axios-CancelToken方法取消请求-控制多次同样api调用取消上一次接口调用_axios.canceltoken-程序员宅基地
技术标签: 实际开发-问题解决 前端 vue.js javascript
前言
-
开发当中看到了axios取消方法,经过查阅,axios这个包是提供了取消请求的方法的。
-
移动端当是tab栏类的页面,或者是下拉刷新和上拉加载是一个接口是,会出现20条情况(接口调用2次)。
-
pc端同一个按钮,分页在连续触发之后会调用多次同样接口,这样会数据不对,资源占用。
-
其实是网络或者人为导致api触发多次,这时候我们就要根据axios取消方法稍作更改。
思路
1.axios实例是提供了CancelToken () 取消请求,
2.我们只要把第一次api调用时的取消方法传递给fn,当第二次api调用的时候把第一次api取消掉,
3.原理其实是跟防抖节流差不多.
代码实现
1.局部使用--一个接口api配置取消方法-api文件配置
let fn = () => {}
export const artsysyuer = params => {
// 调用上一次产生的取消方法
fn()
return request({
url: '/sysuer/arti/message',
params
cancelToken: new axios.CancelToken(canceIFn => {
// canceLFn: 取消当前这个接口请求方法
fn = canceIFn
})
})
}2.全局使用的时候我们应该在请求拦截中配置-request.js
注意:
2.1 全局使用时要准备一个空数组,不止一个接口,根据接口路径(url)和请求方式(method)来判断是否是一个接口
2.2 确定是一个接口时,在取消接口调用同时,要把它上一个在数组中的接口清楚掉,不然会数组会越来越长
2.3注意现在是所有的接口都会触发axios取消-但是可能1个接口需要传参不同,功能不同就会导致功能确实,比如查评论和查评论回复,这样就会有一个接口触发不了,所以我们要控制axios是否执行取消功能,我们要遭在封装api的时候给他一个标识控制axios取消的执行
// 获取评论
export const jskskhd = params => {
return request({
url: '/uisd/jskskhd',
params,
// 这个标志控制这个接口不执行axios二次请求取消
nouisd: true
})
}
import axios from 'axios'
// 引入vuex
import store from '@/store'
// js文件导入Toast
import { Toast } from 'vant'
// 设置基地址
const request = axios.create({
// process.env 是node下的一个全局变量
// .env是根据package.json中运行的什么环境,去找地址
baseURL: process.env.VUE_APP_BASE_API
})
// 设置一个存储接口数据的变量 用于axios取消
let canseLArr = []
// 请求拦截
request.interceptors.request.use(
config => {
// 这里面打印的信息 有一个data 可以打印出接口里面设置信息
// console.log('config', config) config有接口传过来的信息
config.headers.Authorization = 'Bearer ' + store.getters.token
// axios 取消
canseLArr = canseLArr.filter(item => {
// 自带怎么判断是同一个接口在重复请求 遍历这个数组如果请求方式和url一样就是同一个接口
if (item.url === config.url && item.method === config.method) {
// 确定是同一个接口调用取消方法
item.fn()
// 销毁数据 不然这个数组会越来越大
// 符合这个要求的接口 调用取消asiox方法后 不保留
return false
}
// 不符合这个要求的接口 保留接口
return true
})
if (!config.nouisd) {
// 取消方法
config.cancelToken = new axios.CancelToken(cancelFn => {
// config 把地址和方式存进数组中 方便后面判断 所有方法存进数组中
canseLArr.push({
url: config.url,
method: config.method,
fn: cancelFn
})
})
}
return config
},
error => {
return Promise.reject(error)
}
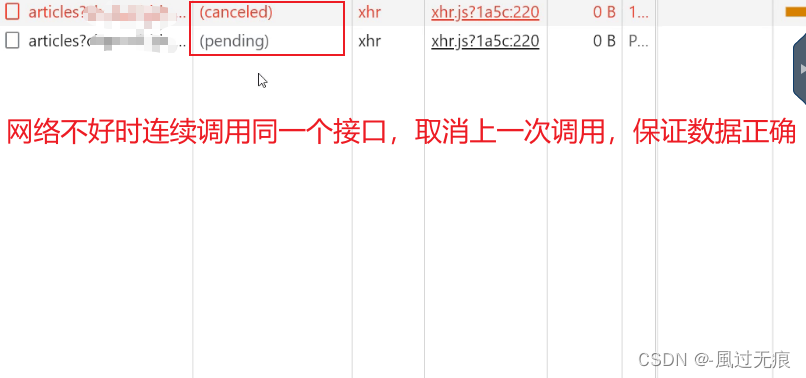
)效果图

总结:
经过这一趟流程下来相信你也对 axios-CancelToken方法取消请求-控制多次同样api调用取消上一次接口调用 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕
智能推荐
没有U盘Win10电脑下如何使用本地硬盘安装Ubuntu20.04(单双硬盘都行)_没有u盘怎么装ubuntu-程序员宅基地
文章浏览阅读3.6k次,点赞2次,收藏2次。DELL7080台式机两块硬盘。_没有u盘怎么装ubuntu
【POJ 3401】Asteroids-程序员宅基地
文章浏览阅读32次。题面Bessie wants to navigate her spaceship through a dangerous asteroid field in the shape of an N x N grid (1 <= N <= 500). The grid contains K asteroids (1 <= K <= 10,000), which are conv...
