后端连接数据库_后端怎么连接数据库-程序员宅基地
后端连接数据库
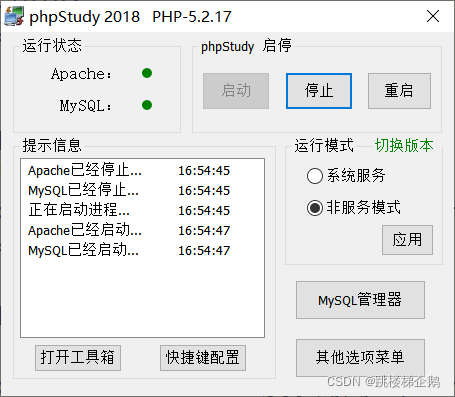
一、打开phpstudy

这里我用的是2018版本,php文件没有phpstuddy建立中间桥梁是无法直接连接到web的,其他方法这里不讲。
二、打开HBuilder X
-
新建目录,并在目录下新建一下文件

-
编写html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>shine留言板</title>
<link rel="stylesheet" href="css.css">
</head>
<body>
<div class="box">
<div class="list"><a href="list.html">浏览留言板列表</a>
<form action="" method="post">
用户: <input type="text" size="10" name="user"><br>
标题: <input type="text" size="10" name="title"><br>
内容:<br><textarea name="content"></textarea><br>
<input type="submit" value="发布留言" name="submit"/>
</form>
</div>
</div>
</body>
</html>
- 编写css文件
a:link{
text-decoration: none; /*去掉A标签的下划线*/
color: #000000;
}
/*整个页面的设计*/
body{
font-size: 10pt;
line-height: 20pt; /* 高度 */
background-color: #298FC2; /* 背景颜色 */
}
/* 文本域的设计 */
textarea{
font-size: 10pt; /* 字体大小 */
font-family: "仿宋","arial black"; /* 字体样式 */
border: 0.25rem solid #B7C51C;
padding: 5px;
}
/* form设计 */
form{
margin: 0rem;
padding: 0rem;
}
.box{
width: 100px;
height: 100%;
}
.list{
padding: 10pt 0;
}
- 编写php文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>留言页面</title>
<link rel="stylesheet" type="text/css" href="css.css"/>
</head>
<table width="500" border="0" align="center" cellspacing="5" cellpadding="1" bgcolor="#F0F0F0" >
<tr bgcolor="#FFFFCC">
<td>
<font color="red">标题:</font>
<div align="right"><a href="">删除</div>
</td>
</tr>
<tr bgcolor="#FFFFCC">
<td>
<font color="red">用户:</font>
</td>
</tr>
<tr bgcolor="#FFFFCC">
<td>
<font >发表内容:</font>
</td>
</tr>
<tr bgcolor="#FFFFCC">
<td>
<div >时间:
</div>
</td>
</tr>
<tr bgcolor="#FFFFCC">
<td>
<div align="right"><a href="add.html">返回列表</div>
</td>
</tr>
</table>
</html>
到这里咱们的准备工作就做完了。
三、navicat是什么?
“Navicat”是一套可创建多个连接的数据库管理工具,用以方便管理 MySQL、Oracle、PostgreSQL、SQLite、SQL Server、MariaDB 和/或 MongoDB 等不同类型的数据库,并支持管理某些云数据库,例如阿里云、腾讯云。Navicat 的功能足以符合专业开发人员的所有需求,但是对数据库服务器初学者来说又相当容易学习。Navicat 的用户界面 (GUI) 设计良好,让你以安全且简单的方法创建、组织、访问和共享信息。

