前端移动端适配 - 媒体查询适配方案_pc端写的固定宽度,媒体查询适配移动端,width写100%没效果-程序员宅基地
背景
工作中难免会有写静态页面的需求,有时候移动端适配真的是做的心累,如果自己新做一个页面倒还好,整体布局会按照自己习惯来,但有时候不得不修改别人的代码,尤其是别人没适配好的代码,找样式以及命名规范等问题够折磨一整天了。
在这里总结一下移动端适配的注意点,为个人笔记,仅做参考。
以下一些像素 px,margin,padding 以及各种适配方案仅个人习惯以及设计师的需求,可能会与大家不一样,按照自己的规范来就行,仅做参考,下文不再赘述。
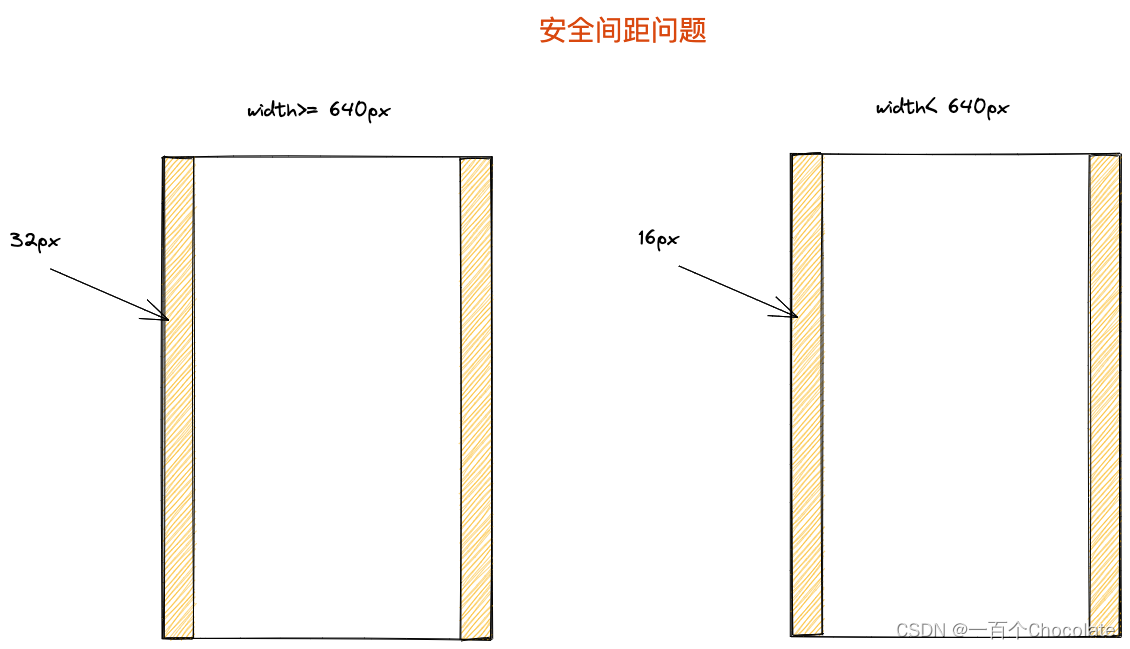
安全间距
设计部门有这种说法,就是「安全间距」,就是设置一个 margin,防止内容超出,这个根据机型宽度会有不同的值,一般 PC 是 32px,移动端是 16px,看起来整体会比较舒服。
当然这也得看设计部门的规范要求来。

padding 内边距
刚刚讲了 margin,现在来讲讲 padding。
一般 PC 端内容区会有一个 max-width: 1136px,至于为什么我也不知道(真的),但是看起来给人的感觉还不错。
在内容区一般会与导航 header 部分相对内缩一点,因此加一个 padding: 24px,margin 不行吗?
而对于内容区域居中的话,直接用 margin: 0 auto 即可,很方便,所以一般对于内容区的内缩,我直接用 padding。

布局方式
一般大多数页面现在都比较规范了,要么就左右布局,要么就左中右布局(只是我这么取名而已,方便)
就拿我的个人博客为例吧,可以说是左右布局了,但这个适配比较简单,采用 flex 之后左边宽度定的 75%,右边定的 25%,如果在工作中这样做设计一定会挑毛病(害…)

