plt.figure中设置及调整xlabel、ylabel位置、字体大小和标签方向,以及X轴刻度标签位置、大小_plt label 方向-程序员宅基地
技术标签: python matplotlib 数据可视化 开发语言
我们拿一个最简单的plt绘图案例举例说明:
(存贴自用)
import matplotlib.pyplot as plt
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
plt.figure()
plt.plot(x,y)#对于x从零开始时,plt.plot(y)效果是一样的
plt.show()

1、xlabel、ylabel的调整
label的创建
对于上面那幅极致简单的图片来说,缺少必要的X轴Y轴说明,我们可以使用label参数设置其x、y轴的标签:
import matplotlib.pyplot as plt
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
plt.figure()
plt.xlabel('Time')
plt.ylabel('Cost')
plt.plot(x,y)
plt.show()

label的大小
这下似乎看起来可以了,已经可以让别人知道X轴Y轴表示的啥意思了,但是X轴Y轴标签太小或太大怎么办?plt提供了参数:
import matplotlib.pyplot as plt
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
plt.figure()
plt.xlabel('Time',fontsize=20)#直接调整fontsize中的值就可以了
plt.ylabel('Cost',fontsize=20)
plt.plot(x,y)
plt.show()

像我这样将fontszie设置为20,X轴标签似乎有点太极限贴近下边界了,我们可以适当调整figure大小:
import matplotlib.pyplot as plt
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
plt.figure(figsize=(15,8))#figsize控制figure大小
plt.xlabel('Time',fontsize=20)
plt.ylabel('Cost',fontsize=20)
plt.plot(x,y)
plt.show()

xylabel的位置与方向的调整
import matplotlib.pyplot as plt
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=45, ha='right', va='top')
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom')
plt.plot(x,y)
plt.show()
- rotation表示顺时针旋转的角度,记得旋转中心是字符串的形状中心。
你就把label看做一条向量,中心点的位置就是旋转中心,指向label末尾字符,X轴初始默认为0,Y轴默认为90,想要什么角度转就可以了。 - ha的参数选择有:‘center’, ‘right’, ‘left’。
表示水平方向的位置,这个水平方向指的是平行坐标轴的方向,即Y轴的ha表示标签在平行于y轴方向上在左、右或中间哪个位置,坐标轴原点为左。 - va的参数选择有’top’, ‘bottom’, ‘center’, ‘baseline’,‘center_baseline’。
表示垂直方向的位置,同样的这里的垂直方向指的也是垂直于坐标轴的方向,靠近坐标轴称top,远离坐标轴接近figure边界称bottom。

如果你想精确一点坐标轴标签距离坐标轴的位置,你可以借助pad参数调整:
import matplotlib.pyplot as plt
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=45, ha='right', va='top')
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom',labelpad=50)
plt.plot(x,y)
plt.show()
labelpad表示标签距离坐标轴的距离,越远离越大

