##1.WebGL WebGL从OpenGL ES 2.0派生而来,OpenGL ES 2.0从OpenGL派生而来,用来在智能手机等设备上渲染3d。WebGL使web能够通过canvas标签渲染3d。WebGL编程除了需要JavaScript作为控制代码,还需要着色器代码,着色器代码运行在GPU。
WebGL并不是一个游戏引擎,它并不提供碰撞检测、物理效果模拟、粒子引擎等,也不提供直接绘制复杂3d对象的方法,而是只提供绘制原始元素的方法,比如:直线、圆形。但是理解了webgl之后,我们可以自己量体裁衣,封装出适合自己的游戏引擎。 ##2.基本的数学知识 ###2.1向量 空间中的点、方向都用向量表示,比如:一个物体的位置、相机的方向
var out=vec3.create() //Creates an empty vector object.
var out1=vec3.create() //Creates an empty vector object.
var out2=vec3.create() //Creates an empty vector object.
var v2=vec3.fromValues(10, 12, 13); //Creates vector initialized with given values.
var v3=vec3.fromValues(2,3,4); //Creates vector initialized with given values.
vec3.cross(out, v2, v3) //Cross product of vector v2 & v3 placed in vector out.
vec3.normalize(out1, v2) // V2 is normalized. Converted to a unit vector and placed in out
var result=vec3.dot(v2, v3) // Calculates dot product of two vectors.
var v4= vec4.fromValues(x, y, z, w)// Creates a vector with w value
var v5= vec4(v2, w)
###2.2矩阵 用来描述两个坐标系空间的关系,比如:object space to world space or world space to view/camera space.
var mat=mat3.create() //Creates a new identity mat3
var out=mat3.create() //Creates a new identity mat3
mat3.identity(out) //Set a mat3 to the identity matrix
var result=mat3.determinant(mat) //Calculates the determinant of a mat3
mat3.invert(out, mat) //Inverts a mat3
mat3.transpose(out, mat) //Transpose the values of a mat3
###2.3transformations
- 线性变换
比如scale、rotate、skew,你可以将这些变换组合起来运用到一个物体上,线性变换与顺序无关。
var a=mat3.create();
var out=mat3.create();
var rad=1.4; //in Radians
var v=vec2.fromValues(2,2);
mat3.rotate(out, a, rad); //Rotates "a" mat3 by the given angle and puts data in out.
mat3.scale(out, a, v) //Scales the mat3 by the dimensions in the given vec2
- 仿射变换 在线性变换的基础上加上了rotation
##3.清空画布 因为webgl就是基于canvas标签的,因此最初始的两个步骤为:
- 获取canvas元素,即js中最基本的dom操作
- 获取绘图上下文,在canvas中传入‘2d’、‘3d’。在使用webgl时,因为getContext()函数在不同浏览器下接收的参数不同,因此不直接使用它。
// Retrieve <canvas> element
var canvas = document.getElementById('webgl');
// Get the rendering context for WebGL
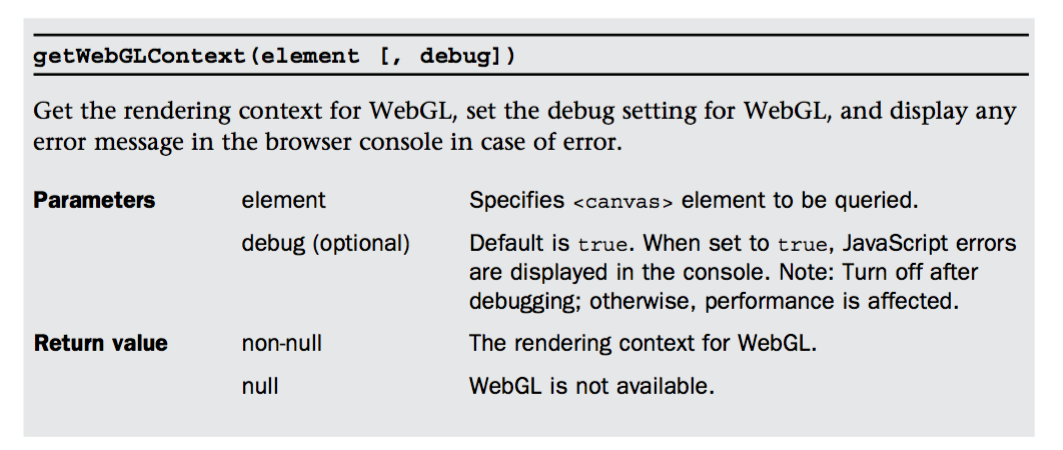
var gl = getWebGLContext(canvas);
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
// Set clear color
gl.clearColor(0.0, 0.0, 0.0, 1.0);
// Clear <canvas>
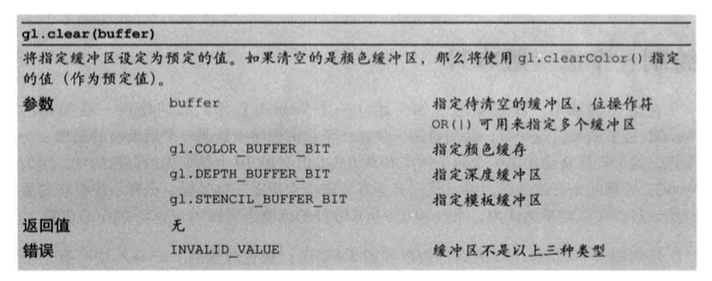
gl.clear(gl.COLOR_BUFFER_BIT);
}
代码说明:
- 因为getContext()函数在不同浏览器下接收的参数不同,因此不直接使用它

