做了一个自己看着还舒服的vue 日历表_时间表 vue-程序员宅基地
技术标签: 前端 vue.js javascript
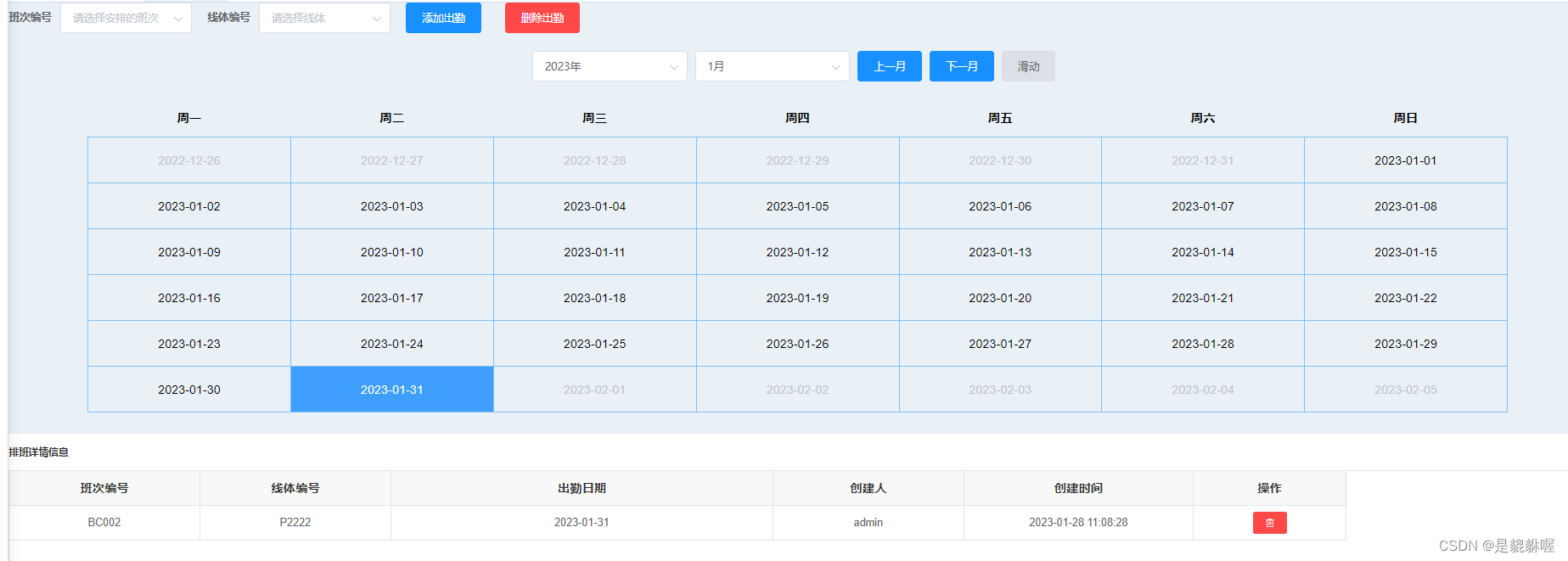
直接上图

在这里我引入的是别的地方的插件
有拖动和点击事件的功能 方便存储
直接看代码吧就
<!--
* @Descripttion: (工作日历管理/C_Calendar)
* @version: (1.0)
* @Author: (admin)
* @Date: (2022-12-20)
* @LastEditors: (admin)
* @LastEditTime: (2022-12-20)
-->
<template>
<div class="app-container" style="padding: 0px">
<el-form :model="form" @submit.native.prevent ref="form">
<el-row :gutter="15">
<el-col :lg="3">
<el-form-item label="班次编号" prop="flightNo">
<el-select placeholder="请选择安排的班次" multiple v-model="form.flightNo" style="width: 70%">
<el-option v-for="item in glFlightList" :key="item.id" :value="item.flightCode">
<span :style="{ color: item.flightColor }">{
{ item.flightName }}</span></el-option
>
</el-select>
</el-form-item>
</el-col>
<el-col :lg="3">
<el-form-item label="线体编号" prop="lineCode">
<el-select placeholder="请选择线体" multiple v-model="form.lineCode" style="width: 70%">
<el-option v-for="item in LineList" :key="item.id" :value="item.lineCode">
<span> {
{ item.lineCode + ' / ' + item.lineName }}</span></el-option
>
</el-select>
</el-form-item>
</el-col>
<el-col :lg="2">
<el-button type="primary" @click="handleAdd">添加出勤</el-button>
</el-col>
<el-col :lg="1"> <el-button type="danger" @click="deletes">删除出勤</el-button>
</el-col>
<el-col :lg="13">
<p> </p>
</el-col>
<!-- <el-col :lg="2">
<el-button type="success" @click="seeFlight" >查看现有排班</el-button>
</el-col> -->
</el-row>
</el-form>
<div class="calendar">
<div class="select">
<el-form inline >
<el-form-item>
<el-select v-model="curYear" placeholder="请选择">
<el-option v-for="item in yearOptions" :key="item.key" :value="item.value" :label="item.label" />
</el-select>
</el-form-item>
<el-form-item>
<el-select v-model="curMonth" placeholder="请选择">
<el-option v-for="item in monthOptions" :key="item.key" :value="item.value" :label="item.label" />
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="handleQuickChange('prev')">上一月</el-button>
<el-button type="primary" @click="handleQuickChange('next')">下一月</el-button>
<el-button style="background-color: #dcdfe6" @click="TwoChange">滑动</el-button>
</el-form-item>
</el-form>
</div>
<table class="calendar-table" :style="{ width }">
<thead>
<tr>
<th v-for="(item, i) in weeks" :key="i">{
{ item }}</th>
</tr>
</thead>
<tbody>
<tr v-for="(dates, i) in res" :key="i" :style="{ height: tbodyHeight }" align="center" style="font-size: medium" border>
<td
v-for="(item, index) in dates"
