《Vue入门到精通系列之五》--- vue-router详解_vue-router beforeeach和aftereach-程序员宅基地
技术标签: 零基础前端全套教程 vue vue.js vue教程 vue-router
写在前面
本篇为Vue入门到精通由浅入深学习系列教程第三篇 有兴趣小伙伴可关注专栏 持续更新 需要vue学习资料见文末公众号
欢迎小伙伴们 点赞、收藏、留言
直接跳到末尾 ——>领取专属粉丝福利
️
一、认识路由
1.1.什么是路由?
说起路由你想起了什么?
路由是一个网络工程里面的术语。
路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动
路由器提供了两种机制: 路由和转送
路由是决定数据包从来源到目的地的路径
转送将输入端的数据转移到合适的输出端
路由中有一个非常重要的概念叫路由表
路由表本质上就是一个映射表, 决定了数据包的指向
1.2.后端路由阶段
早期的网站开发整个HTML页面是由服务器来渲染的.
服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.
但是, 一个网站, 这么多页面服务器如何处理呢?
一个页面有自己对应的网址, 也就是URL.
URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理.
Controller进行各种处理, 最终生成HTML或者数据, 返回给前端.
这就完成了一个IO操作.
上面的这种操作, 就是后端路由.
当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户顿.
这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.
后端路由的缺点:
一种情况是整个页面的模块由后端人员来编写和维护的.
另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码.
而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情.
1.3.前端路由阶段
前后端分离阶段:
随着Ajax的出现, 有了前后端分离的开发模式.
后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中.
这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上.
并且当移动端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可.
目前很多的网站依然采用这种模式开发.
单页面富应用阶段:
其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由.
也就是前端来维护一套路由规则.
前端路由的核心是什么呢?
改变URL,但是页面不进行整体的刷新。
如何实现呢?
二、前端路由的规则
2.1.URL的hash
URL的hash
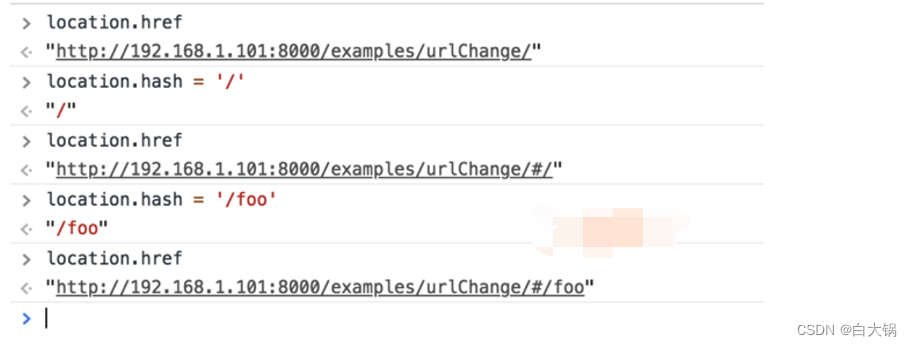
1.URL的hash也就是锚点(#), 本质上是改变window.location的href属性.
2.我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新

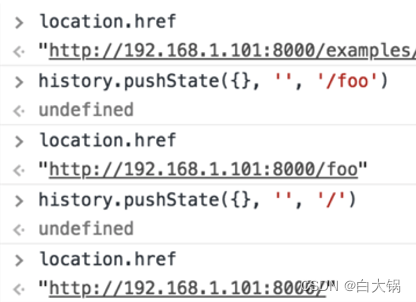
2.2.HTML5的history模式:pushState
history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面.
history.pushState()

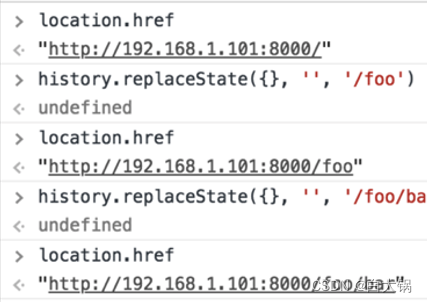
2.3.HTML5的history模式:replaceState
history.replaceState()

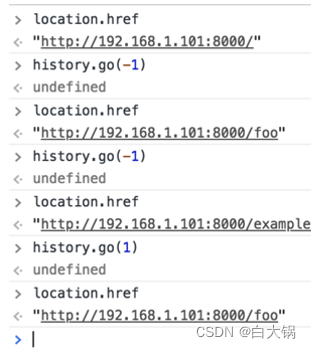
2.4.HTML5的history模式:go
history.go()