设计稿上一般都会标记宽高的,必须严格按照设计师上的来,过去我写页面也是看起来差不多就行了,但没想到设计师就是「像素眼」,只有 1px 之差都不行,没办法,原本以为能偷偷懒,但还是要好好去做适配。
关于这个布局方式的话一般来说使用 flex 能解决很多问题了,也可以考虑使用 grid 布局,不过我一般就是用 flex 就行了,静态页面一般也不复杂。
图片适配问题
之前做的时候设计师总是会发现一些首图或者一些文章的图片,在收缩页面宽度的时候被拉变形了,后面从网上了解了这个属性:
object-fit: cover
这个可以很好的让图片保持原比例,对于 cover 值,借用 MDN 的描述如下:
被替换的内容在保持其宽高比的同时填充元素的整个内容框。如果对象的宽高比与内容框不相匹配,该对象将被剪裁以适应内容框。
对了,当时是搜到了这篇文章,如何让img里的图片自适应div,并填充不变形?,可以参考一下。
保持固定间距适配
依旧还是拿我的博客为例,下面实现方式没看代码,不知道是不是和我要说的适配方案相同。

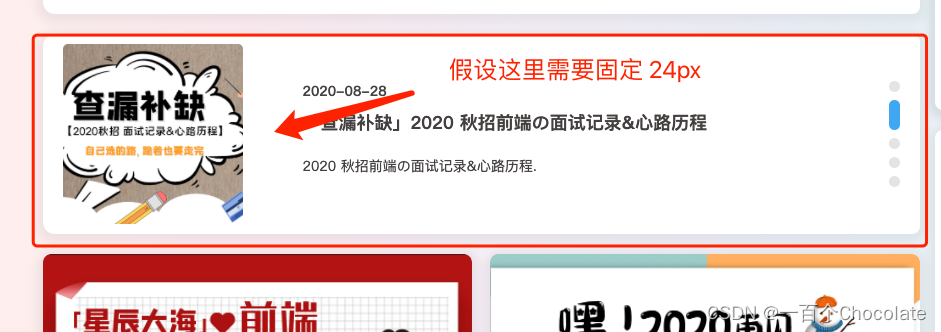
看图中标记的内容,也算是左右布局了,我们假设需要固定间距 24px,在这里左边我们称作图片区域,右边称作文案区域吧。
对于图片区域,一般设计会给定宽高,所以我们是知道宽度的,而右边内容区域我们还要定宽度嘛?
这样适配的话得多麻烦,当页面收缩的时候这整个卡片宽度变小,文案区域的宽度也得跟着变,那就得一个像素一个像素来看了,没错,我刚开始就是这样做的…
所以当时觉得适配这一方面真的做的痛苦…(开始怀疑人生)
后面发现,我其实可以这样做,其实可以设置 margin ,也可以不设置。
将整体进行 flex 布局,然后分左右部分,设置 justify-content: space-between,让两个都往边上靠拢,而对于右边文案区域的宽度,我们可以通过计算来做。
假设图片需要的宽度为 60px,加上间距 24px,就是 84px,那么右边就这样定宽:
width: calc(100% - 84px)
这样不管怎么收缩,都会适配好了,到了平板端,可能图片宽度或者间距也会改变,那就改一下就好了,之后看起来都很舒服,不用再一步一步看了。
当然,这是我个人习惯做法,也是自己琢磨出来的(网上找也没找到相关的),不管是不是最佳的,但对于需求来说也还行,设计稿也是这样的。
不过之后看了下 react 官方文档的适配方式,发现对于固定宽度的图片区域,我们可以设置 flex: 0 0 60px,然后再加上一个 margin-right: 24px,而对于文案区域,可以通过 flex: 1 1 auto 来适配,看来还是要多学习学习一些经验与方法。
自从这样使用之后,开发起来方便了许多,仅作参考哈,解决方法应该还有许多,也欢迎和大家交流一些方法,我也想学习更简便的方法。
无限适配
其实我知道 ali 有这个无限适配,但之前和同事讨论过,问怎么之前不使用,好像说是不太好用,规范不一样?
然后我就没怎么去了解了,有机会自己折腾玩下。
适配的一些宽度
用媒体查询会遇到一些宽度,本来打不算写的,但还是想着例举一些比较常用的宽度吧,说不定有需要呢?
@media screen and (max-width: 1160px)
@media screen and (max-width: 820px) iPad Air
@media screen and (max-width: 768px) iPad Mini
@media screen and (max-width: 390px) iPhone 12 Pro
以上仅做参考哈,在这个宽度中间有的可能有几百像素差,那么对应不同的页面可能显示效果不一样,就按照需要调整的来好了,在中间灵活穿插一些宽度即可。
目录实现粘性定位的坑
这个应该算是自己踩过的坑吧,依旧打开我的博客文章,鼠标滚轮往下的时候,会发现目录会粘在那里,而之前也有相同的实现目录功能的需求,不过目录已经有实现了,但下滑的时候目录不会跟着下来,也就是粘性定位失效问题。

