【vue】echarts的tooltip(提示框)基础配置和样式改写_echarts tooltip-程序员宅基地
技术标签: css echarts 前端 vue.js javascript
问题描述
echarts项目中遇到的tooltip提示框问题部分总结:
tooltip提示框修改背景颜色、修改文本单位、修改提示框的大小等等,以及如何自定义样式修改形状
项目场景①:
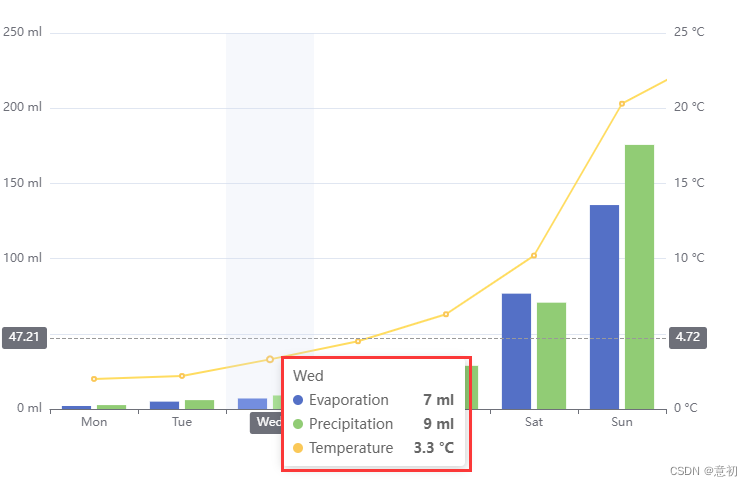
改写提示框里的文本单位
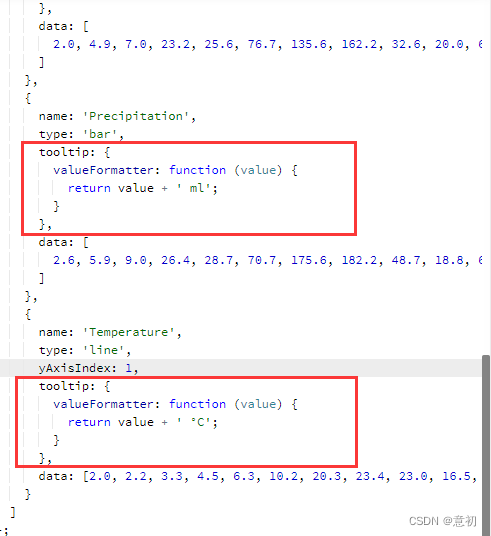
为了能够使得echarts的tooltip提示框触发的格式,使用valueFormatter回调函数,能按照自定义的格式


//改成ml
tooltip: {
valueFormatter: function (value) {
return value + ' ml';
}
},
//改成摄氏度
tooltip: {
valueFormatter: function (value) {
return value + ' °C';
}
},项目场景②:
改写提示框里的样式
echarts的tooltip的样式需要官网api属性,贴一下常用的

tooltip: {
axisPointer: {
type: "line", // 指示器类型('line' 直线指示器;'shadow' 阴影指示器;'none' 无指示器;'cross' 十字准星指示器。)
snap: false, // 坐标轴指示器是否自动吸附到点上。默认自动判断。
},
showContent: true, // 是否显示提示框浮层,默认显示
alwaysShowContent: true, // 是否永远显示提示框内容,默认情况下在移出可触发提示框区域后一定时间后隐藏
triggerOn: "mousemove", // 提示框触发的条件('mousemove',鼠标移动时触发;'click',鼠标点击时触发;'mousemove|click',同时鼠标移动和点击时触发;'none',不在 'mousemove' 或 'click' 时触发)
confine: true, // 是否将 tooltip 框限制在图表的区域内
backgroundColor: "rgba(0,0,0,0)", // 提示框浮层的背景颜色
padding: 15, // 提示框浮层内边距,单位px
position: "left",
textStyle: {
color: "#78EC4E", // 文字的颜色
fontStyle: "normal", // 文字字体的风格('normal',无样式;'italic',斜体;'oblique',倾斜字体)
fontWeight: "normal", // 文字字体的粗细('normal',无样式;'bold',加粗;'bolder',加粗的基础上再加粗;'lighter',变细;数字定义粗细也可以,取值范围100至700)
},
},项目场景③:
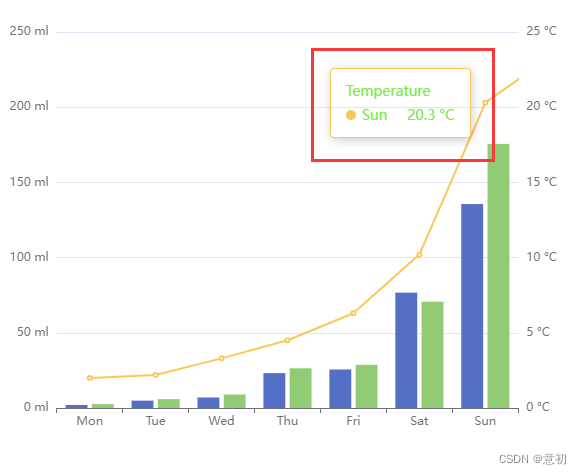
自定义提示框里的样式
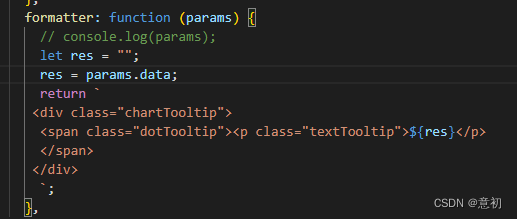
为了能够使得echarts的tooltip改写样式,就不得不提formatter函数


formatter: function (params) {
// console.log(params); //params是echarts的属性
let res = ""; //变量一个res
res = params.data; //res等于params下的数据
//return回调一个模板字符串,自定义提示框的形状
return `
<div class="chartTooltip">
