wangeditor富文本编辑器的使用(超详细)-程序员宅基地
一、基本介绍
官方文档:http://www.wangeditor.com/
1、wangeditor富文本编辑器的特点
- 基于javascript和css开发的 Web富文本编辑器, 轻量、简洁、易用
- WangEditor富文本编辑器配置方便、使用简单、且开源免费
- 各项基本配置基本齐全,适合功能需求简单的项目构建
- 兼容性是支持IE10+的浏览器【】
- 默认正文p、字体样式以span标签的行内样式添加

2、功能介绍
下图是基本也是全部的功能点(从左到右)
- 包括:【标题设置、字体加粗、斜体、下划线、删除、文字颜色、背景颜色、链接、列表(有序、无序)、表情、图片(网络图片、本地上传)、表格、视频、代码块、返回上一步、返回下一步(但其实ctrl+z快捷键也可以)】

二、创建编辑器
1、引入编辑器(多种引入方式)
- 包管理工具例如node下载
- npm install wangeditor
- bower install wangEditor
- 下载源文件js引入( https://github.com/wangfupeng1988/wangEditor/releases)
<script src="/static/assets/plugins/wangEditor/wangEditor.min.js"></script>
- 在线cdn引入(https://www.bootcdn.cn/wangEditor/)
- 网站链接选择版本复制引入即可
2、使用编辑器
1、创建容器
<div id="wangeditor">
<div ref="editorElem"></div>
</div>
2、创建并且实例化组件
1、vue的使用方法
//vue的使用
import E from "wangeditor”;//导入组件
// 相当于js的变量设置
data() {
return {
editor: null,
}}
//methods里创建调用、或是mounted里面直接生产
this.editor = new E(_this.$refs.editorElem);//获取组件并构造编辑器
this.editor.create(); // 创建富文本实例
2、js使用方式
//js的使用
var E = window.wangEditor
var editor = new E('#editor')
// 或者 var editor = new E( document.getElementById('editor') )
editor.create()
3、react使用方式
// 创建组件
<div id="wangeditor" ref={
editor}></div>
// 组件声明
const editor = useRef();
useEffect(()=>{
//获取组件并构造编辑器
const Edit = new E(editor.current);
Edit.create();
}[])
3、基础配置
- 配置菜单
//这是默认的菜单配置就是全部的功能、不需要的话将其去掉即可
this.editor.customConfig.menus = [
'head', // 标题
'bold', // 粗体
'fontSize', // 字号
'fontName', // 字体
'italic', // 斜体
'underline', // 下划线
'strikeThrough', // 删除线
'foreColor', // 文字颜色
'backColor', // 背景颜色
'link', // 插入链接
'list', // 列表
'justify', // 对齐方式
'quote', // 引用
'emoticon', // 表情
'image', // 插入图片
'table', // 表格
'video', // 插入视频
'code', // 插入代码
'undo', // 撤销
'redo' // 重复
]
- 自定义设置
// 自定义颜色
this.editor.customConfig.colors = [
"#000000",
"#333333",
];
// 自定义字体
this.editor.customConfig.fontNames = [
"PingFangSC",
];
//配置多种语言--就是将编辑器原本文字配置成你需要的文字、
//***链接文字一定要在链接的上面
this.editor.customConfig.lang = {
'设置标题': 'title',
