转载请说明文章来源:周陆军的个人网站:ueitor:phpcms V9.6.0版本整合百度ueditor1.4.3.2,包括水图片上传水印
phpcms,整合Ueditor的教程很多,但是,都是云里雾里。你看我的文章,然后,安装文章,一步步去找目录,找文件,搜索关键词,替换。然后,okay了……so easy,妈妈再也不用担心编辑器不好用了…… phpcms的ckeditor太难用啊!!
第一步:http://ueditor.baidu.com/website/download.html
解压,把Ueditor,移动到static/js/目录下


在找到如下地方:

把toolbar属性修改为:
toolbars: [ [ 'anchor', //锚点 'undo', //撤销 'redo', //重做 'bold', //加粗 'indent', //首行缩进 'snapscreen', //截图 'italic', //斜体 'underline', //下划线 'strikethrough', //删除线 'subscript', //下标 'fontborder', //字符边框 'superscript', //上标 'formatmatch', //格式刷 'source', //源代码 'blockquote', //引用 'pasteplain', //纯文本粘贴模式 'selectall', //全选 //'print', //打印 'preview', //预览 'horizontal', //分隔线 'removeformat', //清除格式 'time', //时间 'date', //日期 'unlink', //取消链接 'insertrow', //前插入行 'insertcol', //前插入列 'mergeright', //右合并单元格 'mergedown', //下合并单元格 'deleterow', //删除行 'deletecol', //删除列 'splittorows', //拆分成行 'splittocols', //拆分成列 'splittocells', //完全拆分单元格 'deletecaption', //删除表格标题 'inserttitle', //插入标题 'mergecells', //合并多个单元格 'deletetable', //删除表格 'cleardoc', //清空文档 'insertparagraphbeforetable', //"表格前插入行" 'insertcode', //代码语言 'fontfamily', //字体 'fontsize', //字号 'paragraph', //段落格式 'simpleupload', //单图上传 'insertimage', //多图上传 'edittable', //表格属性 'edittd', //单元格属性 'link', //超链接 'emotion', //表情 'spechars', //特殊字符 'searchreplace', //查询替换 'map', //Baidu地图 //'gmap', //Google地图 'insertvideo', //视频 'help', //帮助 'justifyleft', //居左对齐 'justifyright', //居右对齐 'justifycenter', //居中对齐 'justifyjustify', //两端对齐 'forecolor', //字体颜色 'backcolor', //背景色 'insertorderedlist', //有序列表 'insertunorderedlist', //无序列表 'fullscreen', //全屏 'directionalityltr', //从左向右输入 'directionalityrtl', //从右向左输入 'rowspacingtop', //段前距 'rowspacingbottom', //段后距 'pagebreak', //分页 'insertframe', //插入Iframe 'imagenone', //默认 'imageleft', //左浮动 'imageright', //右浮动 'attachment', //附件 'imagecenter', //居中 'wordimage', //图片转存 'lineheight', //行间距 'edittip ', //编辑提示 'customstyle', //自定义标题 'autotypeset', //自动排版 //'webapp', //百度应用 'touppercase', //字母大写 'tolowercase', //字母小写 'background', //背景 'template', //模板 'scrawl', //涂鸦 'music', //音乐 'inserttable', //插入表格 'drafts', // 从草稿箱加载 'charts', // 图表 ] ]
initialFrameWidth属性该为650,当然,你也可以修改全局样式,把页面变大

,initialFrameWidth:650 //初始化编辑器宽度,默认1000
//,initialFrameHeight:320 //初始化编辑器高度,默认320
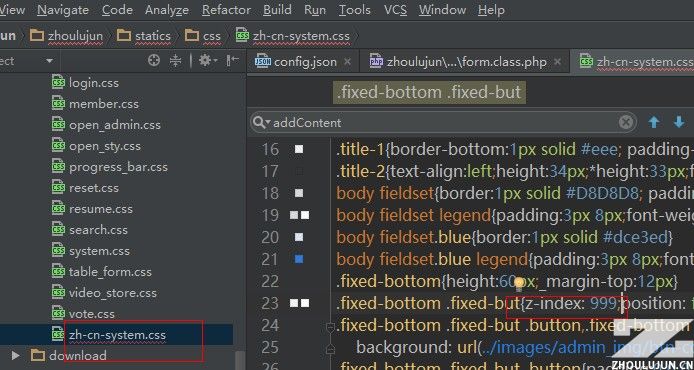
同时,记得