2、X轴刻度标签的调整
一般来说,我们只需要使用plt.plot(x,y)就能把两个轴的刻度部署到对应轴上了,但是我们可能会有一些特殊的需求或者调整。
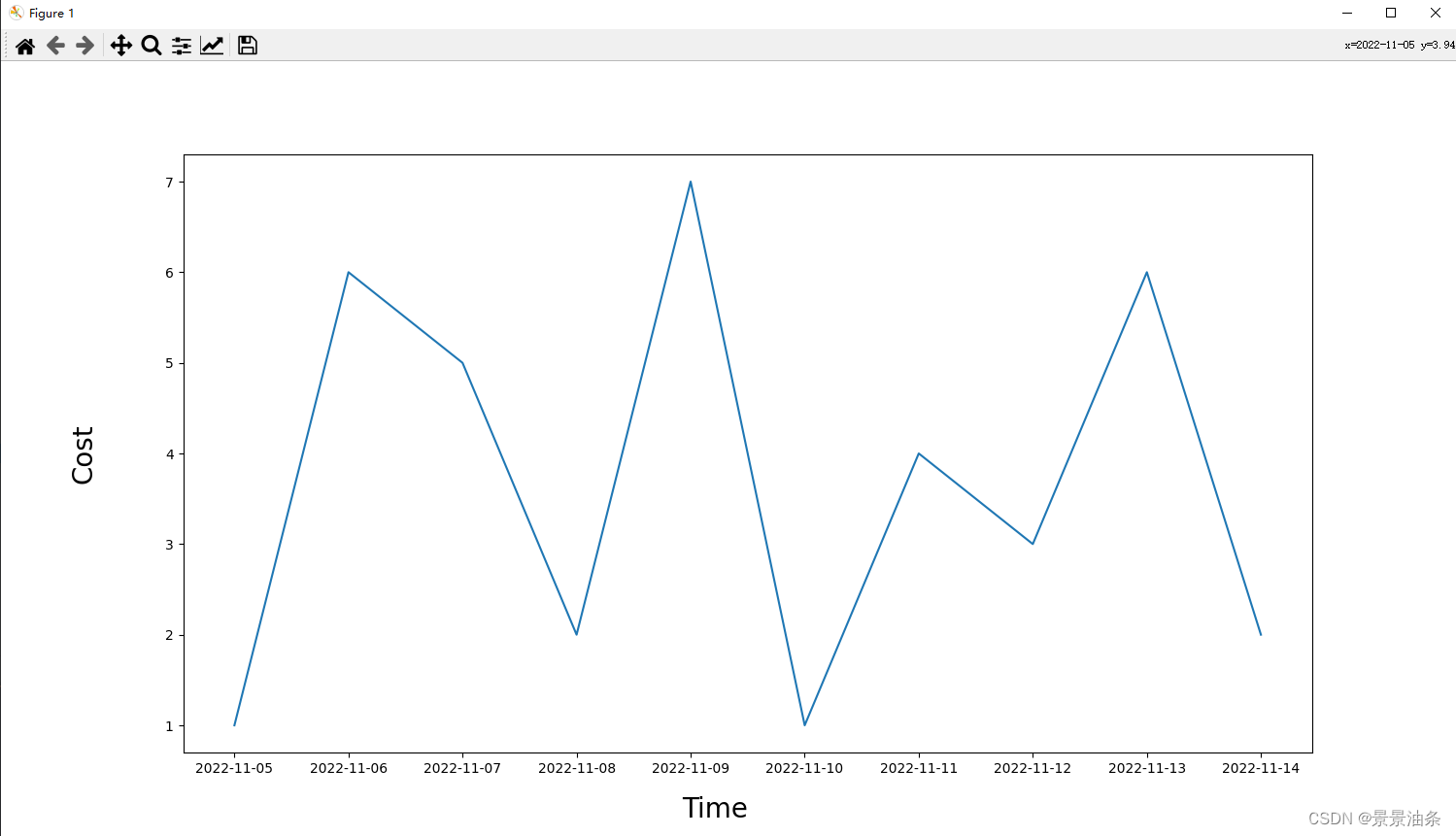
拿个例子说明一下X轴刻度标签的调整,让X轴显示具体时间:
import matplotlib.pyplot as plt
import datetime
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
dtime=[]
for i in range(len(y)):
time_format = datetime.datetime.fromtimestamp(1667663400+i*86400)
dtime.append(str(time_format)[:10])
plt.figure(figsize=(15,8))
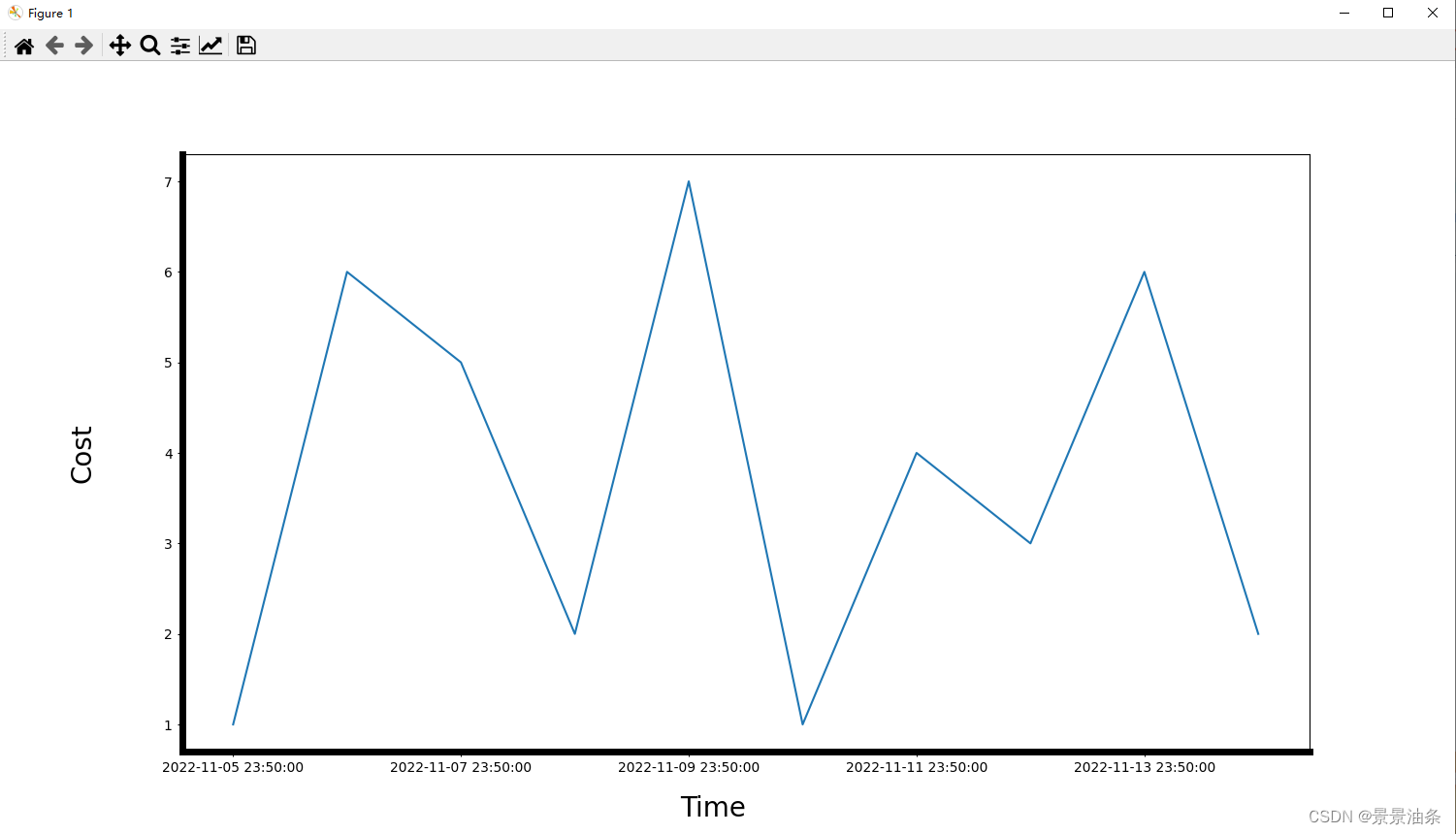
plt.xlabel('Time',fontsize=20, rotation=0, ha='right', va='top',labelpad=15)
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom',labelpad=50)
plt.plot(dtime,y)
plt.show()