'正文': 'p',
'链接文字': 'link text',
'链接': 'link',
'上传图片': 'upload image',
'上传': 'upload',
'创建': 'init'
// 还可自定添加更多
}
4、常用功能设置
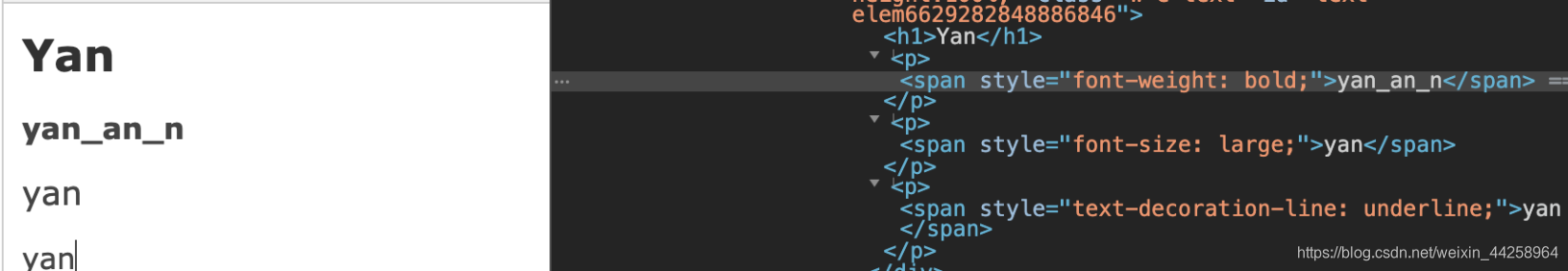
//设置编辑器内容
this.editor.txt.html(“yanyanyan”);
// 编辑器的事件,每次改变会获取其html内容(html内容是带标签的)
this.editor.customConfig.onchange = html => {
_this.formValidate.content = html;
};
// 设置编辑器层级
this.editor.customConfig.zIndex = 10;
// 去除复制过来文本的默认样式
this.editor.customConfig.pasteFilterStyle = false;
//用户点击富文本区域会触发onfocus函数执行
this.editor.customConfig.onfocus = function () {
console.log("onfocus")
}
// 将图片大小限制为 3M
this.editor.customConfig.uploadImgMaxSize = 3 * 1024 * 1024
// 限制一次最多上传 5 张图片
this.editor.customConfig.uploadImgMaxLength = 5
//上传图片的错误提示默认使用alert弹出,也可以自定义用户体验更好的提示方式
editor.customConfig.customAlert = function (info) {
// info 是需要提示的内容
alert('自定义提示:' + info)
}
5、关于本地上传图片
编辑器自带图片上传的上传的网站链接图片
本地上传图片需要自己设置
// 上传图片到服务器,对应的是controller层的@RequestMapping("/upload")
this.editor.customConfig.uploadImgServer = "/api/file/upload”;//接口名称
//自定义name,接收的时候图片文件的那么用这个,对应的是参数中的MultipartFile upimg名称,这个名称即上传到浏览器的参数名称
this.editor.customConfig.uploadFileName = "file_key”;//这个需要和后台商量上传图片的名称
// 上传图片的结果反馈
this.editor.customConfig.uploadImgHooks = {
before: function(xhr, editor, files) {
// 图片上传之前触发
// xhr 是 XMLHttpRequst 对象,editor 是编辑器对象,files 是选择的图片文件
// 如果返回的结果是 {prevent: true, msg: 'xxxx'} 则表示用户放弃上传
// return {
// prevent: true,
// msg: '放弃上传'
// }
// console.log("before:",xhr)
},
success: function(xhr, editor, result) {
// 图片上传并返回结果,图片插入成功之后触发
// xhr 是 XMLHttpRequst 对象,editor 是编辑器对象,result 是服务器端返回的结果
// console.log("success:",result)
},
fail: function(xhr, editor, result) {
// 图片上传并返回结果,但图片插入错误时触发
// xhr 是 XMLHttpRequst 对象,editor 是编辑器对象,result 是服务器端返回的结果
},
error: function(xhr, editor) {
// 图片上传出错时触发
// xhr 是 XMLHttpRequst 对象,editor 是编辑器对象
},
// 如果服务器端返回的不是 {errno:0, data: [...]} 这种格式,可使用该配置
// (但是,服务器端返回的必须是一个 JSON 格式字符串!!!否则会报错)
customInsert: function(insertImg, result, editor) {
// 图片上传并返回结果,自定义插入图片的事件(而不是编辑器自动插入图片!!!)