<span class="dotTooltip"><p class="textTooltip">${res}</p>
</span>
</div>
`;
},.chartTooltip{
background:#78EC4E;
display:inline-block;
// margin-right:5px;
border-radius:10px;
width:10px;
height:10px;
}
.dotTooltip{
display:inline-block;
background:#78EC4E;
width:2px;
height:25px;
position:absolute;
top: 15px;
left: 9px;
right: 0;
bottom: 0;
}
.textTooltip{
color:#78EC4E ;
position:absolute;
top: -45px;
left: -25px;
right: 0px;
bottom:0px;
}作者上一篇文章,
智能推荐
【HarmonyOS HiSpark IPC DIY Camera试用连载4 】 鸿蒙OS内核liteos-a如何启动第一个用户进程init_lite_lite_user_sec_entry原理-程序员宅基地
文章浏览阅读2.6k次。【HarmonyOS HiSpark IPC DIY Camera试用连载4 】 鸿蒙OS内核如何启动第一个用户进程init_lite1. 鸿蒙OS编译知识2. 从编译过程看鸿蒙OS代码结构3. 第一个用户态进程init_lite4. Init_lite是如何被kernel调用的?1. 鸿蒙OS编译知识(原理引自中科创达OpenHarmony研究组 鸿蒙OS开源代码精要解读之——init)OpenHarmony源码编译系统使用了google开发的gn工具以及ninjia。这二者结合起来比传统的make_lite_user_sec_entry原理
TheiSfM - Win7/VS2015/CMake_theia-sfm-程序员宅基地
文章浏览阅读1k次。Instruction for building TheiaSfM._theia-sfm
linux下安装mysql-5.7.25详细步骤_mysql-5.7.25-linux-glibc2.12-x86_64.tar.gz下载-程序员宅基地
文章浏览阅读458次。第一步:下载进入到mysql官网下载自己对应版本的mysql,下载地址:https://dev.mysql.com/downloads/mysql/5.7.html#downloads我这里下载mysql-5.7.25-linux-glibc2.12-x86_64.tar.gz版本也可以进入linux后用命令下载wget https://cdn.mysql.com//Downloads..._mysql-5.7.25-linux-glibc2.12-x86_64.tar.gz下载
HDU 4348 SPOJ TTM To the moon(操作建树)_to the moon操作-程序员宅基地
文章浏览阅读388次。题意:给出一个序列,四种操作C l r d: Adding a constant d for every {Ai | l <= i <= r}, and increase the timestamp by 1, this is the only operation that will cause the timestamp increase. Q l r: Querying the current_to the moon操作
基于docker-compose做版本升级_升级 docker-compose-程序员宅基地
文章浏览阅读283次。将mysql的镜像导出成tar文件到当前文件夹。docker-compose.yml文件。#离线做mysql升级。_升级 docker-compose