对于一般情况下,我设置了 position: sticky 和 top: 102px,应该就可以了,但还是不行。
当时参考的这篇博客:position:sticky;失效原因及注意点
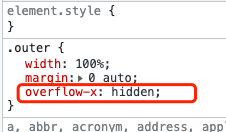
其中有一点很关键:父元素设置了 overflow 属性也会使粘性定位失效
父元素不单单指元素直系的父元素,任意引用了次组件的父组件元素也包括
然后我就打开 f12,一个一个找父元素,还真给找到了,这也许就是改别人代码的痛楚。

也不太清楚,当时为什么要加这个,在接优化目录需求之前,需求方反馈说是目录之前是好的,前一段阵子突然就坏了,估摸着应该就是改这里影响到了吧。
标题文字类省略与限制行数
接下来要介绍的是这个属性,解释也很简单,限制一行,超出省略。
-webkit-line-clamp: 1;
可以拿我的博客为例子,在移动端的时候标题不能太长了,设置之后可以省略。

当然有时候设置水平方向的不生效,可以试试如下:
display: -webkit-box;
-webkit-line-clamp: 2;
另外一个关于省略的属性就是这个,text-overflow: ellipsis,可以记一下,有时候会需要。
标题文字避头
这个我之前写页面基本上不怎么考虑的,也是设计师发现的,不得不说设计师眼睛「真尖」,网上搜了下可以通过 word-break: normal 来解决。
所谓避头就是要避免标点符号啥的作为一行的首位,可能一般用户也不会觉得怎样,但是在设计师眼里就是不能存在哈哈。
不过这个属性貌似只能对中文进行排版,所以尽量书写文档的时候统一规范会比较好。
其它
这里我就暂时归类其它了,整理(摸鱼)了好几天才写出这一篇总结,梳理一遍之后感觉对于适配这方面理解加深了,之后的一些需求应该都没啥问题了,平常写适配的时候一定要多注意一下间距的问题,自己总是容易忽略,养成好习惯。
这篇适配方案今后有补充的话,还会继续更新一下,把遇到的一些问题记录下来,不然之后容易忘记,又得麻烦查资料。
最后,喜欢可以点个赞,关注一下,我也是一名 UP 主,搜同名就能找到啦,谢谢各位支持。
智能推荐
C语言:验证下列矩阵是否为魔方阵。魔方阵是每一行、每一列、主副对角线上的元素之和都是相等的矩阵。-程序员宅基地
文章浏览阅读2.6k次。#include <stdio.h>#include <string.h>#include <string.h>int main(void){ int a[5][5] = {17,24,1,8,15, 23,5,7,14,16, 4,6,13,20,22, 10,12,19,21,3, 11,18,25._验证下列矩阵是否为魔方阵。魔方阵是每一行、每一列、主副对角线上的元素之和都是
Django疫情返乡人员管理系统-11411,计算机毕业设计开题选题+程序定制+论文书写+答辩ppt书写-原创(题目+编号)的定制程序-程序员宅基地
文章浏览阅读51次。免费领取项目源码,请关注赞收藏并私信博主,谢谢-本课题研究的疫情返乡人员管理系统,主要功能模块包括:防疫须知、疫情用品、返乡报备、用户反馈管理等,主要是主要采取Mysql作为后台数据的主要存储单元,运用软件工程原理和开发方法,采用Python的Django技术构建的,实现了系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。
oracle序列中cache和nocache-程序员宅基地
文章浏览阅读1.1k次。首先我这篇博客的内容是我不知道oracle里的 cache 是什么,结果越查越多。。。“序列的cache通常为 20,但在需要依据序列值判断创建的先后顺序时必须是 NOCACHE”,关于这句话,是公司的数据库规范里提到的一句话,但是我感觉nocache会导致的问题好像还不少,所以我很纠结,但是除了根据序列值判断创建的先后顺序外,还有其他的靠谱的方式来判断先后顺序吗?难道入库时间不可以吗..._数据库中的nocache是什么意思
C语言那些事之字符串操作_c语言编辑多行源代码中的字符串-程序员宅基地
文章浏览阅读193次。一、字符串多行书写有时为了书写阅读方便,需要将一大串的字符串写成多行举例源码 MyUart_Printf("moduleConfigParams=>\r\n"\ "\tuartBaudrate:%s\r\n"\ "\tuartStopbit:%s\r\n"\ "\tparityType:%s\r\n"\ "\trfC..._c语言编辑多行源代码中的字符串
Python 与 JavaScript 语法差异点_js python 语法 区别-程序员宅基地