// insertImg 是插入图片的函数,参数editor 是编辑器对象,result 是服务器端返回的结果
// 举例:假如上传图片成功后,服务器端返回的是 {url:'....'} 这种格式,即可这样插入图片:
var url = result.result.remote_path;
insertImg(url);
// result 必须是一个 JSON 格式字符串!!!否则报错
}
};
// }
6、其他
常用 API
属性
* 获取编辑器的唯一标识 editor.id
* 获取编辑区域 DOM 节点 editor.$textElem[0]
* 获取菜单栏 DOM 节点 editor.$toolbarElem[0]
* 获取编辑器配置信息 editor.config
* 获取编辑区域 DOM 节点 ID editor.textElemId
* 获取菜单栏 DOM 节点 ID editor.toolbarElemId
* 获取菜单栏中“图片”菜单的 DOM 节点 ID editor.imgMenuId
方法
选取操作
* 获取选中的文字 editor.selection.getSelectionText()
* 获取选取所在的 DOM 节点 editor.selection.getSelectionContainerElem()[0]
* 开始节点 editor.selection.getSelectionStartElem()[0]
* 结束节点 editor.selection.getSelectionEndElem()[0]
* 折叠选取 editor.selection.collapseRange()
* 更多可参见源码中定义的方法
编辑内容操作
* 插入 HTML editor.cmd.do('insertHTML', '<p>...</p>')
* 可通过editor.cmd.do(name, value)来执行document.execCommand(name, false, value)的操作
三、问题解决
1、标题样式、字体样式不生效 等样式问题
- 原因:设置的全局样式导致样式失效
- 解决:重新对编辑器的样式进行设置优先级高于全局即可
2、编辑器实例化不成功报错
- 解决:使用定时器变成异步操作即可
3、图片上传,复制的内容没有自动添加到服务器
- 需要自动识别添加图片并上传或者是和由后台自动获取保存
其他:
智能推荐
FTP的传输有两种方式:ASCII传输模式和二进制数据传输模式_传输模式ascii和二进制-程序员宅基地
文章浏览阅读1.5k次。FTP的传输有两种方式:ASCII传输模式和二进制数据传输模式 1.ASCII传输方式:假定用户正在拷贝的文件包含的简单ASCII码文本,如果在远程机器上运行的不是UNIX,当文件传输时ftp通常会自动地调整文件的内容以便于把文件解释成另外那台计算机存储文本文件的格式。但是常常有这样的情况,用户正在传输的文件包含的不是文本文件,它们可能是程序,数据库,字处理文件或者压缩文件(尽管字处理..._传输模式ascii和二进制
Visual Studio 调试技巧_visual studio调试-程序员宅基地
文章浏览阅读377次。一、Visual Studio 调试技巧_visual studio调试
ROS:多机器人编队控制+路径规划(报错记录)-程序员宅基地
文章浏览阅读340次,点赞5次,收藏8次。编队控制报错:出错的代码:try {解决方案:暂无路径规划报错:(1)运行pid/rrp等局部路径规划时:(2)运行dwa局部路径规划时:解决方案:暂无。
工业以太网EtherNet/IP协议安全分析整理-程序员宅基地
文章浏览阅读2.5k次。1、 EtherNet/IP : 设备可以用户数据报协议(UDP)的隐式报文传送基于IO的资料 ,用户传输控制协议(TCP)显示报文上传和下参数,设定值,程式 ,用户主站的轮询 从站周期性的更新或是改变状态COS,方便主站监控从站的状态,讯息会使用UDP的报文发送出去 特性: EnterNet/IP 工业以太网组成的系统具有兼容性和互操作性,资源共享能力强和传输距离远..._enternet ip隐式(i/o)报文通信错误
