CSS定位详解-程序员宅基地
技术标签: CSS 前端 es6 ecmascript
一、CSS position
CSS position属性用于指定一个元素在文档中的定位方式,定位分为静态定位,相对定位,绝对定位,固定定位、粘性定位这五种其中top、right、bottom、left和z-index属性则决定了该元素的最终位置。

二、静态定位(static)
一般的标签元素不加任何定位属性都属于静态定位,在页面的最底层属于标准流。
1、对边偏移无效。
2、一般用来清除定位的
3、一个有定位的盒子不想再有定位了,加上 position:static;就可以了
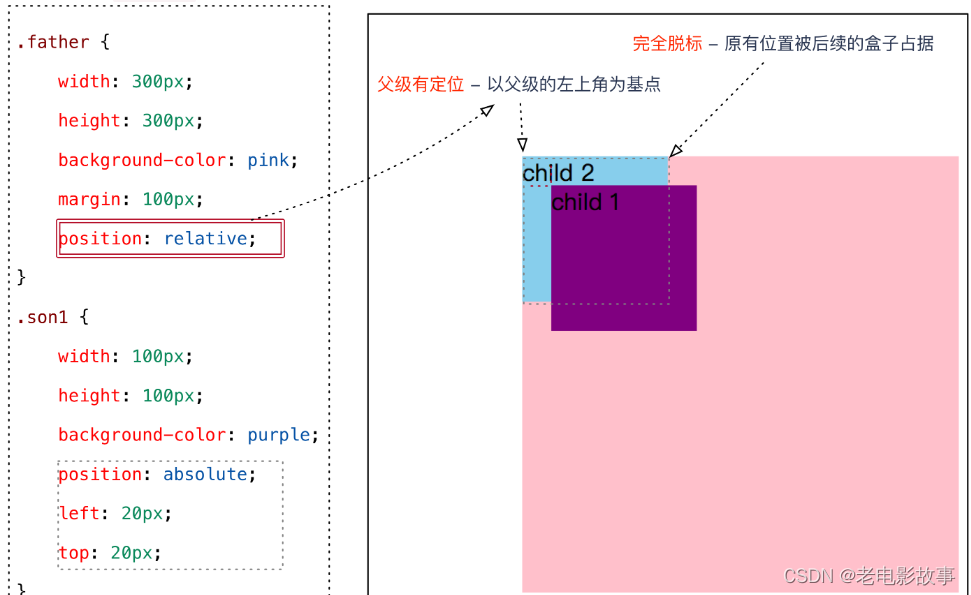
三、相对定位(relative)
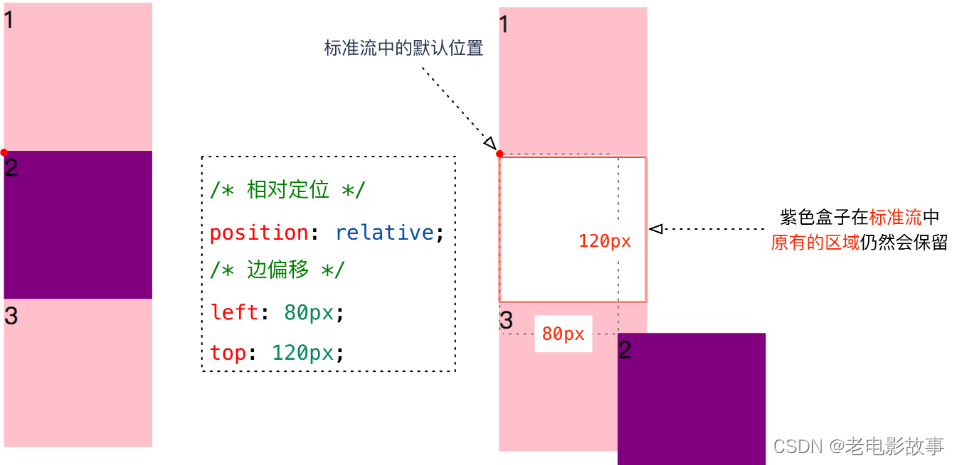
1、相对定位可以通过边偏移来移动位置,但是原来的位置继续占有。
2、每次移动的时候,都是以自己的左上角为起点的,(相对于自己原来的位置)原来的位置继续占有。
3、相对定位的盒子仍在标准流中,不影响其他元素布局。
4、如果说浮动是让多个块级元素一行显示,那么定位的价值是让我们的盒子移动到我们想要的位置上去。

<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>

四、绝对定位(absolute)
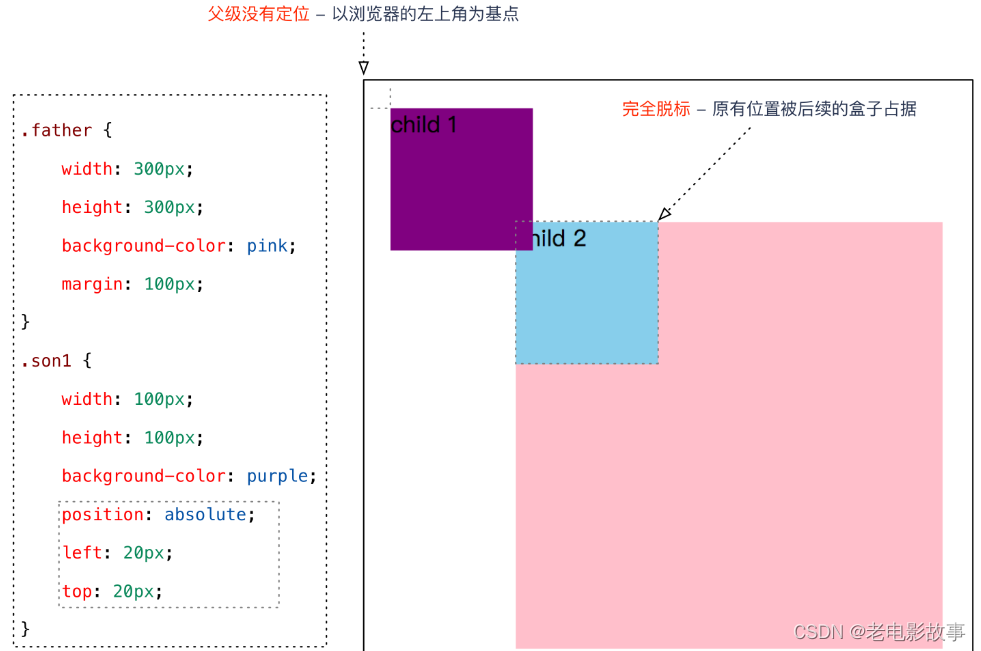
1、绝对定位的元素脱离了文档流,绝对定位元素不占据空间
2、具备内联盒子特性:宽度由内容绝对
3、具备块级盒子特性:支持所有样式
4、绝对定位元素相当于最近的非static祖先元素定位。当这样的祖先元素不存在时,则相对于可视区定位。
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>
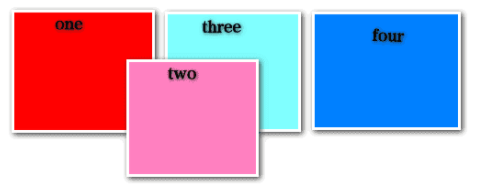
将class="two"的div定位到距离的顶部和左侧分别50px的位置。会改变其他元素的布局,不会在此元素本来位置留下空白。

子绝父相
子绝对定位,父亲相对定位。
相对定位 占有位置 不脱标
绝对定位 不占有位置 脱标
在实际开发中这个口诀用的很多
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这句话的意思是:子级是绝对定位的话,父级要用相对定位。
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
- 父盒子需要加定位限制子盒子在父盒子内显示。
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到


