jquery_获取class为son的元素得父元素代码-程序员宅基地
技术标签: jquery
文章目录
jquery 入门
jquery基本使用
- jQuery官网
- 版本:1.X,2.X兼容低版本浏览器,官网不在更新,3.X不兼容低版本浏览器,官网在维护更新
- Jquery入口函数:$(function({ }))
jQuery对象和DOM对象
- 用原生JS获取来的对象就算DOM对象
var myDiv= doucument.querySelector(‘div’);//myDiv就算DOM对象- 用Jquery方式获取的对象就算Jquery对象(本质:通过$把DOM元素进行包装)
$(‘div’)
- Jquery对象就算Jquery对象,DOM对象就算DOM对象,二者不一致
jQuery对象和DOM对象互相转换
- DOM对象转jQuery对象,有以下2步
(1)获取元素DOM对象:myDiv=doucument.querySeiector('div')
(2)$(myDiv)- JQuery对象转DOM对象,有一下2种方式
(1)$('div')[索引]
(2)$('div').get(索引)jQuery 常用API
jQuery基础选择器

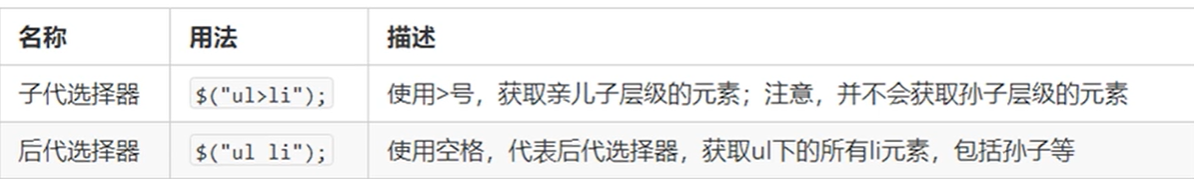
jQuery层级选择器

jQuery隐式迭代
1.隐式迭代就是把匹配的所有元素内部进行遍历循环,给每一个元素添加css这个方法

(1)获取4个div元素
console.log($("div"))(2)给4个div设置背景颜色为粉色 Jquery对象不能使用Style
$("div").css("background","pink");(3)把3个li包含的字体颜色改为红色
$("ul li").css("color","red")jQuery筛选选择器
1.筛选出我们需要的元素

(1)筛选出< ui>标签里面的< li>中的第一个标签体的内容改红色
$(function(){
$("ui li:first").css("colr","red")
})(2)筛选出< ui>标签里面的< li>中的第三个标签体的内容改红色
$(function(){
$("ui li:eq(2)").css("colr","red")})jQuery筛选方法–筛选父子元素


