vue子组件监听父组件传值_vue监听父组件传过来的值-程序员宅基地
父组件通过
props传值给子组件,当父组件传值发生了变化,我们期望子组件数据相应进行变化。方法较多,我们一一介绍。
先写一个简易的父组件
// 父组件template内容
<button @click="addData">addDataButton</button>
// 引用的子组件内容
<data-list-item :dataList="dataList"></data-list-item>
// 父组件data中定义内容
dataList: [],
// 父组件methods内容
addData() {
this.dataList.push({
name: this.dataList.length,
})
}
再写一个简易的子组件
// 子组件template内容
<ul>
<li></li>
</ul>
// 子组件props中内容
props: ['dataList'],
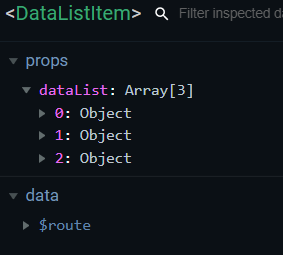
props
直接使用父组件传递的props变量
// 子组件template内容
<ul>
<li v-for="(list, index) in dataList" :key="index">{
{
list.name }}</li>
</ul>

我们可以看出来随着父组件数据的变化,props传递的字段dataList值动态变化。但这样存在一个弊端,就是在子组件中无法根据各类条件进一步处理传递的数据,所以我们更倾向于下一种。
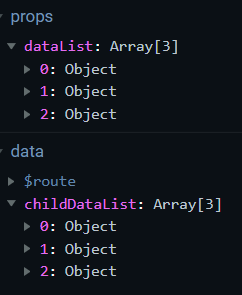
data
将props中的值赋给data中定义的变量
// 子组件template内容
<ul>
<li v-for="(list, index) in childDataList" :key="index">{
{
list.name }}</li>
</ul>
// 子组件data中定义内容
childDataList: this.dataList,

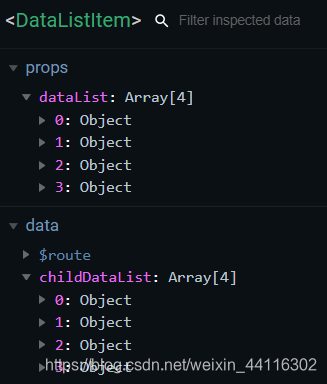
在vue调试工具中我们可以轻易看到,当我们点击按钮,props中的值进行相应变化,同时data中定义的变量值也同步变化。
computed
如果父组件传递的值,在给定的初始条件即可完成数据的处理,那我们可以使用computed
// 子组件template内容
<ul>
<li v-for="(list, index) in childDataList" :key="index">{
{
list.name }}</li>
</ul>
// 子组件computed中定义内容
childDataList() {
return this.dataList
},

在vue调试工具中我们可以轻易看到,当我们点击按钮,props中的值进行相应变化,同时computed中定义的变量childDataList也同步变化。
watch
采用watch监听父组件传值也是常用的方法。
watch可以直接监听变化的传值类型为基本数据类型,引用数据类型可以监听Array,但是对引用数据类型中 instanceOf 为 Object监听则不是很理想,需要使用watch中的深度监听。
普通监听
// 子组件template内容
<ul>
<li v-for="(list, index) in childDataList" :key="index">{
{
list.name }}</li>
</ul>
// 子组件data中定义内容
childDataList: [],
// 子组件watch中定义的内容
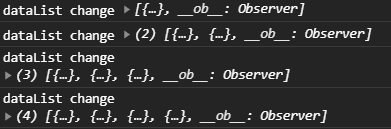
dataList(val) {
console.log('dataList change', val)
this.childDataList = val
},