出现java.lang.NumberFormatException: null的错我如何解决_numberformatexception null-程序员宅基地
文章浏览阅读469次。首先这是show.jsp pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title></head><body><% request.setCharacterEncoding("utf-8"); String name = r_numberformatexception null
随便推点
引用形参和指针形参的比较_函数用形参 指针哪个效率高-程序员宅基地
文章浏览阅读1k次。指针与引用看上去完全不同(指针用操作符’*’和’->’,引用使用操作符’.’),但是它们似乎有相同的功能。指针与引用都是让你间接引用其他对象。你如何决定在什么时候使用指针,在什么时候使用引用呢? 首先,要认识到在任何情况下都不能用指向空值的引用。一个引用必须总是指向某些对象。因此如果你使用一个变量并让它指向一个对象,但是该变量在某些时候也可能不指向任何对象,这时你应该把变量声明为指针_函数用形参 指针哪个效率高
0012-用OpenCV批量读取图片的三种方法-程序员宅基地
文章浏览阅读3.3k次。有时我们需要批量读取图片,所以我们有必要知道怎么在OpenCV开源环境下批量读取图片!批量读取图片的关键是如何让程序知道文件夹下图片的名字!第一种方法:这种方法只针对图片名字有规律的情况,比如:***(0).jpg***(1).jpg***(2).jpg***(3).jpg..................源代码如下:代码中用到的图片下载链接为:http://pan.b..._opencv批量读取图片
.bat脚本基本命令语法_bat脚本串口发送-程序员宅基地
文章浏览阅读1.1k次。目录批处理的常见命令(未列举的命令还比较多,请查阅帮助信息) 1、REM 和 :: 2、ECHO 和 @ 3、PAUSE 4、ERRORLEVEL 5、TITLE 6、COLOR 7、mode 配置系统设备 8、GOTO 和 : 9、FIND 10、START 11、assoc 和 ft..._bat脚本串口发送
自己实现一个队列(Java)_java实现一个队列 匀速处理-程序员宅基地
文章浏览阅读1.5k次。思路:1、链表实现,不用考虑扩容问题2、节点维护next指针,每次删除元素,删除头结点,插入元素队尾插入代码:package com.datastructure.stackqueue;/** * 实现一个栈,自定义栈,用链表实现,方便扩容 */public class DefineQueue<T> { private Node<T> ..._java实现一个队列 匀速处理
QA面试题-程序员宅基地
文章浏览阅读880次,点赞19次,收藏17次。猴子测试是一种用于测试应用程序的黑盒测试,通过提供随机输入来检查系统行为,例如检查系统是否崩溃。测试主管通常会准备它,或者测试经理,文档的重点是描述要测试什么,如何测试什么时候测试,谁来做什么测试。我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。猴子测试和即席测试都遵循非正式的方法,但是在猴子测试中,我们不需要对软件有深入的了解。它是最终测试,同时执行功能性和非功能性测试。
UniCode转UTF8-程序员宅基地
文章浏览阅读79次。char *UniCodeToUTF8(CString strUniCode){ LPWSTR pWstr = new wchar_t[strUniCode.GetLength() + 1]; wcscpy(pWstr, T2W((LPTSTR)strUniCode.GetString())); //获取转完后的长度 int nLen = WideCh..._utf8_ai