- 因为webgl继承自opengl,因此,颜色使用0-1,而不是0-255
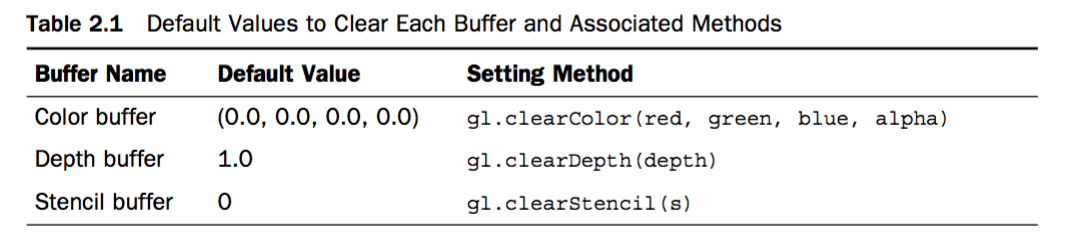
- 关于清空,比canvas中稍复杂,webgl是基于多基本缓冲区模型的,具体见下图


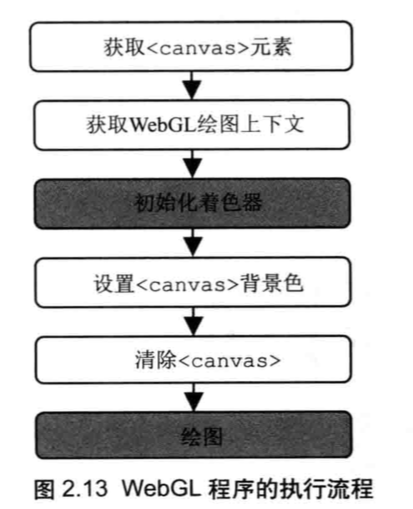
##4.画一个点1 将通过绘制一个点,达到对整个工作流一个简单的了解。
WebGL程序包括运行在浏览器中的JavaScript程序和运行在WebGL系统中的着色器程序,其中着色器代码以字符串的形式嵌套在js代码中 ###4.1着色器 着色器代码以字符串的形式嵌套在js代码中,使用类似c的OpenGL ES 着色器语言(GLSL ES)语言编写.在开发时,我们尽量将代码追行写,方便出错之后快速定位。
- 顶点着色器(vertex shader) 用来描述顶点的特性(位置、大小等)
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' + // attribute variable
'void main() {\n' +
' gl_Position = a_Position;\n' +
' gl_PointSize = 10.0;\n' +
'}\n';
c语言风格,void意思是不会有返回值,不能给main函数指定参数。位置这个参数必须指定,否则会出错,但是尺寸这个参数则不是必须的,默认为1.0.
- 片元着色器(Fragment shader) 控制点的颜色等,进行逐片元处理,片元是webgl的专业术语。
// Fragment shader program
var FSHADER_SOURCE =
'void main() {\n' +
' gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);\n' +
'}\n';
着色器程序同c语言一样,需要一个main()函数,不能给main()函数传递参数。
###4.2齐次坐标 齐次坐标使用(x,y,z,w)这样的描述,等价于三维坐标(x/w,y/w,z/w),w必须大于0,齐次坐标是为了方便仿射变换。
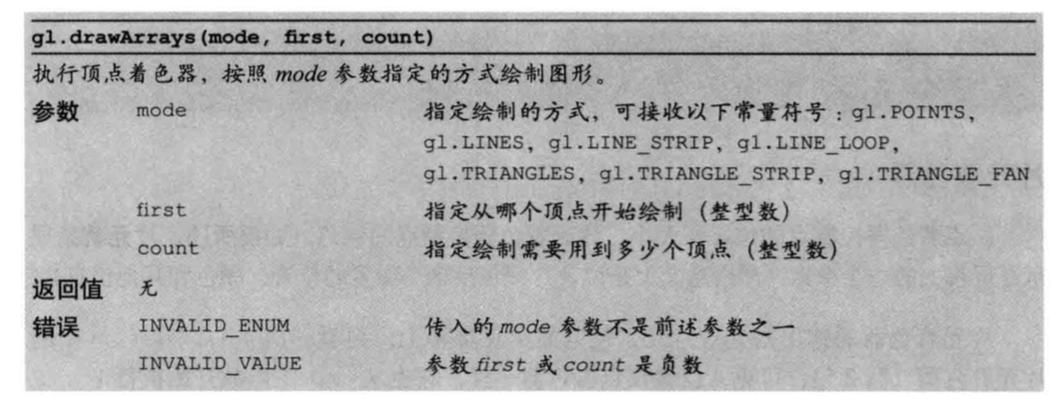
###4.3绘制操作


