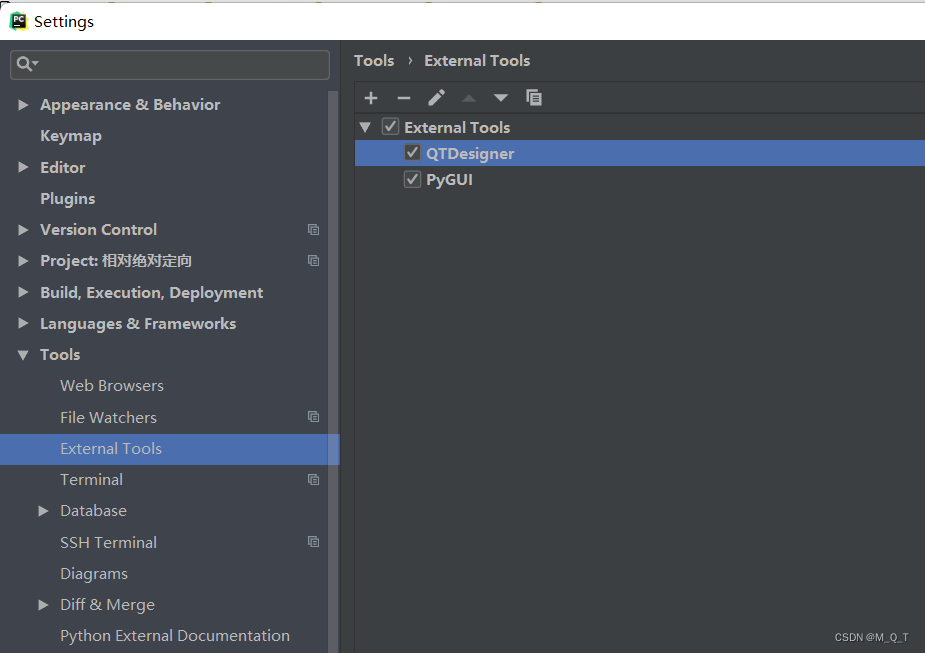
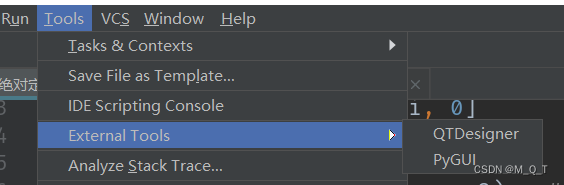
四和五两步完成后如下:

六、打开QtDesigner


参考:http://t.csdn.cn/NPwob
智能推荐
15级南阳理工软件学院卓越班笔试面试总结_软件工程卓越班面试-程序员宅基地
文章浏览阅读919次。笔试:不得不说,笔试题对于我这个在ACM队呆了一年的人来说应该特别简单,但是考试的时候,当我开始看题的时候,就开始紧张,看题的时候完全不懂题意,不过一开始状态还不错,是一分钟A了我的第一道题,当时只有我们队的另外一个人A了题,觉得还不错,我又开始找另外一道写,我现在都想不明白,前面那么多基础的C语言题我当时就不写,找了一道我以为是简单DP的题开始写,花了十几分钟也没写完,越写越不对劲,感觉没我之前_软件工程卓越班面试
支持向量机(SVM)-程序员宅基地
文章浏览阅读52次。1.SVM:SVM,全称是support vector machine,中文名叫支持向量机。SVM是一个面向数据的分类算法,它的目标是为确定一个分类超平面,从而将不同的数据分隔开。2.SVM为什么采用间隔最大化:1.当训练数据可分的时候,存在很多超平面可以将数据分开2.感知机利用误分类最小策略,求得分离超平面,不过此时的解有无穷多个。3.线性可分支持向量机利用间隔最大化求得最优..._支持向量机引入了什么机制
决策树模型 ID3/C4.5/CART三种算法的区别-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏22次。转载自:https://www.cnblogs.com/wxquare/p/5379970.html 决策树模型在监督学习中非常常见,可用于分类(二分类、多分类)和回归。虽然将多棵弱决策树的Bagging、Random Forest、Boosting等tree ensembel 模型更为常见,但是“完全生长”决策树因为其简单直观,具有很强的解释性,也有广泛的应用,而且决策树是tree ense...