补充说明:
上面只演示了三个方法
因为 history.back() 等价于 history.go(-1)
history.forward() 则等价于 history.go(1)
这三个接口等同于浏览器界面的前进后退
三、vue-router基础
3.1.认识vue-router
目前前端流行的三大框架, 都有自己的路由实现:
Angular的ngRouter
React的ReactRouter
Vue的vue-router
当然, 我们的重点是vue-router
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
我们可以访问其官方网站对其进行学习: https://router.vuejs.org/zh/
vue-router是基于路由和组件的
路由用于设定访问路径, 将路径和组件映射起来.
在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
3.2.安装和使用vue-router
因为我们已经学习了webpack, 后续开发中我们主要是通过工程化的方式进行开发的.
所以在后续, 我们直接使用npm来安装路由即可.
步骤一: 安装vue-router
npm install vue-router --save
步骤二: 在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
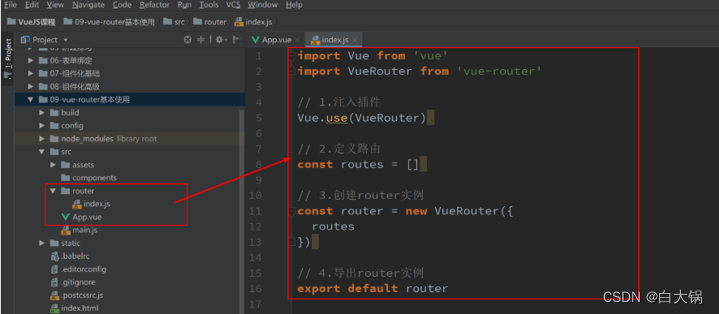
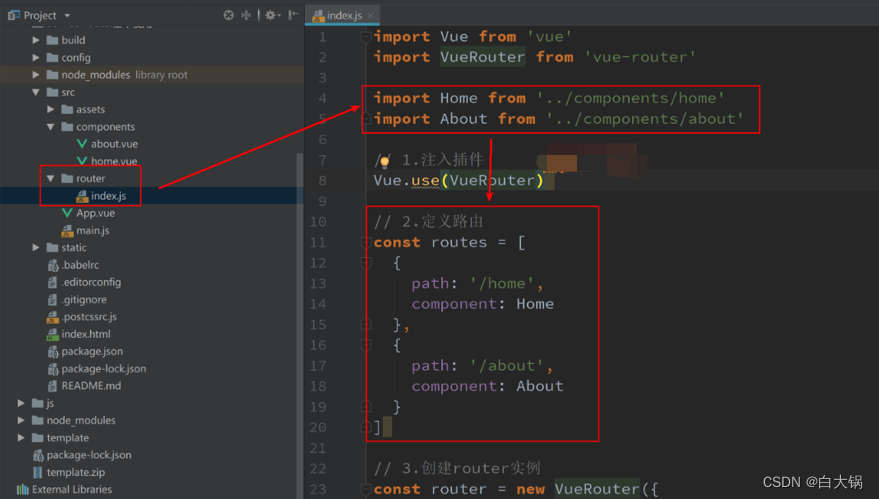
第一步:导入路由对象,并且调用 Vue.use(VueRouter)
第二步:创建路由实例,并且传入路由映射配置
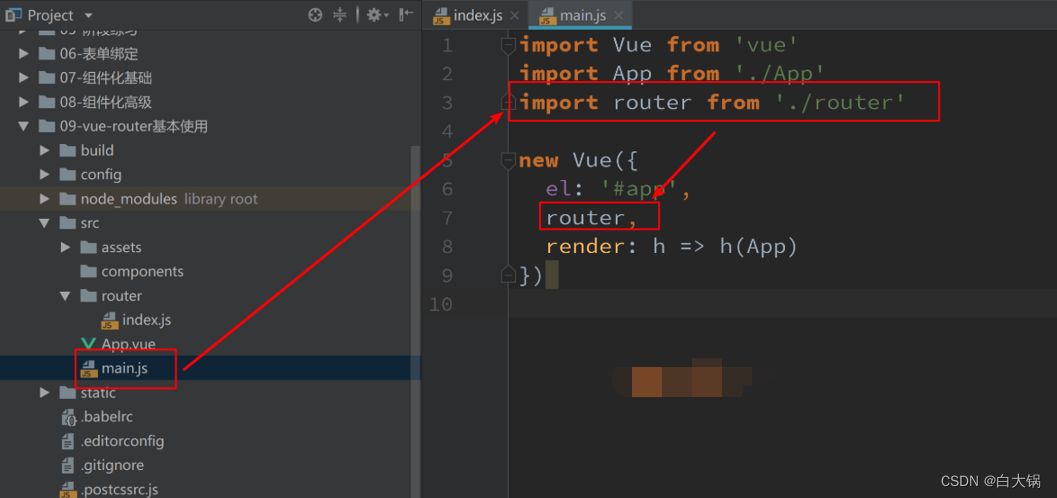
第三步:在Vue实例中挂载创建的路由实例
使用vue-router的步骤:
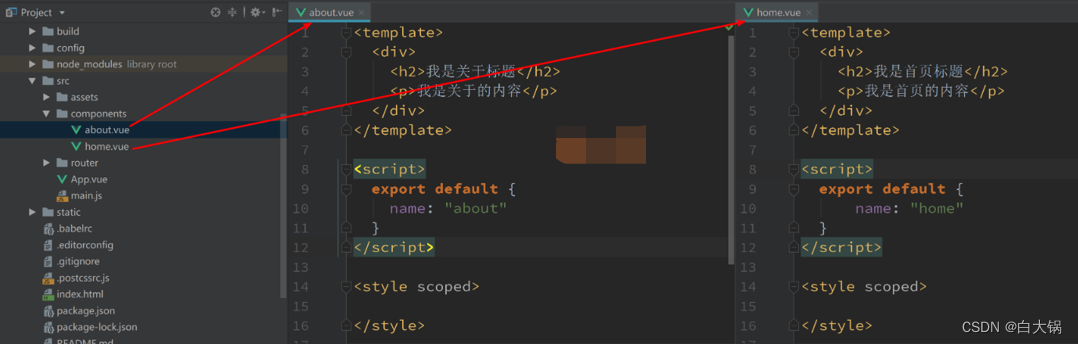
第一步: 创建路由组件
第二步: 配置路由映射: 组件和路径映射关系
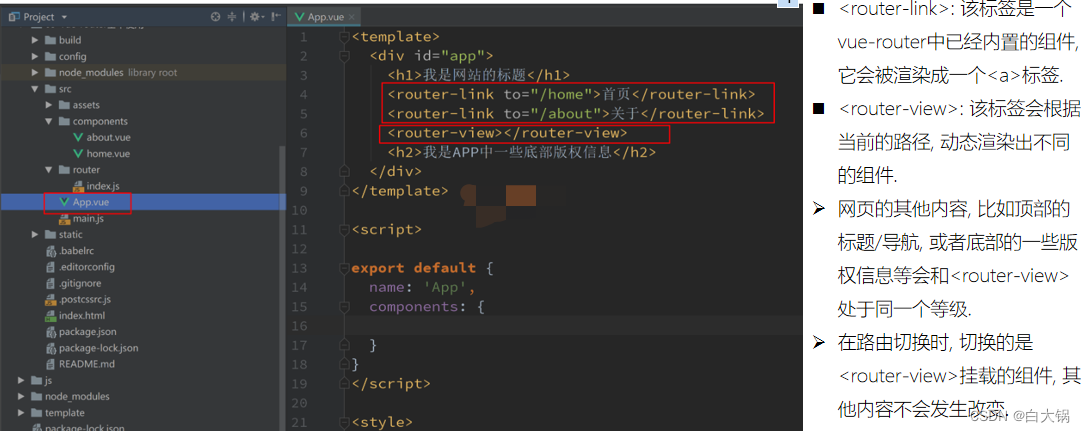
第三步: 使用路由: 通过< router-link>和< router-view>
3.3.创建router实例

3.4.挂载到Vue实例中

3.5.步骤一:创建路由组件

3.6.步骤二:配置组件和路径的映射关系

3.7.步骤三:使用路由

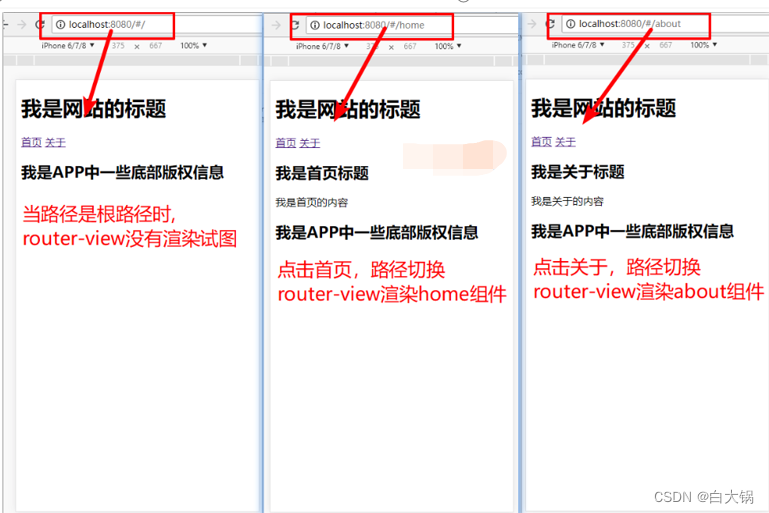
3.8.最终效果如下

四、细节处理
4.1.路由的默认路径
我们这里还有一个不太好的实现:
默认情况下, 进入网站的首页, 我们希望< router-view>渲染首页的内容.
但是我们的实现中, 默认没有显示首页组件, 必须让用户点击才可以.
如何可以让路径默认跳到到首页, 并且< router-view>渲染首页组件呢?
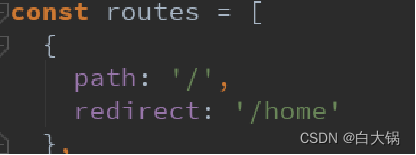
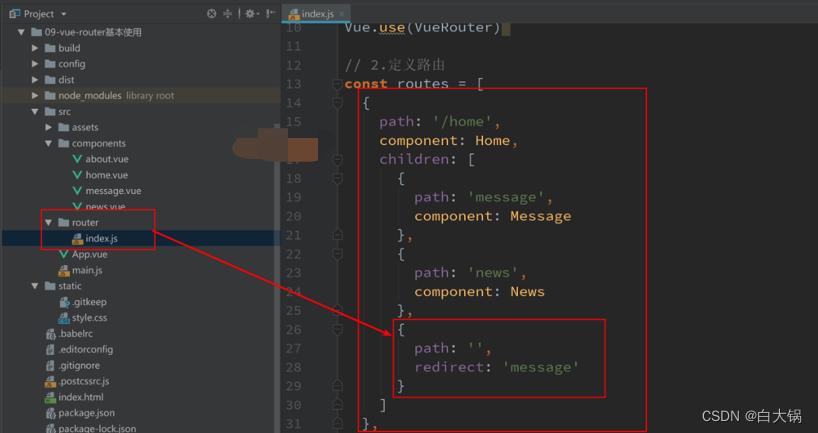
非常简单, 我们只需要配置多配置一个映射就可以了.