四、php连接数据库基本语法
-
mysqli_connect()
打开一共mysql数据库连接
用法:mysqli_connect(“本地ip”,“mysql账号”,“mysql密码” ) -
Die()
输出一条消息,返回当前文本
用法:Die(“文字”) -
mysqli_select_db()
用于更改连接数据库
用法:mysqli_select_db(“要连接的数据库”,规定使用什么连接) -
mysqli_query()
执行某个数据库的查询
用法 mysqli_query(数据库名称,“查询的字符串”) -
mysqli_fetch_array()
取得一组关联数组
用法:mysqli_fetch_array(result,规定的三种里面选一种) -
还有一些别的语法不一一概括了,可以自行了解。
五、创建数据库并配置连接
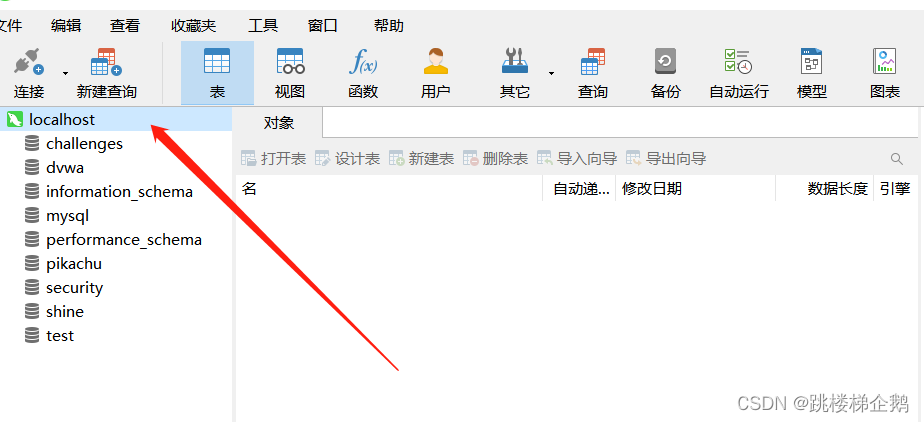
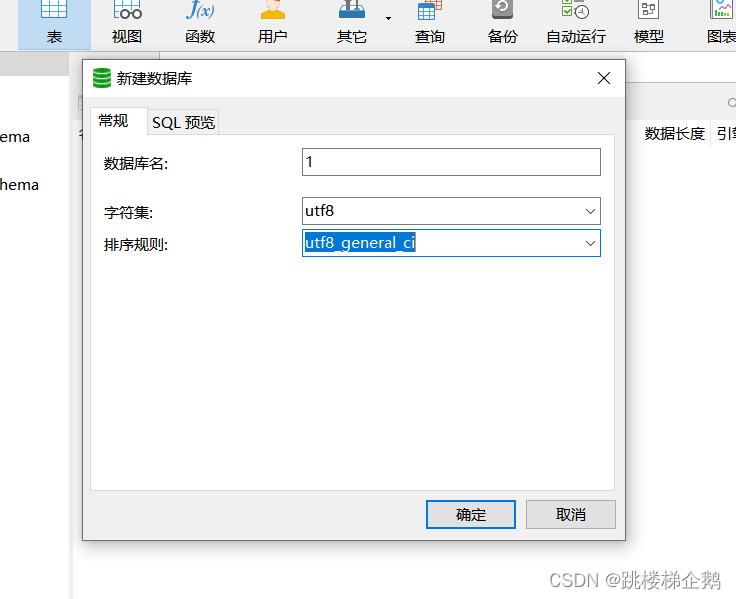
1.创建一个数据库
右键点击localhost 新建数据库

2.随机命名一个数据库
我这里命名为1,方便后面查找。

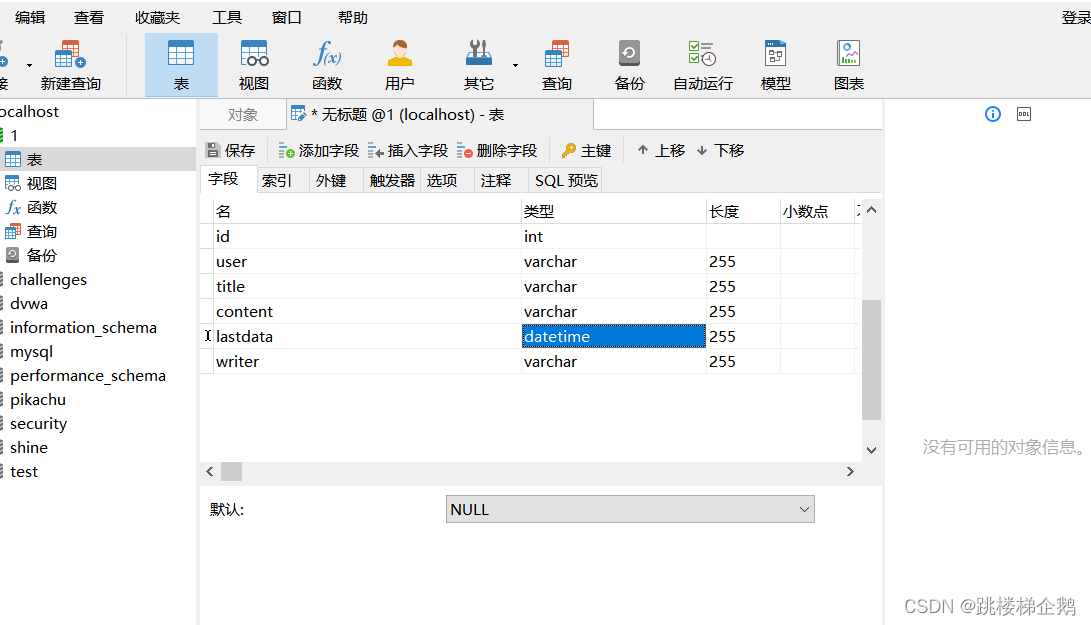
3.创建一个表

4.创建字段
ctrl+s 保存 表名为message

5.创建一个 conn.php的文件,建立数据库连接
在conn.php中输入以下代码
<?php
/* 定义变量,建立连接 */
$conc= mysqli_connect("localhost",root,root) or die("数据库连接错误");
/* 输入,var_dump意思为返回数据类型 */
echo"连接成功";
$select = mysqli_select_db($conc,"1");
var_dump($select);
mysqli_query($conc,"set names'utf8'");
?>
在web中查看详情
 说明连接没有问题
说明连接没有问题
6.新建一个add.php文件输入代码
<?php
include ("conn.php");
if($POST['submit']){
$sql="insert into message(user,title,content,lastdata)".
"values ('$_POST[user]', '$_POST[title]', '$_POST[content]', now())";
mysqli_query($conn,$sql);
echo " <script>alert('添加成功');history.go(-1)</script>";
}
?>
这时候你就可以通过在web上运行 看到数据库中显示存储了
智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范