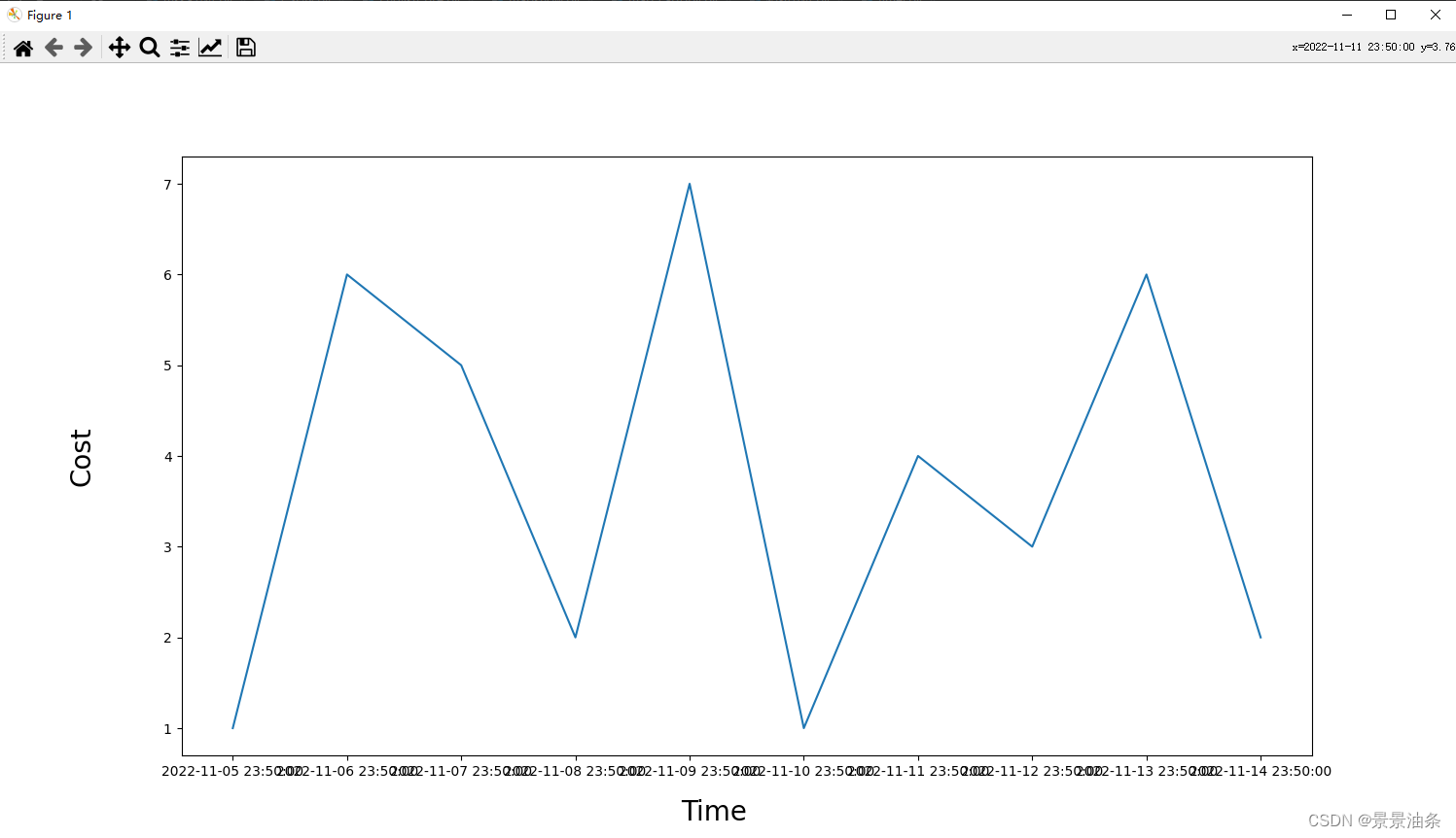
这面临一个问题,如果我的点太密,X轴显示的刻度标签就会堆叠起来,就需要进行X轴刻度标签的调整:

- 第一种方法
让刻度值均匀显示:
import matplotlib.pyplot as plt
import datetime
from matplotlib.ticker import MultipleLocator
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
dtime=[]
for i in range(len(y)):
time_format = datetime.datetime.fromtimestamp(1667663400+i*86400)
dtime.append(str(time_format)[:])
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=0, ha='right', va='top',labelpad=15)
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom',labelpad=50)
x_major_locator = MultipleLocator(len(dtime) // 5)#此处最后的数字“5”为欲显示刻度数量,会均匀地显示5个刻度
ax = plt.gca()
ax.xaxis.set_major_locator(x_major_locator)
# xindex=[2,6,8]
# plt.xticks(xindex, [dtime[m] for m in xindex])
plt.plot(dtime,y)#这里X轴对应的是dtime
plt.show()

- 第二种方法
可以自己设置要显示的刻度
import matplotlib.pyplot as plt
import datetime
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
dtime=[]
for i in range(len(y)):
time_format = datetime.datetime.fromtimestamp(1667663400+i*86400)
dtime.append(str(time_format)[:])
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=0, ha='right', va='top',labelpad=15)
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom',labelpad=50)
xindex=[0,2,4,6,8]
plt.xticks(xindex, [dtime[m] for m in xindex])#自由显示刻度,xindex存一下要显示的刻度从0开始的下标即可
plt.plot(range(len(dtime)),y)#这里X轴用位置替代
plt.show()

坐标轴及折线线条的粗细调整
关于坐标轴的调整
在这里要搞清楚一件事,X轴与figure下边轴、Y轴与figure左边轴他不是一码事,举例来说我们要加深X轴Y轴的粗细:
import matplotlib.pyplot as plt
import datetime
from matplotlib.ticker import MultipleLocator
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
dtime=[]
for i in range(len(y)):
time_format = datetime.datetime.fromtimestamp(1667663400+i*86400)
dtime.append(str(time_format)[:])
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=0, ha='right', va='top',labelpad=15)
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom',labelpad=50)
x_major_locator = MultipleLocator(len(dtime) // 5)
ax = plt.gca()
ax.xaxis.set_major_locator(x_major_locator)
# xindex=[2,6,8]
# plt.xticks(xindex, [dtime[m] for m in xindex])
plt.axhline(linewidth=5, color='black') # X 轴线条粗细
plt.axvline(linewidth=5, color='black') # Y 轴线条粗细
plt.plot(dtime,y)
plt.show()

很容易明白,此时直接用axhline捕获到的是0水平轴,不是我们理解上的X轴,解决办法有两条:
一是顺便调整原点位置,让0,0或者图像起始点就是原点:
import matplotlib.pyplot as plt
import datetime
from matplotlib.ticker import MultipleLocator
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
dtime=[]
for i in range(len(y)):
time_format = datetime.datetime.fromtimestamp(1667663400+i*86400)
dtime.append(str(time_format)[:])
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=0, ha='right', va='top',labelpad=15)
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom',labelpad=50)
x_major_locator = MultipleLocator(len(dtime) // 5)
ax = plt.gca()
ax.xaxis.set_major_locator(x_major_locator)
# xindex=[2,6,8]
# plt.xticks(xindex, [dtime[m] for m in xindex])
plt.xlim(0,len(dtime))
plt.ylim(0,max(y))
plt.axhline(linewidth=5, color='black') # X 轴线条粗细
plt.axvline(linewidth=5, color='black') # Y 轴线条粗细
plt.plot(dtime,y)
plt.show()