让提交按钮到最顶层!
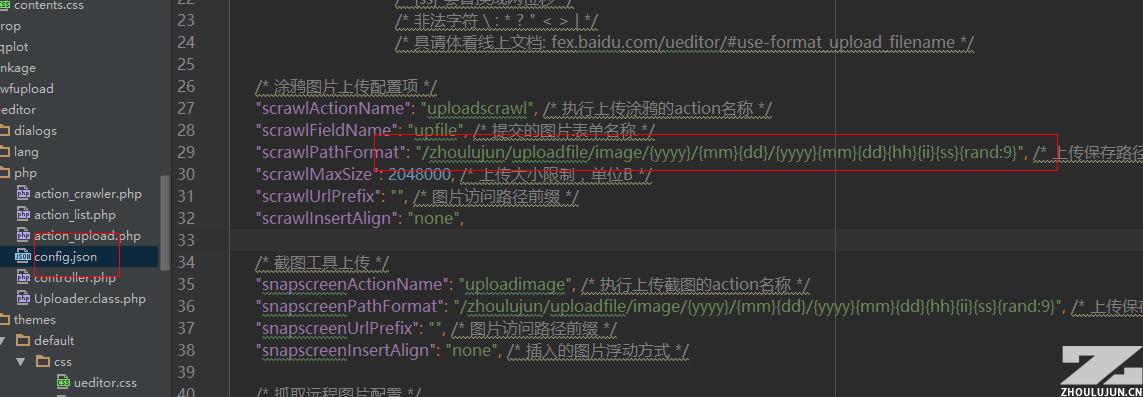
 修改上传路径
修改上传路径
/zhoulujun/uploadfile/image/{yyyy}/{mm}{dd}/{yyyy}{mm}{dd}{hh}{ii}{ss}{rand:9}
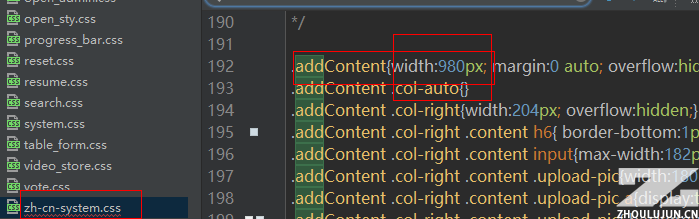
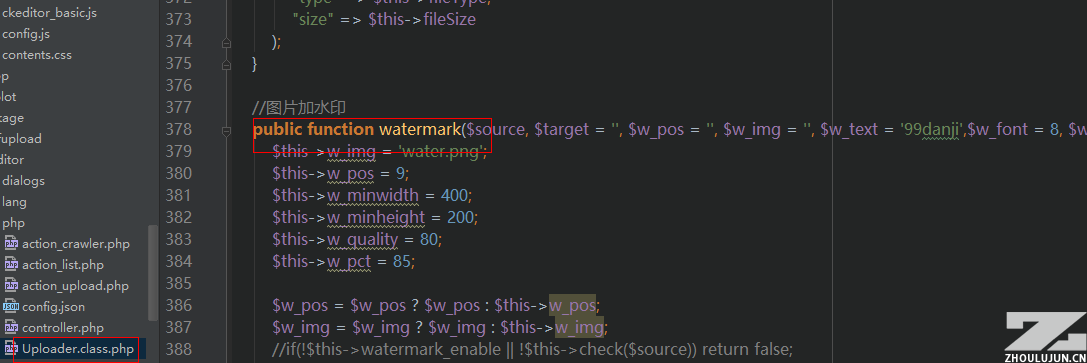
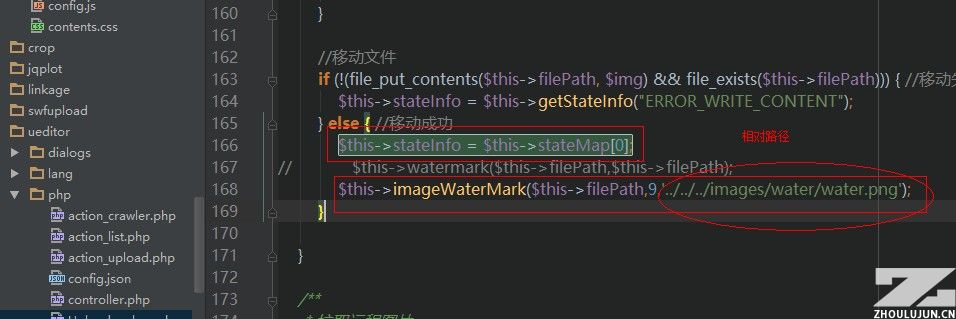
最后,添加水印:
 每一个这个后面那添加,添加类……类,class添加下面才成员方法!
每一个这个后面那添加,添加类……类,class添加下面才成员方法!