配置解析:
我们在routes中又配置了一个映射.
path配置的是根路径: /
redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了
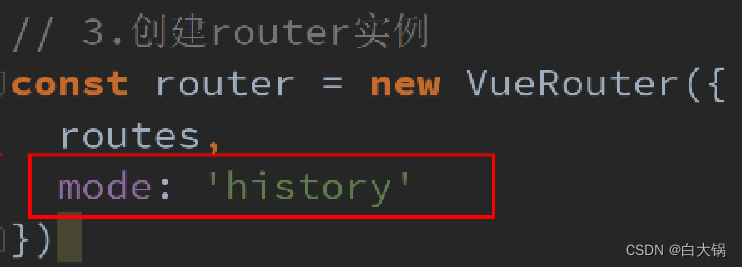
4.2.HTML5的History模式
我们前面说过改变路径的方式有两种:
URL的hash
HTML5的history
默认情况下, 路径的改变使用的URL的hash.
如果希望使用HTML5的history模式, 非常简单, 进行如下配置即可:
4.3.router-link补充
在前面的< router-link>中, 我们只是使用了一个属性: to, 用于指定跳转的路径.
< router-link>还有一些其他属性:
tag: tag可以指定< router-link>之后渲染成什么组件, 比如上面的代码会被渲染成一个< li>元素, 而不是< a>
replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
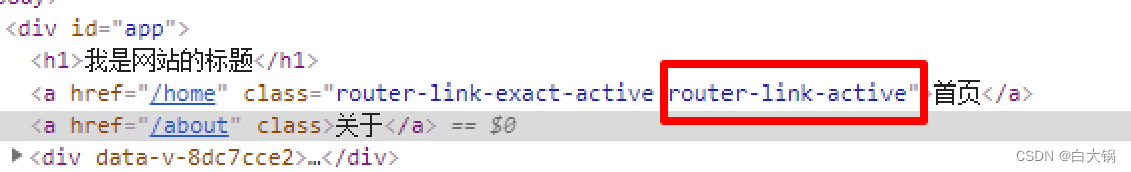
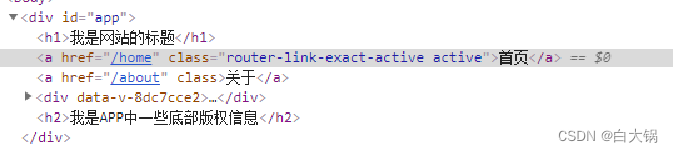
active-class: 当< router-link>对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class, 设置active-class可以修改默认的名称.
在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类.
但是通常不会修改类的属性, 会直接使用默认的router-link-active即可.

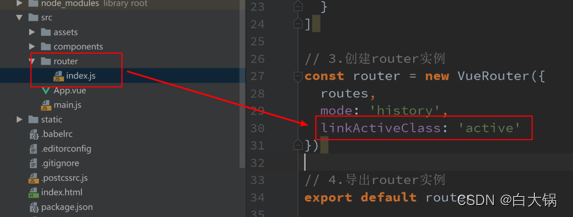
4.4.修改linkActiveClass
该class具体的名称也可以通过router实例的属性进行修改


exact-active-class
类似于active-class, 只是在精准匹配下才会出现的class.
后面看到嵌套路由时, 我们再看下这个属性.
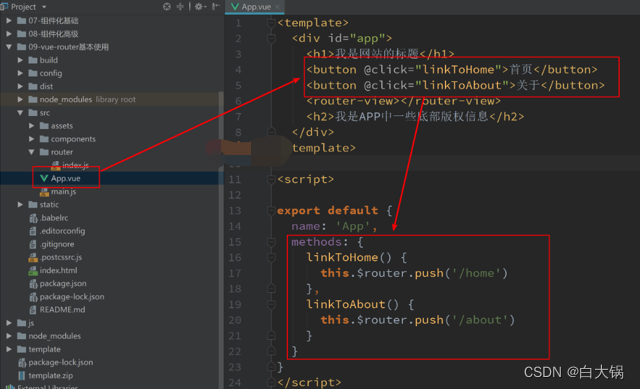
4.5.路由代码跳转
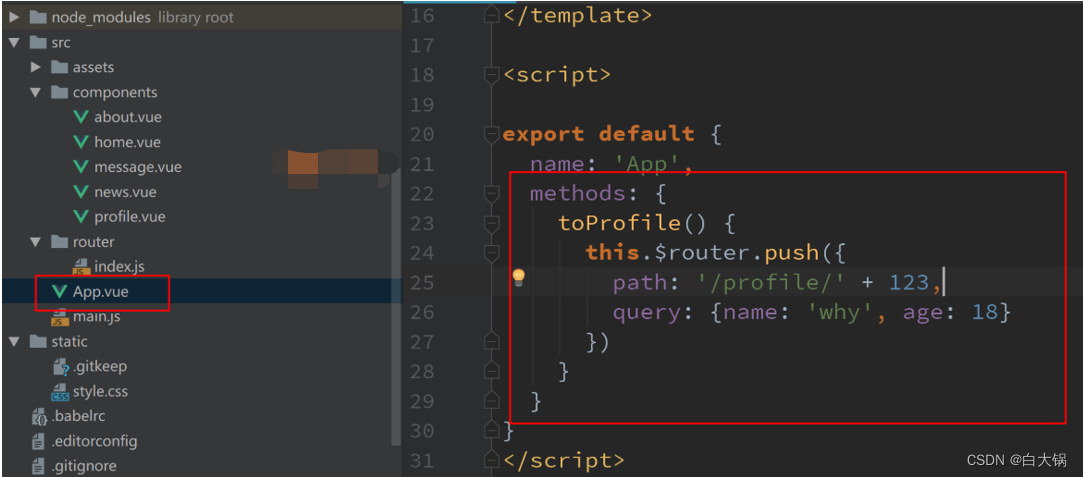
有时候, 页面的跳转可能需要执行对应的JavaScript代码, 这个时候, 就可以使用第二种跳转方式了
比如, 我们将代码修改如下:

4.6.动态路由
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
/user/aaaa或/user/bbbb
除了有前面的/user之外,后面还跟上了用户的ID
这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。
五、路由懒加载
5.1.认识路由的懒加载
官方给出了解释:
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
官方在说什么呢?
首先, 我们知道路由中通常会定义很多不同的页面.
这个页面最后被打包在哪里呢? 一般情况下, 是放在一个js文件中.
但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大.
如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况.
如何避免这种情况呢? 使用路由懒加载就可以了.
路由懒加载做了什么?
路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.
只有在这个路由被访问到的时候, 才加载对应的组件
5.2.路由懒加载的效果