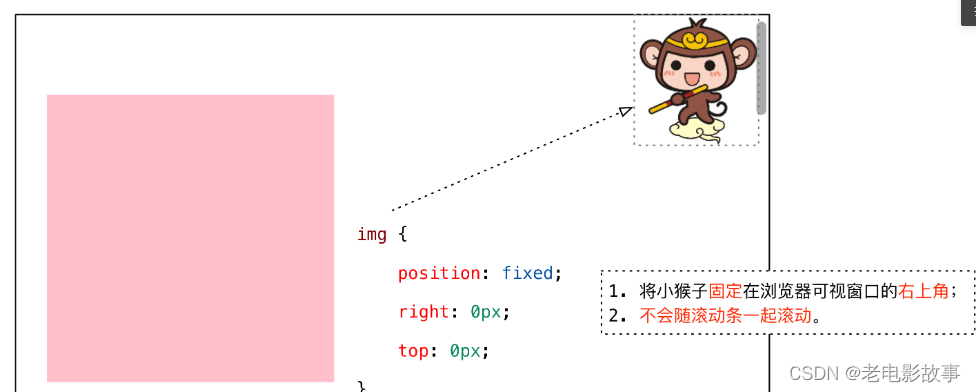
五、固定定位(fixed)
1、固定定位与绝对定位类似,但它是相对于浏览器窗口定位,并且不会随着滚动条进行滚动。
2、具备内联盒子特性:宽度由内容绝对
3、具备块级盒子特性:支持所有样式
4、不受祖先元素影响
5、固定定位的最常见的一种用途是在页面中创建一个固定头部、固定脚部或者固定侧边栏,不需使用margin、border、padding。
固定定位不在占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位

六、粘性定位(sticky)
粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。
<div class="sticky">我是粘性定位!</div>
<div style="padding-bottom:2000px">
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
</div>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static 静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative 相对定位 | 否 (占有位置) | 相对于自身位置移动 | 基本单独使用 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 要和定位父级元素搭配使用 |
| fixed 固定定位 | 是(不占有位置) | 浏览器可视区 | 单独使用,不需要父级 |
| sticky 粘性定位 | 否 (占有位置) | 浏览器可视区 | 当前阶段少 |
智能推荐
主流的开发语言和开发环境介绍-程序员宅基地
文章浏览阅读1.2k次,点赞13次,收藏9次。主流的开发语言和开发环境介绍 _开发语言
WPF自定义控件——顶级控件-程序员宅基地
文章浏览阅读595次。作为一个WPF程序员,我最希望看到的是WPF的应用,或者更确切的说是绚丽的应用,虽然限于自身的实力还不能拿出成绩来,但看到别人的作品时,心里还是有很大的宽慰——WPF是可以做出更加动人地产品的,只要你坚定的走下去,带着不满现状的追求走下去。 下图是Telerik的WPF控件,我相信很多人也下过他的DEMO,研究过他的代码,并由此激起对WPF的信心。今天我们就来仿造他的Drag..._wpf 自定义控件示例
让pandas狠狠的玩转excel_pandas对于excel来说什么时候好用-程序员宅基地