二是不动原点,直接加深figure边轴
import matplotlib.pyplot as plt
import datetime
from matplotlib.ticker import MultipleLocator
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
dtime=[]
for i in range(len(y)):
time_format = datetime.datetime.fromtimestamp(1667663400+i*86400)
dtime.append(str(time_format)[:])
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=0, ha='right', va='top',labelpad=15)
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom',labelpad=50)
x_major_locator = MultipleLocator(len(dtime) // 5)
ax = plt.gca()
ax.xaxis.set_major_locator(x_major_locator)
# xindex=[2,6,8]
# plt.xticks(xindex, [dtime[m] for m in xindex])
# plt.xlim(0,len(dtime))
# plt.ylim(0,max(y))
# plt.axhline(linewidth=5, color='black') # X 轴线条粗细
# plt.axvline(linewidth=5, color='black') # Y 轴线条粗细
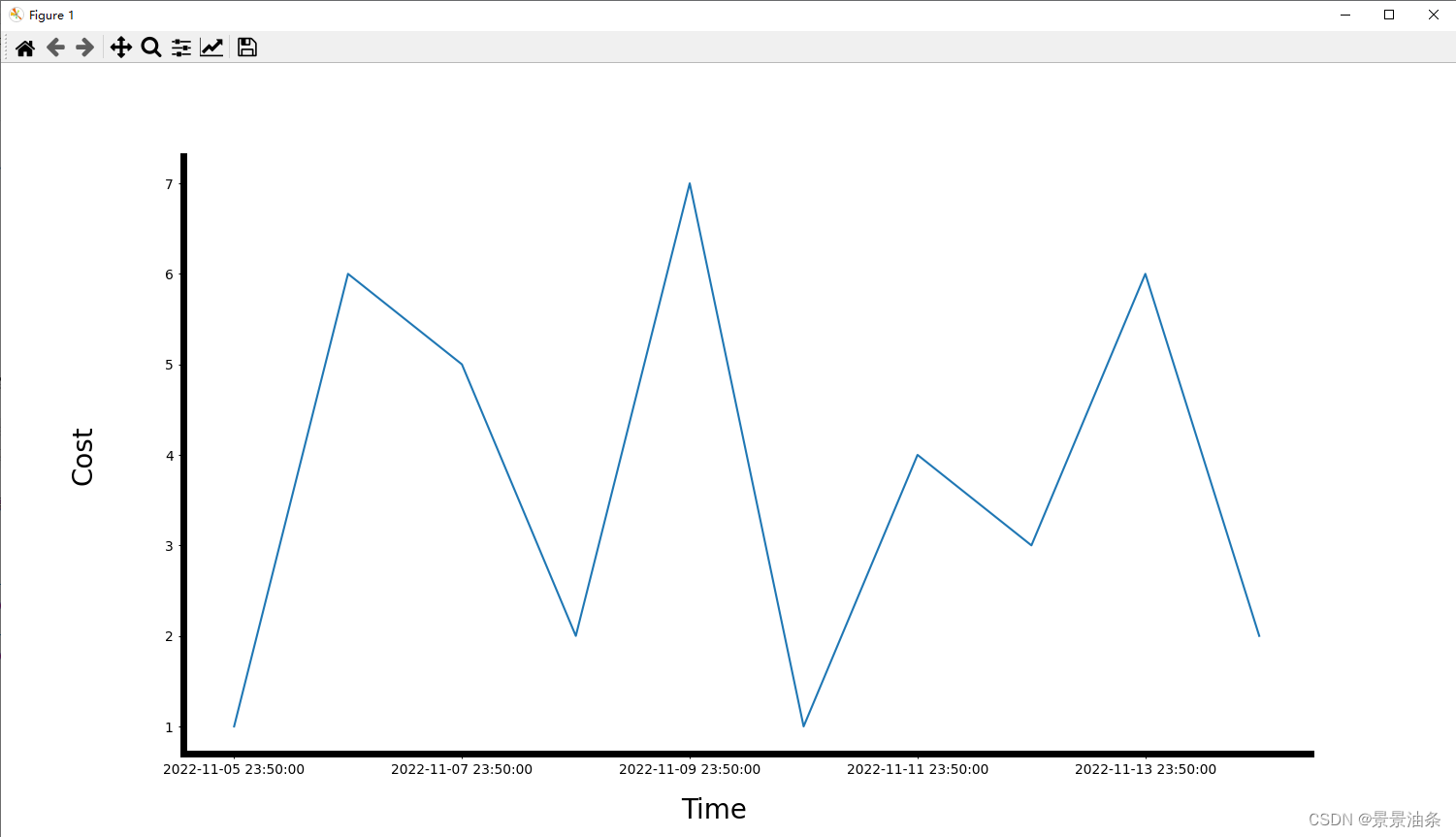
left_spine = plt.gca().spines['left']# 获取左边轴对象
left_spine.set_linewidth(5)# 设置线条粗细
left_spine = plt.gca().spines['bottom']
left_spine.set_linewidth(5)
plt.plot(dtime,y)
plt.show()

