Flutter-防京东商城项目-增加购物车数量-28_flutter 商品加入购物车怎么通知购物车页面刷新接口-程序员宅基地
一直觉得自己写的不是技术,而是情怀,一个个的教程是自己这一路走来的痕迹。靠专业技能的成功是最具可复制性的,希望我的这条路能让你们少走弯路,希望我能帮你们抹去知识的蒙尘,希望我能帮你们理清知识的脉络,希望未来技术之巅上有你们也有我。
本章学到的效果

1.回到

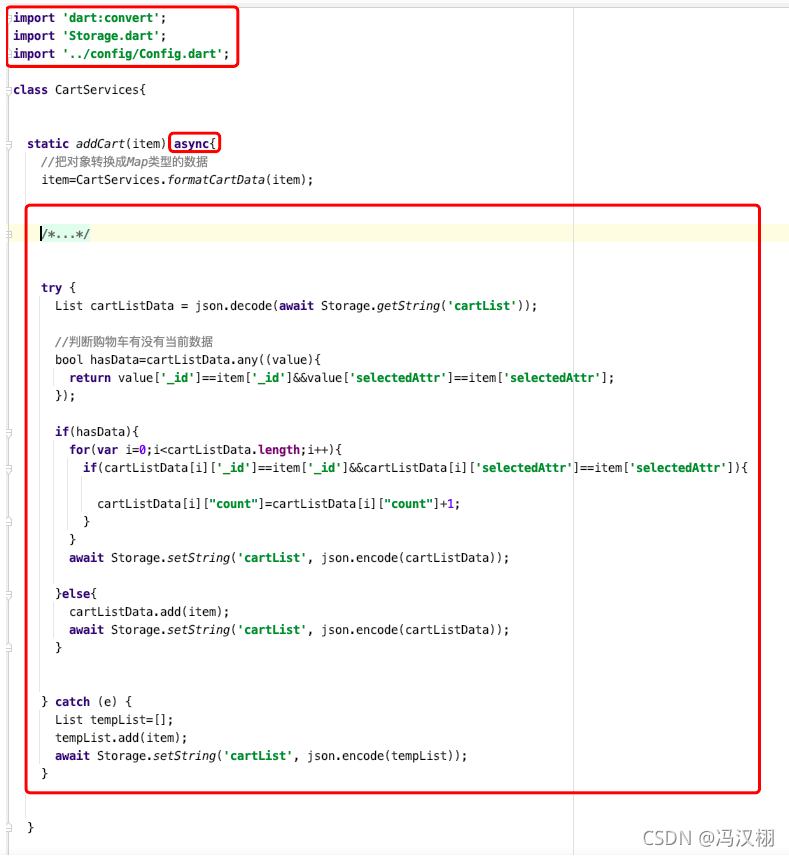
替换里面的所有内容,其实增加try的一个方法。

import 'dart:convert';
import 'Storage.dart';
import '../config/Config.dart';
static addCart(item) async{
/*
1、获取本地存储的cartList数据
2、判断cartList是否有数据
有数据:
1、判断购物车有没有当前数据:
有当前数据:
1、让购物车中的当前数据数量 等于以前的数量+现在的数量
2、重新写入本地存储
没有当前数据:
1、把购物车cartList的数据和当前数据拼接,拼接后重新写入本地存储。
没有数据:
1、把当前商品数据以及属性数据放在数组中然后写入本地存储
List list=[
{"_id": "1",
"title": "磨砂牛皮男休闲鞋-有属性",
"price": 688,
"selectedAttr": "牛皮 ,系带,黄色",
"count": 4,
"pic":"public\upload\RinsvExKu7Ed-ocs_7W1DxYO.png",
"checked": true
},
{"_id": "2",
"title": "磨xxxxxxxxxxxxx",
"price": 688,
"selectedAttr": "牛皮 ,系带,黄色",
"count": 2,
"pic":"public\upload\RinsvExKu7Ed-ocs_7W1DxYO.png",
"checked": true
}
];
*/
try {
List cartListData = json.decode(await Storage.getString('cartList'));
//判断购物车有没有当前数据
bool hasData=cartListData.any((value){
return value['_id']==item['_id']&&value['selectedAttr']==item['selectedAttr'];
});
if(hasData){
for(var i=0;i<cartListData.length;i++){
if(cartListData[i]['_id']==item['_id']&&cartListData[i]['selectedAttr']==item['selectedAttr']){
cartListData[i]["count"]=cartListData[i]["count"]+1;
}
}
await Storage.setString('cartList', json.encode(cartListData));
}else{
cartListData.add(item);
await Storage.setString('cartList', json.encode(cartListData));
}
} catch (e) {
List tempList=[];
tempList.add(item);
await Storage.setString('cartList', json.encode(tempList));
}
2.回到