5.3.懒加载的方式
方式一: 结合Vue的异步组件和Webpack的代码分析.
const Home = resolve => {
require.ensure(['../components/Home.vue'], () => {
resolve(require('../components/Home.vue')) })};
方式二: AMD写法
const About = resolve => require(['../components/About.vue'], resolve);
方式三: 在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割.
const Home = () => import('../components/Home.vue')
六、路由嵌套
6.1.认识嵌套路由
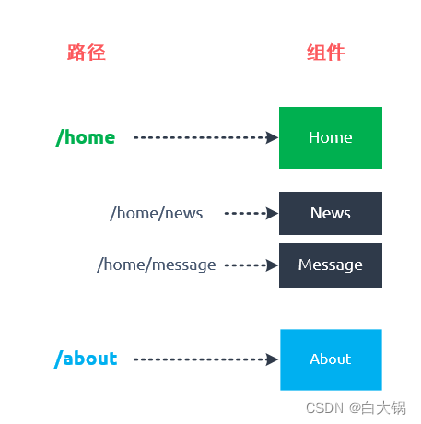
嵌套路由是一个很常见的功能
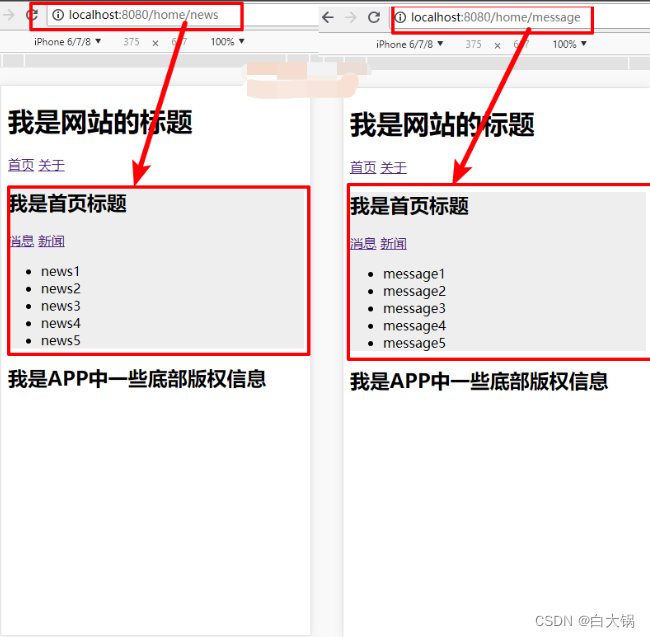
比如在home页面中, 我们希望通过/home/news和/home/message访问一些内容.
一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件.
路径和组件的关系如下:

实现嵌套路由有两个步骤:
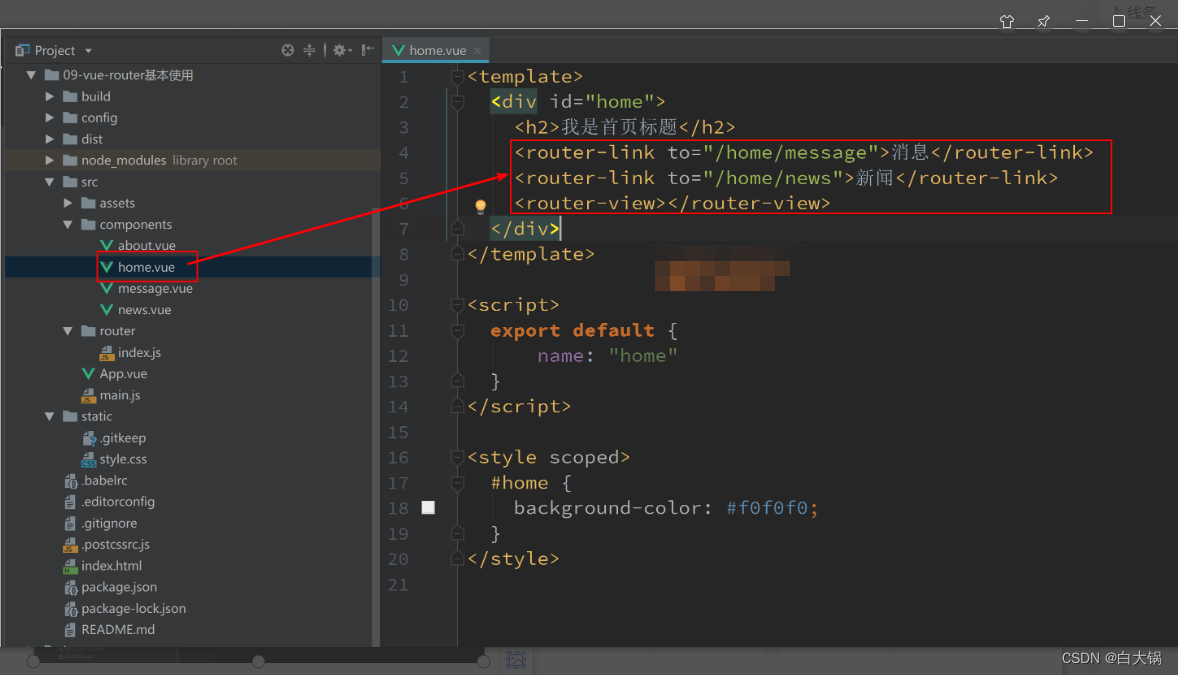
创建对应的子组件, 并且在路由映射中配置对应的子路由.
在组件内部使用< router-view>标签.
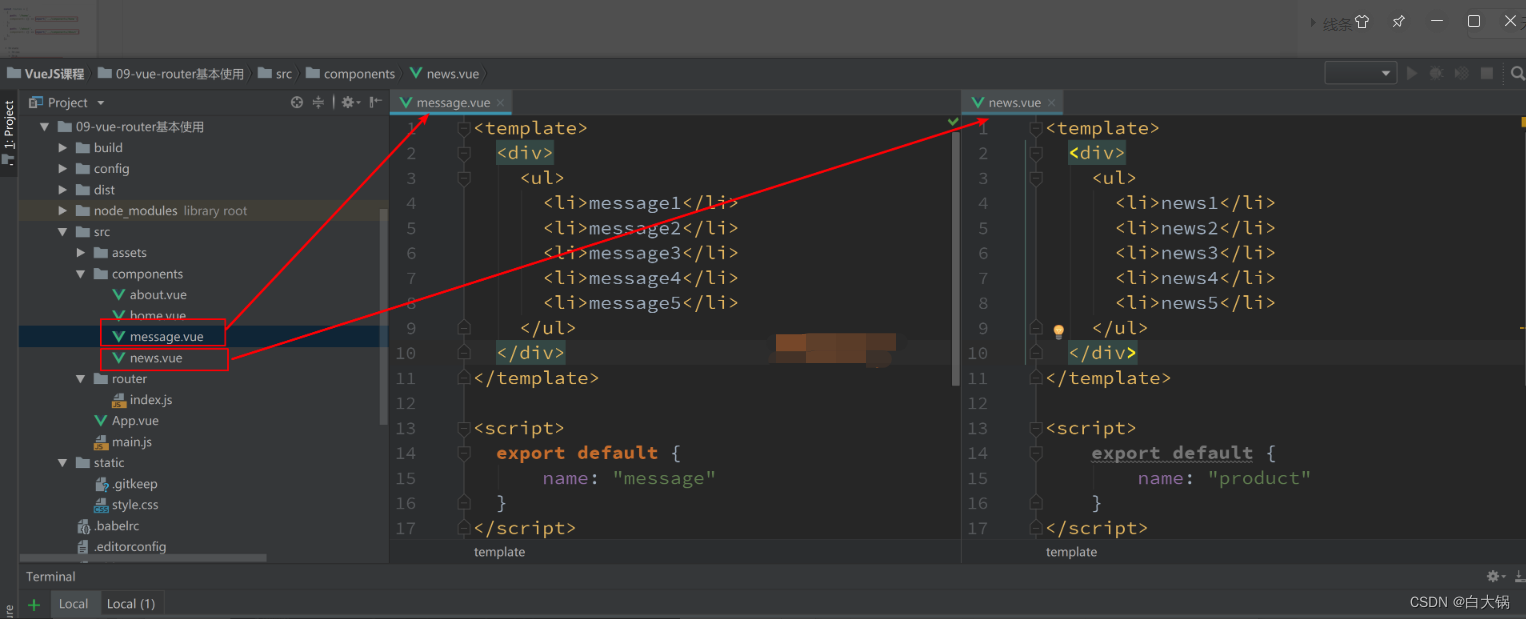
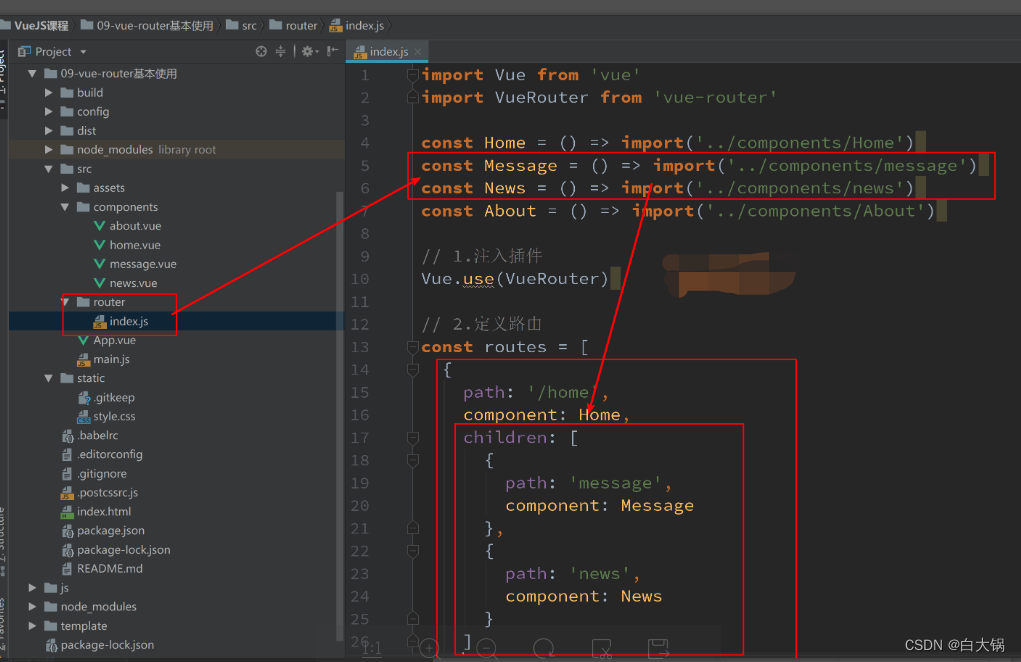
6.2.嵌套路由实现
定义两个组件:




6.3.嵌套默认路径
嵌套路由也可以配置默认的路径, 配置方式如下:

七、传递参数
7.1.准备工作
为了演示传递参数, 我们这里再创建一个组件, 并且将其配置好
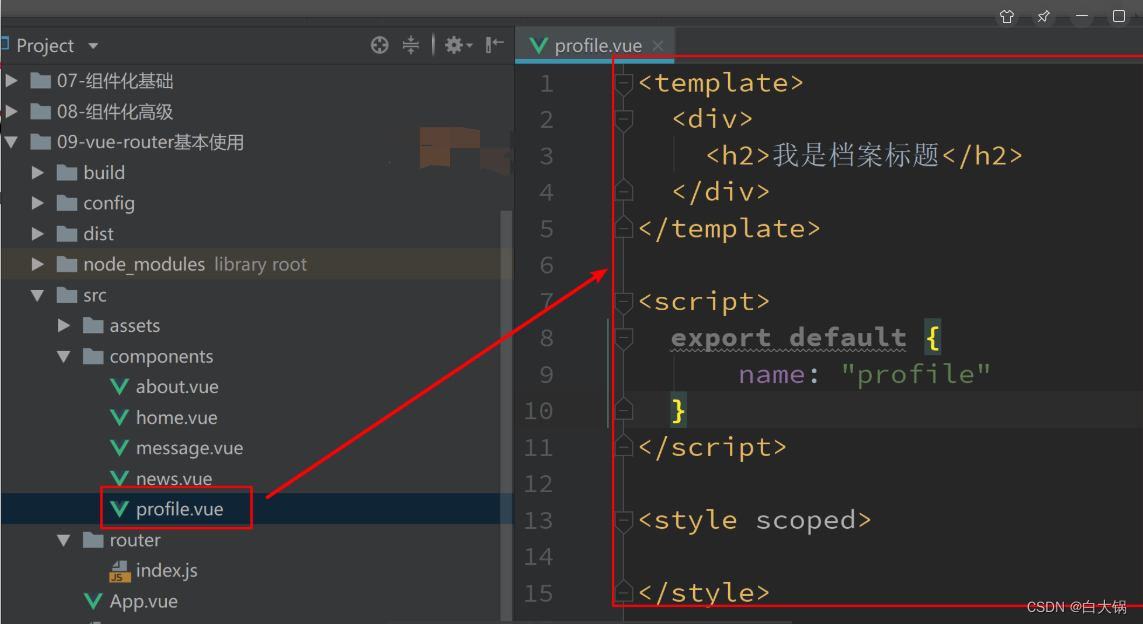
第一步: 创建新的组件Profile.vue
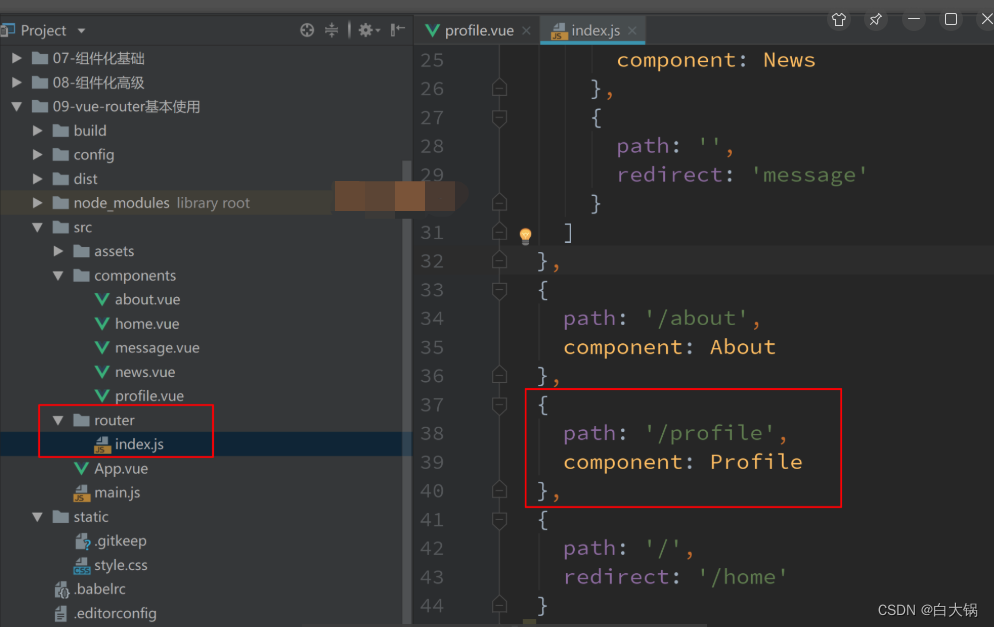
第二步: 配置路由映射
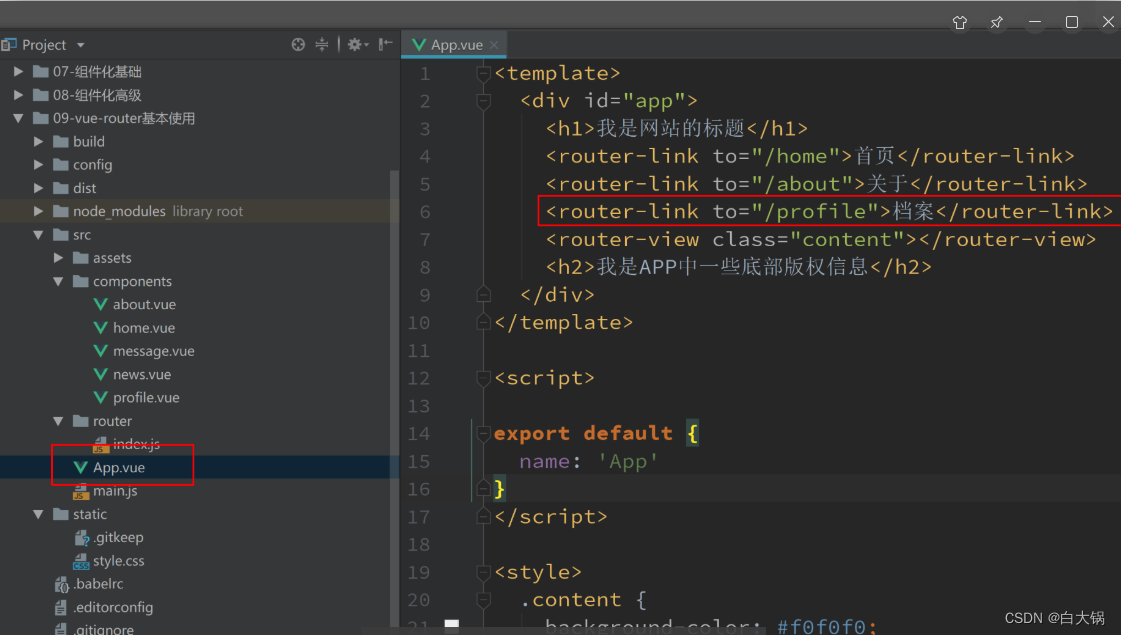
第三步: 添加跳转的< router-link>
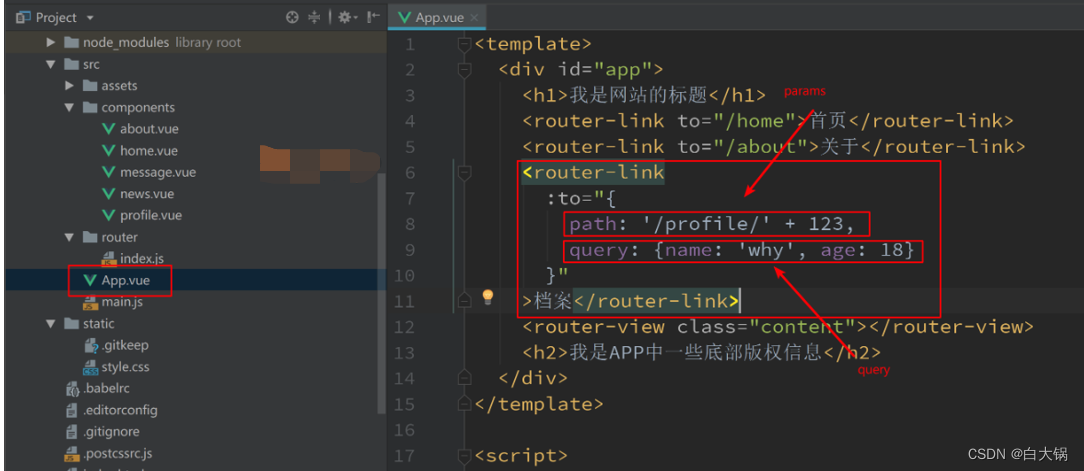
7.2.传递参数的方式
传递参数主要有两种类型: params和query
params的类型:
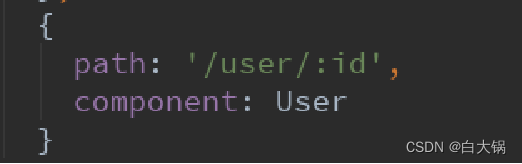
配置路由格式: /router/:id
传递的方式: 在path后面跟上对应的值
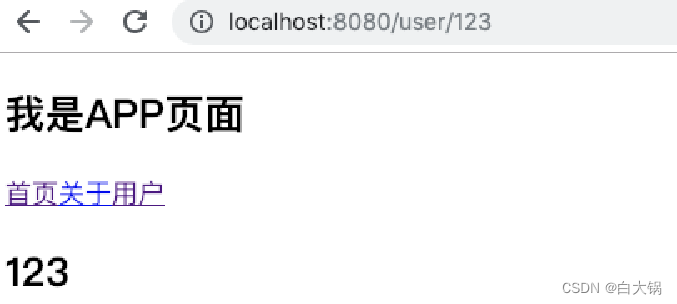