private function imageWaterMark($groundImage,$waterPos=0,$waterImage="",$waterText="",$textFont=5,$textColor="#FF0000")
{
$isWaterImage = FALSE;
$formatMsg = "暂不支持该文件格式,请用图片处理软件将图片转换为GIF、JPG、PNG格式。";
//读取水印文件
if(!empty($waterImage) && file_exists($waterImage))
{
$isWaterImage = TRUE;
$water_info = getimagesize($waterImage);
$water_w = $water_info[0];//取得水印图片的宽
$water_h = $water_info[1];//取得水印图片的高
switch($water_info[2])//取得水印图片的格式
{
case 1:$water_im = imagecreatefromgif($waterImage);break;
case 2:$water_im = imagecreatefromjpeg($waterImage);break;
case 3:$water_im = imagecreatefrompng($waterImage);break;
default:die($formatMsg);
}
}
//读取背景图片
if(!empty($groundImage) && file_exists($groundImage))
{
$ground_info = getimagesize($groundImage);
$ground_w = $ground_info[0];//取得背景图片的宽
$ground_h = $ground_info[1];//取得背景图片的高
switch($ground_info[2])//取得背景图片的格式
{
case 1:$ground_im = imagecreatefromgif($groundImage);break;
case 2:$ground_im = imagecreatefromjpeg($groundImage);break;
case 3:$ground_im = imagecreatefrompng($groundImage);break;
default:die($formatMsg);
}
}
else
{
die("需要加水印的图片不存在!");
}
//水印位置
if($isWaterImage)//图片水印
{
$w = $water_w;
$h = $water_h;
$label = "图片的";
}
else//文字水印
{
$temp = imagettfbbox(ceil($textFont*5),0,"./cour.ttf",$waterText);//取得使用 TrueType 字体的文本的范围
$w = $temp[2] - $temp[6];
$h = $temp[3] - $temp[7];
unset($temp);
$label = "文字区域";
}
if( ($ground_w<$w) || ($ground_h<$h) )
{
echo "需要加水印的图片的长度或宽度比水印".$label."还小,无法生成水印!";
return;
}
switch($waterPos)
{
case 0://随机
$posX = rand(0,($ground_w - $w));
$posY = rand(0,($ground_h - $h));
break;
case 1://1为顶端居左
$posX = 0;
$posY = 0;
break;
case 2://2为顶端居中
$posX = ($ground_w - $w) / 2;
$posY = 0;
break;
case 3://3为顶端居右
$posX = $ground_w - $w;
$posY = 0;
break;
case 4://4为中部居左
$posX = 0;
$posY = ($ground_h - $h) / 2;
break;
case 5://5为中部居中
$posX = ($ground_w - $w) / 2;
$posY = ($ground_h - $h) / 2;
break;
case 6://6为中部居右
$posX = $ground_w - $w;
$posY = ($ground_h - $h) / 2;
break;
case 7://7为底端居左
$posX = 0;
$posY = $ground_h - $h;
break;
case 8://8为底端居中
$posX = ($ground_w - $w) / 2;
$posY = $ground_h - $h;
break;
case 9://9为底端居右
$posX = $ground_w - $w - 10; // -10 是距离右侧10px 可以自己调节
$posY = $ground_h - $h - 10; // -10 是距离底部10px 可以自己调节
break;
default://随机
$posX = rand(0,($ground_w - $w));
$posY = rand(0,($ground_h - $h));
break;
}
//设定图像的混色模式
imagealphablending($ground_im, true);
if($isWaterImage)//图片水印
{
imagecopy($ground_im, $water_im, $posX, $posY, 0, 0, $water_w,$water_h);//拷贝水印到目标文件
}
else//文字水印
{
if( !emptyempty($textColor) && (strlen($textColor)==7) )
{
$R = hexdec(substr($textColor,1,2));
$G = hexdec(substr($textColor,3,2));
$B = hexdec(substr($textColor,5));
}
else
{
die("水印文字颜色格式不正确!");
}
imagestring ( $ground_im, $textFont, $posX, $posY, $waterText, imagecolorallocate($ground_im, $R, $G, $B));
}
//生成水印后的图片
@unlink($groundImage);
switch($ground_info[2])//取得背景图片的格式
{
case 1:imagegif($ground_im,$groundImage);break;
case 2:imagejpeg($ground_im,$groundImage);break;
case 3:imagepng($ground_im,$groundImage);break;
default:die($errorMsg);
}
//释放内存
if(isset($water_info)) unset($water_info);
if(isset($water_im)) imagedestroy($water_im);
unset($ground_info);
imagedestroy($ground_im);
}搜索,覆盖……
大工告成!!
示范网站:
www.zhoulujun.cn(周陆军的个人网站,一起分享技术,一起学习……)