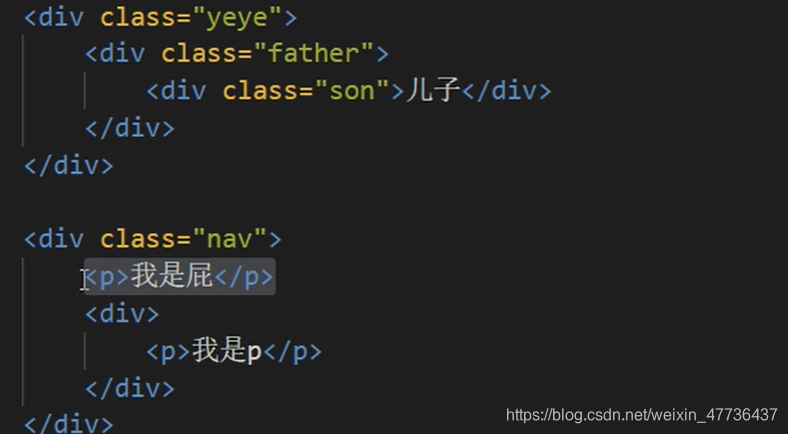
(1)筛选出class="son"的父级元素
$(function(){
$(".son").parent// 返回的是最近一级的父元素
})
(2)把 我是屁 筛选出来
$(function(){
$(".nav").childern("p")//相当于子代选择器 ui>li
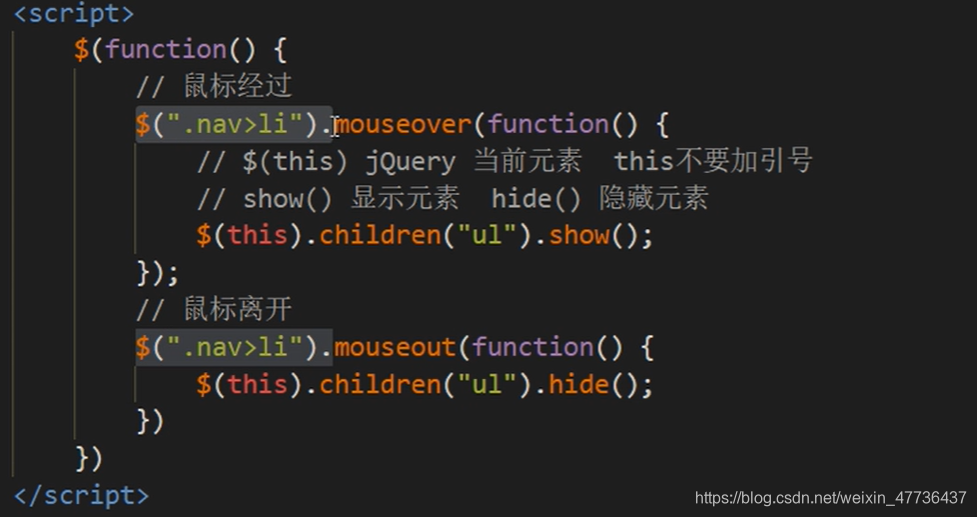
})案例——下拉菜单

Jquery其他筛选方法

(1)筛选出class=“item” 所有的兄弟元素,改颜色为红色
$($function(){
$("ol.item").siblings("li").css("color","red")
})jQuery排他思想

(1)选中的按钮背景色改变
function(){
//1.隐式迭代,给所有的按钮绑定了点击事件
$("button").click(function(){
//2. 当前被点击的元素变化背景色
$(this).css("background","pink");
//3. 隐式迭代 其余的兄弟去掉背景颜色
$(this).siblings("button").css("background", "")
})
})
JQuery常用API—样式操作
1.JQuery样式操作

1.1操作原生css
$(fuction(){
console.log($("div").css("width");//打印样式
$("div").css("width","300px");
$("div").css("width",300);
$("div").css({
width:400,heigh:400,backgroundColor:"red"})
})1.2.类操作
//1.添加类 addClass()
$("div").click(function(){
$(this).addClass("current");
});
//2.删除类 removeClass()
$("div").click(function(){
$(this).removeClass("current");
})
//3.切换类 toggleClass()
$("div").click(function(){
$("div").toggleClass("current");
})2.tab栏切换效果

$(function(){
1.点击上部得li,给当前得li添加current类,其余得兄弟移除类
$(".tab_list li").click(function(){
//链式编程
$(this).addClass("current").siblings().removeClass("current");
2.点击同时得到li得索引号
var index=$(this).index();
$(".tab_con .item").eq(index).show().siblings().hide();
})
})
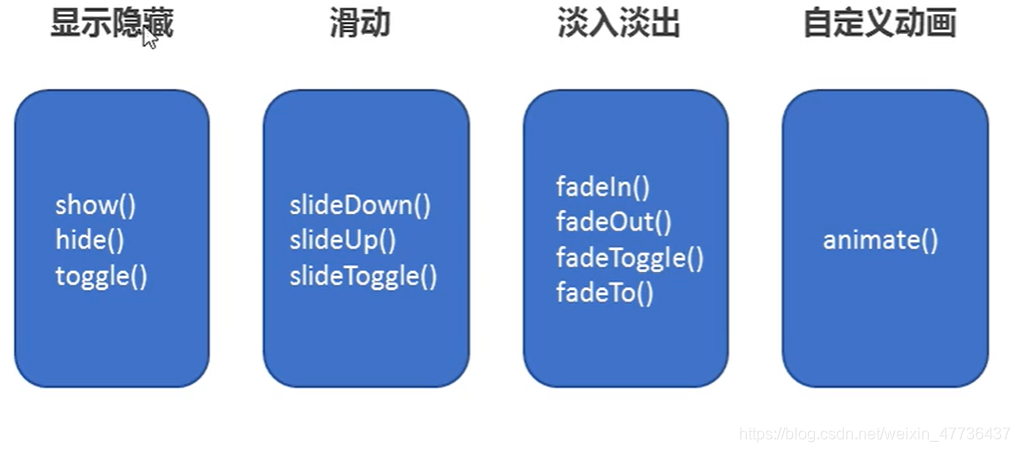
3.jQuery动画效果


