鸿蒙软件开发1-2 了解ArkTS项目结构+实现第一个ArkTS项目_鸿蒙 arkts 学习-程序员宅基地
技术标签: harmonyos
目录
简介
本系列是windows系统下、采用ArkTS语言、ArkUI框架、deveco studio编译器学习纯鸿蒙软件研发,采用API version 9进行。本小节主要了解一个ArkTS项目的项目结构,以及如何创建一个ArkTS项目进行一些相关的操作。纯小白,一步步学习,记录一下过程便于查询。
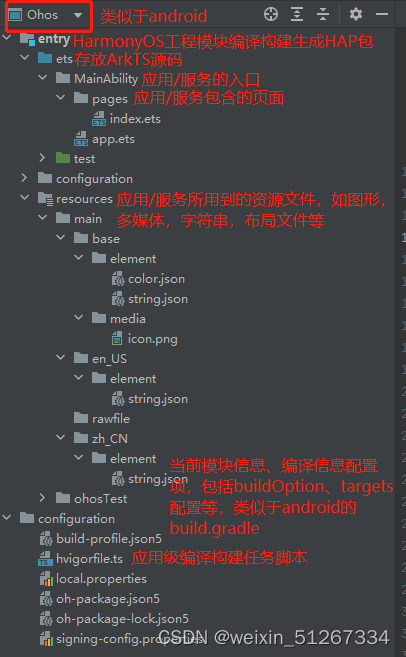
1.ArkTS项目结构
按照上一节鸿蒙软件开发1-1 从零入门到hello world-程序员宅基地我们已经创建了hello world工程,接下来根据创建的工程了解ArkTS项目结构。


可以联想一下android相关的结构,能更好的理解每个结构的作用。
2.构建ArkTS项目
之前的工程创建完成后,运行后是hello world界面,接下来我们了解下项目入口在哪里,如何构建一个界面,界面构建逻辑,界面间的跳转等。
2.1 构建界面
2.1.1工程界面解析
工程同步完成后,在"Project"窗口,切换到“Ohos”窗口,项目结构如上所示,打开“entry > src > main > ets > pages”,下方有一个“index.ets”文件,该文件即为我们的第一个界面,是创建工程时自动生成的,同时该文件也是我们项目的入口。
// index.ets
@Entry
@Component
struct Index { ------>类似于以前的Class加上文件名
@State message: string = 'Hello World'-------》目前看是声明变量的方式,
下方对其进行了调用,申明形式为@State 变量名:变量类型=变量值(不一定对,如果不对之后修改)
build() {------>固有格式?
Row() {------>行:布局方式
Column() {---->列:布局方式
Text(this.message)------->Text组件,类似于TextView,调用了上方申明的变量message
.fontSize(50)---->Text的样式设置字体大小
.fontWeight(FontWeight.Bold)------>Text的样式设置,字体加粗
}
.width('100%')------>Column的宽度设置,高度不设置就类似于android的wrap_content
}
.height('100%')------>Row的宽度设置,宽度不设置就类似于android的wrap_content
}
} 按照对该界面的解析,此处界面布局有点类似于采用Row代表行,Column代表列,以类似于画表格的逻辑进行布局,此处的组件和布局的样式都直接混写,不知道后续是否会如JS和CSS一样分开,还是如android布局和Activity分开。
2.1.2构建新界面
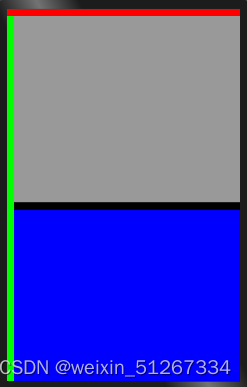
到这里可以根据这种方式尝试自己去搭建一些界面框架了,打开项目结构列表,点击“entry > src > main > ets ”,右键点击“pages”文件夹,选择“New > ArkTS File”,命名为“main”,点击"Finish",文章目录结构如下,搭建分块界面如下。
@Entry
@Component
struct Main {
build() {
Column() {
Row(){
//顶部条
}.width('100%').height('50px').backgroundColor('#FF0000')
//下方
Row(){
Column(){
//左侧条
}.width('50px').height('100%').backgroundColor('#00FF00')
Column(){
//上方布局
Row(){}.width('100%').height('50%').backgroundColor('#999999')
//下方布局
Row(){
Column(){
//上方收缩条
Row(){}.width('100%').height('50px').backgroundColor('#000000')
//下方主体
Row(){}.width('100%').height('100%').backgroundColor('#0000FF')
}.width('100%').height('100%')
}.width('100%').height('50%')
}.width('100%').height('100%')
}.width('100%').height('100%')
}
.height('100%')
}
} 同时修改了index界面:
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button(){
Text('Next').fontSize(30).fontWeight(FontWeight.Bold)
}.type(ButtonType.Capsule).margin({top:20})
.backgroundColor('#000000')
.width('40%')
.height('5%')
Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
}
.width('50%')
.backgroundColor('#FF0000')
Column(){
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button(){
Text('Next').fontSize(30).fontWeight(FontWeight.Bold)
}.type(ButtonType.Capsule).margin({top:20})
.backgroundColor('#000000')
.width('40%')
.height('5%')
Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
}
.width('50%')
.backgroundColor('#00FF00')
}
.height('100%')
}
} 两个界面预览如下:


2.1.3界面配置
配置主要是界面路由的配置,打开“entry > configuration>config.json(main)”,在文件中的“js”标签下的“pages”标签下配置第二个页面的路由“pages/main”。示例如下: (此处有误:参考鸿蒙开发2-2 开发前的配置与准备-程序员宅基地中的3路由跳转中的3路由跳转)
"js": [
{
"mode": {
"syntax": "ets",
"type": "pageAbility"
},
"pages": [
"pages/index",
"pages/main"-------->添加了这,目前指南采用的貌似是API8,
和我的结构不同,不知道配置是否正确
],
"name": ".MainAbility",
"window": {
"designWidth": 720,
"autoDesignWidth": false
}
}
]2.2 实现界面跳转
界面间跳转主要通过页面路由Router来实现,页面路由router根据页面url找到目标页面,从而实现跳转。
(1)使用页面路需要先导入Route模块:import router from '@ohos.router'。
(2)给按钮添加点击事件,使用.onClick函数。
(3)通过路由push跳转界面。(此处有误:参考鸿蒙开发2-2 开发前的配置与准备-程序员宅基地中的3路由跳转)
按步骤可以实现两个界面之间的相互跳转,实现后代码如下:
index.ets:
import router from '@ohos.router';//引入route模块
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button(){
Text('Next').fontSize(30).fontWeight(FontWeight.Bold)
}.type(ButtonType.Capsule).margin({top:20})
.backgroundColor('#000000')
.width('40%')
.height('5%')
.onClick(()=>{//跳转事件
router.push({url:'pages/main'});//跳转
})
Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
}
.width('50%')
.backgroundColor('#FF0000')
Column(){
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button(){
Text('Next').fontSize(30).fontWeight(FontWeight.Bold)
}.type(ButtonType.Capsule).margin({top:20})
.backgroundColor('#000000')
.width('40%')
.height('5%')
Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
}
.width('50%')
.backgroundColor('#00FF00')
}
.height('100%')
}
}
main.ets:
import router from '@ohos.router';//引入route模块
@Entry
@Component
struct Main {
build() {
Column() {
Row(){
//顶部条
}.width('100%').height('50px').backgroundColor('#FF0000')
//下方
Row(){
Column(){
//左侧条
}.width('50px').height('100%').backgroundColor('#00FF00')
Column(){
//上方布局
Row(){}.width('100%').height('50%').backgroundColor('#999999')
//下方规划
Row(){
Column(){
//上方收缩条
Row(){}.width('100%').height('50px').backgroundColor('#000000')
//下方界面
Row(){
Button(){
Text('BACK').fontSize(30).fontWeight(FontWeight.Bold)
}.type(ButtonType.Capsule).margin({top:20})
.backgroundColor('#000000')
.width('40%')
.height('5%')
.onClick(()=>{//点击事件
router.push({url:'pages/index'});//跳转回原界面
})
}.width('100%').height('100%').backgroundColor('#0000FF')
}.width('100%').height('100%')
}.width('100%').height('50%')
}.width('100%').height('100%')
}.width('100%').height('100%')
}
.height('100%')
}
} 实现效果:

智能推荐
FTP命令字和返回码_ftp 登录返回230-程序员宅基地
文章浏览阅读3.5k次,点赞2次,收藏13次。为了从FTP服务器下载文件,需要要实现一个简单的FTP客户端。FTP(文件传输协议) 是 TCP/IP 协议组中的应用层协议。FTP协议使用字符串格式命令字,每条命令都是一行字符串,以“\r\n”结尾。客户端发送格式是:命令+空格+参数+"\r\n"的格式服务器返回格式是以:状态码+空格+提示字符串+"\r\n"的格式,代码只要解析状态码就可以了。读写文件需要登陆服务器,特殊用..._ftp 登录返回230
centos7安装rabbitmq3.6.5_centos7 安装rabbitmq3.6.5-程序员宅基地
文章浏览阅读648次。前提:systemctl stop firewalld 关闭防火墙关闭selinux查看getenforce临时关闭setenforce 0永久关闭sed-i'/SELINUX/s/enforcing/disabled/'/etc/selinux/configselinux的三种模式enforcing:强制模式,SELinux 运作中,且已经正确的开始限制..._centos7 安装rabbitmq3.6.5
idea导入android工程,idea怎样导入Android studio 项目?-程序员宅基地
文章浏览阅读5.8k次。满意答案s55f2avsx2017.09.05采纳率:46%等级:12已帮助:5646人新版Android Studio/IntelliJ IDEA可以直接导入eclipse项目,不再推荐使用eclipse导出gradle的方式2启动Android Studio/IntelliJ IDEA,选择 import project3选择eclipse 项目4选择 create project f..._android studio 项目导入idea 看不懂安卓项目
浅谈AI大模型技术:概念、发展和应用_ai大模型应用开发-程序员宅基地
文章浏览阅读860次,点赞2次,收藏6次。AI大模型技术已经在自然语言处理、计算机视觉、多模态交互等领域取得了显著的进展和成果,同时也引发了一系列新的挑战和问题,如数据质量、计算效率、知识可解释性、安全可靠性等。城市运维涉及到多个方面,如交通管理、环境监测、公共安全、社会治理等,它们需要处理和分析大量的多模态数据,如图像、视频、语音、文本等,并根据不同的场景和需求,提供合适的决策和响应。知识搜索有多种形式,如语义搜索、对话搜索、图像搜索、视频搜索等,它们可以根据用户的输入和意图,从海量的数据源中检索出最相关的信息,并以友好的方式呈现给用户。_ai大模型应用开发
非常详细的阻抗测试基础知识_阻抗实部和虚部-程序员宅基地