:key="index"
:class="{
notCurMonth: !item.isCurMonth,
// currentDay: item.date === curDate,
selectDay: item.isSelected,
rangeSelectd: item.isRangeSelected,
weekend: item.isWeekend,
seeNow: item.isSele,
}"
@click="handleItemClick(item, i, index)"
@mouseover="handleItemMove(item, i, index)"
>
<!-- @click="handleItemClick(item, i, index)" -->
<!-- <span>{
{ item.date.split('-').slice(1).join('-') }}</span> -->
<span>{
{ item.date }}</span>
<slot :data="item" />
</td>
</tr>
</tbody>
</table>
</div>
<!-- <el-form :model="queryParams" size="small" inline ref="queryForm"
@submit.native.prevent>
<el-form-item label="班次名称" prop="flightNo">
<el-select v-model="queryParams.flightNo" placeholder="请选择线体" >
<el-option v-for="item in glFlightList" :key="item.id" :label="item.flightName" :value="item.flightCode"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button>
</el-form-item>
</el-form> -->
<div style="margin-top: -33px">
<el-collapse v-model="subTableCollapse" @change="handleChange">
<el-collapse-item name="1">
<template slot="title">
<span class="subTableTitle"><strong>排班详情信息</strong></span>
</template>
<el-table :data="detailList" ref="table" border highlight-current-row title="已安排的班次" height="200px" :row-class-name="tableRowClassName">
<el-table-column width="250%" prop="flightNo" label="班次编号" align="center" :show-overflow-tooltip="true">
<!-- <template slot-scope="scope">
{
{ lineNameFormat(scope.row['flightNo'] )}}
</template> -->
</el-table-column>
<el-table-column width="250%" prop="lineCode" label="线体编号" align="center" :show-overflow-tooltip="true" />
<el-table-column width="500%" prop="attendanceDate" label="出勤日期" align="center" :show-overflow-tooltip="true"> </el-table-column>
<el-table-column width="250%" prop="createBy" label="创建人" align="center" :show-overflow-tooltip="true" />
<el-table-column width="300%" prop="createTime" label="创建时间" align="center" :show-overflow-tooltip="true" />
<el-table-column label="操作" align="center" width="200">
<template slot-scope="scope">
<el-button size="mini" v-hasPermi="['schedule:ccalendar:delete']" type="danger" icon="el-icon-delete" title="删除"
@click="handleDelete(scope.row)"></el-button>
</template>
</el-table-column>
</el-table>
</el-collapse-item>
</el-collapse>
</div>
</div>
</template>
<script>
import {
listBLineInfo } from '@/api/factorys/bLineInfo.js'
import {
getAttendanceData,
addCCalendar,
delCCalendar,
getDaysInMonth,
handleCrateDate,