里面 替换里面的所有内容
import 'package:flutter/material.dart';
import 'dart:convert';
import '../services/Storage.dart';
class Cart with ChangeNotifier{
List _cartList=[]; //状态
List get cartList=>this._cartList;
Cart(){
this.init();
}
//初始化的时候获取购物车数据
init() async{
try {
List cartListData = json.decode(await Storage.getString('cartList'));
this._cartList=cartListData;
} catch (e) {
this._cartList=[];
}
notifyListeners();
}
updateCartList(){
this.init();
}
}
3.回来
Cart 用来存储商品添加到购物车的模型数据

购物车页面。
3.1把下面注释的这句话打开
// var cartProvider = Provider.of<Cart>(context);
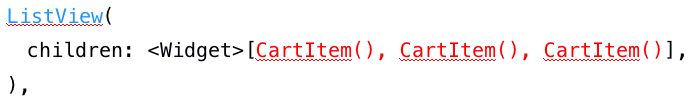
3.2把下面的内容删除

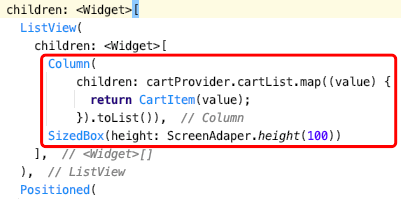
3.3然后替换为下面的内容

Column(
children: cartProvider.cartList.map((value) {
return CartItem(value);
}).toList()),
SizedBox(height: ScreenAdaper.height(100))
这个时候报了一个错 不用管它
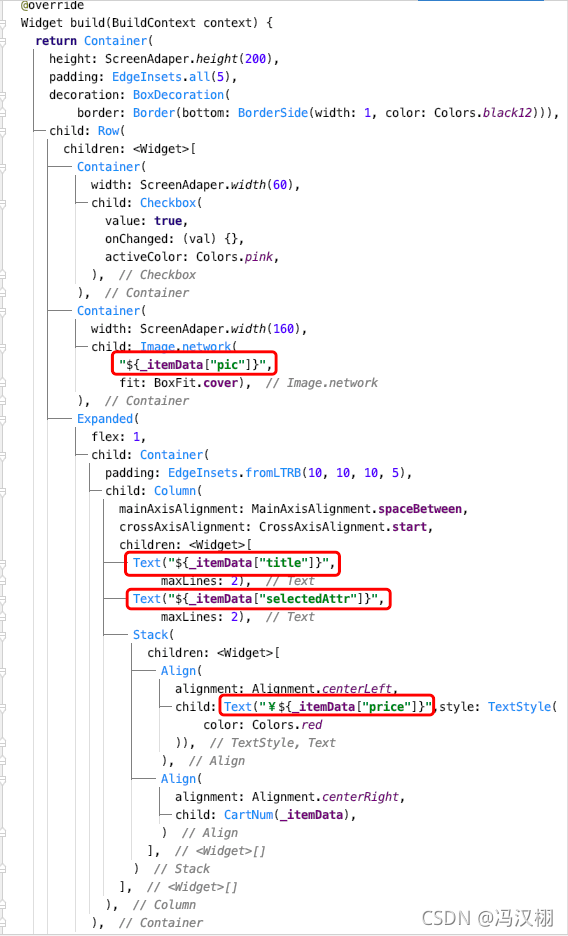
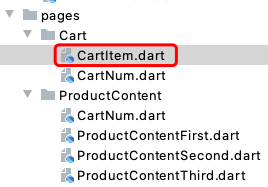
3.4回到