文章浏览阅读380次。先来无事,开始总结自己最近学过做过的东西。想想,数据才是所有网络和编程的核心,包括人工智能。但是自己的数据处理能力,仅仅停留在excel基础,只用代码完成过64个表格的批量筛选和提取。后来阅读和搜索发现,Python里面处理数据,pandas和numpy才是王道。所以最近开始想办法学习这两个东西。怎么学?看代码,看书,太枯燥。买课又不想花钱。经过研究发现,pandas是可以处理类似excel结..._pandas对于excel来说什么时候好用
第十二周学习总结 Progress & Lack-程序员宅基地
文章浏览阅读955次。周计划和学习总结
多特征变量序列预测(六) CEEMDAN+CNN-Transformer风速预测模型-程序员宅基地
文章浏览阅读1.1k次,点赞15次,收藏20次。本文基于前期介绍的风速数据(文末附数据集),介绍一种多特征变量序列预测模型CEEMDAN + CNN-Transformer,以提高时间序列数据的预测性能。
java 抽象类与接口 学习笔记_模仿本章练习,将其中的抽象类改为接口-程序员宅基地
文章浏览阅读206次。抽象类与接口一、抽象类1. 抽象类基本定义抽象类使用abstract class定义,并且其中的方法也可利用abstract定义若干个抽象方法,这样抽象类的子类必须再继承抽象类时强制全部覆写方法import java.util.Date;public class AbstractDemo { public static void main(String[] args) { ..._模仿本章练习,将其中的抽象类改为接口
随便推点
OpenCV-Python官方教程-30- 支持向量机(support vector machines, SVM)_python opencv 计算向量-程序员宅基地
文章浏览阅读305次。使用SVM进行手写数据OCR在 kNN 中我们直接使用像素的灰度值作为特征向量。这次我们要使用方向梯度直方图Histogram of Oriented Gradients (HOG)作为特征向量。在计算 HOG 前我们使用图片的二阶矩对其进行抗扭斜(deskew)处理,也就是把歪了的图片摆正。所以我们首先要定义一个函数 deskew(),它可以对一个图像进行抗扭斜处理。下面就是 deskew() 函数:..._python opencv 计算向量
CUDA入门3.1——使用CUDA实现鱼眼转全景图(OpenCV环节)_鱼眼图像展开成全景图-程序员宅基地
文章浏览阅读2.7k次。思路1,通过某种方法获取图片数据,并且了解数据结构。 2,通过某种数学公式将鱼眼画面处理成全景图。 3,通过CUDA并行运算实现鱼眼转全景图功能。 本篇主要讲述OpenCV获取图片以及指针的使用,与CUDA无关。获取图片数据OpenCV环境配置1 下载OpenCVOpenCV 下载驿站(百度云盘下载,同步更新)2 配置OpenCV开发环境配置的方法网上很多,可以查找。我用的是 OpenCV环境_鱼眼图像展开成全景图