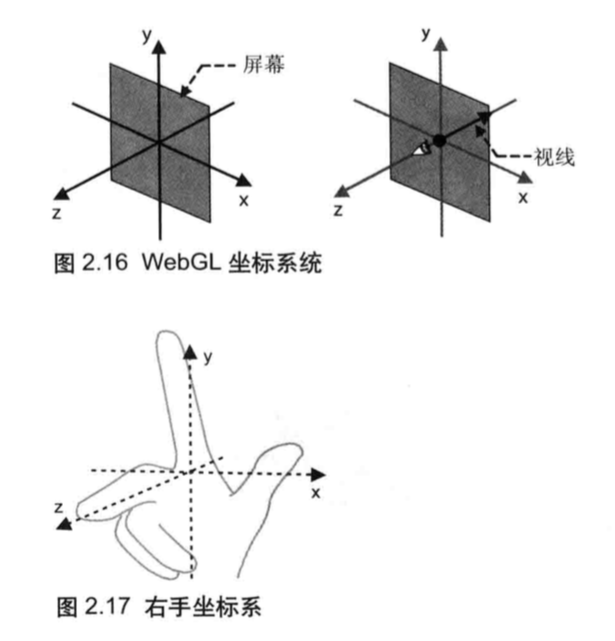
##5.坐标系 为笛卡尔坐标,默认为右手坐标系 
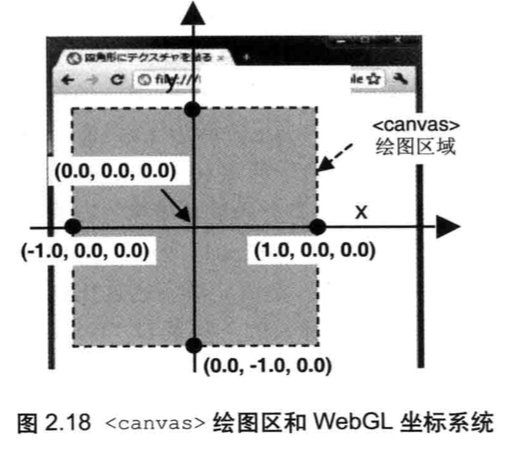
canvas坐标系映射到webgl中,如下图:

##4.画一个点2 这里主要了解JavaScript和着色器之间传输数据。在绘制前一个点时,它的位置是写死的,这里将实现为可扩展的。
###4.1使用attribute变量 将信息从JavaScript传到着色器有两种方式:attribute变量和uniform变量, 具体使用哪种类型与数据本身有关,前者用来传递 与顶点有关的数据,后者用来传递与顶点无关的数据(即所有顶点都相同的属性值)。但是片元着色器只能使用uniform变量或者varying变量,不能使用attribute变量
默认约定attribute变量命名以a_开头,uniform变量以u_开头。
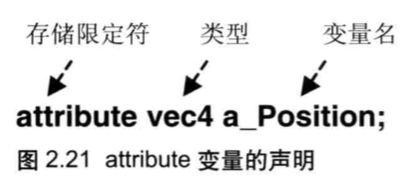
- 在顶点着色器中声明attribute变量
'attribute vec4 a_Position;\n' + // attribute variable