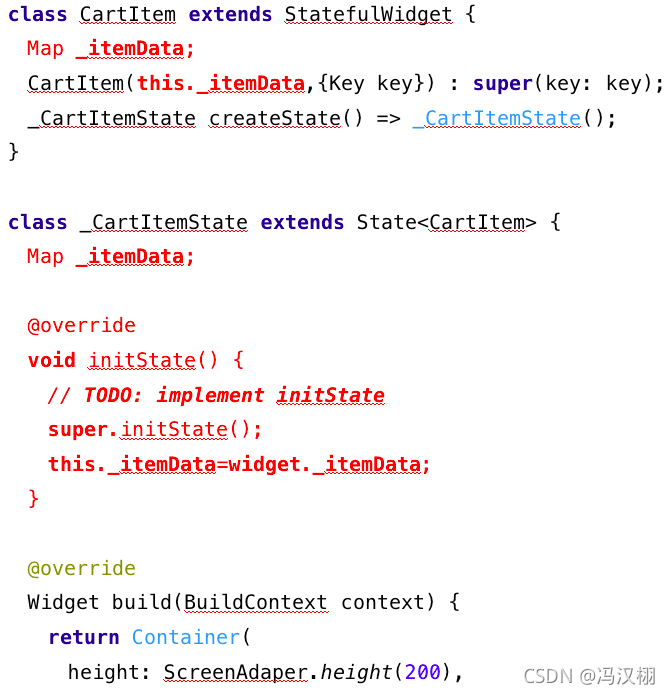
增加下面的代码

class CartItem extends StatefulWidget {
Map _itemData;
CartItem(this._itemData,{
Key key}) : super(key: key);
_CartItemState createState() => _CartItemState();
}
class _CartItemState extends State<CartItem> {
Map _itemData;
@override
void initState() {
// TODO: implement initState
super.initState();
this._itemData=widget._itemData;
}
3.5然后赋值图片

"${_itemData["pic"]}"
赋值标题和赋值数量
Text("${_itemData["title"]}", maxLines: 2),
Text("${_itemData["selectedAttr"]}", maxLines: 2),
赋值价格
"¥${_itemData["price"]}"
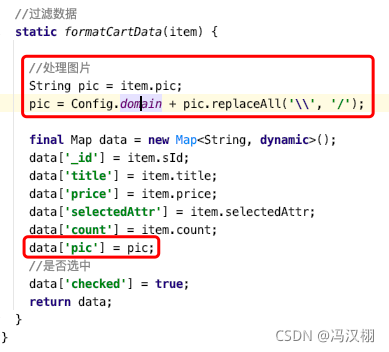
4.回到模型
CartServices 商品详情点击添加数据过滤掉重复模型 直接在原来的商品模型上递增一,如果没有该商品模型就添加新的模型。

修改下面的内容

//处理图片
String pic = item.pic;
pic = Config.domain + pic.replaceAll('\\', '/');
data['pic'] = pic;
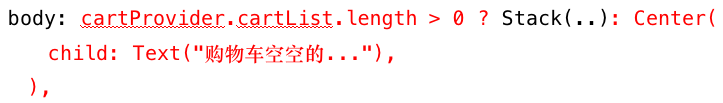
5.修改下面的代码用户购物车没有数据是的又好提示


body: cartProvider.cartList.length > 0 ? Stack(..): Center(
child: Text("购物车空空的..."),
),
6.回到