从这里也可以得到把边轴隐藏掉的一个方法,直接设置其线条粗细为0就好:
left_spine = plt.gca().spines['top']
left_spine.set_linewidth(0)
left_spine = plt.gca().spines['right']
left_spine.set_linewidth(0)

折线线条的粗细调整
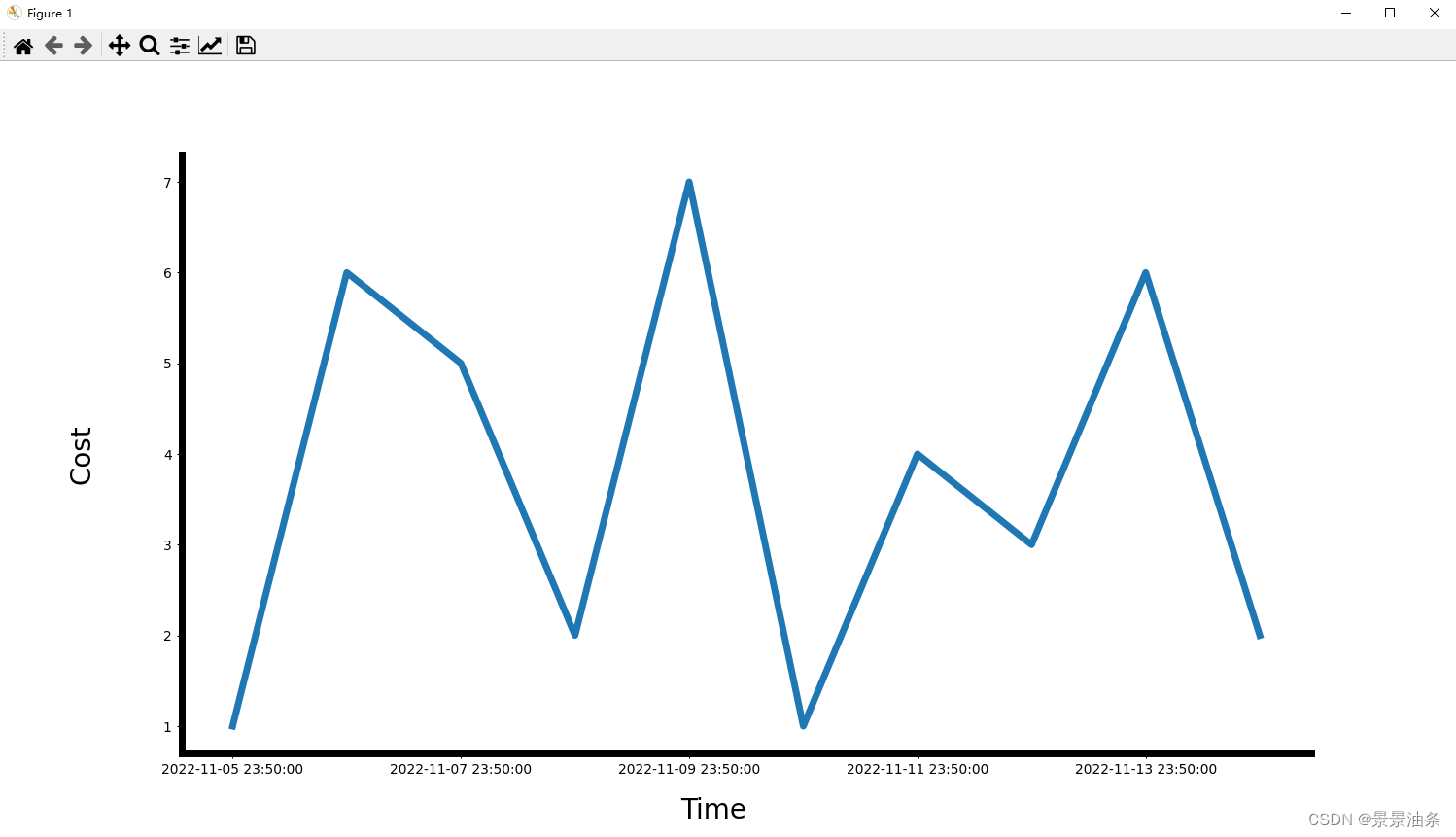
plot的时候用linewidth参数调整一下就好
plt.plot(dtime,y,linewidth=5)

