vue 使用 FullCalendar 实现日程管理 外部拖拽 自定义事件 事件拖拽 缩放 悬浮框 分类_vue-full-calendar header 自定义内容-程序员宅基地
技术标签: vue.js javascript
fm:

用了两个星期研究这个全日历,具体的命令记不住了,就在packjson文件中导入这些东西 ,注意版本 全日历官网有不同的版本 同样 有些版本不同 就没办法使用
"@fullcalendar/core": "^4.4.2",
"@fullcalendar/daygrid": "^4.3.0",
"@fullcalendar/interaction": "^4.3.0",
"@fullcalendar/list": "^4.4.2",
"@fullcalendar/resource-timeline": "^4.4.2",
"@fullcalendar/timegrid": "^4.3.0",
"@fullcalendar/timeline": "^4.3.0",
"@fullcalendar/vue": "^4.3.1",
import FullCalendar from '@fullcalendar/vue'
import resourceTimelinePlugin from '@fullcalendar/resource-timeline';
import interactionPlugin,{ Draggable } from '@fullcalendar/interaction'
import TodayListDetail from './components/TodayListDetail'
import calendarColor from
import '@fullcalendar/core/main.css'
import '@fullcalendar/timeline/main.css'
import '@fullcalendar/resource-timeline/main.css'
components: {
FullCalendar,
Schedule,
CRMFullScreenDetail: () =>
import('@/components/CRMFullScreenDetail')
},
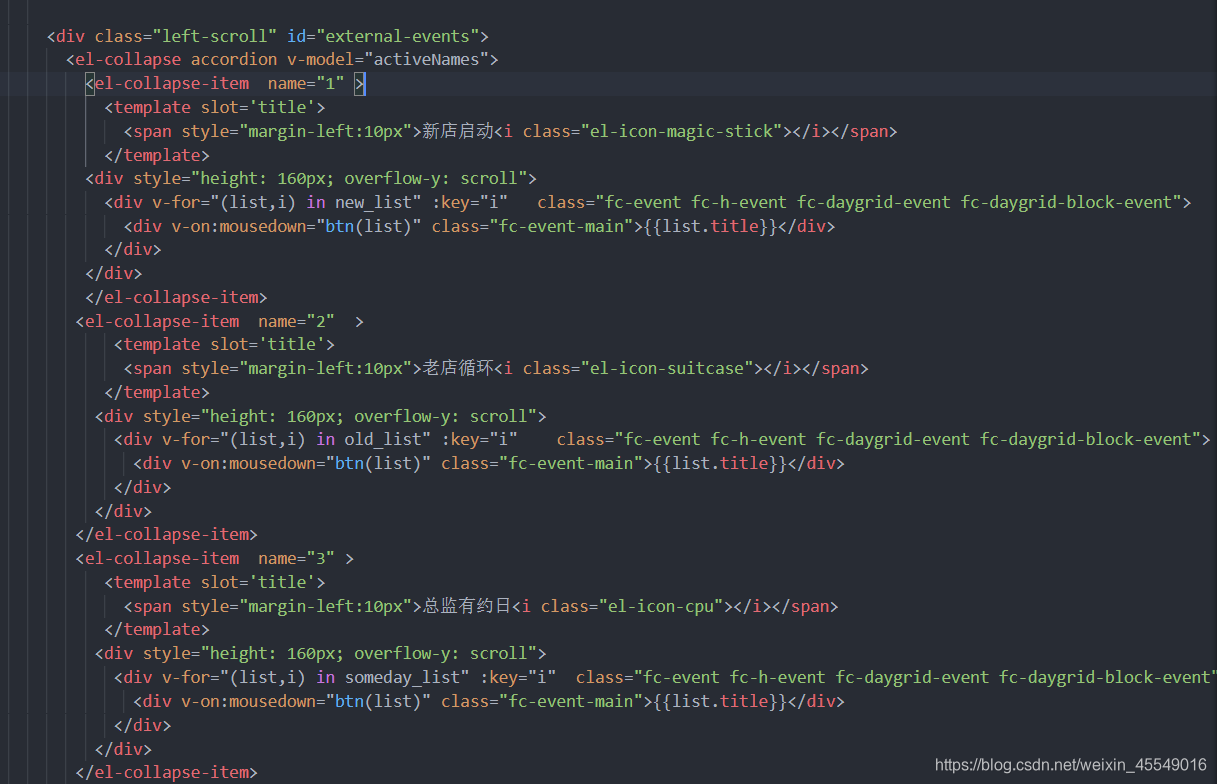
然后呢 这里就是左侧的拖拽列表 最重要的是 external-events 这个id 最后是通过dom 获取到这个左侧列表监听拖拽到日历中

mounted() {
var containerEl = document.getElementById('external-events');
// 初始化外部事件
new Draggable(containerEl, {
itemSelector: '.fc-event',
eventData: function(eventEl) {
console.log(eventEl,eventEl.innerText,'11111')
return {
title: eventEl.innerText
}
},
}
);
然后就是日历
<FullCalendar
ref="fullCalendar"
:defaultView="defaultView"
:header="{
left: '',
// center: 'prevYear,prev, title, next,nextYear智能推荐
OpenHarmony语言基础类库【@ohos.url (URL字符串解析)】
本模块首批接口从API version 7开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。
浏览器安全之同源策略_浏览器同源策略-程序员宅基地
文章浏览阅读1.2k次。明确定义集成系统之间的接口和端点。确定HTTP请求和响应的格式,包括使用的数据编码格式(如JSON或XML),以及请求和响应的头部信息。定义HTTP的接口,首先应该确定接口功能和目标,明确接口的目的和提供的功能。确定接口所要实现的业务逻辑或服务,并理解它在整个系统中的角色和作用。然后选择HTTP方法和端点,根据接口的功能,选择合适的HTTP方法(如GET、POST、PUT、DELETE等)来表示接口的操作类型。同时,定义接口的端点(Endpoint),即接口的URL路径,例如:/api/users。_浏览器同源策略
【ARM 裸机】BSP 工程管理