添加下面的代码 调整cell的文字对齐方式

child: Container(
padding: EdgeInsets.fromLTRB(10, 10, 10, 5),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,//---------------------------------
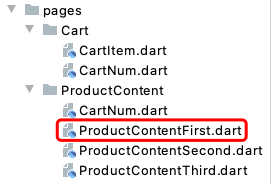
7.添加购物车顺便通知购物车页面更新购物车显示回到

导入
//广播第三方 一个是第三头文件 另一个是第三方基础上封装
import 'package:provider/provider.dart';
import '../../provider/Cart.dart';
创建实例变量
var cartProvider;
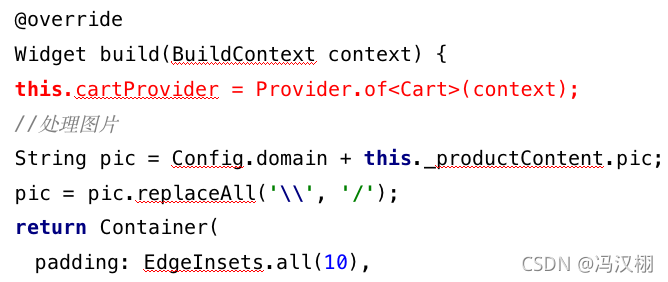
初始化实例变量

@override
Widget build(BuildContext context) {
//--------------------------------------------
this.cartProvider = Provider.of<Cart>(context);
//--------------------------------------------
//处理图片
String pic = Config.domain + this._productContent.pic;
pic = pic.replaceAll('\\', '/');
return Container(
padding: EdgeInsets.all(10),
应用实例变量 替换下面的代码

color: Color.fromRGBO(253, 1, 0, 0.9),
text: "加入购物车",
//--------------------------------------------
cb: () async{
await CartServices.addCart(this._productContent);
//关闭底部筛选属性
Navigator.of(context).pop();
//调用Provider 更新数据
this.cartProvider.updateCartList();
},
//--------------------------------------------
8.添加重复的商品只添加数量
回到

拉倒最底部,修改下面的代码为,传递一个参数进去
Align(
alignment: Alignment.centerRight,
child: CartNum(_itemData),
)
这是会报错,CartNum缺乏接收参数 ,继续往下写
8.1回到

添加下面的代码

class CartNum extends StatefulWidget {
//--------------------------------------------
Map _itemData;
//--------------------------------------------
CartNum(this._itemData,{
Key key}) : super(key: key);
_CartNumState createState() => _CartNumState();
}
class _CartNumState extends State<CartNum> {
//--------------------------------------------
Map _itemData;
@override
void initState() {
super.initState();
this._itemData=widget._itemData;
}
//--------------------------------------------
回到商品详情,点击添加购物车按键把商品添加到购物车
然后把代码拉到最底部。把获取回来的数据填写到数量里面
child: Text("${_itemData["count"]}"),
回到
在头部导入
import 'package:provider/provider.dart';
import '../provider/Cart.dart';
import '../services/CartServices.dart';
最后补充一下
@override
Widget build(BuildContext context) {
//--------------------------------------------
var cartProvider = Provider.of<Cart>(context);
ScreenAdaper.init(context);
//--------------------------------------------
return DefaultTabController(