传递后形成的路径: /router/123, /router/abc
query的类型:
配置路由格式: /router, 也就是普通配置
传递的方式: 对象中使用query的key作为传递方式
传递后形成的路径: /router?id=123, /router?id=abc
如何使用它们呢? 也有两种方式: < router-link>的方式和JavaScript代码方式
7.3.传递参数方式一: < router-link>

7.4.传递参数方式二: JavaScript代码

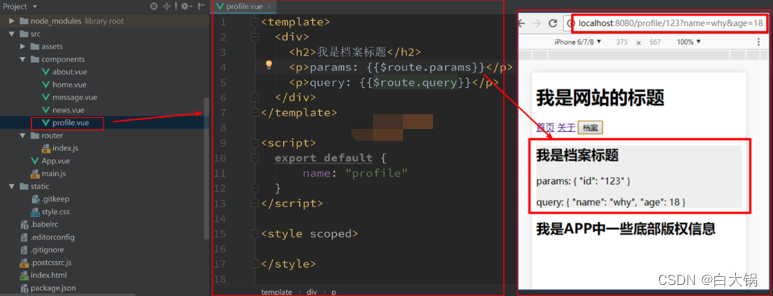
7.5.获取参数
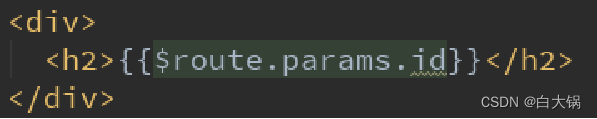
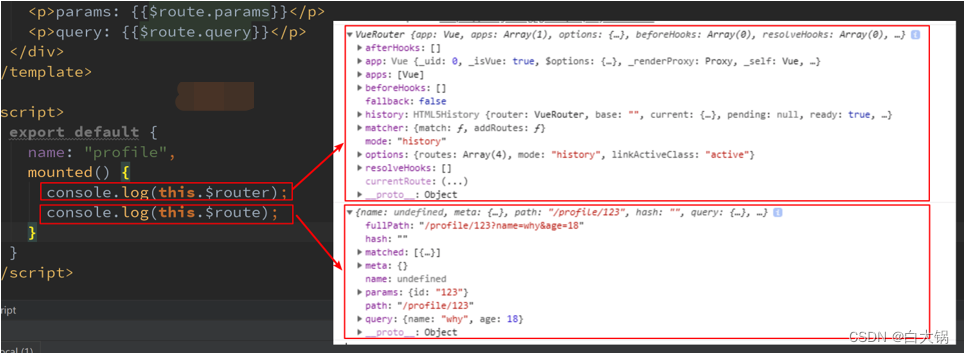
获取参数通过$route对象获取的.
在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this. $route ,并且当路由切换时,路由对象会被更新。
通过$route获取传递的信息如下:

7.6.$ route和$router是有区别的
$ route和$ router是有区别的
$ router为VueRouter实例,想要导航到不同URL,则使用
$router.push方法
$route为当前router跳转对象里面可以获取name、path、query、params等

八、导航守卫
8.1.为什么使用导航守卫?
我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
网页标题是通过< title>来显示的, 但是SPA只有一个固定的HTML, 切换不同的页面时, 标题并不会改变.
但是我们可以通过JavaScript来修改< title>的内容.window.document.title = ‘新的标题’.
那么在Vue项目中, 在哪里修改? 什么时候修改比较合适呢?
普通的修改方式:
我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.
通过mounted声明周期函数, 执行对应的代码进行修改即可.
但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).
有没有更好的办法呢? 使用导航守卫即可.
什么是导航守卫?
vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.
vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.
8.2.导航守卫使用
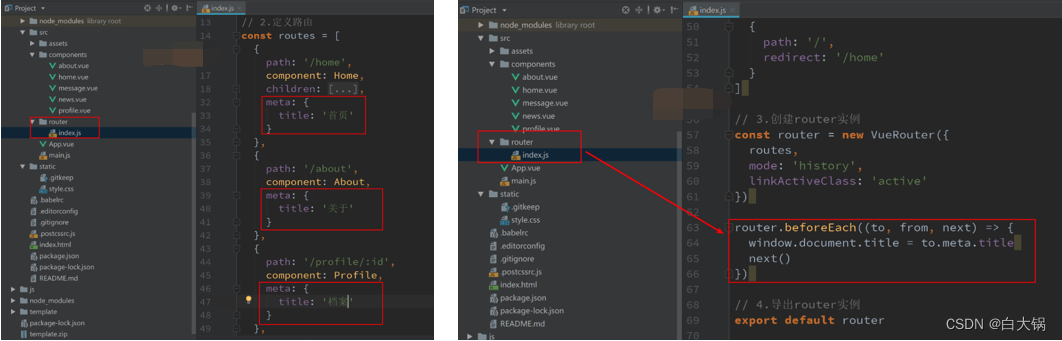
我们可以利用beforeEach来完成标题的修改.
首先, 我们可以在钩子当中定义一些标题, 可以利用meta来定义
其次, 利用导航守卫,修改我们的标题.
导航钩子的三个参数解析:
to: 即将要进入的目标的路由对象.
from: 当前导航即将要离开的路由对象.
next: 调用该方法后, 才能进入下一个钩子.

8.3.导航守卫补充
补充一:如果是后置钩子, 也就是afterEach, 不需要主动调用next()函数.
补充二: 上面我们使用的导航守卫, 被称之为全局守卫.
路由独享的守卫.
组件内的守卫.
更多内容, 可以查看官网进行学习:官网
8.4.keep-alive遇见vue-router
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
它们有两个非常重要的属性:
include - 字符串或正则表达,只有匹配的组件会被缓存
exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存
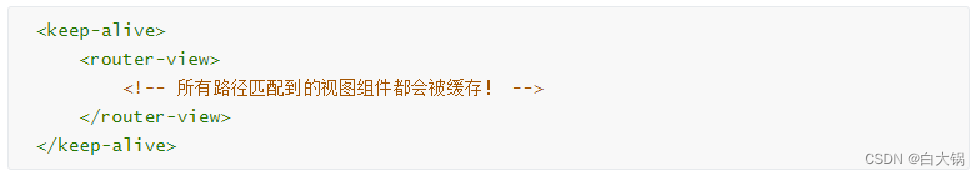
router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存: 通过create声明周期函数来验证
通过create声明周期函数来验证
九、TabBar练习
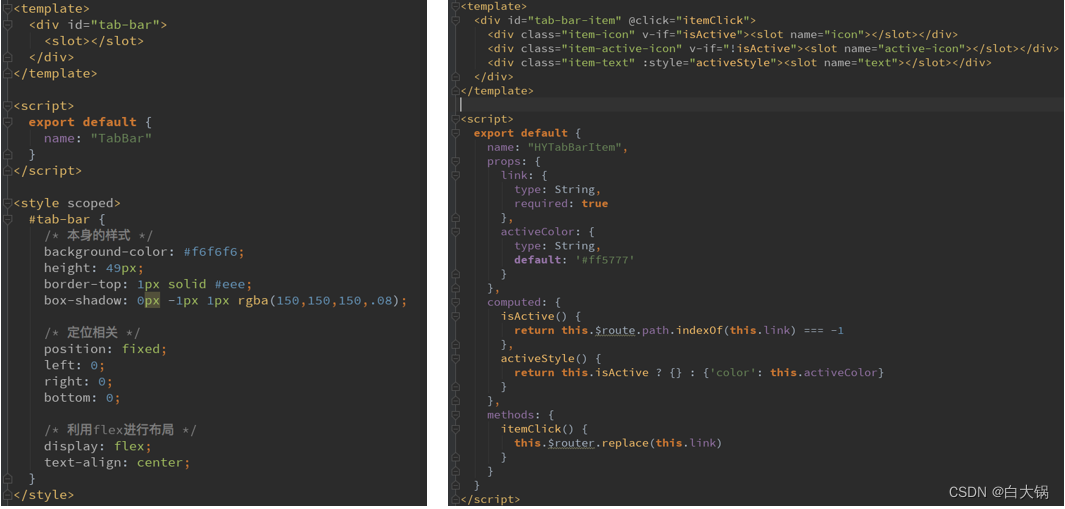
9.1.TabBar实现思路
1.如果在下方有一个单独的TabBar组件,你如何封装
自定义TabBar组件,在APP中使用
让TabBar出于底部,并且设置相关的样式
2.TabBar中显示的内容由外界决定
定义插槽
flex布局平分TabBar
3.自定义TabBarItem,可以传入 图片和文字
定义TabBarItem,并且定义两个插槽:图片、文字。
给两个插槽外层包装div,用于设置样式。
填充插槽,实现底部TabBar的效果
4.传入 高亮图片
定义另外一个插槽,插入active-icon的数据
定义一个变量isActive,通过v-show来决定是否显示对应的icon
5.TabBarItem绑定路由数据
安装路由:npm install vue-router —save
完成router/index.js的内容,以及创建对应的组件
main.js中注册router
APP中加入< router-view>组件
6.点击item跳转到对应路由,并且动态决定isActive
监听item的点击,通过this.$ router.replace()替换路由路径
通过this.$route.path.indexOf(this.link) !== -1来判断是否是active
7.动态计算active样式
封装新的计算属性:this.isActive ? {‘color’: ‘red’} : {}
9.2.代码实现