ARM 裸机,BSP 工程管理,之后的工程结构一目了然,层次分明,不再乱乱了
三 STM32F4使用Sys_Tick 实现微秒定时器和延时_stm32如何实现定时器-程序员宅基地
文章浏览阅读3.3k次,点赞46次,收藏48次。时钟是由电路产生的周期性的脉冲信号,相当于单片机的心脏。_stm32如何实现定时器
Python爱心代码
【代码】Python爱心代码。
CSS-文本换行处理-white-space_white-space;normal-程序员宅基地
文章浏览阅读2.3k次,点赞4次,收藏3次。简介:本文主要介绍通过设置CSS的white-space属性来处理元素内的空白、空白符,以实现文本的不换行、自动换行、空白保留或合并。详情参考:https://timor419.github.io/2021/04/07/CSS-white-space/这边先列一下white-space可以设置的值,及其作用:一、normal作用:默认,空白会被浏览器忽略。HTML<div class="normal">这是一些文本。这是一些文本。这是一些文本。</div>_white-space;normal
随便推点
liunx下pwn环境搭建_pwn tmux-程序员宅基地
文章浏览阅读610次。0. 环境准备Ubuntu 20.04x86_64(cpu架构如果不)python3.8.*_pwn tmux
Pycharm新建工程时使用Python自带解释器的方法
我的Python自带的解释器路径:C:\Users\Administrator\AppData\Local\Programs\Python\Python36\python.exe。新建Project时最好不要新建Python解释器,实践证明,自己新建的Python解释器容易出现各种意想不到的问题。Pycharm新建工程时使用Python自带解释器的方法。那么怎样使用Python安装时自带的解释器呢?看下面的三张截图大家就清楚了。
ORACLE 11G利用 ORDS+pljson来实现json_table 效果_oracle pljson-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏4次。Oracle 在12.1中引入了对json的支持,可以利用sql来查询json字段,对于11G的版本,例如EBS环境,可以利用开源软件pljson 来实现。json数据源实例下面这一段就是要处理的json,是多层次的机构{ "PONumber": 1608, "Requestor": "Alexis Bull", "CostCenter": "A50", "Address": { "street": "200 Sporting Green", "city": "South San ._oracle pljson
centos 解决python3.7 安装时No module named _ssl_centos 7.6 python3.8 no module named 'xml.etree-程序员宅基地
文章浏览阅读2.6k次。转载自:https://www.jianshu.com/p/3ec24f563b81_centos 7.6 python3.8 no module named 'xml.etree
Numpy/Padas/Scipy/Matplotlib/sklearn在Ubuntu16.04下的安装-程序员宅基地
文章浏览阅读149次。本文主要介绍在Ubuntu16.04下安装基于Python3的机器学习开发环境所需要的一些Python插件,具体包括常用的Numpy,Pandas,Scipy,Matplotlib,sklearn等,由于Ubuntu16.4系统默认的Python版本是python2.7.12,但是目前主流的机器学习开发环境是基于Python3的,所以本文以Python3为例,介绍机器学习开发环境的搭建,..._在虚拟环境内安装扩展库numpy、pandas、matplotlib、sklearn
ChatGPT 网络安全秘籍(一)
在不断发展的网络安全领域中,由 OpenAI 推出的 ChatGPT 所代表的生成式人工智能和大型语言模型LLMs)的出现,标志着一个重大的飞跃。本书致力于探索 ChatGPT 在网络安全领域的应用,从这个工具作为基本聊天界面的萌芽阶段开始,一直到它如今作为重塑网络安全方法论的先进平台的地位。最初构想为通过分析用户交互来辅助 AI 研究,ChatGPT 从其于 2022 年底的首次发布到如今的形态,仅一年多的时间就经历了一次非凡的演变。