【UE5】【插件】【WebUI】内置浏览器插件WebUI简易使用笔记_ue5 webui-程序员宅基地
技术标签: 制造 虚幻 游戏程序 笔记 ue5 UE5插件使用
之前的项目中为了提高效率,避免使用UE功能不完善的UMG系统,使用了WebUI插件,在UI中内嵌浏览器来展示网页。用Vue框架配合插件制作网页还是比UMG要快很多的,毕竟UE的UI制作插件比较少。
一. UE蓝图
首先在UMG中创建一个新UI,拉一个新的面板,然后在里面加一个WebInterface组件。

之后就可以使用蓝图节点来设定默认网页了,一般常用的是LoadFile或者LoadHTML来调用项目中Content文件夹或Content/HTML文件夹中的项目和文件。如果前端项目并没有在UE项目中,就可以使用LoadURL来通过网络访问网页。

点击变量WebInterface,可以看到有如下几种事件:

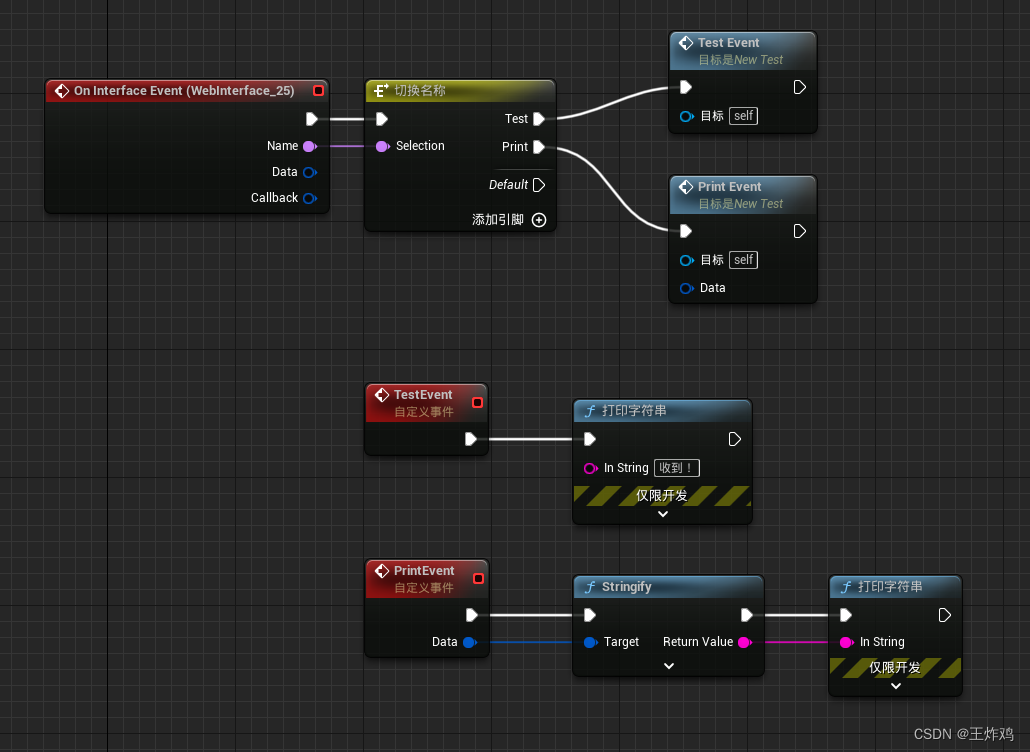
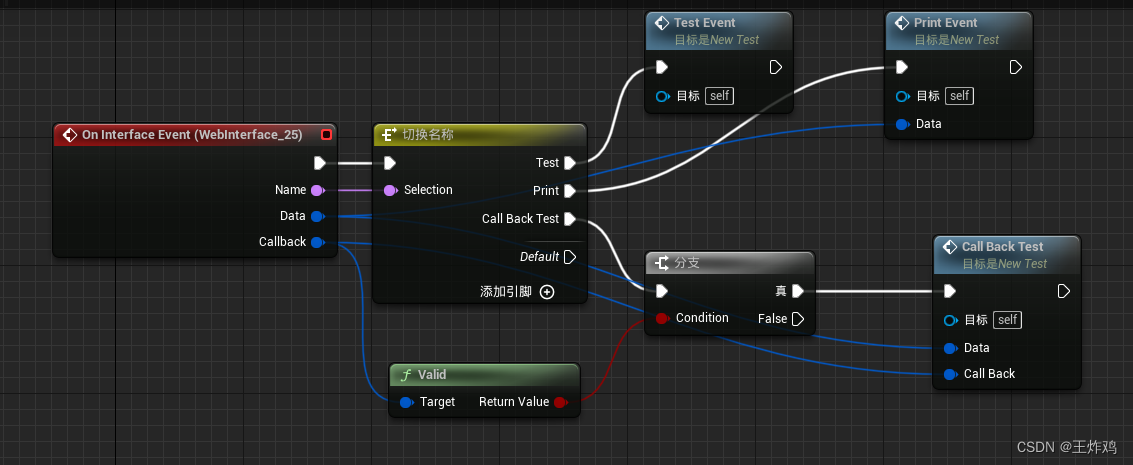
这里最基本的用法就是OnInterfaceEvent,添加之后是这样的:

这个name就是前端网页调用我们UE函数时传递过来的函数名,Data就是一起传递来的JsonValue数据。Callback比较复杂,暂且按下不表。
我们可以添加一个Switch节点,区分一下具体的函数名,然后为每个函数名创建一个匹配的事件。下面的PrintEvent是接收并打印传递来的JsonValue。

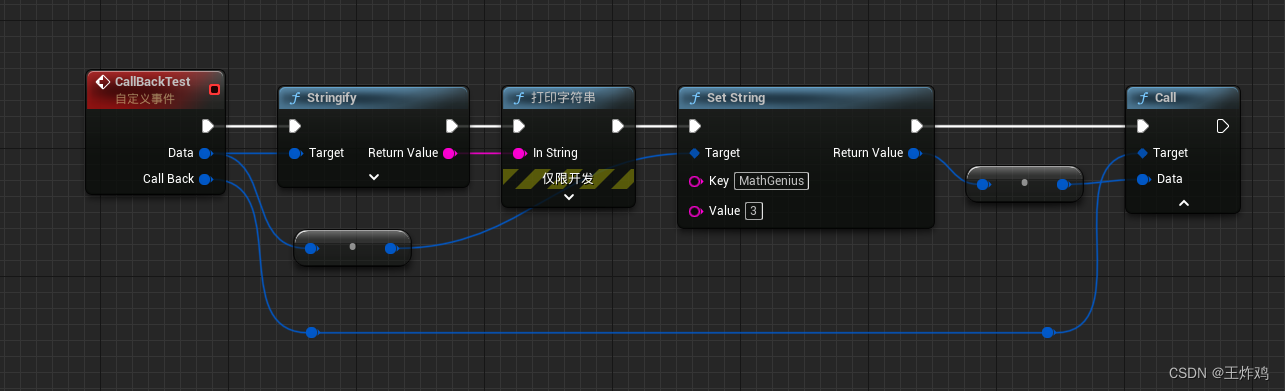
这里有个知识点,就是JsonValue想转换成string,不可以用下面截图中的这个节点,因为下面的是转换单个值为string的,如果你是复杂结构,必须使用我在上图中使用的Stringigy,否则报错。

再写一个键盘事件,来测试调用前端函数:

这边暂且结束,接下来写一个前端测试网页。
二. 前端代码
在前端页面里的代码块中,需要添加一段脚本的源代码:

这份源代码主要是用于定义全局ue4()帮助函数,该函数注册具有可选超时期限的临时回调函数。如果不添加这份代码,无法进行UE与Web之间的通信。
接下来是前端具体函数的代码,我这里使用的是Vue框架,以下是一个简单的页面,包含一个按钮以及一个输入框:
<!DOCTYPE html>
<html>
<head>
<title>红色按钮示例</title>
<style>
.button {
background-color: red;
color: white;
padding: 10px 20px;
border-radius: 5px;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
<div id="app">
<button id="test" class="button" @click="handleClick">点击我</button>
<br>
<label for="inputField">输入文本:</label>
<input type="text" id="inputField" v-model="inputField">
<br>
</div>
</body>
</html>
这里是相关的逻辑, 主要的函数都在这里写了:
<script>
new Vue({
el: '#app',
data: {
inputField: '',
},
methods: {
handleClick() {
//调用ue5中当前WebInterface的OnInterfaceEvent事件,附带Name为test
ue5("test");
setTimeout(() => {
//调用ue5中当前WebInterface的OnInterfaceEvent事件,附带一串包含3组数据的JsonValue
ue5("print", {
"gameName": "Border's Gate", "time": "Everyday" , "No": 1});
}, 1000);
},
setText(jsonText) {
var jsonObject = jsonText;
this.inputField = jsonObject.name;
},
},
mounted() {
//监听UE中的调用,如果UE中Call了setText()则调用本网页中写好的setText函数
ue.interface.setText = this.setText;
}
});
</script>
三. 测试结果
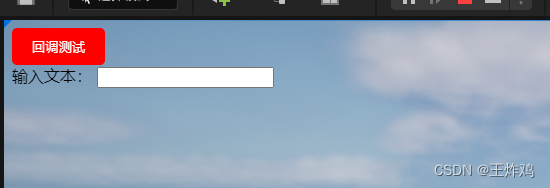
接下来只消运行测试地图,即可得到:

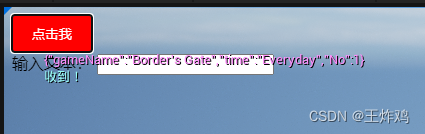
点击按钮:

键盘按C:

更改具体函数和蓝图逻辑即可无痛食用。
四. CallBack
最后是回调函数,这个相对来说最是复杂,所以放在最后来说。
首先添加一个事件,其中包含Data以及Callback。

在事件中Print收到的Json数据,并在更改其中的值后返回前端Web。

把前端Vue网页中的按钮事件改写为回调函数测试代码,第一个变量是事件名,第二个变量是传值,第三个变量是一个临时函数:
handleClick() {
ue5("CallBackTest",{
"MathGenius": "1+1"},function(v)
{
document.body.innerText = v.MathGenius;
});
},
接下来开始测试!

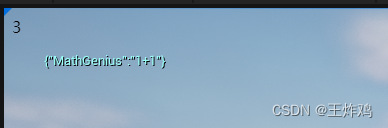
点击回调测试后:

由于逻辑比较少,所以是几乎同时显示的,测试成功!
另外, 回调函数还可以加入一个可选的超时时间,下面就是加了一个2s的超时时间:
handleClick() {
ue5("CallBackTest",{
"MathGenius": "1+1"},function(v)
{
document.body.innerText = v.MathGenius;
},2);
},
下班!
智能推荐
MFC3 基本对话框的使用(三) 滑块与进度条_setticfreq-程序员宅基地
文章浏览阅读1.5k次,点赞3次,收藏16次。要求:将滑块与编辑框、进度条相连接。调整滑块位置同时显示滑块当前对应数值,达到设定要求时改变进度条的进度。一、界面设计滑块是slider control,进度条是progress control对于三个滑块,修改属性:对于三个示例编辑框,修改属性:二、添加变量三、初始化滑块和进度条在Dlg.cpp中找到初始化函数BOOL COOPEx3Dlg::OnI..._setticfreq
240320俄罗斯方块java,JAVA游戏编程之三----j2me 手机游戏入门开发--俄罗斯方块_2-程序员宅基地
文章浏览阅读202次。packagecode;//importjava.awt.*;//importjava.awt.Canvas;//importjava.awt.event.*;//importjavax.swing.*;importjava.util.Random;importjavax.microedition.lcdui.*;//写界面所需要的包/***//***俄罗斯方块*高雷*2007年1..._240×320java游戏
在线电影院售票平台(源码+开题报告)-程序员宅基地
文章浏览阅读779次,点赞14次,收藏19次。然后,实现系统的数据管理和服务功能,包括用户的注册与登录、电影的分类与展示、电影信息的查询与推荐、座位的选择与预订、在线支付与电子票生成等。此外,随着在线视频平台的兴起,越来越多的人选择在线观看电影,这对传统电影院产生了巨大的冲击。研究意义: 开发在线电影院售票平台对于提升用户的观影体验、优化电影院的运营效率、促进电影产业的发展具有重要的意义。该系统旨在通过技术手段解决传统电影院售票中的问题,提供一个集成化的电影信息展示、座位选择、在线支付和用户评价平台,同时也为电影院和电影制作方提供有效的工具。
程序员熬夜写代码,用C/C++打造一个安全的即时聊天系统!_基于c++的即时聊天系统设计-程序员宅基地
文章浏览阅读509次。保护我们剩下的人的通话信息安全,使用TOX可以让你在和家人,朋友,爱人交流时保护你的隐私不受政府无孔不入的的偷窥.关于TOX:其他牛逼的软件因为一些细化服务问你要钱的时候, TOX分文不取 . 你用了TOX, 想干嘛就干嘛.网友评论:项目源码展示:源码测试效果:最后,如果你学C/C++编程有什么不懂的,可以来问问我哦,或许我能够..._基于c++的即时聊天系统设计
linux Java服务swap分区被占用内存泄露问题故障及解决方法_linux swap占用很高-程序员宅基地