智能推荐
2023最新SSM计算机毕业设计选题大全(附源码+LW)之java社区闲置物品交易平台z10mc_基于ssm的社区物品交易系统-程序员宅基地
文章浏览阅读213次。如果你自己基础不好或者是小白的情况下那就建议你选择网站、系统类的去做,但是还得问问你们导师,如果你们导师没问题就可以,因为有的导师是不愿意你们选择做网站、系统的,毕竟做的人比较多,重复率调高,选择这种题目都是要创新功能,所以会比较棘手。ssm基于ssm的毕业生实习记录管理系统ba6a4。ssm基于SSM框架的临时摊位管理系统q7307。ssm基于ssm的校园疫情防控管理72j8f。ssm养老院管理系统的设计于实现78fyn。ssm基于ssm的牧场管理系统6ui1j。ssm基于SSM驾校管理系统2k97v。_基于ssm的社区物品交易系统
24计算机考研调剂 | 燕山大学【211】_24计算机调剂-程序员宅基地
文章浏览阅读748次,点赞28次,收藏9次。专业培养年限3年,就业情况好,升学率较高,拥有电子科学与技术一级博士点,研二可以申请硕博连读,住宿情况非常一般,介意的话可以寻找其他院校,学院一共有三个硕士一级学科,即计算机科学与技术,信息与通信工程,电子科学与技术;符合要求的考生可以加微信咨询,我们课题组最近很忙,可能微信消息回复不及时,也欢迎各位加入我导师课题组,招生专业为0809电子科学与技术,085408光电信息工程,方向为光电化学传感,电路系统,半导体集成。联系方式:********* (为保护个人隐私,联系方式仅限APP查看)_24计算机调剂
1093 奖学金-程序员宅基地
文章浏览阅读81次。1093 奖学金难度:普及-题目类型:模拟提交次数:1涉及知识:结构体,stable_sort题目描述某小学最近得到了一笔赞助,打算拿出其中一部分为学习成绩优秀的前5名学生发奖学金。期末,每个学生都有3门课的成绩:语文、数学、英语。先按总分从高到低排序,如果两个同学总分相同,再按语文成绩从高到低排序,如果两个同学总分和语文成绩都相同,那么规定学号小的同学 排在前面,这样,每..._全学年各科成绩平均分在85分以上(含85分),单科考试或考查成绩均不低于80分者,
深入理解浏览器最小渲染单位以及border设置0.5px_浏览器渲染的最小像素-程序员宅基地
文章浏览阅读2.5k次。# 首先我们讨论一下关于border最小的值的问题上边这张是在安卓手机中的效果,下边这张是在浏览器中的效果明明相同的代码却导致不同的效果,那么老规矩上测试代码,很简单就是暴力测试,可以自己复制试一下,ios中和浏览器的效果一样就不贴图了<!DOCTYPE html><html><head> <title>demo exam..._浏览器渲染的最小像素
鲸鱼算法(WOA)优化极限学习机ELM回归预测,WOA-ELM回归预测,多变量输入模型-程序员宅基地
文章浏览阅读728次,点赞13次,收藏16次。在机器学习领域,回归预测是一项重要的任务,它可以帮助我们预测未来的趋势和结果。极限学习机(ELM)是一种快速而有效的机器学习算法,它在回归预测任务中表现出色。然而,为了进一步提高其性能,我们可以结合鲸鱼算法(WOA)进行优化,从而实现更准确的数据回归预测。鲸鱼算法是一种基于自然界鲸鱼觅食行为的优化算法,它模拟了鲸鱼在寻找食物时的行为,通过调整自身位置来寻找最优解。结合鲸鱼算法和极限学习机,可以有效地优化ELM模型的权重和偏置,从而提高回归预测的准确性和稳定性。
VC++常规错误之21:Debug Assertion Failed!在winocc.cpp第307或329行错误 断言错误,如图所示_vc++显示调试断言失败-程序员宅基地
文章浏览阅读7.9k次,点赞2次,收藏10次。VC++常规错误之21:Debug Assertion Failed!在winocc.cpp第307或329行错误断言错误,如图所示找到代码(这个是VS2010版本的,各个版本会有所不同,可能不是在第329行,但是都是这个意思),如下BOOL CWnd::ShowWindow(int nCmdShow){ ASSERT(::IsWindow(_vc++显示调试断言失败
随便推点
jvm底层-程序员宅基地
文章浏览阅读531次,点赞5次,收藏7次。继承java.lang.ClassLoader类try {//字节数组转class对象,字节数组是class文件读取后最终的字节数组//初始化自定义类加载器 先初始化父类classloader;会把自定义类加载器的父加载器=appClassLoaderMyClassLoader classLoader = new MyClassLoader("读取哪个路径");Class clazz = classLoader.loadClass("类全路径");
在C编程中使用到的几个重要关键字之一const_在c程序中定义一个数组用哪些关键字-程序员宅基地
文章浏览阅读287次。const是一个C语言的关键字,它限定一个变量不允许被改变。使用const在一定程度上可以提高程序的安全性和可靠性,另外,在观看别人代码的时候,清晰理解const所起的作用,对理解对方的程序也有一些帮助。另外CONST在其他编程语言中也有出现,如C++、PHP5、C#.net、HC08 C。 C中CONST的使用: 虽然这听起来很简单,但实际上,const的使用也是c_在c程序中定义一个数组用哪些关键字
《设计师要懂心理学》-第二章-人如何阅读-程序员宅基地
文章浏览阅读129次。第二章 人如何阅读 如今世界成人识字率已超过80%。对很多人来说,阅读是主要的沟通手段。但我们是如何阅读的?对此,设计师应该了解什么呢?13.大写单词难读之谜 Kenneth Paap(1984)与Keith Rayner(1998)的研究表明,阅读时我们其实是在识别和预想字母,然后根据字母认出单词。要点:1)阅读并非看上去那么流畅 阅读时,我们会觉..._人们偏好较小的行宽并且喜欢
SQL 数据查询语句_查询每个雇员的情况及其工作部门的情况-程序员宅基地
文章浏览阅读4.7k次,点赞6次,收藏63次。《数据库系统 》 实验报告实验名称 SQL 数据查询语句 实验地点 实验楼423 实验日期一、实验目的及要求掌握SELECT 语句的基本语法和查询条件表示方法掌握GROUP BY 和ORDER BY 子句的作用和使用方法掌握连接查询和子查询的使用方法二、实验环境Windows 10 SQLSERVER 2008三、实验内容实验任务一:1.对上节建立的表输入数据:Departments 表:Employee 表:Salary表信息:_查询每个雇员的情况及其工作部门的情况
BCGControlBar的使用_bcgcontrolbar 编译 static release-程序员宅基地
文章浏览阅读714次。安装 BCGControlBar 库到你的计算机:解压缩 BCGControlBar.zip (比如,到 c:/bcg 目录中)把 c:/bcg/bin 增加到你的 path 环境变量中,运行 Visual C++ 并且打开 Tools | Options 对话框,切换到Directories 页并且把 c:/bcg/bcgcontrolbar 加入到 include 目录 中,把 c_bcgcontrolbar 编译 static release
深度学习论文:Deep learning-Yann LeCun-Nature 2015_deep learning yann lecun-程序员宅基地
文章浏览阅读4.7k次,点赞10次,收藏40次。Deep learning(Yann LeCun, Yoshua Bengio & Geoffrey Hinton)doi:10.1038/nature14539Abstract:Deep learning allows computational models that are composed of multiple processing layers to learn representations of data with multiple levels of abstra._deep learning yann lecun