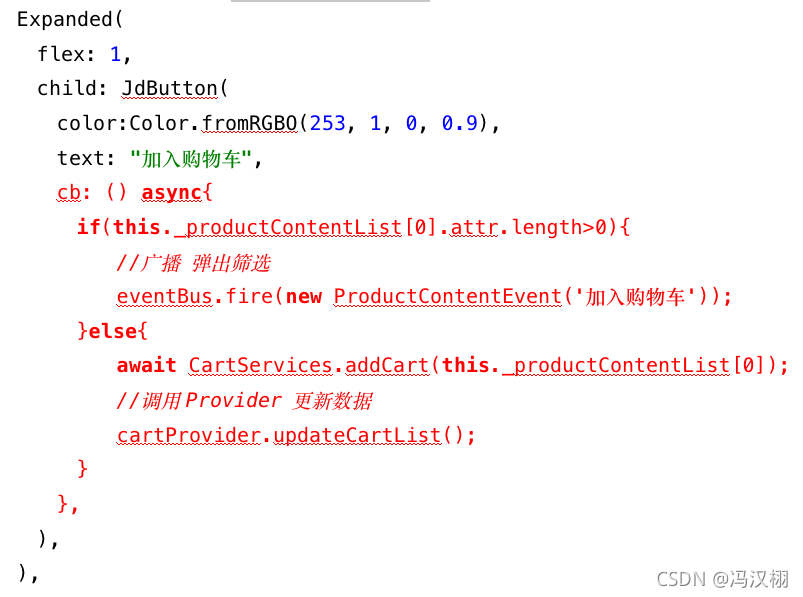
替换下面的代码

Expanded(
flex: 1,
child: JdButton(
color:Color.fromRGBO(253, 1, 0, 0.9),
text: "加入购物车",
//--------------------------------------------
cb: () async{
if(this._productContentList[0].attr.length>0){
//广播 弹出筛选
eventBus.fire(new ProductContentEvent('加入购物车'));
}else{
await CartServices.addCart(this._productContentList[0]);
//调用Provider 更新数据
cartProvider.updateCartList();
}
},
//--------------------------------------------
),
),
智能推荐
如何在HTML页面中创建兼容不同浏览器的XMLHttpRequest对象_html:28 access to xmlhttprequest at 'file:///d:/ht-程序员宅基地
文章浏览阅读1.8k次。"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> * Created on 2015-5-20 * * To change the template for this generated file go to * Window - Preferences - PHPeclipse - PHP - C_html:28 access to xmlhttprequest at 'file:///d:/html/yuanma/sc6/6-2%20ajax%e7%9a%84%e5%9f%ba
yolov4 在ROS、rviz_fatal error: stb_image.h: no such file or director-程序员宅基地
文章浏览阅读2.1k次,点赞5次,收藏38次。一、ROS yoloV41、建立工作空间mkdir -p catkin_ws/srccd catkin_ws/src/catkin_init_workspacecd ..catkin_make2、下载darknet_ros包链接:https://github.com/leggedrobotics/darknet_rosgit clone https://github.com/leggedrobotics/darknet_ros下载后有3个文件夹:darknet、darknet_ros_fatal error: stb_image.h: no such file or directory
window.print实现打印预览和打印功能问题记录_window.print() 打印表格-程序员宅基地
文章浏览阅读735次。前端实现打印预览和打印功能页面不刷新问题解决_window.print() 打印表格
在IE浏览器中使用Windows窗体控件(三)_ie 调试窗体-程序员宅基地
文章浏览阅读1.1k次。调试Windows窗体控件 要调试窗体控件,你需要按照下面步骤进行。 1.打开浏览器并请求包含窗体控件的那个Html页面。 2.打开visual Studio.Net同时选择工具->调试进程就会显示下面的对话框。在这个进程对话框中,选择IEXPLORE.EXE 点击附加按钮。当你点击附加按钮时会跳出一个对话框提示你选择要调试的程序类型。我_ie 调试窗体
一加8T安装的EdXposed插件导致手机无限重启的解决办法_一加8tlsposed导致无法开机-程序员宅基地