可以看到随着父组件按钮的点击,子组件对父组件的传值监听会执行,同时改变子组件data中定义的childDataList值。这种方式的问题是,如果一开始父组件即传值过来,而watch是监听到变化才执行,则导致子组件无初始值。可以采用下面深度监听的写法,开启immediate为true。
深度监听
修改下之前的父组件和子组件内容
// 父组件template内容修改
<button @click="changeData">changeDataButton</button>
<data-list-item :dataObj="dataObj"></data-list-item>
// 父组件data内容修改
dataObj: {
name: 'caoyuan',
age: 24,
sex: 'man',
},
// 父组件methods内容修改
changeData() {
this.dataObj.name = this.dataObj.name + Math.random()
},
// 子组件template内容修改
<div>
{
{
personalInfo.name }}
</div>
// 子组件data内容修改
personalInfo: {
},
// 子组件props修改
props: ['dataObj'],
// 子组件watch修改
watch: {
dataObj: {
handler(val) {
console.log('dataObj deep change', val)
this.personalInfo = val
},
deep: true, // 深度监听
immediate: true, // 初次监听即执行
},
},
通过上面的方式,即可解决watch监听带来的一些问题
优化watch监听
若是只对object中特定字段进行监听,则可以采用下面方式
watch: {
'dataObj.name': {
handler(val) {
console.log('dataObj.name change', val)
this.personalInfo = this.dataObj
},
immediate: true, // 初次监听即执行
},
},
这种方式消除深度监听对性能的消耗
智能推荐
前端开发之vue-grid-layout的使用和实例-程序员宅基地
文章浏览阅读1.1w次,点赞7次,收藏34次。vue-grid-layout的使用、实例、遇到的问题和解决方案_vue-grid-layout
Power Apps-上传附件控件_powerapps点击按钮上传附件-程序员宅基地
文章浏览阅读218次。然后连接一个数据源,就会在下面自动产生一个添加附件的组件。把这个控件复制粘贴到页面里,就可以单独使用来上传了。插入一个“编辑”窗体。_powerapps点击按钮上传附件
C++ 面向对象(Object-Oriented)的特征 & 构造函数& 析构函数_"object(cnofd[\"ofdrender\"])十条"-程序员宅基地
文章浏览阅读264次。(1) Abstraction (抽象)(2) Polymorphism (多态)(3) Inheritance (继承)(4) Encapsulation (封装)_"object(cnofd[\"ofdrender\"])十条"
修改node_modules源码,并保存,使用patch-package打补丁,git提交代码后,所有人可以用到修改后的_修改 node_modules-程序员宅基地
文章浏览阅读133次。删除node_modules,重新npm install看是否成功。在 package.json 文件中的 scripts 中加入。修改你的第三方库的bug等。然后目录会多出一个目录文件。_修改 node_modules
【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure-程序员宅基地
文章浏览阅读883次。【代码】【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure
整理5个优秀的微信小程序开源项目_微信小程序开源模板-程序员宅基地
文章浏览阅读1w次,点赞13次,收藏97次。整理5个优秀的微信小程序开源项目。收集了微信小程序开发过程中会使用到的资料、问题以及第三方组件库。_微信小程序开源模板
随便推点
Centos7最简搭建NFS服务器_centos7 搭建nfs server-程序员宅基地
文章浏览阅读128次。Centos7最简搭建NFS服务器_centos7 搭建nfs server
Springboot整合Mybatis-Plus使用总结(mybatis 坑补充)_mybaitis-plus ruledataobjectattributemapper' and '-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏3次。前言mybatis在持久层框架中还是比较火的,一般项目都是基于ssm。虽然mybatis可以直接在xml中通过SQL语句操作数据库,很是灵活。但正其操作都要通过SQL语句进行,就必须写大量的xml文件,很是麻烦。mybatis-plus就很好的解决了这个问题。..._mybaitis-plus ruledataobjectattributemapper' and 'com.picc.rule.management.d
EECE 1080C / Programming for ECESummer 2022 Laboratory 4: Global Functions Practice_eece1080c-程序员宅基地
文章浏览阅读325次。EECE 1080C / Programming for ECESummer 2022Laboratory 4: Global Functions PracticePlagiarism will not be tolerated:Topics covered:function creation and call statements (emphasis on global functions)Objective:To practice program development b_eece1080c
洛谷p4777 【模板】扩展中国剩余定理-程序员宅基地
文章浏览阅读53次。被同机房早就1年前就学过的东西我现在才学,wtcl。设要求的数为\(x\)。设当前处理到第\(k\)个同余式,设\(M = LCM ^ {k - 1} _ {i - 1}\) ,前\(k - 1\)个的通解就是\(x + i * M\)。那么其实第\(k\)个来说,其实就是求一个\(y\)使得\(x + y * M ≡ a_k(mod b_k)\)转化一下就是\(y * M ...
android 退出应用没有走ondestory方法,[Android基础论]为何Activity退出之后,系统没有调用onDestroy方法?...-程序员宅基地
文章浏览阅读1.3k次。首先,问题是如何出现的?晚上复查代码,发现一个activity没有调用自己的ondestroy方法我表示非常的费解,于是我检查了下代码。发现再finish代码之后接了如下代码finish();System.exit(0);//这就是罪魁祸首为什么这样写会出现问题System.exit(0);////看一下函数的原型public static void exit (int code)//Added ..._android 手动杀死app,activity不执行ondestroy
SylixOS快问快答_select函数 导致堆栈溢出 sylixos-程序员宅基地
文章浏览阅读894次。Q: SylixOS 版权是什么形式, 是否分为<开发版税>和<运行时版税>.A: SylixOS 是开源并免费的操作系统, 支持 BSD/GPL 协议(GPL 版本暂未确定). 没有任何的运行时版税. 您可以用她来做任何 您喜欢做的项目. 也可以修改 SylixOS 的源代码, 不需要支付任何费用. 当然笔者希望您可以将使用 SylixOS 开发的项目 (不需要开源)或对 SylixOS 源码的修改及时告知笔者.需要指出: SylixOS 本身仅是笔者用来提升自己水平而开发的_select函数 导致堆栈溢出 sylixos