文章浏览阅读8.2k次,点赞12次,收藏121次。为什么要测量阻抗呢?阻抗能代表什么?阻抗测量的注意事项... ...很多人可能会带着一系列的问题来阅读本文。不管是数字电路工程师还是射频工程师,都在关注各类器件的阻抗,本文非常值得一读。全文13000多字,认真读完大概需要2小时。一、阻抗测试基本概念阻抗定义:阻抗是元器件或电路对周期的交流信号的总的反作用。AC 交流测试信号 (幅度和频率)。包括实部和虚部。图1 阻抗的定义阻抗是评测电路、元件以及制作元件材料的重要参数。那么什么是阻抗呢?让我们先来看一下阻抗的定义。首先阻抗是一个矢量。通常,阻抗是_阻抗实部和虚部
小学生python游戏编程arcade----基本知识1_arcade语言 like-程序员宅基地
文章浏览阅读955次。前面章节分享试用了pyzero,pygame但随着想增加更丰富的游戏内容,好多还要进行自己编写类,从今天开始解绍一个新的python游戏库arcade模块。通过此次的《连连看》游戏实现,让我对swing的相关知识有了进一步的了解,对java这门语言也有了比以前更深刻的认识。java的一些基本语法,比如数据类型、运算符、程序流程控制和数组等,理解更加透彻。java最核心的核心就是面向对象思想,对于这一个概念,终于悟到了一些。_arcade语言 like
随便推点
【增强版短视频去水印源码】去水印微信小程序+去水印软件源码_去水印机要增强版-程序员宅基地
文章浏览阅读1.1k次。源码简介与安装说明:2021增强版短视频去水印源码 去水印微信小程序源码网站 去水印软件源码安装环境(需要材料):备案域名–服务器安装宝塔-安装 Nginx 或者 Apachephp5.6 以上-安装 sg11 插件小程序已自带解析接口,支持全网主流短视频平台,搭建好了就能用注:接口是公益的,那么多人用解析慢是肯定的,前段和后端源码已经打包,上传服务器之后在配置文件修改数据库密码。然后输入自己的域名,进入后台,创建小程序,输入自己的小程序配置即可安装说明:上传源码,修改data/_去水印机要增强版
verilog进阶语法-触发器原语_fdre #(.init(1'b0) // initial value of register (1-程序员宅基地
文章浏览阅读557次。1. 触发器是FPGA存储数据的基本单元2. 触发器作为时序逻辑的基本元件,官方提供了丰富的配置方式,以适应各种可能的应用场景。_fdre #(.init(1'b0) // initial value of register (1'b0 or 1'b1) ) fdce_osc (
嵌入式面试/笔试C相关总结_嵌入式面试笔试c语言知识点-程序员宅基地
文章浏览阅读560次。本该是不同编译器结果不同,但是尝试了g++ msvc都是先计算c,再计算b,最后得到a+b+c是经过赋值以后的b和c参与计算而不是6。由上表可知,将q复制到p数组可以表示为:*p++=*q++,*优先级高,先取到对应q数组的值,然后两个++都是在后面,该行运算完后执行++。在电脑端编译完后会分为text data bss三种,其中text为可执行程序,data为初始化过的ro+rw变量,bss为未初始化或初始化为0变量。_嵌入式面试笔试c语言知识点
57 Things I've Learned Founding 3 Tech Companies_mature-程序员宅基地
文章浏览阅读2.3k次。57 Things I've Learned Founding 3 Tech CompaniesJason Goldberg, Betashop | Oct. 29, 2010, 1:29 PMI’ve been founding andhelping run techn_mature
一个脚本搞定文件合并去重,大数据处理,可以合并几个G以上的文件_python 超大文本合并-程序员宅基地
文章浏览阅读1.9k次。问题:先讲下需求,有若干个文本文件(txt或者csv文件等),每行代表一条数据,现在希望能合并成 1 个文本文件,且需要去除重复行。分析:一向奉行简单原则,如无必要,绝不复杂。如果数据量不大,那么如下两条命令就可以搞定合并:cat a.txt >> new.txtcat b.txt >> new.txt……去重:cat new...._python 超大文本合并
支付宝小程序iOS端过渡页DFLoadingPageRootController分析_类似支付宝页面过度加载页-程序员宅基地
文章浏览阅读489次。这个过渡页是第一次打开小程序展示的,点击某个小程序前把手机的开发者->network link conditioner->enable & very bad network 就会在停在此页。比如《支付宝运动》这个小程序先看这个类的.h可以看到它继承于DTViewController点击左上角返回的方法- (void)back;#import "DTViewController.h"#import "APBaseLoadingV..._类似支付宝页面过度加载页