handleCreateDatePicker,
parseTime,
listCCalendar,
DeleteFlightNo,
getDetail,
} from '@/api/schedule/cCalendar.js'
import {
GetBFlightAll } from '@/api/factorys/bFlightInfo.js'
export default {
components: {
},
props: {
selectMode: {
type: String,
default: 'click',
},
startOfWeek: {
type: Number,
default: 1,
},
canSelect: {
type: Boolean,
default: false,
},
width: {
type: String,
default: '90%',
},
tbodyHeight: {
type: String,
default: '60px',
},
},
name: 'ccalendar',
data() {
return {
change: undefined,
//线体数据
LineList: [],
subTableCollapse : 1,
// 表单参数
form: {
},
//线体参数查询
LineQueryParams: {
pageNum: 1,
pageSize: 1000,
sort: undefined,
sortType: undefined,
},
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10000,
sort: undefined,
sortType: undefined,
flightNo: undefined,
lineCode: undefined,
},
flightList: [], //班次列表
monthOptions: [],
yearOptions: [],
weeks: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
curYear: new Date().getFullYear(), // 当前年
curMonth: new Date().getMonth(), // 当前月
days: 0, // 当前月总共天数
curDate: parseTime(new Date().getTime()), // 当前日期 yyyy-MM-dd 格式,用来匹配是否是当前日期
prevDays: [], // 非当前月的上一月展示的日期
rearDays: [], // 非当前月的下一月展示的日期
curDays: [], // 当前月的日期
showDays: [], // 总共展示的42个日期
res: [], // 二维数组
arr: [],
selectedDates: [], // 选中的日期
selectedMode: false, // true表示点击, false表示滑动
moveIndex: [], // 两个,第一个是起始,第二个是结束
canMove: false, // 当moveIndex数组有一个值时,可以触发滑动
a: '000003',
downList: [],
arrDown: [],
detailList : [],
glFlightList: [],
arrFlightCode: [],
}
},
computed: {
},
watch: {
curMonth: {
handler(val) {
this.handleGetDays(this.curYear, val, this.startOfWeek)
},
},
curYear: {
handler(val) {
this.handleGetDays(val, this.curMonth, this.startOfWeek)
},
},
},
created() {
// 列表数据查询
this.getDownList()
this.getLineList()
this.getFlightList()
this.getFlightData()
this.weeks.unshift(...this.weeks.splice(this.startOfWeek - 1))
this.handleGetDays(this.curYear, this.curMonth, this.startOfWeek)
this.selectedMode = this.selectMode === 'click'
//this.selectedMode = this.selectMode === this.change
},
mounted() {
this.monthOptions = handleCreateDatePicker().months
this.yearOptions = handleCreateDatePicker().years
if (localStorage.selectedDates) this.selectedDates = JSON.parse(localStorage.selectedDates)
},
methods: {
handleChange(value) {
if (value.length > 0) {
this.props.width = 300
} else {
this.props.width = 550
}
},
/** 删除按钮操作 */
handleDelete(row) {
const Ids = row.id || this.ids;
this.$confirm('是否确认删除选中的数据项?')