文章浏览阅读584次。鱼弦:CSDN内容合伙人、CSDN新星导师、全栈领域创作新星创作者 、51CTO(Top红人+专家博主) 、github开源爱好者(go-zero源码二次开发、游戏后端架构 https://github.com/Peakchen)当Java服务在Linux系统中运行时,可能会出现swap分区被占用的内存泄露问题,导致系统性能下降或者崩溃。下面是该问题的故障及解决方法、底层结构、架构图、工作原理、使用场景详解和实际应用方式、原理详细描述、相关命令使用示例以及文献材料链接。_linux swap占用很高
word中利用宏替换标点标点全角与半角-程序员宅基地
文章浏览阅读662次。Alt+F11,然后插入-模块:复制下面代码到编辑窗口:Sub 半角标点符号转换为全角标点符号()'中英互译文档中将中文段落中的英文标点符号替换为中文标点符号 Dim i As Paragraph, ChineseInterpunction() As Variant, EnglishInterpunction() As Variant Dim MyRange..._替换半角宏
随便推点
用什么软件测试内存条稳定,使用内存条检测工具监测内存稳定性,内存条检测工具有哪些...-程序员宅基地
文章浏览阅读1.2w次。内存从某种意义上来说对于电脑的运行会产生着基础性的影响,所以我们需要经常的检测一下我们电脑的稳定性,那么下载一款内存条监测工具对我们来说就非常的有必要了,现在的内存条检测工具有很多,那么我们应该如何选择一款合适的内存条监测工具呢,接下来就为大家介绍一下。【鲁大师】这是一款综合的电脑检测软件,不仅仅可以对我们电脑内存当中的内存进行检测,还可以对我们的电脑系统的方方面面都进行监测,比如说我们的内存占比..._怎么测试内存稳定性
Harmonyos 自定义下拉列表框(select)_harmonyos 下拉列表-程序员宅基地
文章浏览阅读7.8k次。自定义一个下拉列表框,当这个功能有效时,点击可弹出下拉框,选中某个选项后,在左边功能名称下面显示选项值,右边的箭头替换成自定义图标,例如手法功能;当功能无效时,置灰,如力度功能;具体示例如下:代码如下:index.hml<!--手法无效时--><div class="fun-grid-item" if="{{manualInvalid}}"> <div class="grid-item-parent-ver._harmonyos 下拉列表
VBA入门到进阶常用知识代码总结44_msofalse-程序员宅基地
文章浏览阅读1k次。第44集 图片与图形处理198、 Shape对象的类型和属性该对象代表工作表或图形工作表上的所有图形,它是sheets和chart的子对象(属性)。Sheet1.ShapesSub t2()On Error Resume NextDim ms As Shapek = 1For Each ms In Sheet1.Shapesk = k + 1Cells(k, 1) = ms.Na..._msofalse
公司个人年终工作总结【10篇】_csdn 公司 年终终结-程序员宅基地
文章浏览阅读1.2k次。公司个人年终工作总结1 20__年即将过去,在公司领导的悉心关怀下和同事们的帮助指导下,结合我自身的努力,在工作、学习等各方面都取得了长足的进步,尤其是在保险理赔专业知识和技能培养方面的成熟,使我成为一名合格的车险查勘定损员。随着工作岗位的调整,我已经成长为为一名能够独立工作、业务熟练的前台工作人员。现将一年来的工作情况向公司领导总结汇报如下: 一、加强理论学习,注重个人素质提高 加强自身业务学习,争做理赔标兵。在日常的工作学习中,我坚持学习更多的保险知识和业务技能,在老同志的“传帮带”下,不断加强个_csdn 公司 年终终结
bitcoin 调试环境搭建-程序员宅基地
文章浏览阅读1.6k次。_bitcoin 调试环境搭建
曲线生成 | 图解B样条曲线生成原理(基本概念与节点生成算法)-程序员宅基地
文章浏览阅读4.3k次,点赞93次,收藏94次。为了解决贝塞尔曲线无法局部修正、控制性减弱、曲线次数过高、不易拼接的缺陷,引入B样条曲线(B-Spline)。本文介绍B样条曲线的基本概念:节点向量、支撑性、次数阶数、加权性质、节点生成算法等,为后续曲线计算打下基础。_样条曲线生成