//1.隐藏 hide()
$("button").eq(0).click(function(){
$("div").hide(1000,function(){
alert(1);//以1秒得速度隐藏后执行函数
});
});
//2.显示 show()
$("button").eq(1).click(function(){
$("div").show(1000,function(){
alert(1);//以1秒得速度隐藏后执行函数
});
})
//3.切换 toggle()
$("buntton").eq(2).click(function(){
$("div").toggle(1000,function(){
alert(1);//以1秒得速度隐藏后执行函数
});
})
$("button").eq(0).click(function() {
// 下滑动 slideDown()
$("div").slideDown();
})
$("button").eq(1).click(function(){
// 上滑动 slideUp()
$("div").slideUp(500);
})
$("button").eq(2).click(function(){
//滑动切换
$("div").slideToggle(500);
})智能推荐
Java必须掌握的全局变量和局部变量(含面试大厂题和源码)-程序员宅基地
文章浏览阅读884次,点赞25次,收藏20次。在Java中,全局变量和局部变量的概念通常与类变量(有时被认为是全局变量)和方法内的变量(局部变量)相关联。虽然Java本身没有全局变量的概念,但类的静态变量经常被用作全局变量。
Android系统新产品定制_export build_target 還原-程序员宅基地
文章浏览阅读1.1k次。配置过程分析:1: . ./build/envsetup.shincluding device/samsung/smdkv210/vendorsetup.sh------------------------------------------------------------------build/envsetup.sh末尾有:# Execute the contents o_export build_target 還原
SQLCookBook第四章学习日记11_insert into default-程序员宅基地
文章浏览阅读450次。第四章 插入、更新与删除 4.1插入新纪录4.2插入默认值_insert into default
ESD保护二极管ESD9B3.3ST5G 以更小的空间实现强大的保护 车规级TVS二极管更给力-程序员宅基地
文章浏览阅读594次。ESD9B3.3ST5G是一款 双向ESD保护 TVS二极管,设计用于保护电压敏感型来自ESD的组件。良好的夹紧能力,低泄漏,而且,快速响应时间可为设计提供一流的保护:暴露在静电放电下。反应速度快,电容值低,体积小,集成度高,封装多样化,漏电流低,电压值低有助于保护敏感的电子电路。ESD9B3.3ST5G ESD静电保护二极管应用于手机和配件、便携式电子产品、工业控制设备、机顶盒、电子仪器仪表、服务器,笔记本电脑和台式机、显示端口等。
宁波中软国际实习日记(一):SSM框架开发环境搭建-程序员宅基地
文章浏览阅读807次,点赞2次,收藏2次。宁波中软国际实习日记第一天:搭建开发环境1.0 JDK安装2.0 IDEA安装3.0 Tomcat安装、部署4.0 Maven安装、部署5.0 MySQL安装6.0 Notepad++安装1.0 JDK安装实习所用JDK版本是JDK8,在官网的下载页面找到Java SE 8u151/ 8u152的JDK download 按钮。点进去。双击安装程序后,一直点next就行。接下来是环境变..._中软国际实习日记
django数据存入mysql数据库_Django学习系列15:把POST请求中的数据存入数据库-程序员宅基地
文章浏览阅读231次。要修改针对首页中的POST请求的测试。希望视图把新添加的待办事项存入数据库,而不是直接传给响应。为了测试这个操作,要在现有的测试方法test_can_save_a_post_request中添加3行新代码# lists/tests.pydeftest_can_save_a_post_request(self):response= self.client.post(‘/‘, data={‘item_..._django http post mysql