.then(function () {
return delCCalendar(Ids);
})
.then(() => {
this.getDownList() ;
this.getDetailList() ;
this.getFlightData() ;
this.msgSuccess("删除成功");
})
.catch(() => {
});
},
//得到线体列表
getLineList() {
listBLineInfo(this.LineQueryParams).then((res) => {
if (res.code == 200) {
this.LineList = res.data.result
}
})
},
// //查看现有班次
seeFlight() {
this.seeNow = true
},
//得到存进去的日历数据
getDownList() {
listCCalendar(this.queryParams).then((res) => {
if (res.code == 200) {
this.downList = res.data.result
}
})
},
//根据日期查列表
getDetailList() {
var a = JSON.parse(JSON.stringify(this.selectedDates))
let c = a.join(",")
getDetail({
AttendanceDate : c }).then((res) => {
if (res.code == 200) {
this.detailList = res.data
}
})
},
// 得到排班的日期
getFlightData() {
let b = '000004' ;
let a = '000003' ;
getAttendanceData({
flightNo: b }).then((res) => {
if (res.code == 200) {
this.FlightData = res.data
for (let i = 0; i < this.FlightData.length; i++) {
this.arr.push(this.FlightData[i].attendanceDate)
}
for (let i = 0; i < this.res.length; i++) {
for (let j = 0; j < this.res[i].length; j++) {
if (this.arr.includes(this.res[i][j].date)) {
this.res[i][j].isSele = true
}
}
}
}
})
getAttendanceData({
flightNo: a }).then((res) => {
if (res.code == 200) {
this.FlightData = res.data
for (let i = 0; i < this.FlightData.length; i++) {
this.arr.push(this.FlightData[i].attendanceDate)
}
for (let i = 0; i < this.res.length; i++) {
for (let j = 0; j < this.res[i].length; j++) {
if (this.arr.includes(this.res[i][j].date)) {
this.res[i][j].isSele = true
}
}
}
}
})
},
//切换滑动和点击
TwoChange() {
if ((this.selectedMode = this.selectMode === 'click')) {
this.selectedMode = this.selectMode === 'move'
}
if ((this.selectedMode = this.selectMode === 'move')) {
this.selectMode = 'click'
this.selectedMode = this.selectMode === 'click'
}
},
/** 添加出勤 */
handleAdd() {
var a = JSON.parse(JSON.stringify(this.selectedDates))
var b = JSON.parse(JSON.stringify(this.form.flightNo))
var c = JSON.parse(JSON.stringify(this.form.lineCode))
// var a = JSON.parse(JSON.stringify(this.form.flightNo)) // 选中的日期数据
// //var b = JSON.parse(JSON.stringify(this.form.flightNo)) // 表单的编号
const mainTable = Object.assign({
flightNo: b, //['1','2']
attendanceDate: a, //[{}]
lineCode: c,
createBy: null,
createTime: null,
updateBy: null,
upadteTime: null,
isAttendance: 1,
})
addCCalendar(mainTable)
.then((res) => {
this.msgSuccess('添加成功')
})
.catch((err) => {
//TODO 错误逻辑
})
},
//班次列表查询
getFlightList() {
GetBFlightAll().then((res) => {
if (res.code == 200) {
this.flightList = res.data
this.glFlightList = this.flightList.filter((x) => x.status == 0)
for (let i = 0; i < this.glFlightList.length; i++) {
this.arrFlightCode.push(this.glFlightList[i].flightCode)
}
for (let i = 0; i < this.flightList.length; i++) {
}
}
})
},
handleGetDays(year, month, startOfWeek) {
this.showDays = []
this.days = getDaysInMonth(year, month)
let firstDayOfWeek = new Date(`${
year}-${
month + 1}-01`).getDay()
// 处理周起始日
const obj = {
1: '周一',
2: '周二',
3: '周三',
4: '周四',
5: '周五',
6: '周六',
0: '周日',
}
const firstDayInCN = obj[firstDayOfWeek]
const index = this.weeks.indexOf(firstDayInCN)
if (firstDayOfWeek === 0) {
// 星期天为0 星期一为1 ,以此类推
firstDayOfWeek = 7
}
this.prevDays = handleCrateDate(year, month, 1, index + 1, 'prev')
this.rearDays = handleCrateDate(year, month, 1, 42 - this.days - index, 'rear')
this.curDays = handleCrateDate(year, month, 1, this.days)
this.showDays.unshift(...this.prevDays)
this.showDays.push(...this.curDays)
this.showDays.push(...this.rearDays)
this.res = this.handleFormatDates(this.showDays)
},
handleFormatDates(arr, size = 7) {
// 传入长度42的原数组,最终转换成二维数组
const arr2 = []
for (let i = 0; i < size; i++) {
const temp = arr.slice(i * size, i * size + size)
arr2.push(temp)
}
return arr2
},
handleTableHead(start) {