文章浏览阅读777次。一加8T安装的EdXposed插件导致手机无限重启的解决办法_一加8tlsposed导致无法开机
Vue3中的列表(表格)拖拽排序_vue3 拖拽排序-程序员宅基地
文章浏览阅读3.8k次,点赞3次,收藏19次。【代码】Vue3中的列表(表格)拖拽排序。_vue3 拖拽排序
随便推点
海明码例题解答_8421海明码0100101是否正确-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏35次。最近在学习海明码,看了一遍书还是不太理解,就找了一道题自己做做看。例子:8位数01101001如何使用海明码进行校验①数据位n=8,则根据公式2k-1>=n+k计算出校验位k = 4;则8个数据位为D0,D1,D2,D3,D4,D5,D6,D7;4个校验位为P1,P2,P3,P4。②根据公式Pi=2i-1=计算出校验位的位置分别为1,2,4,8,则排列后的数据为:D7,D6,D5,D4,P4..._8421海明码0100101是否正确
广义相加模型(GAM)及R实现_gam模型-程序员宅基地
文章浏览阅读6w次,点赞35次,收藏298次。当解释变量与效应变量间关系不明确时,通常可以使用广义相加模型来检测比变量间是否具有非线性关系。广义相加模型通过光滑样条函数、核函数或者局部回归光滑函数,对变量进行拟合。GAM采用模型中的每个预测变量并将其分成多个部分(由'结'分隔),然后将多项式函数分别拟合到每个部分。GAM的原理是最小化残差(拟合优度)同时最大化简约性(最低可能自由度)。回归模型中部分或全部的自变量采用平滑函数,降低线..._gam模型
软式海绵围领/颈托-什么是软式海绵围领/颈托?如何使用?_医院的颈托是什么材质-程序员宅基地
文章浏览阅读1.5k次。软式海绵围领/颈托-什么是软式海绵围领/颈托?如何使用?颈托是颈椎病辅助治疗器具,能起到制动和保护颈椎、减少神经磨损、减轻椎间关节创伤性反应,并有利于组织水肿的消退和巩固疗效、防止复发的作用。颈托可应用于各型颈椎病,对急性发作期患者尤其对颈椎间盘突出症、交感神经型及椎动脉型颈椎病患者更为适合。颈托俗称颈部围领是颈椎病的辅助治疗器具,属于医用外固定支具的一种,主要用于颈椎骨折固定、脱位复位等。常见的颈托有三种:1. 软颈托软颈托由毛毡或类似的材料制成。颈托前部较矮,毡垫的大小适合于下..._医院的颈托是什么材质
uniapp 九宫格抽抽奖_uniapp 抽奖-程序员宅基地
文章浏览阅读583次。【代码】uniapp 九宫格抽抽奖。_uniapp 抽奖
ORACLE监听日志文件小问题引发的数据库大血案_linux服务器查看oracle12c监听日志文件大小-程序员宅基地
文章浏览阅读3.1k次,点赞3次,收藏4次。一:问题现象:a.应用程序无法连接到数据库,超时不报错二:问题分析:a.sqlplus 本机登录,正常b.sqlplus @服务名要5-10分钟c.tnsping 服务465秒首先确认是监听部分出了问题,那么看日志信息三:日志确认我的老天,listener.log 日志文件大小到4G多,直觉是这个文件过大造成的。这个文件明_linux服务器查看oracle12c监听日志文件大小
【使用指导】wifi蓝牙二合一模块LCS2028与服务器的数据收发功能测试指导_lcs 模块-程序员宅基地
文章浏览阅读1.4k次。在物联网智能家居、智能照明、智能楼宇、智慧工厂、智能制造等领域的数据透传、智能控制应用中,支持UART串口通信的低功耗WiFi+蓝牙二合一模块应用极为广泛。模块性能测试环节中会测试模块与服务器的数据收发功能,确保功能性能够满足项目应用需求。本篇就以SKYLAB国产方案LCS2028为例,简单介绍LCS2028与服务器的数据收发功能的测试。LCS2028是一款,支持UART-WiFi -以太网数据传输。可以支持AP 和STA 双角色连接,并同时支持经典蓝牙和低功耗蓝牙连接。_lcs 模块