LeetCode String to Integer (atoi) c++_c++ atoi越界-程序员宅基地
文章浏览阅读561次。首先总结下做题的过程,最开始我又忘记了应该先明确思路再写代码的信条,写一点提交一次,改一次,效率极低,直到自己崩溃,推翻重做。问题分析(题目中有) String转int考虑空格问题考虑+,-号问题考虑整型越界问题解决办法 考虑从前遍历还是从后遍历空格问题 空格在数字前:跳过空格在数字中间:跳出+号问题:在数字前跳过即可,在数字中跳出-号问题:在数字前,记录,最后结果*-1,在_c++ atoi越界
Android 音乐APP(五)音乐通知栏、后台播放音乐,程序员必须要了解的知识点_android 音视频播放通知栏控制-程序员宅基地
文章浏览阅读780次,点赞13次,收藏25次。外链图片转存中…(img-W5XkH1g3-1712366644249)][外链图片转存中…(img-J2Cr3hvG-1712366644250)][外链图片转存中…(img-39HoYf8D-1712366644250)][外链图片转存中…(img-utHeNPyS-1712366644250)][外链图片转存中…(img-jRrbl8QM-1712366644251)]_android 音视频播放通知栏控制
android画布画弧形,在Android中绘制圆弧边缘圆弧,具有浮雕效果-程序员宅基地
文章浏览阅读419次。我正在尝试开发一个自定义组件,即圆弧滑块,我完成了弧和拇指,但不能弄清楚如何绘制圆弧边缘弧和其中的浮雕效果。在这一刻,滑块看起来像这样绘制弧的代码是private void drawSlider(Canvas canvas) {float sweepDegrees = (value * arcWidthInAngle)/ (maximumValue - minimumValue);// the g..._android使用弯曲边缘绘制圆弧
随便推点
看完这篇,你应该知道什么是Linux了~_看完这篇 你应该就知道什么是linux-程序员宅基地
文章浏览阅读211次。Linux文件系统详解Linux上的文件系统一般来说就是EXT2或EXT3,但这篇文章并不准备一上来就直接讲它们,而希望结合Linux操作系统并从文件系统建立的基础——硬盘开始,一步步认识Linux的文件系统。1.机械硬盘的物理存储机制现代计算机大部分文件存储功能都是由机械硬盘这种设备提供的。(现在的SSD和闪存从概念和逻辑上都部分继承自机械硬盘,所以使用机械硬盘来进行理解也是没有问题..._看完这篇 你应该就知道什么是linux
minio用生成的预签名上传链接上传文件报SignatureDoesNotMatch,The request signature we calculated does not match the si_x-amz-credential minio-程序员宅基地
文章浏览阅读1.4w次。minio客户端调用方法,如果生成的预签名上传链接,如下:http://192.168.1.167:80/image/20210105154215.jpg?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Credential=minio%2F20210105%2Fus-east-1%2Fs3%2Faws4_request&X-Amz-Date=20210105T074217Z&X-Amz-Expires=3600&X-Amz-SignedHea_x-amz-credential minio
Android 低功耗蓝牙 不回调onServicesDiscovered_discoverservices()没反应-程序员宅基地
文章浏览阅读914次。Android 低功耗蓝牙 不回调onServicesDiscovered_discoverservices()没反应
linux ld.so.conf,ld.so.conf.d配置文件-程序员宅基地
文章浏览阅读676次。ld.so.conf.d用来加载Linux系统中的动态库文件的:在/etc下我们会发现下面三个文件ld.so.conf.dld.so.confld.so.cache查看ld.so.conf以后可以看到是包含了ld.so.conf.d中的所有配置文件include ld.so.conf.d/*.conf查看ld.so.conf.d中的内容可以看到配置文件很多[root@linuxidc mcrypt..._include ld.so.conf
C# Winform发送HTTP请求-程序员宅基地
文章浏览阅读3.8k次,点赞2次,收藏23次。C# Winform发送HTTP请求方法体 public class HttpUitls { public static string Get(string Url) { //System.GC.Collect(); HttpWebRequest request = (HttpWebRequest)W..._winform发送http请求
Tech Stuff - Mobile Browser ID (User-Agent) Strings-程序员宅基地
文章浏览阅读10w+次。Tech Stuff - Mobile Browser ID (User-Agent) StringsThe non-mobile stuff is here (hint: you get jerked back by the power cord after 3 feet and your arms start to ache after 10 minutes with non-mobi..._欧vodafonewifi18