随便推点
CSS三角、界面样式(cursor、input输入边框不改变颜色、textarea拖拽不改变大小)、vertical-align、溢出文字省略号显示、CSS初始化_html css input::cue-程序员宅基地
文章浏览阅读1.5k次,点赞2次,收藏7次。vertical-align的可选值为:1. bottom: 图片的底线和文字的底线对齐,2. baseline:默认,图片的底线和文字的基线对齐,3. middle: 图片的中线和文字的中线对齐,4. top:图片的顶线和文字的顶线对齐。不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,所以需要进行CSS初始化。当我们选择input输入框,进行文字输入的时候,边框会改变颜色。textarea默认可以在右下角进行拖拽,改变输入框的大小。CSS初始化参考如下。_html css input::cue
【CS231N】5、神经网络静态部分:数据预处理等-程序员宅基地
文章浏览阅读84次。一、疑问二、知识点1. 白化 白化操作的输入是特征基准上的数据,然后对每个维度除以其特征值来对数值范围进行归一化。该变换的几何解释是:如果数据服从多变量的高斯分布,那么经过白化后,数据的分布将会是一个均值为零,且协方差相等的矩阵。该操作的代码如下:# 对数据进行白化操作:# 除以特征值 Xwhite = Xrot / np.sqrt(S + 1e-5) 警告:夸大的噪声。注意分母..._人工神经网络系统中的静态数据
MyEclipse开发教程:使用REST Web Services管理JPA实体(四)-程序员宅基地
文章浏览阅读81次。MyEclipse 在线订购年终抄底促销!火爆开抢>>MyEclipse最新版下载使用REST Web Services来管理JPA实体。在逆向工程数据库表后生成REST Web服务,下面的示例创建用于管理博客条目的简单Web服务。你将学会:利用数据库逆向工程开发REST Web服务部署到Tomcat服务器使用REST Web服务资源管理器进行测试没有MyEcli..._myeclipse项目中不能选add rest web service compatibility
后端面试每日一题 垃圾回收算法,面试资料分享-程序员宅基地
文章浏览阅读854次,点赞10次,收藏17次。校验的内容就是此对象是否重写了 finalize() 方法,如果该对象重写了 finalize() 方法,那么这个对象将会被存入到 F-Queue 队列中,等待 JVM 的 Finalizer 线程去执行重写的 finalize() 方法,在这个方法中如果此对象将自己赋值给某个类变量时,则表示此对象已经被引用了。它是指将内存分为大小相同的两块区域,每次只使用其中的一块区域,这样在进行垃圾回收时就可以直接将存活的东西复制到新的内存上,然后再把另一块内存全部清理掉。// 等待 finalize() 执行。
LeetCode 1427. 字符串的左右移_leetcode 1427 python-程序员宅基地
文章浏览阅读246次。LeetCode 1427. 字符串的左右移文章目录LeetCode 1427. 字符串的左右移题目描述一、解题关键词二、解题报告1.思路分析2.时间复杂度3.代码示例2.知识点总结相同题目题目描述给定一个包含小写英文字母的字符串 s 以及一个矩阵 shift,其中 shift[i] = [direction, amount]: direction 可以为 0 (表示左移)或 1 (表示右移)。 amount 表示 s 左右移的位数。 左移 1 位表示移除 s 的第一个字符,并_leetcode 1427 python
好用的不行不行!超级炫酷的键盘最应该留给最般配的猿们!-程序员宅基地
文章浏览阅读2k次。在北半球,3月是春季的第一个月,春天象征着希望和美好。关注我的读者大多数都是(程序)猿,所以好用的键盘必不可少!今天为了感谢大家对本公众号的大力支持我联合了10个号主送11个炫酷键盘,不..._cole mak键盘