Python数学建模算法与应用(司守奎)--第4章随笔-程序员宅基地
文章浏览阅读901次,点赞3次,收藏10次。线性规划模型的一般形式或简写为其向量表示形式为其矩阵表示形式为其中,为目标函数的系数向量,又称为价值向量;为决策向量;为约束方程组的系数矩阵;为的列向量,又称约束方程组的系数向量;为约束方程组的常数向量。_python数学建模算法与应用
oracle怎么ping别人,在Oracle中,如何跟踪tnsping过程?-程序员宅基地
文章浏览阅读111次。A答案如下所示:sqlnet是oracle提供的与网络层面交互的一个工具,比如如何解析客户端发起的连接,如何对客户端发起的连接进行辨别,如何对客户端连接进行阻隔限制,或者启用日志及跟踪(log and trace)功能等等一系列的功能。所以,可以通过sqlnet工具对tnsping进行跟踪分析,查找为何外部网络无法连接数据库的原因。可以在客户端的sqlnet.ora中配置:tnsping.trac..._oracle 执行 ping
随便推点
python中continue,return,break辨析与对比_python退出循环命令:break、continue、return的用法解析实例-程序员宅基地
文章浏览阅读258次。在写方法和循环时时常会被改写continue\return\break困扰,本文给出三者的辨析_python退出循环命令:break、continue、return的用法解析实例
Java+Swing+sqlserver学生成绩管理系统_java+sqlserver学生成绩管理系统-程序员宅基地
文章浏览阅读253次。管理员:登陆页面、课程管理、选课管理老师:给学生打分学生:查询个人成绩。_java+sqlserver学生成绩管理系统
微信小程序自定义组件:组件间通讯_微信小程序子组件调用父组件方法-程序员宅基地
文章浏览阅读741次。略_微信小程序子组件调用父组件方法
python 怎么输入单引号_在python中如何输入单引号-程序员宅基地
文章浏览阅读3k次。在Python中'...'和"..."是完全一样的,但不能出现'..."和"...'这种情况。而将其混合使用会有很多意想不到的效果:具体规则如下:若字符串没有引号嵌套,则对可打印转义字符(,',",ooo,xhh)进行转义。若字符串有引号嵌套,则对嵌套内部字符全部不进行转义,保持原始格式;对嵌套外部字符参照1进行转义。注意print会对所有转义字符进行转义。学习python,尽在云海天教程网!下面..._python单引号怎么打出来
matlab时频分析之短时傅里叶变换 spectrogram_matlab短时傅里叶变换-程序员宅基地
文章浏览阅读6.8w次,点赞117次,收藏913次。matlab时频分析之短时傅里叶变换 spectrogram短时傅里叶变换常用于缓慢时变信号的频谱分析,可以观察沿时间变化的频谱信号。其优点如下图所示,弥补了频谱分析中不能观察时间的缺点,也弥补了时域分析不能获取频率的缺点。1 STFT的基本原理基本原理可以理解为对一段长信号,截取每一段时间的短信号做fft,将得到的频谱图时间沿时间轴排列,及可得到时频的云图。2 matlab中实现..._matlab短时傅里叶变换
42岁程序员面试,Java并发编程必会的多线程你竟然还不会_42岁求职java工程师-程序员宅基地
文章浏览阅读88次。前言很多Java程序员一直希望找到一份完整的学习路径,但是市面上很多书都是专注某一个领域的,没有一份完整的大图,以至于很多程序员很迷茫,不知道自己到底应该从哪里开始学,或者不知道自己学习些什么。好在,很早之前就有一位阿里巴巴的技术专家总结了一份**《Java工程师成神之路》**,作者按照自己的经验总结了从基础,到高级、底层、架构、进阶、扩展等6个大的章节。几乎囊括了Java体系内的所有知识点。这份资料之前开源在GitHub上,短短几个月时间,收获了15k+的Star数,最近,笔者了解到,该项目有了重大_42岁求职java工程师