JAVA-SFTP秘钥连接下载和上传文件_如何用sftp密钥下载文件到本地密钥-程序员宅基地
文章浏览阅读2.1k次,点赞3次,收藏13次。最近做SFTP连接获取文件,遇到好多坑,记录一下防止以后重复踩坑无效秘钥文件1.版本低导致文件无效2.windows系统不支持ppk秘钥文件,必须转换成pem秘钥文件com.jcraft.jsch.JSchException: invalid privatekey: C:/upload/tpl/privateKey.ppk at com.jcraft.jsch.IdentityFile.<init>(IdentityFile.java:302) at com.jc..._如何用sftp密钥下载文件到本地密钥
RPM安装nginx_nginx rpm-程序员宅基地
这篇文章介绍了通过在阿里云镜像网站下载epel源来安装nginx的过程,包括下载epel源、安装nginx rpm包、访问nginx默认网页以及nginx的安装配置文件路径和默认文件位置。
oracle expdp/impdp 数据泵导入导出命令_impdb schemas-程序员宅基地
文章浏览阅读9.2k次。oracle expdp/impdp 数据泵导入导出# 创建directory,指定导入导出时的数据存储路径create directory dir_dp as 'd:/database/dir_dp';# 授权grant read,write on directory dir_dp to user_name;# 查看目录及权限select * from dba_directories;-_impdb schemas
Exception in thread “main“ java.lang.UnsupportedClassVersionError: MapReduce/WordCount has been comp_unsupportedclassversionerror: wordcount has been c-程序员宅基地
文章浏览阅读1k次。实验过程中在运行“./bin/hdfs dfs -cat output/*”语句查看结果时发生以下报错:Exception in thread "main" java.lang.UnsupportedClassVersionError: MapReduce/WordCount has been compiled by a more recent version of the Java Runtime (class file version 60.0), this version of the Java _unsupportedclassversionerror: wordcount has been compiled by a more recent v