模型部署到移动端_谷歌开源 MobileNetV3:新思路 AutoML 改进计算机视觉模型移动端...-程序员宅基地
技术标签: 模型部署到移动端
雷锋网 AI 开发者按:谷歌从 17 年发布 MobileNets 以来,每隔一年即对该架构进行了调整和优化。现在,开发者们对 MobileNetV3 在一次进行了改进,并将 AutoML 和其他新颖的思想融入到该移动端的深度学习框架中。谷歌发布了相关文章对升级后的 MobileNetV3 进行了讲解,雷锋网 AI 开发者将其整理编译如下。

深度学习融入到移动端的最新创意
将深度学习融合到移动端正成为人工智能领域最活跃的研究领域之一。而设计能够在移动端运行时有效执行的深度学习模型,则需要对神经网络中的许多架构范例进行更进一步的思考。
移动端的深度学习模型需要平衡复杂神经网络结构的精度和移动运行时的性能约束。在移动端深度学习领域中,计算机视觉仍然是最具挑战性的领域之一。
在 2017 年,谷歌推出了基于 TensorFlow 的计算机视觉系列模型 MobileNets。而最新的 MobileNets 架构正是于几天前发布,其中包含了一些改进移动端计算机视觉模型的有趣想法。

MobileNetV3 是该模型结构的第三个版本,它能够为许多主流的移动应用程序提供图像分析的功能。该体系结构还被集成到流行的框架中,例如:TensorFlow Lite。
MobileNet 需要尽可能维持其中发展较快的计算机视觉和深度学习领域与移动环境局限性之间平衡。因此,谷歌一直在定期对 MobileNets 架构进行更新,其中也加入了一些有关于深度学习领域中最新颖的想法。
MobileNetV3 论文地址:
https://arxiv.org/abs/1905.02244
来自 MobileNetV1 的启发
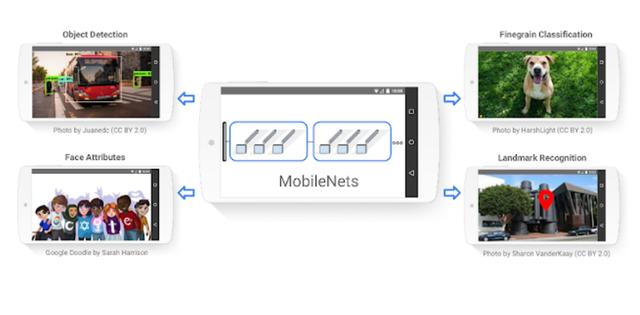
MobileNets 的第一个版本于 2017 年春季发布,其核心思想是引入一系列基于 TensorFlow 的计算机视觉模型,在最大限度地提高精度的同时,平衡设备上或嵌入式应用程序的有限资源。从概念上讲,MobileNetV1 正试图实现两个基本目标,以构建移动第一计算机视觉模型:
较小的模型 参数数量更少
较小复杂度 运算中乘法和加法更少
遵循这些原则,MobileNetV1 是一个小型、低延迟、低功耗的参数化模型,可以满足各种用例的资源约束。它们可以用于实现:分类、检测、嵌入和分割等功能。

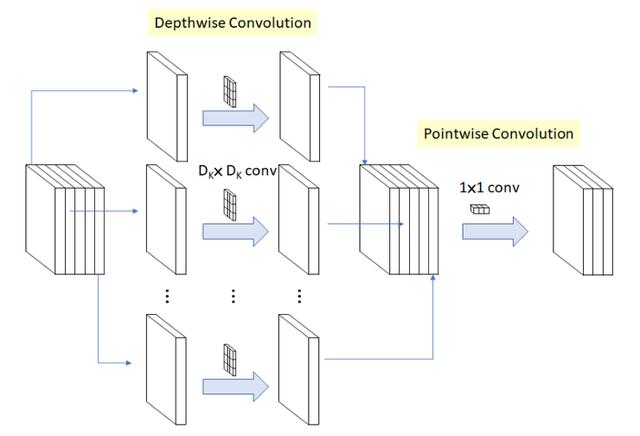
MobileNetV1 的核心架构则基于一个流线型架构,该架构使用深度可分离卷积网络来构建了轻量级深度神经网络。就神经网络结构而言,深度可分离卷积将卷积核分成两个单独的卷积核,这两个卷积核依次进行两个卷积,即先是深度卷积,然后进行逐点卷积,如下图所示。