总代码
import matplotlib.pyplot as plt
import datetime
from matplotlib.ticker import MultipleLocator
y=[1,6,5,2,7,1,4,3,6,2]
x=[m for m in range(len(y))]
dtime=[]
for i in range(len(y)):
time_format = datetime.datetime.fromtimestamp(1667663400+i*86400)
dtime.append(str(time_format)[:])
plt.figure(figsize=(15,8))
plt.xlabel('Time',fontsize=20, rotation=0, ha='right', va='top',labelpad=15)
plt.ylabel('Cost',fontsize=20, rotation=90, ha='center', va='bottom',labelpad=50)
x_major_locator = MultipleLocator(len(dtime) // 5)
ax = plt.gca()
ax.xaxis.set_major_locator(x_major_locator)
# xindex=[2,6,8]
# plt.xticks(xindex, [dtime[m] for m in xindex])
# plt.xlim(0,len(dtime))
# plt.ylim(0,max(y))
# plt.axhline(linewidth=5, color='black') # X 轴线条粗细
# plt.axvline(linewidth=5, color='black') # Y 轴线条粗细
left_spine = plt.gca().spines['left']# 获取左边轴对象
left_spine.set_linewidth(5)# 设置线条粗细
left_spine = plt.gca().spines['bottom']
left_spine.set_linewidth(5)
left_spine = plt.gca().spines['top']
left_spine.set_linewidth(0)
left_spine = plt.gca().spines['right']
left_spine.set_linewidth(0)
plt.plot(dtime,y,linewidth=5)
# plt.show()
plt.savefig('E:/CSDN/案例.png')
注意一个点,figsize的大小如果超出show的显示大小限制,会看不出来实际大小,只会铺满全屏,所以用savefig存一下才能看出你实际调整的效果,用dpi参数可以调整分辨率,不过太大了也不好,得放大了才看得清楚。
待补充。。。
智能推荐
FTP命令字和返回码_ftp 登录返回230-程序员宅基地
文章浏览阅读3.5k次,点赞2次,收藏13次。为了从FTP服务器下载文件,需要要实现一个简单的FTP客户端。FTP(文件传输协议) 是 TCP/IP 协议组中的应用层协议。FTP协议使用字符串格式命令字,每条命令都是一行字符串,以“\r\n”结尾。客户端发送格式是:命令+空格+参数+"\r\n"的格式服务器返回格式是以:状态码+空格+提示字符串+"\r\n"的格式,代码只要解析状态码就可以了。读写文件需要登陆服务器,特殊用..._ftp 登录返回230
centos7安装rabbitmq3.6.5_centos7 安装rabbitmq3.6.5-程序员宅基地
文章浏览阅读648次。前提:systemctl stop firewalld 关闭防火墙关闭selinux查看getenforce临时关闭setenforce 0永久关闭sed-i'/SELINUX/s/enforcing/disabled/'/etc/selinux/configselinux的三种模式enforcing:强制模式,SELinux 运作中,且已经正确的开始限制..._centos7 安装rabbitmq3.6.5
idea导入android工程,idea怎样导入Android studio 项目?-程序员宅基地
文章浏览阅读5.8k次。满意答案s55f2avsx2017.09.05采纳率:46%等级:12已帮助:5646人新版Android Studio/IntelliJ IDEA可以直接导入eclipse项目,不再推荐使用eclipse导出gradle的方式2启动Android Studio/IntelliJ IDEA,选择 import project3选择eclipse 项目4选择 create project f..._android studio 项目导入idea 看不懂安卓项目
浅谈AI大模型技术:概念、发展和应用_ai大模型应用开发-程序员宅基地
文章浏览阅读860次,点赞2次,收藏6次。AI大模型技术已经在自然语言处理、计算机视觉、多模态交互等领域取得了显著的进展和成果,同时也引发了一系列新的挑战和问题,如数据质量、计算效率、知识可解释性、安全可靠性等。城市运维涉及到多个方面,如交通管理、环境监测、公共安全、社会治理等,它们需要处理和分析大量的多模态数据,如图像、视频、语音、文本等,并根据不同的场景和需求,提供合适的决策和响应。知识搜索有多种形式,如语义搜索、对话搜索、图像搜索、视频搜索等,它们可以根据用户的输入和意图,从海量的数据源中检索出最相关的信息,并以友好的方式呈现给用户。_ai大模型应用开发