工业机器视觉系统的构成与开发过程(理论篇—1)_工业机器视觉系统的构成与开发过程(理论篇—1-程序员宅基地
文章浏览阅读2.6w次,点赞21次,收藏112次。机器视觉则主要是指工业领域视觉的应用研究,例如自主机器人的视觉,用于检测和测量的视觉系统等。它通过在工业领域将图像感知、图像处理、控制理论与软件、硬件紧密结合,并研究解决图像处理和计算机视觉理论在实际应用过程中的问题,以实现高效的运动控制或各种实时操作。_工业机器视觉系统的构成与开发过程(理论篇—1
plt.legend的用法-程序员宅基地
文章浏览阅读5.9w次,点赞32次,收藏58次。legend 传奇、图例。plt.legend()的作用:在plt.plot() 定义后plt.legend() 会显示该 label 的内容,否则会报error: No handles with labels found to put in legend.plt.plot(result_price, color = 'red', label = 'Training Loss') legend作用位置:下图红圈处。..._plt.legend
深入理解 C# .NET Core 中 async await 异步编程思想_netcore async await-程序员宅基地
文章浏览阅读2.2k次,点赞3次,收藏11次。深入理解 C# .NET Core 中 async await 异步编程思想引言一、什么是异步?1.1 简单实例(WatchTV并行CookCoffee)二、深入理解(异步)2.1 当我需要异步返回值时,怎么处理?2.2 充分利用异步并行的高效性async await的秘密引言很久没来CSDN了,快小半年了一直在闲置,也写不出一些带有思想和深度的文章;之前就写过一篇关于async await 的异步理解 ,现在回顾,真的不要太浅和太陋,让人不忍直视!好了,废话不再啰嗦,直入主题:一、什么是异步?_netcore async await
IntelliJ IDEA设置类注释和方法注释带作者和日期_idea作者和日期等注释-程序员宅基地
文章浏览阅读6.5w次,点赞166次,收藏309次。当我看到别人的类上面的多行注释是是这样的:这样的:这样的:好装X啊!我也想要!怎么办呢?往下瞅:跟着我左手右手一个慢动作~~~File--->Settings---->Editor---->File and Code Templates --->Includes--->File Header:之后点applay--..._idea作者和日期等注释
随便推点
发行版Linux和麒麟操作系统下netperf 网络性能测试-程序员宅基地
文章浏览阅读175次。Netperf是一种网络性能的测量工具,主要针对基于TCP或UDP的传输。Netperf根据应用的不同,可以进行不同模式的网络性能测试,即批量数据传输(bulk data transfer)模式和请求/应答(request/reponse)模式。工作原理Netperf工具以client/server方式工作。server端是netserver,用来侦听来自client端的连接,c..._netperf 麒麟
万字长文详解 Go 程序是怎样跑起来的?| CSDN 博文精选-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏3次。作者| qcrao责编 | 屠敏出品 | 程序员宅基地刚开始写这篇文章的时候,目标非常大,想要探索 Go 程序的一生:编码、编译、汇编、链接、运行、退出。它的每一步具体如何进行,力图弄清 Go 程序的这一生。在这个过程中,我又复习了一遍《程序员的自我修养》。这是一本讲编译、链接的书,非常详细,值得一看!数年前,我第一次看到这本书的书名,就非常喜欢。因为它模仿了周星驰喜剧..._go run 每次都要编译吗
C++之istringstream、ostringstream、stringstream 类详解_c++ istringstream a >> string-程序员宅基地
文章浏览阅读1.4k次,点赞4次,收藏2次。0、C++的输入输出分为三种:(1)基于控制台的I/O (2)基于文件的I/O (3)基于字符串的I/O 1、头文件[cpp] view plaincopyprint?#include 2、作用istringstream类用于执行C++风格的字符串流的输入操作。 ostringstream类用_c++ istringstream a >> string
MySQL 的 binglog、redolog、undolog-程序员宅基地
文章浏览阅读2k次,点赞3次,收藏14次。我们在每个修改的地方都记录一条对应的 redo 日志显然是不现实的,因此实现方式是用时间换空间,我们在数据库崩了之后用日志还原数据时,在执行这条日志之前,数据库应该是一个一致性状态,我们用对应的参数,执行固定的步骤,修改对应的数据。1,MySQL 就是通过 undolog 回滚日志来保证事务原子性的,在异常发生时,对已经执行的操作进行回滚,回滚日志会先于数据持久化到磁盘上(因为它记录的数据比较少,所以持久化的速度快),当用户再次启动数据库的时候,数据库能够通过查询回滚日志来回滚将之前未完成的事务。_binglog
我的第一个Chrome小插件-基于vue开发的flexbox布局CSS拷贝工具_chrome css布局插件-程序员宅基地
文章浏览阅读3k次。概述之前介绍过 移动Web开发基础-flex弹性布局(兼容写法) 里面有提到过想做一个Chrome插件,来生成flexbox布局的css代码直接拷贝出来用。最近把这个想法实现了,给大家分享下。play-flexbox插件介绍play-flexbox一秒搞定flexbox布局,可直接预览效果,拷贝CSS代码快速用于页面重构。 你也可以通过点击以下链接(codepen示例)查_chrome css布局插件
win10下安装TensorFlow-gpu的流程(包括cuda、cuDnn下载以及安装问题)-程序员宅基地
文章浏览阅读308次。我自己的配置是GeForce GTX 1660 +CUDA10.0+CUDNN7.6.0 + TensorFlow-GPU 1.14.0Win10系统安装tensorflow-gpu(按照步骤一次成功)https://blog.csdn.net/zqxdsy/article/details/103152190环境配置——win10下TensorFlow-GPU安装(GTX1660 SUPER+CUDA10+CUDNN7.4)https://blog.csdn.net/jiDxiaohuo/arti