文章浏览阅读1.2k次。随着人工智能技术的普及,越来越多的前端程序员开始关注相关技术。Python 作为人工智能领域最常用的语言,与前端程序员日常使用的语言 JavaScript 同属脚本语言,且在两者发展过程中,社区也多有相互借鉴之处,因此有很多相似。一个熟悉 JavaScript 语言的前端程序员,通过掌握了他们之间的不同之处,可以快速上手 Python 。以下是我学习过程中记录的 Python 不同于 JavaSc..._js python 语法 区别
深谈德国车和日本车的区别--觉得分析的还算冷静客观-程序员宅基地
文章浏览阅读744次。《德系VS日系》比较客观的文章作者:颜宇鹏,新车评网创办人之一、总编辑、首席车评人、视频版主持人。从业超过十年,曾任专业汽车杂志试车总监、主编。阅车无数,对全球车型发展、中国汽车市场、试车驾驶技术有深厚积累,其见解独到的车评备受读者喜爱和业界推崇。在讨论“德系VS日系”这个话题时,我想先确立以下几点基础原则。..._2019新君威的前后防碰梁
随便推点
openGauss 向量化引擎-程序员宅基地
文章浏览阅读249次,点赞4次,收藏4次。openGauss提供向量化引擎,通常用在OLAP数据仓库类系统。主要是因为分析型系统通常是数据处理密集型,基本上都是采用顺序方式来访问表中大部分的数据,然后再进行计算,最后将计算结果输出给用户。
云锁linux宝塔安装,【最新版】宝塔面板下为Nginx自编译云锁Web防护模块教程-程序员宅基地
文章浏览阅读639次。相信很多站长在使用宝塔面板的同时也会安装云锁用于加固服务器安全性,不过有时因为Nginx版本过高等问题导致安装云锁时无法自动安装Web防护模块,所以还需要我们在Linux系统下额外将云锁Web防护模块编译进Nginx才可以。之前也转载过一篇一、上传云锁Web防护模块压缩包并解压Ps:其实宝塔添加模块功能里可以通过配置shell脚本实现这些前置准备,但我还是喜欢用手动的方式上传,这样使步骤看起来更直..._宝塔 云锁自编译 测试
Android 笔记:Error:A problem occurred configuring project ':app'.-程序员宅基地
文章浏览阅读8.4k次。原文作者:雪飘碧鸳 在github上导入项目,或其他地方导入Android Studio,出现Error:A problem occurred configuring project ‘:app’.的错误。其实这种错误有很多种原因,需要对每种情况进行不同的处理才行,这里说的一种情况是JNI的情况,即该项目使用到C/C++库,此时需要引入NDK才行,先看下错误提示Gradle ‘trunk’ ..._error:a problem occurred configuring project ':app'.
dataframe的groupby,agg,unstack应用_group by unstack-程序员宅基地
文章浏览阅读603次。groupby一个索引的比较简单,这里主要讲两个索引的:这里先设dataframe为下图然后根据第0列和第1列来进行分组,再对第二列进行数量统计,这里用了nunique函数来进行数量统计上图中最上面的2表示是根据原表的第3列即序号2的那一列使用的agg函数得到的结果。unstack是把一维表转换成二维表,即把(0,1)这对分组条件分别写成表的行列索引,一一对应agg函数得到的结果,如下图:stack是把二维表转换成一维表,类似花括号形式(就像是思维导图一层一层括出去),第一列写上原本的行索引_group by unstack
树莓派宝塔搭建NAS私有云盘nextcloud_宝塔做nas-程序员宅基地
文章浏览阅读2.2k次。宝塔新建网站:假设文件夹根目录为/home/nextcloud创建FTP,数据集。并且选择php版本。删除文件夹根目录/home/nextcloud下的两个html文件。下载nextcloud文件:官网链接可以使用wget:wget https://download.nextcloud.com/server/releases/nextcloud-20.0.0.zip,或者本地端下载后拖过去。多线程下载:sudo apt install axel axel -n 20 ht.._宝塔做nas
快学Scala 第一课 (变量,类型,操作符)-程序员宅基地
文章浏览阅读41次。Scala 用val定义常量,用var定义变量。常量重新赋值就会报错。变量没有问题。注意:我们不需要给出值或者变量的类型,scala初始化表达式会自己推断出来。当然我们也可以指定类型。多个值和变量可以一起声明:Scala 类型:Byte, Char, Short, Int, Long, Float, Double, BooleanScala不区分基...