attribute是存储限定符,表明该变量为attribute变量,attribute变量必须声明为全局变量,数据从着色器外部传给它。
- 将attribute变量赋值给目标变量
gl_Position = a_Position;
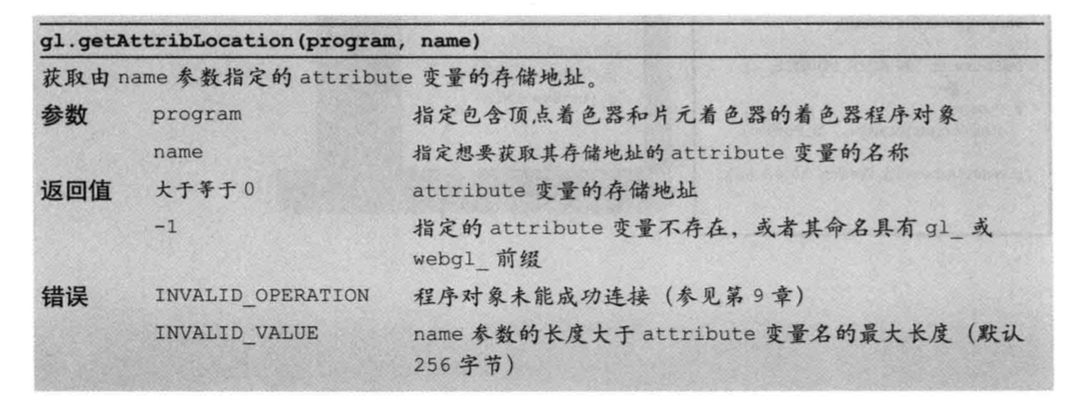
- 获取attribute变量存储地址
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');

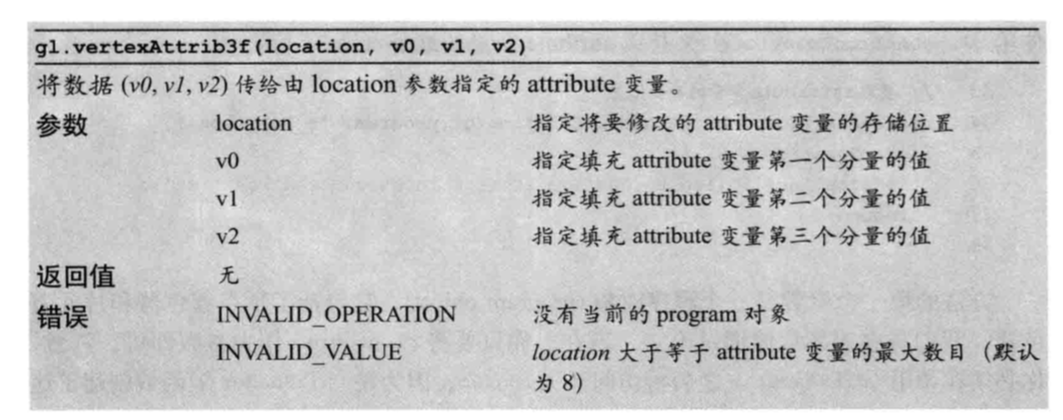
- 向attribute变量赋值
gl.vertexAttrib3f(a_Position, 0.0, 0.0, 0.0);

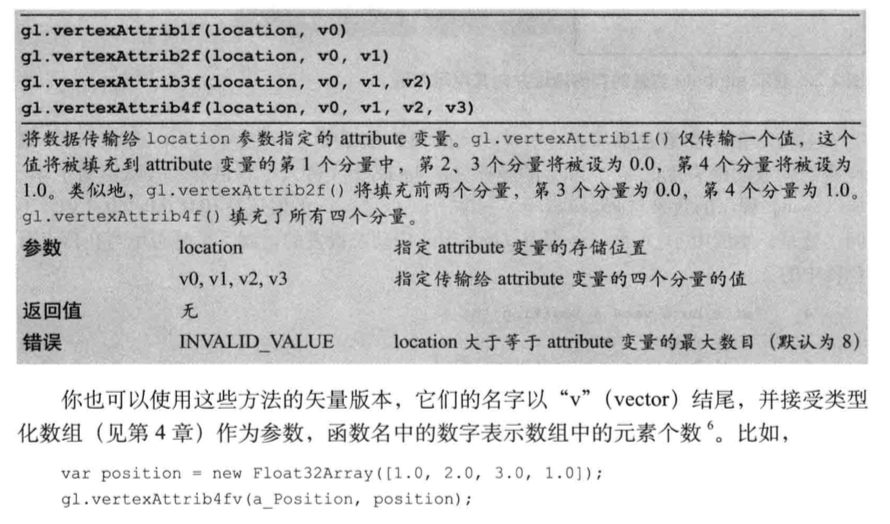
####4.2.1gl.vertexAttrib3f同族函数 gl.vertexAttrib3f()是一系列同族函数中的一个,该系列函数的任务就是从JavaScript向顶点着色器中的attribute变量传值。 
###4.3使用uniform变量
- 在片元着色器中声明uniform变量
uniform vec4 u_FragColor; // uniform変数
- 赋值给目标变量
gl_FragColor = u_FragColor;
- 从JavaScript中传值给uniform变量
var u_FragColor = gl.getUniformLocation(gl.program, 'u_FragColor');//获取变量地址
gl.uniform4f(u_FragColor, rgba[0], rgba[1], rgba[2], rgba[3]);//赋值
##5.函数命名 函数命名<基础函数命名><参数个数><参数类型>,比如:vertexAttrib3f