在 MobileNetV1 中,深度卷积网络的每个输入信道都应用了单个滤波器。然后,逐点卷积应用 1 x1 卷积网络来合并深度卷积的输出。这种标准卷积方法既能滤波,又能一步将输入合并成一组新的输出。在这之中,深度可分离卷积将其分为两层,一层用于滤波,另一层则用于合并。
第一代 MobileNetV1 的实现作为了 TensorFlow Slim 图像分类库的一部分;而随着新的移动应用程序使用全新的模式进行构建,就诞生出了新的想法以改进整体架构。
升级后的二代 MobileNetV2
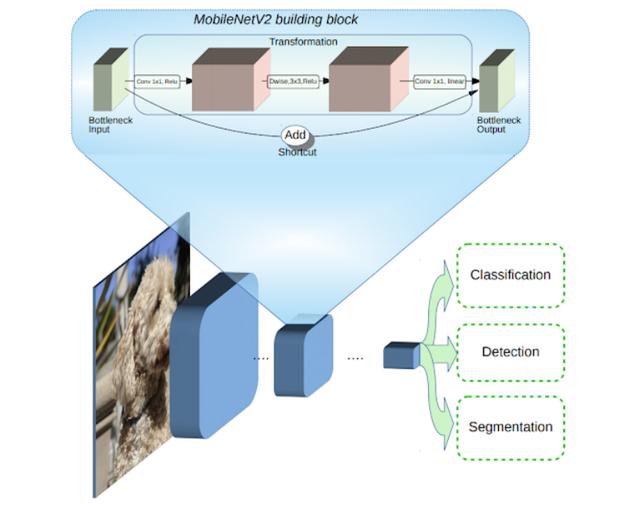
第二个版本的 MobileNet 架构于 2018 年初发布。MobileNetV2 则基于 MobileNetV1 的一些思想,并结合新的思想来优化了诸如:分类、目标检测和语义分割等任务的体系结构。从架构的角度来看,MobileNetV2 为架构增添了两个新模块:
引入了层与层之间的线性瓶颈
瓶颈之间的快捷连接。(基本结构如下所示)

MobileNetV2 之中的核心思想是,瓶颈对模型的中间输入和输出进行编码,而内层则用于封装模型从较低级别概念(如:像素等)转换到较高级别描述符(如:图像类别等)的能力。最后,与传统的剩余连接一样,快捷方式能够实现更快地训练速度和更高的准确性。
加入 AutoML 的 MobileNetsV3
MobileNets 架构的最新改进在今年发表的一篇研究论文中(https://arxiv.org/abs/1905.02244)进行了总结,其主要贡献是使用 AutoML 为给定的问题找到最佳的神经网络架构;这与之前版本架构的人工设计形成了鲜明对比。
具体来说,MobileNetV3 利用了两种 AutoML 技术,即:
MnasNet(一种自动移动神经体系结构搜索(MNAS)方法,https://ai.google/research/pubs/pub47217/)
NetAdapt(适用于移动应用程序的平台感知型算法,https://arxiv.org/pdf/1804.03230.pdf)
MobileNetV3 首先使用 MnasNet 进行粗略结构的搜索,然后使用强化学习从一组离散的选择中选择最优配置。之后,MobileNetV3 再使用 NetAdapt 对体系结构进行微调,这体现了 NetAdapt 的补充功能,它能够以较小的降幅对未充分利用的激活通道进行调整。
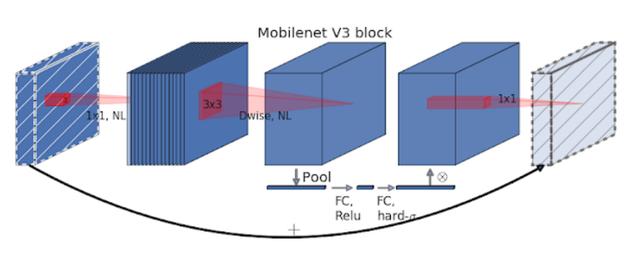
除此之外,MobileNetV3 的另一个新颖想法是在核心架构中加入一种名为「Squeeze-and-Excitation」的神经网络(简称 SE-Net,也是 ImageNet 2017 图像分类冠军)。该神经网络的核心思想是通过显式地建模网络卷积特征通道之间的相互依赖关系,来提高网络所产生表示的质量。具体而言,就是通过学习来自动获取到每个特征通道的重要程度,然后依照这一结果去提升有用的特征并抑制对当前任务用处不大的特征。
为此,开发者们提出了一种允许网络进行特征重新校准的机制。通过该机制,网络可以学习使用全局信息来选择性地强调信息性特征,并抑制不太有用的特征。
而在 MobileNetV3 的例子中,该架构扩展了 MobileNetV2,将 SE-Net 作为搜索空间的一部分,最终得到了更稳定的架构。