非常详细的阻抗测试基础知识_阻抗实部和虚部-程序员宅基地
文章浏览阅读8.2k次,点赞12次,收藏121次。为什么要测量阻抗呢?阻抗能代表什么?阻抗测量的注意事项... ...很多人可能会带着一系列的问题来阅读本文。不管是数字电路工程师还是射频工程师,都在关注各类器件的阻抗,本文非常值得一读。全文13000多字,认真读完大概需要2小时。一、阻抗测试基本概念阻抗定义:阻抗是元器件或电路对周期的交流信号的总的反作用。AC 交流测试信号 (幅度和频率)。包括实部和虚部。图1 阻抗的定义阻抗是评测电路、元件以及制作元件材料的重要参数。那么什么是阻抗呢?让我们先来看一下阻抗的定义。首先阻抗是一个矢量。通常,阻抗是_阻抗实部和虚部
小学生python游戏编程arcade----基本知识1_arcade语言 like-程序员宅基地
文章浏览阅读955次。前面章节分享试用了pyzero,pygame但随着想增加更丰富的游戏内容,好多还要进行自己编写类,从今天开始解绍一个新的python游戏库arcade模块。通过此次的《连连看》游戏实现,让我对swing的相关知识有了进一步的了解,对java这门语言也有了比以前更深刻的认识。java的一些基本语法,比如数据类型、运算符、程序流程控制和数组等,理解更加透彻。java最核心的核心就是面向对象思想,对于这一个概念,终于悟到了一些。_arcade语言 like
随便推点
【增强版短视频去水印源码】去水印微信小程序+去水印软件源码_去水印机要增强版-程序员宅基地
文章浏览阅读1.1k次。源码简介与安装说明:2021增强版短视频去水印源码 去水印微信小程序源码网站 去水印软件源码安装环境(需要材料):备案域名–服务器安装宝塔-安装 Nginx 或者 Apachephp5.6 以上-安装 sg11 插件小程序已自带解析接口,支持全网主流短视频平台,搭建好了就能用注:接口是公益的,那么多人用解析慢是肯定的,前段和后端源码已经打包,上传服务器之后在配置文件修改数据库密码。然后输入自己的域名,进入后台,创建小程序,输入自己的小程序配置即可安装说明:上传源码,修改data/_去水印机要增强版
verilog进阶语法-触发器原语_fdre #(.init(1'b0) // initial value of register (1-程序员宅基地
文章浏览阅读557次。1. 触发器是FPGA存储数据的基本单元2. 触发器作为时序逻辑的基本元件,官方提供了丰富的配置方式,以适应各种可能的应用场景。_fdre #(.init(1'b0) // initial value of register (1'b0 or 1'b1) ) fdce_osc (
嵌入式面试/笔试C相关总结_嵌入式面试笔试c语言知识点-程序员宅基地
文章浏览阅读560次。本该是不同编译器结果不同,但是尝试了g++ msvc都是先计算c,再计算b,最后得到a+b+c是经过赋值以后的b和c参与计算而不是6。由上表可知,将q复制到p数组可以表示为:*p++=*q++,*优先级高,先取到对应q数组的值,然后两个++都是在后面,该行运算完后执行++。在电脑端编译完后会分为text data bss三种,其中text为可执行程序,data为初始化过的ro+rw变量,bss为未初始化或初始化为0变量。_嵌入式面试笔试c语言知识点
57 Things I've Learned Founding 3 Tech Companies_mature-程序员宅基地
文章浏览阅读2.3k次。57 Things I've Learned Founding 3 Tech CompaniesJason Goldberg, Betashop | Oct. 29, 2010, 1:29 PMI’ve been founding andhelping run techn_mature
一个脚本搞定文件合并去重,大数据处理,可以合并几个G以上的文件_python 超大文本合并-程序员宅基地
文章浏览阅读1.9k次。问题:先讲下需求,有若干个文本文件(txt或者csv文件等),每行代表一条数据,现在希望能合并成 1 个文本文件,且需要去除重复行。分析:一向奉行简单原则,如无必要,绝不复杂。如果数据量不大,那么如下两条命令就可以搞定合并:cat a.txt >> new.txtcat b.txt >> new.txt……去重:cat new...._python 超大文本合并
支付宝小程序iOS端过渡页DFLoadingPageRootController分析_类似支付宝页面过度加载页-程序员宅基地
文章浏览阅读489次。这个过渡页是第一次打开小程序展示的,点击某个小程序前把手机的开发者->network link conditioner->enable & very bad network 就会在停在此页。比如《支付宝运动》这个小程序先看这个类的.h可以看到它继承于DTViewController点击左上角返回的方法- (void)back;#import "DTViewController.h"#import "APBaseLoadingV..._类似支付宝页面过度加载页