const sliceDates = this.weeks.splice(start - 1)
this.weeks.unshift(...sliceDates)
},
handleItemClick(item, i, j) {
// if (!this.canSelect )
// {
// return
// }
if (this.selectedMode) {
this.$nextTick(() => {
// this.$set(this.res[i][j], 'isSelected', )
this.res[i][j].isSelected = !this.res[i][j].isSelected
if (this.res[i][j].isSelected) {
this.selectedDates.push(this.res[i][j].date)
this.selectedDates = Array.from(new Set(this.selectedDates))
var a = JSON.parse(JSON.stringify(this.selectedDates))
var b = JSON.parse(JSON.stringify(this.form.flightNo))
var c = JSON.parse(JSON.stringify(this.form.lineCode))
//item.isSee = true
console.log(a, '这个是日期数组', b, '这个是班次编号', c, '线体编号')
this.getDetailList();
} else {
this.selectedDates.splice(this.selectedDates.indexOf(item.date), 1)
}
this.$emit('dateSelected', this.selectedDates)
})
} else {
// 滑动模式下,第一次点击是起始,第二次点击是结束
const index = i * 7 + j
this.canMove = true
if (this.moveIndex.length === 1) {
this.canMove = false
}
if (this.moveIndex.length === 2) {
this.showDays.forEach((item) => {
item.isSelected = false
item.isRangeSelected = false
})
this.canMove = true
this.moveIndex.length = 0
}
this.moveIndex.push(index)
this.moveIndex.sort((a, b) => a - b)
this.selectedDates = this.showDays.slice(this.moveIndex[0], this.moveIndex[1] + 1)
this.selectedDates = Array.from(new Set(this.selectedDates))
this.selectedDates.length !== 0 && this.$emit('dateSelected', this.selectedDates)
}
},
handleItemMove(data, i, j) {
if (this.canMove && !this.selectedMode) {
const index = i * 7 + j
this.showDays.forEach((item) => {
item.isSelected = false
item.isRangeSelected = false
})
// 让第一个日期和最后一个日期显示蓝色高亮
this.showDays[index].isSelected = true
this.showDays[this.moveIndex[0]].isSelected = true
// 不同情况的判断,当用户的鼠标滑动进日期的索引小于起始日期的索引,要做if else处理
if (this.moveIndex[0] < index) {
for (let i = this.moveIndex[0] + 1; i < index; i++) {
this.showDays[i].isRangeSelected = true
}
} else {
for (let i = index + 1; i < this.moveIndex[0]; i++) {
this.showDays[i].isRangeSelected = true
}
}
}
},
handleQuickChange(type) {
if (type === 'prev') {
this.curMonth--
console.log(this.curMonth)
if (this.curMonth === -1) {
this.curMonth = 11
this.curYear -= 1
}
} else if (type === 'next') {
this.curMonth++
if (this.curMonth === 12) {
this.curMonth = 0
this.curYear += 1
}
}
},
// 颜色样式 // 遍历班次信息
// tableRowClassName({ row, rowIndex }) {
// for(let i = 0 ; i < this.glFlightList.length ; i++)
// {
// var matchColor = this.flightList[i].color
// if (row.flightNo.indexOf(this.flightList[i].flightCode) != -1) {
// return 'box'
// }
// debugger
// var box=this.$el.getElementByClassName('box');
// box.style.backgroundColor= matchColor;
// }
// },
/** 删除按钮操作 */
deletes() {
this.$confirm('是否确认删除选中的班次?')
.then(function () {
return DeleteFlightNo( {
flightNo : '000003'})
})
.then(() => {
this.getDownList() ;
this.msgSuccess("删除成功");
})
.catch(() => {
});
},
},
}
</script>
<style scoped lang="scss">
.calendar {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.calendar-table {
table-layout: fixed;
border-collapse: collapse;
transition: 0.3s;
thead tr {
height: 50px;
}
tbody tr {
&:first-child td {
border-top: 1px solid #82c0f3;
}
td {
cursor: pointer;
border-right: 1px solid #82c0f3;
border-bottom: 1px solid #82c0f3;
&:first-child {
border-left: 1px solid #82c0f3;
}
}
}
}
.notCurMonth {
color: #c0c4cc;
}
.currentDay {
color: #fff;
background-color: #82c0f3;
}
.selectDay {
color: #fff;
background-color: #409eff;
}
.rangeSelectd {
color: #606266;
background-color: #dee2e9;
}
.weekend {
color: #f73131;
}
.seeNow {
color: #fff;
background-color: rgba(103, 194, 58, 1);
}
button.el-button.el-button--danger.el-button--default {
margin-left: -44px;
}
.box{
background-color: red;
}
</style>
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数