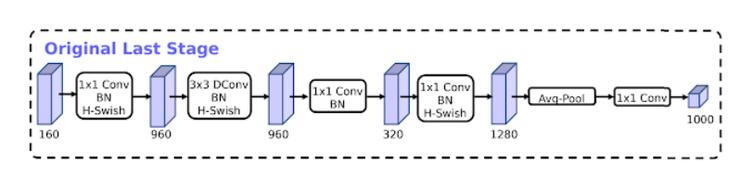
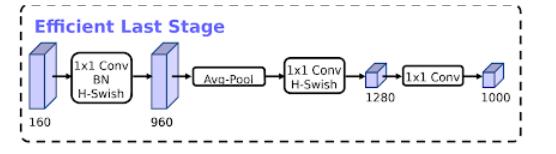
MobileNetV3 中还有一个有趣的优化,则是重新设计了体系结构中一些运行成本较高的层。第二代 MobileNetV2 中的一些层是模型准确性的基础,但也引入了潜在变量。通过合并一些基本的优化功能,MobileNetV3 能够在不牺牲准确性的情况下,删除 MobileNetV2 体系结构中三个运行成本较高的层。


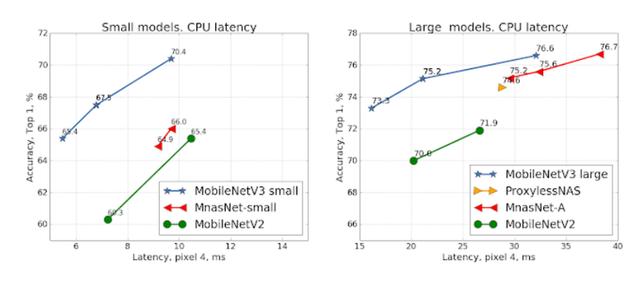
因此,MobileNetV3 相比以前的架构有了显著的改进。例如,在目标检测任务中,MobileNetV3 的操作延迟在减少 25% 的同时,维持和以前版本相同的精度。在分类任务中,也能看到类似的改进,如下图所示:

目前,可以看到 MobileNets 仍然是移动计算机视觉中最先进的体系结构之一。而在这过程中,AutoML 在 MobileNetV3 中的融合也为我们打开了一扇通向更多充满创意的的架构大门,这些架构可能也是我们曾经从未想过的。
GitHub 中提供了 MobileNets 的最新版本,Tensorflow 目标检测 API 中则包含了 MobileNetV3 的具体实现,相关地址如下。
MobileNets 最新版本 GitHub 地址:
https://github.com/tensorflow/models/tree/master/research/slim/nets/mobilenet
MobileNetV3 的具体实现:
https://github.com/tensorflow/models/tree/master/research/object_detection
雷锋网 AI 开发者
雷锋网年度评选——寻找19大行业的最佳AI落地实践
创立于2017年的「AI最佳掘金案例年度榜单」,是业内首个人工智能商业案例评选活动。雷锋网从商用维度出发,寻找人工智能在各个行业的最佳落地实践。
第三届评选已正式启动,关注微信公众号“雷锋网”,回复关键词“榜单”参与报名。详情可咨询微信号:xqxq_xq

智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象